Power Apps 中的 App 对象
适用于:画布应用
模型驱动应用
提供有关当前正在运行的应用及对应用行为的控制的信息。
描述
与控件一样,App 对象提供的属性标识正在显示的屏幕,并提示用户保存更改,以免丢失。 每个应用都有一个 App 对象。
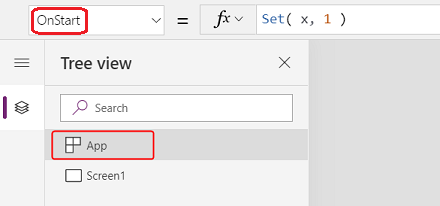
您可以为 App 对象的某些属性编写公式。 在树视图窗格的顶部,像选择任何其他控件或屏幕一样选择 App 对象。 通过在公式栏左侧的下拉列表中选择属性来查看和编辑对象的其中一个属性。

ActiveScreen 属性
ActiveScreen 属性标识正在显示的屏幕。
该属性返回一个屏幕对象。 使用它来引用当前显示屏幕的属性,例如带有公式 App.ActiveScreen.Name 的名称。 您还可以将此属性与另一个屏幕对象进行比较,例如使用比较公式 App.ActiveScreen = Screen2 测试 Screen2 是否为当前显示的屏幕。
使用 Back 或 Navigate 函数可以更改显示的屏幕。
BackEnabled 属性
在 Power Apps 移动版中运行时,BackEnabled 属性更改应用程序响应设备后退手势的方式(在 Android 设备上轻扫或使用硬件后退按钮,在 iOS 设备上从左侧轻扫)。 启用后,设备后退手势会导航回最近显示的屏幕,这类似于后退公式。 禁用时,设备后退手势会将用户返回到应用程序列表。
ConfirmExit 属性
没有人希望丢失未保存的更改。 使用 ConfirmExit 和 ConfirmExitMessage 属性可以在关闭应用之前警告用户。
备注
- ConfirmExit 在嵌入到 Power BI 和 SharePoint 等的应用中不起作用。
- 现在,如果启用了延迟加载预览功能(新应用默认启用),这些属性只能在第一个屏幕上引用控件。 如果进行了引用,Power Apps Studio 不会显示错误,但是生成的已发布应用不会在 Power Apps Mobile 或浏览器中打开。 我们正在积极努力消除这一限制。 同时,您可以在设置>即将发布的功能(在预览下面)中关闭延迟加载。
ConfirmExit
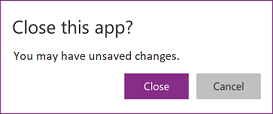
ConfirmExit 是一个布尔属性,当为 true 时,会在应用关闭之前打开一个确认对话框。 默认情况下,此属性为 false,不会出现对话框。
如果用户在应用程序中可能有未保存的更改,请使用此属性在退出应用程序前显示确认对话框。 请使用可以检查变量和控件属性(例如,Edit form 控件的 Unsaved 属性)的公式。
在任何可能丢失数据的情况下,都会出现确认对话框,如以下示例所示:
- 运行 Exit 函数。
- 如果应用正在浏览器中运行:
- 关闭应用在其中运行的浏览器或浏览器标签页。
- 选择浏览器的后退按钮。
- 使用 Self 的 LaunchTarget 运行 Launch 函数。
- 如果应用在 Power Apps Mobile(iOS 或 Android)中运行:
- 轻扫在 Power Apps Mobile 中切换到其他应用。
- 选择 Android 设备上的后退按钮。
