自适应卡片中的媒体元素
自适应卡片媒体元素是一个组件,用于将音频和视频文件直接嵌入自适应卡片中。 媒体元素通过使卡片更具交互性和吸引力来增强用户体验。 你的应用用户可以直接在 Teams 中的自适应卡片中查看和播放媒体文件。 以下是自适应卡片中媒体元素的一些优势:
增强的参与度:添加媒体元素可使卡片更加有效,并可以更有效地吸引应用用户的注意力。
改进的通信:媒体元素可以通过丰富的海报比仅使用文本更有效地传达信息。
多功能性:媒体元素可用于各种方案,例如教程、公告或反馈请求。
可以将 OneDrive、SharePoint、YouTube、Dailymotion 或 Vimeo 中可用的媒体文件添加到自适应卡片。
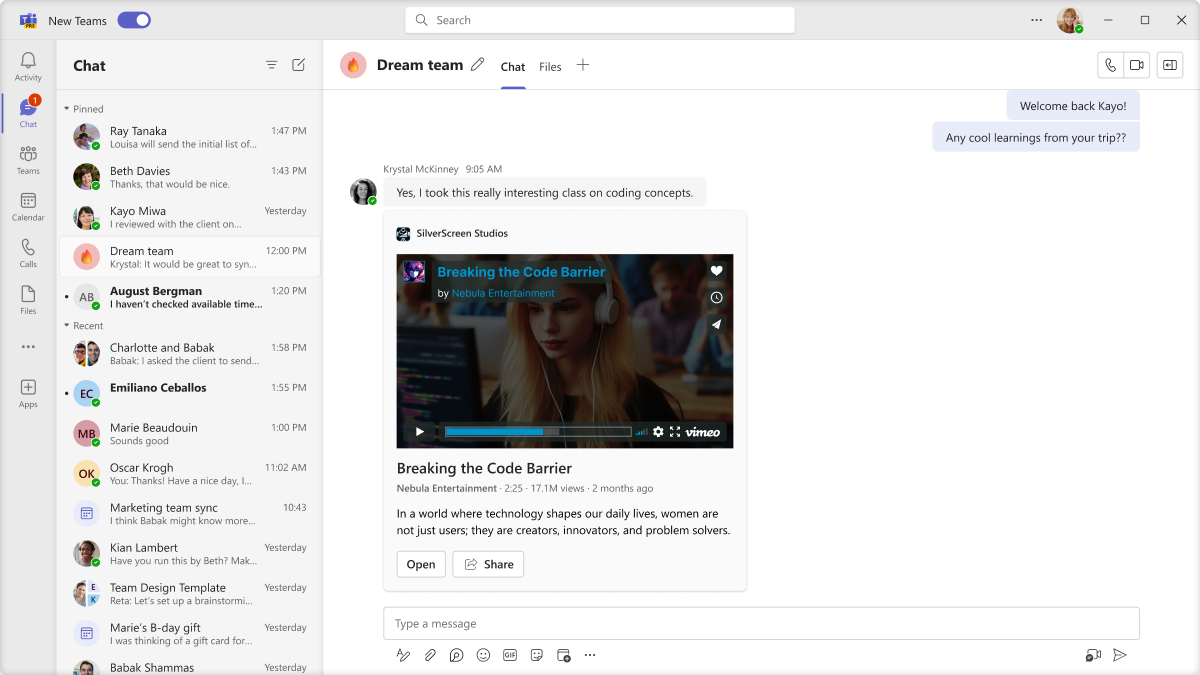
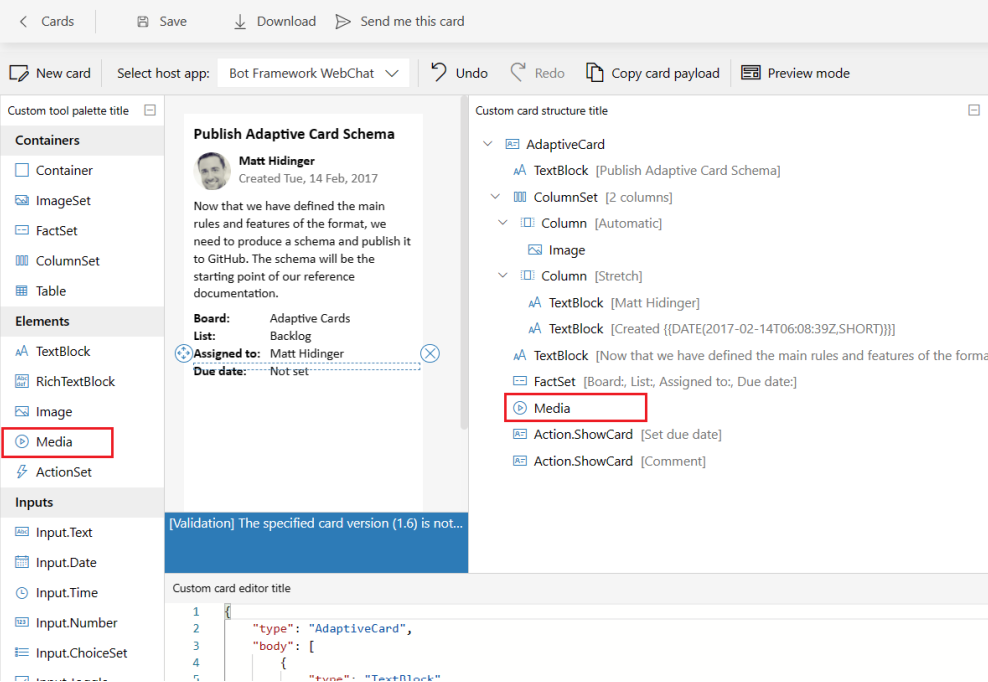
下图显示了自适应卡片中的媒体元素:
将媒体元素添加到自适应卡片
通过适用于 Teams 的开发人员门户或自适应卡片Designer将媒体文件添加到现有或新的自适应卡片中。 若要将媒体文件合并到自适应卡片中,请执行以下步骤:
转到 Teams 开发人员门户。
从之前创建的自适应卡片列表中选择现有卡,或创建新的自适应卡片。 若要创建新的卡,请选择“+新建卡”,输入卡的名称,然后选择“保存”。
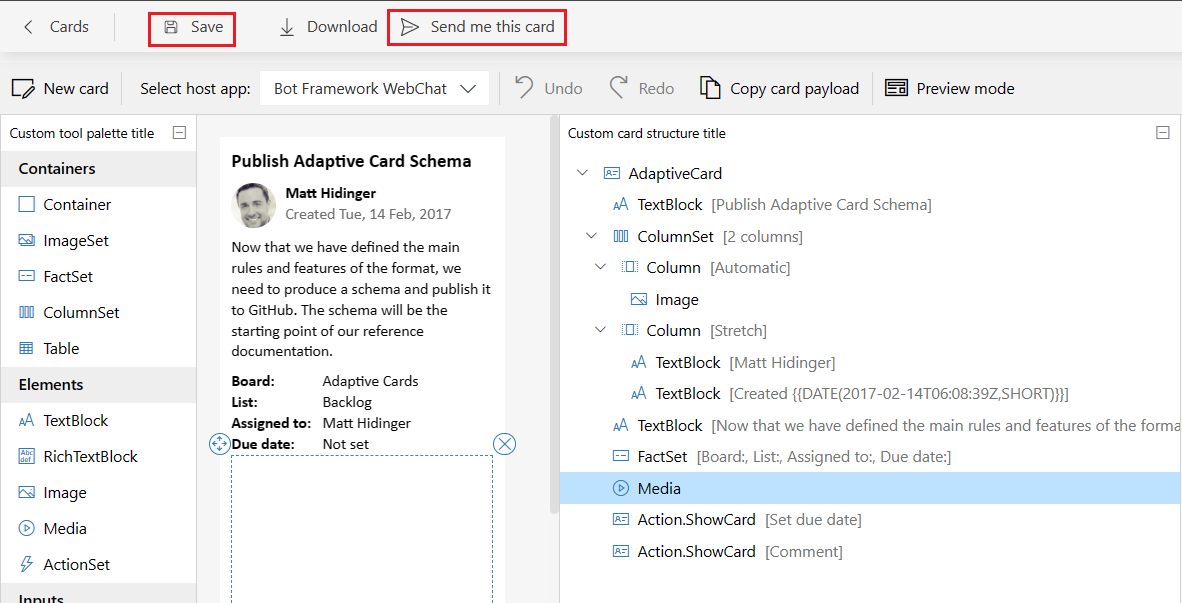
在左窗格中的 “元素”下,选择“ 媒体”,并将其添加到自适应卡片。

在 “卡片结构”下,选择“ 媒体”。 此时将显示 “元素属性” 窗口。
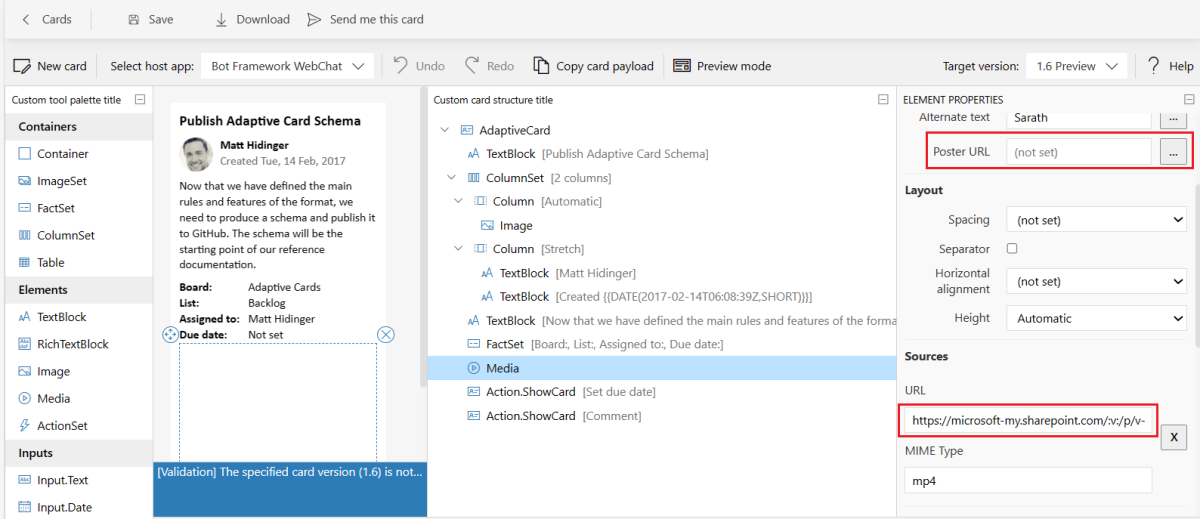
