使用卡设计器设计自己的仪表板 卡
使用卡片Designer创建可链接到其他网站、打开媒体、显示位置、打开团队应用等的卡片。 卡片设计器使用户能够快速生成“自定义”卡,而无需自定义代码,只需使用模板创建辅助视图(也称为快速视图)。
快速视图是一种功能强大的工具,使卡设计器能够创建超越传统仪表板卡的卡片,以便使用自适应卡片 JavaScript 对象表示法 (JSON) 创建交互式和信息。 通过使用自适应卡片标记的强大功能使其卡片动态,可以“编码”单个快速视图。 在与他人共享之前,可以在卡设计器中预览结果。
注意
若要使用快速视图设计自己的卡片,应熟悉 JSON 和自适应卡片模板。 有关详细信息,请参阅“自适应卡片模版化”。
编辑仪表板
需要成员或所有者级别权限才能从仪表板 卡工具箱访问卡设计器。 有关入门的信息,请参阅有关创建Viva Connections 仪表板和添加卡片的文章。
使用卡模板
卡设计器具有一组卡视图模板,可用于轻松创建包含有用信息、链接和媒体的卡片。 以下步骤指导你使用映像模板创建新的大型卡,以便为用户创建链接。
在编辑模式下,从仪表板中选择 + 添加卡片。
选择卡片设计器。

选择卡片设计器卡后,选择“编辑”图标以打开属性窗格。
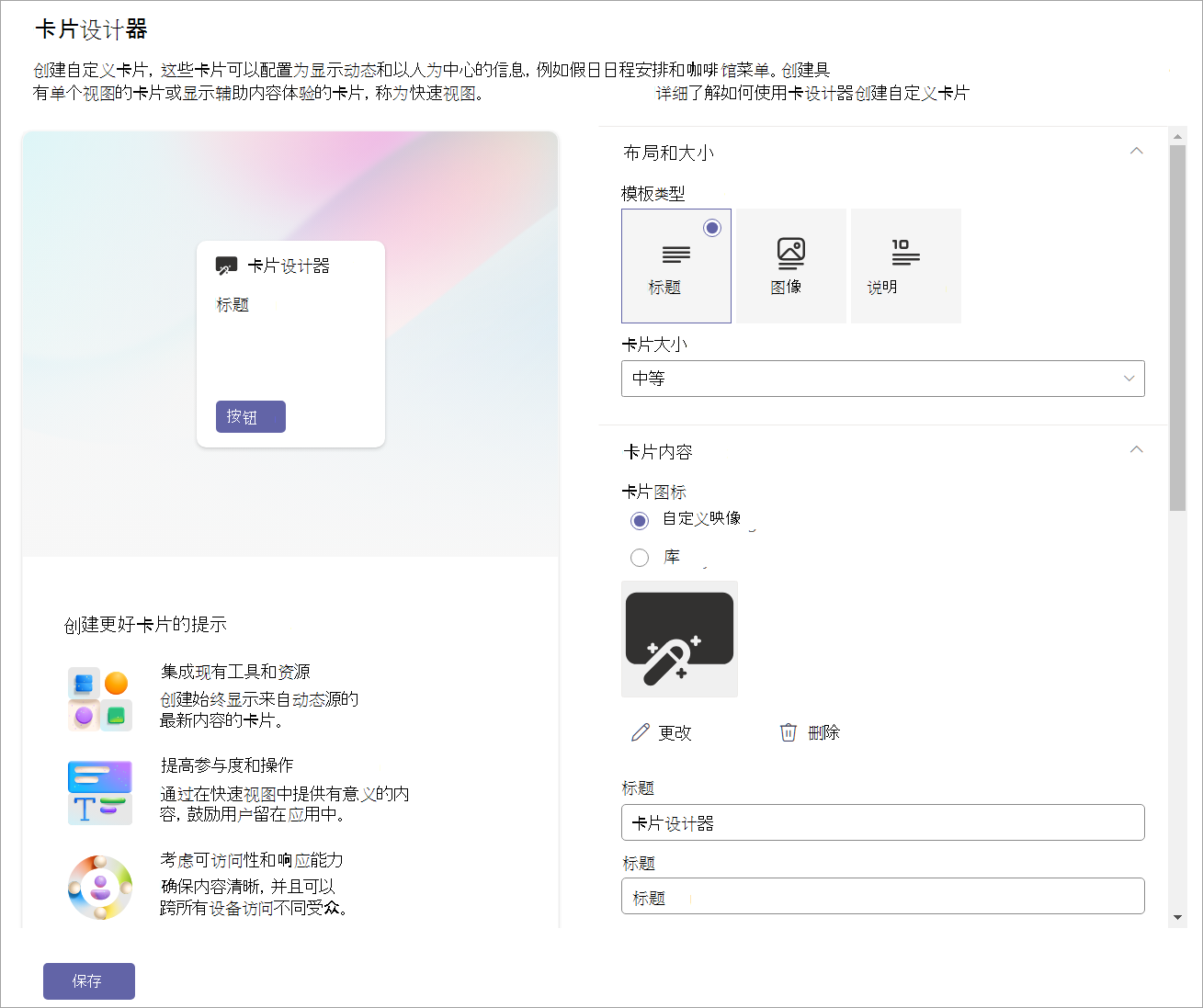
通过选择选项创建卡时,选项左侧会显示卡外观的预览。
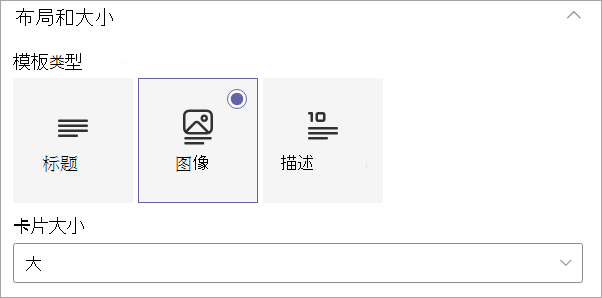
在 “模板类型”下,选择三个 要应用的模板 之一:
- 标题:使用简单标题创建卡。
- 图像:创建具有标题和图像的卡。
- 说明:使用标题和说明创建卡。
注意
为中型卡选择图像模板时禁用按钮,但在用户选择卡时,仍可分配卡操作来触发。
根据所选模板类型,与模板类型匹配的字段将在卡内容部分中填充。 例如,如果选择了“图像”模板,则可以在各自的文本框中输入“图像”和“标题”属性的值。
选择卡大小:
- 中:默认卡大小,允许向“标题”和“说明”模板添加一个按钮。
- 大:将两张中等卡的空间合并在一起,并允许使用两个按钮。

