颜色
注意
此设计指南是为 Windows 7 创建的,尚未针对较新版本的 Windows 进行更新。 大部分指导原则上仍然适用,但演示和示例并不反映我们 当前设计指南。
颜色是大多数用户界面的重要视觉元素。 除了纯粹的审美之外,颜色具有相关的含义,并引起情感反应。 为了防止混淆的含义,必须一致地使用颜色。 若要获得所需的情感反应,必须适当地使用颜色。
颜色通常从颜色空间的角度考虑,其中 RGB(红色、绿色、蓝色)、HSL(色调、饱和度、发光度)和 HSV(色调、饱和度、值)是最常用的颜色空间。
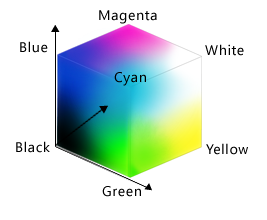
多维数据集的 
RGB 颜色空间可以可视化为多维数据集。
虽然显示技术使用 RGB 值,因此开发人员通常从 RGB 的角度考虑颜色,但 RGB 颜色空间与人们感知颜色的方式无关。 例如,如果将红色添加到深蓝色,则结果不会被视为更红色,而是更浅的青绿色。
插图
在此示例中,将红色添加到深蓝色使它更轻,而不是更红色。 RGB 颜色空间与人们感知颜色的方式无关。
HSL/HSV 颜色空间由三个组成部分组成:色调、饱和度和亮度或值。 这些颜色空间通常使用,而不是 RGB,因为它们更好地匹配人们感知颜色的方式。
HSL 颜色空间形成一个双圆锥,顶部为白色,底部为黑色,中间为中性:
Hue: 颜色轮中的基本颜色,范围为 0 到 360 度,其中 0 度和 360 度均为红色。
显示颜色关系图
颜色轮,红色为 0 度,黄色为 60 度,绿色为 120 度,青绿色为 180 度,蓝色为 240 度,洋红色为 300 度。
饱和度: 颜色的纯度(与沉闷)程度,范围为 0 到 100,其中 100 完全饱和,0 为灰色。
亮度: 颜色的光度,范围为 0 到 100,其中 100 是尽可能浅(白色,无论色调和饱和度如何),0 尽可能深(黑色)。
说明 hsl 颜色空间图
HSL 颜色空间可以可视化为双圆锥。
HSV 颜色空间类似,只是其空间形成单个圆锥:
Hue: 颜色轮中的基本颜色,范围为 0 到 360 度,其中 0 度和 360 度均为红色。
饱和度: 颜色的纯度(与沉闷)程度,范围为 0 到 100,其中 100 完全饱和,0 为灰色。
值: 颜色的明亮程度,范围为 0 到 100,其中 100 尽可能明亮(HSL 空间中的半发光度),0 尽可能深(黑色)。
说明 hsv 颜色空间图
HSV 颜色空间可以可视化为单个圆锥。
在 HSL 和 HSV 空间中,如果饱和度为 0,则亮度指定灰色阴影。 在 Windows 中,HSL 和 HSV 空间通常重新映射到 0 到 240 之间的刻度,以便用 32 位值表示颜色。
注意:有关 字体 和 辅助功能 的 指南,请参阅单独的文章。
设计概念
有效使用颜色可以使程序的用户界面(UI)更加有效。 颜色可以帮助用户一目了然地了解某些含义。 颜色还可以使你的产品看起来更美观和精致。
遗憾的是,使用颜色太容易了,尤其是在视觉设计中没有训练时。 颜色的使用不佳导致设计看起来不专业、日期、混乱或只是丑陋。 颜色的使用不佳可能比根本不使用颜色更糟。
本部分介绍有效使用颜色需要了解的内容。
如何使用颜色
颜色通常用于 UI 中进行通信:
- 意义。 可以通过颜色汇总消息的含义。 例如,颜色通常用于传达红色是问题或错误的状态,黄色是警告或警告,绿色是好的。
