辅助功能 (设计基础知识)
注意
此设计指南是为 Windows 7 创建的,尚未针对较新版本的 Windows 进行更新。 大部分指南原则上仍然适用,但演示和示例并不反映我们 当前的设计指南。
设计辅助功能软件意味着确保程序和功能可供最广泛的用户(包括残障和残障用户)使用。
辅助功能可以帮助你的用户数量可能会让你大吃一惊:例如,在美国,调查显示,超过一半的计算机用户遇到与辅助功能相关的困难或障碍,并可能受益于使用辅助技术。 此外,以灵活性和包容性为辅助功能标志的软件设计往往可以提高整体可用性和客户满意度。

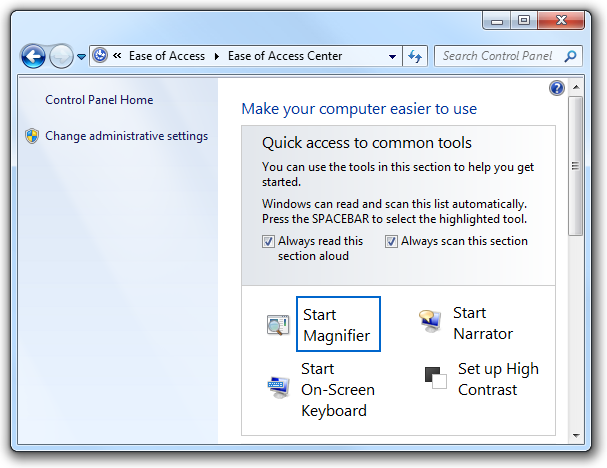
控制面板提供的“轻松访问中心”提供了一个中心位置,用户可以在其中选择和自定义所需的辅助功能。
注意: 与 键盘、 鼠标、 颜色和 声音 相关的指南在单独的文章中介绍。
设计概念
当用户与计算机硬件和软件交互时,许多物理、感知和认知因素都会发挥作用。 在考虑如何使程序的功能更易于访问之前,它有助于了解存在哪些类型的残疾和障碍,以及这些用户在与计算机交互时可能使用的一些辅助技术。
损伤类型
下表描述了常见的用户残障和障碍,并列出了一些最重要的解决方案,这些解决方案用于使计算机更易于访问。
| 损害 | 说明 | 解决方案 |
|---|---|---|
| 视觉对象 |
范围从影响 17% 的用户) 的轻度 (到影响 9% 用户) 的严重 (。 |
可自定义的放大率、颜色和对比度;盲文实用工具;屏幕阅读器。 |
| 听力 |
范围从影响 18% 用户) 的轻度 (到影响 2% 用户) 的严重 (。 |
信息冗余:声音仅用于补充文本或视觉通信。 |
| 灵巧 |
从影响 19% 用户) 的轻度 (到影响 5% 用户) 的严重 (不等。 这种障碍通常涉及难以使用键盘或鼠标执行某些运动技能。 |
输入法冗余:由鼠标或键盘等效项访问的程序功能。 |
| 认知性 |
包括内存障碍和感知差异。 影响 16% 的用户。 |
高度可自定义的用户界面 (UI) ;使用 渐进式披露 来隐藏复杂性;使用图标和其他视觉辅助工具。 |
| 扣押 |
包括对移动和闪烁的视觉敏感度。 |
对接口进行调节的保守方法,例如使用动画;避免屏幕闪烁在 2 赫 (Hz) 到 55 Hz 之间。 |
| 语音或语言 |
包括阅读障碍和口头沟通困难。 |
拼写检查和语法检查实用工具;语音识别和文本转语音技术。 |
有关帮助用户消除这些障碍的更多指南,请参阅本文后面的 解决特定障碍 。
辅助技术和辅助功能的类型
屏幕阅读器
屏幕阅读器使有视觉障碍或有障碍的用户能够通过将视觉对象转换为音频来导航 UI。 因此,UI 文本、控件、菜单、工具栏、图形和其他屏幕元素由屏幕阅读器的计算机化语音朗读。 若要创建针对屏幕阅读器辅助技术优化的程序,必须规划屏幕阅读器识别每个 UI 元素的方式。
用户可以与之交互的每个 UI 元素都必须是键盘可访问的,并且必须通过辅助功能应用程序编程接口 (API) 公开。 我们建议使用 UI 自动化,这是支持Windows Presentation Foundation (WPF) 的所有 Microsoft Windows 版本的新辅助功能框架。 UI 自动化提供对桌面上大多数元素的编程访问,使辅助技术产品(如屏幕阅读器)能够向用户提供有关 UI 的信息,并通过除标准输入 (以外的其他方式操作 UI,例如,通过说话而不是操作鼠标或键盘) 。 有关详细信息,请参阅UI 自动化概述。
请注意,尽管屏幕阅读器是一种非常重要的辅助技术,但也有其他技术。 有关可用技术范围的详细信息,请参阅 辅助技术产品类型。
语音识别
语音识别是 Windows 中的一项辅助功能,允许用户通过语音与其计算机交互,从而减少对鼠标或键盘进行马达交互的需求。 用户可以听写文档和电子邮件、使用语音命令启动和切换程序、控制操作系统,甚至可以在 Web 上填写表单。
放大镜
放大镜放大屏幕中的项目,是原始的 2 到 16 倍,从而帮助弱视用户。 用户可以设置此功能来跟踪鼠标 (以查看鼠标指向) 的放大版本,键盘 (查看在按 tab 键) 时指针移动的区域,或文本编辑 (以查看他们正在键入的内容) 。
视觉设置和配色方案
除了放大屏幕上的内容外,有视觉障碍的用户还可以受益于系统设置,例如 高对比度模式 或自定义背景和前景配色方案的功能。
讲述人
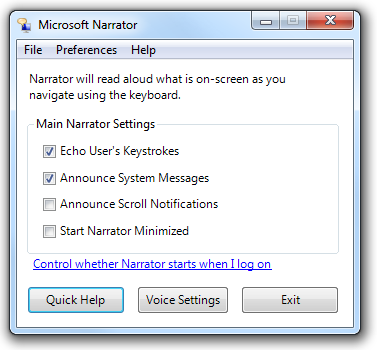
讲述人是 Windows 中的缩小屏幕阅读器,允许用户听到屏幕文本和 UI 元素大声朗读,甚至包括某些事件 (包括自发发生的错误消息) 。 用户无需离开活动窗口即可听到“讲述人”菜单。