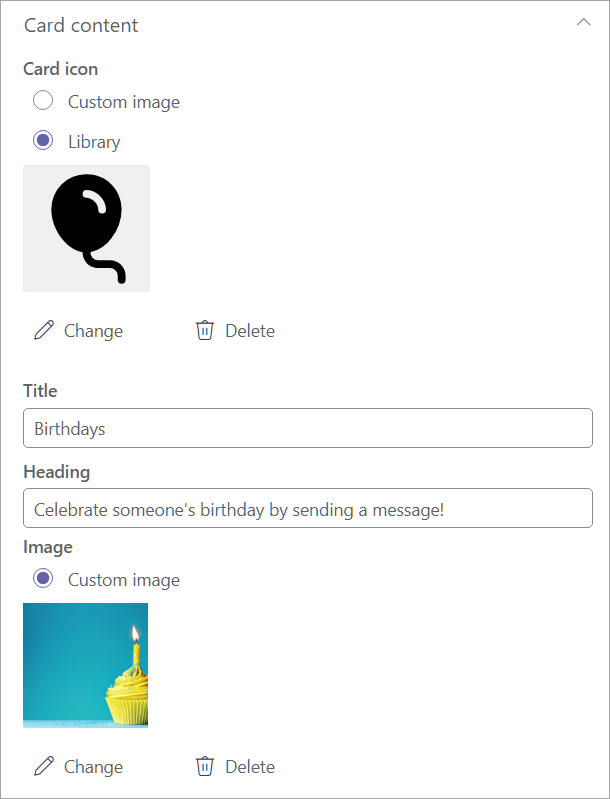
在 “卡片”图标 下,选择以下选项之一:
- 自定义图像:选择 自定义图像 ,然后选择 “更改” 以上传自己的图像,或者从网站或联机源 (选择现有图像,例如 Web 搜索、OneDrive、网站) 。
- 库:从预先存在的可用图标列表中选择一个图标。 例如,依次选择“ 库 ”和“ 更改 ”以选择新图标。
注意
上传图标的自定义图像时,建议使用 24x24 到 32x32 像素之间的 PNG 图像。
输入要显示在卡顶部的标题。
输入 标题。
根据所选模板类型,在标题字段下方输入与所选内容对应的属性值。 对于此示例,将显示图像模板:
图像:选择 “更改 ”以上传自己的图像,或者从网站或联机源 (选择现有图像,例如 Web 搜索、OneDrive、网站) 。

注意
- 仪表板中卡片的图像建议:中等卡应为 300x150 到 400x200,纵横比为 2:1,大卡应为 300x300 到 400x400,纵横比为 1:1,以防止移动应用中的拉伸。
