从头开始创建 SharePoint 集成画布应用,以查看、编辑、添加和删除使用 Microsoft Lists 创建的列表中的项目
在此方案文章中,将了解如何从头开始创建具有 SharePoint 窗体功能的应用。 此应用将介绍如何在不访问 SharePoint 站点的情况下,使用画布应用查看、编辑、添加和删除列表项。
备注
有关使用 SharePoint 窗体的不同方案的详细信息和更多示例,请转到 SharePoint 方案概述。
先决条件
方案详细信息
本方案的用途是演示如何从头开始创建画布应用以使用列表。 在此示例演示结束时,您将可以从画布应用内执行以下任务,无需访问列表或其项:
- 查看列表中的所有项。
- 根据特定栏的文本值搜索列表中的项。
- 选择列表项。
- 编辑列表项。
- 创建新列表项。
- 删除列表项。
此方案是与 SharePoint 集成时画布应用功能的基本图示。 若要通过改进的设计或更多屏幕增强布局,请转到以下文章:
重要
此方案中的示例创建一个用于查看、编辑、添加和删除列表项的示例应用。 可以更改基于选择或业务目标以不同方式自定义应用的方法。 在使用空间的自定义名称自定义应用时,务必在执行本示例中的步骤时在公式中使用正确的控件名称。
示例
此方案示例引导您执行步骤创建一个应用,然后将其连接到列表以查看、编辑、添加和删除列表项。
步骤 1 – 使用 Microsoft Lists 创建列表
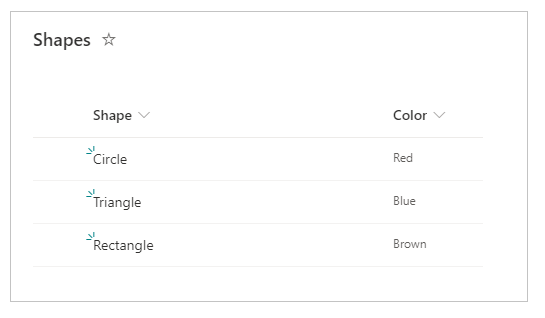
创建一个包含列和列表项的列表。 在此方案中,我们使用了包含下列列和列表项的列表:

备注
两个列都是一个文本行。
步骤 2 – 创建一个空白画布应用
创建空白画布应用。
步骤 3 - 将应用连接到 SharePoint
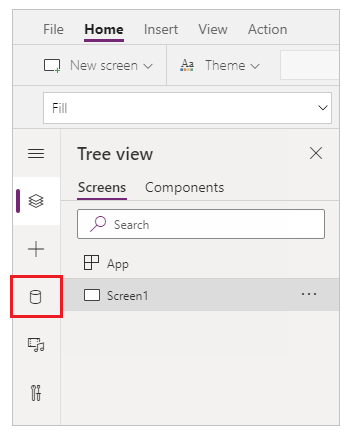
从左侧窗格中选择数据源。

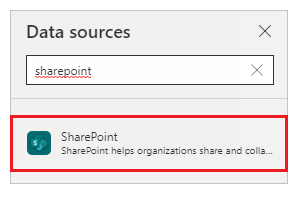
选择 SharePoint 数据源。 也可以在搜索栏中搜索名称。

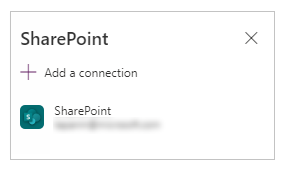
选择添加连接。

选择连接类型。 可以在配置时使用数据网关连接到 SharePoint Online 或本地 SharePoint 站点。 此方案连接到 SharePoint Online 站点。

