在画布应用程序中添加和导航屏幕
通过为常见应用场景添加预构建屏幕,创建现代的响应式应用。 屏幕具有反应灵敏的容器和适应不同屏幕尺寸的现代控件。 您还可以添加具有不同布局和控件的自定义屏幕。
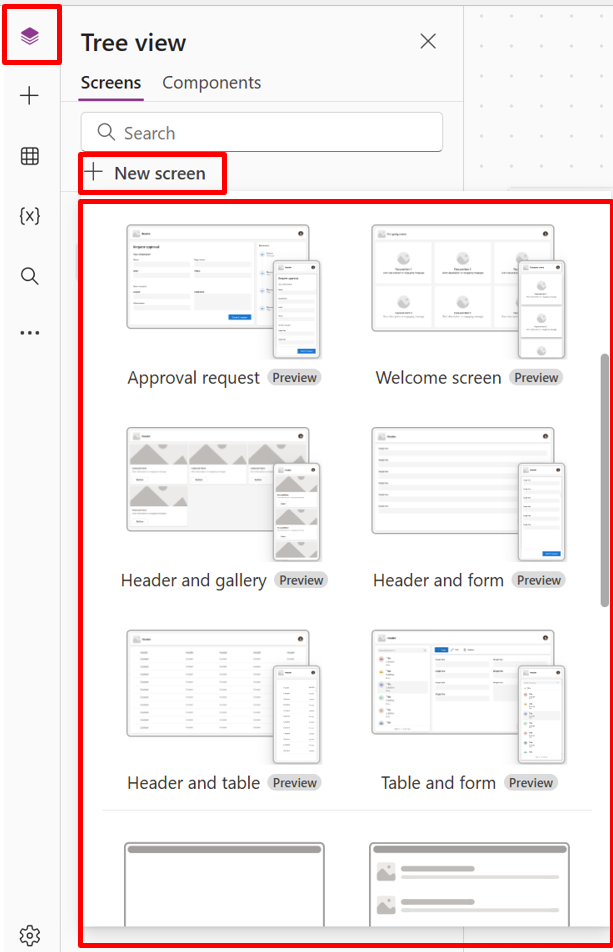
以下是可用的新预建屏幕:

添加新屏幕
登录到 Power Apps。
创建画布应用程序或打开一个进行编辑。
在命令栏上,选择新屏幕,然后选择一个屏幕布局。
小费
若要使应用程序适应运行它的设备显示屏的大小,请关闭调整大小选项。
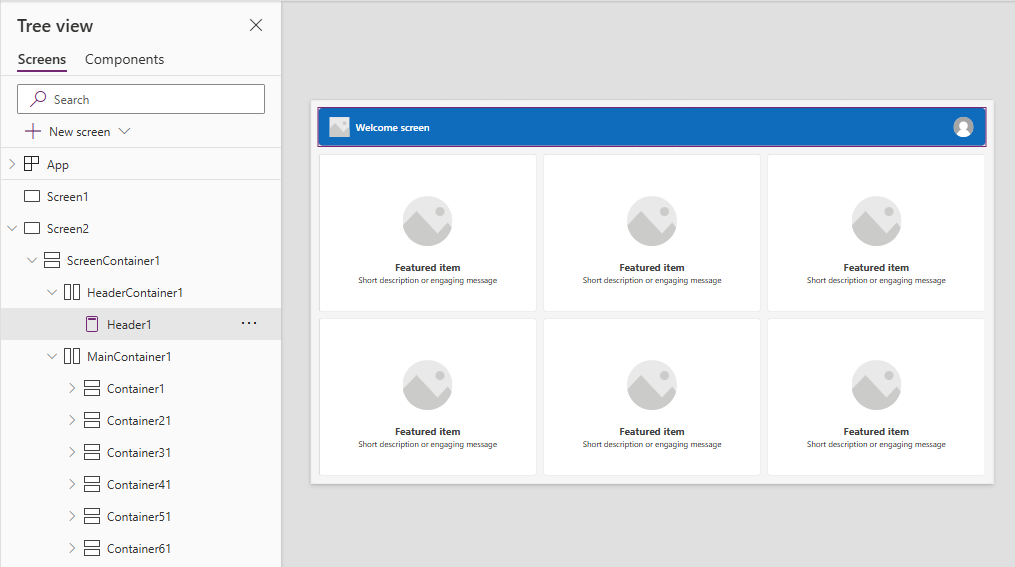
欢迎屏幕
欢迎屏幕非常适合应用程序的第一个屏幕,您可以在其中自定义图片、标题和描述等互动程序。 您可以通过在主容器中添加或删除切片来更改切片的数量。 使用磁贴将用户导航到应用程序的其他部分。
欢迎屏幕具有以下控件模板:
- 屏幕容器
- 标题容器
- 标头
- 主容器
- 容器
- 图像容器
- Image
- 标题容器
- 功能项按钮
- 说明文本
- 图像容器
- 容器
- 标题容器
添加和自定义欢迎屏幕
选择新屏幕>欢迎屏幕。
要更改磁贴的图像,请选择磁贴,然后选择编辑。
选择 Feature Item 按钮控件,然后在 Properties 窗格中添加您自己的文本。

选择简短描述或吸引人的信息文本,并添加您自己的内容。
根据需要添加和删除磁贴。
要在树视图中添加图块,请复制并粘贴 Container 项。