- 卡属性中的图像 URL 必须是链接在移动应用中工作的绝对 URL。
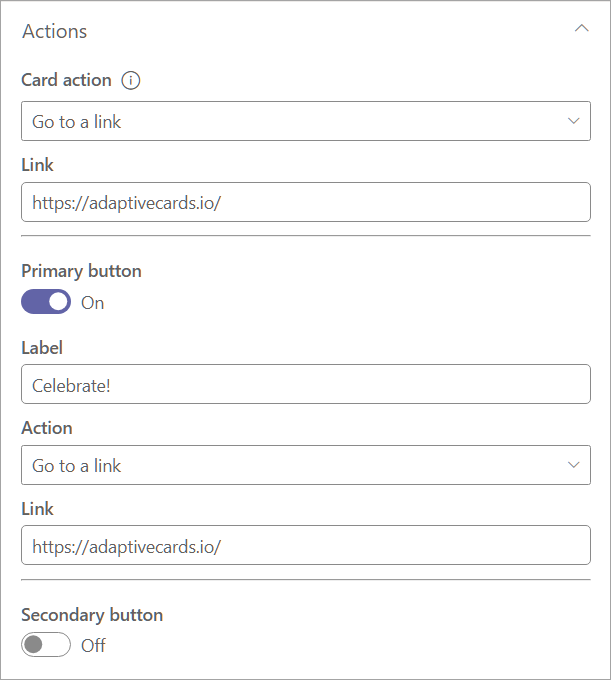
- 在“卡操作”下,选择要在用户选择卡时执行的操作。 根据所选操作,将显示更多字段来自定义操作。
注意
无法禁用卡操作。
显示快速视图:选择以使用 JSON 代码创建更具交互性仪表板 卡。 如果选中,“保存”按钮将更改为“下一步”,这会导致更多用于自定义快速视图卡的设置。 每个卡都有一个快速视图,该视图可以作为卡操作打开,也可以使用按钮打开。 有关使用快速视图的步骤,请参阅将快速视图添加到卡。
转到链接:输入用于将用户定向到的 URL。
转到团队应用:用户通过提供的 URL 定向到指定的团队应用 (管理员也可以使用 appID 将用户定向到相应的 Teams 应用) 。 有关详细信息,请参阅 指向应用程序的深层链接。
例如,从下拉列表中选择“ 转到链接 ”会显示一个用于输入链接的字段。
