變數的值預設只能用於建立變數所在的主題中。 不過,可以在不同的主題中重複使用這同一個值。 例如,歡迎主題會詢問客戶的名稱和電子郵件地址。 在「預約」主題中,您希望代理程式記住客戶輸入的內容,而不是再次詢問。
全域變數適用於單一使用者工作階段。 您可以指定哪些變數是全域變數,以將它們與主題層級變數區分開來。
建立全域變數
您可以變更主題變數的範圍來建立全域變數。
建立變數或使用變數窗格來開啟現有變數。
在變數屬性面板上,選擇全域 (任何主題都可以存取)。
變數名稱會有首碼 Global.,使其與主題層級變數有所區別。 例如,UserName 變數現在會顯示為 Global.UserName。
儲存主題。
全域變數的名稱在所有主題中必須是唯一的。
使用全域變數
當您在訊息節點或問題節點中撰寫訊息時,選擇 {x} 圖示以查看該主題可用的變數。 全域變數會與任何主題變數一起出現在自訂索引標籤中。 變數會依字母順序列出。
尋找所有使用全域變數的主題
您可以尋找定義全域變數的位置以及哪些主題正在使用此變數。 如果您正在開發新的代理程式,或者您有多個變數和複雜的主題分支,則此功能會很有用。
在製作畫布或變數面板中選擇所需的全域變數。
在變數屬性面板的參考區段中,選擇查看所有參考。
切換到其他索引標籤,然後選擇使用該變數的任何主題,以直接移至該主題和節點。
全域變數的生命週期
全域變數的值預設會持續存在,直到工作階段結束為止。
清除變數值節點會重設全域變數的值,並用於重設交談系統主題。 此主題可以透過重新導向或當使用者輸入「重新開始」等觸發字詞時觸發。在這種情況下,所有全域變數都會重設。
從外部來源設定全域變數的值
如果您想確保代理程式啟動與某些上下文的交談,您可以使用外部來源初始化全域變數。 假設您的網站要求使用者必須登入。 由於您的代理程式已經知道使用者的名稱,因此它可以在客戶開始輸入第一個問題之前透過名稱向他們打招呼。
選取全域變數。
在變數屬性窗格中,選取外部來源可以設定值。
在嵌入式代理程式中設定全域變數
如果您將代理程式嵌入到簡單的網頁中,則可以將變數及其定義附加到代理程式的 URL 中。 或者,如果您想稍微加強控制,可以使用 <script> 程式碼區塊,以程式設計方式呼叫和使用變數。
URL 查詢字串中的變數名稱必須與全域變數不含 Global. 首碼的名稱相符。 例如,全域變數 Global.UserName 在查詢中稱為 UserName。
下面的範例使用變數的基本聲明。 在實際執行情境中,您可以將另一個已儲存使用者名稱的變數作為查詢參數或變數定義傳遞 (例如,如果您從登入指令碼獲得使用者名稱)。
將變數及其定義為 botURL?variableName1=variableDefinition1&variableName2=variableDefinition2 格式的查詢字串參數附加到代理程式的 URL。
例如:
參數名稱不區分大小寫。
username=Ana 也適用於此範例。
將全域變數新增至自訂畫布
您也可以將變數新增至自訂畫布。
在代理程式所在頁面的 <script> 區段中,以下列方式定義變數,以 variableName1 取代不含 Global. 首碼的變數名稱,並以 variableDefinition1 取代定義。 以逗號分隔多個變數 (,)。
const store = WebChat.createStore({}, ({ dispatch }) => next => action => {
if (action.type === 'DIRECT_LINE/CONNECT_FULFILLED') {
dispatch({
type: "WEB_CHAT/SEND_EVENT",
payload: {
name: "pvaSetContext",
value: {
"variableName1": "variableDefinition1",
"variableName2": "variableDefinition2"
}
},
});
}
return next(action);
});
在 <script> 區段中,嵌入代理程式時會呼叫 store,如以下範例所示,其中呼叫 store 就在呼叫 styleOptions 之前 (您必須將 BOT_ID 替換為您的代理程式識別碼):
const BOT_ID = "12345-5678";
