使用设计工作室页面编辑器自定义网页
添加所需的网页并在站点地图中管理其层次结构后,您可以添加各种组件。 WYSIWYG 设计工作室页面编辑器是“页面”工作区的一部分。 使用编辑器在画布中添加和编辑您需要的组件。
使用编辑器
要使用编辑器,请执行以下操作:
打开设计工作室以编辑门户的内容和组件。
转至页面工作区。
选择要在其中添加组件或节的页面。
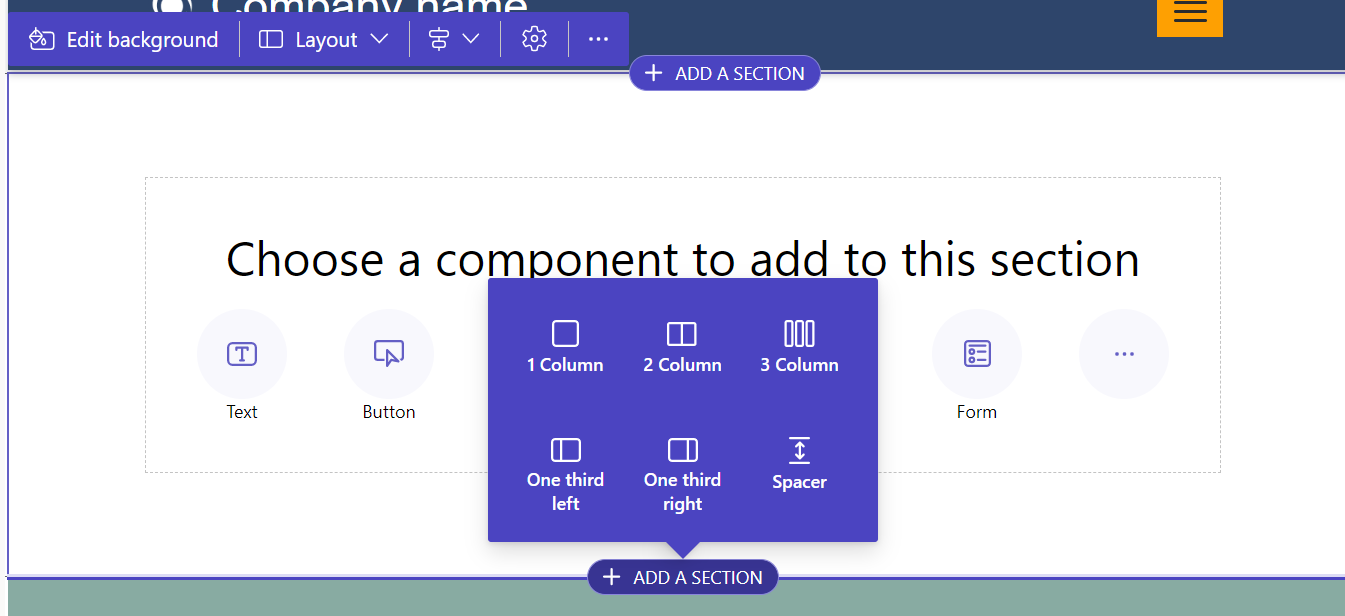
要添加节,请将鼠标指针悬停在任何可编辑的节区域上,然后选择加号 (+)。 然后,您可以在六个节布局选项之间进行选择。

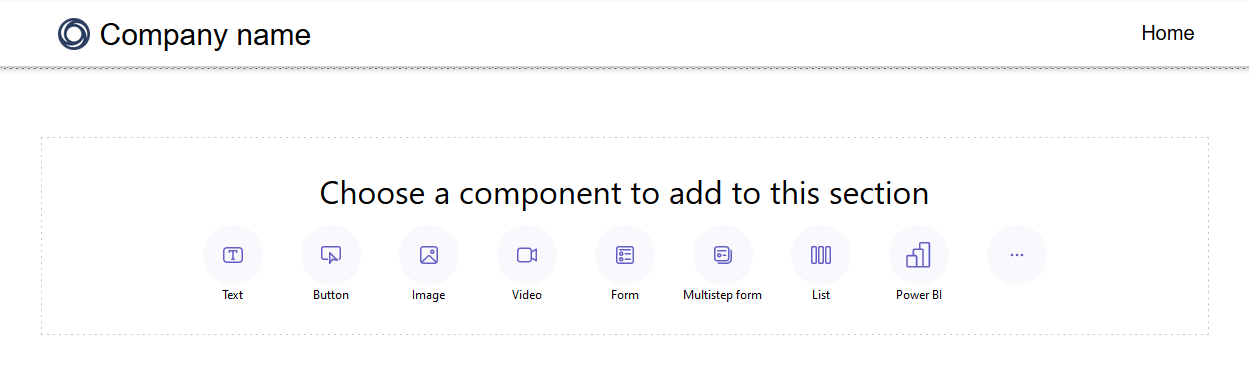
要添加组件,请将鼠标指针悬停在要在其中放置组件的节上,然后选择 +。 然后您可以在可用组件之间进行选择。