- 运行 Launch 函数启动另一个画布应用。
确认对话框的确切外观可能因设备和 Power Apps 的版本而异。
确认对话框不会出现在 Power Apps Studio 中。
ConfirmExitMessage
默认情况下,确认对话框会以用户语言显示一条常规消息,如“您可能有未保存的更改。”。
使用 ConfirmExitMessage 可以在确认对话框中提供自定义消息。 如果此属性为空白,将使用默认值。 自定义消息会在必要时截断以适应确认对话框,因此请最多将消息保持在几行之内。
在浏览器中,确认对话框出现时可能会带有来自浏览器的常规消息。
备注
应用对象还有两个试验性属性 OnMessage 和 BackEnabled。 这些属性最终会被从应用对象中删除。 我们建议您不要在生产环境中使用这些属性。
示例
创建一个包含两个 Form 控件 AccountForm 和 ContactForm 的应用。
将 App 对象的 ConfirmExit 属性设置为以下表达式:
AccountForm.Unsaved Or ContactForm.Unsaved如果用户更改了任何一个窗体中的数据,然后尝试关闭应用而未保存这些更改,将出现此对话框。

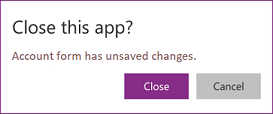
将 App 对象的 ConfirmExitMessage 属性设置为以下公式:
If( AccountsForm.Unsaved, "Accounts form has unsaved changes.", "Contacts form has unsaved changes." )如果用户更改了“客户”窗体中的数据,然后尝试关闭应用而未保存这些更改,将出现此对话框。

为 Application Insights 设置检测密钥
要将系统生成的应用程序日志导出到 Application Insights,您需要为画布应用设置检测密钥。
- 打开您的应用程序,在 Power Apps Studio 中进行编辑。
- 在左侧导航树视图中选择应用对象。
- 在属性窗格中输入检测密钥。
如果数据未被发送到 App Insights,联系您的 Power Platform 管理员,验证是否在租户级别禁用了 App Insights。
公式属性
在 Formulas 属性中使用命名公式来定义可在整个应用中重复使用的公式。
在 Power Apps 中,公式确定控件属性值。 例如,要在应用中设置一致的背景颜色,您可以将每个公式的 Fill 属性设置为一个通用公式:
Label1.Fill: ColorValue( Param( "BackgroundColor" ) )
Label2.Fill: ColorValue( Param( "BackgroundColor" ) )
Label3.Fill: ColorValue( Param( "BackgroundColor" ) )
由于此公式可能出现在很多地方,如果需要更改,更新过程会很枯燥且易于出错。 您可以在 OnStart 中创建一个全局变量来设置一次颜色,然后在整个应用中重复使用该值:
App.OnStart: Set( BGColor, ColorValue( Param( "BackgroundColor" ) ) )
