高级格式概念
可以使用以下一些功能使视图和列格式更丰富且可交互。
创建按钮以启动 Flow
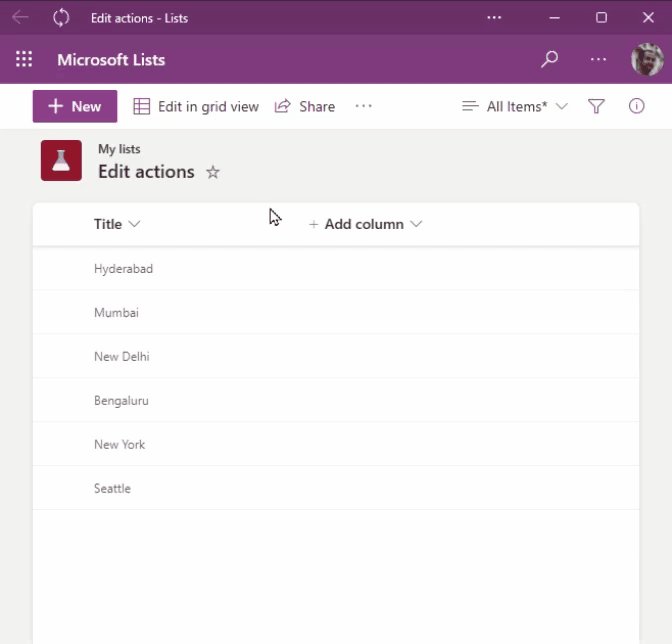
以下屏幕截图显示含有添加到操作列的 Flow 按钮的列表:

可以使用列格式化创建按钮,当选中这些按钮时,将在对应的列表项上运行 Flows。 对于 解决方案感知的流,将在选择按钮后显示流启动面板,必须选择"运行流"以启动流。 对于无法识别解决方案的流,选择按钮后会显示“流启动面板”,流将仅运行。
若要使用下面的示例,必须替换你想要运行的 Flow 的 ID。 此 ID 包含在button元素内customRowAction属性的actionParams属性中。
若要获取可识别解决方案的流的 ID,请执行以下操作:
- 选择“ 流 > ”“查看配置了 Flow 的 SharePoint 列表中的流。
- 如果适用,与托管 Flow 的环境。
- 选择"解决方案"区域。
- 选择在其中创建 Flow 的解决方案。
- 筛选云流并选择要运行的流。
- 选择“导出 > 获取流标识符”。
- 复制 ID。
若要获取不识别解决方案的流的 ID,请执行以下操作:
- 选择“ 流 > ”“查看配置了 Flow 的 SharePoint 列表中的流。
- 选择你想要运行的 Flow。
- 复制 URL 末尾的 ID。
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "button",
"customRowAction": {
"action": "executeFlow",
"actionParams": "{\"id\": \"edf627d9-20f4-45ba-8bc9-4494bf2ff1be\"}"
},
