为 Microsoft Teams 应用设计自适应卡
自适应卡片包含卡片元素的自由格式正文和一系列可选操作。 自适应卡片是可操作的内容片段,可通过机器人或消息传递扩展添加到对话。 这些卡片使用文本、图形和按钮为受众提供丰富的通信体验。
自适应卡框架用于许多 Microsoft 产品,包括 Microsoft Teams。 可通过机器人或消息传递扩展向用户发送消息内的卡片。 用户还可以在卡片上执行操作(如果存在)。
Microsoft Teams UI Kit
可在 Microsoft Teams UI Kit 中查看更全面的 Microsoft Teams 自适应卡设计指南,包括可根据需要获取和修改的元素。 UI 配套伯还涵盖主题、辅助功能和响应式大小等重要主题。
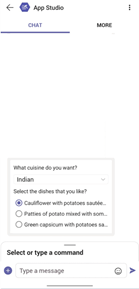
自适应卡设计器
还可以直接在浏览器中开始设计自适应卡。
自适应卡片初学者集合
自适应卡片初学者集合是一组适用于 Teams 的特选自适应卡片模板。 这些模板是一个实用的起点,可激发你设计自己的自适应卡片。 这些模板可帮助你了解Microsoft的设计原则,提供正确结构的见解,并帮助探索自适应卡片中的交互模式。 可以按原样使用模板,也可以根据应用的要求对其进行自定义。
自适应卡类型
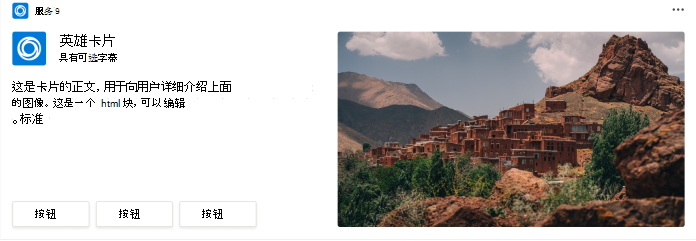
主图
我们最大的卡片。 用于共享文章或应用场景,用一张图像讲述故事主体。
移动设备

桌面

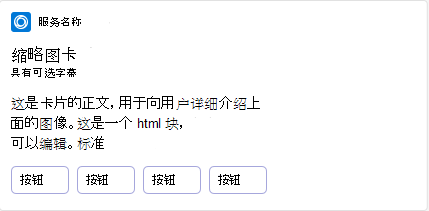
缩略图
用于发送简单的可操作消息。
移动设备

桌面
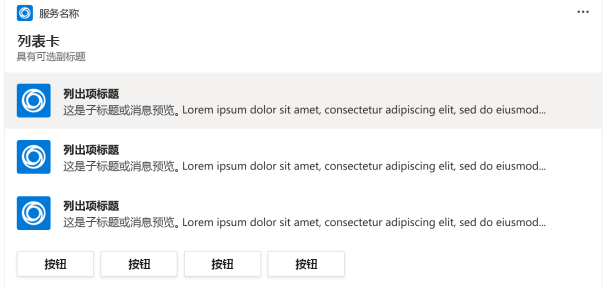
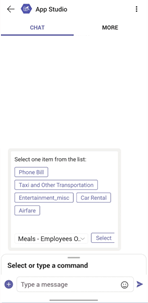
列表
当你希望用户从列表中选中一项,但项不需要大量解释时使用。
移动设备

桌面
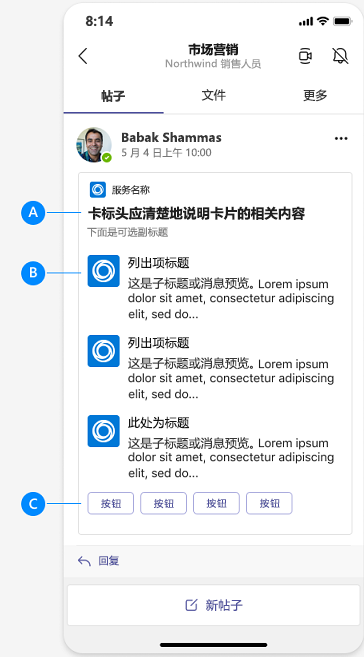
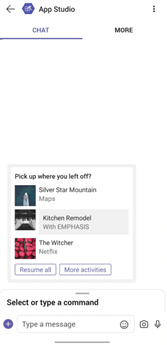
摘要
用于新闻摘要和综述文章。 注意: 建议单个更新或新闻项目采用缩略图卡。
移动设备

