将画布组件添加到模型驱动应用的自定义页面
本文概括介绍如何使用低代码画布组件利用共享画布组件库功能为自定义页面构建自定义 UX。 有关代码优先的自定义 UX 可扩展性,请参阅将代码组件添加到模型驱动应用的自定义页面。
重要
自定义页面是一项具有重大产品更改的新功能,目前有很多已知限制,自定义页面已知问题中进行了概括。
备注
画布组件为应用制作者提供以低代码方式创建自定义组件的能力。 这些组件不仅可以跨自定义页面和应用程序重复使用,还可以使用 Microsoft Dataverse 解决方案集中更新、打包和移动。 详细信息:为画布应用创建组件
由于自定义页面创作仅限于一页,因此只能在组件库内创作画布组件。 这与独立画布应用不同,后者能够在应用级别创建组件。
使用组件库创建画布组件
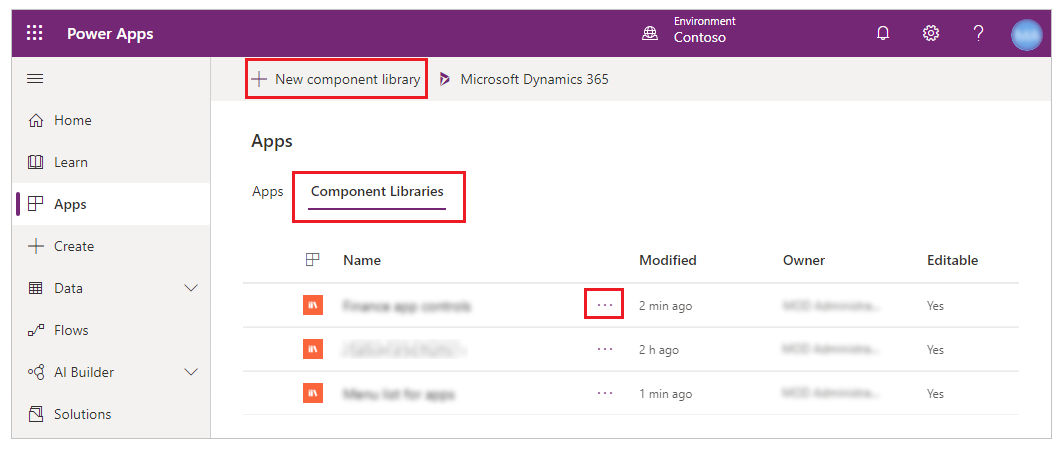
您可以创建一个新的组件库,或从解决方案区域或应用区域中的组件库选项卡编辑现有的组件库。

创建用于自定义页面的画布组件
本节介绍如何创建可在自定义页面中使用的画布组件。
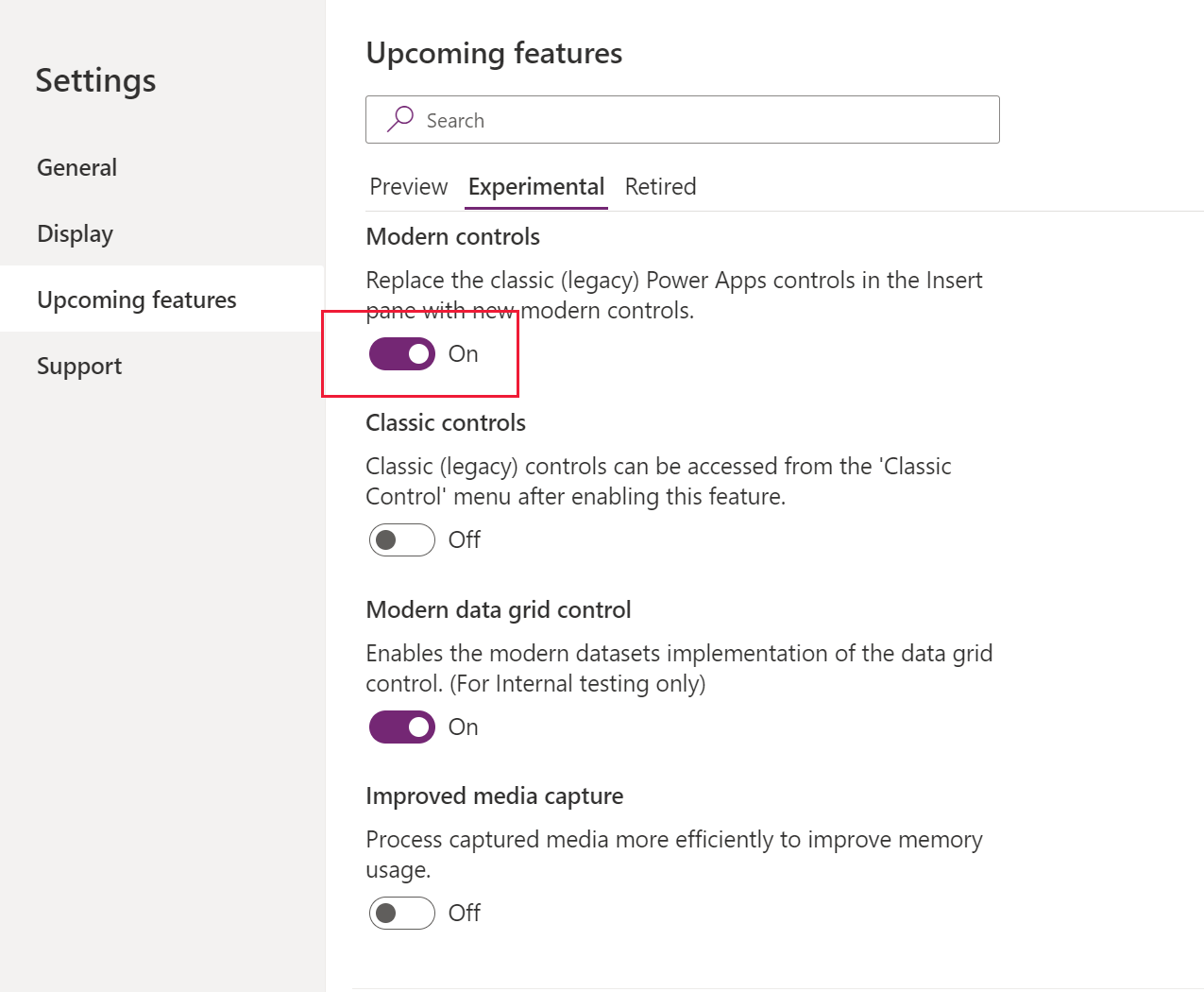
为组件库启用现代控件
