最新卡片
现在可以在自适应卡上向用户提供最新信息。 在 Teams 中包括刷新和消息编辑的组合。 当服务发生更改时,将用户特定视图动态更新为其最新状态。 例如,对于项目管理或票证卡,请更新注释和任务状态。 对于审批,会反映最新状态,同时提供不同的信息和操作。
例如,用户可以在 Teams 对话中创建资产审批请求。 Alex 创建审批请求并将其分配给 Megan 和 Nestor。 下面是创建审批请求的两个部分:
可以使用自适应卡的 属性应用
refresh用户特定视图。 使用用户特定视图可以向一组用户显示带有 “批准” 或“ 拒绝 ”按钮的卡片,并向其他用户显示不包含这些按钮的卡片。若要始终更新卡片状态,可以使用 Teams 消息编辑机制。 例如,对于每次审批,机器人都可以触发对所有用户的消息编辑。 此机器人消息编辑会
adaptiveCard/action为所有自动刷新用户触发调用请求,机器人可以使用更新的用户特定卡片响应该请求。
有关详细信息,请参阅 如何执行机器人消息编辑。
审批基础卡
以下代码提供了审批基础卡的示例:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.4",
"refresh": {
"action": {
"type": "Action.Execute",
"title": "Refresh",
"verb": "acceptRejectView"
},
"userIds": ["<Megan's user MRI>", "<Nestor's user MRI>"]
},
"body": [
{
"type": "TextBlock",
"text": "Asset Request B12"
},
{
"type": "TextBlock",
"text": "Submitted by **Alex**"
},
{
"type": "TextBlock",
"text": "Approval pending from **Megan and Nestor**"
}
]
}
带有“批准”和“拒绝”按钮的审批卡
以下代码提供了具有“ 批准” 和“ 拒绝 ”按钮的审批卡示例:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.4",
"refresh": {
"action": {
"type": "Action.Execute",
"title": "Refresh",
"verb": "acceptRejectView"
},
"userIds": ["<Nestor's user MRI>", "<Megan's user MRI>"]
},
"body": [
{
"type": "TextBlock",
"text": "Approval Request B12"
},
{
"type": "TextBlock",
"text": "Submitted by **Alex**"
},
{
"type": "TextBlock",
"text": "Approval pending from **Megan and Nestor**"
}
],
"actions": [
{
"type": "Action.Execute",
"title": "Approve",
"verb": "approve",
"data": {
"more info": "<more info>"