桌面
媒体
在想要结合文本和媒体(如音频或视频)时使用。
移动设备

桌面
人员
在想要有效地传达任务所涉及的个人时使用。
移动设备

桌面
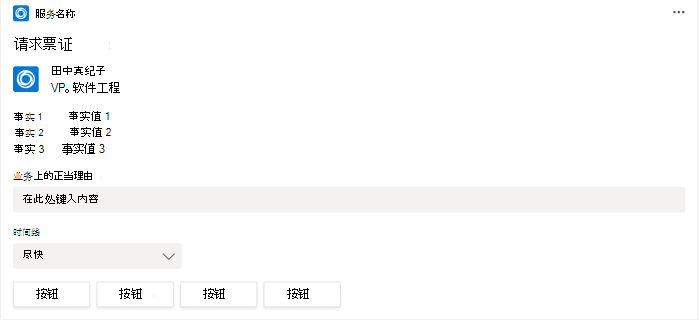
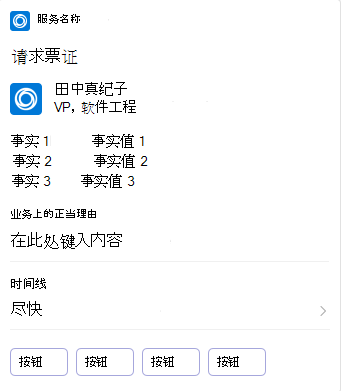
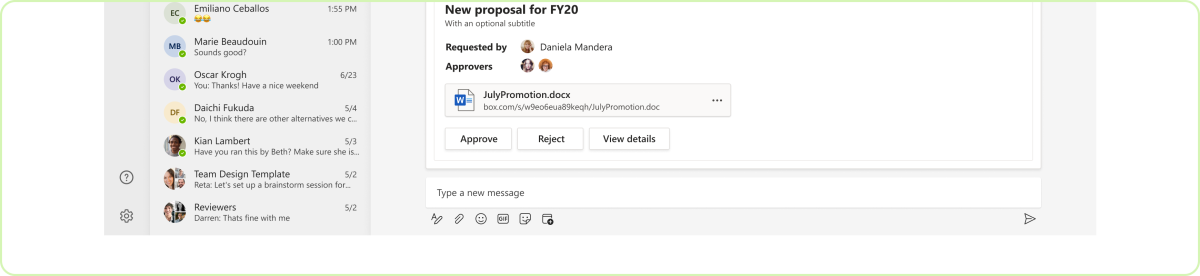
请求票证
用于从用户获取快速输入以自动创建任务或票证。
移动设备

