在自适应卡片中键入提前搜索
自适应卡片中的键入头搜索功能在组件上 Input.ChoiceSet 提供了增强的搜索体验。 它提供用于在搜索字段中输入文本的选项列表。 可以将类型头搜索与自适应卡片合并,以搜索和选择数据。
可以使用类型头搜索进行以下搜索:
静态类型头搜索
静态类型头搜索允许用户从自适应卡片有效负载中指定的 Input.ChoiceSet 值进行搜索。 静态类型头搜索可用于向用户显示多个选项。 静态搜索中的有效负载大小随着有效负载中指定的选项数而增加。
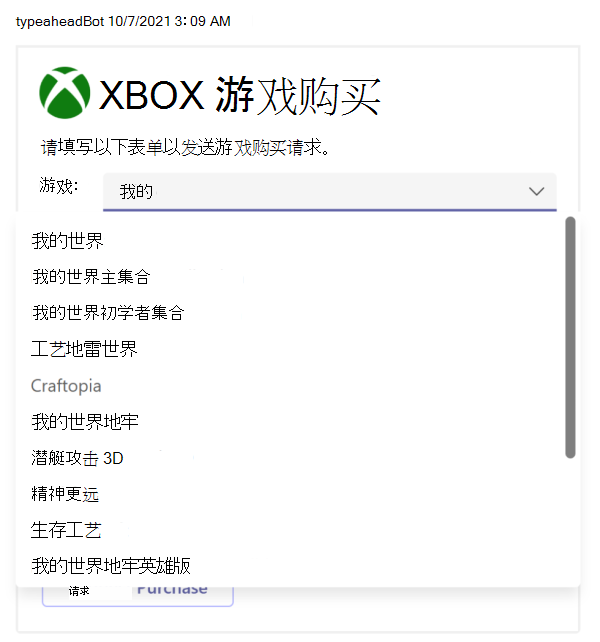
当用户开始输入文本时,将筛选部分匹配输入的选项。 下拉列表突出显示与搜索匹配的输入字符。
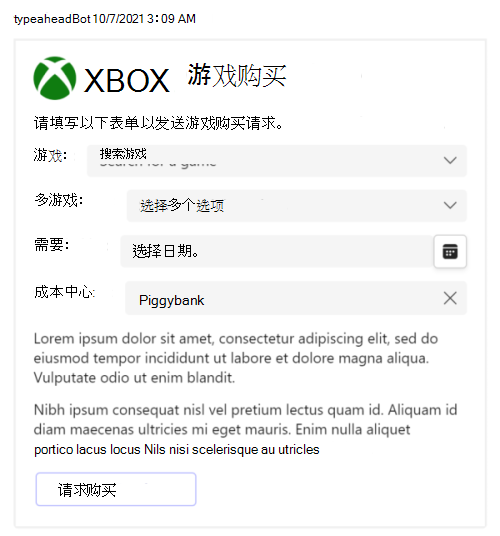
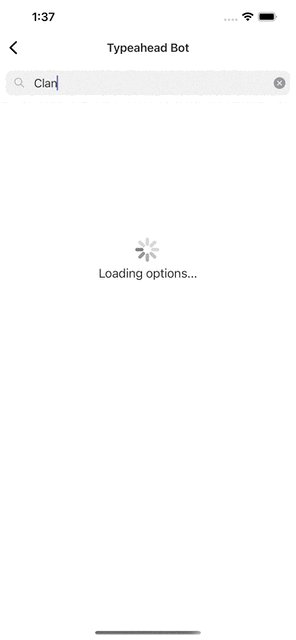
下图演示了静态类型头搜索:

动态类型头搜索
动态类型头搜索可用于从大型数据集中搜索和选择数据。 数据集是从卡有效负载中指定的数据集动态加载的。 typeahead 功能有助于在用户键入时筛选出选项。
注意
使用动态搜索(例如基于查询的消息扩展)无法获得丰富的卡体验。
实现类型头搜索
Input.ChoiceSet 是自适应卡中的重要输入组件之一。 可以将 typeahead 搜索控件添加到 Input.ChoiceSet 组件以实现类型头搜索。 可以使用以下选项搜索和选择所需信息:
- 下拉列表,例如展开的选择。
- 单选按钮,例如单选按钮。
- 复选框,例如多个选择。
注意
- 控件
Input.ChoiceSet基于样式和isMultiSelect属性。 - 若要在群聊中使用动态类型头搜索,用户必须在应用清单中将范围添加到
groupchat机器人安装范围,并将其安装到该特定群组聊天。 - 下拉列表中的选项数限制为 15 个。
架构属性
以下属性是用于启用类型头搜索的 Input.ChoiceSet 架构新增属性:
| 属性 | 类型 | 必需 | 说明 |
|---|---|---|---|
| style | 精简版 Expanded Filtered |
否 | 将筛选样式添加到静态类型支持的验证列表中。 |
| choices.data | Data.Query | 否 | 通过从后端提取一组远程选项,在用户键入时启用动态类型。 |
| 值 | 字符串 | 否 | 必须选择的初始选项 (或选项集) 。 对于多选,请指定以逗号分隔的值字符串。 |
Data.Query
| 属性 | 类型 | 必需 | 说明 |
|---|---|---|---|
| type | Data.Query | 是 | 指定它是 Data.Query 对象。 |
| 数据 | 字符串 | 是 | 指定动态提取的数据类型。 |
| 值 | 字符串 | 否 | 使用用户提供给 ChoiceSet的输入填充对机器人的调用请求。 |
| count | 数字 | 否 | 填充对机器人的调用请求,以指定必须返回的元素数。 如果用户想要发送其他数量,机器人将忽略它。 |
| skip | 数字 | 否 | 填充对机器人的调用请求,以指示用户希望在列表中分页和继续前进。 |
| associatedInputs | 字符串 | 否 | 指定与 对象关联的 Data.Query 输入值。 允许的值: auto、 none |
在 对象下Data.Query定义 associatedInputs 属性并将其设置为 auto时,Teams 会将卡的所有输入值包含在发送到机器人的数据查询请求中。 如果将值设置为 none,Teams 不会在数据查询请求中包含任何输入值。 此属性允许机器人使用输入值作为搜索筛选器来优化动态类型头搜索。 有关详细信息,请参阅 依赖输入。
示例
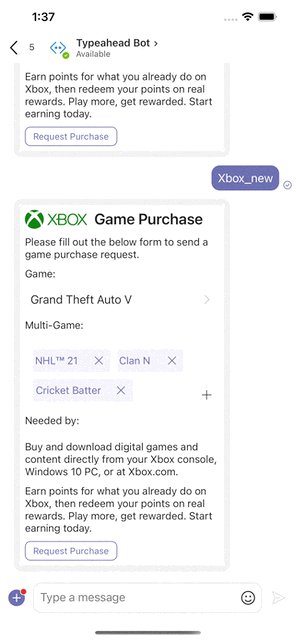
示例有效负载,其中包含静态和动态类型头搜索以及单选和多选选项,如下所示:
{
"type": "AdaptiveCard",
"body": [
{
"columns": [
{
"width": "1",
"items": [
{
"size": null,
"url": "https://urlp.asm.skype.com/v1/url/content?url=https%3a%2f%2fi.imgur.com%2fhdOYxT8.png",
"height": "auto",
"type": "Image"
}
],
"type": "Column"
},
{
"width": "2",
"items": [
{
"size": "extraLarge",
"text": "Game Purchase",
"weight": "bolder",
"wrap": true,
"type": "TextBlock"
}
],
