创建传入 Webhooks
重要
Microsoft 365 连接器 (以前称为 Office 365 连接器) 即将弃用,并且即将阻止创建新的 Microsoft 365 连接器。 有关计划以及工作流应用如何提供更灵活、更安全的体验的详细信息,请参阅 停用 Microsoft Teams 中的 Microsoft 365 连接器。
如何在 Teams 中创建 Webhook?
若要在收到 Webhook 请求时自动发布到聊天或频道,请使用预定义的工作流模板,或使用 收到 Teams Webhook 请求时 触发器从头开始创建工作流。 有关详细信息,请参阅 在 Microsoft Teams 中收到 Webhook 请求时发布工作流。
有关 收到 Teams Webhook 请求时 触发器的详细信息,请参阅 Microsoft Teams - Webhook。
如果已生成Office 365连接器:
创建 Power Automate 连接器:Power Automate 增强了 Teams 中广泛使用的工作流应用。 它是以编程方式将数据传入和传出 Teams 的可缩放且安全的方法。 如果采用此方法,则可以创建工作流模板,用于将产品中的警报发布到 Teams 频道。 此方法简化了用户采用新方法。 有关详细信息,请参阅 面向企业开发人员、ISV 和合作伙伴的 Power Automate。
更新 Teams 应用:可以增强当前 Teams 应用。 例如,可以让用户基于系统中的触发器事件设置主动消息。 有关详细信息,请参阅 机器人如何通过主动消息发布到通道。
已知问题
- 工作流应用不能作为流机器人在专用频道中发布。 但是,它可以代表用户发布。
- 工作流仅支持自适应卡片。 它不支持Office 365连接器使用的较旧消息卡格式。 工作流不支持使用消息卡格式。 有关详细信息,请参阅如何将连接器消息卡格式转换为自适应卡片。
- 工作流不提供 DataDog 和 Jenkins 等第三方连接器。
- 只能在默认环境中创建工作流。
限制
工作流仅链接到特定用户 (称为工作流) 所有者,而不是 Teams 团队或频道。 如果没有分配共同所有者,如果没有所有者,工作流可能会成为孤立流。 为了保持流自动化业务流程的连续性,管理员可以添加一个或多个共同所有者,并授予他们对工作流的完全控制权限。 他们还可以为连接添加身份验证(如果有),并在已禁用流时启用流。 有关详细信息,请参阅 管理孤立流。
传入 Webhook 允许外部应用程序Microsoft Teams 频道中共享内容。 Webhook 用作跟踪和通知的工具。 Webhook 提供唯一的 URL,用于以卡格式发送带有消息的 JSON 有效负载。 卡片是用户界面容器,包含与单个文章相关的内容和操作。 可以在以下功能中使用卡片:
- 机器人
- 消息扩展
- 连接器
注意
- 消息大小限制为 28 KB。 当大小超过 28 KB 时,将收到错误。 有关详细信息,请参阅 Microsoft Teams 的限制和规范。
- 如果在一秒内发出的请求超过四个,则客户端连接会受到限制,直到窗口刷新的持续时间为固定速率。 使用指数退避的重试逻辑可以缓解请求在一秒内超过限制的情况的速率限制。 若要避免达到速率限制,请参阅 HTTP 429 响应。
传入 Webhook 的主要功能
下表提供了传入 Webhook 的功能和说明:
| 功能 | Description |
|---|---|
| 使用传入 webhook 的自适应卡 | 可以通过传入 Webhook 发送自适应卡片。 有关详细信息,请参阅使用传入 Webhook 发送自适应卡片。 |
| 可操作消息传递支持 | 所有 Microsoft 365 组(包括 Teams)都支持可操作消息卡。 如果通过卡片发送消息,则必须使用可操作邮件卡格式。 有关详细信息,请参阅旧版可操作消息卡参考和消息卡操场。 |
| 独立 HTTPS 消息传递支持 | 卡片提供清晰且一致的信息。 任何可以发送 HTTPS POST 请求的工具或框架可以通过传入 Webhook 发送消息到 Teams。 |
| Markdown 支持 | 在可操作消息传递卡片中的所有文本字段都支持基础 Markdown。 请勿在卡片中使用 HTML 标记。 HTML 会遭忽略并被视为纯文本。 |
| 作用域配置 | 传入 Webhook 的范围在通道级别进行配置。 |
| 保护资源定义 | 消息的格式设置为 JSON 有效负载。 此声明性消息传送结构阻止插入恶意代码。 |
注意
- Teams 机器人、消息扩展、传入 Webhook 和机器人框架支持自适应卡片。 自适应卡片是一种开放的跨卡平台框架,用于 Windows、Android 和 iOS 等所有平台。 Teams 连接器 不支持自适应卡片。 但是,可以创建一个将自适应卡片发布到 Teams 频道的流。
- 有关卡片和 Webhook 的详细信息,请参阅自适应卡片和传入 Webhook。
创建传入 Webhook
若要将传入 Webhook 添加到 Teams 频道,请执行以下步骤:
在“新建 Teams 客户端”中,选择“ Teams
 ”并导航到要在其中添加传入 Webhook 的频道。
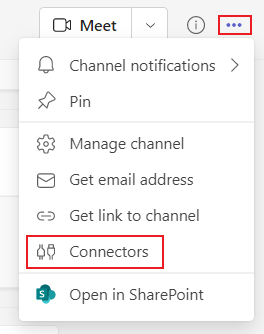
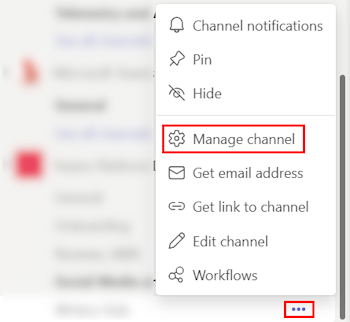
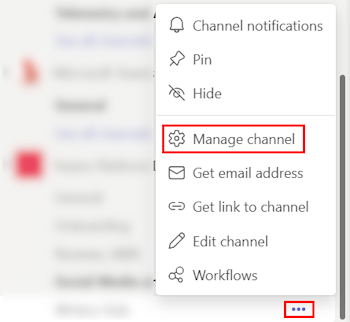
”并导航到要在其中添加传入 Webhook 的频道。选择通道名称右侧的“ 更多选项 •••”。
选择 “管理频道”。

