Teams JavaScript 客户端库
Microsoft Teams JavaScript 客户端库 (TeamsJS) 可以帮助你在 Teams、Microsoft 365 应用和 Outlook 中创建托管体验,其中应用内容托管在 iFrame 中。 该库有助于开发具有以下 Teams 功能的应用:
从版本 2.0.0开始,现有 TeamsJS 库 (@microsoft/teams-js,或者只是 TeamsJS 重构) ,使 Teams 应用能够在 Outlook 和 Microsoft 365 应用中运行,以及Microsoft Teams。 从功能角度来看,最新版本的 TeamsJS 支持所有现有的 (v.1.x.x) Teams 应用功能,同时添加了在 Outlook 和 Microsoft 365 应用中托管 Teams 应用的可选功能。
下面是各种应用场景的版本控制指南:
| 应用类型 | TeamsJS 版本 | 应用清单版本 | 后续步骤 |
|---|---|---|---|
| 跨 Outlook 和 Microsoft 365 扩展的 Teams 应用 | TeamsJS v2.19.0 或更高版本 | v1.13 或更高版本 | 扩展 Teams 应用以跨 Microsoft 365 运行或创建新的 Microsoft 365 应用 |
| 仅限 Teams 的现有应用 | TeamsJS v2.19.0 或更高版本的更新* | v1.12 | 了解 TeamsJS 向后兼容性 和 TeamsJS v2.0 更新 |
| 仅限 Teams 的新应用 | TeamsJS v2.19.0 或更高版本 | v1.12 | 使用 Teams 工具包创建新的 Teams 应用 |
* 使用最新的 TeamsJS 利用最新的改进和新功能支持,包括仅限 Teams 的应用。不会向 TeamsJS v1.13.0 添加任何新功能或改进。新的应用提交和更新现在需要 TeamsJS v2.19.0 或更高版本。有关详细信息,请参阅 TeamsJS 库。
本文的其余部分将引导你完成 TeamsJS 库的结构和最新更新。
Microsoft 365 支持 (在 Microsoft 365 和 Outlook) 中运行 Teams 应用
TeamsJS v.2.0 为某些类型的 Teams 应用引入了在 Microsoft 365 生态系统中运行的能力。 其他Microsoft 365 应用程序主机 (包括 Microsoft 365 应用和 Outlook) for Teams 应用支持可为 Teams 平台生成的部分应用程序类型和功能。 此支持会随着时间的推移而扩展。 有关 Teams 应用的主机支持的摘要,请参阅 跨 Microsoft 365 的 TeamsJS 功能支持。
使用 JavaScript 树摇动提高加载时间性能
从版本 2.31.0 及更高版本,TeamsJS 库是完全树状的。 树摇动 是一种 JavaScript 优化,可消除未使用的代码。 通过在捆绑应用进行部署时使用树摇,可以减小包大小,从而加快下载速度并缩短加载时间。
如何将树摇动与 TeamsJS 配合使用
若要在捆绑应用包时利用树摇动,请使用支持树摇动的捆绑程序,例如 webpack 或 Rollup。 启用树摇动后,会在最终捆绑包中自动删除所有未使用的 TeamsJS 代码。 例如,请考虑以下代码:
export function scanBarCode(barCodeConfig: BarCodeConfig): Promise<string> {
//implementation omitted
}
export function hasPermission(): Promise<boolean>{
//implementation omitted
}
export function requestPermission(): Promise<boolean>{
//implementation omitted
}
export function isSupported(): boolean {
//implementation omitted
}
假设 TeamsJS 中的 barCode 模块包含四个函数 hasPermission()、 isSupported()、 requestPermission()和 scanBarCode(BarCodeConfig)。 如果应用仅使用 hasPermission() 函数,则在树摇动后,将从应用捆绑包中排除其他三个函数。 这可确保应用尽可能保持轻型,并且仅包含所需的代码。
重要
使用树摇动时,请记住以下注意事项:
- 如果你的应用使用 CDN 来使用 TeamsJS 库,则使用的库版本不可树摇。
- 为了支持树摇动,TeamsJS 库类型已从 UMD (通用模块定义) 更改为 ESM (ECMAScript 模块) 。 但是,仍提供 UMD 版本。 如果捆绑程序支持 ESM,则使用 TeamsJS 的可摇树 ESM 包,否则使用 UMD 包。
TeamsJS 版本 2.x.x 中的新增功能
TeamsJS 1.x.x 版本和 v.2.0.0 及更高版本之间有两个重大更改:
回调函数现在返回 Promise 对象。 TeamsJS v.1.12 中具有回调参数的大多数函数都进行了现代化改造,以返回 JavaScript Promise 对象,以便改进异步作的处理和代码可读性。