在 “链接”下,输入希望用户定向到的 URL 。
按钮可以在可用) (打开和关闭。 如果启用,可以为“主要”和“辅助”按钮选择“卡操作”下找到的相同值。
注意
使用中型卡时,只能使用标题或说明模板启用一个按钮。 选择“中等大小”时,图像模板将禁用按钮的使用。
对于此示例,“主要”按钮设置为将用户定向到与卡操作相同的链接。 “ 辅助”按钮 处于禁用状态。

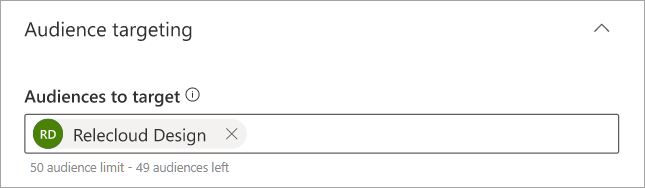
在“要面向的受众”下,输入一个或多个要面向的组,以便只有指定的访问群体才能看到仪表板中的卡。 有关详细信息,请参阅 Viva Connections 中的受众定向。

选择“保存”,将更新保存到卡。
向卡添加快速视图
快速视图允许你向仪表板卡添加自适应卡 JSON 代码,以便为用户提供更全面、更交互式且更具吸引力的体验。 通过使用静态或动态数据源 ((如 SharePoint 代表性状态传输 (REST) API 或 Microsoft 图形 API) ),可以创建在Connections体验中提供信息的卡片,而无需用户导航。