const theURL = "https://powerva.microsoft.com/api/botmanagement/v1/directline/directlinetoken?botId=" + BOT_ID;
fetch(theURL)
.then(response => response.json())
.then(conversationInfo => {
window.WebChat.renderWebChat(
{
directLine: window.WebChat.createDirectLine({
token: conversationInfo.token,
}),
store,
styleOptions
},
document.getElementById('webchat')
);
})
.catch(err => console.error("An error occurred: " + err));
全域變數適用於單一使用者工作階段。 您可以指定哪些變數是全域變數,以將它們與主題層級變數區分開來。
設定全域變數
將變數設為全域後,它就可供所有主題使用。
當您在訊息節點或問題節點中撰寫訊息時選擇 {x} 圖示,您將看到所有全域變數。 變數按字母順序列出,所有全域變數一起出現,因為它們都以 bot. 開頭。
當您使用條件節點、流程動作節點或技能節點時,您也會看到那裡可用的全域變數。
透過使其成為全域變數來跨主題重複使用變數
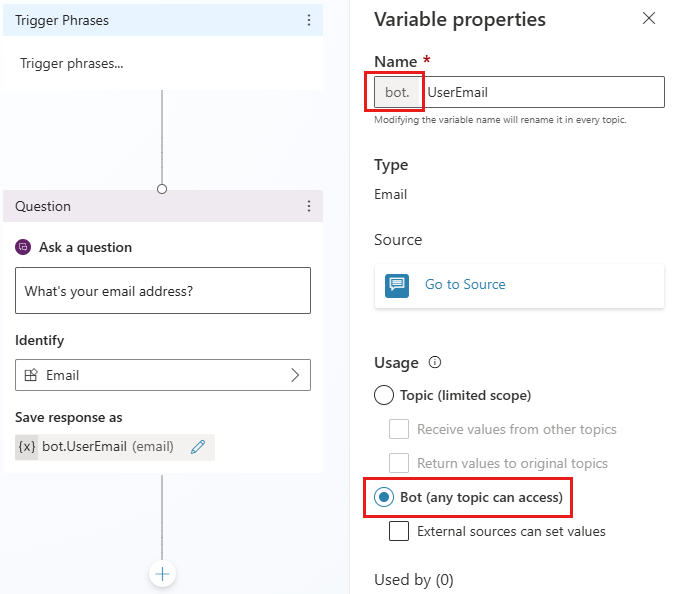
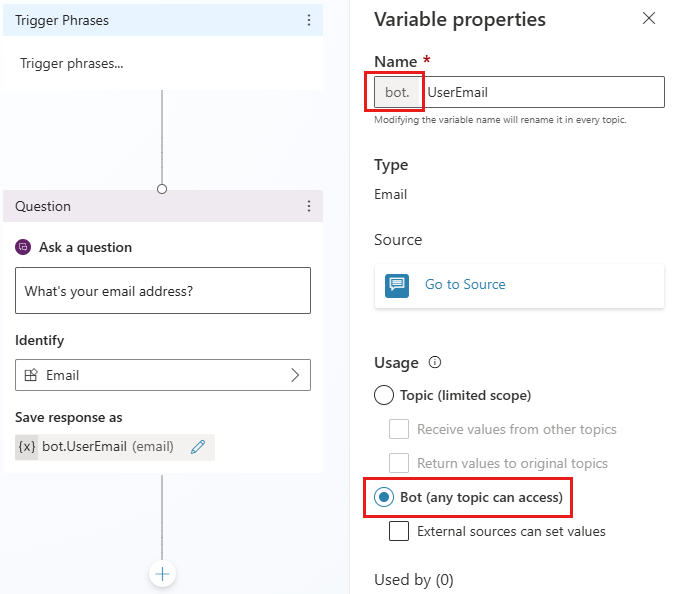
在製作畫布上選擇所需的變數。
在變數屬性面板中的用途下,選擇機器人 (任何主題都可以存取)。
變數名稱帶有首碼 bot.,以區別於主題層級變數。 例如,變數 UserEmail 現在會顯示為 bot.UserEmail。

管理全域變數
建立全域變數後,您可以查看它首次定義的位置以及哪些其他主題正在使用它。 如果您正在開發新的代理程式,或者您有多個變數和複雜的主題分支,則此功能會很有用。
移至全域變數定義的來源
在製作畫布上選擇所需的變數。
在變數屬性面板上,選擇移至來源。
此動作會將您帶到主題中建立全域變數的節點。
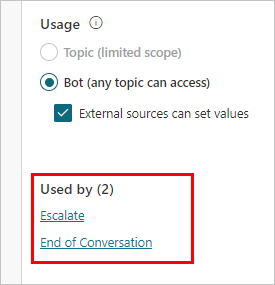
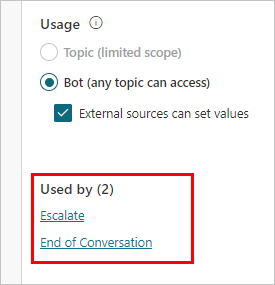
尋找所有使用全域變數的主題
在製作畫布上選擇所需的變數。
在變數屬性面板的使用者區段中,選擇使用該變數的任何主題,以直接移至該主題。
全域變數初始化
如果全域變數在初始化 (或「已填入」) 之前被觸發,則代理程式會在返回原始主題之前自動觸發首次定義全域變數的主題區段 (即使它位於不同的主題中)。 此行為允許代理程式在不中斷交談的情況下填寫所有變數。
例如,客戶開始關於「預約」主題的交談,其中使用了全域變數 bot.UserName。 不過,bot.UserName 變數是在「歡迎」主題中首次定義。
當交談在「預約」主題中進入到參考 bot.UserName 的位置,代理程式將會無縫地轉向首次定義 bot.UserName 的問題節點。
客戶回答問題後,代理程式恢復「預約」話題。
透過 Power Automate 流程或技能實施動作時的全域變數行為
有時,您可能會使用流程或技能來初始化或填入變數。
但是,當使用者與代理程式互動時,該變數可能會在交談的早期點填寫,或者您可能已經在外部設定了變數。
在這種情況下,流程或技能仍然執行並填充變數,覆寫先前儲存在變數中的任何內容。
全域變數生命週期並重置其值
全域變數可以從任何主題存取,並且它們的值會在整個工作階段中持續存在。
只有當代理程式使用者重新導向至重新開始主題,或當使用者直接觸發此主題 (例如,透過鍵入「重新開始」) 時,該值才會被清除。 在這種情況下,所有全域變數都將被重設並且沒有值。
從外部來源設定全域變數的值
您可以設定要從外部來源初始化的全域變數。 此動作讓代理程式可以透過某些上下文開始交談。
例如,客戶從您的網站發起代理程式聊天,並且該網站已經知道客戶的名稱。 您在開始交談之前讓代理程式知道使用者的名稱,代理程式就可以與客戶進行更聰明的交談,而無需再次詢問他們的名稱。
從外部來源設定全域變數
在製作畫布中選取任何變數。
在變數屬性面板的用途區段中,選取外部來源可以設定值核取方塊。
如果您只是將代理程式嵌入到簡單的網頁中,則可以附加變數及其定義,或者可以使用 <script> 程式碼區塊,以程式設計方式呼叫和使用變數。