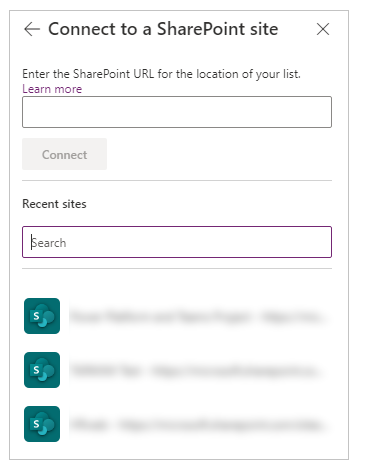
选择具有之前创建的列表的 SharePoint 站点。

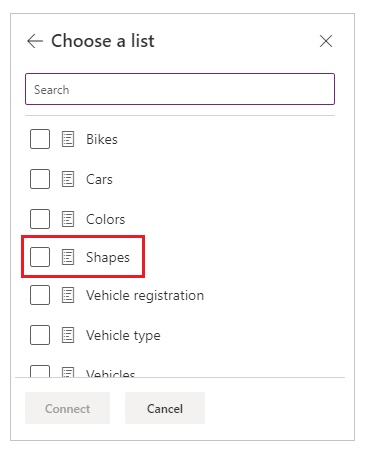
选择您创建的列表。 此方案使用名称为形状的列表。

选择连接。 将把数据源添加到应用中。

步骤 4 – 添加数据表以查看列表项
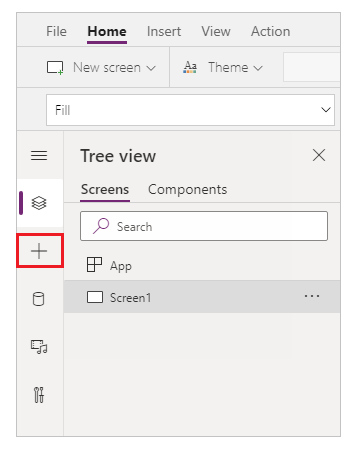
从左窗格中选择 +(插入)。

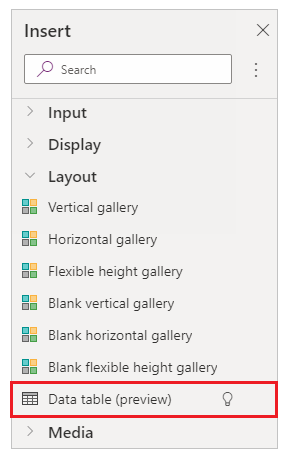
展开布局。
选择数据表。

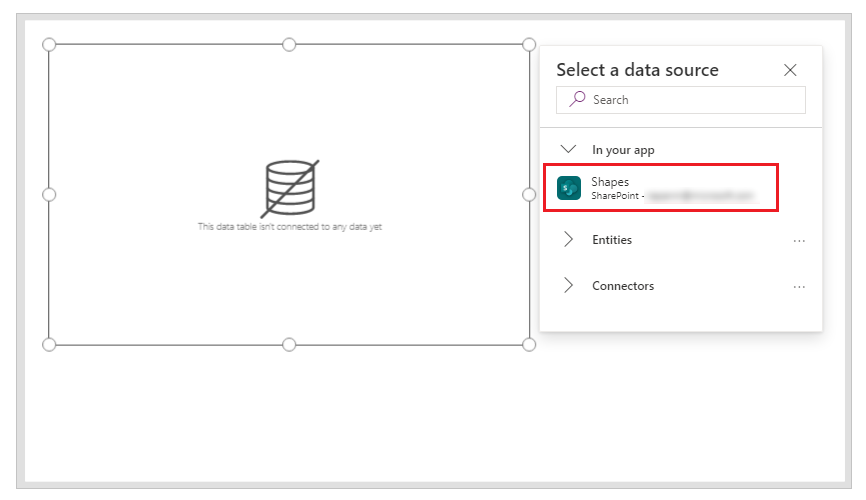
选择数据源作为您的 SharePoint 连接。

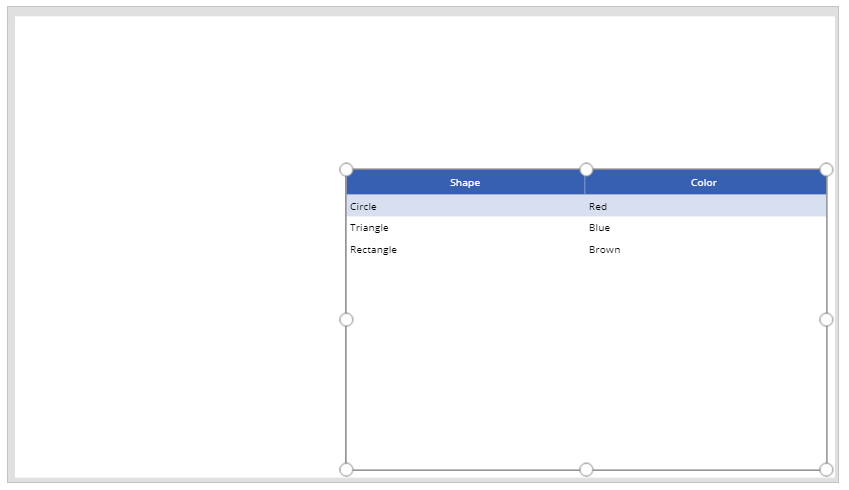
将数据表移到屏幕的右下角,以腾出空间来放置更多组件。

步骤 5 – 添加搜索和选择项的功能
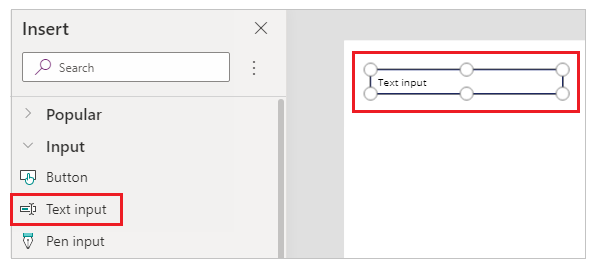
在画布中插入一个文本输入控件,然后将其移到下拉列表下。

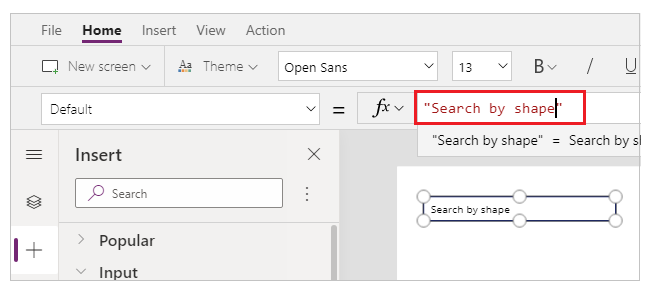
将搜索框的默认属性设置为值按形状搜索。

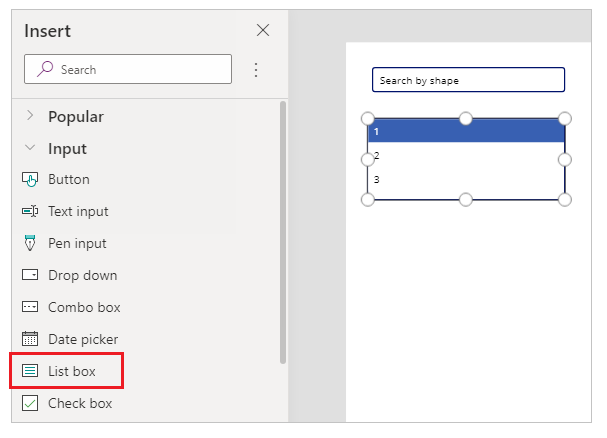
在画布中插入一个列表框控件,然后将其移到上一步中添加的文本输入控件下。

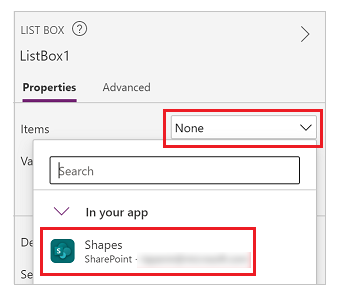
对于此示例,在“工作室”屏幕的右侧,将 列表框 控件的 Items 属性设置为形状 Shapes 列表。