用户可以自定义使用 Microsoft 讲述人的范围。
屏幕键盘
对于使用物理键盘有困难且需要使用开关等替代输入设备的用户,屏幕键盘是必要的。 用户可以使用鼠标或其他指向设备、一小组键或一个键来选择键,具体取决于你设置屏幕键盘的方式。
鼠标键
启用鼠标键后,喜欢键盘的用户可以使用数字键盘上的箭头键移动鼠标指针。
有关辅助功能的完整列表,请参阅 Microsoft 网站上的 Windows Vista 中的辅助功能 。
基于键盘的导航
Tab 键、箭头键、空格键和 Enter 键对于基于键盘的导航非常重要。 按 Tab 键通过不同的控件组 循环输入焦点 ,按箭头键在控件内或组中的控件之间移动。 按空格键与单击具有输入焦点的控件相同,而按 Enter 与单击默认命令按钮或命令链接相同,而不考虑输入焦点。

在此示例中,用户可以按 Tab,直到所需选项具有输入焦点,然后按 Enter 打开对象。
访问键
访问密钥允许用户直接选择选项和启动命令,而无需先导航到控件。 访问键通过为每个控件标签中的一个字符下划线来指示。 然后,用户通过按 Alt 键以及带下划线的字符来激活选项或命令。 访问密钥不区分大小写。

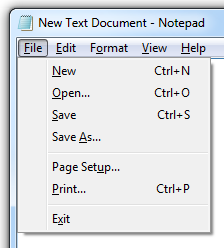
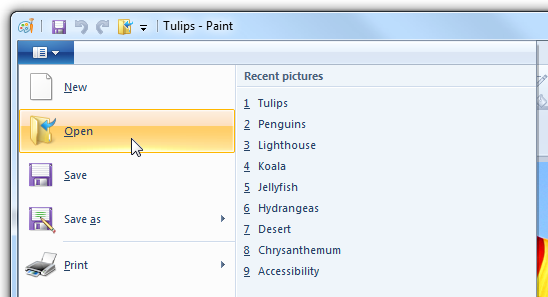
在此示例中,按 Alt+O 会激活“打开”命令。
为控件选择逻辑访问密钥通常不会造成任何困难:但是,窗口上的控件越多,访问键选项用尽的可能性就越大。 在这种情况下,请将访问密钥分配给控制组,而不是将访问密钥分配给每个单独的组。