对于不是频道管理员的成员,“ 管理频道 ”选项位于频道右上角的 “打开频道详细信息 ”选项下。
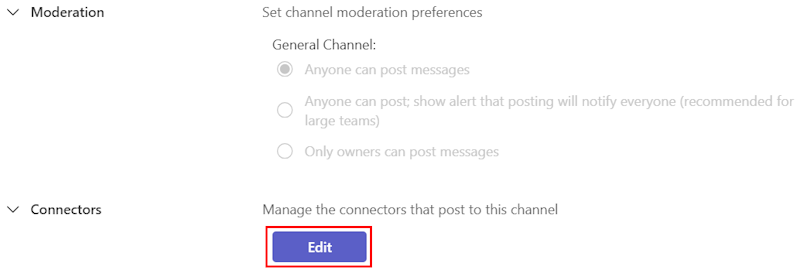
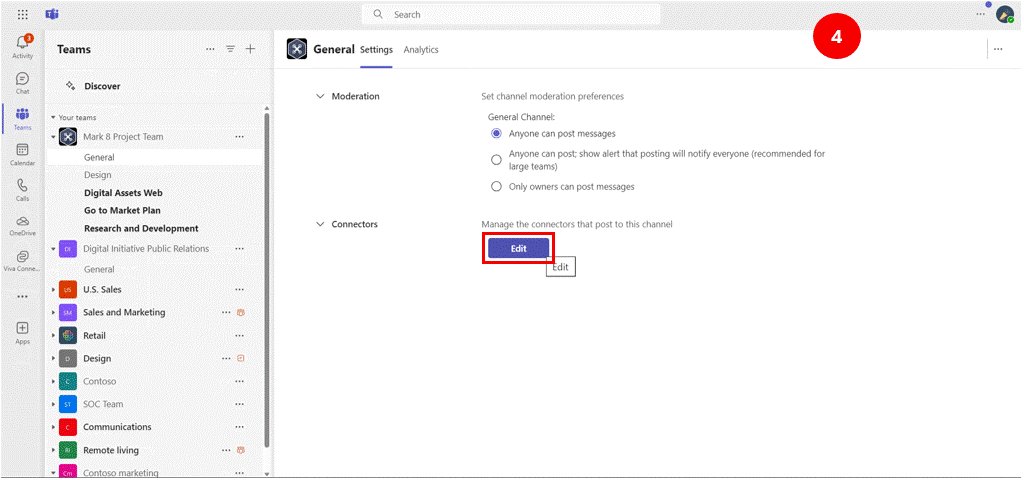
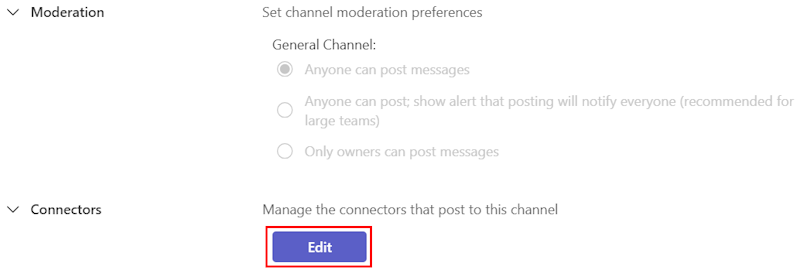
选择“编辑”。

