在 Customer Insights - Journeys 中擷取表單
表單擷取用於從並非使用 Customer Insights - Journeys 表單編輯器所建立的現有表單中取得提交項目。 如果您的現有表單還會向 Dynamics 365 以外的系統發送提交項目,或者現有表單包含無法輕鬆地在 Customer Insights - Journeys 表單編輯器中重新建立的複雜邏輯,則建議使用表單擷取。 如果可以使用 Customer Insights - Journeys 表單編輯器重新建立現有表單,則不建議使用表單擷取功能。
表單擷取使用與標準表單相同的 API 來處理提交。 同樣的安全性通知也適用於表單擷取。
重要
表單擷取需要開發人員協助。 使用 Customer Insights - Journeys 表單編輯器建立表單並將其內嵌至現有頁面中,通常比較容易。
重要
表單擷取需要 DynamicsMKT_Forms 解決方案 1.1.35355 版或更新版本。 佈建試用執行個體時,不一定會自動取得最新版本。 嘗試進行表單擷取之前,請確定您已更新 Customer Insights - Journeys。
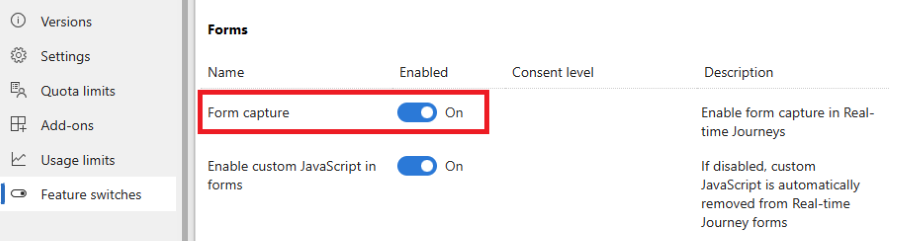
啟用表單擷取
預設會停用表單擷取功能。 您可以在設定>功能切換>表單中啟用表單擷取切換。

表單擷取的運作方式
表單擷取模擬標準 Customer Insights - Journeys 表單提交。 若要將現有表單的提交項目連結至 Customer Insights - Journeys 中,您必須使用 Customer Insights - Journeys 表單編輯器來建立表單。 發佈該表單後,就可以獲得表單擷取指令碼,您必須將此指令碼內嵌在包含現有表單的網頁中。 指令碼包含潛在客戶或連絡人實體屬性中現有表單欄位對應的定義。 您可以在 Customer Insights - Journeys 中查看所有提交項目和分析。 還也可以透過行銷表單已提交觸發程序在旅程協調流程中使用此表單。 此表單提交也可以建立或更新接觸點同意以及相關的用途或主題。
擷取表單逐步指南
在 Customer Insights - Journeys 表單編輯器中建立表單擷取
若要建立新的擷取表單指令碼,請移至 Customer Insights - Journeys>管道>表單,並在命令列上選取新增。
為表單命名並選擇正確的對象。 目標對象的選擇很重要。 表單擷取 field->attribute 對應僅適用於所選目標對象 (實體) 的屬性。
新增所有要對應至現有表單欄位的欄位。 此步驟不是必要步驟;欄位 > 屬性對應是以表單擷取代碼來定義。 將適當欄位新增至表單中,會在表單擷取指令碼中產生屬性對應的預留位置,使得對應定義更容易。
將「用途」或「主題」等同意元素新增至表單,並對這些元素進行設定。 深入了解如何在 Customer Insights - Journeys 中管理電子郵件和簡訊的同意。
重要
同意定義必須在表單編輯器中完成。 將會忽略在表單擷取程式碼片段中對同意設定進行的變更。
新增提交按鈕。 必須使用提交按鈕,才能在發佈前成功驗證表單。
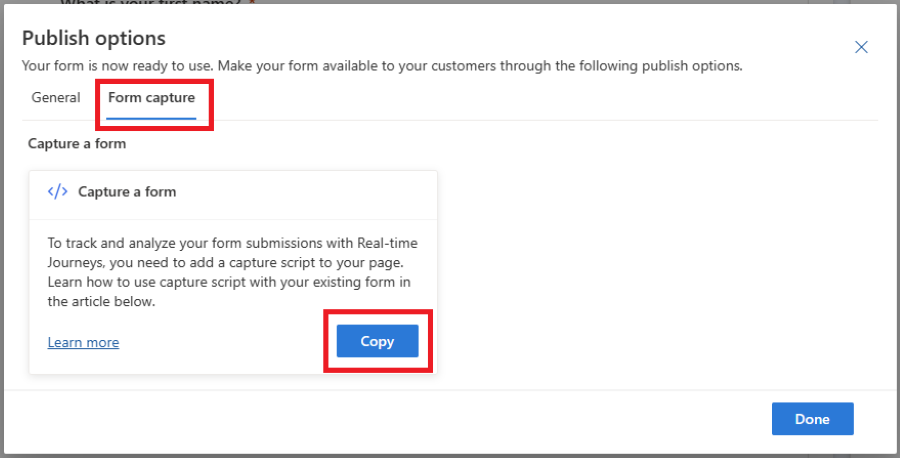
使用畫面右上角的發佈按鈕來發佈表單。 複製表單擷取程式碼片段,並將程式碼片段內嵌至包含現有表單的網頁中,或將程式碼片段移交給開發人員。 程式碼片段已包含文件連結來引導開發人員。

重要
託管現有表單的網域必須啟用外部表單代管,否則將無法擷取表單提交。 深入了解網域驗證。
將擷取指令碼內嵌至頁面和對應定義中
上一個步驟中複製的程式碼片段是範本,需要根據特定使用案例進行調整。 您必須在產生的範本中取代所有標示為 ***Please fill*** 的元素,並根據您的案例調整邏輯。
現有的表單提交內容會透過 FormCapture.bundle.js 檔案中所定義且包含在程式碼片段中的 JavaScript API 傳送至 Customer Insights - Journeys。
表單擷取設定包含下列步驟:
- 取得頁面中表單元素的參考。
- 在 Customer Insights - Journeys 的欄位 (實體屬性) 中定義表單欄位的對應。
- 在 Customer Insights - Journeys 的同意模型中定義同意欄位的對應。
- 將表單提交傳送至 Customer Insights - Journeys。
1. 取得表單元素的參考
若要取得表單元素的參考,您可以使用 waitForElement 協助程式功能。 這也會使用動態轉譯的元素並傳回承諾,只要在頁面上找到包含指定選取器的元素,該承諾就會獲得履行。 如需 CSS 選取器的參考資料,請參閱這份文件。
範例:
<form id="form1">
...
</form>
<script>
d365mktformcapture.waitForElement("#form1").then(form => {
...
});
</script>
2. 定義表單欄位的對應