若要开始,请按照使用卡模板中的步骤操作选择卡片操作。
在“卡操作”下,选择“显示快速视图”。
通过启用或禁用按钮并选择活动按钮的操作,完成设置卡。
注意
每个卡都有一个快速视图,该视图可以作为卡操作打开,也可以使用按钮打开。
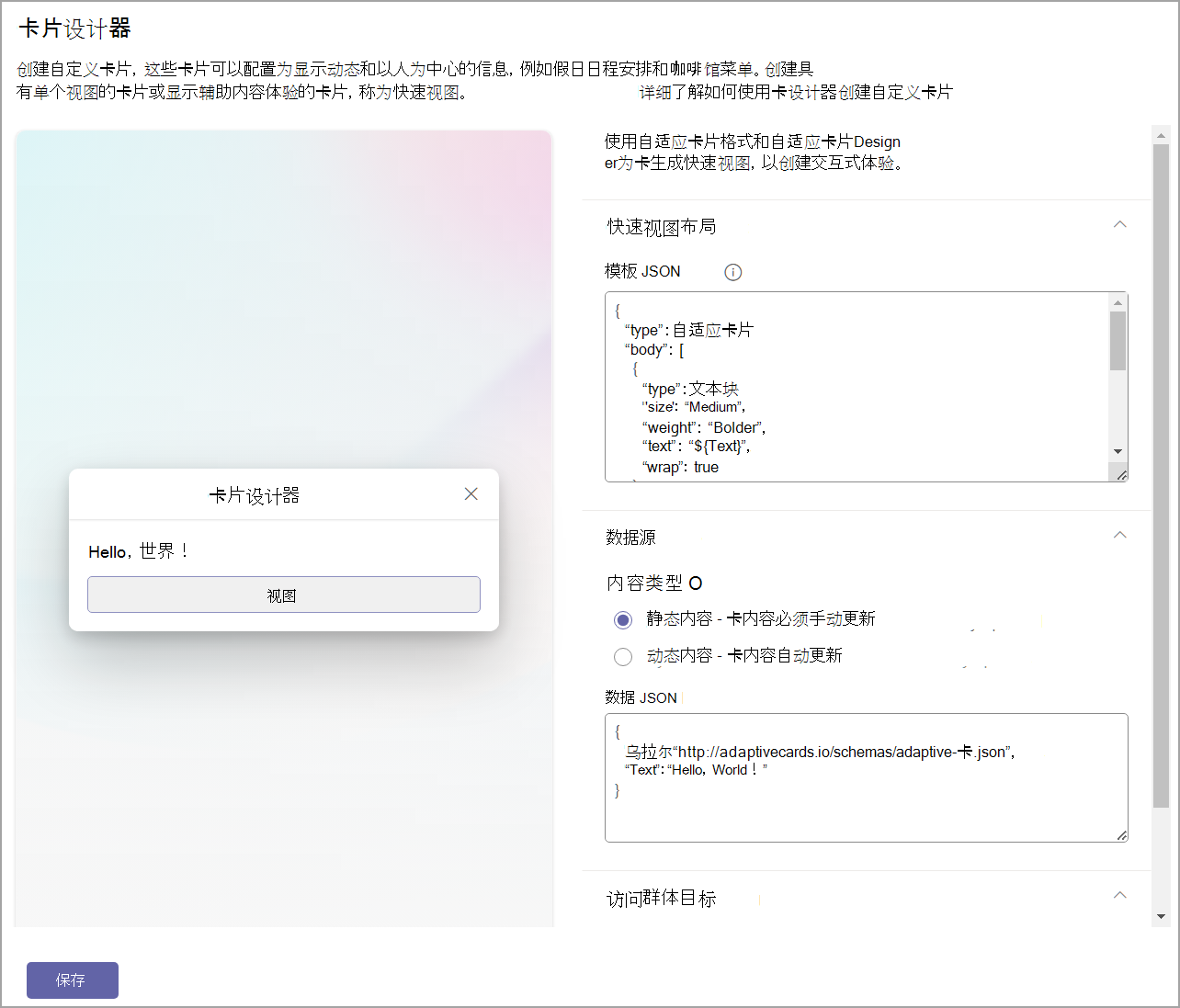
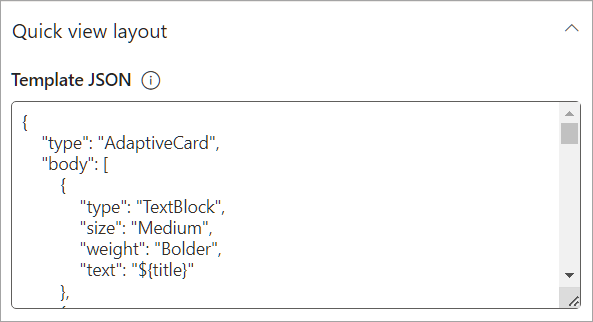
选择“ 下一步 ”以显示快速视图布局。
预览卡在选项左侧显示的仪表板的外观。
注意
自适应卡片设计器工具可用于帮助为卡创建 JSON 模板和数据代码。 有关自适应卡结构和创建自适应卡片的详细信息,请参阅 入门 - 自适应卡片。
在 “模板 JSON” 字段中,输入包含自适应卡片结构的 JSON 代码。

在 “内容类型”下,为数据集选择以下选项之一:
- 静态:显示静态信息,必须手动更新。
