用户界面文本
注意
此设计指南是为 Windows 7 创建的,尚未针对更高版本的 Windows 进行更新。 原则上大部分准则仍适用,但演示和示例没有反映我们的当前设计准则。
用户界面文本显示在 UI 设计面上。 此文本包括控件标签和静态文本:
- 控件标签标识控件,并直接放置在控件上或旁边。
- 静态文本之所以被调用,是因为它不是交互式控件的一部分,它为用户提供详细说明或说明,以便他们可以做出明智的决策。
注意:与样式和风格、字体和 comon 控件标签相关的指南包含在单独的文章中。
使用模式
UI 文本有多个使用模式:
| 使用情况 | 说明 |
|---|---|
| 标题栏文本 使用标题栏文本来标识窗口或对话框的源。 |
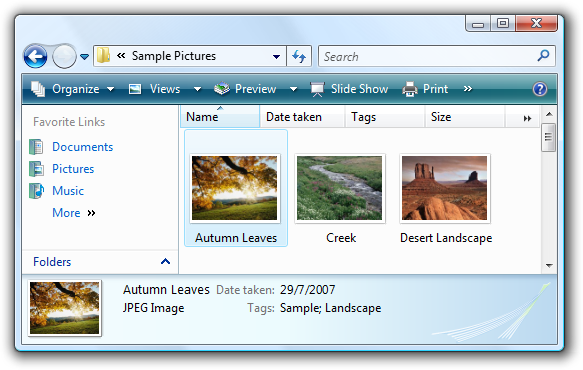
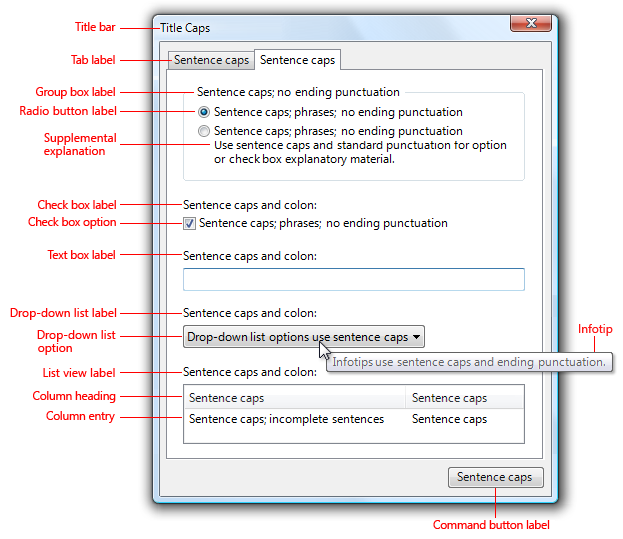
 在此示例中,标题栏文本标识了窗口。 |
| 主要说明 使用突出的主要说明来简明地说明如何在窗口或页面中执行哪些操作。 |
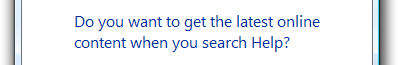
指令应是具体的语句、命令性方向或问题。 良好的主要说明能传达用户的目标,而不是仅仅专注于操作用户界面。  在此示例中,主要说明文本直接使用户就用户自己的权益或兴趣问题吸引用户。 |
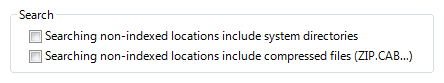
| 补充说明 如有必要,可使用补充说明来提供有助于理解或使用窗口或页面的其他信息。 |
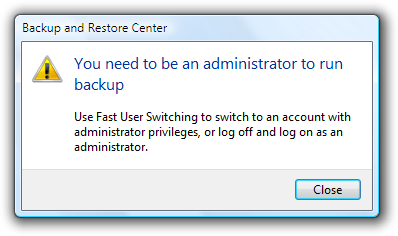
可以提供更详细的信息,提供上下文并定义术语。 补充说明详细说明了主要指令,而无需简单地重新措辞。  在此示例中,补充说明提供了两种可能的行动过程,以响应主指令中提供的信息。 |
| 控件标签 直接位于控件或控件旁边的标签。 |
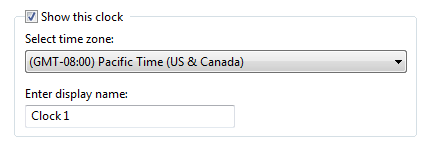
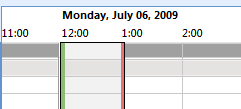
 在此示例中,控件标签标识用户可以选择或修改的桌面时钟设置。 |
| 补充说明 控件标签的细化(通常是命令链接、单选按钮和检查框)。 |
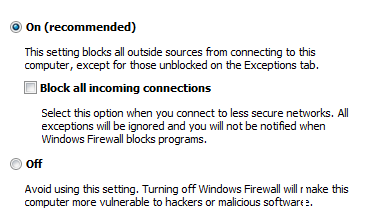
 在此示例中,补充说明阐明了选择。 |
设计概念
软件开发人员通常认为,文本只适用于产品文档和技术支持。 “首先,我们将编写代码,然后我们将雇用某人来帮助我们解释我们开发的内容。但实际上,重要的文本是在构思和编码 UI 的早期阶段撰写的。 毕竟,与其他任何类型的技术写作相比,这种文本出现的频率更高,阅读的人也更多。
可理解的文本对于有效的 UI 至关重要。 专业编写者和编辑应与软件开发人员合作,将 UI文本作为设计过程中不可或缺的一部分。 让他们尽早处理文本,因为文本问题经常揭示设计问题。 如果你的团队在解释设计时遇到问题,需要改进的通常是设计,而不是解释。
UI 文本的设计模型
在考虑 UI 文本及其在 UI 设计面上的位置时,请考虑以下事实:
- 在专注、沉浸式阅读过程中,人们按照从左到右、从上到下的顺序进行阅读(在西方文化中)。
- 使用软件时,用户不会沉浸于 UI 本身,而是沉浸于其工作中。 因此,用户不是阅读 UI 文字,而是扫描文字。
- 在扫描窗口时,用户看似在阅读文本,实际上是在过滤文本。 除非他们认为有必要,否则往往不会真正理解 UI 文字。
- 在一个窗口中,不同的 UI 元素会受到不同程度的关注。 用户倾向于先阅读控件标签,尤其是那些看起来与完成手头任务相关的标签。 相比之下,只有当用户认为他们需要时,才会阅读静态文本。
就一般设计模型而言,不要假定用户会按照从左到右、从上到下的顺序仔细阅读文本。 正确的做法是,假设用户首先快速扫描整个窗口,然后大致按照以下顺序阅读用户界面文本:
- 中心位置的交互式控件
- 提交按钮
- 其他位置的交互式控件
- 主要说明
- 补充说明
- Window title
- 正文中的其他静态文本
- 脚注
你还应该假设,一旦用户决定该做什么,他们就会立即停止阅读并执行此操作。
消除冗余
冗余文本不仅占用了宝贵的屏幕空间,而且削弱了你试图传达的重要想法或操作的有效性。 这也是在浪费读者的时间,在扫描成为常态的情况下更是如此。 Windows 努力解释用户需要正确简洁地执行哪些操作。
检查每个窗口,删除控件内和控件间的重复词语和语句。 不要去掉重要的文字;必要时要明确,但不要多余,也不要解释显而易见的事情。
避免过度沟通
即使文字不是多余的,也可能因为要解释每个细节而过于冗长。 过多的文字不利于阅读;人们的视线往往会直接跳过这些文字,具有讽刺意味的是,这样会减少交流,而不是增加交流。 在 UI 文本中,简明扼要地传达基本信息。 如果某些用户或某些场景需要更多信息,请提供指向更详细的帮助内容的链接,或者提供术语表条目来说明术语。
错误:

