为模型驱动应用设计自定义页面
本文提供设计用于模型驱动应用的自定义页面的技巧。 自定义页面允许您创建类似于模型驱动应用中的画布应用的页面。
重要提示
自定义页面是一项具有重大产品更改的新功能,目前有很多已知限制,自定义页面已知问题中进行了概括。
自定义页面中支持的控件
自定义页面创作目前支持画布应用控件的子集。 此处的表格列出了当前支持的控件。
| 控件 | 控件类型 | 备注 |
|---|---|---|
| 标签1 | 显示 | |
| 文本框1 | 输入 | |
| 日期选取器1 | 输入 | |
| 按钮1 | 输入 | |
| 组合框1 | 输入 | |
| 复选框1 | 输入 | |
| 切换1 | 输入 | |
| 单选按钮组1 | 输入 | |
| 滑块1 | 输入 | |
| 评级1 | 输入 | |
| 垂直容器 | 布局 | 新的响应式水平布局容器 |
| 水平容器 | 布局 | 新的响应式水平布局容器 |
| 富文本编辑器 | 输入 | |
| 库 | 列表 | |
| 图标 | 传媒 | |
| Image | 传媒 | |
| 编辑窗体 | 输入 | |
| 显示窗体 | 输入 | |
| 代码组件 | 自定义 | 向自定义页面添加代码组件 |
| 画布组件(预览) | 自定义 | 向自定义页面添加画布组件 |
1 控件是一种新的现代控件。 此控件是为 Teams 中的画布应用引入的。 该控件基于Fluent UI 库,使用 Power Apps Component Framework 封装。
自定义页面的自定义组件支持
您可以将低代码(画布组件)和专业代码(代码组件)自定义 UX 组件添加到您的环境中,让它们可供所有制作者使用。 有关自定义页面特定用户体验可扩展性的文章,请访问为模型驱动应用程序的自定义页面添加画布组件和为模型驱动应用程序的自定义页面添加代码组件。
一般来说,低代码扩展性方法构建、测试更简单,维护成本更低。 我们建议首先评估画布组件,然后在需要进行更复杂和更高级的定制时才使用代码组件。
详细信息:
通过容器控件启用响应式布局
响应式自定义页面布局通过构建水平布局容器和垂直布局容器控件的层次结构来定义。 这些控件位于插入选项卡上布局下的画布应用程序设计器中。
在应用对象上设置最小屏幕高度和宽度以防止出现页面级滚动条,而是使用垂直主体滚动条。
MinScreenHeight=200
MinScreenWidth=200
或者,可以在设置>显示中调整自定义页面设计大小,将大小设置为自定义。 然后将宽度和高度设置为更典型的桌面自定义页面大小,如宽度 1080 和高度 768。 在屏幕上添加控件后更改此设置可能会导致某些布局属性重置。
设置最顶层的容器来填充整个空间并根据可用空间重设大小。
X=0
Y=0
Width=Parent.Width
Height=Parent.Height
灵活高度容器的水平换行
要支持页面从桌面向下调整到窄宽度,在具有灵活高度的水平容器上启用这些属性。 如果没有这些设置,当页面变窄时,页面会夹住控件。
Direction=Horizontal
FlexibleHeight=true
Justify=Stretch
Align=Stretch
VerticalOverflow=Scroll
Wrap=True
