渐进式披露控件
注意
此设计指南是为 Windows 7 创建的,尚未针对更高版本的 Windows 进行更新。 原则上大部分准则仍适用,但演示和示例没有反映我们的当前设计准则。
通过渐进式披露控件,用户可以显示或隐藏数据、选项或命令等附加信息。 渐进式披露通过重点介绍基本信息,从而促进简单性,但也会根据需要披露其他细节。

渐进式披露控件示例。
这是正确的控件吗?
在决定之前,请考虑以下问题:
用户是否需要在某些(非所有场景)或某些时间(非所有时间)查看信息? 如果是这样,那么使用渐进式披露显示信息可简化基线体验,又能让用户轻松获取信息。

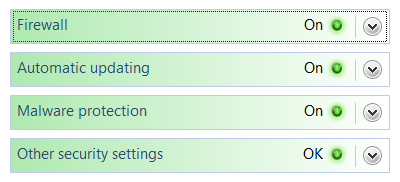
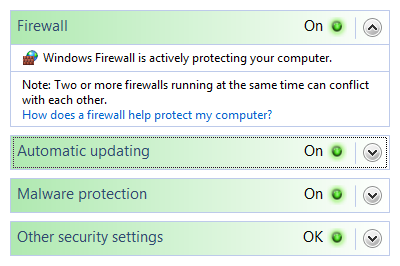
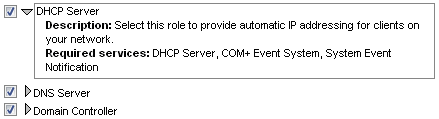
在此示例中,Windows 安全应用一直显示重要的安全状态,但会使用渐进式披露按需显示详细信息。
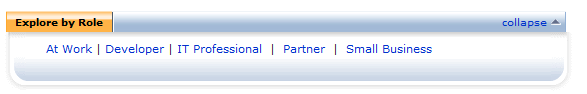
如果信息默认显示,用户是否会选择隐藏信息? 是否存在用户需要更多空间的方案? 用户是否有足够的动力来自定义用户界面 (UI)? 如果没有,则显示信息而不使用渐进式披露。
错误:

在此示例中,用户不会主动隐藏信息。
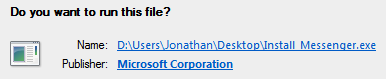
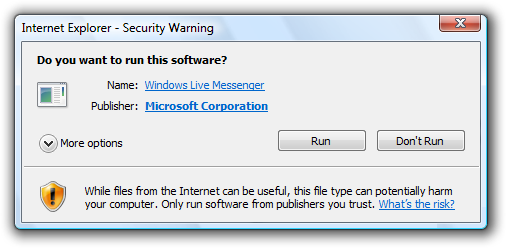
其他信息是否高级、有实质性、复杂还是与独立子任务相关? 如果是这样,请考虑使用命令按钮或链接在单独的窗口中显示信息,而不是使用渐进式披露控件。 (如果其他信息适用于高级用户,则为高级信息。如果使其他信息难以阅读或排版,则为复杂信息。)

在此示例中,有关软件名称和发布者的信息主要对高级用户有意义,因此使用指向单独窗口的链接。
附加信息是描述项的作用或如何使用的句子或句子片段吗? 如果是这样,请考虑使用工具提示或信息提示。
附加信息是否与当前任务相关,但独立于当前显示的信息? 如果是这样,请考虑改用选项卡。 但是,可折叠列表通常优于选项卡,因为它们更灵活且可缩放。
设计概念
渐进式披露的目标是:
- 通过专注基本内容来简化 UI,但根据需要显示其他详细信息。
- 通过减少混乱感来简化 UI 外观。
这两个目标都可以通过使用渐进式披露控件来实现,用户单击即可查看更多详细信息。 但是,您可以实现简化外观的第二个目标,而无需通过以下方法使用显式渐进式披露控件:
仅在上下文中显示上下文详细信息。 例如,当与所选对象或模式相关时,可以自动显示上下文命令或工具栏。
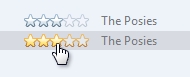
减少辅助 UI 的可供性权重。可供性是提示对象如何使用的视觉属性。 现在的趋势是设置用户可以就地交互的 UI,但如果所有这些 UI 都绘制为大喊“单击我!”的样子,会导致视觉效果过于混乱。 对于辅助 UI,通常最好使用微妙的提示,并在鼠标悬停提供全面效果。