Label1.Fill: BGColor
Label2.Fill: BGColor
Label3.Fill: BGColor
虽然这种方法更好,但它还依赖于在 BGColor 的值建立之前运行的 OnStart。 BGColor 也可能在应用的某个角落被操作,而制作者并不知道,被其他人进行了更改,难以追踪。
命名公式提供了另一种选择。 就像我们通常编写 control-property = expression 一样,我们可以改为编写 name = expression,然后在整个应用中重用 name 来替换 expression。 这些公式的定义在 Formulas 属性中完成:
App.Formulas: BGColor = ColorValue( Param( "BackgroundColor" ) );
Label1.Fill: BGColor
Label2.Fill: BGColor
Label3.Fill: BGColor
使用命名公式的优点包括:
- 公式的值始终可用。 没有时间依赖性,没有必须在设置值之前首先运行的 OnStart,也没有公式值不正确的时间。 命名公式可以以任何顺序相互引用,只要它们不创建循环引用。 它们可以并行计算。
- 公式的值始终是最新的。 公式可以执行依赖于控件属性或数据库记录的计算,随着它们的变化,公式的值会自动更新。 您不需要像使用变量时那样手动更新值。 公式仅在需要时重新计算。
- 公式的定义不可变。 Formulas 中的定义是唯一的真实来源,值不能在应用的其他地方更改。 对于变量,某些代码可能会意外更改值,但这种难以调试的情况在命名公式中是不可能的。
- 公式的计算可以推迟。 由于该值是不可变的,因此始终可根据需要进行计算,这意味着直到需要的时候才需要计算。 在应用的 screen2 显示之前不使用的公式值不需要在 screen2 可见之前计算。 推迟这项工作可以缩短应用程序的加载时间。 命名公式是声明性的,可以为系统提供优化公式计算方式和时间的机会。
- 命名公式是一个 Excel 概念。 Power Fx 会尽可能使用 Excel 概念,因为很多人都非常了解 Excel。 命名公式相当于 Excel 中的命名单元格和命名公式,由名称管理器管理。 它们会像电子表格和控件属性的单元格一样自动重新计算。
命名公式在 Formulas 属性中逐个定义,每个公式以分号结尾。 公式的类型是根据公式中的元素类型以及它们如何一起使用来推断的。 例如,这些命名公式从 Dataverse 检索有关当前用户的有用信息:
UserEmail = User().Email;
UserInfo = LookUp( Users, 'Primary Email' = User().Email );
UserTitle = UserInfo.Title;
UserPhone = Switch( UserInfo.'Preferred Phone',
'Preferred Phone (Users)'.'Mobile Phone', UserInfo.'Mobile Phone',
UserInfo.'Main Phone' );