若要删除树视图中的磁贴,请右键单击 Container,然后选择 Delete。
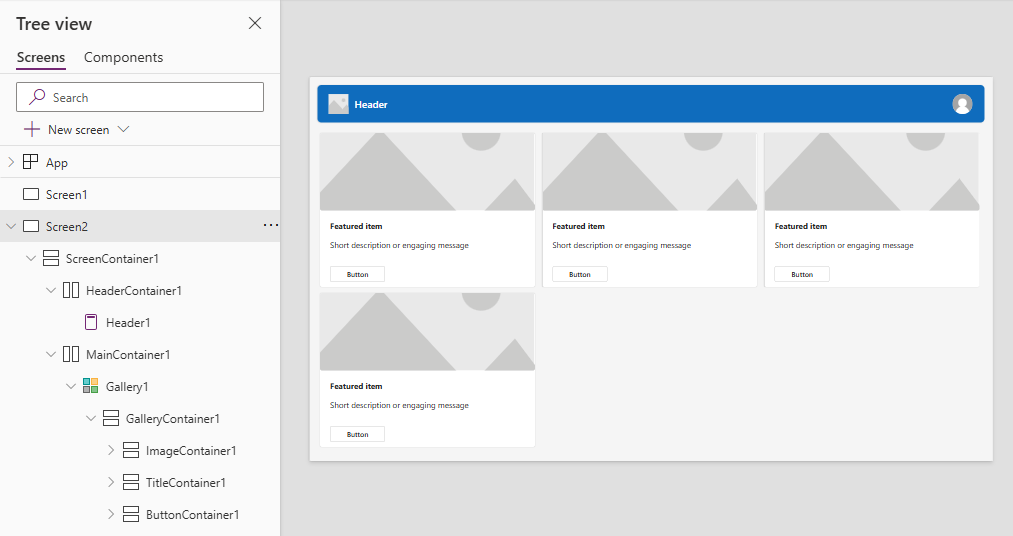
标题和库屏幕
使用标题和图库屏幕显示一系列产品或服务信息,如产品目录。 当您将图库控件连接到数据源时,几乎不需要任何自定义就可以自动创建目录。
标题和图库屏幕中的图库控件是一个经典控件。 当释放现代图库控件时,标题和图库屏幕会使用它。 在画布应用程序中的现代控件和主题概述中了解更多信息。
标题和图库屏幕有以下控制模板:
- 屏幕容器
- 标题容器
- 标头
- 主容器
- 库
- 图库容器
- 图像容器
- Image
- 标题容器
- 标题文本
- 说明文本
- 按钮容器
- Button
- 图像容器
- 图库容器
- 库
- 标题容器
添加和自定义标题和图库屏幕
选择新屏幕>标题和图库。
在树状视图中,选择图库,并将其连接到数据源,如 Dataverse。
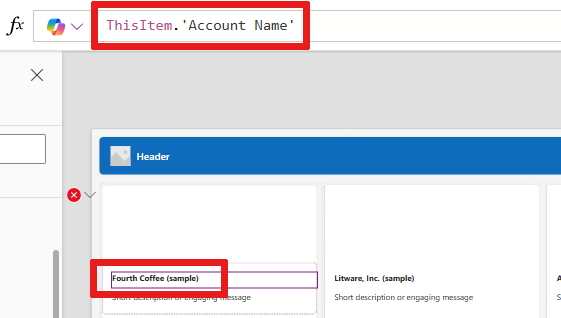
选择图库中的特定控件,如图像、标题文本和文本描述。 在控件的属性中,使用 ThisItem 语法设置所需的图像、标题文本和说明。
例如,要将帐户名添加到标题文本控件中,请通过在编辑栏中键入
ThisItem来查看要从数据集中添加的可用项目列表,从而找到它。
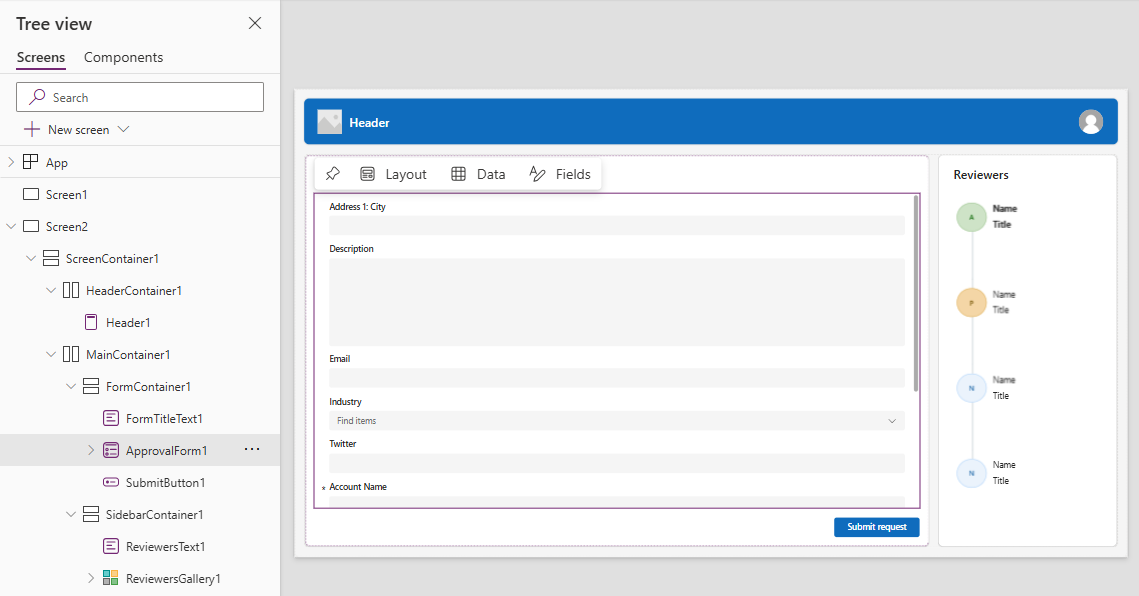
审批请求屏幕