在此示例中,评级字段是交互式的,但在鼠标悬停之前不会显示。
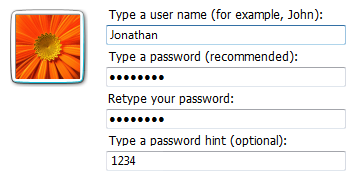
仅在先决条件完成后显示后续步骤。 此方法最适用于熟悉的任务,用户可以自信地执行第一步。

在此示例中,用户名和密码页最初仅显示用户名和可选密码框。 用户输入密码后,会显示确认框和提示框。
虽然渐进式披露是简化 UI 的好方法,但它存在以下风险:
- 缺乏可发现性。 用户可能会认为,如果他们看不到某些内容,那么它就不存在。 如果用户没有看到他们要找的内容,他们可能不会悬停或点击。 用户总有可能不会单击“更多”选项等内容。
- 缺乏稳定性。 渐进式披露应该是预期之中或至少自然而然。 如果控件意外出现并消失,生成的 UI 可能会感到不稳定。
渐进式披露控件
渐进式披露控件通常不显示描述其行为的直接标签,因此用户必须能够单独根据控件的视觉外观执行以下操作:
- 认识到控件提供了渐进式披露。
- 确定当前状态是展开还是折叠。
- 确定执行任务是否需要其他信息、选项或命令。
- 如果需要,确定如何恢复原始状态。
虽然用户可以通过试用和错误确定上述内容,但应尽量避免不必要的此类试验。
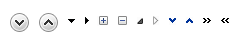
渐进式披露控件具有相当弱的可供性,这意味着其视觉属性表明了它们的使用方式,尽管很弱。 下表比较了常见的渐进式披露控件的外观:
| 控制 | 目的 | 外观 | 字形指示 |
|---|---|---|---|
V 形
|
全部显示:在完全或部分隐藏内容中显示或隐藏剩余的项。 项目可以在原处显示(使用单个 V 形),也可以在弹出菜单中显示(使用双 V 形)。 |
V 形标志指向操作发生的方向。 |
未来状态 |
箭头
|
显示选项:显示弹出命令菜单。 |
箭头指向操作发生的方向。 |
未来状态 |
加号和减号控件
|
展开容器:在层次结构中导航时展开或折叠容器内容。 |
加号和减号没有指向性,但操作始终发生在右侧。 |
未来状态 |
旋转三角形
|
显示详细信息: 显示或隐藏单个项目的附加信息。 它们还用于扩展容器。 |
旋转三角形有点类似于旋转杠杆,因此它们指向操作发生的方向。 |
当前状态 |
如果你只做一件事……
用户应能够仅通过检查就正确预测渐进式披露控制的行为。 为此,请选择适当的使用模式,并在外观、位置和行为上保持一致。
使用模式
渐进式披露控件具有多种使用模式。 其中一些内置于常见控件中。
V 形
V 形标志显示或隐藏完全或部分隐藏内容中的其余项目。 通常,这些项已就地显示,但它们也可以显示在弹出菜单中。 就位后,该项将保持展开状态,直到用户将其折叠。
V 形的使用方法如下:
| 使用情况 | 示例 |
|---|---|
|
就地 UI 关联的对象接收输入焦点,并使用空格键激活单个 V 形。 |

在这些示例中,就地单 V 形放置在其关联控件的右侧。 |
|
带有外部标签的命令按钮 命令按钮接收输入焦点,单 V 形通过空格键激活。 |

在此示例中,单个 V 形按钮被标记并定位到标签左侧。 使用此模式时,如果没有标签,则很难理解按钮。 |
|
带有内部标签的命令按钮 命令按钮接收输入焦点,并使用空格键激活。 |

在这些示例中,常规命令按钮具有双 V 形标记,以表明其含义。 |
箭头
箭头显示弹出命令菜单。 项目将保持展开状态,直到用户选择或单击任意位置。
如果箭头按钮是独立的控件,它将接收输入焦点,并使用空格键激活。 如果箭头按钮具有父控件,则父级接收输入焦点,并使用 Alt+ 向下键和 Alt+ 向上键激活箭头,就像下拉列表控件一样。
箭头的使用方法如下:
| 使用情况 | 示例 |
|---|---|
|
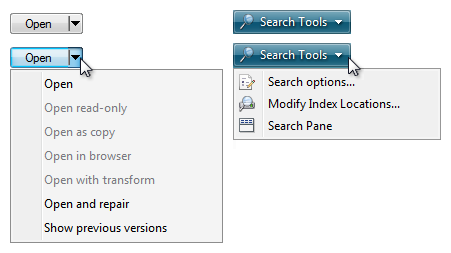
单独的按钮 箭头位于单独的按钮控件中。 |