API 现在已组织到 功能中。 可以将功能视为提供类似功能的 API 的逻辑分组,例如
authentication、dialog、chat和calendar。 每个命名空间都表示一个单独的功能。
提示
可以使用适用于 Microsoft Visual Studio Code 的 Teams 工具包扩展简化现有 Teams 应用的 TeamsJS v.2.0 更新过程。
向后兼容
从现有 Teams 应用开始引用 @microsoft/teams-js@2.0.0 (或更高版本) 后,你将看到任何调用已更改的 API 的代码的弃用警告。
提供了一个 API 转换层 (映射 v.1 到 v.2 TeamsJS API 调用,) 使现有 Teams 应用能够在 Teams 中继续工作,直到它们能够更新应用程序代码以使用 TeamsJS v.2 API 模式。
身份验证
在TeamsJS版本 2.11.0 或更高版本中,应用必须在身份验证 API 中提供第三个 URL 参数hostRedirectUrl,以便在身份验证完成后将用户重定向到正确的客户端。 身份验证 hostRedirectUrl 参数是使客户端能够跨 Microsoft 365 主机应用程序提供支持所必需的。 在较旧版本的 TeamsJS 上实现的应用仅支持此更新后的 Teams,因为 oauthRedirectmethod 和 authId 查询参数将传递给第三方应用服务器。
有关身份验证参数的详细信息,请参阅 使用外部 OAuth 提供程序。
跨 Microsoft 365 运行的 Teams 应用
以下是允许现有 Teams 应用在 Outlook 和 Microsoft 365 中运行的要求:
TeamsJS 版本 2.x.x (
@microsoft/teams-js@2.0.0) 或更高版本的依赖项。根据本文中所述的所需更改修改现有应用程序代码。
将应用清单 (以前称为 Teams 应用清单) 更新到版本 1.13 或更高版本。
有关详细信息,请参阅 跨 Microsoft 365 扩展 Teams 应用。
转换为 promise 的回调
注意
API getTabInstances 未在 Teams 移动版上实现。
以前采用回调参数的 Teams API 将更新为返回 JavaScript Promise 对象。 其中包括以下 API:
app.getContext, app.initialize, appInstallDialog.openAppInstallDialog, app.openLink, authentication.authenticate, authentication.getAuthToken, authentication.getUser, authentication.registerAuthenticationHandlers was removed to support using Promises, calendar.openCalendarItem, calendar.composeMeeting, call.startCall, chat.getChatMembers, conversations.openConversation, location.getLocation, location.showLocation, mail.openMailItem, mail.composeMail, pages.backStack.navigateBack, pages.navigateToTab, pages.tabs.getMruTabInstances, pages.tabs.getTabInstances, pages.getConfig, pages.config.setConfig, pages.backStack.navigateBack, people.selectPeople, teams.fullTrust.getConfigSetting, teams.fullTrust.joinedTeams.getUserJoinedTeams
你需要更新代码调用任一 API 以使用 Promises 的方式。 例如,如果代码正调用 Teams API,如下所示:
此代码:
import microsoftTeams from "@microsoft/teams-js";
microsoftTeams.getContext((context) => { /* ... */ });
需要更新为:
import { app } from "@microsoft/teams-js";
app.getContext().then((context) => {
/*...*/
});
...或等效 async/await 模式:
import { app } from "@microsoft/teams-js";
async function example() {
const context = await app.getContext();
/*...*/
}
提示
使用 Teams 工具包更新到 TeamsJS v.2.0 时,所需的更新会在客户端代码中标记 TODO 注释。
出于安全原因,限制通过 SDK 的跨云通信;因此,由世纪互联域运营的 Teams 不包括在 中 validOrigins。 若要使应用在由世纪互联运营的 Teams 中正常运行,请在应用部署中的 SDK 初始化期间使用 validMessageOrigins 参数指定由世纪互联运营的 Teams 域。