桌面
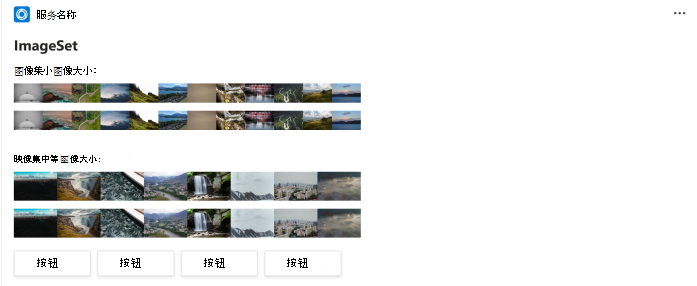
ImageSet
用于发送多个图像缩略图。
移动设备

桌面

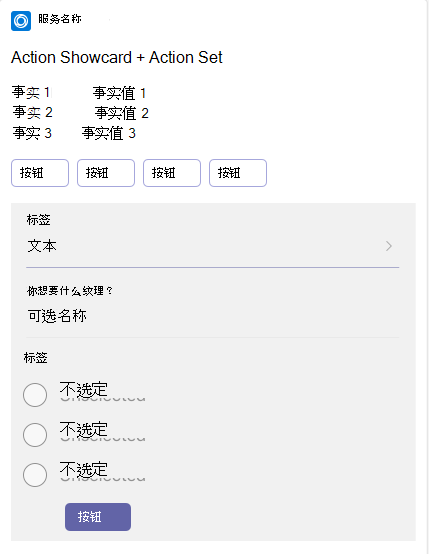
ActionSet
当希望用户选择按钮,然后从同一张卡中收集添加用户输入时使用。
移动设备

桌面
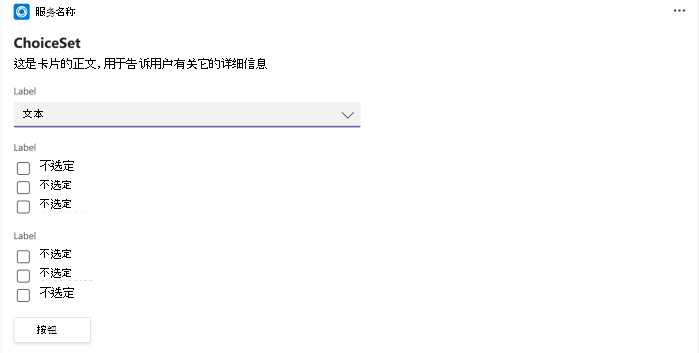
ChoiceSet
用于从一个用户收集多个输入。
移动设备

桌面
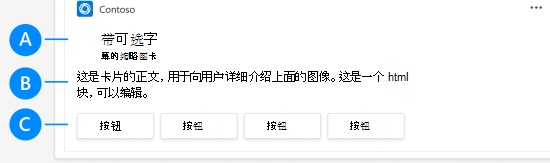
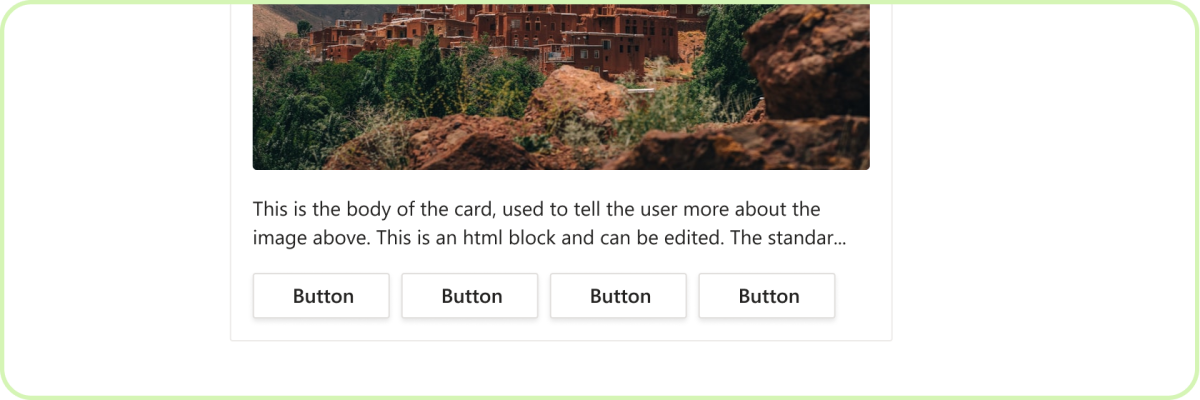
解剖
自适应卡片具有极强的灵活性。 但至少,我们强烈建议在每个卡中包括以下组件:
| 计数器 | 说明 |
|---|---|
| A | 标题:让标题清晰简洁。 |
| B | 正文文案:传达过长或不够重要,不足以放在标题中的内容。 |
| C | 主要操作:作为最佳做法,包括 1-3 个主要操作。 可最多有 6 个。 |
移动设备