- 州。 可以通过颜色指示对象的状态。 例如,Windows 使用颜色来指示选择和悬停状态。 网页中的链接将蓝色用于未访问网站,使用紫色进行访问。
- 分化。 人们假设同一颜色的项之间存在关系,因此颜色编码是区分对象的有效方法。 例如,在控制面板项中,任务窗格使用绿色背景直观地将它们与主内容分开。 此外,Microsoft Outlook 允许用户为邮件分配不同的彩色标志。
- 强调。 颜色可用于吸引用户的注意。 例如,Windows 使用蓝色 主要说明 帮助他们从其他文本中脱颖而出。
当然,出于纯粹的审美原因,颜色通常用于图形中。 虽然美学很重要,但应主要根据 UI 元素的含义而不是外观来选择 UI 元素的颜色。
颜色解释
用户对颜色的解释通常依赖于文化。 例如,在美国,新娘的婚礼服装主要与彩色白色有关,而黑色与葬礼有关。 然而,很久以前在日本,颜色象征意义正好相反:白色是葬礼的主要颜色,黑色被认为是一种颜色,为婚礼带来好运。
也就是说,对红色、黄色和绿色地位的解释在全球是一致的。 这是由于 联合国教科文组织维也纳道路标志和信号公约,它定义了全球交通灯公约(红色手段停止,绿色手段继续,黄色手段继续谨慎)。 可以对这些状态颜色使用,而不必担心文化依赖性的解释。
除了状态颜色之外,Windows 根据约定为颜色分配含义,如本文的“指南”部分所述。 请确保程序的颜色使用情况与这些颜色约定兼容。
颜色辅助功能
颜色的使用会影响软件对尽可能广泛的受众的可访问性。 失明或视力低下的用户可能无法很好地看到颜色(如果有)。 大约8%的成年男性有某种形式的颜色混淆(通常错误地称为“色盲”),其中红绿颜色混淆是最常见的。

与普通颜色视觉一样,主要颜色。
显示与亲眼图
与普罗塔托邦(男性人口的1%)一样的主要颜色。
 相同的颜色
相同的颜色
与德乌特拉托邦(6% 男性人口)一样的主要颜色。
显示与三角图
与特里塔托邦(男性人口的1%)一样的主要颜色。
有关详细信息,请参阅 是否可以 Color-Blind 用户查看您的网站?
使用颜色直观地加强
颜色解释和辅助功能问题的最佳解决方案是使用颜色直观地强化以下主要通信方法之一的含义:
- 发短信。 简明的文本通常是直接在 UI 上或通过工具提示进行最有效的主要通信。
带有工具提示屏幕截图
在此示例中,工具提示文本用于传达图标的含义。
- 设计。 图标很容易被设计区分开来,尤其是它们的轮廓形状。
 阴影中图标的屏幕截图
阴影中图标的屏幕截图
在此示例中,标准图标可以根据其设计轻松区分。
- 位置。 也可以使用相对位置,但此方法比替代方法弱。 要有效,该位置应是标准且众所周知的,如红绿灯。
虽然颜色是许多设计中最明显的属性,但它必须始终是冗余的。
使用颜色进行设计
具有讽刺意味的是,设计颜色的最佳方式是先使用 线框 或单色进行设计,然后稍后添加颜色。 这样做有助于确保信息不单独使用颜色进行通信。 它还有助于确保打印输出在单色打印机上看起来很棒。
使用主题或系统颜色
尽管在有效使用颜色方面有许多复杂的因素,但在 Windows UI 中选择颜色通常归结为根据一些简单规则选择适当的 主题颜色 或 系统颜色。 然后,用户可以在选择时选择和自定义这些配色方案。
这样做不仅能适应所有用户的颜色首选项,而且消除了选择适用于所有口味、风格和文化的完美配色方案的负担(当然,这是不可能的)。
如果你只做一件事...
