將上下文變數從網頁傳遞到專員
當您的專員部署在自定義網站上時,您可能希望將上下文變數從您的網頁傳遞到專員。 您可以有效地將上下文變數從網頁傳遞到專員,並使用這些變數來增強用戶體驗。 上下文變數允許您的專員為您的網站訪客提供量身定製的、更有意義的互動。
何時傳遞內容變數
將網頁分析跟蹤 ID 傳遞到專員以同時分析 Web 和專員分析。
將訂單 ID 從網頁傳遞到專員這樣使用者就不必再次鍵入專員的訂單 ID。 專員只能從網頁中獲取訂單 ID 資訊。
傳遞網站的當前頁面,以便專員可以根據使用者正在訪問的網頁自定義其體驗。
將網頁的語言傳遞給專員以便專員可以根據網頁的語言自定義其體驗。
傳遞上下文變數的過程分為兩個步驟:首先將上下文從網頁傳遞到專員,然後將專員中的上下文保存為變數。
將網頁中的上下文傳遞給專員
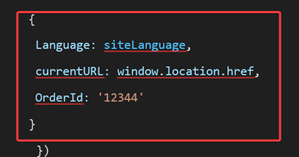
在調用專員的 JavaScript 代碼中,包含要作為 context 發送的值。 您可以將 OrderId 等資訊從您的網站傳遞到專員。 例如,在以下程式碼片段中,發送了三個內容變數:
- 語言
- currentURL
- OrderId

將 context 另存為專員中的變數
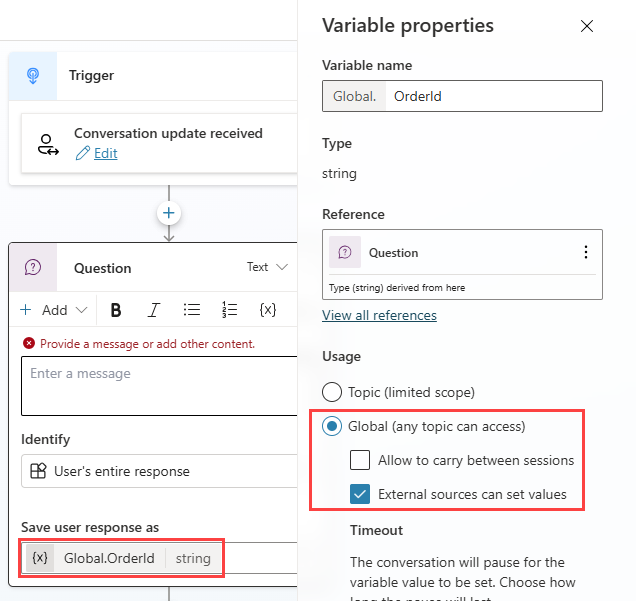
在對話開始系統主題中,新增「提問」節點。 要正確配置主題,請記得執行以下操作:
確保向使用者顯示問題。
選擇將使用者回應另存為變數。 變數應設定為全域。
選取外部來源可以設定值。 有關詳細資訊,請參閱從外部來源設定全域變數的值。

注意
雖然此範例使用「對話開始」系統主題,但您可以將從網頁接收的內容儲存在任何主題中。
在專員中使用此變數,您可以將其用於所需的任何目的,例如獲取訂單 ID 的訂單詳細資訊、自定義語言的聊天行為等。 有關如何使用此概念將 Web 和專員分析相結合的範例,請參閱 合併 Web 和專員分析。