- 动态:与 SharePoint API 或 Microsoft Graph 中的数据源集成,以自动更新内容。
注意
选择 “动态 内容”将显示其他选项,允许你选择数据源和 API 终结点。
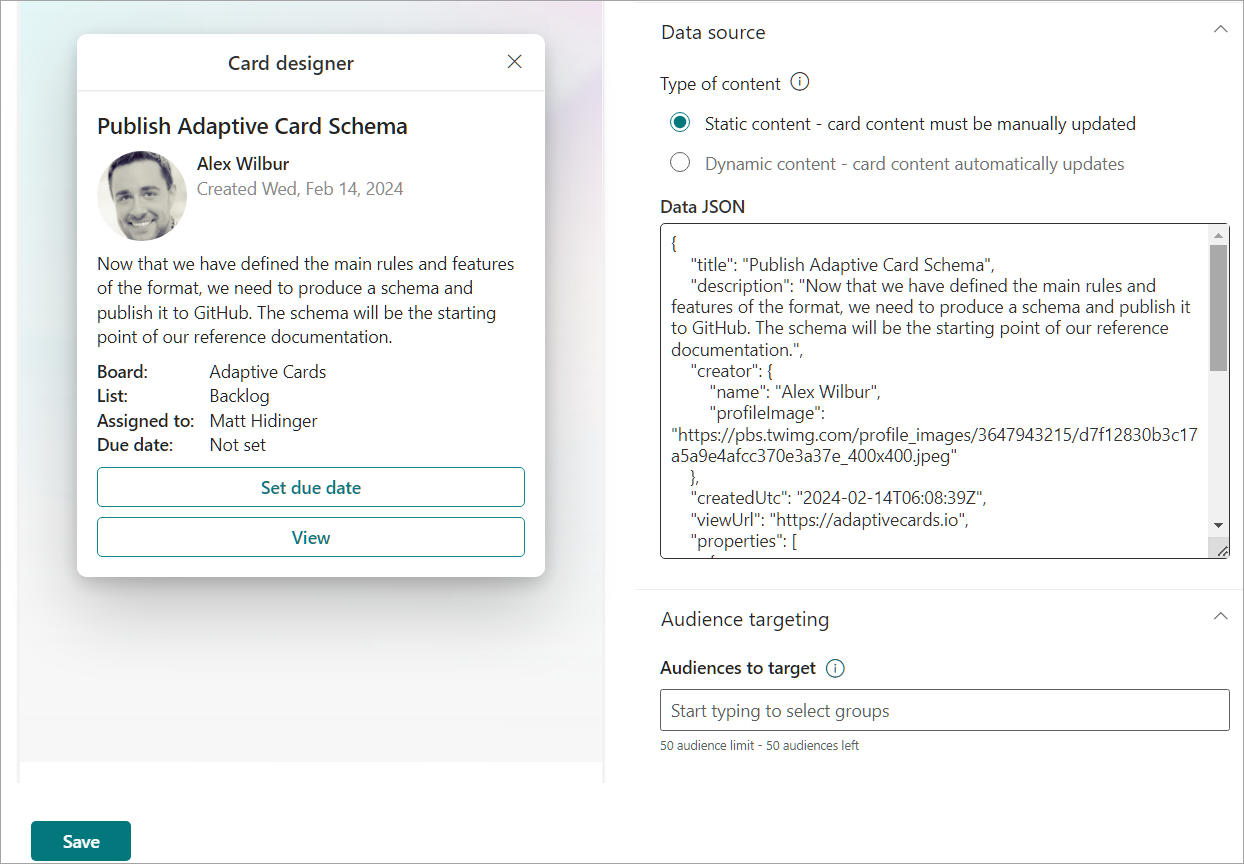
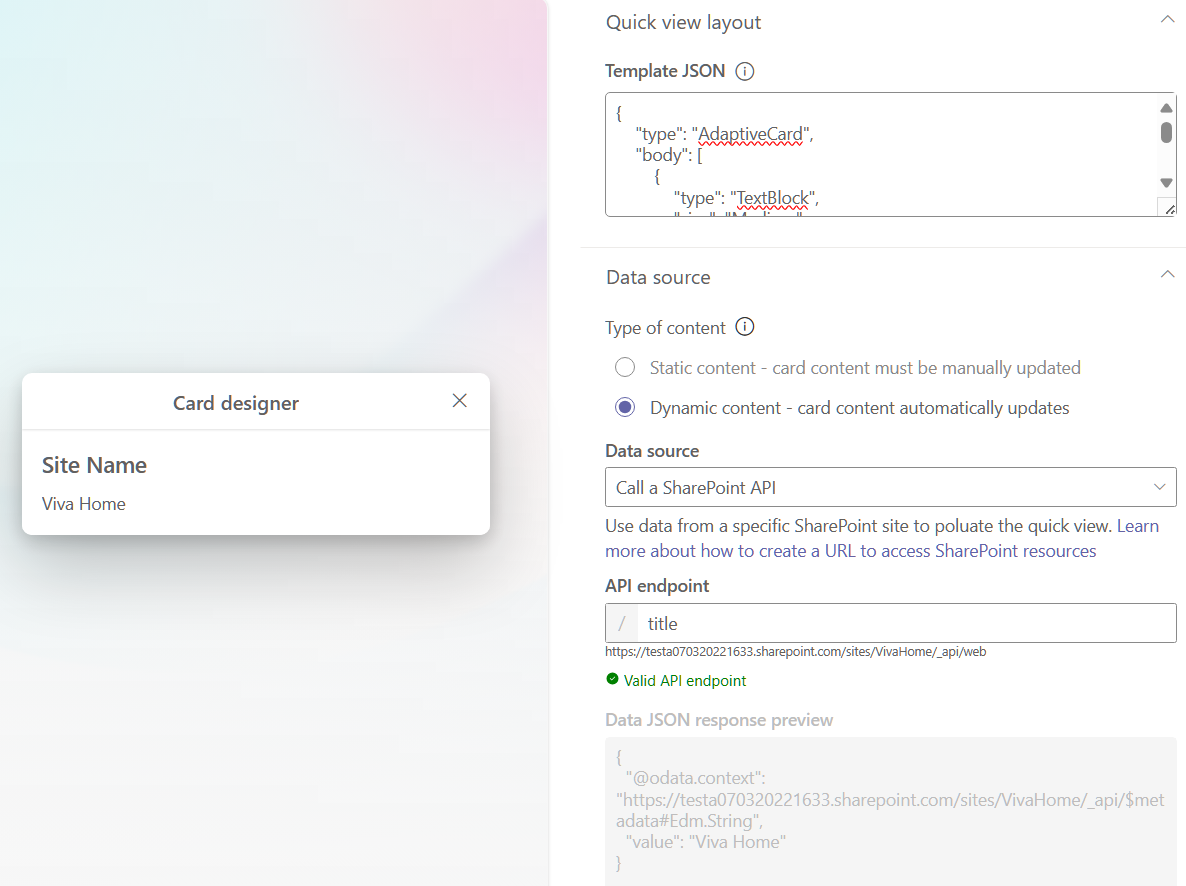
选择“静态”作为内容类型
选择“动态”作为内容类型,将 SharePoint 作为数据源
在 “数据源” 下拉列表中,选择“ SharePoint API”。
在 API 终结点中,输入要使用的 REST URL 终结点。
例如,如果要检索 SharePoint 网站的标题,可以在“API 终结点”字段中输入
title(,因为web/已是默认前缀) 的一部分。 有关 SharePoint REST 终结点的更多示例,请参阅此文。数据 JSON 响应预览将打开并显示使用的代码。 卡在属性窗格左侧显示仪表板外观的预览。