"attributes": {
"class": "ms-fontColor-themePrimary ms-fontColor-themeDarker--hover"
},
"style": {
"border": "none",
"background-color": "transparent",
"cursor": "pointer"
},
"children": [
{
"elmType": "span",
"attributes": {
"iconName": "Flow"
},
"style": {
"padding-right": "6px"
}
},
{
"elmType": "span",
"txtContent": "Send to Manager"
}
]
}
此外,还可在 actionParams 属性内使用 headerText 和 runFlowButtonText 选项来自定义流面板本身的一些部分! 有关详细信息,请参阅“详细语法参考”中的按钮元素部分。
悬停时的自定义卡
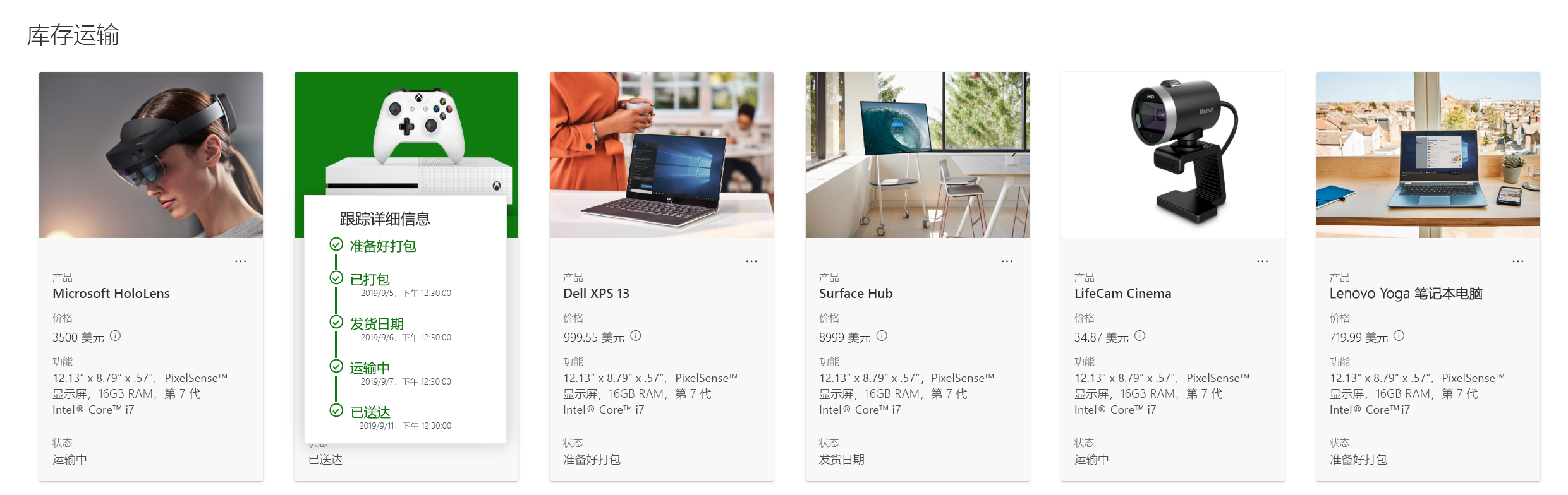
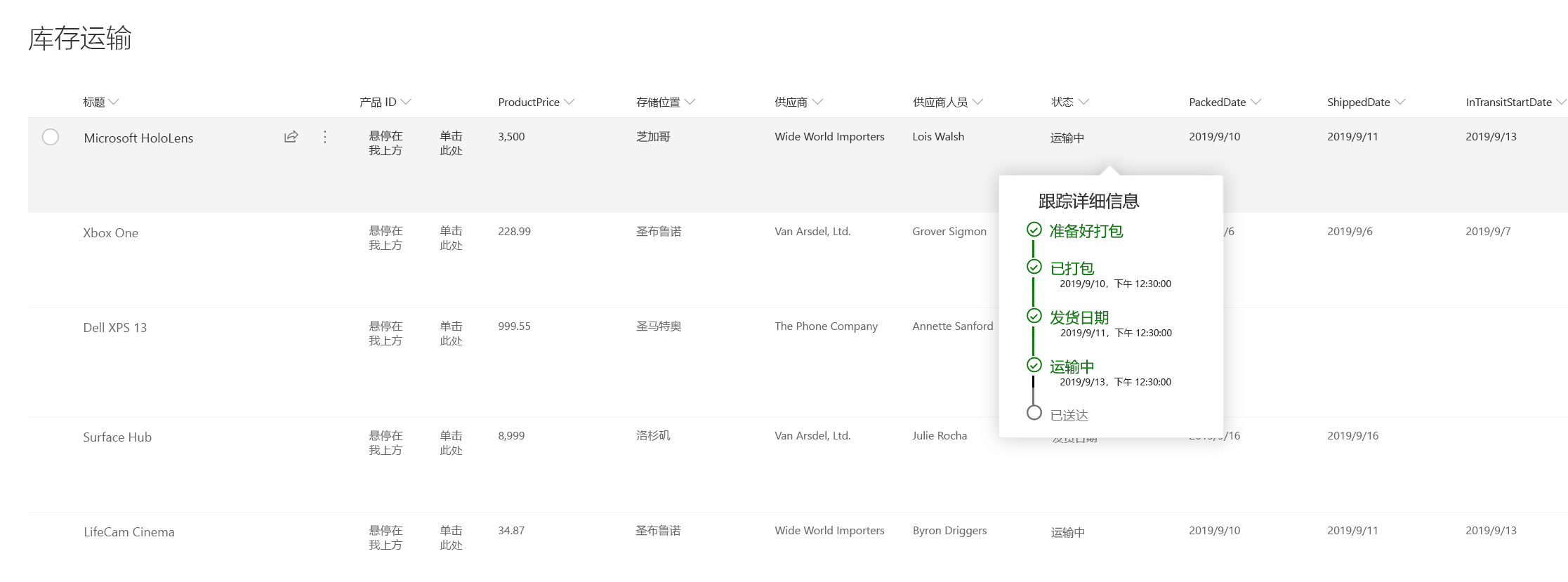
下图显示了向列表添加了自定义悬停的列表:
悬停时 -“状态”列上的元数据以视图格式提供:

悬停时 - “状态”列上的元数据以列格式提供:

可以使用格式来定义自定义标注,这些调用可以委托基于用户定义操作(如单击或悬停)。
此示例使用 customCardProps 、openOnEvent、directionalHint 和 isBeakVisible:
{
"elmType": "div",
"style": {
"font-size": "12px"
},
