使用视图格式化自定义 SharePoint
你可以使用视图格式化自定义项目在 SharePoint 列表和库中的显示方式。 为此,需要构造用于描述当在视图中加载项目时显示的元素以及应用到这些元素的任何样式的 JSON 对象。 视图格式化不会更改列表项中的数据,只会更改对浏览列表的用户显示数据的方式。 只要可以创建和管理列表视图的用户,就能够使用视图格式化配置视图的显示方式。
提示
专用于开放源代码的列表格式化定义的 GitHub 存储库中包含本文所演示的示例和许多其他社区示例。 你可以从 SharePoint GitHub 组织中的 sp-dev-list-formatting 存储库找到这些示例。
注意
目前,仅 SharePoint Online 中支持视图格式。
视图格式化入门
若要打开视图格式化窗格,请打开视图下拉列表,然后选择“设置当前视图的格式”。

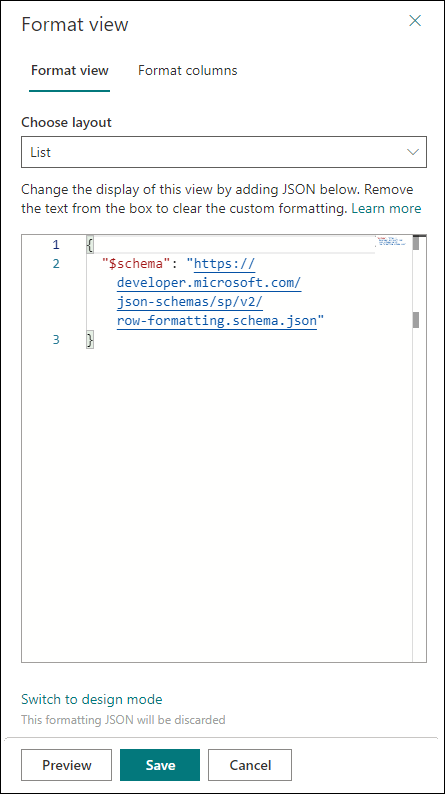
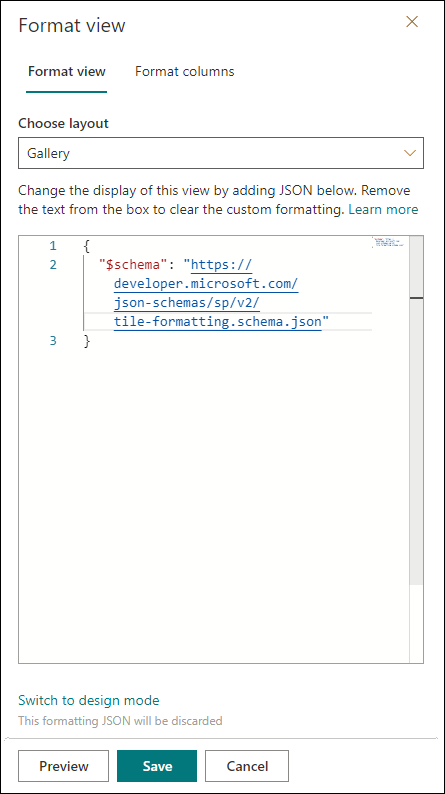
根据当前布局,该窗格的外观将如下所示:


注意
我们简化了视图格式窗格体验,分隔特定于布局的格式 JSON。 此次更改后,无需再添加特定于布局的 tileProps 等属性。
若要在“列表”或“压缩列表”布局中设置行的格式,请在格式设置窗格中的“选择布局”下拉列表中选择“列表”,然后使用 rowFormatter 或 additionalRowClass 属性。 若要在“库”布局中设置卡片的格式,请在格式设置窗格中的“选择布局”下拉列表中选择“库”,然后使用 formatter 属性。 若要在“版块”视图中格式化卡片,只需使用 formatter 属性。
使用视图格式化的最简单方法是,先从编辑示例入手,再将它应用到特定视图。 你可以复制、粘贴和自定义下面各部分中的示例,用于满足你的特定需求。 SharePoint/sp-dev-list-formatting 存储库中也提供了若干示例。
创建自定义 JSON
如果用户理解架构,从头开始创建自定义视图格式 JSON 很简单,那么 Monaco 编辑器将与预先填充的 JSON 架构参考集成在格式窗格中,以帮助创建视图格式,Monaco 编辑器具有验证和自动完成功能,以帮助构建正确的 JSON。 用户可以开始在定义架构位置的第一行后面添加 JSON。
提示
随时为属性/值建议选择Ctrl+空格键。
提示
可以使用格式化程序帮助工具从 HTML 开始,将 HTML 和 CSS 转换为具有内联样式的格式化程序 JSON。