在 “元素属性”中,更新以下字段:
在“ 源 ”部分下,在 URL 中输入媒体文件 URL。
获取 OneDrive 或 SharePoint 的媒体 URL
由于自适应卡片不支持从 OneDrive 或 SharePoint 的地址栏复制的媒体文件 URL,因此必须获取媒体 URL。 对于 SharePoint 或 OneDrive 媒体文件,请确保应用用户有权访问 SharePoint 或 OneDrive 中可用的媒体文件。 若要在 OneDrive 或 SharePoint 中获取媒体文件的 URL,请执行以下步骤:将媒体文件上传到 OneDrive 或 SharePoint。
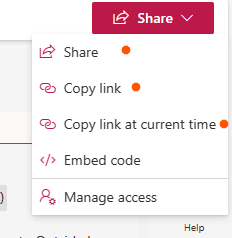
使用 OneDrive 或 SharePoint 中的“共享”、“复制链接”或“在当前时间复制链接”选项获取 URL。

还可以为 DriveItem 创建 URL。 有关详细信息,请参阅 DriveItem。
在 “媒体 ”部分下,在 “海报 URL”中输入图像 URL。 有关详细信息,请参阅 自适应卡片媒体。
选择“保存”,然后选择“向我发送此卡”。
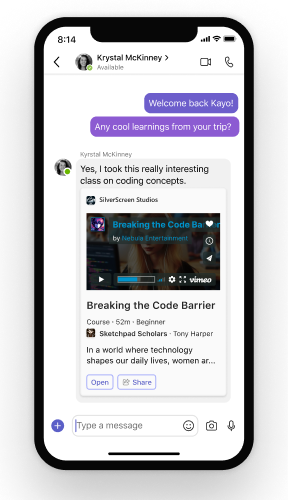
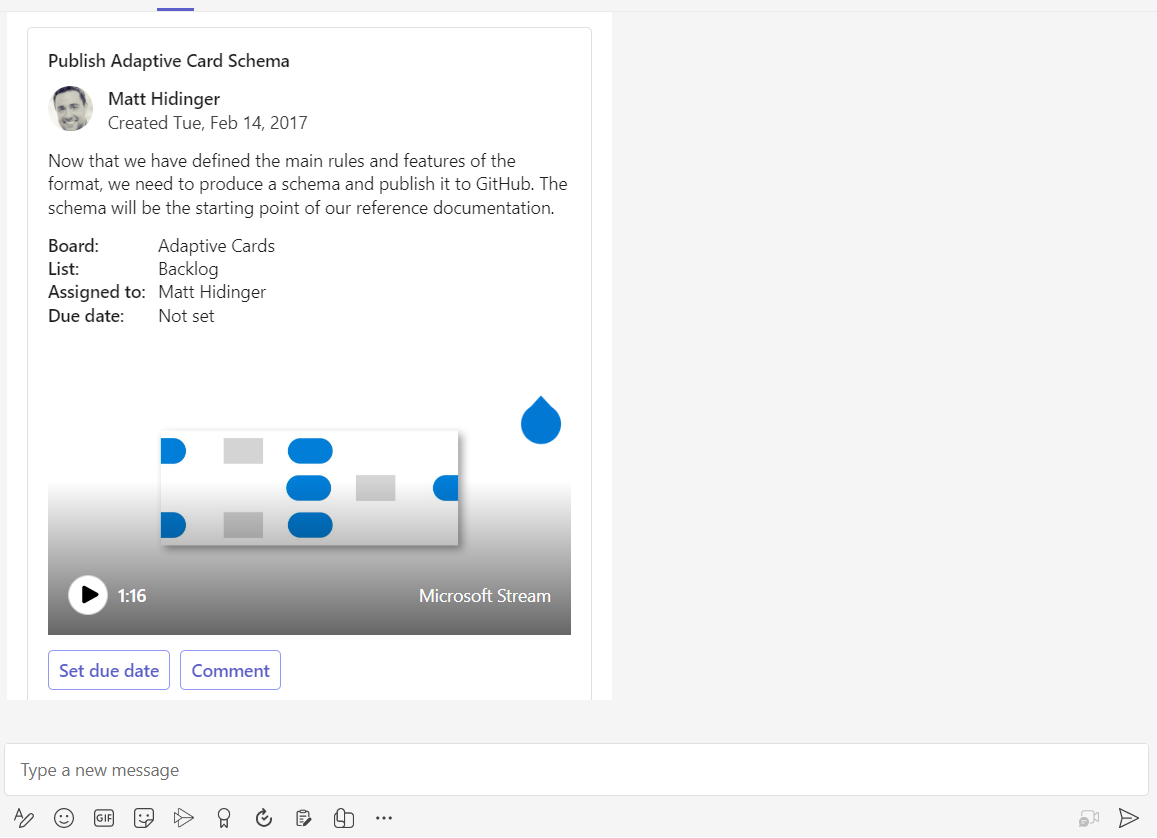
包含媒体文件的自适应卡片已成功保存并发送到 Teams 聊天。 下面是自适应卡中的媒体文件示例:

以下代码显示了具有媒体元素的自适应卡片有效负载的示例:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.6",
