檢視和編輯會話記憶體
若要檢視、編輯和刪除 sessionStorage 機碼/值組,請 使用應用程式工具 。
檢視 sessionStorage 索引鍵和值
若要檢視網域的 sessionStorage 索引鍵/值組:
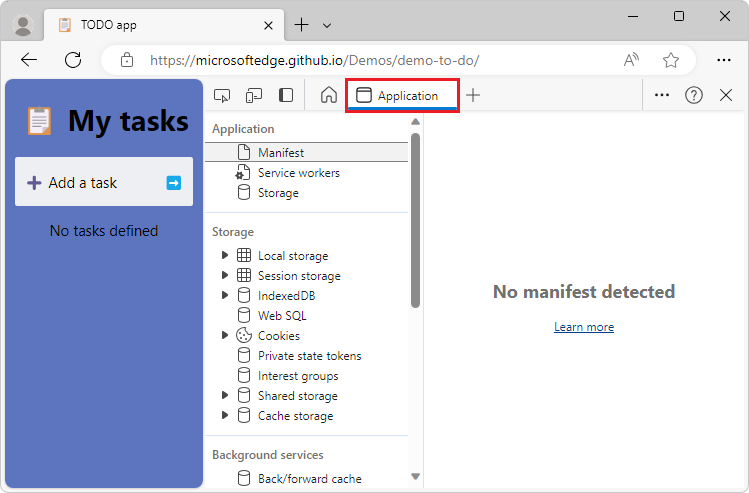
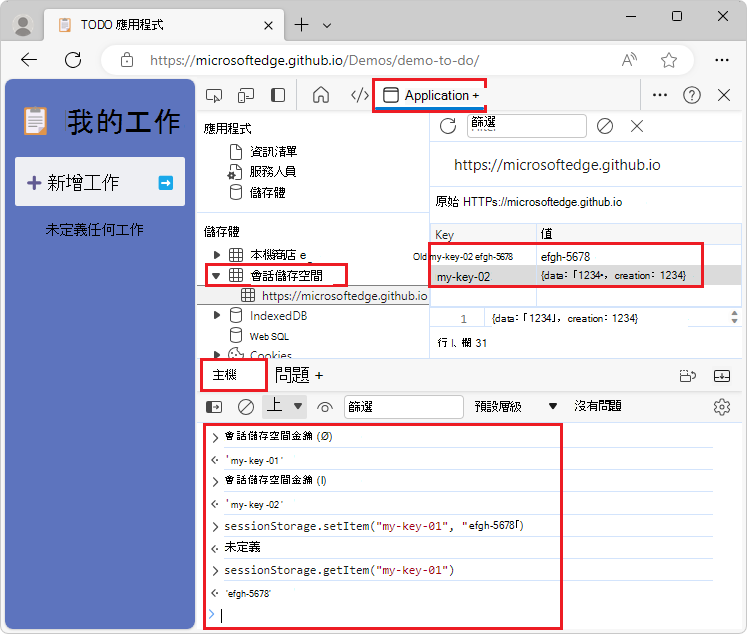
在 DevTools 中,按兩下 [ 應用程式] 索引標籤以開啟 [ 應用程式 ] 工具。 預設會顯示 [ 指令清單 ] 面板:

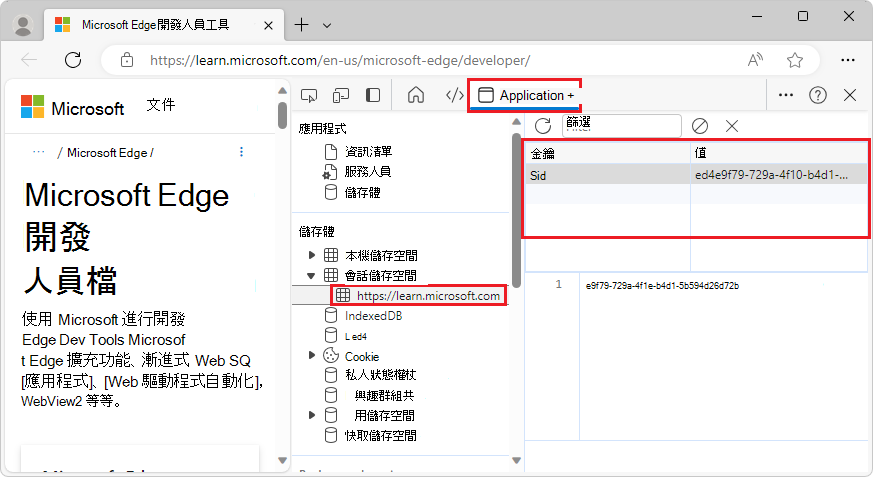
在左側的 [ 記憶體 ] 區段中,展開 [ 工作話記憶體]:

在左側的 會話記憶體 中,選取網域。 網域的索引鍵/值組列在右上方:

選取索引鍵/值數據表的數據列。 選取之索引鍵的值會顯示在索引鍵/值資料表下方:

建立新的 sessionStorage 索引鍵/值組
若要為工作階段記憶體新增索引鍵/值群組:
在 DevTools 的 [ 應用程式 ] 工具中,於左側的 [ 記憶體 ] 區段中,展開 [ 會話記憶體],然後選取網域。 如需詳細資訊,請 參閱上面的檢視 sessionStorage 索引鍵和值。
在右側的 [索引鍵/值] 數據表中,按兩下空白索引鍵/值數據列,以進入編輯模式。
在數據列的 [ 索引鍵 ] 字段中,輸入索引鍵。
在數據列的 [值 ] 字段中,輸入索引鍵的值。
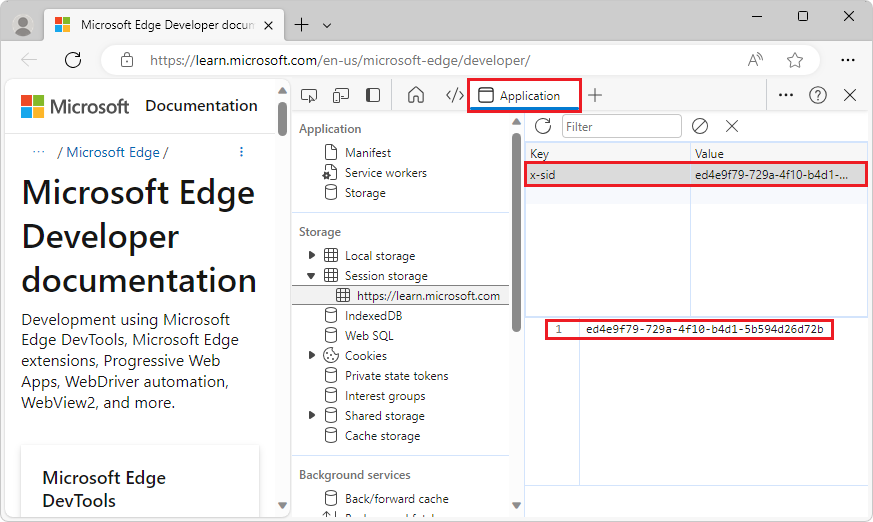
按 Enter 鍵,或按兩下空白區域。 然後,該值也會顯示在索引鍵/值數據表下方:

編輯 sessionStorage 索引鍵或值
若要編輯工作階段記憶體的索引鍵/值群組:
在 DevTools 的 [ 應用程式 ] 工具中,於左側的 [ 記憶體 ] 區段中,展開 [ 會話記憶體],然後選取網域。 如需詳細資訊,請 參閱上面的檢視 sessionStorage 索引鍵和值。
在右側的 [索引鍵/值] 資料表中,按兩下 [ 索引鍵 ] 或 [ 值 ] 資料行中的儲存格,以編輯該索引鍵或值:

刪除 sessionStorage 機碼/值組
若要移除工作階段記憶體的索引鍵/值群組:
在 DevTools 的 [ 應用程式 ] 工具中,於左側的 [ 記憶體 ] 區段中,展開 [ 會話記憶體],然後選取網域。 如需詳細資訊,請 參閱上面的檢視 sessionStorage 索引鍵和值。
在右側的 [索引鍵/值] 數據表中,選取索引鍵/值組來反白顯示它。
按
Delete,或按兩下 [ 刪除選取 的 ( 的) ] 按鈕,或以滑鼠右鍵按兩下資料列,然後選取[ 刪除]。
的) ] 按鈕,或以滑鼠右鍵按兩下資料列,然後選取[ 刪除]。
刪除網域的所有 sessionStorage 機碼/值組
若要刪除網域之工作階段記憶體的所有索引鍵/值群組:
在 DevTools 的 [ 應用程式 ] 工具中,於左側的 [ 記憶體 ] 區段中,展開 [ 會話記憶體],然後選取網域。 如需詳細資訊,請 參閱上面的檢視 sessionStorage 索引鍵和值。
按兩下 [ 全部清除 (
 ) ] 按鈕。
) ] 按鈕。
從主控台與 sessionStorage 互動
您可以在 主控台中執行 JavaScript 運算式和語句,而且 控制台 可以存取頁面的 JavaScript 內容,包括 的 sessionStorage。
若要使用主控台與 sessionStorage 互動:
在 DevTools 中,選取 主控台 工具。 例如,按 Esc 顯示 [快速檢視] 面板,其中一律包含 [控制台] 索引 標籤。
如果您想要存取
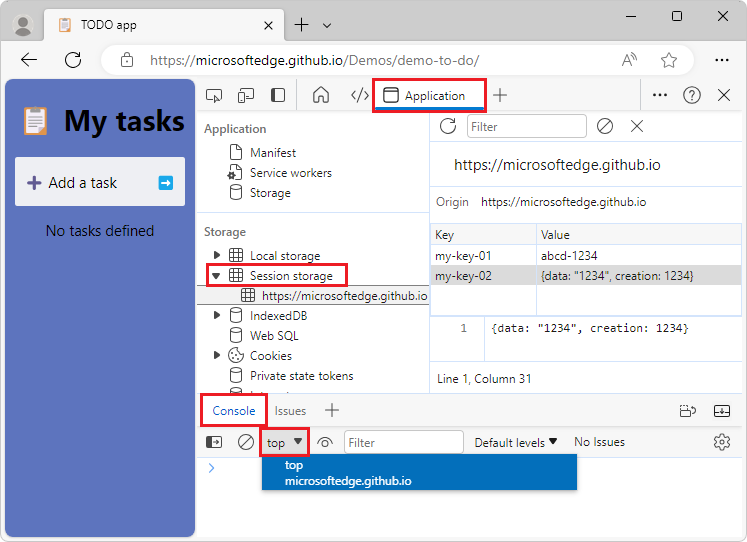
sessionStorage網域的索引鍵/值組,而不是您所使用的頁面,請使用 JavaScript 操作功能表來變更 控制台的 JavaScript 內容:
在此案例中, 頂端會列出多個網域。
在主控台中輸入
sessionStorageJavaScript 運算式:
上述螢幕快照顯示下列 JavaScript 運算式,以及產生的輸出:
> sessionStorage.key(0) <· 'my-key-01' > sessionStorage.key(1) <· 'my-key-02' > sessionStorage.setItem("my-key-01", "efgh-5678") <· undefined > sessionStorage.getItem("my-key-01") <· 'efgh-5678'當您使用 主控台輸入 JavaScript 指派表示式時, 會更新索引鍵/值 組資料表。
注意事項
此頁面的部分是根據Google所建立和 共用的工作進行 修改,並根據 Creative Commons Attribution 4.0 國際授權中所述的條款使用。 原始頁面 可在這裡 找到,並由 Basques 撰寫。
 此工作是根據 Creative Commons Attribution 4.0 International License 授權。
此工作是根據 Creative Commons Attribution 4.0 International License 授權。