import { app } from '@microsoft/teams-js';
app.initialize(["https://teams.microsoftonline.cn"]);
组织为功能的 API
功能是提供类似功能的 API 的逻辑分组(通过命名空间)。 可以将 Microsoft Teams、Outlook 和 Microsoft 365 应用视为选项卡应用的主机。 如果主机支持该功能中定义的所有 API,则它支持给定功能。 主机无法部分实现功能。 功能可以基于特性或内容,例如身份验证或对话。 应用程序类型也有一些功能,例如页面和其他分组。
从 TeamsJS v.2.0 开始,API 定义为 JavaScript 命名空间中名称与其所需功能匹配的函数。 例如,如果应用在支持对话功能的主机中运行,则应用可以安全地调用 API,例如 dialog.open(以及命名空间中定义的其他对话相关 API)。 如果应用尝试调用该主机中不支持的 API,该 API 将生成异常。
提示
可通过对给定功能(命名空间)调用 isSupported() 函数,来在运行时检查主机是否支持该功能。
区分应用体验
可以通过对给定功能(命名空间)调用 isSupported() 函数,在运行时检查主机是否支持该功能。 如果受支持,则返回 true ; false 如果不支持,则返回 ,你可以根据需要调整应用行为。 这样,应用便能在支持它的主机中亮起 UI 和功能,同时继续为不支持的主机运行。
应用作的主机名显示为接口 () app.Context.app.host.name 的 ContextHostName 枚举值。 可以通过调用 getContext在运行时查询此 。 对于经典 Teams 客户端,此值可能返回为 未知 或 未定义。 在本例中,请将这些值映射到经典 Teams。
URL {hostName}占位符值 也可用。 但是,我们建议自行决定使用 hostName 机制。
-
请勿根据 hostName 属性值假设某个功能在主机中可用或不可用。 相反,请检查功能支持 (
isSupported)。 -
请勿使用 hostName 控制 API 调用。 相反,请检查功能支持 (
isSupported)。 - 请使用 hostName 根据运行应用程序的主机来区分应用程序的主题。 例如,在 Teams 中运行时,可以使用 Microsoft Teams 紫色作为主要主题色;在 Outlook 中运行时,可以使用 Outlook 蓝色。
- 请使用 hostName 根据运行主机来区分向用户显示的消息。 例如,在 web Microsoft 365 中 运行时,显示“在 Microsoft 365 中管理任务”和“在 Teams 中运行时管理 Teams 中的任务 ”。
提示
最佳做法是以与主机无关的方式指定应用的运行时要求和依赖项,而不是使用特定于主机的逻辑对应用代码进行特殊大小写。 有关详细信息,请参阅 如何在应用清单中指定 Microsoft 365 主机运行时要求。
命名空间
从 TeamsJS v.2.0 开始,API 通过命名空间组织成功能。 一些特别重要的新命名空间包括 app、pages、dialog 和 teamsCore。
app 命名空间
命名空间 app 包含跨 Teams、Microsoft 365 应用和 Outlook 的总体应用使用所需的顶级 API。 从 TeamsJS v.2.0 起,其他各种 TeamsJS 命名空间中的所有 API 都移动到 app 命名空间:
原始命名空间 global (window) |
新命名空间 app |
|---|---|
executeDeepLink |
app.openLink(已重命名) |
initialize |
app.initialize |
getContext |
app.getContext |
registerOnThemeChangeHandler |
app.registerOnThemeChangeHandler |
原始命名空间 appInitialization |
新命名空间 app |
|---|---|
appInitialization.notifyAppLoaded |
app.notifyAppLoaded |
appInitialization.notifySuccess |
app.notifySuccess |
appInitialization.notifyFailure |
app.notifyFailure |
appInitialization.notifyExpectedFailure |
app.notifyExpectedFailure |
appInitialization.FailedReason 枚举 |
app.FailedReason |
appInitialization.ExpectedFailureReason 枚举 |
app.ExpectedFailureReason |
appInitialization.IFailedRequest 枚举 |
app.IFailedRequest |
appInitialization.IExpectedFailureRequest 枚举 |