如果 UserTitle 的公式需要更新,可以在这一个位置轻松完成。 如果应用中不需要 UserPhone,不会对 Dataverse 中的用户表进行这些调用。 包含未使用的公式定义没有惩罚。
命名公式的一些限制:
- 不能在应用中使用行为函数,否则会造成负面影响。
- 不能创建循环引用。 不允许在同一个应用中使用 a = b; 和 b = a;。
用户定义函数
重要提示
- 用户定义的函数是实验性的。
- 试验功能不适合生产使用,而且可能不完整。 这些功能在正式发布之前已经可用,以便您可以及早使用并提供反馈。 详细信息:了解画布应用中的试验、预览和停用功能
- 本文介绍的行为仅在用户定义函数试验功能在设置 > 即将推出的功能 > 试验打开(默认关闭)时可用。
- 您的反馈对我们很重要。 请在 Power Apps 试验功能社区论坛中告诉我们您的想法。
Power Fx 包括很多内置函数,如 If、Text 和 Set。 用户定义的函数使您能够编写自己的函数来获取参数并返回值,就像内置函数一样。 可以将用户定义的函数视为命名公式的扩展,用于添加参数并支持行为公式。
例如,您可以定义一个命名公式,用于从库中返回小说书籍:
Library = [ { Title: "The Hobbit", Author: "J. R. R. Tolkien", Genre: "Fiction" },
{ Title: "Oxford English Dictionary", Author: "Oxford University", Genre: "Reference" } ];
LibraryFiction = Filter( Library, Genre = "Fiction" );
如果没有参数,我们需要为每个流派定义单独的命名公式。 但是,让我们参数化我们的命名公式:
LibraryType := Type( [ { Title: Text, Author: Text, Genre: Text } ] );
LibraryGenre( SelectedGenre: Text ): LibraryType = Filter( Library, Genre = SelectedGenre );
现在,我们可以使用单个用户定义函数调用 LibraryGenre( "Fiction" )、LibraryGenre( "Reference" ) 或筛选其他类型。
语法为:
FunctionName( [ ParameterName1: ParameterType1 [ , ParameterName2: ParameterType2 ... ] ] ) : ReturnType = Formula;
- FunctionName – 必需。 用户定义函数的名称。
- ParameterName(s) – 可选。 函数参数的名称。
- ParameterType(s) – 可选。 类型的名称,内置数据类型名称、数据源名称或使用 Type 函数定义的类型。
- ReturnType – 必需。 函数的返回值的类型。
- Formula – 必需。 根据参数计算函数值的公式。
必须为每个参数和用户定义函数的输出指定类型。 在此示例中,SelectedGenre: Text 将函数的第一个参数定义为 Text 类型,SelectedGenre 是在 Filter 操作的主体中使用的参数的名称。 有关支持的类型名称,请参阅数据类型。