"fallbackText": "This card requires CaptionSource to be viewed. Ask your platform to update to Adaptive Cards v1.6 for this and more!",
"body": [
{
"type": "TextBlock",
"text": "YouTube video",
"wrap": true
},
{
"type": "Media",
"poster": "https://adaptivecards.io/content/poster-video.png"
"sources": [
{
"mimeType": "video/mp4",
"url": "https://www.youtube.com/watch?v=S7xTBa93TX8"
}
]
},
{
"type": "TextBlock",
"text": "Vimeo video",
"wrap": true
},
{
"type": "Media",
"poster": "https://adaptivecards.io/content/poster-video.png"
"sources": [
{
"mimeType": "video/mp4",
"url": "https://vimeo.com/508683403"
}
]
},
{
"type": "TextBlock",
"text": "Dailymotion video",
"wrap": true
},
{
"type": "Media",
"poster": "https://adaptivecards.io/content/poster-video.png"
"sources": [
{
"mimeType": "video/mp4",
"url": "https://www.dailymotion.com/video/x8wi5ho"
}
]
}
]
}
| 属性 | 说明 |
|---|---|
type |
必须 为 Media 才能添加媒体文件。 |
poster |
在媒体播放前显示的图像的 URL。 支持版本 1.2+ 中的数据 URI。
如果省略海报,则 media 元素使用由主机应用程序) 控制的默认海报 (,或者尝试在源 URL 指向主机网站(如 YouTube)的视频时自动从目标视频服务拉取海报。
poster 仅 Teams 移动客户端支持 URL。 |
sources.url |
媒体文件的 URL。 支持版本 1.2+ 中的数据 URI。 |
sources.mimeType |
关联媒体的 Mime 类型,例如 video/mp4。
mimeType 是 Teams Web 和桌面客户端的必填字段。 |
有关详细信息,请参阅 自适应卡片 media。
限制
对于 Teams 桌面客户端,自适应卡片支持内联和全屏播放,而对于移动客户端,体验仅限于全屏和画中画 (PiP) ,这使你可以在打开其他应用时在浮动窗口中watch视频。
代码示例
| 示例名称 | Description | .NET | Node.js |
|---|---|---|---|
| 自适应卡片中的媒体元素 | 此示例演示如何使用媒体文件发送自适应卡片。 | View | 不适用 |
| 机器人格式设置 | 此示例演示自适应卡片中的 YouTube、Vimeo 和 Dailymotion 视频。 | View | View |