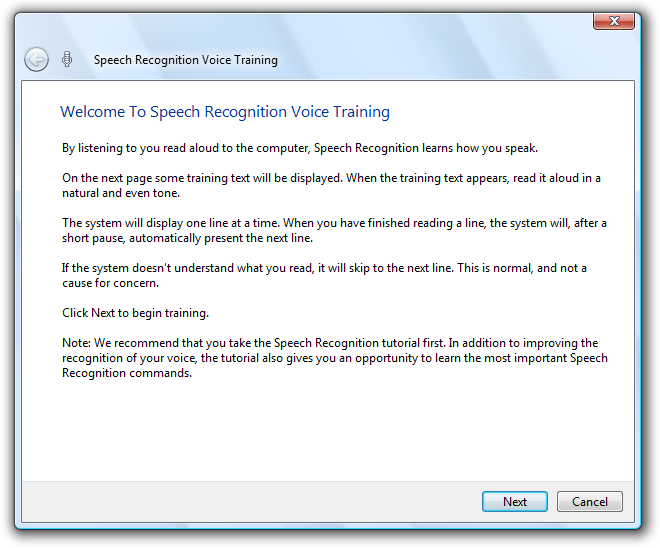
在此示例中,文本过多,无法轻松扫描。 虽然设计者并非有意为之,但由于文字太多,用户很可能什么都没看就点击了“下一步”。
为避免出现不利于阅读的文字,在撰写文字时要做到字斟句酌。 不加则减,所以要使用简单扼要的文字。
使用“倒金字塔”
学术写作通常使用“金字塔”结构风格,即以事实为基础,利用这些事实进行写作,最后得出结论,形成类似金字塔的结构。 相比之下,记者使用的是“倒金字塔”风格,以结论作为读者必须获得的基本“收获”。 然后,它会逐步填充读者可能感兴趣的更多细节,或许只是为了扫描。 这种文体的优点是开门见山,读者可以随时停止阅读,但仍能了解基本信息。
应将倒金字塔结构应用到 UI 文本中。 直奔主题,提供基本信息,让用户随时停止阅读,并使用“帮助”链接介绍金字塔的其余部分。