Type 函数用于为我们的图书馆创建聚合类型,以便我们可以从函数返回书籍表。
我们将 LibraryType 定义为复数的记录类型表。 如果我们想将一本书传递给一个函数,我们可以使用 RecordOf 函数提取此表的记录类型:
BookType := Type( RecordOf( LibraryType ) );
IsGenre( Book: BookType, SelectedGenre: Text ): Boolean = (Book.Genre = SelectedGenre);
函数参数的记录匹配比其他 Power Fx 部分更严格。 记录值的字段必须是类型定义的正确子集,并且不能包含其他字段。 例如,IsGenre( { Title: "My Book", Published: 2001 }, "Fiction" ) 将导致错误。
请注意,用户定义的函数尚不支持递归。
行为用户定义的函数
命名公式和大多数用户定义的函数不支持具有副作用的行为函数,如 Set 或 Notify。 通常,如果可以,最好避免更新状态,而是依赖于函数式编程模式,并允许 Power Fx 根据需要自动重新计算公式。 但是,在某些情况下,这是不可避免的。 要在用户定义的函数中包含行为逻辑,请用大括号将正文括起来:
Spend( Amount: Number ) : Void = {
If( Amount > Savings,
Error( $"{Amount} is more than available savings" ),
Set( Savings, Savings - Amount );
Set( Spent, Spent + Amount)
);
}
现在我们可以调用 Spend( 12 ) 来检查我们的 Savings 中是否有 12,如果有,将其减去 12 并将 12 添加到 Spent 变量中。 此函数的返回类型为 Void,它不返回值。
行为用户定义函数的语法为:
FunctionName( [ ParameterName1: ParameterType1 [ , ParameterName2: ParameterType2 ... ] ] ) : ReturnType = { Formula1 [ ; Formula2 ... ] };
- FunctionName – 必需。 用户定义函数的名称。
- ParameterName(s) – 可选。 函数参数的名称。
- ParameterType(s) – 可选。 类型的名称,内置数据类型名称、数据源名称或使用 Type function 函数定义的类型。
- ReturnType – 必需。 函数的返回值的类型。 如果函数未返回值,使用 Void。
- Formula(s) – 必需。 根据参数计算函数值的公式。
与所有 Power Fx 公式一样,当遇到错误时,执行不会结束。 调用 Error 函数后,If 函数将阻止对 Savings 和 Spent 更改。 IfError 函数还可用于防止发生错误后进一步执行。 即使它返回 Void,如果出现问题,公式仍会返回错误。
用户定义类型
重要提示
- 使用用户定义类型是试验功能。