Approval request(批准请求 )屏幕具有标题、带有提交按钮的表单以及包含预定义阶段的库。 Approval request(审批请求 )屏幕对于表单提交触发操作的场景非常有用,例如提交审批请求或显示业务的工作流程。
小费
当您添加审批请求屏幕时,系统会要求您将其与数据源连接。 数据源确定请求表单中的字段名称。
批准请求屏幕具有以下控制模板:
- 屏幕容器
- 标题容器
- 标头
- 主容器
- 表单容器
- 窗体标题文本
- 审批窗体
- “提交”按钮
- 侧栏容器
- 审阅者文本
- 浏览者库
- 表单容器
- 标题容器
添加和定制批准请求屏幕
选择新屏幕>批准请求。
在 ApprovalForm 的树视图中,系统会提示您连接到数据源,如 Dataverse。
选择数据源。
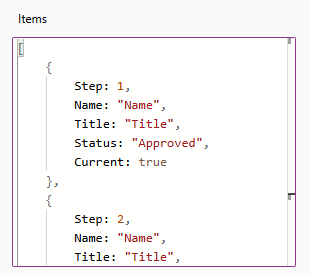
若要查看审批阶段的详细信息,请在树视图中,选择 SidebarContainer 节点下的 ReviewersGallery。 然后在属性窗格中,选择高级选项卡,并转到项目。
审批阶段包含以下详细信息:
- 名称:阶段或审批人的名称
- 标题:阶段或审批人的副标题
- 状态:阶段状态
- 当前:此阶段是否为审批请求的当前阶段

您可以在按钮中添加 Power Automate 批准工作流以通知审批人。 在使用 Power Automate 创建和测试审批工作流中了解更多信息。
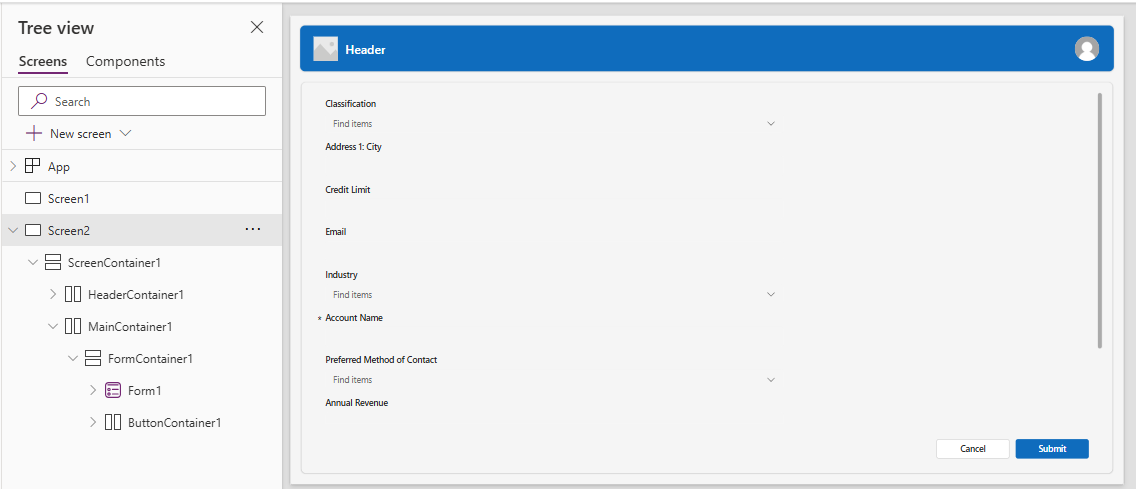
标题和窗体
页眉和表单屏幕有一个页眉、一个表单和两个提交表单或取消表单提交的按钮。 此屏幕非常适合使用全屏表单。