"type": "Column"
}
],
"type": "ColumnSet"
},
{
"text": "Please fill out the below form to send a game purchase request.",
"wrap": true,
"type": "TextBlock"
},
{
"columns": [
{
"width": "auto",
"items": [
{
"text": "Game: ",
"wrap": true,
"height": "stretch",
"type": "TextBlock"
}
],
"type": "Column"
}
],
"type": "ColumnSet"
},
{
"columns": [
{
"width": "stretch",
"items": [
{
"choices": [
{
"title": "Call of Duty",
"value": "call_of_duty"
},
{
"title": "Death's Door",
"value": "deaths_door"
},
{
"title": "Grand Theft Auto V",
"value": "grand_theft"
},
{
"title": "Minecraft",
"value": "minecraft"
}
],
"style": "filtered",
"placeholder": "Search for a game",
"id": "choiceGameSingle",
"type": "Input.ChoiceSet"
}
],
"type": "Column"
}
],
"type": "ColumnSet"
},
{
"columns": [
{
"width": "auto",
"items": [
{
"text": "Multi-Game: ",
"wrap": true,
"height": "stretch",
"type": "TextBlock"
}
],
"type": "Column"
}
],
"type": "ColumnSet"
},
{
"columns": [
{
"width": "stretch",
"items": [
{
"choices": [
{
"title": "Static Option 1",
"value": "static_option_1"
},
{
"title": "Static Option 2",
"value": "static_option_2"
},
{
"title": "Static Option 3",
"value": "static_option_3"
}
],
"value": "Static_option_2",
"isMultiSelect": true,
"style": "filtered",
"choices.data": {
"type": "Data.Query",
"dataset": "xbox"
},
"id": "choiceGameMulti",
"type": "Input.ChoiceSet"
}
],
"type": "Column"
}
],
"type": "ColumnSet"
},
{
"columns": [
{
"width": "auto",
"items": [
{
"text": "Needed by: ",
"wrap": true,
"height": "stretch",
"type": "TextBlock"
}
],
"type": "Column"
},
{
"width": "stretch",
"items": [
{
"id": "choiceDate",
"type": "Input.Date"
}
],
"type": "Column"
}
],
"type": "ColumnSet"
},
{
"text": "Buy and download digital games and content directly from your Xbox console, Windows 10 PC, or at Xbox.com.",
"wrap": true,
"type": "TextBlock"
},
{
"text": "Earn points for what you already do on Xbox, then redeem your points on real rewards. Play more, get rewarded. Start earning today.",
"wrap": true,
"type": "TextBlock"
}
],
"actions": [
{
"data": {
"msteams": {
"type": "invoke",
"value": {
"type": "task/submit"