app.IExpectedFailureRequest |
pages 命名空间
命名空间 pages 包括用于在各种Microsoft 365 主机(包括 Teams、Microsoft 365 应用和 Outlook)中运行和导航网页的功能。 它还包括多个子功能,作为子名称空间实现。
原始命名空间 global (window) |
新命名空间 pages |
|---|---|
setFrameContext |
pages.setCurrentFrame(已重命名) |
initializeWithFrameContext |
pages.initializeWithFrameContext |
registerFocusEnterHandler |
pages.registerFocusEnterHandler |
registerFullScreenHandler |
pages.registerFullScreenHandler |
returnFocus |
pages.returnFocus |
shareDeepLink |
pages.shareDeepLink |
原始命名空间 settings |
新命名空间 pages |
|---|---|
settings.getSettings |
pages.getConfig(已重命名) |
pages.tabs
原始命名空间 global (window) |
新命名空间 pages.tabs |
|---|---|
getTabInstances |
pages.tabs.getTabInstances |
getMruTabInstances |
pages.tabs.getMruTabInstances |
原始命名空间 navigation |
新命名空间 pages.tabs |
|---|---|
navigation.navigateToTab |
pages.tabs.navigateToTab |
pages.config
原始命名空间 settings |
新命名空间 pages.config |
|---|---|
settings.setSettings |
pages.config.setConfig(已重命名) |
settings.setValidityState |
pages.config.setValidityState |
settings.initialize |
pages.config.initialize |
settings.registerOnSaveHandler |
pages.config.registerOnSaveHandler |
settings.registerOnRemoveHandler |
pages.config.registerOnRemoveHandler |
settings.Settings 接口 |
pages.config.Config(已重命名) |
settings.SaveEvent 接口 |
pages.config.SaveEvent(已重命名) |
settings.RemoveEvent 接口 |
pages.config.RemoveEvent(已重命名) |
settings.SaveParameters 接口 |
pages.config.SaveParameters(已重命名) |
settings.SaveEventImpl 接口 |
pages.config.SaveEventImpl(已重命名) |
原始命名空间 global (window) |
新命名空间 pages.config |
|---|---|
registerChangeConfigHandler |
pages.config.registerChangeConfigHandler(已重命名) |
pages.backStack
原始命名空间 navigation |
新命名空间 pages.backStack |
|---|---|
navigation.navigateBack |
pages.backStack.navigateBack |
原始命名空间 global (window) |
新命名空间 pages.backStack |
|---|---|
registerBackButtonHandler |
pages.backStack.registerBackButtonHandler |
pages.appButton
原始命名空间 global (window) |
新命名空间 pages.appButton |
|---|---|
registerAppButtonClickHandler |
pages.appButton.onClick(已重命名) |
registerAppButtonHoverEnterHandler |
pages.appButton.onHoverEnter(已重命名) |
registerAppButtonHoverLeaveEnter |
pages.appButton.onHoverLeave(已重命名) |
FrameContext 接口 |
pages.appButton.FrameInfo(已重命名) |
dialog 命名空间
注意