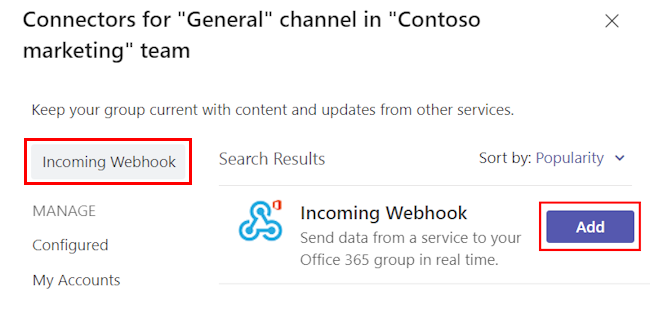
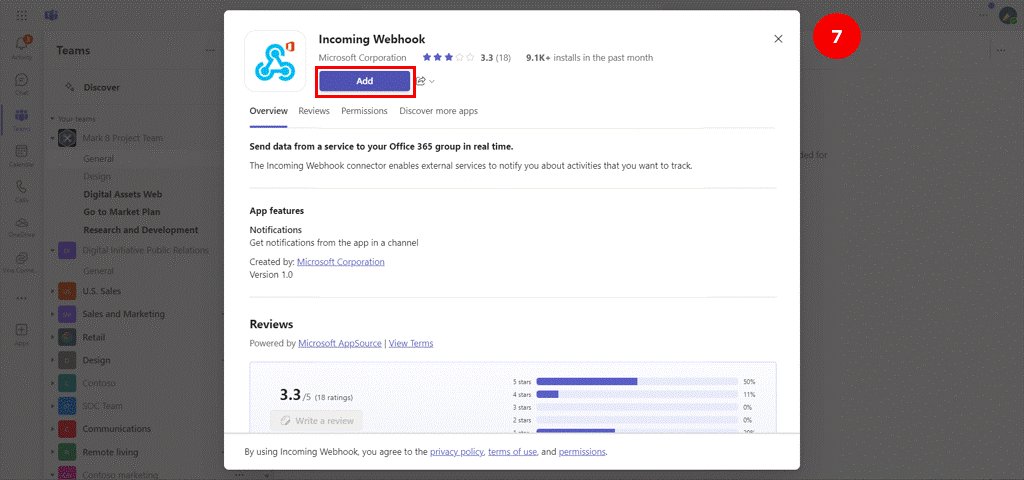
搜索传入 Webhook 并选择添加。

此时将显示“传入 Webhook”对话框。
选择“添加”。
注意
如果已添加传入 Webhook,则将显示 “配置” 选项。 选择“ 配置 ”以创建传入 Webhook。
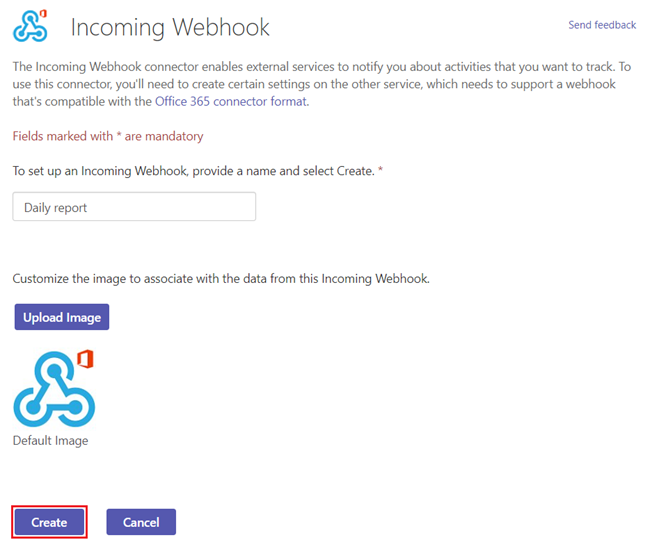
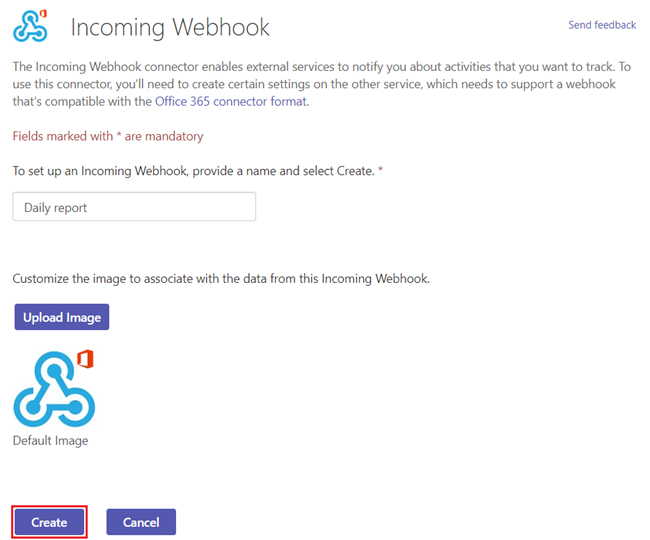
提供 Webhook 的名称,并在必要时上传图像。
选择“创建”。