- 试验功能不适合生产使用,而且可能不完整。 这些功能在正式发布之前已经可用,以便您可以及早使用并提供反馈。 详细信息:了解画布应用中的试验、预览和停用功能
- 本文介绍的行为仅在用户定义类型试验功能在设置 > 即将推出的功能 > 试验打开(默认关闭)时可用。
- 您的反馈对我们很重要。 请在 Power Apps 试验功能社区论坛中告诉我们您的想法。
命名公式可以与 Type 函数一起使用,来创建用户定义类型。 使用 := 代替 = 来定义用户定义类型,例如,Book := Type( { Title: Text, Author: Text } )。 有关详细信息和示例,请参阅 Type 函数。
OnError 属性
使用 OnError 在应用中的任何位置发生错误时采取措施。 它提供了一个在错误横幅显示给最终用户之前拦截错误横幅的全局机会。 另外还可用于使用 Trace 函数记录错误或写入数据库或 Web 服务。
在画布应用中,每个公式的计算结果都会接受检查,确认是否有错误。 如果发生错误,将使用相同的 FirstError 和 AllErrors 范围变量对 OnError 进行计算,如果整个公式已包装在 IfError 函数中,将使用这些变量。
如果 OnError 为空,将显示默认错误横幅以及错误的 FirstError.Message。 定义 OnError 公式将替代此行为,使制作者能够按照他们认为合适的方式处理错误报告。 通过使用 Error 函数重新抛出错误,可以在 OnError 中请求默认行为。 如果要筛选掉一些错误或以不同的方式处理一些错误,而要传递其他错误,使用重新抛出方法。
OnError 不能像 IfError 那样替换计算中的错误。 如果调用了 OnError,说明错误已经发生,并且已经通过公式计算(如 IfError)进行了处理;OnError 仅控制错误报告。
OnError 公式是并行计算的,它们的计算可能会与其他错误的处理重叠。 例如,如果您在 OnError 的顶部设置了一个全局变量,之后在同一公式中读取它,值可能已更改。 使用 With 函数创建公式在本地的命名值。
虽然每个错误由 OnError 单独处理,但默认错误横幅可能不会单独显示每个错误。 为避免同时显示太多错误横幅,如果最近已显示了某个错误,则不会再次显示同一个错误横幅。
示例
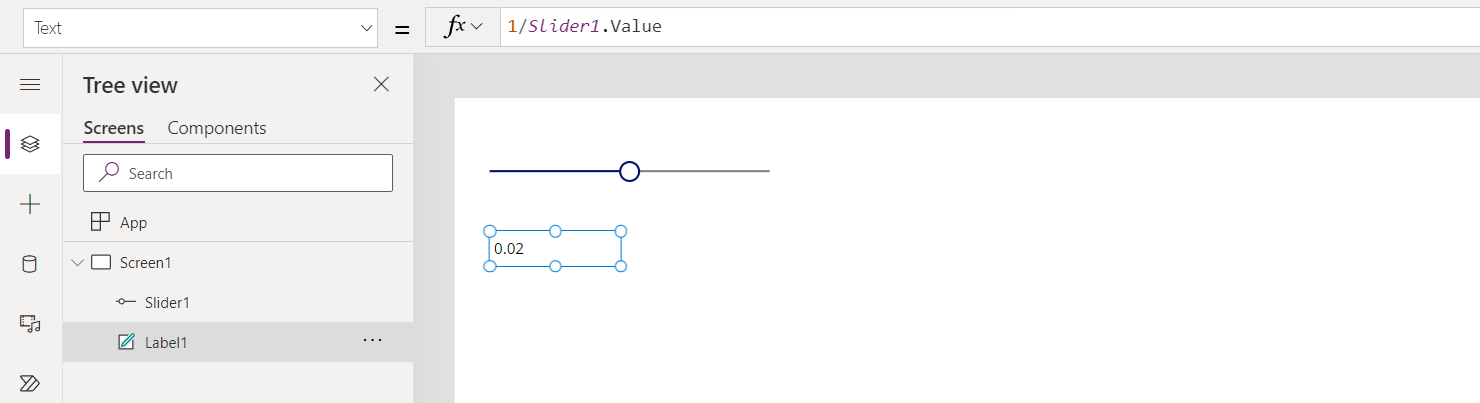
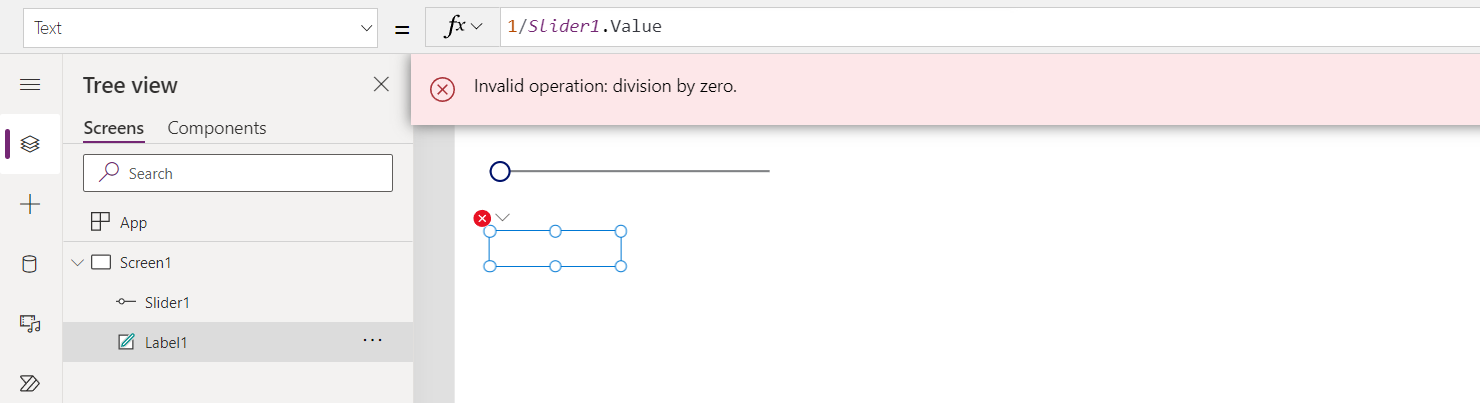
考虑通过以下公式绑定在一起的 Label 控件和 Slider 控件:
Label1.Text = 1/Slider1.Value

滑块默认为 50。 如果滑块移动到 0,Label1 将不显示任何值,错误横幅将显示:

我们来详细地看一看发生了什么:
- 用户将滑块向左移动,Slide1.Value 属性变为 0。
- Label1.Text 将自动重新计算。 出现除数为零,发生错误。
- 此公式中没有 IfError。 公式计算返回除数为零错误。
- Label1.Text 无法为此错误显示任何内容,因此它显示空白状态。
- OnError 被调用。 由于没有处理程序,标准错误横幅会显示并包含错误信息。