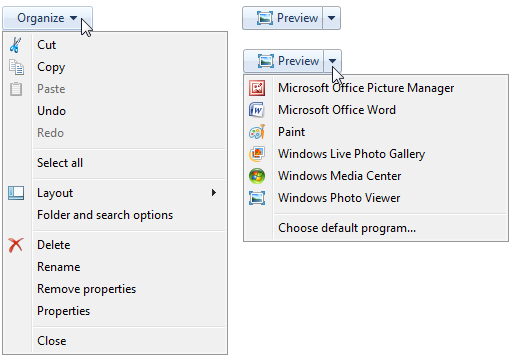
在此示例中,访问键分配给控件组,而不是单个控件。
访问键通常与快捷键混淆,但快捷键的分配方式与访问键不同,目标也不同。 例如,快捷键使用 Ctrl 和 Function 键序列,主要用作高级用户的快捷方式,而不是辅助功能。
有关详细信息,请参阅 键盘。
针对辅助功能进行设计:三种基本做法
辅助程序以某种方式帮助所有用户,因为辅助功能和可用性的目标重叠。 例如,旨在使高级用户尽可能高效的功能也会使由于灵巧性障碍而偏爱使用键盘的用户受益。
三种基本做法将帮助你进行无障碍设计:在 UI 中实现一定程度的灵活性,让尊重用户需求和首选项在设计决策中发挥重要作用,并提供对 UI 的编程访问。
提供灵活的 UI
辅助设计至少在一定程度上是关于为用户提供选择。 不是令人沮丧、令人眼花缭乱的选择数组,而是明智地预测用户需求的有限选择数。 “不喜欢通过鼠标导航? 在这里,你可以仅使用键盘执行相同的操作。 不喜欢物理键盘? 下面是一个可以在屏幕上使用的虚拟设备。”
例如,通过以下方式提供灵活性:
为非文本元素提供用户可选择的等效项 (例如,图形的替换文字和音频) 的标题。