}
},
{
"type": "Action.Execute",
"title": "Reject",
"verb": "reject",
"data": {
"more info": "<more info>"
}
}
]
}
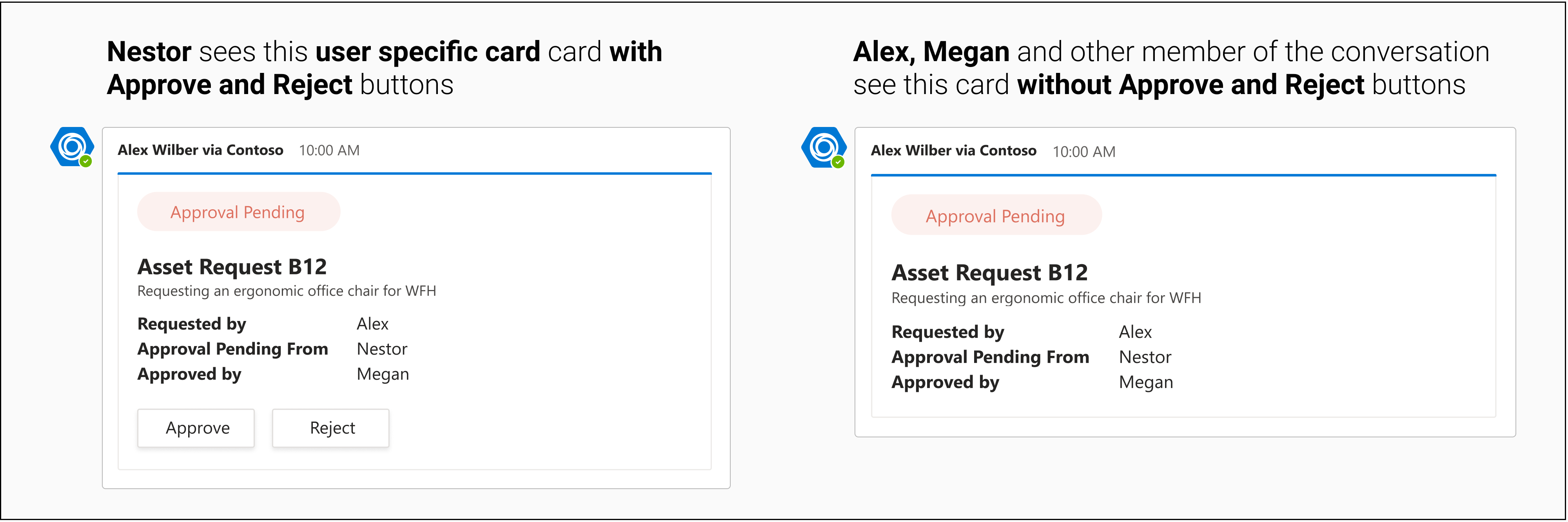
以下是根据审批请求向用户显示的两个角色:
- 审批基本卡:显示给不属于审批者列表且请求尚未批准或拒绝的用户,并且不是自适应卡 JSON 属性中的
refresh列表的一部分userIds。 - 带有 “批准” 或“ 拒绝 ”按钮的审批卡:显示给属于审批者列表的用户以及
userIds自适应卡片 JSON 属性中的refresh列表。
发送资产审批请求:
Alex 在 Teams 对话中提出资产审批请求,并将其分配给 Megan 和 Nestor。
机器人在对话中发送审批基卡。
聊天中的所有其他用户都会看到机器人发送的卡片。 Megan 和 Nestor 会触发自动刷新,他们现在会看到具有 “批准” 或“ 拒绝” 按钮的用户特定卡片,因为用户 MRI 已添加到
userIds自适应卡属性中的refresh列表中。
Nestor 选择“ 批准 ”按钮,该按钮由
Action.Execute提供。 机器人获取一个adaptiveCard/action调用请求,该请求可在响应中返回自适应卡。机器人使用更新的卡片触发消息编辑,该卡片显示 Nestor 已批准请求,而 Megan 的审批正在等待。
机器人消息编辑为 Megan 触发自动刷新,她看到更新的用户特定卡片,该卡片显示 Nestor 已批准请求,但也看到 “批准” 或“ 拒绝 ”按钮。 在步骤 4 和 5 中,将从此自适应卡 JSON 的 属性列表中
refresh删除userIdsNestor 的用户 MRI。 现在,仅对 Megan 触发自动刷新。
现在,Megan 选择“ 批准 ”按钮,该按钮由
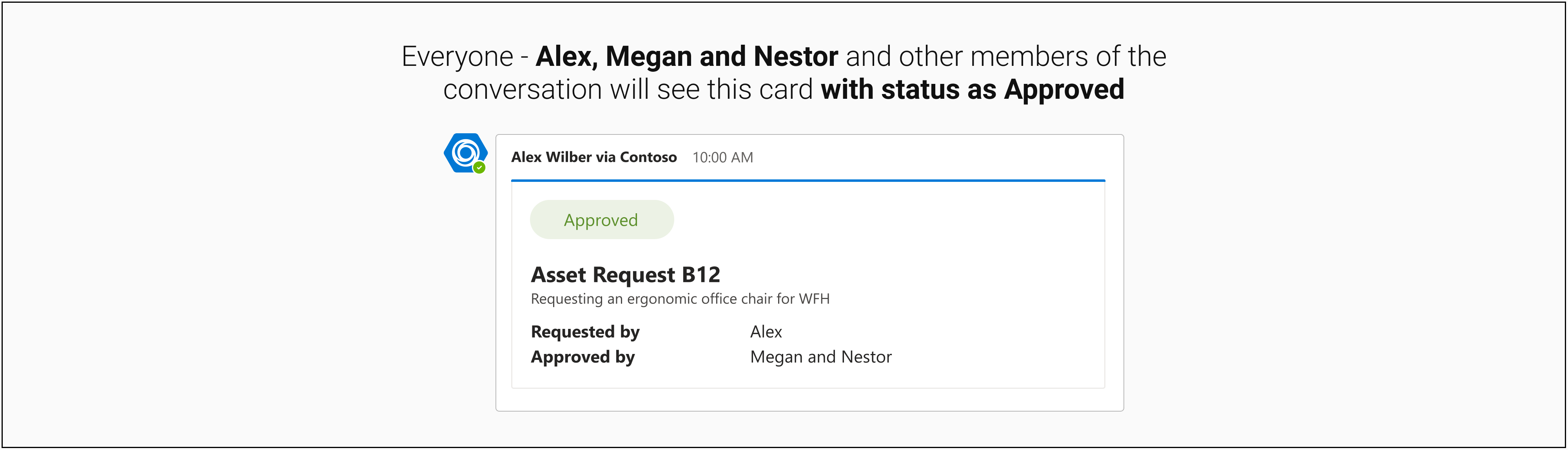
Action.Execute提供。 机器人获取一个adaptiveCard/action调用请求,该请求可在响应中返回自适应卡。机器人使用更新的卡片触发消息编辑,该卡片显示 Nestor 和 Megan 已批准该请求。
机器人消息编辑不会触发任何自动刷新。 在步骤 7 和步骤 8 中
refresh,还会从userIds此自适应卡 JSON 的属性列表中删除 Megan 的用户 MRI。
作为 和 的响应发送的 adaptiveCard/action 自适应卡片 message edit
以下代码提供了作为 和 message edit 响应发送的adaptiveCard/action自适应卡示例,用于步骤 4 和 5:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.4",
"refresh": {
"action": {
"type": "Action.Execute",
"title": "Refresh",
"verb": "acceptRejectView"
},
"userIds": ["<Megan's user MRI>"]
},
"body": [
{
"type": "TextBlock",
"text": "Asset Request B12"
},
{
"type": "TextBlock",