如果需要,我们还可以将公式修改为 Label1.Text = IfError( 1/Slider1.Value, 0 )。 使用 IfError 将导致没有错误或出现错误横幅。 我们无法从 OnError 更改错误的值,因为此时错误已经发生,只剩如何报告的问题。
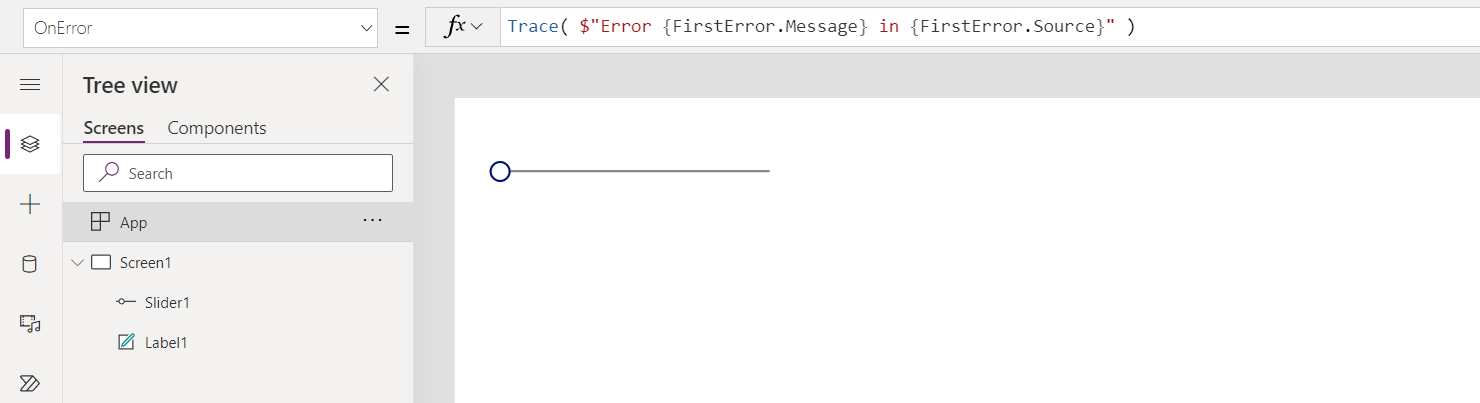
如果我们添加一个 OnError 处理程序,它在步骤 5 之前不会产生影响,但会影响错误的报告方式:
Trace( $"Error {FirstError.Message} in {FirstError.Source}" )

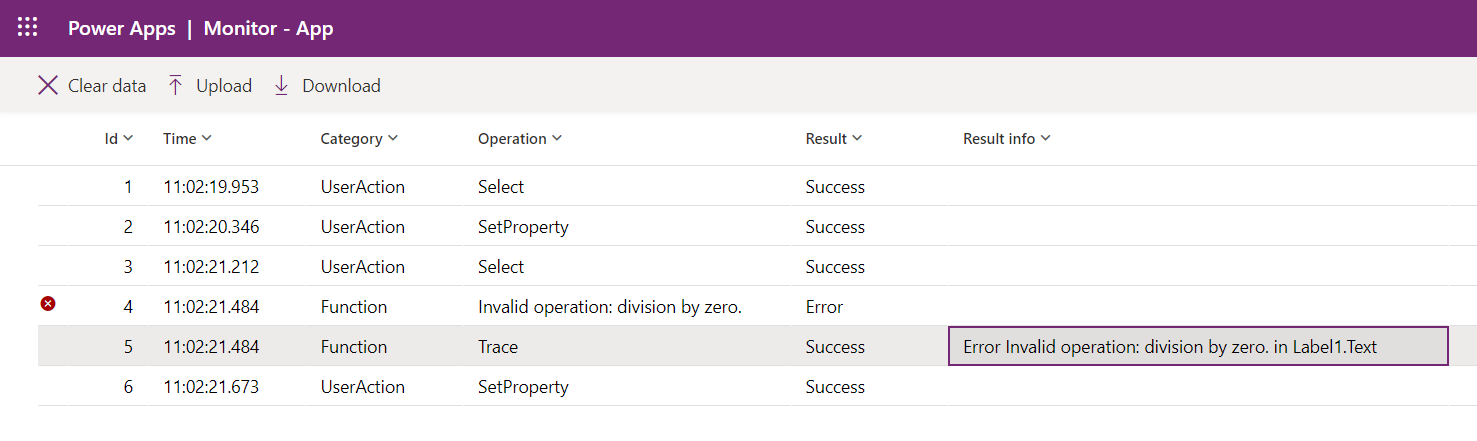
有了此 OnError 处理程序,从应用用户的角度,不会有任何错误。 但错误将被添加到监视器的跟踪中,并附上 FirstError 中的错误信息来源:

如果我们还想在跟踪之外显示相同的默认错误横幅,我们可以在 Trace 调用之后使用 Error 函数重新抛出错误,就像在 Trace 不存在时一样:
Trace( $"Error {FirstError.Message} in {FirstError.Source}" );
Error( FirstError )
OnStart 属性
备注
加载应用时,使用 OnStart 属性可能导致性能问题。 我们正在开发能够替代使用属性的两大理由(缓存数据和设置全局变量)的替代品。 我们已经开发出了使用 Navigate 定义要显示的第一个屏幕的替代品。 根据您的上下文,默认情况下可能禁用此属性。 如果看不到它,但您需要使用它,请前往应用的“高级”设置,那里有可以启用它的切换开关。 还可以使用屏幕的 OnVisible 属性。 默认情况下,当启用非阻止 OnStart 规则时,允许 OnStart 功能与其他应用程序规则同时运行。 因此,如果在 OnStart 函数中初始化了其他应用规则中引用的变量,则它们可能尚未完全初始化。 此外,一个屏幕可能会在 Screen.OnVisible 或 App.OnStart 函数结束执行之前呈现并变成交互式的,尤其是当它们需要很长时间才能完成时。
OnStart 属性在用户启动应用时运行。 此属性通常用于执行以下任务:
此公式在第一个屏幕显示之前计算。 不加载屏幕,因此您无法使用 UpdateContext 函数设置上下文变量。 不过,您可以使用 Navigate 函数传递上下文变量。
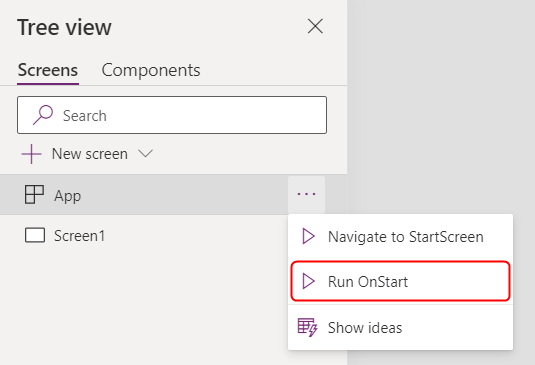
更改 OnStart 属性后,通过将鼠标悬停在树视图窗格中的 App 对象上,选择省略号 (...),然后选择运行 OnStart 来测试它。 与第一次加载应用不同,现有集合和变量已经设置。 要从空集合开始,请使用 ClearCollect 函数而不是 Collect 函数。

备注
- 在 OnStart 属性中使用 Navigate 函数已停用。 现有应用将继续工作。 在一个有限的时间内,您仍然可以在应用设置中启用它(在已停用下)。 但是,以这种方式使用 Navigate 会导致应用加载延迟,因为它会强制系统在显示第一个屏幕之前完成对 OnStart 的计算。 请使用 StartScreen 属性计算显示的第一个屏幕。