在这些示例中,位于右侧的单独箭头按钮表示命令菜单。 |
|
命令按钮 箭头是命令按钮的一部分。 |

在这些示例中,菜单按钮和拆分按钮的箭头位于文本右侧。 |
加号和减号控件
加号和减号控件展开或折叠,以显示在层次结构中导航时容器内容到位。 项目保持展开状态,直到用户折叠它。 虽然这些看起来就像按钮,但他们的行为就位了。
关联的对象接收输入焦点。 加号使用右箭头键激活,减号用左箭头键激活。
加号和减号控件时使用方式如下:
| 使用情况 | 示例 |
|---|---|
|
可折叠树 用于显示容器内容的多层层次结构。 |

在此示例中,加号和减号控件位于关联容器的左侧。 |
|
可折叠列表 用于显示容器内容的双层层次结构。 |

在此示例中,加号和减号控件位于列表标题的左侧。 |
旋转三角形
旋转三角形显示或隐藏单个项的附加信息。 它们还用于扩展容器。 项目保持展开状态,直到用户折叠它。
关联的对象接收输入焦点。 使用向右键激活折叠的(向右)三角形,使用向左键激活展开的(向下)三角形。
旋转三角形的使用方式如下:
| 使用情况 | 示例 |
|---|---|
|
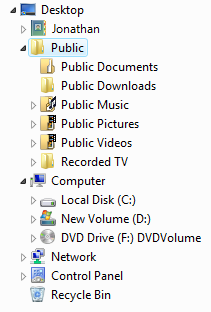
可折叠树 用于显示容器内容的多层层次结构。 |

在此示例中,旋转的三角形位于关联容器的左侧。 |
|
可折叠列表 一个双层层次结构,用于显示其他信息。 |

在此示例中,旋转的三角形位于其关联列表项的左侧。 |
预览箭头
与 V 形一样,会显示或隐藏其他信息。 项目保持展开状态,直到用户折叠它。 与 V 形不同,字形具有操作的图形表示形式,通常带有表明会发生什么情况的箭头。

在 Microsoft Windows 媒体播放器的这些示例中,字形的箭头指示了将执行的操作。
预览箭头最适合用于标准 V 形无法充分传达控件行为的情况,例如当呈现复杂或存在多种呈现类型的情况。
准则
常规
根据使用情况选择渐进式披露模式。 有关每个使用模式的说明,请参阅上表。
不要将链接用于渐进式披露控件。 仅使用“使用模式”部分中显示的渐进式披露控件。 但是,请使用链接导航到帮助主题。
更正:

错误:

在不正确的示例中,链接用于显示更多可用选项。 如果链接导航到其他页面或对话框或显示帮助主题,则此用法是正确的。
交互
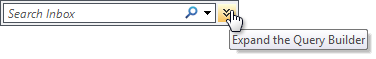
对于未直接标记的 V 形和箭头,请使用工具提示来描述它们执行的操作。

在此示例中,工具提示表明未标记 V 形控件的效果。
如果用户展开或折叠某个项,则使状态持久保持,以便在下次显示窗口时生效,除非用户倾向于从默认状态开始。 使状态在每个窗口、每个用户的基础上保持。
确保所有展开的内容都可以折叠,反之亦然,而且反向操作非常明显。 这样做能鼓励探索并减少挫折感。 使反操作显而易见的最佳方法是将控件保持在相同的固定位置。 如果需要移动控件,请将其保存在视觉上不同的区域中的同一相对位置。
错误:


在此示例中,单击带有 V 形的“替换”按钮将显示替换为文本框。 完成此操作后,Replace 扩展器将变成 Replace 命令,因此无法还原原始状态。
使用适用于渐进式披露模式的访问密钥,如“使用模式”部分所列。 请勿使用 Enter 键激活渐进式披露。
呈现
不要将三角形箭头用于渐进式披露以外的用途。
错误:

尽管此示例不是渐进式披露模式,但在此处使用箭头表明将在弹出窗口中显示命令。
更正:

在此示例中,正确使用了项目符号。
删除(请勿禁用)在当前上下文中不适用的渐进式披露控件。 渐进式披露控件应始终兑现其承诺,因此,如果没有提供更多信息,请将其删除。
错误:

在此示例中,未应用的渐进式披露控件被错误禁用。
V 形
使用单个 V 形显示或隐藏到位。 使用双 V 形显示或隐藏使用弹出菜单。 但是,对于具有内部标签的命令按钮,应始终使用双 V 形。
更正:

错误:

在不正确的示例中,双 V 形用于就地渐进式披露。
更正:

在此示例中,双 V 形用于就地渐进式披露,因为它是具有内部标签的命令按钮。
提供 V 形与其关联控件之间的视觉关系。 由于就地 V 形放置在其关联的 UI 和右对齐的右侧,因此 V 形与其关联的控件之间可能存在相当的距离。
更正:

在此示例中,就地 V 形与其关联的 UI 之间存在明确的关系。
错误:

在此示例中,就地 V 形与其关联的 UI 之间没有明确的视觉关系,因此它似乎漂浮在空间中。
箭头
不要使用可能与“后退”、“前进”、“开始”或“播放”混淆的箭头图形。 在中性背景上使用简单的三角形箭头(无杆箭头)。
更正:

这些箭头显然是渐进式披露控件。
不正确(对于渐进式披露):

这些箭头看起来不像渐进式披露控件。
不正确(对于后退,向前):

这些箭头看起来像渐进式披露控件,但它们不是。
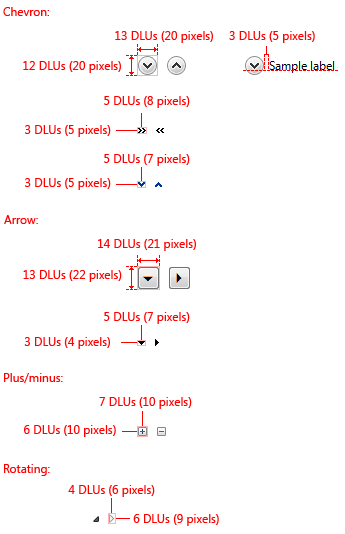
建议的大小和间距

渐进式披露控件的建议大小和间距。
标签
- 对于带有外部标签的命令按钮上的 V 形:
- 对于带有内部标签的命令按钮上的 V 形,请遵循标准命令按钮指南。
文档
引用渐进式披露控制时:
如果控件具有固定标签,则仅按控件的标签引用控件;不要试图描述控件。 使用准确的标签文本,包括其大写,但不包括访问键下划线。
如果控件没有标签或未固定,则按其类型引用控件:V 形、箭头、三角形或加/减按钮。 如有必要,还需描述控件的位置。 如果控件动态出现(如页面空间控件),请通过描述如何使控件出现来启动引用。
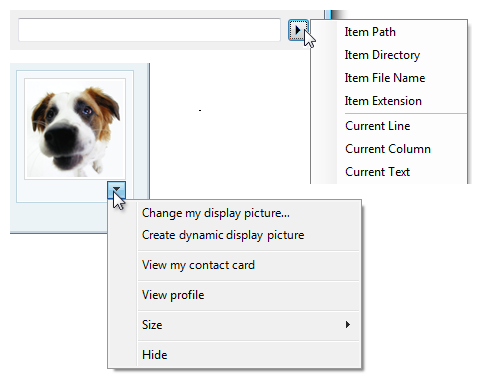
示例:若要显示文件夹中的文件,请将指针移动到文件夹名称的开头,然后单击文件夹旁边的三角形。
请勿将控件称为按钮,除非是为了与其他不是按钮的渐进式披露控件形成对比。
若要描述用户交互,请使用点击。 为清洗起见,请使用单击...展开或折叠。
如果可能,请使用粗体文本设置标签的格式。 否则,仅在需要时才将标签放在引号中,以防止混淆。
示例:
- (对于 V 形)若要确定文件大小,请单击详细信息。
- (对于箭头)若要查看所有选项,请单击搜索框旁边的箭头。
- (对于加/减)若要查看图片,请单击图片。