直接位于此容器下的子容器或控件应设置为最小宽度,以使页面适合 300 像素的宽度。 考虑容器或控件以及父容器上的边距。
灵活宽度容器的垂直换行
要支持页面从桌面向下调整到窄宽度,在具有灵活宽度的垂直容器上启用这些属性。 如果没有这些设置,当页面变窄时,页面会夹住控件。
Direction=Vertical
FlexibleWidth=true
Justify=Stretch
Align=Stretch
HorizontalOverflow=Scroll
Wrap=True
直接位于此容器下的子容器或控件的最小高度应设置为允许页面在 300 像素宽度内适应。 考虑容器或控件以及父容器上的边距。
详细信息:构建响应式布局。
具有固定页眉、灵活正文、固定页脚的垂直容器
在垂直容器上,将对齐(水平)设置为拉伸
在父垂直容器中插入三个水平容器控件。
在第一个和第三个子水平容器控件上,关闭拉伸高度并将高度减小到所需空间,如高度=80。
带有两个均衡子容器的水平容器
在父水平容器上,将对齐(垂直)设置为拉伸。
在父水平容器中插入两个垂直容器控件。
要与模型驱动应用控件对齐的样式自定义页面控件
通过从现代应用程序设计器创建自定义页面,这些功能使用默认值。
自定义页面的主题。 自定义页面中使用的控件的主题值会自动设置为与统一接口的默认蓝色主题相匹配。 此默认主题在工作室和应用程序运行时都使用。 明确主题选择已从自定义页面创作体验中删除。
控件需要使用不同的字体大小,这基于它们在页面层次结构中的位置。
备注
自定义页面文本的缩放比例为 1.33,因此需要将目标 FontSize 除以 1.33 才能获得所需的大小。
标签类型 目标字体大小 要使用的字体大小 页面标题 17 12.75 普通标签 14 10.52 小标签 12 9.02 主要和次要按钮控件需要以下样式更改:
主要按钮
Color=RGBA(255, 255, 255, 1) Fill=RGBA(41,114,182,1) Height=35 FontWeight=Normal次要按钮
Color=RGBA(41,114,182,1) Fill=RGBA(255, 255, 255, 1) BorderColor=RGBA(41,114,182,1) Height=35 FontWeight=Normal
自定义页面的选项卡导航和键盘辅助功能
自定义页面遵循托管模型驱动应用使用的相同选项卡导航设计。 视觉上对齐的语义 HTML 结构可帮助用户在使用键盘或屏幕阅读器时在自定义页面之间无缝导航。 与独立的画布应用程序不同,自定义页面控件和其他用户体验元素不需要明确的制表符编号分配。 现代控件没有 TabIndex 属性,利用语义 HTML 结构进行导航。
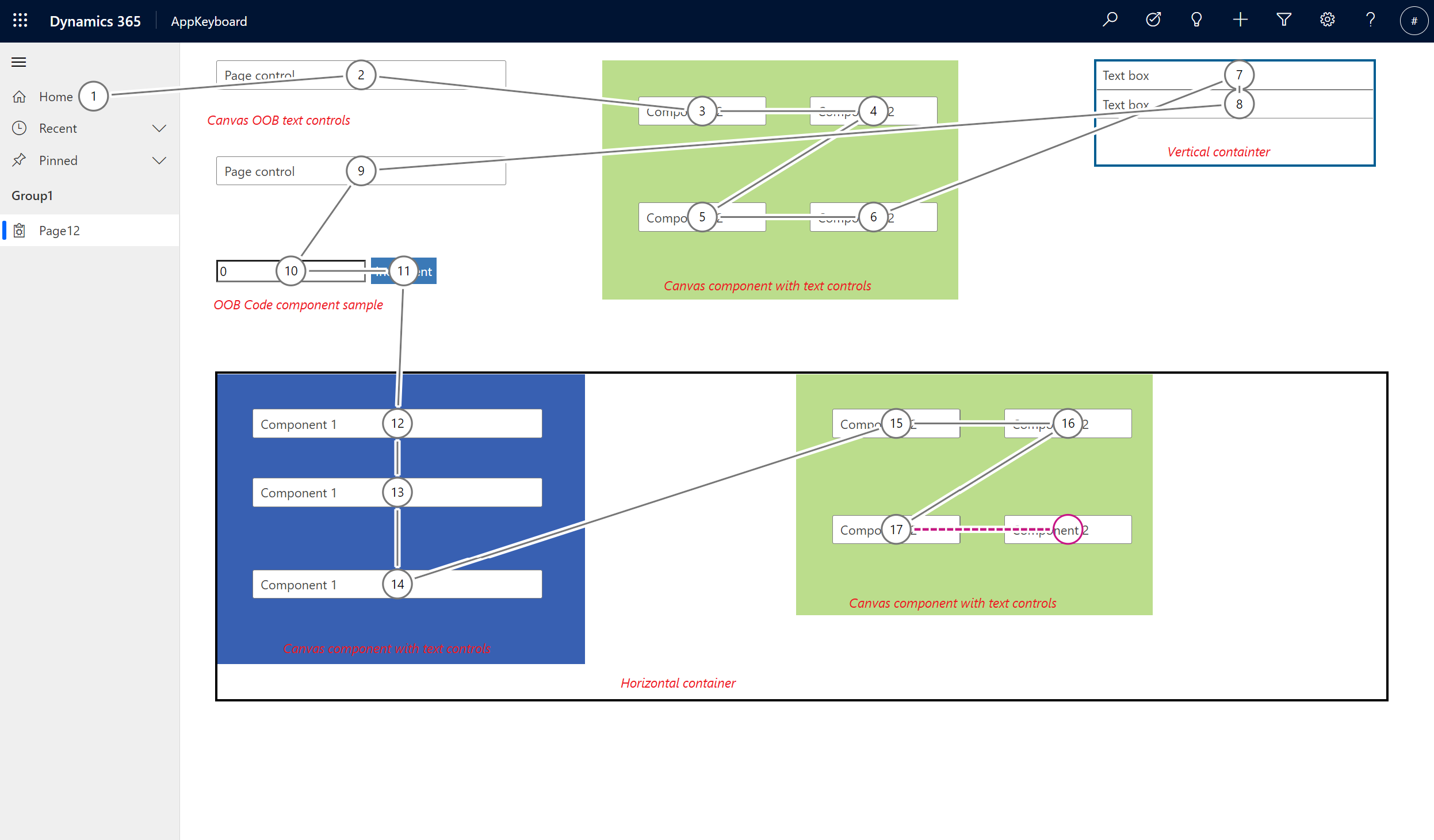
各种元素,如控件、画布和代码组件、容器等,都可以根据其在自定义页面布局中的位置进行制表。 选项卡导航按照 Z 顺序导航。 在选项卡移出到文档对象模型 (DOM) 树中的下一个元素之前,会最先导航到较大的分组元素(如组件、容器)中的各个选项卡停止点。
下面是一个导航示例,页面包含控件、代码、画布组件和容器。
备注
自定义页面上重叠的控件和元素并没有合并其 DOM,因此标签停止位置可能与可视化布局不同步。 使用公式的动态元素定位也是如此。