"txtContent": "[$Status]",
"customCardProps": {
"formatter": {
"elmType": "div",
"txtContent": "Define your formatter options inside the customCardProps/formatter property"
},
"openOnEvent": "hover",
"directionalHint": "bottomCenter",
"isBeakVisible": true,
"beakStyle" : {
"backgroundColor": "white"
}
}
}
悬停时的默认卡
现在,用户也可以在格式化程序上拥有个人资料卡片或文件悬停卡,用户现在可以执行的一些操作 :
- 任何列上的个人资料卡片或文件悬停卡
- 带视图格式的个人资料卡片或悬停卡
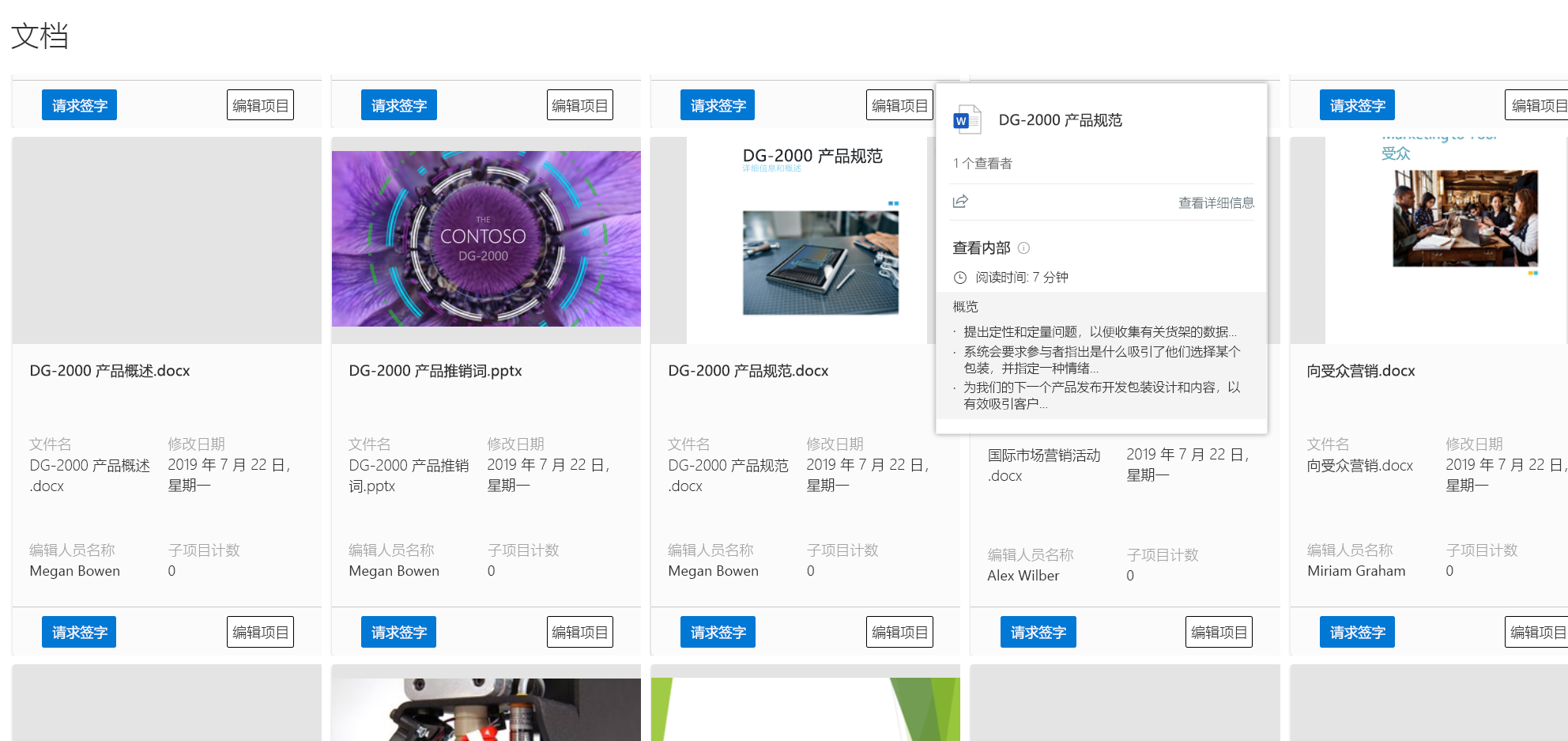
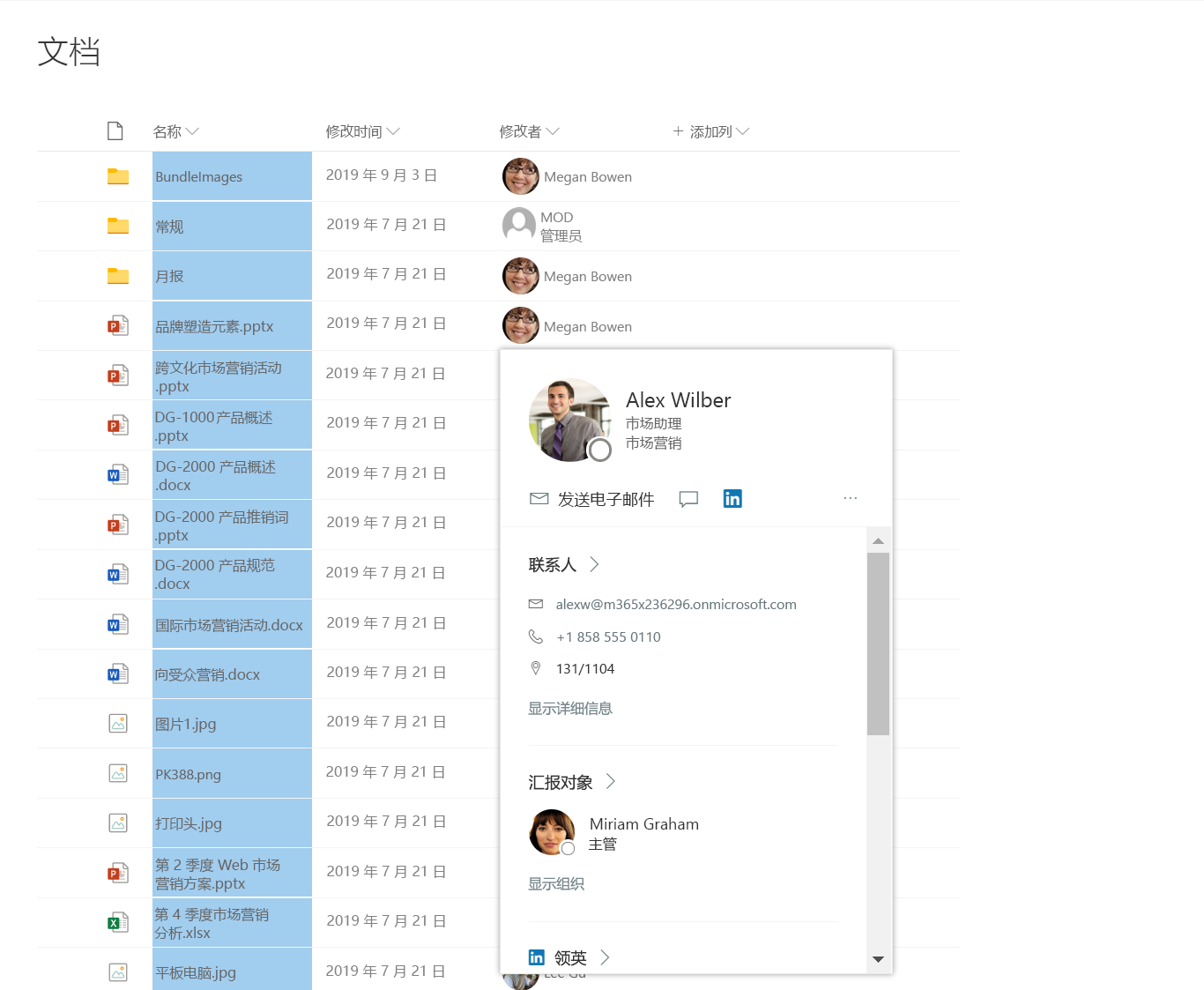
将鼠标悬停在具有默认文件卡片格式的文件名上:

将鼠标悬停在具有默认个人资料卡片格式的人员列上:

两个示例均使用 defaultHoverField
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"children": [
{
"elmType": "img",
"style": {
"width": "32px",
"height": "32px",
"overflow": "hidden",
"border-radius": "50%",
"margin": "2px"
},
"attributes": {