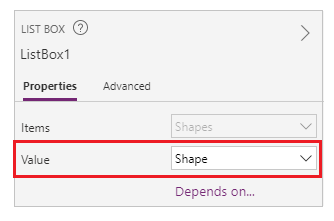
对于此示例,将列表框控件的值属性设置为形状,而不是颜色。

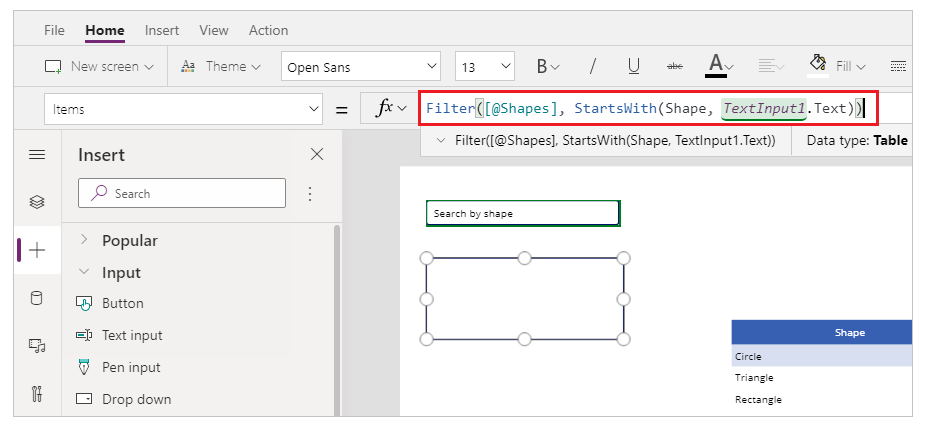
将上一步中添加的列表框的项属性设置为以下公式:
Filter([@Shapes], StartsWith(Shape, TextInput1.Text))
此公式包含以下函数:
- Filter() – 在此公式中用于基于定义的参数筛选列表框中的项。 此函数中的
[@Shapes]定义要筛选哪个数据源。 - StartsWith() – 在此公式中用于基于以之前添加的 TextInput1 控件中输入的字符开始的 形状 列筛选列表项。
- Filter() – 在此公式中用于基于定义的参数筛选列表框中的项。 此函数中的
步骤 6 – 添加编辑项的功能
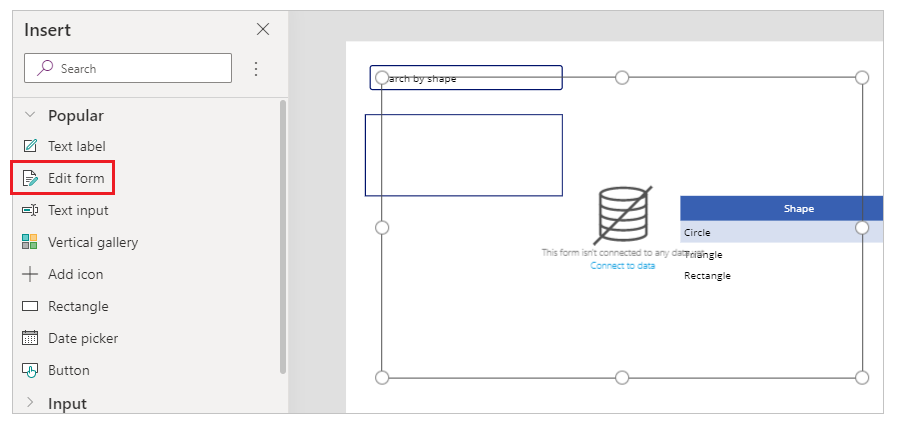
插入编辑窗体控件。

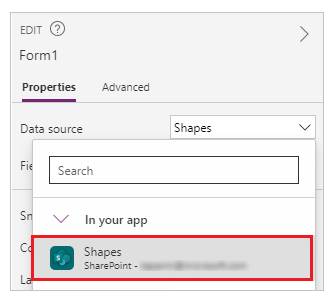
在“工作室”屏幕的右侧,将编辑窗体控件的数据源属性设置为形状。

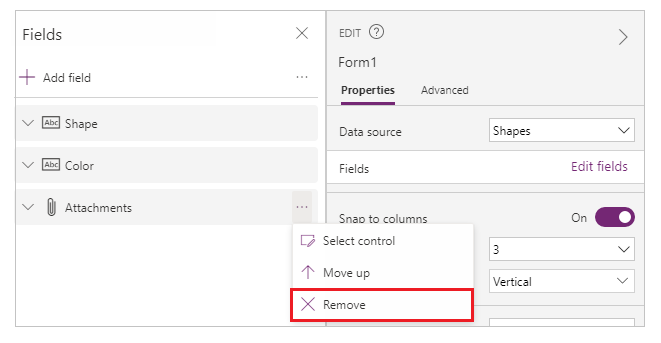
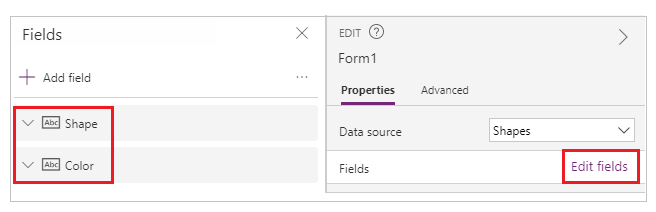
选择编辑窗体控件的编辑字段,然后删除其他任何字段,如附件(如果有)。

