自适应卡片中的人员选取器
人员选取器可帮助用户在自适应卡片中搜索和选择用户。 可以将人员选取器作为输入控件添加到自适应卡片,该卡可跨聊天、频道、对话 (TeamsJS v1.x) 和选项卡中称为任务模块。 人员选取器支持以下功能:
- 搜索单个或多个用户。
- 选择一个或多个用户。
- 重新分配给单个或多个用户。
- 预填充所选用户的名称。
常用方案
下表提供了自适应卡片中人员选取器的热门方案以及相应的作:
| 应用场景 | 操作 |
|---|---|
| 基于审批的方案 | 根据要求向目标用户请求、分配和重新分配审批。 |
| 事件管理 | 跟踪事件并通知、分配和重新分配给目标用户,以便立即采取措施。 |
| 项目管理 | 将票证或 bug 分配给特定用户。 |
| 用户查找 | 搜索整个组织中的用户。 |
自适应卡片中的 Web 和桌面客户端支持人员选取器。 在 Web 上搜索时,人员选取器涉及内联键入体验。
重新分配方案示例
用户 A (Robert) 在频道中收到任务的票证,并意识到了错误的被代理人。 用户 A 重新分配将信息发送回机器人的任务。
重新分配任何任务:
- 选择“ 重新分配 人员选取器”字段预填充的名称,将任务重新分配给目标用户。
- 删除不正确的用户名。
- 根据映像方案,选择目标用户 B (Mona) ,用户 C (Robin) 任务。
- 选择“分配”。 分配后,信息将发送到机器人。 机器人更新自适应卡片并通知目标用户。
下图显示了重新分配方案:

实现人员选取器
人员 Picker 作为 Input.ChoiceSet 控件的扩展实现。 输入控件包括以下选择:
- 下拉列表,例如展开的选定内容。
- 单选按钮,例如单个选择。
- 复选框,例如多个选择。
注意
控件 Input.ChoiceSet 基于 style 和 isMultiSelect 属性。
更新架构
以下属性是架构的新增属性,Input.ChoiceSet用于在卡上启用人员选取器体验:
Input.ChoiceSet 控件
| 属性 | 类型 | 必需 | 说明 |
|---|---|---|---|
| choices.data | Data.Query | 否 | 通过从指定的数据集提取结果,为不同的用户类型启用动态自动完成。 |
Data.Query
| 属性 | 类型 | 必需 | 说明 |
|---|---|---|---|
| 数据 | 字符串 | 是 | 必须动态提取的数据类型。 |
数据
下表提供了作为人员选取器 数据集 的预定义值:
| 数据 | 搜索范围 |
|---|---|
| graph.microsoft.com/users | 搜索整个组织中的所有成员。 |
| graph.microsoft.com/users?scope=currentContext | 在当前对话的成员中搜索,例如发送特定卡的聊天或频道。 |
示例
使用组织搜索创建 人员 Picker 的代码示例如下所示:
{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "People Picker with Org search enabled"
},
{
"type": "Input.ChoiceSet",
"choices": [],
"choices.data": {
"type": "Data.Query",
"dataset": "graph.microsoft.com/users"
},
"id": "people-picker",
"isMultiSelect": true
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Submit"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2"
}
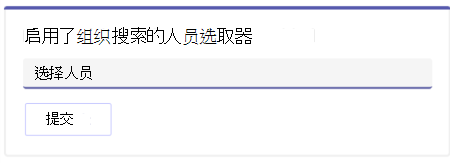
下图演示了通过组织搜索在自适应卡片中人员选取器:

若要在对话成员列表中启用搜索,请使用数据集表中定义的相应 数据集 。
isMultiSelect 属性用于在 控件中启用多个用户的选择。 默认情况下,它设置为 false,此设置允许你仅选择单个用户。
数据提交
可以使用 Action.Submit 或 Action.Execute 将所选数据提交到机器人。 在invoke机器人上接收的有效负载是Microsoft Entra ID 或静态列表中提供的 ID 的列表。
在 人员 Picker 中,在 控件中选择用户时,Microsoft Entra ID该用户的 是发送回的值。
Microsoft Entra ID是一个字符串,唯一标识目录中的用户。
提交到机器人的值的格式取决于 属性的值 isMultiSelect :
值 isMultiSelect |
格式 |
|---|---|
| false (单选) | <selected_Azure_AD_ID> |
| true (多选) | < >selected_Azure_AD_ID_1,selected_Azure_AD_ID_2,selected_Azure_AD_ID_3<><> |
使用 ,Microsoft Entra ID人员选取器会预先选择相应的用户。
用户预选
人员选取器支持在创建和发送自适应卡片时在控件中预先选择用户。
Input.ChoiceSet
value支持用于预选择用户的属性。 此属性 value 的格式与 数据提交中的已提交值格式相同。
以下列表提供了用于预选择用户的信息:
- 对于 控件中的单个用户,请将用户的 指定
Microsoft Entra ID为value。 - 对于多个用户,例如
isMultiSelect,true请指定逗号分隔的Microsoft Entra ID字符串 。
以下示例描述单个用户的预选:
{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "People Picker with Org search enabled"
},
{
"type": "Input.ChoiceSet",
"choices": [],
"choices.data": {
"type": "Data.Query",
"dataset": "graph.microsoft.com/users"
},
"id": "people-picker",
"value": "<Microsoft Entra ID 1>"
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Submit"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2"
}
以下示例描述了多个用户的预选:
{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "People Picker with Org search enabled"
},
{
"type": "Input.ChoiceSet",
"choices": [],
"choices.data": {
"type": "Data.Query",
"dataset": "graph.microsoft.com/users"
},
"id": "people-picker",
"isMultiSelect": true,
"value": "<Microsoft Entra ID 1>,<Microsoft Entra ID 2>,<Microsoft Entra ID 3>"
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Submit"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2"
}
静态选项
静态选项支持必须将自定义配置文件插入预定义数据集的方案。
Input.ChoiceSet 支持在 json 中静态指定 choices 。 静态选项用于创建用户可以从中进行选择的选项。
注意
静态 choices 与动态数据集一起使用。
选择包括 title 和 value。 与 人员 Picker 一起使用时,这些选项将转换为以 title 作为名称和 value 标识符的用户配置文件。 当搜索查询与给定 title的 匹配时,这些自定义配置文件也是搜索结果的一部分。
以下示例介绍了静态选项:
{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "People Picker with Org search enabled"
},
{
"type": "Input.ChoiceSet",
"choices": [
{
"title": "Custom Profile 1",
"value": "Profile1"
},
{
"title": "Custom Profile 2",
"value": "Profile2"
}
],
"choices.data": {
"type": "Data.Query",
"dataset": "graph.microsoft.com/users"
},
"id": "people-picker",
"isMultiSelect": true
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Submit"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2"
}
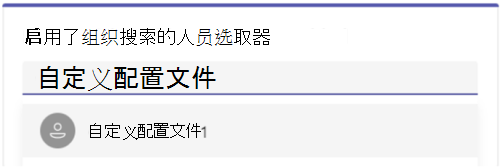
下图演示了自适应卡片中的人员选取器,其中包含组织搜索中的静态选项:

可以实现人员选取器,以便在不同方案中高效管理任务。
代码示例
| 示例名称 | 说明 | .NET | Node.js | 清单 |
|---|---|---|---|---|
| 自适应卡片中的人员选取器控件 | 此示例演示如何在自适应卡片中使用人员选取器控件。 | View | View | View |