备注
您还可以创建 Web 模板并将其用作网页中的组件。
详细信息:如何:创建 Web 模板组件您可以在页面上拖放各个部分、列和组件以对其重新排列。
要拖动对象,请单击鼠标左键并按住鼠标按钮,或者在对象处于焦点时按空格键。 接下来,使用鼠标或键盘箭头将对象拖到目标区域。 拖放区将显示,指示可以放置对象的位置。 到达放置区后,松开鼠标左键或按空格键以放置对象。
备注
- 有些组件不可拖动,包括页眉、页脚和一些嵌套组件(例如,文本组件中的链接)。
- 将
flex-directionCSS 属性设置为row-reverse的部分不支持拖放功能。
要删除组件,请在画布上选择组件,然后选择删除。
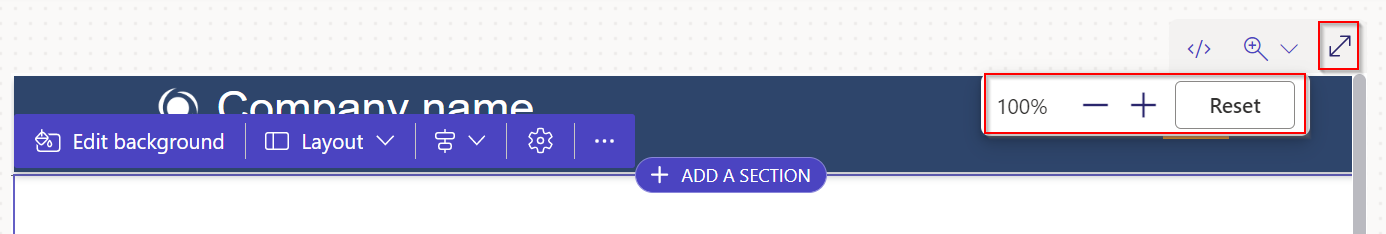
为了获得更加身临其境的编辑体验,您可以通过选择编辑器右上角的双箭头图标来使用全屏编辑模式。 您还可以切换到 Visual Studio Code、放大 (+)、缩小 (-),或将页面设计区域视图重置为 100%。

编辑组件
所有节和组件都允许进行上下文编辑。 您可以直接从区域编辑任何节或组件。
选择画笔图标调整部分或组件的样式。
可用的类型基于组件的类型。 目前,支持部分、文本、按钮、图像和视频。 可用样式因组件类型而异,包括:
布局 – 控制页面上元素的定位和排列,例如边距、填充和位置。
装饰 – 增强元素的视觉外观,例如边框、阴影和圆角半径。
排版 – 更改文本的外观,包括字体系列、字体大小和字母间距等属性。
备注
当您使用画笔图标应用样式时,这些调整通常优先于在样式工作区和任何现有自定义 CSS 中配置的设置。 例如,使用画笔工具更改文本组件的字体通常会覆盖由主题(如“标题 1”)或其他继承样式指定的字体。 但是,在自定义 CSS 中使用 !important 指令定义的样式不会被覆盖。
撤消/重做
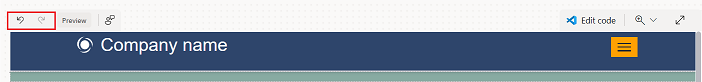
在“页面”工作区中,撤消/恢复按钮显示在画布的左上角。 进行更改时将启用撤消按钮。 撤消操作时将启用重做按钮。

要撤消某个操作,选择“撤消”按钮。
要撤消操作,选择“重做”按钮。
撤消和重做只支持您在页面工作区所做的更改。 刷新浏览器页面或导航到设计工作室内的另一个工作区时,您的操作历史记录将清除。
限制
同步、保存、预览、缩放、扩展/缩减工作区,在工作区和页面之间导航,以及上传媒体和 CSS 文件,这些操作都不受支持。
备注
- 您无法删除“页面”工作区中的页眉或页脚。 有关创建自定义页面布局的信息,请参阅 Web 模板。
- 对于 2022 年 9 月 23 日之前使用 Power Pages 创建的站点,存在与主题相关的已知问题。 详细信息:调整 Power Pages 站点的背景颜色
编辑代码组件
代码组件属性在页面工作区内可编辑。
若要编辑代码组件,请执行以下操作:
选择该组件,然后从工具栏中选择编辑代码组件。
设置代码组件的属性。
选择完成。
有关向窗体和页面中添加代码组件的详细信息,请参阅在 Power Pages 中使用代码组件。