"src": "=getUserImage([$Editor.email], 's')",
"title": "[$Editor.title]"
}
},
{
"elmType": "span",
"style": {
"vertical-align": "middle",
"margin-left": "2px"
},
"txtContent": "[$Editor.title]"
}
],
"defaultHoverField": "[$Editor]"
}
列格式设置参考
用户可以在另一个列/视图格式化程序中引用列的格式化程序 JSON,并将其与其他元素一起使用以构建自定义列可视化效果。 可使用 columnFormatterReference 属性完成此操作。
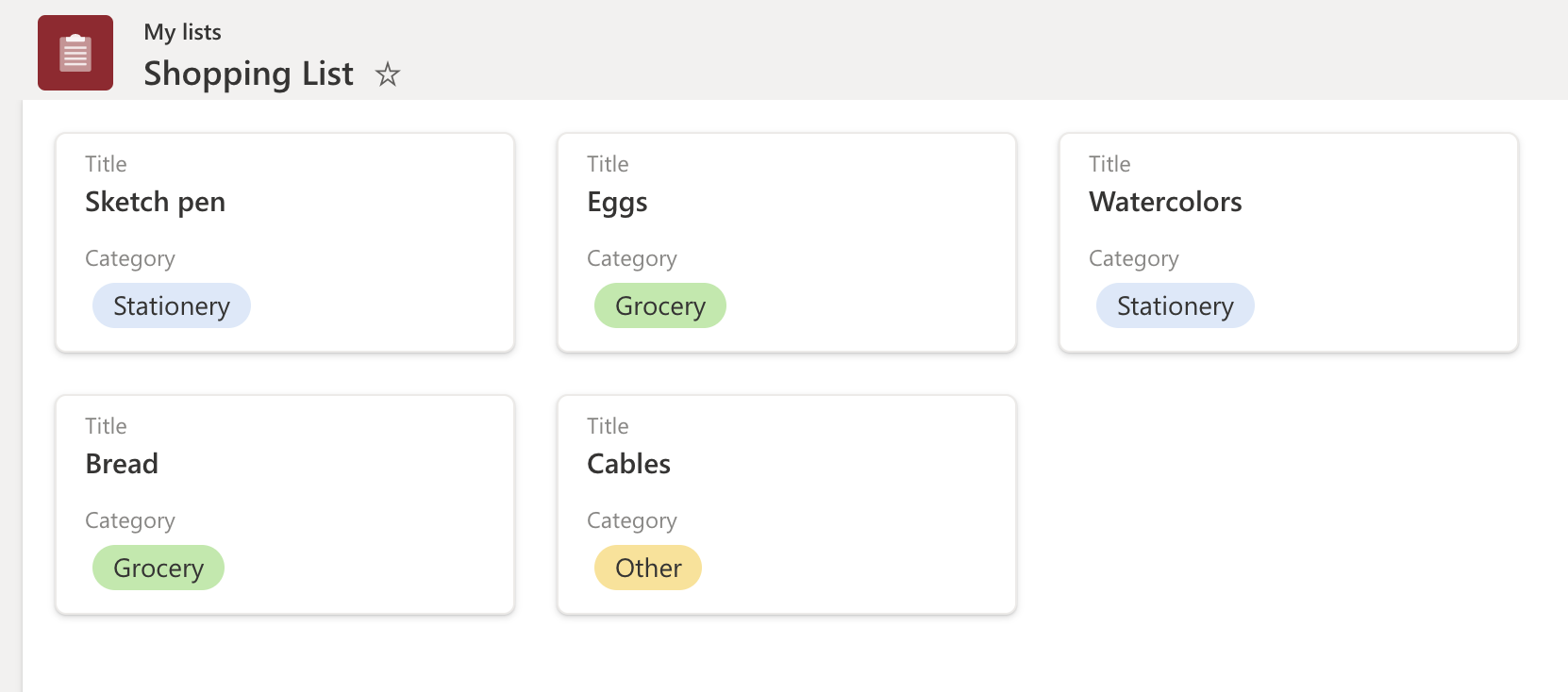
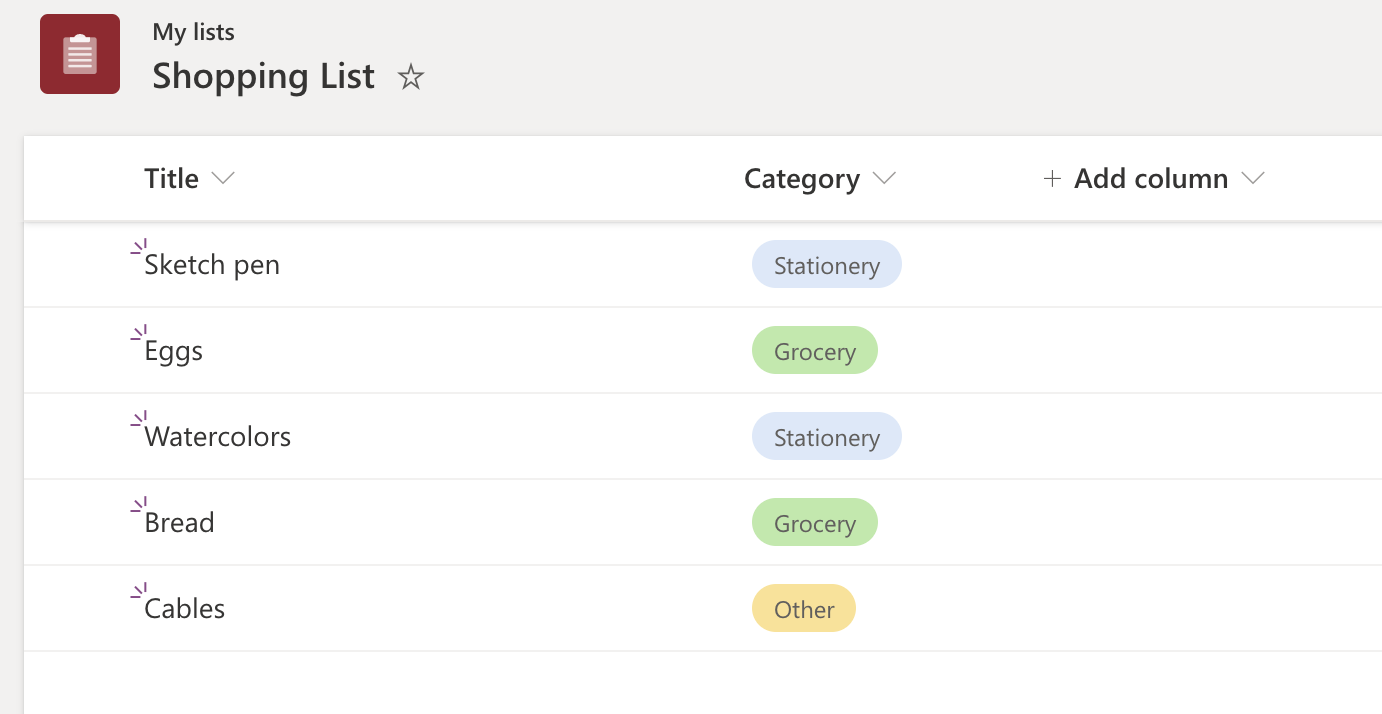
下图显示一个列表,包含引用“类别”列格式的库布局:


{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/tile-formatting.schema.json",
"height": 127,
"width": 254,
"hideSelection": false,
"formatter": {
"elmType": "div",
"attributes": {
"class": "sp-card-container"
},
"children": [
{
"elmType": "button",
"attributes": {
"class": "sp-card-defaultClickButton"
},
"customRowAction": {