首先,在画布应用程序设计器中启用现代控件设置。 为此,请转到文件 > 设置 > 即将推出的功能 > 试验。

确保仅将支持的一组控件用于为自定义页面创建组件。
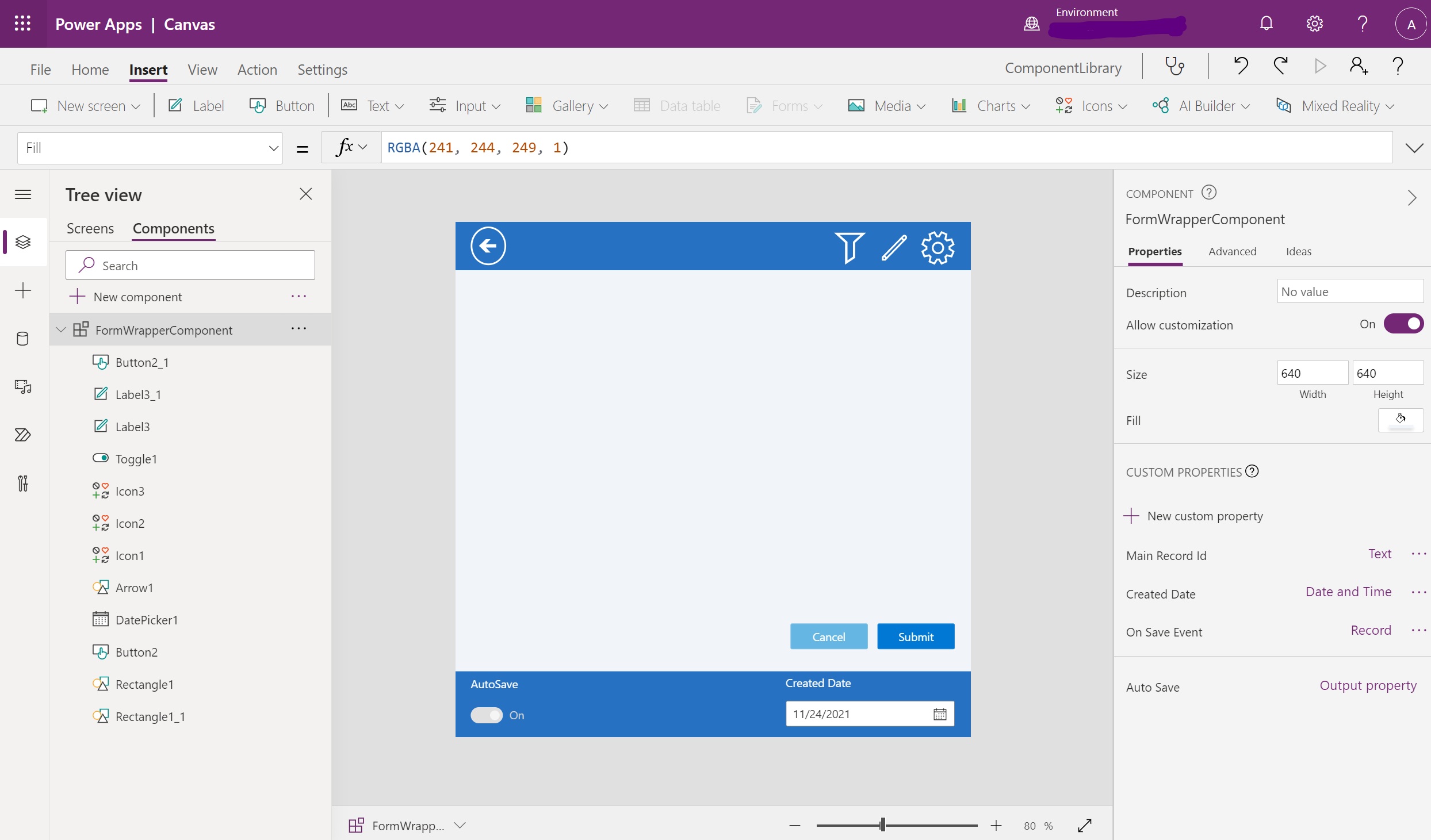
创建画布组件
启用现代控件后,您现在可以在库中创建所需的组件,然后在组件准备好后进行发布。

在自定义页面中导入和使用画布组件