标题和表格屏幕有以下控制模板:
- 屏幕容器
- 标题容器
- 标头
- 主容器
- 表单容器
- 表格
- 按钮容器
- “取消”按钮
- “提交”按钮
- 表单容器
- 标题容器
添加和自定义标题和表单屏幕
选择新屏幕>标题和表格。
在树视图中,您会看到 表单 已选中,并显示一个提示,提示您将表单连接到数据源。
选择数据源。
或者,为了确保最佳的屏幕响应,选择表单上的每个数据卡,并在属性窗格的显示选项卡中将其宽度适合属性设置为开。
标题和表
标题和表格屏幕有两个控件,一个标题控件和一个表格控件。 此模板非常适合在屏幕上显示详细的数据表。
标题和表格屏幕具有以下控件:
- 标题容器
- 标头
- 主容器
- 表
添加和自定义标题和表格屏幕
选择新屏幕>标题和表格。
在树视图中,选择 表 并将其连接到数据源。
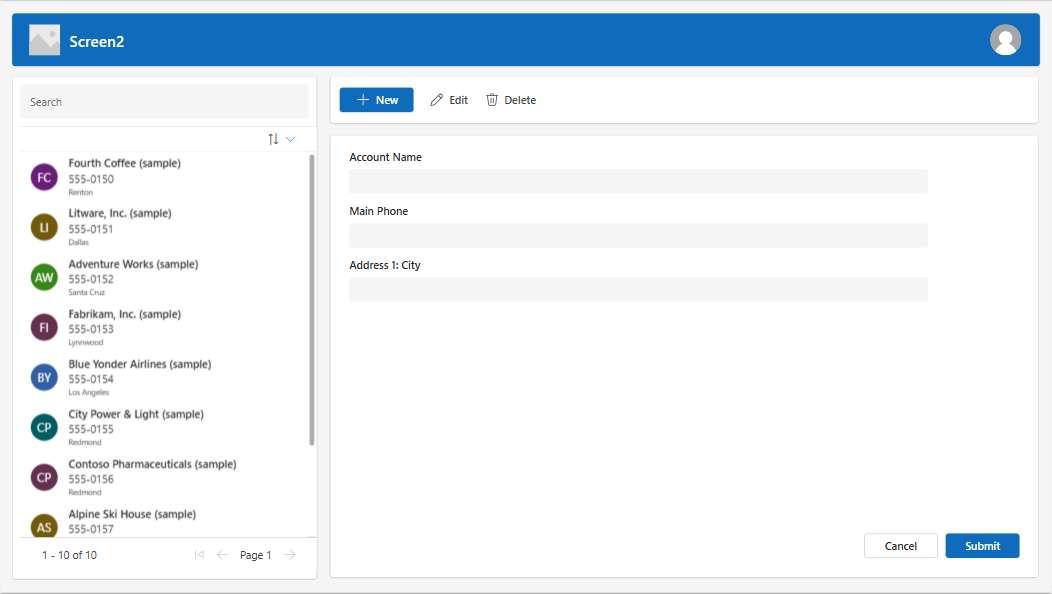
表和窗体
表格和表单屏幕包含两个主要控件:现代表格控件和现代表单控件。 此模板具有内置的 Power Fx 公式,可以轻松连接和定制数据。 该模板非常适合使用表单选择和编辑记录。
表格和表单屏幕包含以下控件:
- 屏幕容器
- 标题容器
- 标题控件
- 正文容器
- 文本输入(搜索)
- 表格控件
- 表单控件
- 按钮
- 新建
- 编辑
- Delete
- 提交
- 取消
- 标题容器
添加和自定义表格和表单屏幕
在 Power Apps Studio 中:
选择新屏幕>表格和表单。