window.alert新的 Teams 客户端不支持用于显示对话框的 、 window.confirm和 window.prompt API。 我们建议在自己的框架中呈现对话,例如,使用 Fluent V9 对话框或使用 Microsoft Teams JavaScript 客户端库 (TeamsJS) ,以使用自适应卡片或嵌套<iframe>显示 Teams 对话。
TeamsJS 任务 命名空间已重命名为 dialog,并重命名了以下 API:
原始命名空间 tasks |
新命名空间 dialog |
|---|---|
tasks.startTask |
dialog.url.open, dialog.url.bot.open, dialog.adaptiveCard.open, dialog.adaptiveCard.bot.open |
tasks.submitTask |
dialog.url.submit(已重命名) |
tasks.updateTask |
dialog.update(已重命名) |
tasks.TaskModuleDimension 枚举 |
dialog.DialogDimension(已重命名) |
tasks.TaskInfo 接口 |
dialog.DialogInfo(已重命名) |
此外,此功能分为两个main子属性:dialog.url基于 HTML 的对话和dialog.adaptiveCard基于自适应卡片的对话,以及基于机器人的对话的更多子空间。
teamsCore 命名空间
若要将 TeamsJS 库通用化以运行其他 Microsoft 365 主机(如 Microsoft 365 应用和 Outlook),特定于 Teams 的功能 (最初位于 全局 命名空间) 移动到 teamsCore 命名空间:
原始命名空间 global (window) |
新命名空间 teamsCore |
|---|---|
enablePrintCapability |
teamsCore.enablePrintCapability |
print |
teamsCore.print |
registerOnLoadHandler |
teamsCore.registerOnLoadHandler |
registerBeforeUnloadHandler |
teamsCore.registerBeforeUnloadHandler |
Context 接口更新
除了 Teams 以外,app接口Context将移动到 命名空间并更新为分组类似的属性,以提高可伸缩性,因为它在 Outlook 和 Microsoft 365 应用中运行。
添加了一个新属性 app.Context.app.host.name ,使选项卡能够根据主机应用程序来区分用户体验。
还可以通过查看 transformLegacyContextToAppContextTeamsJS 版本 2.x.x 源 (app.ts文件) 中的 函数来可视化更改。
接口中的 Context 原始名称 |
app.Context 中的新位置 |
|---|---|
appIconPosition |
app.Context.app.iconPositionVertical |
appLaunchId |
不在 TeamsJS v.2.0 中 |
appSessionId |
app.Context.app.sessionId |
channelId |
app.Context.channel.id |
channelName |
app.Context.channel.displayName |
channelRelativeUrl |
app.Context.channel.relativeUrl |
channelType |
app.Context.channel.membershipType |
chatId |
app.Context.chat.id |
defaultOneNoteSectionId |
app.Context.channel.defaultOneNoteSectionId |
entityId |
app.Context.page.id |
frameContext |
app.Context.page.frameContext |
groupId |
app.Context.team.groupId |
hostClientType |
app.Context.app.host.clientType |
hostTeamGroupId |
app.Context.channel.ownerGroupId |
hostTeamTenantId |
app.Context.channel.ownerTenantId |
isCallingAllowed |
app.Context.user.isCallingAllowed |
isFullScreen |
app.Context.page.isFullScreen |
isMultiWindow |
app.Context.page.isMultiWindow |
isPSTNCallingAllowed |
app.Context.user.isPSTNCallingAllowed |
isTeamArchived |
app.Context.team.isArchived |
locale |
app.Context.app.locale |
loginHint |
app.Context.user.loginHint |