- 对于在 2021 年 3 月之前创建的应用,如果您是在 2021 年 3 月至今将 Navigate 添加到 OnStart 的,已停用切换将关闭。 当您在 Power Apps Studio 中编辑此类应用时,您可能会看到错误。 打开已停用切换以清除此错误。
StartScreen 属性
StartScreen 属性确定首先显示哪个屏幕。 它在应用加载并返回要显示的屏幕对象时计算一次。 默认情况下,此属性为空,会首先显示工作室树视图中的第一个屏幕。
StartScreen 是一个数据流属性,不能包含行为函数。 所有数据流函数都可用,特别是使用这些函数和信号来确定首先显示哪个屏幕时:
- 读取用于启动应用的参数的 Param 函数。
- 读取有关当前用户的信息的 User 函数。
- LookUp、Filter、CountRows、Max 和从数据源读取的其他函数。
- 通过连接器的任何 API 调用,但要注意它会快速返回。
- Connection、Compass 和 App 等信号。
备注
全局变量和集合,包括在 OnStart 中创建的在 StartScreen 中不可用的变量和集合。 命名公式可用,并且通常是在整个应用程序中重复使用的公式的更好替代方法。
如果 StartScreen 返回错误,工作室树视图中第一个屏幕的显示状态会看似没有设置 StartScreen。 请使用 IfError 函数捕获任何错误并重定向到适当的错误屏幕。
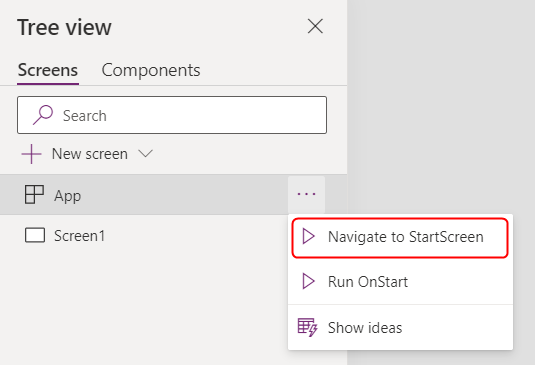
在工作室中更改 StartScreen 后,通过将鼠标悬停在树视图窗格中的 App 对象上,选择省略号 (...),然后选择导航到 StartScreen 来测试它。 屏幕将改变,就像应用已加载一样。

示例
Screen9
指示 Screen9 应在应用启动时首先显示。
If( Param( "admin-mode" ) = 1, HomeScreen, AdminScreen )
检查用户是否设置了参数“admin-mode”,并使用它来决定应首先显示 HomeScreen 还是 AdminScreen。
If( LookUp( Attendees, User = User().Email ).Staff, StaffPortal, HomeScreen )
检查会议的与会者是否是工作人员,并在启动时将他们定向到正确的屏幕。
IfError( If( CustomConnector.APICall() = "Forest",
ForestScreen,
OceanScreen
),
ErrorScreen
)
根据 API 调用将应用定向到 ForestScreen 或 OceanScreen。 如果 API 因任何原因失败,将使用 ErrorScreen。
StudioVersion 属性
使用 StudioVersion 属性显示或记录用于发布应用程序的 Power Apps Studio 版本。 这在调试时很有用,可以确保您的应用程序已使用 Power Apps Studio 的最新版本重新发布。
StudioVersion 以文本形式返回。 文本的格式可能会随着时间的推移而变化,应将其视为一个整体;避免提取单个部分。