"action": "defaultClick"
}
},
{
"elmType": "div",
"attributes": {
"class": "ms-bgColor-white sp-css-borderColor-neutralLight sp-card-borderHighlight sp-card-subContainer"
},
"children": [
{
"elmType": "div",
"attributes": {
"class": "sp-card-displayColumnContainer"
},
"children": [
{
"elmType": "p",
"attributes": {
"class": "ms-fontColor-neutralSecondaryAlt sp-card-label"
},
"txtContent": "[!Title.DisplayName]"
},
{
"elmType": "p",
"attributes": {
"title": "[$Title]",
"class": "ms-fontColor-neutralPrimary sp-card-content sp-card-highlightedContent"
},
"txtContent": "=if ([$Title] == '', '–', [$Title])"
}
]
},
{
"elmType": "div",
"attributes": {
"class": "sp-card-lastTextColumnContainer"
},
"children": [
{
"elmType": "p",
"attributes": {
"class": "ms-fontColor-neutralSecondaryAlt sp-card-label"
},
"txtContent": "[!Category.DisplayName]"
},
{
"elmType": "div",
"attributes": {
"class": "sp-card-content"
},
"style": {
"height": "32px",
"font-size":"12px"
},
"children": [
{
"columnFormatterReference": "[$Category]"
}
]
}
]
}
]
}
]
}
}
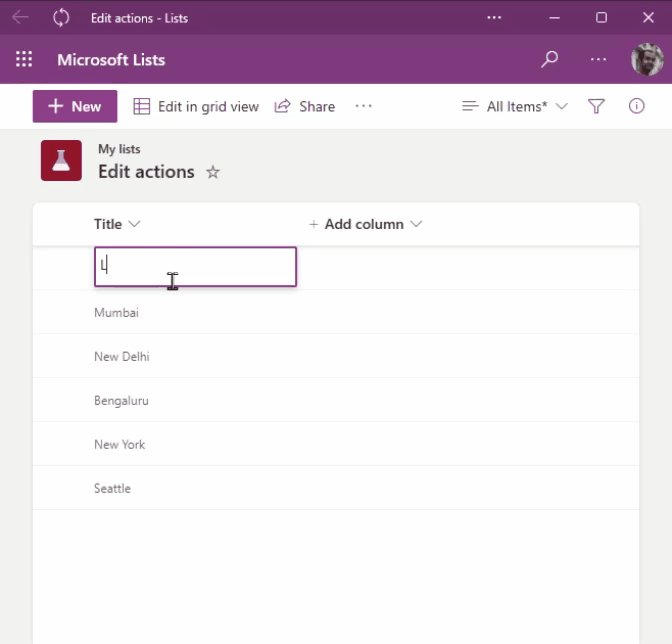
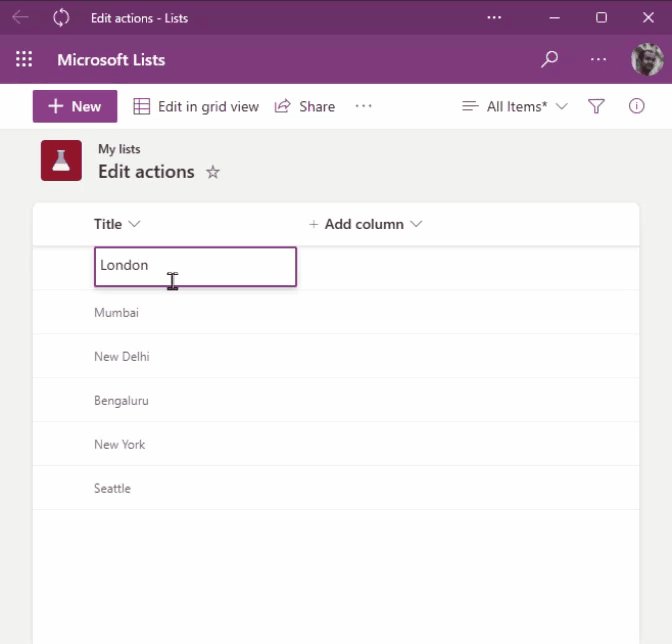
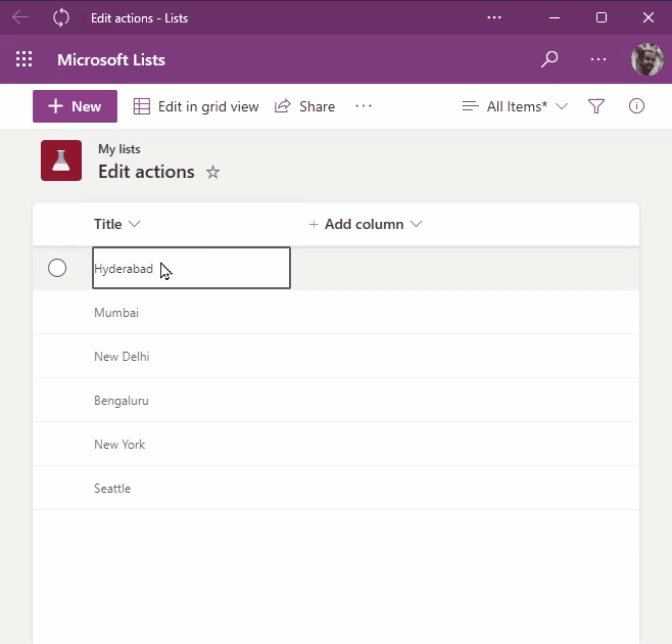
直接编辑
通过内联编辑,格式化程序能够加载字段编辑器来编辑项上的字段数据。 用户需要对列表项具有编辑权限,并且字段类型应属于受支持的类型集,此功能才能正常工作。
特殊 json 属性inlineEditField与值一起使用,作为 json 中目标元素[$FieldName]字段内部名称。
{
"elmType": "div",
"inlineEditField": "[$FieldName]",
"txtContent": "[$FieldName]"
}

这允许用户在视图中就地编辑项目,而无需导航到基于网格的编辑或项目编辑窗体。
支持的字段类型
内联编辑支持的字段类型的列表:
- 单行文本
- 没有 RTF) 的多行文本 (
- 数字
- 日期时间
- 选择和 MultiChoice
- 用户和多用户
- 查找
悬停边框和自定义项