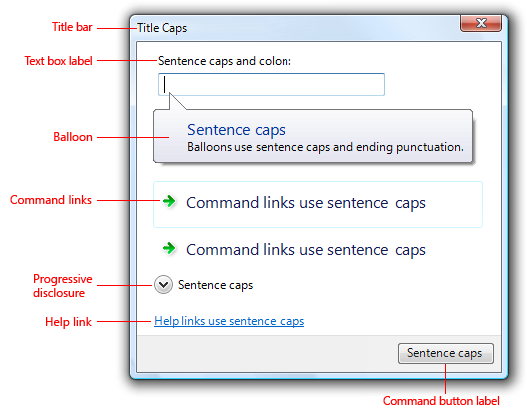
在这个例子中,基本信息在主要说明文本的查询中,其他有用信息在补充说明中,点击“帮助”链接可获得详细信息。
如果你只做五件事...
- 尽早处理文本,因为文本问题往往暴露出设计问题。
- 设计用于扫描的文本。
- 消除冗余文本。
- 使用易于理解的文本;不要过度沟通。
- 必要时,提供“帮助”内容链接,让读者可以获取更多详细信息。
准则
常规
删除冗余文本。 在窗口标题、主要说明、补充说明、内容区域、命令链接和提交按钮中查找冗余文本。 通常,在主要说明和交互式控件中保留全文,并删除其他位置的任何冗余。
避免使用大块的 UI 文本。 这样做的方法包括:
- 将文本分块为较短的句子和段落。
- 如有必要,请提供指向有用但并非基本信息的帮助链接。
选择明确传达和区分对象用途的对象名称和标签。 用户不必弄清楚对象的真正含义或它与其他对象有何区别。
错误:

良好:

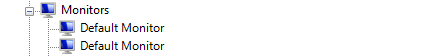
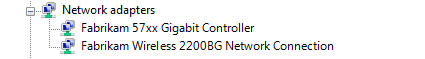
在错误的示例中,对象名称完全没有区分;而在较好的示例中,则按产品名称进行了很强的区分。
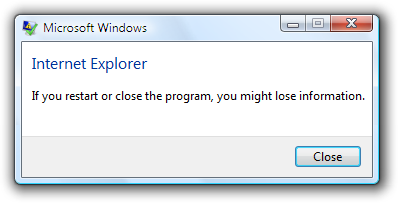
如果要确保用户读取与操作相关的特定文本,请将其置于交互式控件上。
- 可接受:

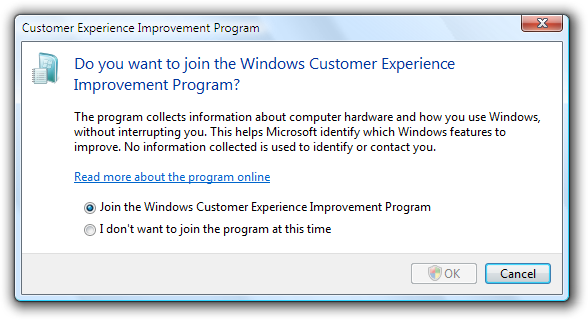
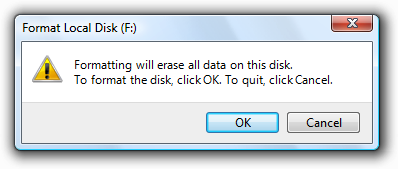
- 在此示例中,用户可能不会阅读解释他们正在确认的内容的文本。
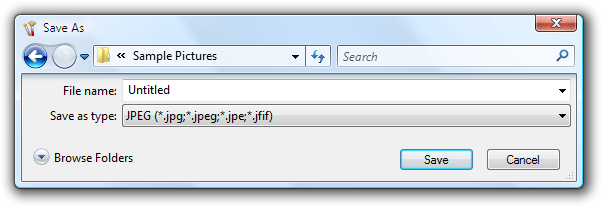
- 更好的:

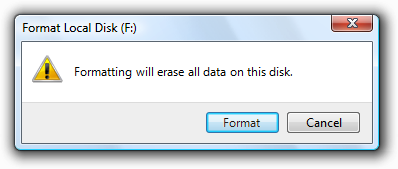
- 在此示例中,可以确保至少用户了解他们即将格式化磁盘。
在句子之间使用一个空格。 不是两个。
文本字体、大小和颜色
- 仅对链接和主要说明使用蓝色文本。
- 仅对搜索结果中的 URL 使用绿色文本。
以下字体和颜色是 Windows 的默认值。
| 模式 | 主题符号 | 字体,颜色 |
|---|---|---|
 |
CaptionFont |
9 pt. 黑色 (#000000) Segoe UI |
 |
MainInstruction |
12 pt. 蓝色 (#003399) Segoe UI |
 |
说明 |
9 pt. 黑色 (#000000) Segoe UI |
 |
BodyText |
9 pt. 黑色 (#000000) Segoe UI |
 |
BodyText |
9 pt. 黑色 (#000000) Segoe UI,粗体或斜体 |
 |
BodyText |
9 pt. 黑色 (#000000) Segoe UI,在框中 |
 |
已禁用 |
9 pt. 深灰色 (#323232) Segoe UI |
 |
HyperLinkText |
9 pt. 蓝色 (#0066CC) Segoe UI |
 |
热 |
9 pt. 浅蓝色 (#3399FF) Segoe UI |
 |
11 pt. 蓝色 (#003399) Segoe UI |
|
 |
11 pt. 黑色 (#000000) Segoe UI |
|
 |
(无) |
9 pt. 黑色 (#0000000) Calibri |
 |
(无) |
17 pt. 黑色 (#000000) Calibri |
其他文本特征
加粗
请谨慎使用粗体来吸引人们对用户必须阅读的文本的关注。 例如,用户在浏览单选按钮选项列表时,可能会喜欢看到粗体标签,以便在添加每个选项补充信息的文字中脱颖而出。 请注意,使用过多的黑体会降低其效果。
对于有标签的数据,使用粗体字来强调对整个数据更重要的内容。
对于大部分通用数据(没有标签的数据意义不大,如数字或日期),使用粗体标签和普通数据,以便用户更容易扫描和理解数据类型。
对于大多数自我解释的数据,请使用普通标签和粗体数据,以便用户可以专注于数据本身。
或者,可以使用深灰色文本来取消强调不太重要的信息,而不是使用粗体来强调更重要的信息。