注意
查詢字串中的變數名稱必須與全域變數的名稱相符,且不含 bot. 首碼。 例如,全域變數 bot.UserEmail 必須顯示為 UserEmail=。
在此處所述的範例中,會為變數進行簡單的宣告。 在實際執行情境中,您可以將另一個已儲存使用者名稱的變數作為查詢參數或變數定義傳遞 (例如,如果您從登入指令碼獲得使用者名稱)。
將變數新增至嵌入式代理程式
將變數及其定義作為查詢字串參數 (格式為 botURL?variableName1=variableDefinition1&variableName2=variableDefinition2) 附加到代理程式的 URL,例如:
參數名稱不區分大小寫。 這表示 useremail=Ana@contoso.com 也可用於此範例。
在代理程式所在頁面的 <script> 區段中,以下列方式定義變數,以 variableName1 取代不含 bot. 首碼的變數名稱,並以 variableDefinition1 取代定義。 以逗號 , 分隔多個變數。
const store = WebChat.createStore({}, ({ dispatch }) => next => action => {
if (action.type === 'DIRECT_LINE/CONNECT_FULFILLED') {
dispatch({
type: "WEB_CHAT/SEND_EVENT",
payload: {
name: "pvaSetContext",
value: {
"variableName1": "variableDefinition1",
"variableName2": "variableDefinition2"
}
},
});
}
return next(action);
});
在 <script> 區段中,嵌入代理程式時會呼叫 store,如以下範例所示,其中呼叫 store 就在呼叫 styleOptions 之前 (您必須將 BOT_ID 替換為您的識別碼):
const BOT_ID = "12345-5678";
const theURL = "https://powerva.microsoft.com/api/botmanagement/v1/directline/directlinetoken?botId=" + BOT_ID;
fetch(theURL)
.then(response => response.json())
.then(conversationInfo => {
window.WebChat.renderWebChat(
{
directLine: window.WebChat.createDirectLine({
token: conversationInfo.token,
}),
store,
styleOptions
},
document.getElementById('webchat')
);
})
.catch(err => console.error("An error occurred: " + err));
刪除全域變數
如果您刪除其他主題中使用的全域變數,則主題中對該變數的參考將標記為 Unknown。 在確認作業之前,您會收到有關刪除全域變數的警告。
包含對已刪除全域變數的參考的節點表明它們包含未知變數。
包含對已刪除全域變數的參考的節點的主題可能會停止運作。 確保在發佈代理程式之前刪除或更正使用已刪除變數的所有主題。
根據代理程式的驗證設定,您有一組與所選驗證提供者關聯的全域變數。 如需要哪些變數集可用以及如何使用的詳細資料,請參閱將使用者驗證新增至主題。
在 Teams 中使用全域變數來尋找所有主題
在製作畫布上選擇所需的全域變數。
在變數屬性面板的使用者區段中,選擇使用該變數的任何主題,以直接移至該主題。

刪除全域變數
如果您刪除其他主題中使用的全域變數,則主題中對該變數的參考將標記為 Unknown。 在確認作業之前,您會收到有關刪除全域變數的警告。
包含對已刪除全域變數的參考的節點表明它們包含未知變數。
包含對已刪除全域變數的參考的節點的主題可能會停止運作。 確保在發佈代理程式之前刪除或更正使用已刪除變數的所有主題。
全域變數的進階使用
有關使用全域變數的複雜和進階方案 (包括驗證、外部來源和初始化流程) 的更多資訊,請參閱本文的 Copilot Studio Web 應用程式版本。