确保存在形状和颜色字段。 如果不存在,请使用添加字段添加。

重新排列屏幕布局,以确保编辑窗体控件可见,并且不会与其他控件重叠。

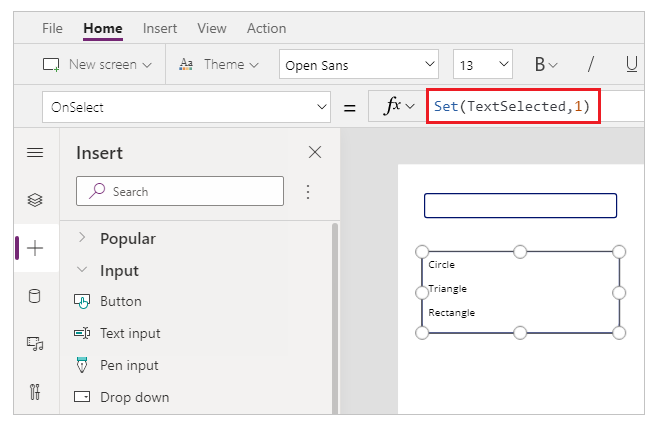
将列表框控件的 OnSelect 属性设置为以下函数:
Set(TextSelected,1)
在列表框中选择了值之后,Set() 函数将名称为 TextSelected 的新变量设置为值 1。 TextSelected 变量在此方案中用作标志来控制添加、编辑和删除功能的操作和行为,如以下部分中所示。
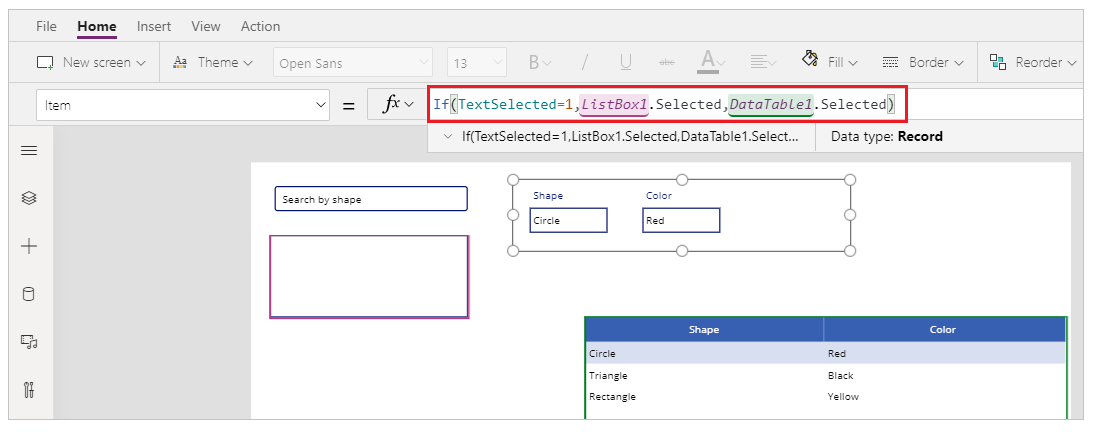
将编辑窗体控件的项属性设置为以下公式:
If(TextSelected=1,ListBox1.Selected,DataTable1.Selected)
If() 函数首先检查变量 TextSelected 的值是否为 1。 如果是,则编辑窗体显示在列表框中选择的项。 如果不是,则编辑窗体显示在数据表中选择的项。
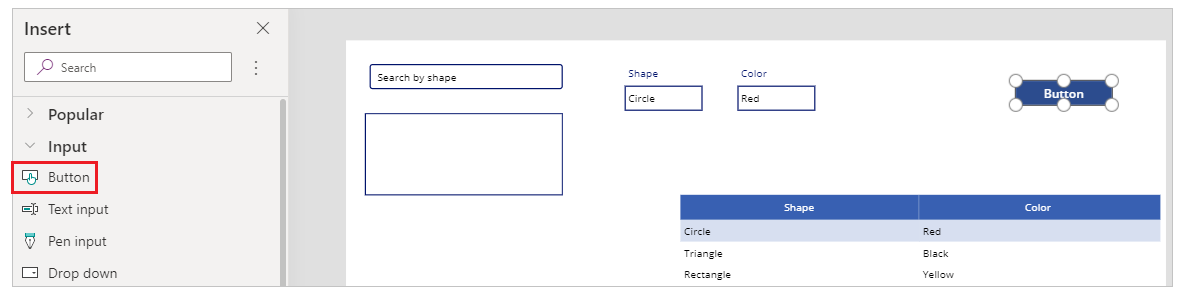
插入一个按钮。

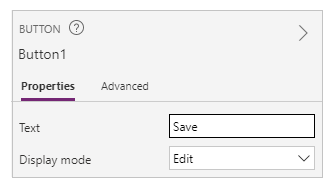
在“工作室”屏幕的右侧,将上一步中添加的按钮的文本属性设置为保存。

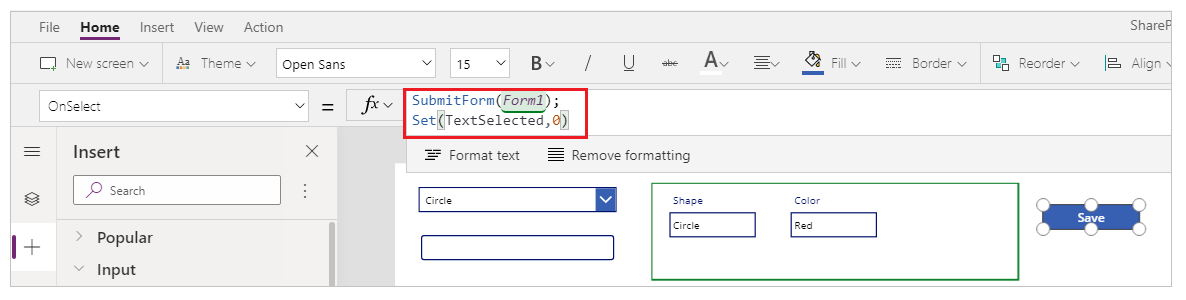
将保存按钮的 OnSelect 属性设置为以下公式:
SubmitForm(Form1); Set(TextSelected,0)
此公式包含以下函数:
- SubmitForm() – 在此公式中用于提交编辑窗体并将值保存到列表。
- Set() – 将 TextSelected 变量重置回 o,以便从列表框选择新项。
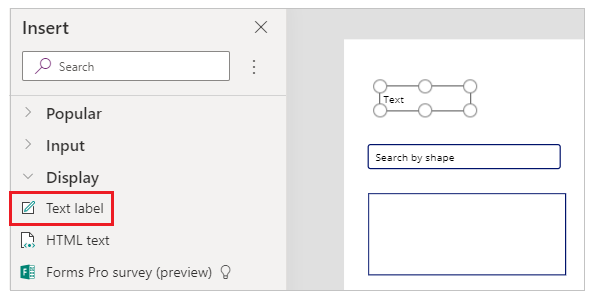
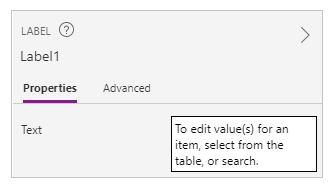
插入文本标签控件。

