將 DevTools 放置 (Undock、Dock 變更為底部、將 Dock 變更為左)
您可以變更 DevTools 停駐在瀏覽器中的位置。 根據預設,Microsoft Edge DevTools 會停駐在瀏覽器視窗的右側。 您也可以將 DevTools 停駐在視窗的底部或左邊,或將 DevTools 停駐到不同的視窗。
若要變更 DevTools 放在瀏覽器視窗內的位置:
- 點擊 [自定義及控制 DevTools ] (
![[自定義及控制 DevTools] 圖示](placement-images/customize-icon.png) ) 功能表按鈕,然後在 [ 停駐位置 ] 區段中,選取版面配置選項:
) 功能表按鈕,然後在 [ 停駐位置 ] 區段中,選取版面配置選項:-
將 [卸除到個別視窗 ] ([卸
![除成個別視窗] 圖示](placement-images/undock-into-separate-window-icon.png) )
) -
從左停 駐 ([靠
![左停駐] 圖示](placement-images/dock-to-left-icon.png) )
) -
停駐到底部 (
![[停駐在底部] 圖示](placement-images/dock-to-bottom-icon.png) )
) -
靠右停 駐 ([靠
![右停駐] 圖示](placement-images/dock-to-right-icon.png) )
)
-
將 [卸除到個別視窗 ] ([卸
![DevTools 中的 [停駐位置] 功能表](placement-images/docking-menu.png)
靠左 停駐或 靠右停駐 可讓 DevTools 與您的網頁並存,而且當您模擬行動 裝置時, (裝置模擬) ,則非常適合。 [向左停駐] 和 [停駐至右] 選項最適合使用高解析度顯示器。
將 DevTools 卸載到不同的視窗
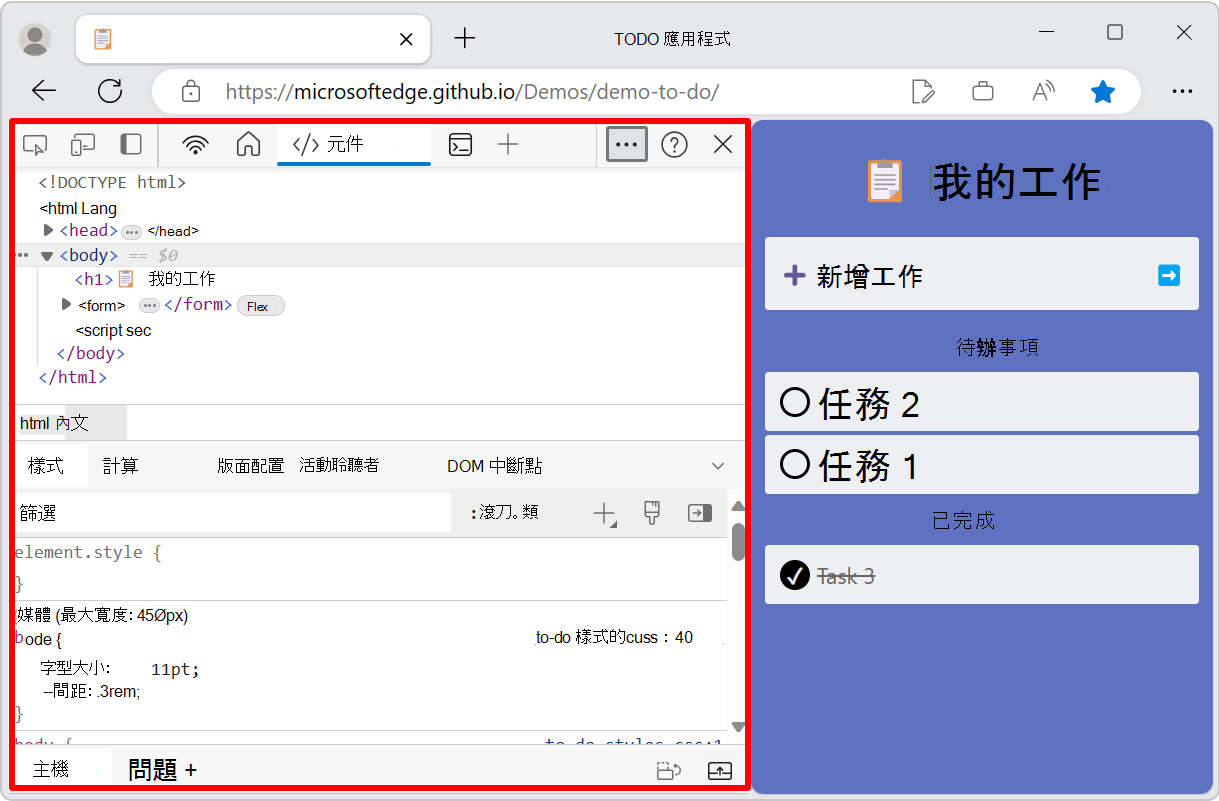