表單中的欄位需要對應至 Customer Insights - Journeys 中的相應欄位 (實體屬性)。 此對應是在 d365mktformcapture.serializeForm(form, mappings) 函式中定義。
範例:
<form id="form1">
<p>FirstName: <input type="text" name="firstName"/></p>
</form>
<script>
d365mktformcapture.waitForElement("#form1").then(form => {
const mappings = [
{
FormFieldName: "firstName",
DataverseFieldName: "firstname",
},
];
...
const serializedForm = d365mktformcapture.serializeForm(form, mappings);
// console.log(JSON.stringify(serializedForm)); // NOTE: enable for debugging
const payload = serializedForm.SerializedForm.build();
});
</script>
form 參數是由上一節中描述的 waitForElement 函式所擷取。 mappings 參數是包含下列結構元素的陣列:
export interface IFormFieldMapping {
FormFieldName?: string; // name of form field
DataverseFieldName: string; // name of field on Dynamics 365 side
DataverseFieldValue?: string | IFormValueMapping[]; // optional - either a fixed value or a value mapping
}
export interface IFormValueMapping {
FormValue: string; // form field value
DataverseValue: string; // mapped value for that form field value that will be sent to Dynamics 365
}
此函式是同步函式,並傳回下列合約的序列化結果:
export interface IFormSerializationResult {
FormFieldMappingResults: IFormFieldMappingResult[]; // Status for each of the defined mappings
SerializedForm: IFormSerializationBuilder; // The serialized form
}
export interface IFormFieldMappingResult {
Mapping: IFormFieldMapping; // The defined mapping
FormFieldMappingStatus: FormFieldMappingStatus; // Status of the mapping (see below for status values)
Message: string; // Optional - an error/warning message for the mapping
}
export enum FormFieldMappingStatus {
Success = 0,
NotFound = 1,
Error = 2
}
確定您已處理 FormFieldMappingResults 傳回的所有錯誤。 您可以呼叫 serializedForm.SerializedForm.build(),建立 Customer Insights - Journeys 的承載。
2.1 選項組欄位的對應
對於 OptionSet 欄位,您必須定義 Customer Insights - Journeys 中所應儲存之相應值的對應。 您可以在 DataverseFieldValue 屬性中對應現有表單選項組欄位值。
範例:
<form id="form1">
<p>Radio: <input type="radio" name="radioInput" value="option1"/><input type="radio" name="radioInput" value="option2"/></p>
</form>
<script>
...
const mappings = [
{
FormFieldName: "radioInput",
DataverseFieldName: "dvradioInput",
DataverseFieldValue: [
{ FormValue: "option1", DataverseValue: "1" },
{ FormValue: "option2", DataverseValue: "2" },
]
},
];
...