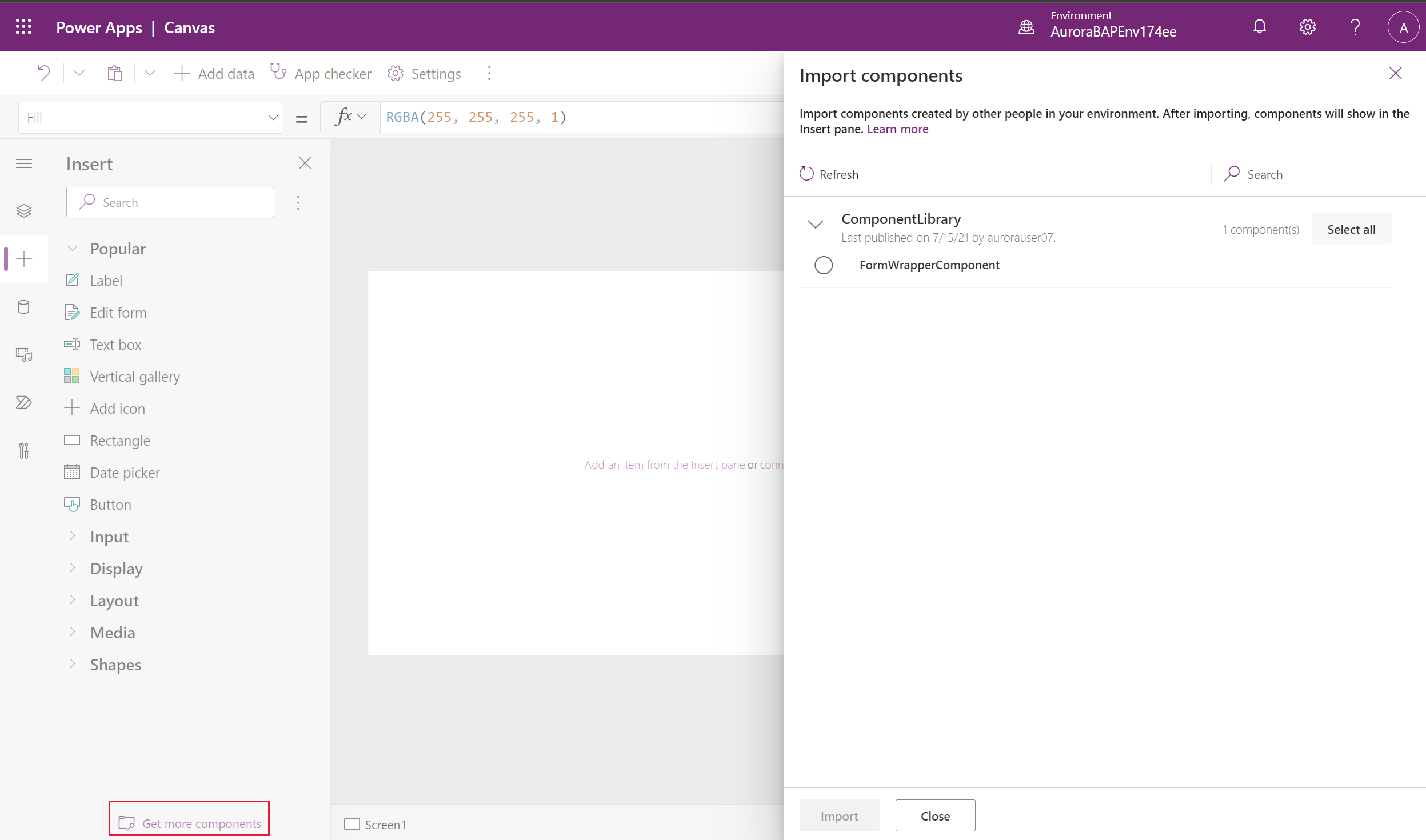
自定义页面可以使用在当前环境中创建或导入的画布组件库中的组件。 您可以选择添加控件左侧导航区域底部的获取更多组件。

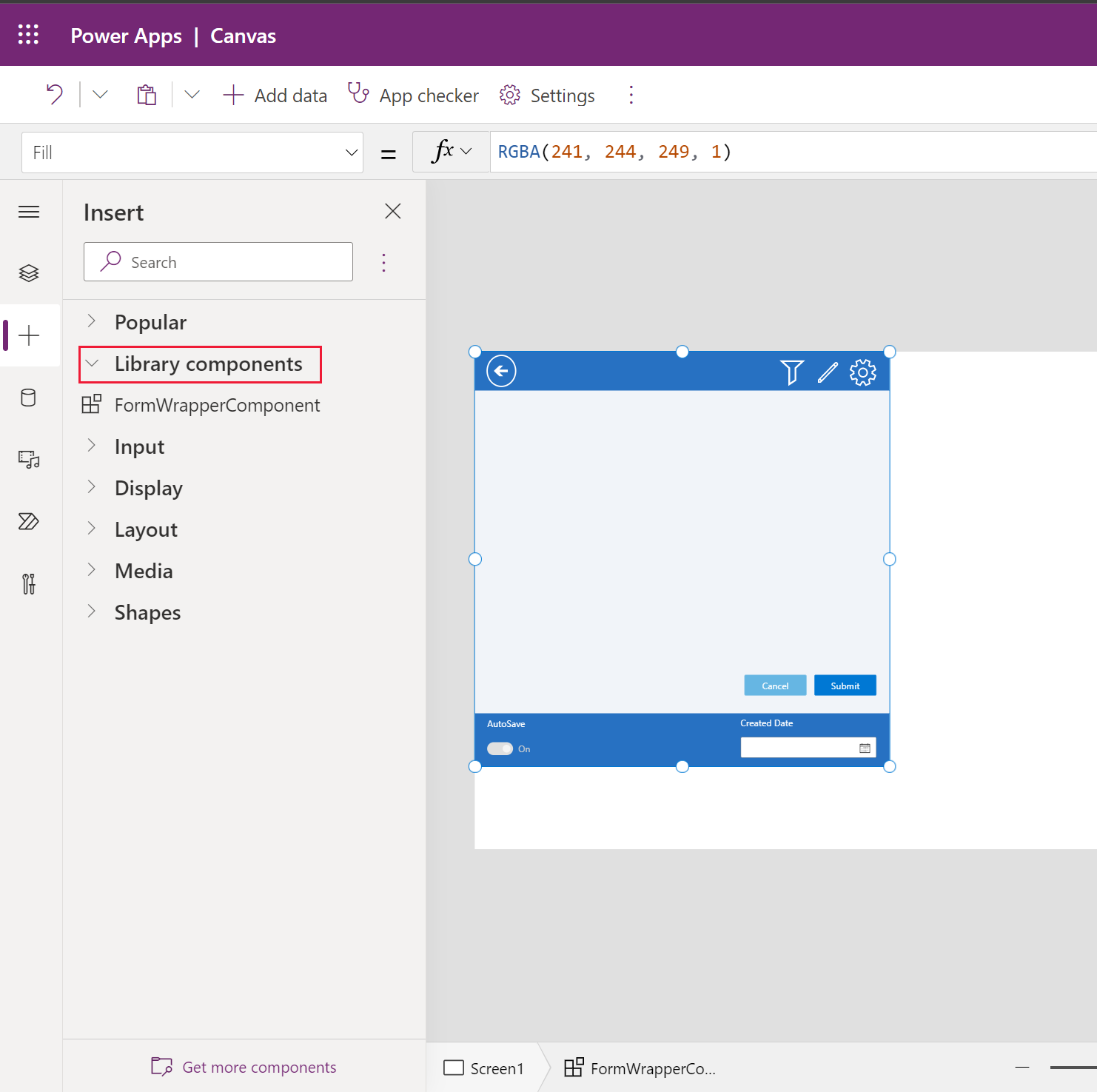
画布组件在库组件部分下提供,可以添加到自定义页面。

自定义页面的组件更新