将上一步中添加的文本标签控件的文本属性更新为若要编辑项的值,请在表中选择或搜索。

重新排列屏幕上的控件以对编辑控件进行排序。

步骤 7 – 添加添加项的功能
插入一个按钮。
重新排列屏幕上的控件,以确保按钮可见。
将上一步中添加的按钮的文本属性更新为添加。
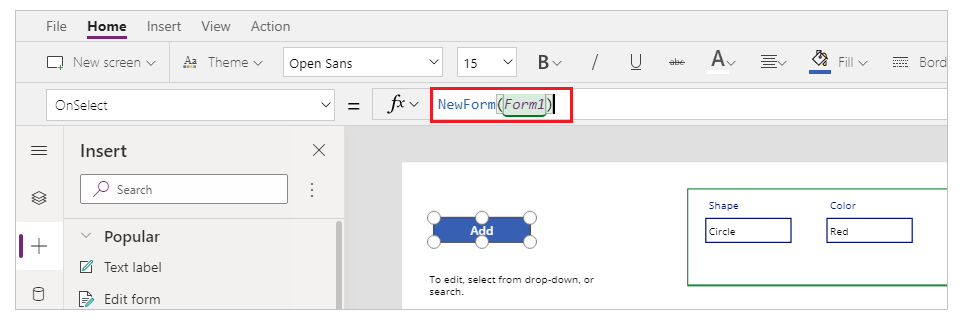
将添加按钮的 OnSelect 属性设置为以下函数:
NewForm(Form1)
NewForm() 函数清除在窗体 Form1 中添加的编辑窗体控件,以便添加新的列表项。
步骤 8 – 添加删除项的功能
插入一个按钮。
将上一步中添加的按钮移到保存按钮下。
将上一步中添加的按钮的文本属性更新为删除。
将删除按钮的 OnSelect 属性设置为以下公式:
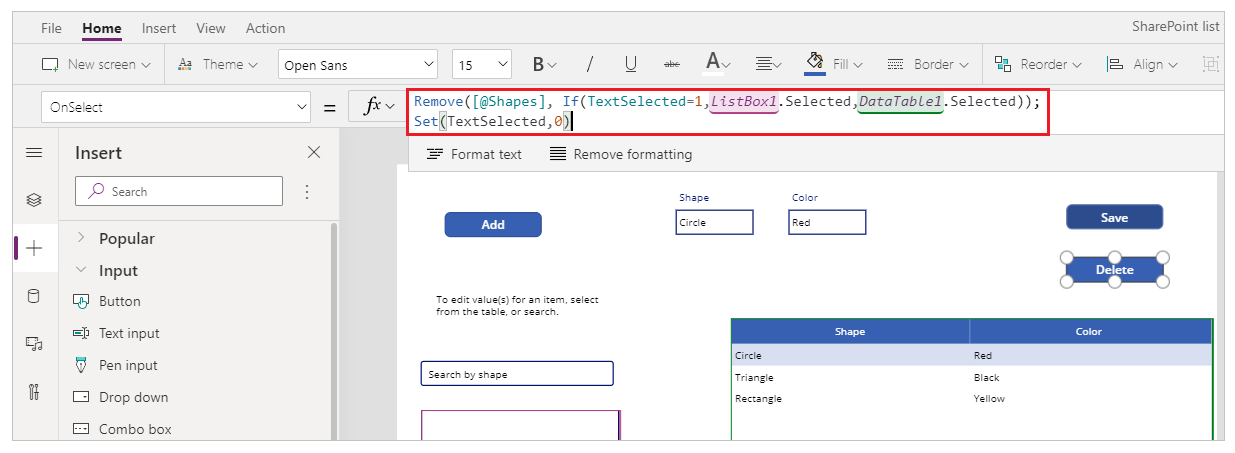
Remove([@Shapes], If(TextSelected=1,ListBox1.Selected,DataTable1.Selected)); Set(TextSelected,0)
此公式包含以下函数:
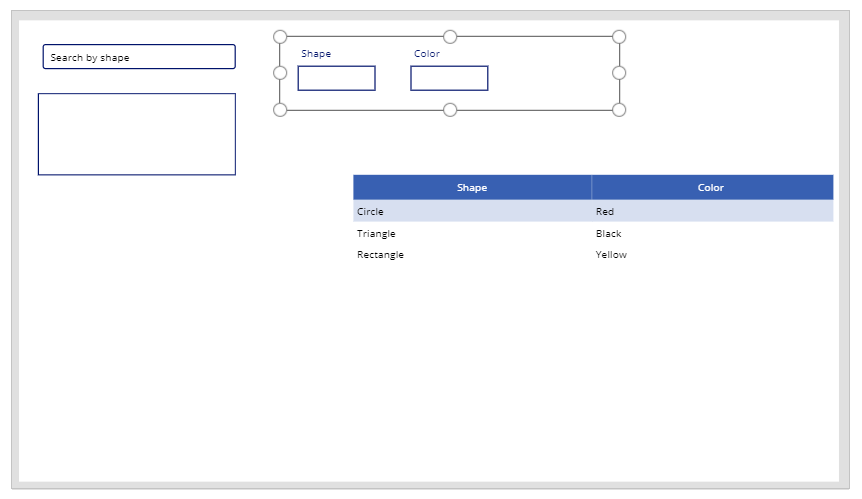
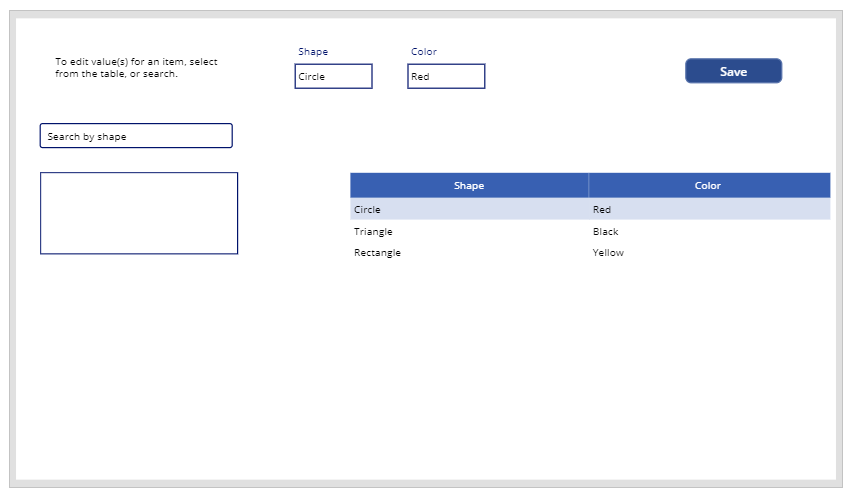
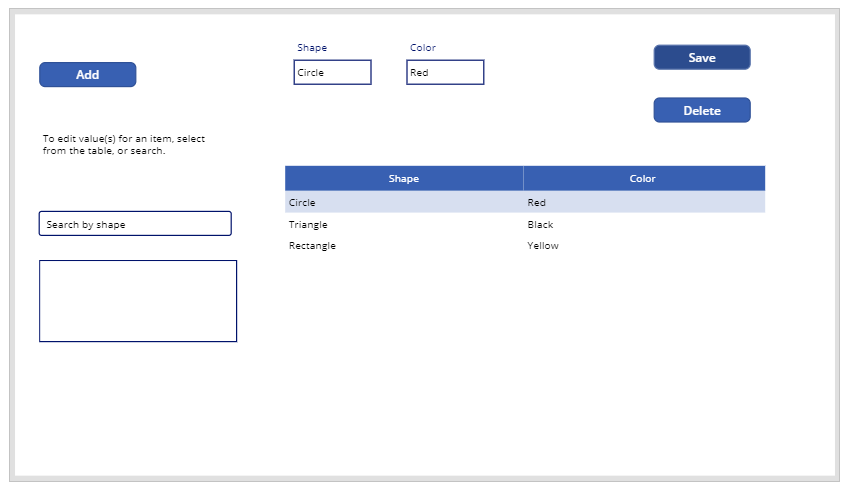
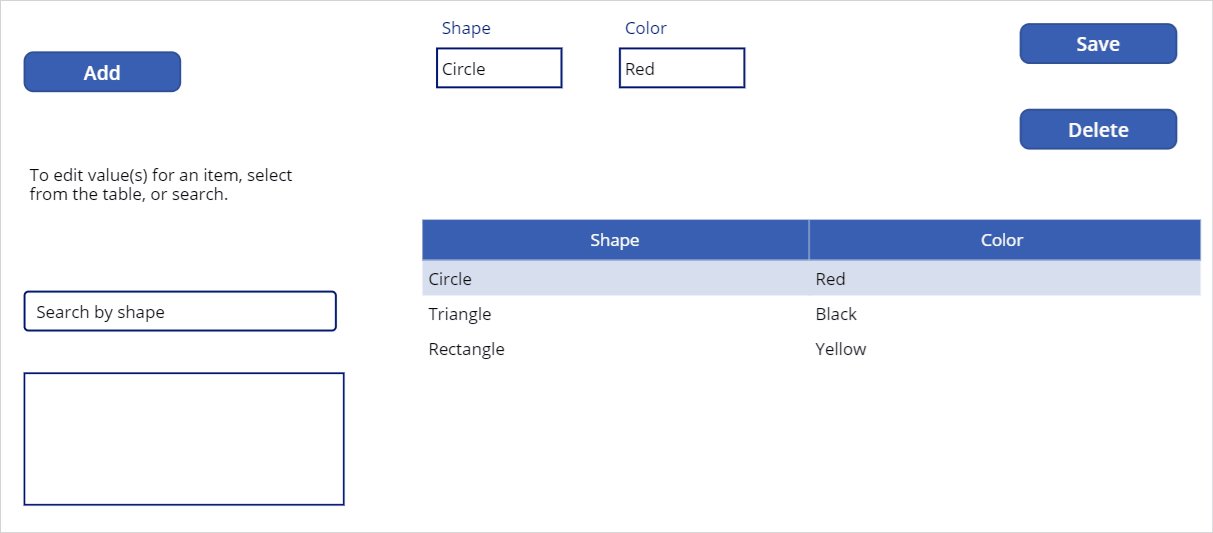
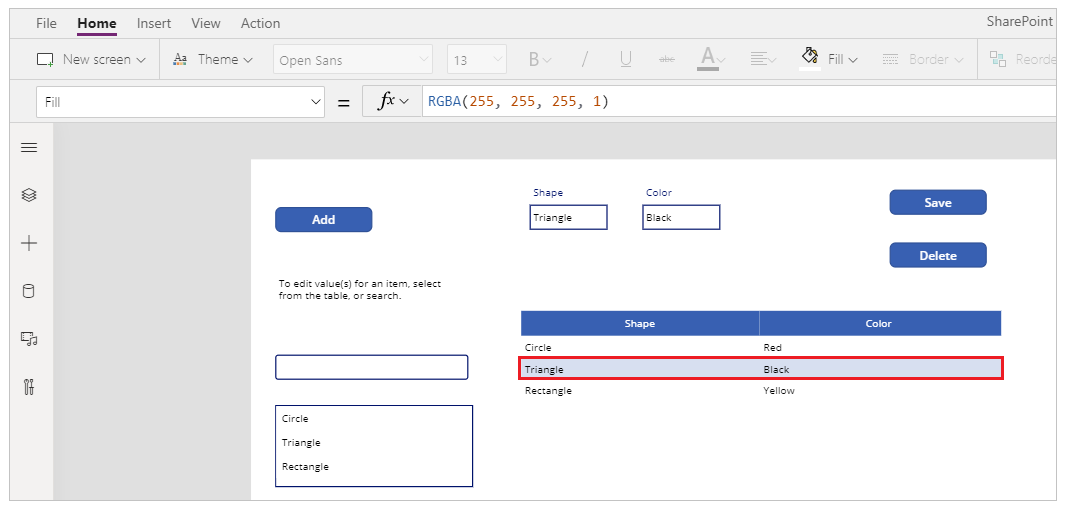
现在您已经配置了所有应用组件,请确保屏幕如下面的示例所示:

步骤 9 - 保存应用
现在已经为应用添加了查看、编辑、添加和删除功能,请保存应用。
选择文件菜单。
选择保存。
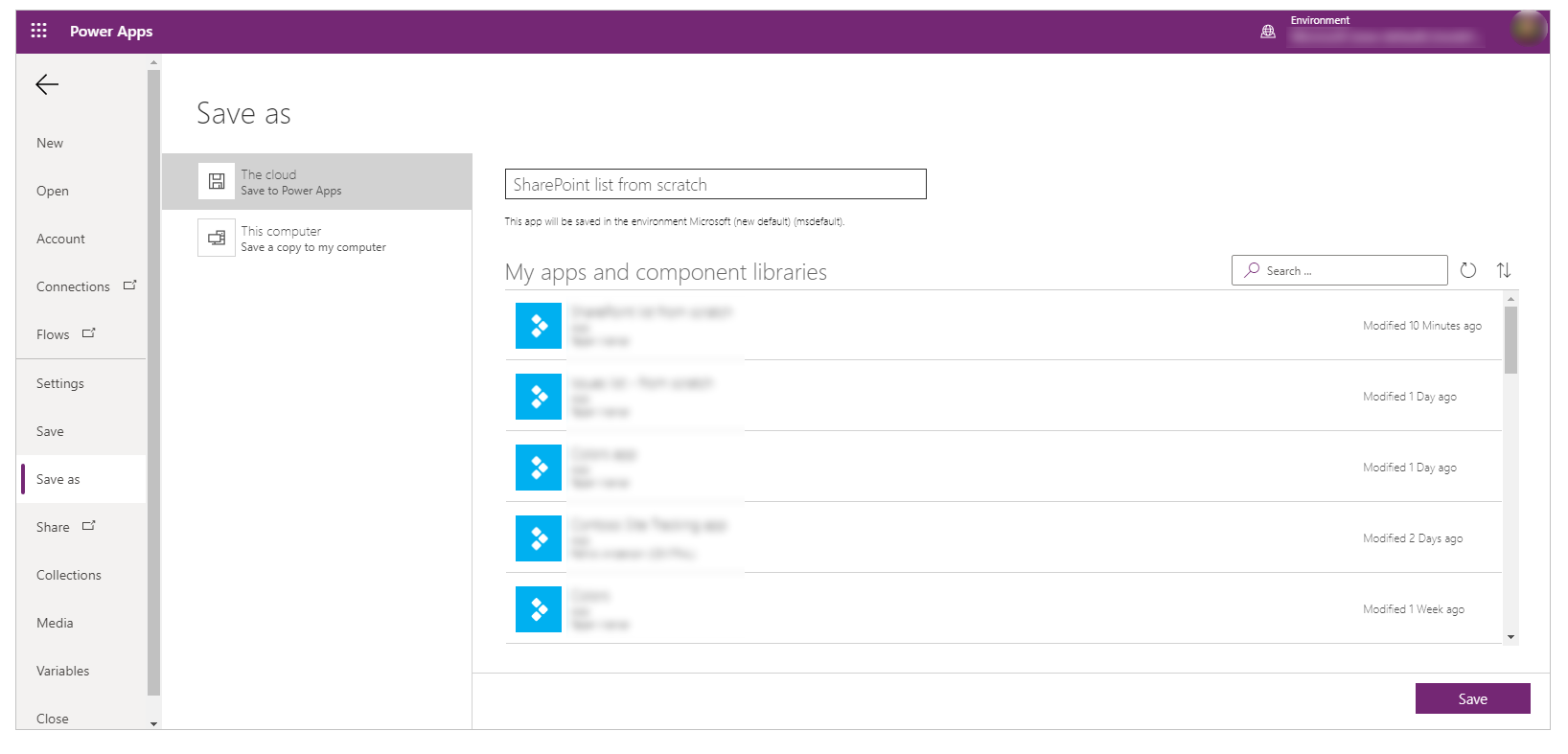
首次保存时,保存选项将把您带到另存为。 选择保存将应用保存到云。