當您想要使用數個監視器時,或是需要使用全螢幕應用程式,而且想要為 DevTools UI 提供大量空間時,請將 DevTools 卸除到自己的個別視窗中。 下圖顯示 DevTools 已卸除到它自己的專用視窗中:

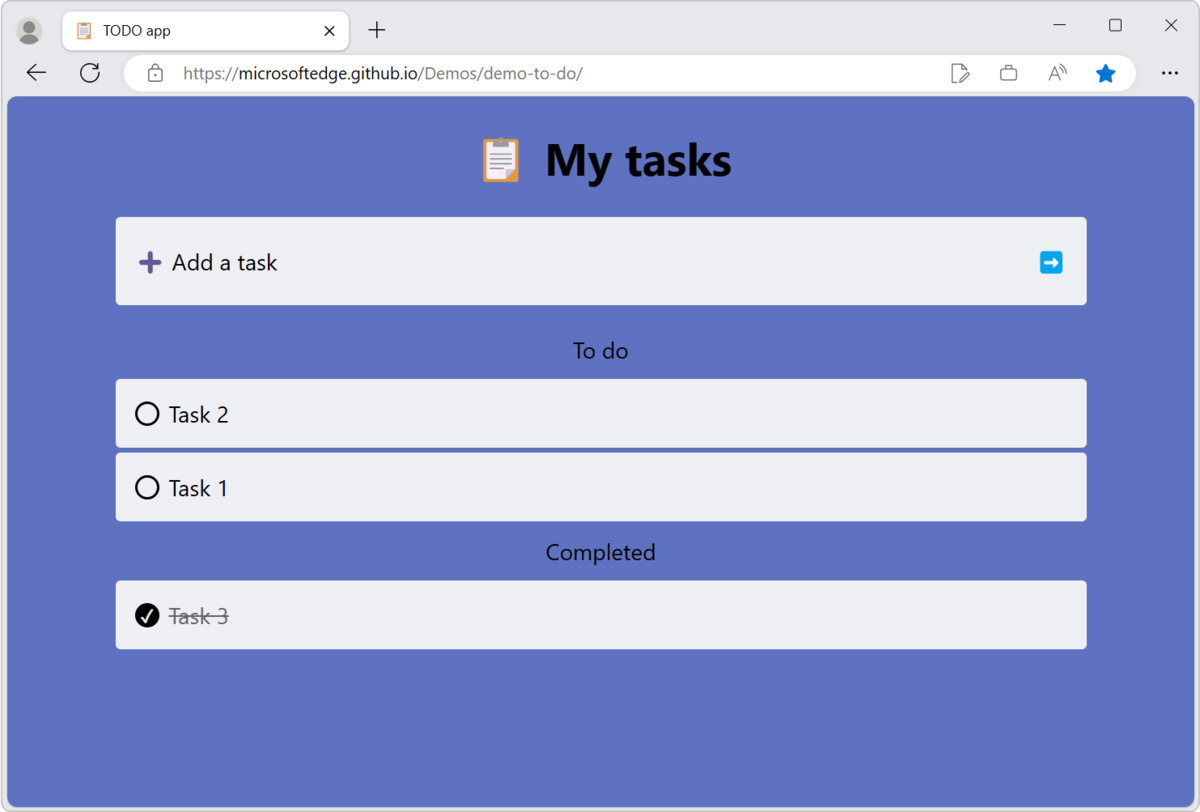
由於 DevTools 現在有自己的專用視窗,因此所設計的頁面現在會佔用整個瀏覽器視窗:

將 DevTools 停駐在瀏覽器左側
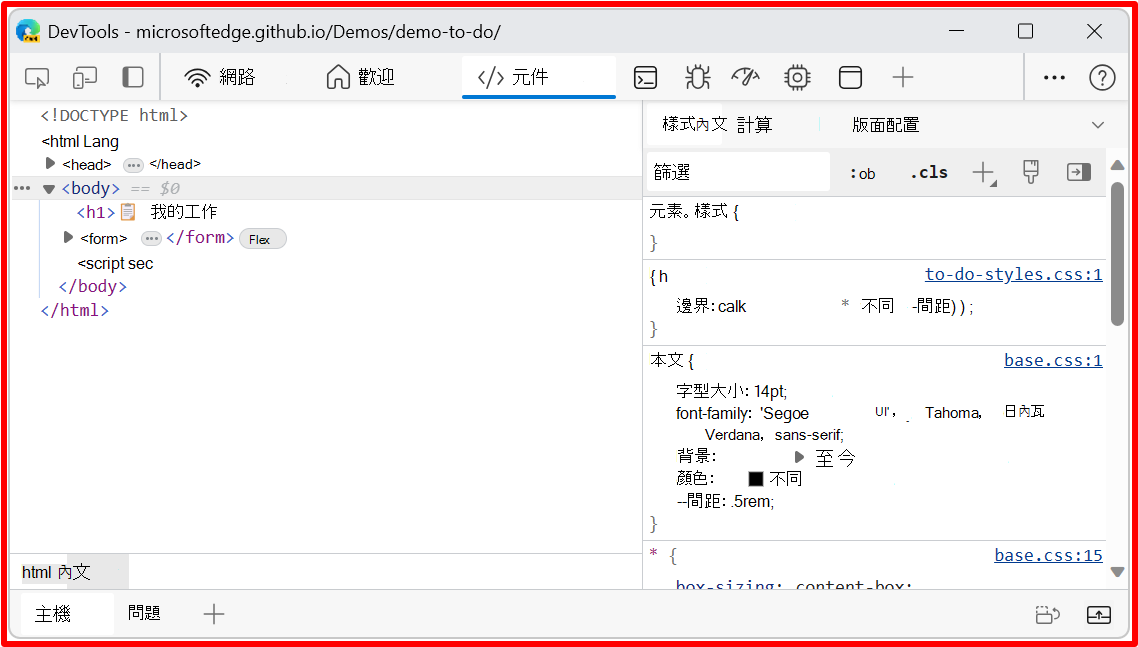
下圖顯示停駐在瀏覽器視窗左側的 DevTools:

將 DevTools 停駐在瀏覽器底部
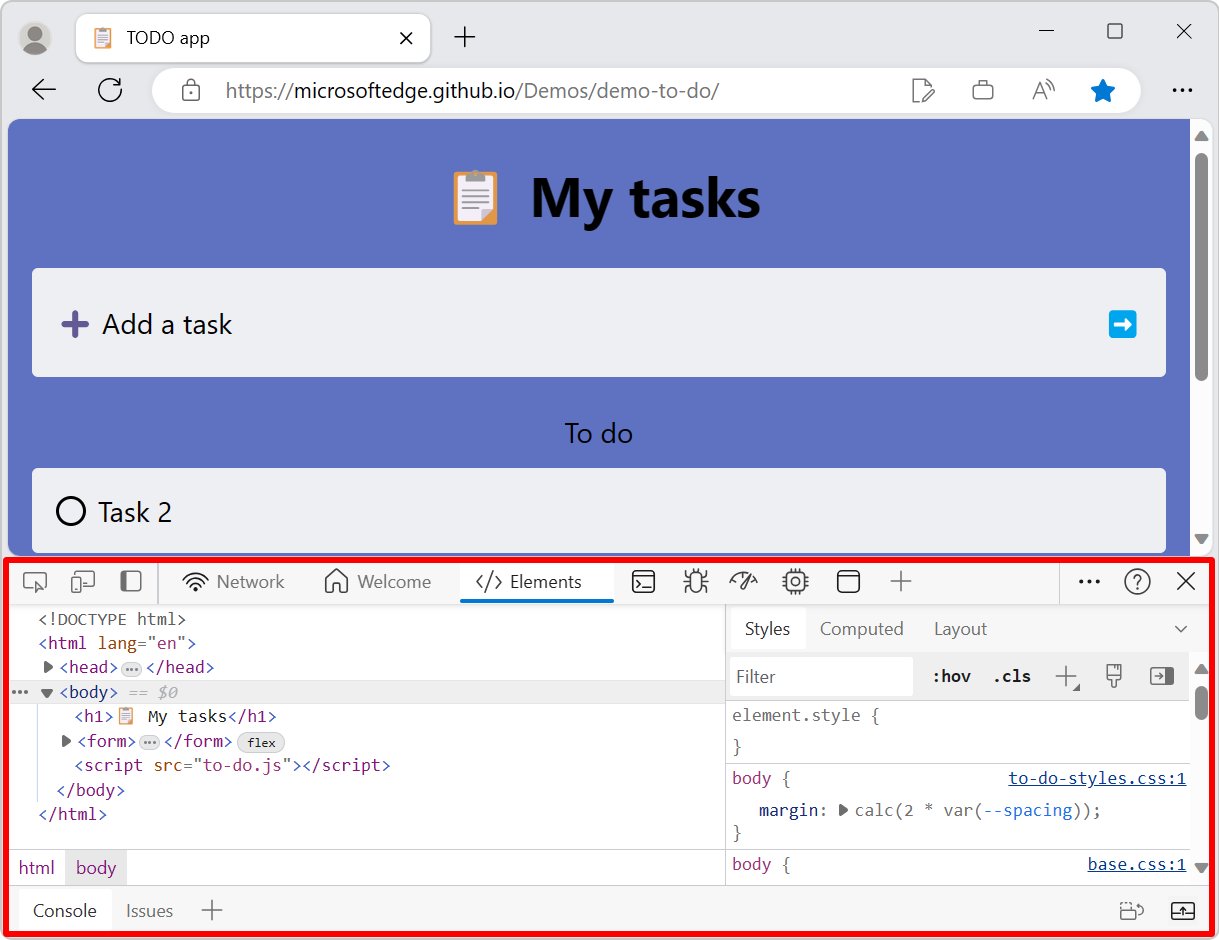
當 您沒有足夠的水平顯示空間,或想要在 DOM 或 控制台中偵錯長文字時,停駐到底部可協助您。 下圖顯示瀏覽器視窗底部的 DevTools:

將 DevTools 停駐在瀏覽器右側