内联编辑在元素上添加悬停边框,以指示这些元素具有关联的操作。 默认边框为 neutralSecondary,单击时,编辑器将显示边框 themePrimary 。 通过使用一些特殊属性 (、--inline-editor-border-width、 --inline-editor-border-radius--inline-editor-border-style和 --inline-editor-border-color),可以通过在同一元素inlineEditField上设置样式来重写这些边框颜色。
{
"elmType": "div",
"inlineEditField": "[$FieldName]",
"txtContent": "[$FieldName]",
"style": {
"--inline-editor-border-color": "transparent transparent red transparent",
"border-color": "gray",
"border-width": "1px",
"border-style": "solid"
}
}
使用 customRowAction 设置项的多个字段值
使用新的 setValue 和 customRowAction 属性,格式化程序可以呈现在内部修改项的操作按钮,而无需打开编辑器或窗体。
setValue 还允许同时设置项的多个字段值。
下面的 JSON 将设置 FieldInternalName_1、FieldInternalName_2 和 FieldInternalName_3 与提供的值一致:
{
"elmType": "div",
"txtContent": "[$FieldName]",
"customRowAction":{
"action": "setValue",
"actionInput": {
"FieldInternalName_1": "FieldValue_1",
"FieldInternalName_2": "FieldValue_2",
"FieldInternalName_3": "=if([$Status] == 'Completed', 'yes', 'no')"
}
}
}
支持的字段类型
- 单行文本
- 没有 RTF) 的多行文本 (
- 数字
- 日期时间
- 选择和 MultiChoice
- 用户和多用户
actionInput 中的值字段值:
文本值:
有效的字符串,如
"Choice 1"其他列中的值:
[$ColumnName]表达式,例如:
"if([$column]> 10, "Choice A", "Choice B")"或
{operator: "+", operands" : ["Choice", "A"]}
数量:
- 有效数字
- 其他列中的值:
[$ColumnName] - 表达式
日期值:
多选和多人:
- 多值字段很特殊,因为它们需要数组值来保存多个值。
-
appendTo、removeFrom和replace,三个可对多值字段进行操作的函数。appendTo([$MultiChoiceField], 'MyValue')-
removeFrom([$MultiUserField], @me):删除匹配第二个参数的所有匹配项 -
replace([$MultiChoiceField], 'Choice 1', 'Choice 3'):将第二个参数的所有匹配项替换为第三个参数。
人员字段值:
用户名或电子邮件
空字符串
""清除字段值返回这些值的表达式
注意
查询使用在 people 列上提供的字符串值运行,并使用返回结果中的第一个人。