在此示例中,使用深灰色来取消强调标签,而不是使用粗体强调数据。
并非所有字体都支持粗体,因此粗体的使用对于理解文本不应起关键作用。
斜体
用于指代文字的字面意思。 不要为此使用引号。
更正:
术语文档和文件通常可互换使用。
-

在此示例中,搜索框中的提示格式为斜体文本。
请谨慎地强调特定字词以帮助理解。
并非所有字体都支持斜体,因此斜体的使用对于理解文本不应起关键作用。
粗斜体
- 不要在 UI 文本中使用。
下划线
- 不要使用,除非用于链接。
- 不要用于强调。 请改用斜体。
标点
期间
- 不要放在控件标签、主要说明或帮助链接的末尾。
- 放在补充说明、补充解释或任何其他形成完整句子的静态文本的末尾。
问号
- 放在所有问题末尾。 与句点不同,问号用于所有类型的文本。
感叹号
- 避免在商务场合使用。
- 例外:感叹号有时用于下载完成(“完成!”)和提请注意网页内容(“全新!”)。
逗号
- 在有三个或更多项目的列表中,一定要在列表中倒数第二个项目后加上逗号。
冒号
- 在外部控件标签末尾使用冒号。 这对辅助功能尤其重要,因为有些辅助技术会通过冒号来识别控件标签。
- 使用冒号引入项目列表。
省略号
省略号表示不完整。 省略号在 UI 文本中的用法如下所示:
不要使省略号交互。 若要显示截断的文本,允许用户调整控件的大小以查看更多文本或使用渐进式公开控件。
引号和撇号
若要从字面上引用文本,请使用斜体格式而不是引号。
仅当需要防止混淆且不能改用粗体设置格式时,才将窗口标题和控件标签放在引号中。
对于引号,首选双引号(“ ”);避免使用单引号。
更正:
是否确实要删除“Sparky 的 cat 文件夹”?
错误:
是否确实要删除‘Sparky 的 cat 文件夹’?
大写
对标题使用标题样式大写,对所有其他 UI 元素使用句子样式大写。 这样做更适合 Windows 系统风格。
例外:对于旧版应用程序,可以根据需要对命令按钮、菜单和列标题使用标题样式大写,以避免混合大写样式。

此泛型示例显示属性表的正确大写和标点符号。

此泛型示例显示对话框的正确大写和标点符号。
对于功能和技术名称,要保守地使用大写字母。 通常情况下,只有主要部分应大写(使用标题式大写)。
更正:
Analysis Services、多维数据集、维度
Analysis Services 是 SQL Server 的主要组成部分,因此标题式大写是合适的;多维数据集和维度是数据库分析软件的常见元素,因此不必大写。
对于功能和技术名称,要一致地使用大写字母。 如果名称多次出现在 UI 屏幕上,它应始终以相同的方式显示。 同样,在程序中的所有 UI 屏幕上,名称应一致显示。
不要大写通用用户界面元素的名称,例如工具栏、菜单、滚动条、按钮和图标。
- 例外:地址栏、链接栏。
键盘按键不要全部使用大写字母。 正确的做法是,请使用标准键盘使用的大写字母,如果键盘上没有标注按键,则使用小写字母。
更正:
空格键、Tab、Enter、向上翻页、Ctrl+Alt+Del
错误:
空格键、TAB、ENTER、PG UP、CTRL+ALT+DEL
不要为了强调而全部使用大写字母。 研究表明,这样的文本很难阅读,而且用户倾向于把它们视为“尖叫”。对于警告,请使用警告图标和措辞清晰的情况说明。 无需添加全部大写字母的术语,例如“WARNING”。
有关详细信息,请参阅特定 UI 组件指南中的“文本”或“标签”部分。
日期和时间
不要对日期和时间的格式进行硬编码。 尊重用户对区域设置和日期时间格式自定义选项的选择。 用户在“区域”和“语言”控制面板项中选择这些项。