关闭Power Apps Studio。
步骤 10 - 测试应用
转至 Power Apps。
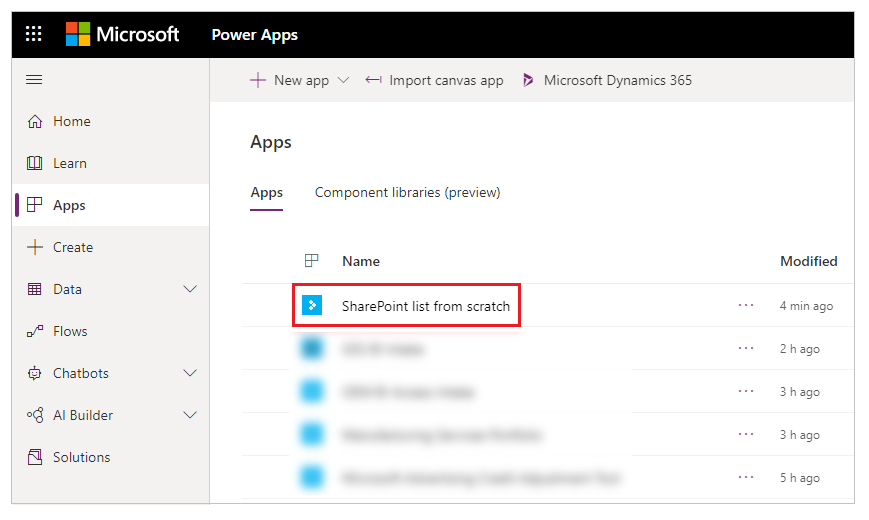
选择应用程序。
选择创建的应用。