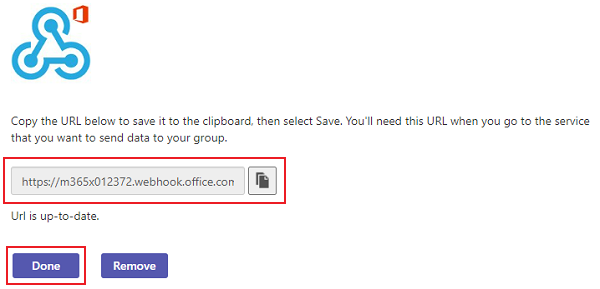
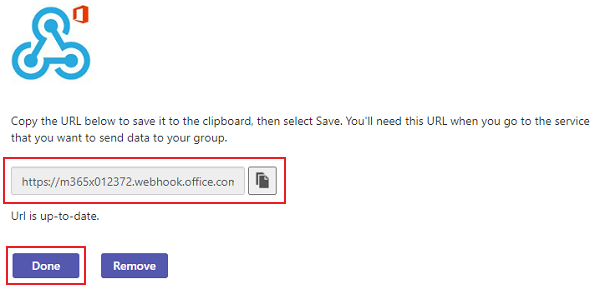
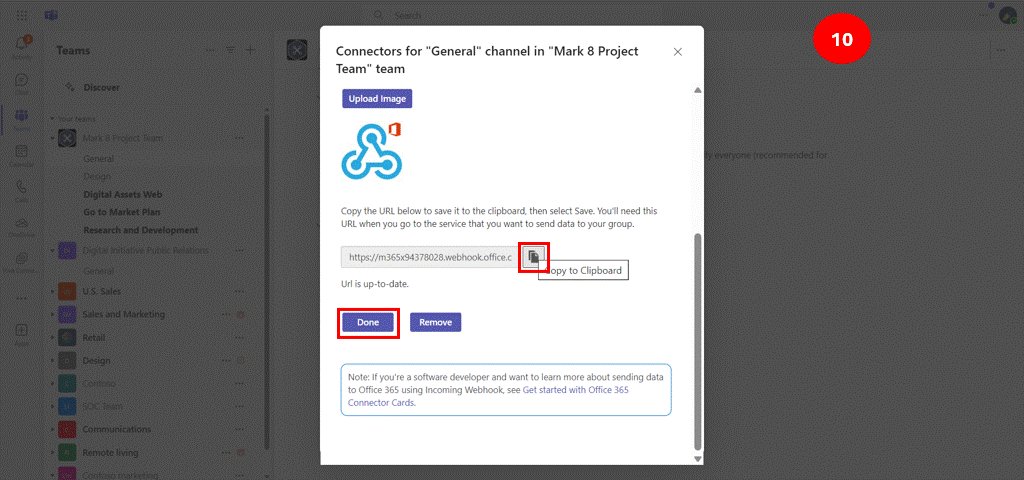
复制并保存对话框中存在的唯一 Webhook URL。 URL 映射到频道,你可以使用它将信息发送到 Teams。
选择“完成”。 Webhook 现已在 Teams 频道中提供。

以下图形表示形式提供了创建传入 Webhook 的步骤:

重要
可以使用 Teams 工具包(而不是传入 Webhook)生成通知机器人 Teams 应用。 它们的执行方式类似,但通知机器人具有更多功能。 有关详细信息,请参阅 使用 JavaScript 生成通知机器人 或 传入 Webhook 通知示例。
可以通过传入 Webhook 或连接器创建和发送可操作的消息,以便Microsoft 365 组。 有关详细信息,请参阅 创建和发送消息。
注意
在 Teams 中,选择“设置”>“成员权限”>“允许成员创建、更新、删除连接器,以便任何团队成员添加、修改或删除连接器。
示例
var adaptiveCardJson = @"{
""type"": ""message"",
""attachments"": [
{
""contentType"": ""application/vnd.microsoft.card.adaptive"",
""content"": {
""type"": ""AdaptiveCard"",
""body"": [
{
""type"": ""TextBlock"",
""text"": ""Message Text""
}
],
""$schema"": ""http://adaptivecards.io/schemas/adaptive-card.json"",
""version"": ""1.0""
}
}
]
}";
var webhookUrl = "https://xxxxx.webhook.office.com/xxxxxxxxx";
var client = new HttpClient();
client.DefaultRequestHeaders.Accept.Add(new MediaTypeWithQualityHeaderValue("application/json"));
var content = new StringContent(adaptiveCardJson, System.Text.Encoding.UTF8, "application/json");
var response = await client.PostAsync(webhookUrl, content);
删除传入 Webhook
若要从 Teams 频道中删除传入 Webhook,请执行以下步骤:
在“新建 Teams”客户端中,选择“Teams”图标
 并导航到要删除传入 Webhook 的频道。
并导航到要删除传入 Webhook 的频道。选择通道名称右侧的“ 更多选项 •••”。
选择 “管理频道”。

选择“编辑”。

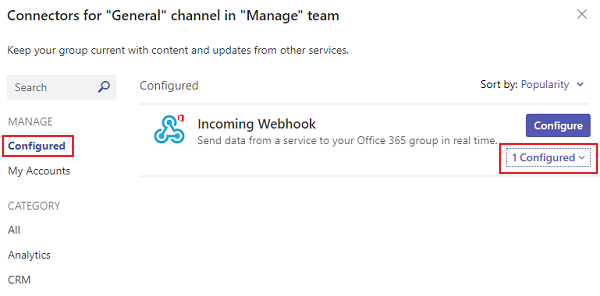
在左窗格中,选择“ 已配置”。
在“传入 Webhook”下,选择“ 1 已配置”。

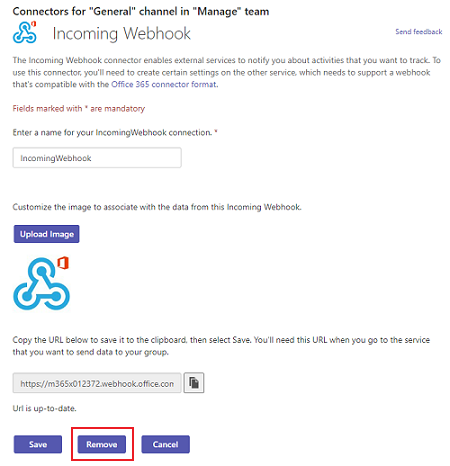
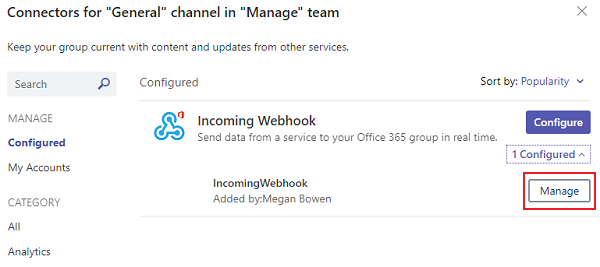
选择“管理”。

选择“ 删除”。
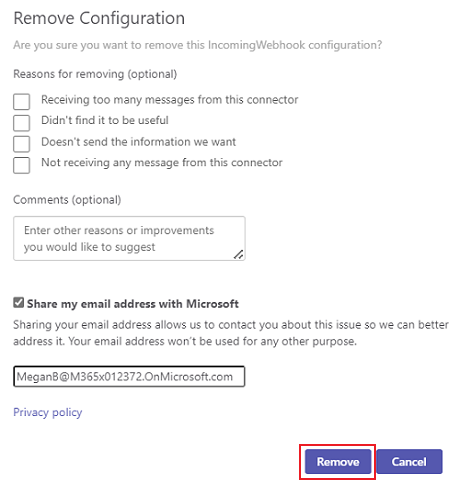
此时会显示“删除配置”对话框。
选中所需的复选框。
选择“ 删除”。

Webhook 现已从 Teams 频道中删除。
代码示例
| 示例名称 | Description | .NET | Node.js |
|---|---|---|---|
| 传入 Webhook | 此示例演示如何实现和使用传入 Webhook。 | View | View |