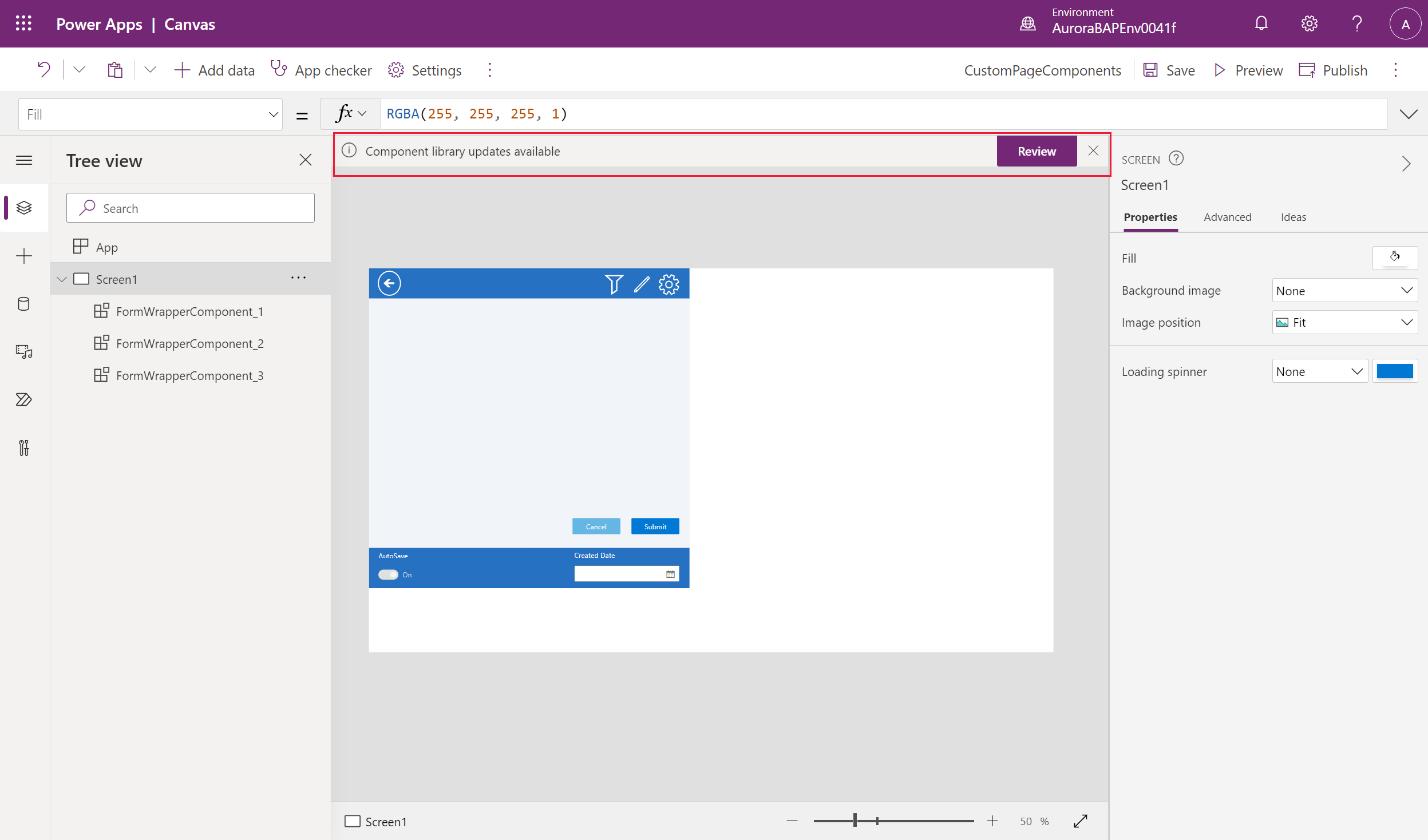
当组件通过组件库添加到自定义页面时,会保留对库的引用。 当库负责人发布带有更新组件的较新库版本时,与画布应用内联的自定义页面会显示更新可用消息。 打开自定义页面进行编辑时会显示此消息。

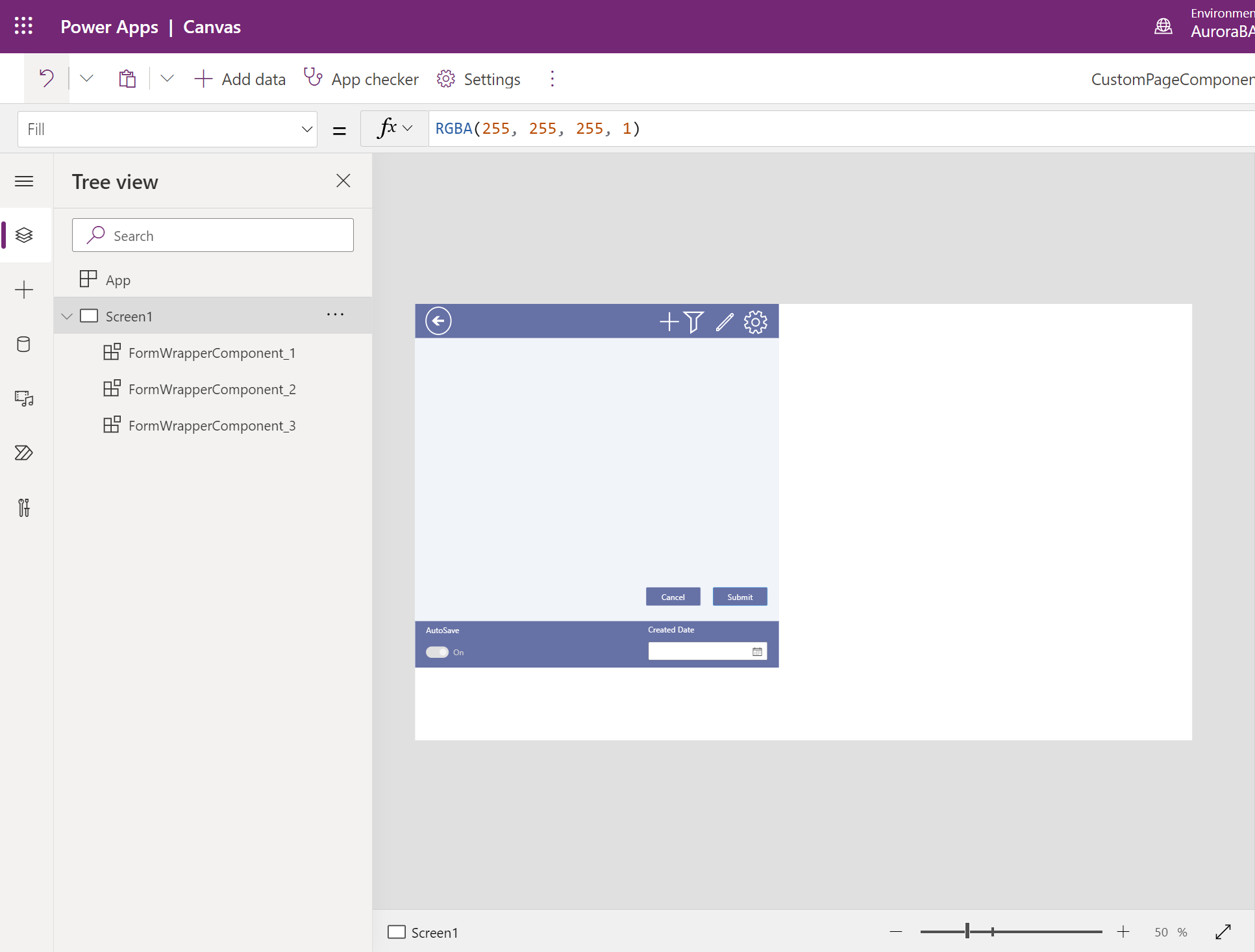
选择查看查看更新,然后选择确定使用画布库中的最新更改刷新组件。
备注
模型驱动应用中存在的各个自定义页面应单独打开以在画布应用工作室中进行编辑,以从共享组件库获取最新更新。

您现在可以发布自定义页面和模型驱动应用以反映最新的更改了。
其他画布组件资源
您可以评估和使用来自 Microsoft 和其他 Power Apps 社区开发人员的画布组件示例,这些示例托管在画布应用组件库中。