选择不呈现图形的用户应看到替换文字,描述控件的功能以及如何与之交互。
提供颜色 (的替代方法,例如图标差异或使用声音) 。

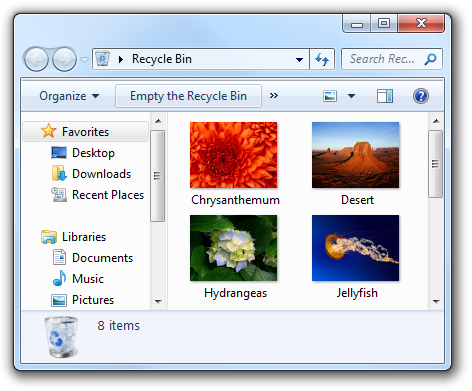
在此示例中,标准图标根据其设计很容易区分。
例如,确保键盘访问 (每个交互式控件的制表位) ,以便用户可以使用鼠标或键盘在你的程序中完成相同的操作。
确保程序为用户提供良好的颜色对比度选项。 Windows 提供了一个高对比度选项,但这实际上是为解决严重视力障碍而设计的。 其他对比度选项最适合有轻度障碍的用户,例如视力低下和色盲。
确保用户有办法调整程序 UI 中的文本大小 (例如,通过滑块控件或下拉框调整字号) 。 如果可能, (dpi) 模式支持每英寸高点数。
确保程序是多模式的,这意味着,如果某些用户无法访问程序的主要模式,则这些用户有办法解决此问题。 例如,当显示动画时,信息应至少可在用户的选项处在一个非动画演示模式下显示。
多模式接口和灵活的导航实质上为用户提供了信息冗余的体系结构。 冗余有时具有负面的内涵:例如,建议删除冗余以简化阅读体验。 但在辅助功能上下文中,冗余意味着积极的、防故障的机制和体验。
尊重用户
尊重作为一般指导原则对于设计可访问的程序至关重要。 即使作为智力练习,也可以想象一下,作为被禁用的用户遇到程序一定是什么样子。 花点时间在高对比度模式和各种分辨率下测试 UI 屏幕,以确保体验适合有视觉障碍的用户。 通过在轻松访问中心控制面板项 (中选择“下划线”键盘快捷方式和访问键检查框来测试键盘辅助功能,以便访问键始终) 可见。 你甚至可以通过聘请具有与其他人同理心的天生能力的开发人员和设计师来超越严格的测试。
还应通过以下方式表示尊重:
- 例如,使用系统范围的设置 (系统颜色) ,而不是为特定程序硬排设置。 不仅要尊重用户为与其程序交互而专门选择的参数,还要尊重用户想要的操作系统中内置的辅助功能,无论他们使用的是哪种程序。 有关详细信息,请参阅 关于 Windows 辅助功能。
- 首选公共控件而不是自定义控件,因为公共控件已实现 Windows 辅助功能 API。
- 记录所有辅助功能选项和功能 (例如,所有键盘快捷方式) 。 有障碍的用户积极发现辅助功能,并且通常希望在“帮助”中收集全面的信息。
- 创建以可访问格式的辅助文档。 因此,文档本身应遵循与主要 UI 相同的可访问性规则,包括放大字号的功能、对图形使用替换文字以及冗余的信息体系结构 (,例如,仅使用颜色编码作为文本) 的补充。
在软件产品中,对用户的尊重可能表现在可用性和市场研究、有效支持服务和文档以及设计决策中。 例如,在针对高级用户的设计方面再思考一下:你之所以将这一尖端新功能放入是因为你想要它,还是因为你知道高级用户一直在要求它? 后一种情况表明设计决策过程充分了解尊重的价值。
提供编程访问
提供对 UI 的编程访问至关重要,以便辅助技术 ((如屏幕阅读器、备用输入设备和语音识别程序)) 为其用户正确解释屏幕。 通过创建程序中每个 UI 屏幕的“地图”,你可以将其提供给辅助技术的用户。
通过以下方式做好此操作:
- 启用对所有 UI 元素和文本的编程访问 (例如,使用 Active Accessibility COM 接口 IAccessible) 。
- 例如,使用 IAccessible Name 属性) 将名称 (或标题) 和说明放置在 UI 对象、框架和页面上 (。
- 确保编程事件由所有 UI 活动触发, (例如,涉及焦点移动的所有 UI 活动的焦点事件) 。
如果你只做了四件事...
- 确保每个用户都能充分利用程序的全部潜力。
- 将辅助功能视为创造性地解决问题的机会,以及提高整体用户满意度的另一种方法。
- 遵循系统设置。
- 尽可能使用通用控件。
准则
常规
- 请勿中断或禁用操作系统或其他标识为辅助功能的产品的已激活功能。 可以通过参考相关操作系统或产品的文档来识别这些功能。
- 不要强制用户作为屏幕上的顶部窗口与程序进行交互。 如果用户持续需要函数或窗口来执行任务,那么如果用户选择该窗口,则无论它相对于其他窗口的位置如何,该窗口都应始终保持可见。 例如,如果用户具有可移动的屏幕键盘,该键盘位于所有其他窗口的顶部,以便始终可见,则程序不应通过在 Z 顺序顶部强制放置来遮盖它。
- 尽可能使用系统颜色、字体和常用控件。 这样做可以显著减少用户遇到的辅助功能问题的数量。
解决特定障碍
视觉对象
永远不要仅仅依靠颜色来传达意义。 仅使用颜色作为增强文本、设计、位置或声音提供的含义的手段。

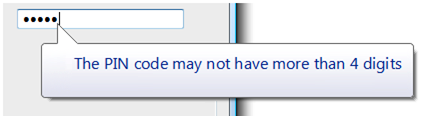
此示例中的主要通信方法是简洁的工具提示文本。 颜色的使用有助于传达含义,但这是次要的。
使用替代 (alt) 文本信息提示来描述图形。
不要在图形中使用文本。 有视觉障碍的用户可能关闭了图形 (例如,在 Web 浏览器) ,或者可能根本看不到或查找放置在图形中的文本。
确保对话框和窗口具有有意义的名称, 以便听到而不是看到屏幕的用户 (例如,使用屏幕阅读器) 获取适当的上下文信息。
通过始终从 Theme 和 GetSystemMetrics API 获取字体字样、大小和颜色、Windows 显示元素大小以及系统配置设置,尊重用户的视觉显示设置。
使气球文本保持简洁 ,以便更易于阅读,并最大程度地减少屏幕阅读器的中断。