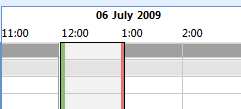
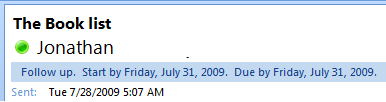
在 Microsoft Outlook 的这些示例中,长日期的两种格式都是正确的。 它们反映了用户在“区域”和“语言”控制面板项中所做的不同选择。
在需要更多信息的情况下,请使用长日期格式。 在没有足够空间使用长日期格式的情况下,请使用短日期格式。 虽然用户选择要包含在长格式和短格式中的信息,但设计人员会根据方案和上下文选择要在其程序中显示的格式。

在此示例中,长日期格式可帮助用户组织任务和截止时间。
全球化和本地化
全球化意味着创建在任何国家/地区或文化中可用的文档或产品。 本地化是指调整文档或产品,以便在原产国家/地区以外的区域设置中使用。 编写 UI 文本时,请考虑全球化和本地化。 你的程序可能会被翻译成其他语言,并在与你的文化截然不同的文化中使用。
对于具有变量内容的控件(如列表视图和树视图),请为最长有效数据选择一个合适的宽度。
对于将本地化的任何文本(但不为数字),在 UI 图面中包括足够空间,以增加 30%(短文本最多为 200%)。 从一种语言翻译到另一种语言通常会更改文本的行长度。
运行时不要用子串组成字符串。 应使用完整的句子,这样译员就不会产生歧义。
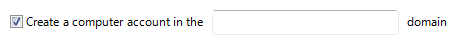
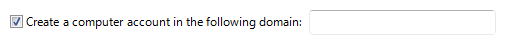
不要使用下级控件、它包含的值或其单位标签来创建句子或短语。 这种设计不可本地化,因为句子结构因语言而异。
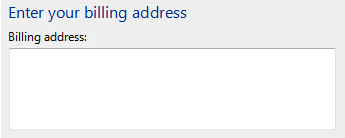
错误:

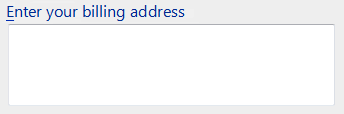
更正:

在不正确的示例中,文本框放置在检查框标签中。
不要只将句子的一部分作为链接,因为在翻译时,这些文字可能无法保持在一起。 因此,链接文本本身应形成完整的句子。
- 例外:术语表链接可以内联方式插入,作为句子的一部分。
有关其他信息,请参见访问全球开发人员中心。
标题栏文本
- 根据窗口类型选择标题栏文本:
- 对于顶级程序窗口,如果标题栏标题和图标显示在靠近窗口顶部的显著位置,则可以隐藏标题栏标题和图标,以避免冗余。 但是,仍然必须在内部设置合适的标题,以供 Windows 使用。
- 对于对话框,不要在标题中包含“对话框”或“进度”字样。 这些概念都是隐含的,省略这些词会使用户更容易扫描标题。
主要说明
使用主要说明简明扼要地解释用户在特定窗口或页面中应该做什么。 良好的主要说明能传达用户的目标,而不是仅仅专注于操作用户界面。
以命令性指令或特定问题的形式表达主指令。
错误:

在这个例子中,主要说明只是简单地说明了程序的名称,并没有明确要求用户采取某种行动。
例外:错误消息、警告消息和确认可能在其主要说明中使用不同的句子结构。
尽可能使用具体的动词。 具体的动词(示例:连接、保存、安装)对用户来说比通用动词更有意义(示例:配置、管理、设置)。
对于控制面板页和向导页,如果无法使用具体的动词,则可能需要完全省略该动词。
可接受的:
输入区域设置、区域和语言
更好的:
区域设置、区域和语言
对于对话框(如错误消息和警告),请勿省略动词。
如果添加主要说明文本会显得多余或从用户界面的上下文来看很明显,那么就不要觉得一定要使用主要说明文本。

在此示例中,UI 的上下文已经非常清晰;无需添加主要说明文本。
保持简洁,只使用单个完整句子。 将主要说明精简为基本信息。 如果必须解释更多内容,可以考虑使用补充说明。
使用句式单词首字母大写。
如果说明是陈述句,则不要包括末尾句号。 如果说明是问句,请在最后加上问号。
对于进度对话框,请使用动名词短语来简要说明正在进行的操作,以省略号结尾。 示例:“正在打印图片...”
提示:评估主要说明时,你可以通过想象自己在向朋友解释如何使用窗口或页面时会说的话。 如果对主要说明的回应不自然、无益或笨拙,则应重新撰写说明。
有关详细信息,请参阅特定 UI 组件指南中的“主要说明”部分。
补充说明
- 如有必要,可使用补充说明来提供有助于理解或使用窗口或页面的其他信息,例如:
- 如果窗口是由程序或系统启动的,则提供上下文解释窗口显示的原因。
- 帮助用户决定如何执行主要说明的限定信息。
- 定义重要术语。
- 如果没有必要,不要使用补充说明。 如果能简明扼要地传达,最好在主要说明中传达所有信息。
- 不要只是修改几个措词来重复主要说明。 如果不需要添加更多信息,则省略补充说明。
- 使用完整的句子和句子样式的大写。
控件标签
标记每个控件或控件组。 异常:
文本框和下拉列表可以使用提示来标记。
渐进式公开控件通常未标记。
下级控件使用其关联控件的标签。 自旋控件始终是下级控件。
省略重述主要说明的控件标签。 在这种情况下,主要说明使用访问键。
可接受的:

在本例中,文本框标签只是对主要说明的复述。
更好的:

在本例中,多余的标签被删除,因此主要说明使用访问键。
标签位置:
- 气球、检查框、命令按钮、分组框、链接、选项卡和提示直接由控件本身标记。
- 下拉列表、列表框、列表视图、进度栏、滑块、文本框和树视图都标在上方、左对齐或左侧。
- 渐进式公开控件通常未标记。 V 形按钮标记在右侧。
为每个交互式控件分配唯一的访问键,链接除外。 有关详细信息,请参阅键盘。
保持标签简短。 但要注意的是,在标签上添加一两个词可以帮助澄清,有时甚至不需要补充说明。
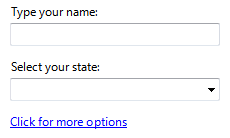
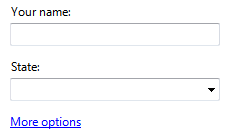
优先选择特定标签,而不是通用标签。 理想情况下,用户无需阅读其他任何内容即可了解标签。
错误:

更正:

在正确的示例中,特定标签用于提交按钮。
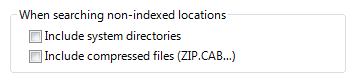
对于标签列表(如单选按钮),请使用并行措辞,并尝试为所有标签保留大致相同的长度。
对于标签列表,标签文本应侧重于选项之间的区别。 如果所有选项具有相同的介绍性文本,请将该文本移动到组标签。
错误:

更正:

正确的示例将相同的介绍性措辞移到了标签上,因此两个选项的区别更加明显。
一般来说,最好使用积极的措辞。 例如,用“请”代替“请勿”,用“通知”代替“不通知”。
- 例外:复选框标签“不再显示此信息”已被广泛使用。
省略适用于所有给定类型控件的指令动词。 相反,应将标签的重点放在控件的独特之处上。 例如,用户需要输入文本框控件或点击链接,这些都是不言而喻的。
错误:

更正:

在不正确的示例中,控件标签具有适用于其类型所有控件的指令动词。
在某些情况下,以下对控制标签的括号注释可能会有所帮助:
- 如果选项是可选的,请考虑将“(可选)”添加到标签。
- 如果强烈建议使用某个选项,请将“(建议)”添加到标签。 这样做意味着该设置是可选的,但无论如何都应该设置。
- 如果命令仅适用于高级用户,请考虑将“(高级)”添加到标签。
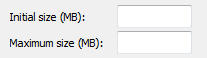
可以在标签后的括号中指定单位(秒数、连接数等)。

本例显示度量单位为兆字节 (MB)。
有关详细信息,请参阅特定 UI 组件指南中的“文本”或“标签”部分。
补充说明
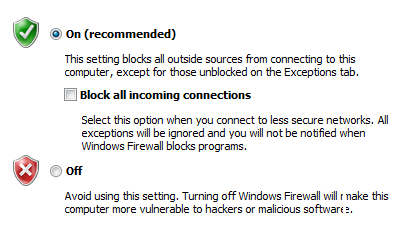
当控件需要的信息比标签能传达的更多时,请使用补充说明。 但如果没有必要,就不要使用补充说明,如果能简明扼要地说明,最好用控制标签来传达一切。 通常,补充说明与命令链接、单选按钮和复选框一起使用。
如有必要,请在控件标签中使用粗体,以便在有补充说明时更容易扫描文本。

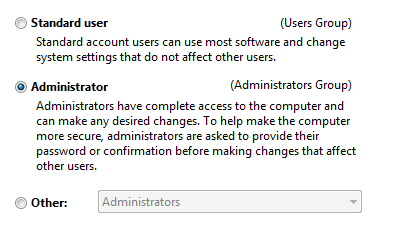
在此示例中,单选按钮标签为粗体,使其更易于扫描。
向组中的一个控件添加补充说明并不意味着必须为组中所有其他控件提供说明。 尽可能在标签中提供相关信息,只有在必要时才使用解释。 为了保持一致,不要有仅仅重申标签的补充说明。

在此示例中,组中的两个控件包括补充说明,但第三个控件不包含。
如果在命令链接后有补充说明,补充文字应以第二人称书写。
示例:命令链接:创建无线网络设置并保存到 U 盘
补充说明:这将创建可以使用 U 盘传输到路由器的设置。 只有当无线路由器支持 U 盘配置时,才可以这样做。
使用完整的句子和结束标点符号。
提交按钮标签
下表显示了最常见的提交按钮标签及其用法。
| 按钮标签 | 何时使用 |
|---|---|
| 确定 |
|
| 是/否 |
“是的”是对是或否的肯定性回应,而“否”是负面的回应。 |
| 取消 |
|
| Close |
关闭窗口。 任何变化或副作用都不会被放弃。 |
| 停止 |
停止当前正在运行的任务并关闭窗口。 任何正在进行的工作或副作用都不会被放弃。 |
| 应用 |
在所有者属性表中:应用挂起的更改(自窗口打开或上次应用以来所做的更改),但窗口保持打开。 这样,用户就可以在关闭属性表之前评估更改。 在拥有的属性表中:不使用。 |
| 下一页 |
在向导和多步骤任务中:在不提交任务的情况下前进到下一步。 |
| 完成 |
在向导和多步骤任务中:关闭窗口。 如果任务尚未执行,请执行该任务。 如果该任务已经执行,则不会放弃任何更改或副作用。
|
| 已完成 |
不适用。 |