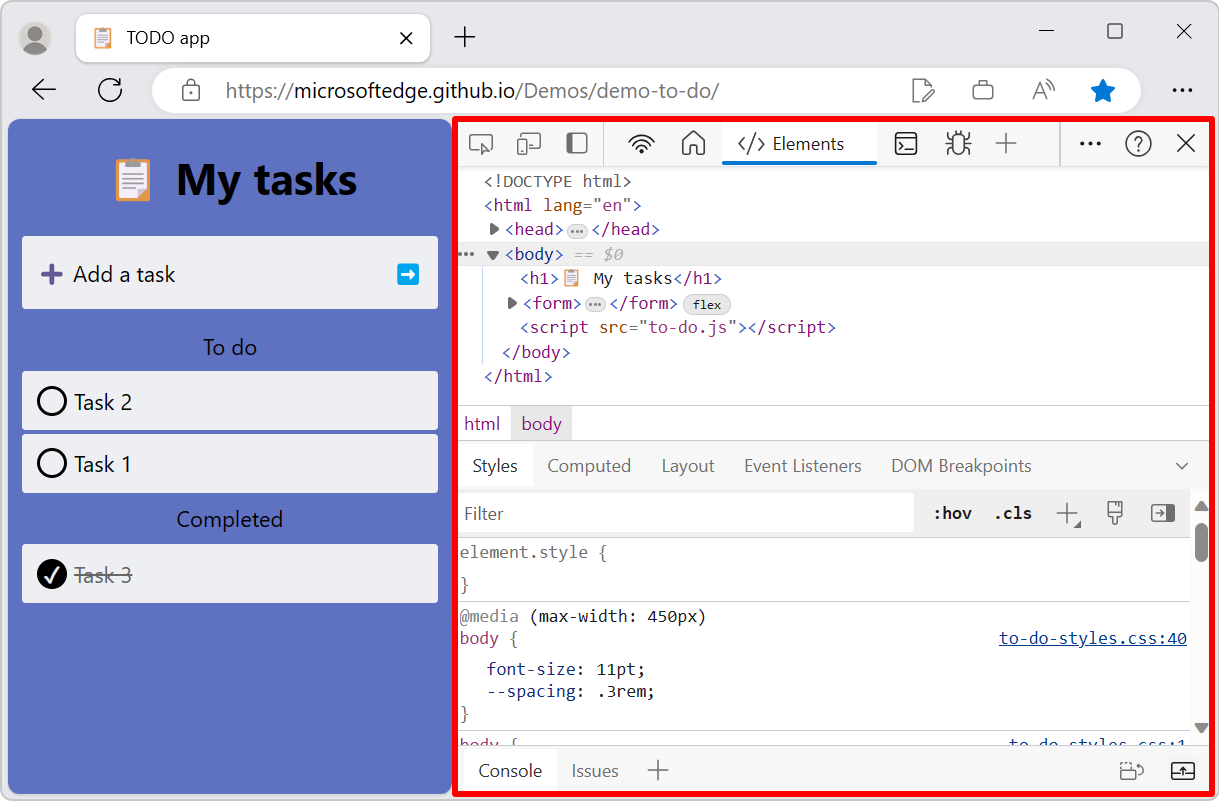
下圖顯示瀏覽器視窗右側的 DevTools,這是預設位置:

使用命令功能表變更 DevTools 停駐的位置
開啟 [命令] 功能表。 若要這樣做,請按兩下 [自定義並控制DevTools ] (
![[自定義及控制DevTools] 圖示](placement-images/customize-icon.png) ) 選單按鈕,然後按下 [ 執行] 命令。 或者,按 Ctrl+Shift+P (Windows/Linux) 或 Command+Shift+P (macOS) 。
) 選單按鈕,然後按下 [ 執行] 命令。 或者,按 Ctrl+Shift+P (Windows/Linux) 或 Command+Shift+P (macOS) 。輸入 dock,然後選取 dock 命令:
- 停駐至底部
- 靠左停駐
- 靠右停駐
- 還原最後一個停駐位置
- 卸除到不同的視窗