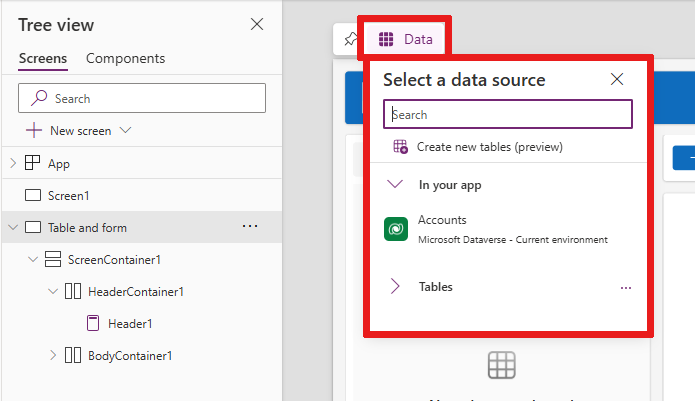
在嵌入式操作栏中选择数据。
选择所需的数据源。

连接后,表和表单控件都将绑定到数据源。
您可以在表控件中选择一条记录,表单将显示所选记录的详细信息。
该模板中的所有按钮都已预建 Power Fx,因此无需进一步定制。 当您将屏幕连接到选定的数据源时,屏幕现在就可以完全正常工作了。
将屏幕重新排序
当应用程序中有多个屏幕时,您可以在树视图中将它们按不同的顺序排列。
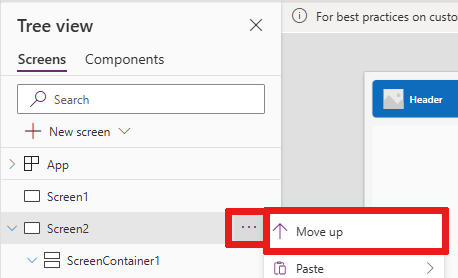
选择要重新排序的屏幕的溢出菜单,然后选择上移或下移。

使用 StartScreen 属性设置首先显示的屏幕。
添加导航
当您的应用程序中有多个屏幕时,您可以添加导航,以便您的用户可以在它们之间移动。
选择屏幕后,选择插入。 在搜索框中,键入下一个箭头,然后选择它。
将箭头移动到您希望它出现在屏幕上的位置。
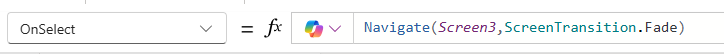
选择箭头后,将 OnSelect 属性设置为 Navigate 函数。例如,Navigate(Target, Fade)。
将 Target 替换为要导航的屏幕的名称。
在这个例子中,当用户选择箭头时,目标屏幕淡入。
在目标屏幕上,以同样的方式添加一个返回箭头图标。 设置其 OnSelect 属性,例如
Navigate(Target, ScreenTransition.Fade)。将 Target 替换为要返回的屏幕的名称。