通过选择适当的主题颜色或系统颜色来选择颜色。 切勿将颜色用作通信的主要方法,而是作为辅助方法,以直观地强化含义。 使用线框或单色进行设计,以帮助确保颜色为辅助色。
正确使用主题或系统颜色
假设用户根据个人需求选择主题或系统颜色,并相应地构造主题或系统颜色。 根据此假设,如果始终根据其预期用途选择主题或系统颜色,并将前景与其关联背景配对,则保证颜色在所有视频模式下都能清晰明了,并尊重用户的意愿,包括 高对比度模式。 例如,可以保证窗口文本系统颜色与窗口背景系统颜色保持清晰。
具体而言,始终:
- 根据颜色的目的选择颜色。 不要根据当前外观选择颜色,因为该外观可由用户或 Windows 的未来版本更改。
- 将前景颜色与其关联的背景色匹配。 前景颜色保证只能根据其关联的背景色进行辨认。 不要与其他背景色混合和匹配前景颜色,或者更糟的是其他前景颜色。
- 不要混合颜色类型。 也就是说,始终将主题颜色与其关联的主题颜色、与其关联的系统颜色以及与其他硬线颜色的硬连接颜色匹配。 例如,不保证主题文本颜色在硬线背景上清晰可辨。
- 如果必须硬线颜色,请以特殊情况处理高对比度模式。
如果你只做一件事...
始终根据其预期用途选择主题或系统颜色,并将前台与其关联的背景配对。
使用其他颜色
虽然 Windows 主题定义了一组全面的主题部件,但你可能会发现程序需要主题文件中未定义的颜色。 虽然你可以硬连接此类颜色,但更好的方法是从主题或系统颜色派生颜色。 从战略上来说,使用此方法可提供使用主题和系统颜色的所有优势,但具有更大的灵活性。
例如,假设你需要一个比主题窗口背景颜色深的窗口背景。 在 HSL 颜色空间中,具有较深的颜色意味着具有较低亮度的颜色。 因此,可以使用以下步骤派生较深的窗口背景色:
- 获取窗口背景主题颜色 RGB。
- 将 RGB 转换为其 HSL 值。
- 减少发光值(例如,20%)。
- 转换回 RGB 值。
使用此方法时,保证派生颜色被视为原始颜色的较暗阴影(除非原始颜色是非常深的开始)。
显示减少发光度图示
在此示例中,较深的窗口背景色派生自主题颜色。
测试颜色
若要确定程序使用颜色是否可访问且未用作主要通信方法,建议使用 Fujitsu ColorDoctor 或 Vischeck 实用工具进行检查:
- 使用灰度筛选器对颜色的总体依赖关系。
- 使用 Protanopia、Deuteranopia 和 Tritanopia 筛选器的特定颜色混淆问题。
若要确定程序是否正确编程了颜色,请在以下模式下测试程序:
- 使用默认 Windows 主题启用主题设置。
- 使用非默认主题启用主题设置。
- 主题设置已禁用(“个性化”控制面板项中“主题设置”中的“Windows 经典样式” )。
- 高对比度黑色主题(黑色背景上的白色文本,称为 Windows 11 中的水生)。
- 高对比度白色主题(白色背景上的黑色文本,称为 Windows 11 上的沙漠)。
所有屏幕元素都应可读,并按预期显示,即使在模式更改后立即显示。
指引
常规
- 永远不要将颜色用作通信的主要方法, 但作为辅助方法,以直观地强化含义。
使用主题和系统颜色
- 尽可能 选择适当的主题颜色或系统颜色来选择颜色。 执行此作时,始终可以尊重用户的颜色首选项。
- 根据主题和系统颜色的目的选择主题和系统颜色。 不要根据当前外观选择颜色,因为该外观可由用户或 Windows 的未来版本更改。
- 将前景颜色与其关联的背景色匹配。 前景颜色保证只能根据其关联的背景色进行辨认。 不要与其他背景色混合和匹配前景颜色,或者更糟的是其他前景颜色。
- 不要混合颜色类型。 也就是说,始终将主题颜色与其关联的主题颜色、与其关联的系统颜色以及与其他硬线颜色的硬连接颜色匹配。 例如,不保证主题文本颜色在硬线背景上清晰可辨。
-
如果必须使用不是主题或系统颜色的颜色:
- 更喜欢从主题或系统颜色派生颜色而不是硬化其值。 使用本文前面所述的过程,使用其他颜色。
- 以特殊情况处理高对比度模式。
- 处理主题更改。 主题更改由具有标准窗口框架和常见控件的窗口自动处理。 具有自定义窗口框架、自定义控件或所有者绘制控件的 Windows 和其他颜色使用必须显式处理主题更改。
- 开发人员: 可以通过处理WM_THEMECHANGED消息来响应主题更改事件。
颜色含义
- 尽管应随时使用主题和系统颜色(或派生颜色),但请确保任何其他颜色用法都与 Windows 中的以下颜色用法兼容。
| 色调 | 意义 | 在 Windows 中使用 |
|---|---|---|
| 蓝色/绿色 |
Windows 品牌 |
背景:Windows 品牌。 |
| 玻璃,黑色,灰色,白色 |
中性 |
背景:标准窗口框架、“开始”菜单、任务栏、边栏。 前景:普通文本。 |
| 蓝 |
start,commit |
背景:默认命令按钮、搜索、登录。 图标:信息、帮助。 前台:主要说明、链接。 |
| 红 |
error, stop, vulnerable, critical, immediate attention, restricted |
背景:状态、已停止进度(进度栏)。 图标:错误、停止、关闭窗口、删除、所需的输入、缺失、不可用。 |
| 黄色 |
警告,警告,可疑 |
背景:状态、暂停进度(进度栏)。 图标:警告 |
| 绿 |
go, 继续, 进度, 安全 |
背景:状态、正常进度(进度栏)。 图标:转到、完成、刷新。 前景:路径和 URL(在搜索结果中)。 |
| 紫色 |
访问 |
前台:访问的链接(适用于 Windows Internet Explorer 和文档中的链接)。 |
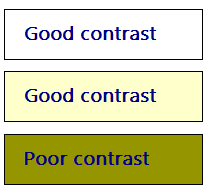
- 为了避免传达以前的含义,请选择颜色的饱和度高到低饱和度和高光度或低亮度。 用户将上述含义与具有完全或高饱和度和中层发光度的颜色相关联,因此可以通过选择不同的阴影来避免这些关联。
显示发光度如何影响颜色图
在此示例中,有三种不同的黄色阴影,但只有高度饱和的中层发光阴影传达警告。 黄色文件夹图标不像警告。
对数据使用颜色
如果有用,为数据分配颜色以帮助用户区分颜色。 请注意,用户将假定具有类似颜色的数据具有类似的含义。
默认情况下,分配易于区分的颜色。 通常,颜色在 HSL/HSV 颜色空间中彼此相距甚远,同时保持与背景的高对比度很容易区分:
选择颜色时,首选三合一或互补色调,但不是相邻色调。
显示如何图
在此示例中,如果第一个颜色赋值为红色,则下一种颜色应为蓝色、绿色或青绿色,但不应为红色、紫色、橙色或黄色。
如果颜色的色调、饱和度或亮度存在较大差异,则颜色具有较高的对比度。

在此示例中,浅蓝色基色与背景形成鲜明对比,色调、饱和度或亮度差异较大。
使用白色或非常浅的背景使对比前景颜色更易于区分。
 的数字
的数字在此示例中,白色和浅色背景色使前景色更易于区分。
允许用户自定义这些颜色分配,因为颜色选择是主观的和个人首选项。 如果有许多协调的颜色,则允许用户使用配色方案将其更改为组。
允许用户标记这些颜色分配。 这样做有助于更轻松地识别和查找它们。
与 UI 颜色不同,系统颜色更改时不应更改数据。
文档
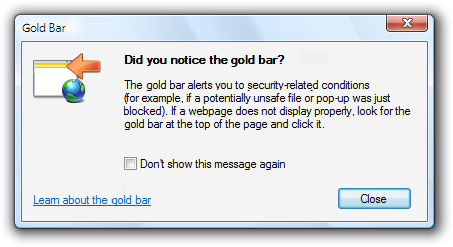
- 按 UI 元素的名称而不是颜色引用 UI 元素。 此类引用不可访问,系统颜色可能会更改。 如果 UI 元素的名称不为人知或描述性不够,请显示一个屏幕截图来阐明。
正确:
包含信息栏屏幕截图
不正确:
包含“金条”的消息的 
在不正确的示例中,消息按颜色而不是名称引用 Windows Internet Explorer 信息栏。