"text": "Submitted by **Alex**"
},
{
"type": "TextBlock",
"text": "Approval pending from **Megan**"
},
{
"type": "TextBlock",
"text": "Approved by **Nestor**"
}
]
}
以下代码提供了通过自动刷新步骤 6 作为调用响应发送的 adaptiveCard/action 自适应卡片示例:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.4",
"refresh": {
"action": {
"type": "Action.Execute",
"title": "Refresh",
"verb": "acceptRejectView"
},
"userIds": ["<Megan's user MRI>"]
},
"body": [
{
"type": "TextBlock",
"text": "Approval Request B12"
},
{
"type": "TextBlock",
"text": "Submitted by **Alex**"
},
{
"type": "TextBlock",
"text": "Approval pending from **Megan**"
},
{
"type": "TextBlock",
"text": "Approved by **Nestor**"
}
],
"actions": [
{
"type": "Action.Execute",
"title": "Approve",
"verb": "approve",
"data": {
"more info": "<more info>"
}
},
{
"type": "Action.Execute",
"title": "Reject",
"verb": "reject",
"data": {
"more info": "<more info>"
}
}
]
}
以下代码提供了作为 和 message edit 的响应发送的adaptiveCard/action自适应卡片示例,用于步骤 7 和 8:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.4",
"refresh": {
"action": {
"type": "Action.Execute",
"title": "Refresh",
"verb": "acceptRejectView"
},
"userIds": []
},
"body": [
{
"type": "TextBlock",
"text": "Asset Request B12"
},
{
"type": "TextBlock",
"text": "Submitted by **Alex**"
},
{
"type": "TextBlock",
"text": "Approved by **Nestor and Megan**"
}
]
}
代码示例
| 示例名称 | Description | .NET | Node.js | 清单 |
|---|---|---|---|---|
| 顺序工作流自适应卡片 | 此示例演示了机器人中顺序工作流、用户特定视图和当前自适应卡片的实现。 | View | View | View |