meetingId |
app.Context.meeting.id |
osLocaleInfo |
app.Context.app.osLocaleInfo |
parentMessageId |
app.Context.app.parentMessageId |
ringId |
app.Context.app.host.ringId |
sessionId |
app.Context.app.host.sessionId |
sourceOrigin |
app.Context.page.sourceOrigin |
subEntityId |
app.Context.page.subPageId |
teamId |
app.Context.team.internalId |
teamSiteDomain |
app.Context.sharepointSite.domain |
teamSitePath |
app.Context.sharepointSite.path |
teamSiteUrl |
app.Context.sharepointSite.url |
teamTemplateId |
app.Context.team.templateId |
teamType |
app.Context.team.type |
tenantSKU |
app.Context.user.tenant.teamsSku |
tid |
app.Context.user.tenant.id |
upn |
app.Context.user.userPrincipalName |
userClickTime |
app.Context.app.userClickTime |
userFileOpenPreference |
app.Context.app.userFileOpenPreference |
userLicenseType |
app.Context.user.licenseType |
userObjectId |
app.Context.user.id |
userTeamRole |
app.Context.team.userRole |
| 不适用 | app.Context.app.host.name |
更新到 TeamsJS 版本 2.0
使用 TeamsJS 版本 2.0.x 更新 Teams 应用的最简单方法是使用适用于 Visual Studio Code 的 Teams 工具包扩展。 本部分将引导你完成执行此作的步骤。 如果希望手动更新代码,请参阅 转换为承诺 和 API 的回调 组织为功能 部分,了解有关所需 API 更改的详细信息。
1. 安装最新的 Teams 工具包 Visual Studio Code 扩展
在 Visual Studio Code 扩展市场中,搜索 Teams 工具包并安装最新版本。
2. 更新 TeamsJS 引用
若要在 Outlook 和 Microsoft 365 应用中运行,你的应用需要依赖于 npm 包@microsoft/teams-js@2.0.0 (或更高版本) 。 若要手动执行这些步骤以及有关 API 更改的详细信息,请参阅以下部分转换为 promise 的回调和组织为功能的 API。
- 确保具有最新的 Teams 工具包 (版本 2.10.0 或更高版本)
- 打开命令面板:
Ctrl+Shift+P - 运行命令
Teams: Upgrade Teams JS SDK references to support Outlook and Microsoft 365 apps。
完成后,该实用工具会使用 package.json TeamsJS 版本 2.x.x (@microsoft/teams-js@2.0.0 或更高版本更新文件) 依赖项,并且更新为*.js/.ts:*.jsx/.tsx
-
package.json对 TeamsJS 版本 2.x.x 的引用 - 导入 TeamsJS 版本 2.x.x 的语句
- 对 TeamsJS 版本 2.x.x 的函数、枚举和接口调用
-
TODO注释提醒,查看可能受 上下文 接口更改影响的区域 -
TODO注释提醒,将回调函数转换为 promise
重要
升级工具不支持 html 文件中的代码,需要手动更改。
3. (可选) 更新应用清单
如果要更新 Teams 应用以在 Microsoft 365 应用和 Outlook 中运行,则还需要将应用清单更新到版本 1.13 或更高版本。 可以使用 Teams 工具包轻松执行此操作,也可以手动执行此操作。
- 打开命令面板:
Ctrl+Shift+P - 运行 Teams:升级 Teams 清单以支持 Outlook 和 Microsoft 365 应用 命令,并选择应用清单文件。 更改已到位。
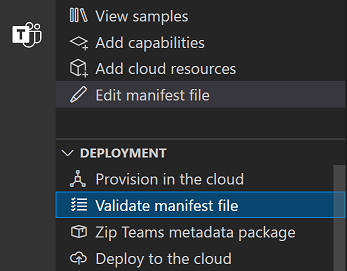
如果使用 Teams 工具包创建个人应用,还可以使用它来验证对应用清单文件的更改并识别任何错误。 打开命令面板 Ctrl+Shift+P 并找到“Teams:验证清单文件”,或者从 Teams 工具包的“部署”菜单中选择选项(查找 Visual Studio Code 左侧的 Teams 图标)。

后续步骤
- 使用 TeamsJS 库参考 开始使用 TeamsJS 库。
- 查看 更改日志 ,了解 TeamsJS 的最新更新。