</script>
2.2 查詢欄位的對應
設定查詢欄位的預設值
您可以在查詢欄位的對應邏輯中使用靜態 (預設) 值。 您必須定義欄位的名稱以及 Customer Insights - Journeys 中所應儲存的值。
範例:
<form id="form1">
...
</form>
<script>
...
const mappings = [
{
DataverseFieldName: "currency",
DataverseFieldValue: "{\"Id\":\"ffffd6c1-b32d-ee11-bdf3-6045bded6105\",\"LogicalName\":\"transactioncurrency\"}"
},
];
...
</script>
將查詢欄位的值對應至表單中的欄位
您也可以將查詢欄位值對應至現有表單欄位中的相應值。
範例:
<form id="form1">
<p>Radio: <input type="radio" name="currency" value="usd"/><input type="radio" name="currency" value="eur"/></p>
</form>
<script>
...
const mappings = [
{
FormFieldName: "currency",
DataverseFieldName: "transactioncurrencyid",
DataverseFieldValue: [
{ FormValue: "usd", DataverseValue: "{\"Id\":\"cd2cff48-08a3-ea11-a813-000d3a0a82b4\",\"LogicalName\":\"transactioncurrency\"}", },
{ FormValue: "eur", DataverseValue: "{\"Id\":\"91f1a052-259c-4719-a3ae-3a1d2987a3ed\",\"LogicalName\":\"transactioncurrency\"}", },
]
},
];
...
</script>
2.3 對應多重選取欄位值
對於 multi-select 欄位,您必須定義 Customer Insights - Journeys 中所應儲存之相應值的對應。 您可以在 DataverseFieldValue 屬性中對應現有的表單多重選取欄位值。
範例:
<form id="form1">
<p>Fieldset: <fieldset name="multiOptionInput">
<input type="checkbox" name="multiOptionInput" value="100000000">0</input>
<input type="checkbox" name="multiOptionInput" value="100000001">1</input>
<input type="checkbox" name="multiOptionInput" value="100000002">2</input>
</fieldset></p>
</form>
<script>
...
const mappings = [
{
FormFieldName: "multiOptionInput",
DataverseFieldName: "dvmultiOptionInput",
DataverseFieldValue: [
{ FormValue: "100000000", DataverseValue: "0" },
{ FormValue: "100000001", DataverseValue: "1" },
{ FormValue: "100000002", DataverseValue: "2" },
]
},
];
...
</script>
3. 定義同意欄位對應
同意欄位必須是在 Customer Insights - Journeys 的表單編輯器中進行設定。 系統也會相應地自動產生 DataverseFieldName 和 DataverseFieldValue 對應。
範例:
<form id="form1">
<p>Consent: <input type="checkbox" name="consentField"/></p>
</form>
<script>
...
const mappings = [
{
FormFieldName: "consentField",
DataverseFieldName: "msdynmkt_purposeid;channels;optinwhenchecked",
DataverseFieldValue: "10000000-0000-0000-0000-000000000004;Email;true",
},
];
...
</script>
4. 將表單提交傳送至 Customer Insights - Journeys
取得表單的參考、定義對應並序列化表單後,就可以將事件接聽程式新增至 submit 事件,並使用 d365mktformcapture.submitForm(captureConfig, payload) 函式來傳送。 此呼叫會傳回承諾,而且可在 catch 邏輯中處理錯誤。
重要
如果您有適當的自訂驗證或有 Captcha 檢查,請確保只有在驗證成功的情況下才將表單提交至 Customer Insights - Journeys (例如,只有在驗證通過後,才檢查 submit 事件上的 isDefaultPrevented,或明確呼叫 submitForm)
範例:
<form id="form1">
<p>FirstName: <input type="text" name="firstName"/></p>
</form>
<script>
d365mktformcapture.waitForElement("#form1").then(form => {
const mappings = [
{
FormFieldName: "firstName",
DataverseFieldName: "firstname",
},
];
form.addEventListener("submit", (e) => {
const serializedForm = d365mktformcapture.serializeForm(form, mappings);
// console.log(JSON.stringify(serializedForm)); // NOTE: enable for debugging
const payload = serializedForm.SerializedForm.build();
const captureConfig = {
FormId: "...", // the form id on Dynamics 365 side
FormApiUrl: "..." // the API url of the Dynamics 365 backend service where the form will be submitted to
}
d365mktformcapture.submitForm(captureConfig, payload)
.catch(e => {
// error handling
});
}, true);
});
</script>
疑難排解
對提交端點的呼叫失敗並出現 CORS 錯誤
跨原始資源共用 (CORS) 可能會導致表單提交擷取失敗。 啟用網域的外部表單代管。 深入了解網域驗證。
同意值未正確更新
確定您已在表單編輯器中設定相應的同意欄位 (請參閱在 Customer Insights - Journeys 表單編輯器中建立表單擷取),且已使用發佈程序中所產生的正確對應。