}
}
},
"title": "Request Purchase",
"type": "Action.Submit"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2"
}
用于调用请求和响应的代码片段
调用请求
{
"name": "application/search",
"type": "invoke",
"value": {
"queryText": "fluentui",
"queryOptions": {
"skip": 0,
"top": 15
},
"dataset": "npm"
},
"locale": "en-US",
"localTimezone": "America/Los_Angeles",
// …. other fields
}
响应
protected override async Task<InvokeResponse> OnInvokeActivityAsync(ITurnContext<IInvokeActivity> turnContext, CancellationToken cancellationToken)
{
if (turnContext.Activity.Name == "application/search")
{
var packages = new[] {
new { title = "A very extensive set of extension methods", value = "FluentAssertions" },
new { title = "Fluent UI Library", value = "FluentUI" }};
var searchResponseData = new
{
type = "application/vnd.microsoft.search.searchResponse",
value = new
{
results = packages
}
};
var jsonString = JsonConvert.SerializeObject(searchResponseData);
JObject jsonData = JObject.Parse(jsonString);
return new InvokeResponse()
{
Status = 200,
Body = jsonData
};
}
return null;
}
依赖输入
注意
从属输入在 政府社区云 (GCC) 、GCC High、国防部 (DoD) 以及 由世纪互联环境运营的团队 中不可用。
可以在 Teams 中设计自适应卡片,其中输入的值取决于另一个输入的值。 例如,考虑具有两 Input.ChoiceSet 个下拉列表的自适应卡片:一个用于选择国家/地区,另一个用于选择该国家/地区的特定城市。 第一个下拉列表必须筛选第二个下拉列表中显示的城市。 这可以通过创建一个Input.ChoiceSet包含动态类型头搜索的下拉列表来实现,该搜索依赖于卡中的一个或多个其他输入。
运作方式
若要在自适应卡片中创建依赖输入,请使用以下属性:
valueChangedAction:对任何输入元素(如
Input.Text或Input.ChoiceSet)定义此属性。 此属性允许定义Action.ResetInputs作,当用户更改卡中的输入值时,该作会触发对机器人的数据查询请求。Action.ResetInputs:此作会将你指定的
targetInputIds输入的值重置为默认值。associatedInputs:在 Data.Query 对象下定义此属性。 此属性可确保当 Teams 向机器人发出数据查询请求时,它包括卡中所有输入的值。
Action.ResetInputs
属性 Action.ResetInputs 重置自适应卡片中输入的值。 默认情况下, Action.ResetInputs 属性重置自适应卡片中所有输入的值。 如果必须重置特定的输入值,请在 属性中定义包含这些值的元素的 targetInputIds ID。
| 属性 | 类型 | 必需 | 说明 |
|---|---|---|---|
valueChangedAction |
Action.ResetInputs | ✔️ | 包含 Action.ResetInputs 属性。 |
Action.ResetInputs |
String | ✔️ | 重置输入值。 |
targetInputIds |
字符串数组 | 定义要重置的输入值的 ID。 | |
id |
String | 作的唯一标识符。 | |
requires |
Object | 作需要主机应用程序支持的功能列表。 如果主机应用程序不支持至少列出的功能之一,则不会呈现作,并且会呈现其回退(如果提供)。 | |
fallback |