在“目标受众”字段中,输入要面向卡的任何访问群体。
选择“保存”,将更新保存到自定义卡。
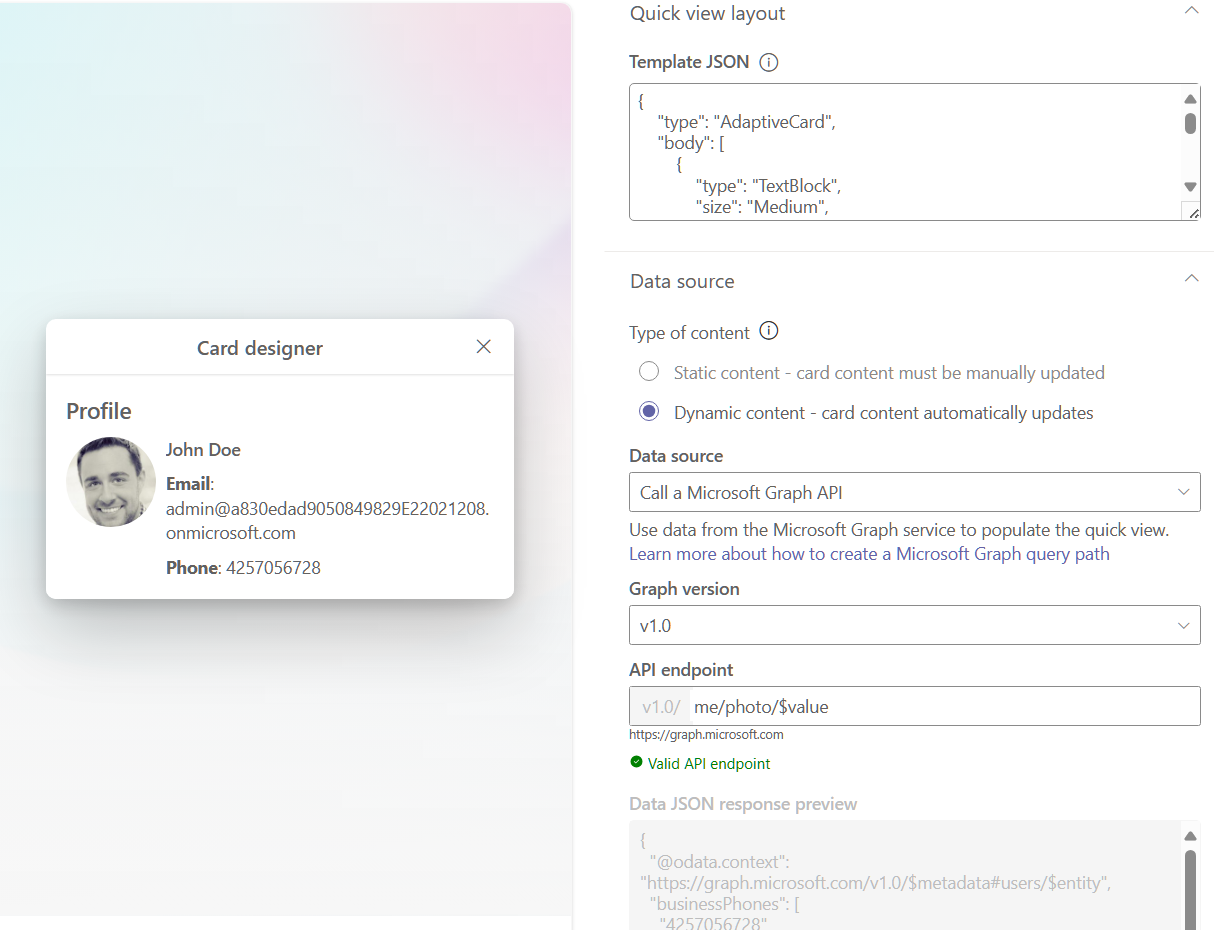
选择“动态”作为内容类型,Microsoft Graph 作为数据源
从“ 数据源 ”下拉列表中,选择“ Microsoft图形”。
从下拉列表中选择 Graph 版本 , (其中版本是目标服务版本,通常为 1.0) 。
在 API 终结点中,输入要使用的 REST URL 终结点。
例如,如果要检索特定用户的个人资料和照片,可以在“API 终结点”字段中输入Microsoft Graph REST URL
me/photo/$value。 在此处查看 1.0 for Microsoft Graph REST API 中的更多常见用例 。数据 JSON 响应预览将打开并显示所使用的代码,以及卡在属性窗格左侧显示仪表板外观的预览。
在“目标受众”字段中,输入要面向卡的任何访问群体。
选择“保存”,将更新保存到自定义卡。