桌面

最佳实践
专为窄屏幕设计的卡片在宽屏幕上可以很好地缩放(反之则不然)。 你还应该假设用户不会只在桌面上查看你的卡片。
列布局
使用 ColumnSet 将卡片内容格式化为表格或网格。 有几种设置列宽格式的选项。 这些指南可帮助你了解何时使用每个指南。
-
"width": "auto":ColumnSet中每个列的大小,适合包含到该列中的任何应用内容。- 请:当你有不同宽度的内容并且不需要优先考虑特定列时使用。
-
请:对于每个
TextBlock,设置"wrap": true,因为默认情况下文本不换行。 -
请勿:对每个列容器设置
"width": "auto"。 例如,如果你有一个并排的输入和按钮,则该按钮可能会在某些屏幕上被切断。 相反,为带有按钮和其他其他必须始终完全可见的内容的列设置为auto。
-
"width": "stretch":根据可用的ColumnSet宽度调整列大小。 当多个列使用"stretch"值时,它们平均共享可用宽度。- 请:如果所有其他列都有静态宽度,请与一列一同使用。 例如,在一列中有宽 50 像素的缩略图。
-
"width": "<number>":使用可用的ColumnSet宽度的比例调整列大小。 例如,如果使用 、"width": "4"和"width": "5"设置三列"width": "1",则列占可用宽度的 10%、40% 和 50%。 -
"width": "<number>px":将列大小调整为特定的像素宽度。 此方法在创建表时很有用。- 请:在显示的内容的宽度不需要更改时使用(例如,数字和百分比)。
- 请勿:意外超过卡片可以显示的宽度。 请记住,可用屏幕宽度取决于设备。 Teams 移动版也不支持像 Teams 桌面版那样的水平滚动。
示例:了解何时拉伸列
请:在此屏幕中,将卡片底部设为两列。 输入组件宽度设置为 stretch,而选择按钮宽度设置为 auto。 这将确保按钮完全保留在视图中。

请勿:在此屏幕中,将两列 width 均设置为 auto。 与输入相比,这会导致右侧的选择按钮被略微切断。

示例:使用较少的列
请:在具有较少列的移动设备上显示布局效果更佳。

请勿:使用过多的列会使你的卡片内容在移动设备上变得混乱。

示例:固定宽度有其位置
Text
无论是使用 TextBlock、ColumnSet 或 Input.ChoiceSet,将 wrap 属性设置为 true,这样卡片文本不会在移动电话上截断。
示例:确保文本不截断
容器
使用 Container 可以将一组相关元素组合在一起。
-
请:使用
style属性突出容器。 -
请:使用
selectAction属性将操作与容器中的其他元素关联。 -
请:使用
Action.ToggleVisibility属性使一组元素可折叠。 - 请勿:出于上述原因以外的任何原因使用容器。
图像
在卡片中包含图像时,请遵循以下指南。
- 请:为高 DPI 屏幕设计图像以避免像素化。 最好以 50 x 50 像素显示 100 x 100 像素的图像,而不是相反。
-
请:如果你需要控制图像的确切大小,请使用
width和height属性。 - 请勿:在图像中包含填充。 这通常会引入不需要的间距和布局问题。
- 关于背景色:
- 请:使用透明背景,使图像适应任何 Teams 主题。
- 请勿:包含固定的背景色,除非用户必须看到特定颜色。
-
请勿:将背景色添加到
TextBlock,损害可读性。 例如,如果你的背景为深色,则使用较浅的文本颜色,反之亦然。
操作

建议:最多使用六个主要操作
虽然自适应卡可以支持六个主要操作,但大多数卡并不需要这么多。 操作应做到清晰、简洁且直接。 操作越少,效率越高。

不建议:使用超过六个主要操作
自适应卡应提供快速、可操作的内容。 操作过多可能会使用户不知所措。
频率

建议:做到简洁
将多个卡片发送到对话很容易,但一旦卡片滚动出视图,就会变得没那么有用。 尝试限制自己只传达必要内容。 在用户对自己认为是“干扰”的内容,容忍度更低的频道中尤其应注意这一点。