尽管气球在必要时可能会使用其他正文文本,但此示例表明,有时仅标题文本就能以更经济且易于访问的方式实现相同的目标。
听力
- 永远不要仅仅依靠声音来传达意义。 仅使用声音作为增强文本、设计、位置或颜色提供含义的手段。
- 使用户能够控制音频输出的音量。 为此,请使用 Windows 音量混音器。 有关详细信息,请参阅 声音。
- 将程序的声音设定在 500 Hz 到 3000 Hz 的范围内 ,或者用户可以轻松地调整到该范围内。 此范围内的声音最有可能被有听力障碍的人检测到。
灵巧
- 使 UI 超时值相对于 GetDoubleClickTime () ,而不是使用绝对时间。 这样做会根据用户的速度调整超时。
- 为所有菜单项分配访问键 ,以便喜欢使用键盘的用户能够像使用鼠标的用户一样浏览程序。
- 不要将双击和拖动作为执行操作的唯一方法。 对于某些用户来说,这些动作可能很困难。
- 不要从程序中删除菜单栏。 菜单栏比工具栏更易于键盘用户访问。 如果不希望菜单栏默认可见,请改为隐藏它。
- 通过为“帮助”按钮和链接提供制表位,使帮助可从键盘访问。
- 为了提高对程序中访问密钥分配的了解,你可以随时显示它们。 在控制面板,转到“轻松使用中心”,然后单击“使键盘更易于使用”,然后选择“下划线”键盘快捷方式和访问键检查框。
认知性
使用渐进式公开 来隐藏复杂性。

在这些示例中,命令按钮中的可用选项默认处于隐藏状态,用户可以选择利用渐进式公开控件查看这些选项。
使用图标、工具栏和其他视觉辅助 功能来减少阅读文本的认知负载。
如果可能, 请在文本框和可编辑的下拉列表中提供自动完成功能,以便用户不必从有限的一组选项中键入命令、文件名或类似选项的完整名称。 这可减少所有用户的认知负载,并减少拼写或键入困难、速度缓慢或痛苦的用户的键入量。
通过包括教程和动画,在“帮助”中演示困难的概念。 请注意,对于有癫痫障碍的用户来说,动画可能很困难,因此应仅在必要时使用动画。
扣押
- 不要使用闪烁或闪烁的文本、对象或其他闪烁频率在 2-55 Hz 之间的闪烁或闪烁的元素。
- 限制动画的使用。 某些用户对屏幕移动特别敏感,尤其是在其视野的外围。 如果使用动画来吸引人们对某物的注意,请确保该注意是当之无愧的,并且值得打断用户。
语音或语言
- 整理和编写清晰、简洁、易于理解的文本。 可用性测试表明,在短语末尾展开关键信息可提高理解能力。 有关更多指南,请参阅 样式和色调。
不正确:
三个是下一个数字吗?
单击“确定”开始。
正确:
下一位数字是否为 3?
若要开始,请单击“确定”。
访问键
- 首选宽度较宽的字符, 例如 w、m 和大写字母。
- 首选独特的辅音或元音, 例如“退出”中的“x”。
-
避免使用难以查看下划线的字符, 例如 (从问题最严重到问题最少的) :
- 只有一个像素宽的字符,例如 i 和 l。
- 带后代的字符,例如 g、j、p、q 和 y。
- 带有降序的字母旁边的字符。
菜单访问键
为所有菜单项分配访问键。 无例外情况。
对于动态菜单项 ((例如最近使用的文件) ),请以数字方式分配访问键。

在此示例中,Windows 中的画图程序将数字访问键分配给最近使用的文件。
在菜单级别分配唯一的访问键。 可以跨不同的菜单级别重复使用访问键。
使访问密钥易于查找:
- 对于最常用的菜单项,请选择标签第一个或第二个单词开头的字符,最好选择第一个字符。
- 对于不太常用的菜单项,请选择标签中具有独特辅音或元音的字母。
对话框访问键
请尽可能为所有交互式控件或其标签分配唯一的访问键。只读文本框 是 (的交互式控件,因为用户可以滚动它们并复制文本) ,以便他们受益于访问键。 不要将访问密钥分配给:
“确定”、“取消”和“关闭”按钮。 Enter 和 Esc 用于其访问密钥。 但是,始终向表示“确定”或“取消”但具有不同标签的控件分配访问密钥。