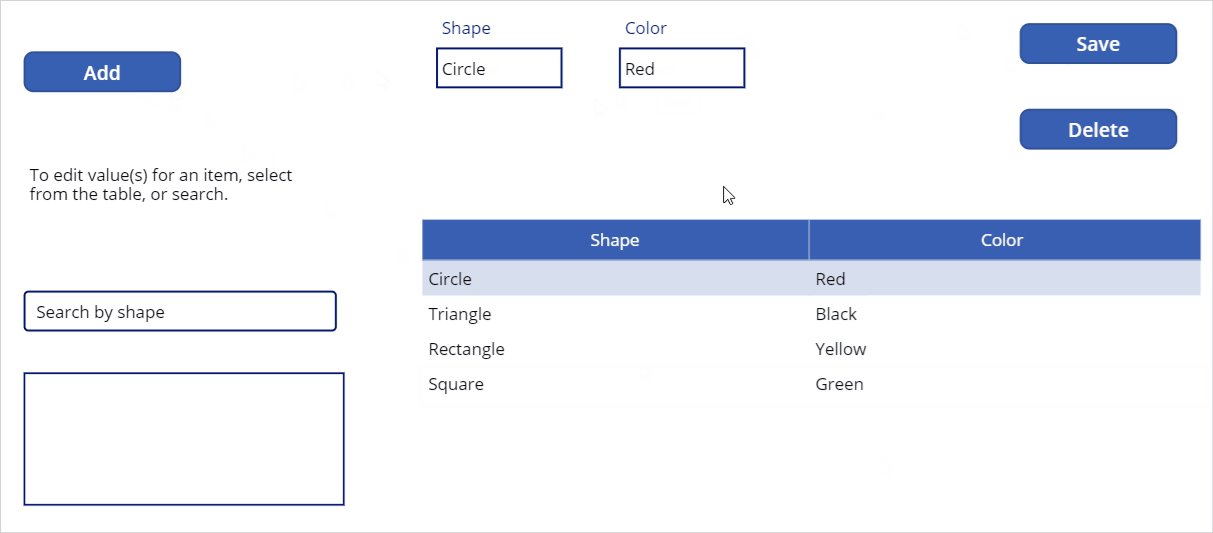
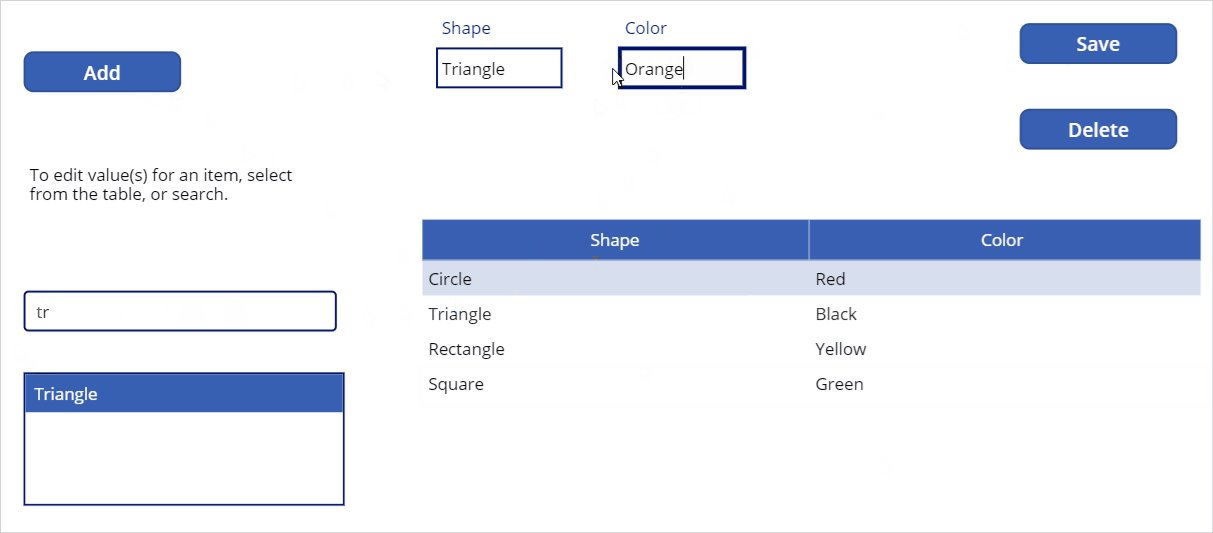
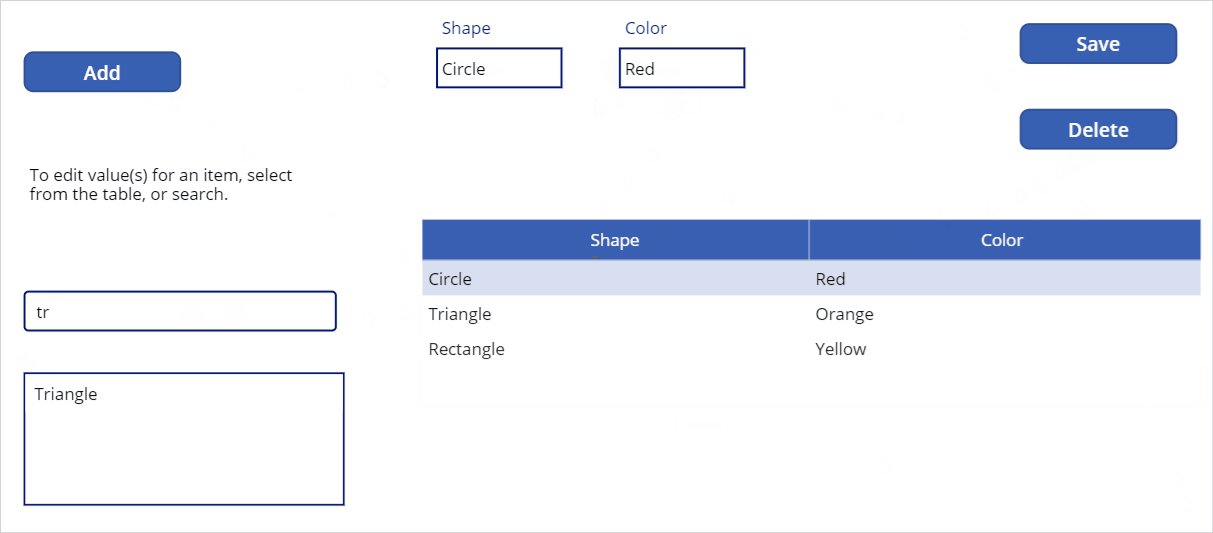
测试应用组件。

提示
在 Power Apps Studio 内编辑应用时,可以使用键盘键 Alt 和鼠标左键单击快速预览组件的行为。
例如,不是在右上角选择预览应用,或在键盘中选择用于以预览模式运行应用的 F5,而是在按住键盘上的 Alt 键的同时,从数据表选择一行以将编辑窗体控件更改为所选行,就像应用正在以预览模式运行。

此外,在键盘上按住 Alt 键的同时,可以继续在 Power Apps Studio 内运行预览。 例如,选择多个组件以进行不同操作或检查。
后续步骤
如果编辑应用,则必须发布更改以供他人使用。
在应用可供使用时,共享应用。