对象或字符串 | 定义要呈现的备用作。 如果 Action.ResetInputs 不受支持或主机应用程序不支持 属性中指定的requires所有功能,请将值drop设置为 以忽略作。 |
|
iconUrl |
String | 要显示在作标题左侧的图像的 URL。 支持数据 URI。 | |
isEnabled |
布尔值 | 定义 enabled 作的 或 disabled 状态。 用户无法选择禁用的作。 如果作表示为按钮,则按钮的样式将反映此状态。 |
|
mode |
String | 定义作是主要作还是辅助作。 允许的值: primary、 secondary |
|
style |
String | 定义作的样式,影响其视觉和口述表示形式。 允许的值: default、 positive或 destructive |
|
title |
String | 作的标题,因为它显示在按钮上。 | |
tooltip |
String | 用户将鼠标悬停在作上时要显示的工具提示文本。 |
示例
请考虑前面的示例:具有两Input.ChoiceSet个下拉列表的卡,允许用户选择国家/地区和所在国家/地区的城市。 以下卡有效负载演示如何使用 valueChangedAction 和 associatedInputs 属性来实现卡。
- 属性
valueChangedAction与输入一起定义,country以确保每当其值更改时,输入的值city都重置。 -
city由于输入是必需的,因此重置其值将强制用户在值country发生更改时选择新城市。 -
associatedInputs定义 属性后,当 Teams 向机器人发送数据查询请求时,它将包括输入的值country。 因此,当用户开始在输入中city键入时,卡返回所选国家/地区的城市列表。

{
"type": "AdaptiveCard",
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.5",
"body": [
{
"size": "ExtraLarge",
"text": "Country Picker",
"weight": "Bolder",
"wrap": true,
"type": "TextBlock"
},
{
"id": "country",
"type": "Input.ChoiceSet",
"label": "Select a country or region:",
"choices": [
{
"title": "USA",
"value": "usa"
},
{
"title": "France",
"value": "france"
},
{
"title": "India",
"value": "india"
}
],
"valueChangedAction": {
"type": "Action.ResetInputs",
"targetInputIds": [
"city"
]
},
"isRequired": true,
"errorMessage": "Please select a country or region"
},
{
"style": "filtered",
"choices.data": {
"type": "Data.Query",
"dataset": "cities",
"associatedInputs": "auto"
},
"id": "city",
"type": "Input.ChoiceSet",
"label": "Select a city:",
"placeholder": "Type to search for a city in the selected country",
"isRequired": true,
"errorMessage": "Please select a city"
}
],
"actions": [
{
"title": "Submit",
"type": "Action.Submit"
}
]
}
以下代码片段显示了机器人针对卡有效负载调用请求的示例:
{
"name": "application/search",
"type": "invoke",
"value": {
"queryText": "india",
"queryOptions": {
"skip": 0,
"top": 15
},
"dataset": "cities",
"data": {
"country": "<value of the country input>"
}
},
// …. other fields
}
代码示例
| 示例名称 | 说明 | .NET | Node.js | 清单 |
|---|---|---|---|---|
| 自适应卡片上的 Typeahead 搜索控件 | 此示例演示如何在自适应卡片中使用静态和动态类型头搜索控件。 | View | View | View |