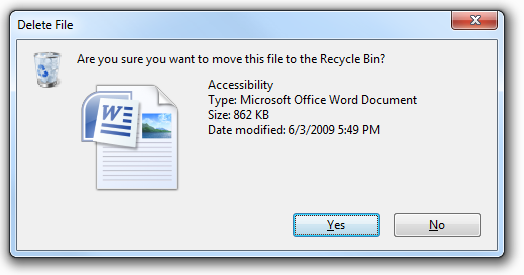
在此示例中,正提交按钮分配有一个访问密钥。
组标签。 通常,组中的各个控件分配有访问键,因此组标签不需要访问键。 但是,如果缺少访问密钥,请将访问密钥分配给组标签而不是单个控件。
使用 F1 访问的通用帮助按钮。
链接标签。 链接通常太多,无法分配唯一访问键,链接下划线会隐藏访问键下划线。 让用户改为使用 Tab 键访问链接。
选项卡名称。 使用 Ctrl+Tab 和 Ctrl+Shift+Tab 循环切换选项卡。
标记为“...”的浏览按钮。 不能唯一地为这些密钥分配访问密钥。
未标记的控件, 如旋转控件、图形命令按钮和未标记的渐进式披露控件。
非标签静态文本或非交互式控件的标签, 如进度栏。
首先分配提交按钮访问密钥,以确保它们具有标准密钥分配。 如果没有标准键分配,请使用第一个单词的第一个字母。 例如,“是”和“否”提交按钮的访问键应始终为“Y”和“N”,而不考虑对话框中的其他控件。
对于除“取消”) 短语为“不要”的负提交按钮 (,请将访问键分配给“请勿”中的“n”。 如果没有短语为“请勿”,请使用标准访问键分配或分配第一个单词的第一个字母。 通过这样做,所有 Don'ts 和 No 都具有一致的访问密钥。
若要使访问键易于查找,请将访问键分配给标签中早期出现的字符,最好是第一个字符,即使标签中稍后出现关键字 (keyword) 也是如此。
有关更多指南和示例,请参阅 键盘。
文本
在外部控件标签的末尾使用冒号。 某些辅助技术查找冒号来标识控件标签。
相对于标签所标记的元素,始终如一地放置标签。 这有助于辅助技术将标签与其相应的控件正确关联,并帮助屏幕放大器的用户知道在何处查找标签或控件。

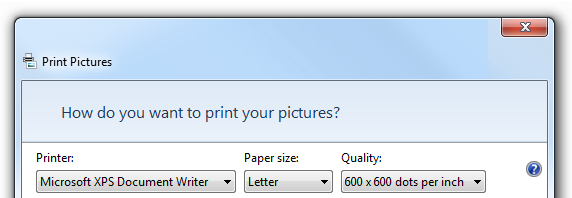
在此示例中,每个下拉列表的标签一致放置并使用冒号。
将替换文字限制为最多 150 个字符。 描述激活控件的操作 (例如,单击、右键单击等) 然后描述控件的功能。
可以接受:
按钮。
蓝山。
良好:
单击以登录到你的帐户。
远处山丘的照片,显示颜色如何随着距离而淡出。
请勿使用文本绘制线条、框或其他图形符号。 以这种方式使用的字符可能会使屏幕阅读器的用户感到困惑。 例如,屏幕阅读器软件在第一行将用字母“X”绘制的框读作“X X X X X X”,然后是“X”,内容和“X”。
文档
- 记录所有辅助功能选项和功能 (例如,所有键盘快捷方式) 。
- 以易于访问的格式创建辅助文档。 因此,文档本身应遵循与主要 UI 相同的可访问性规则。
- 请参阅访问键,而不是 (具有不同含义的快捷键,并使用) 键、助记键或快捷键。
- 一般情况下,是指具有某种残疾的人,而不是残疾人。 首先考虑人员,而不是标签。
| 使用这些术语 | 不再使用 |
|---|---|
| 灵巧性有限,运动障碍 |
残废、跛脚 |
| 无残障人士 |
正常、健全、健康 |
| 单手,单手打字的人 |
单手 |
| 残障人士人员 |
残疾人、残疾人、残疾人、残疾人 |
| 认知障碍、发育障碍 |