跨 Microsoft 365 扩展 Teams 个人选项卡
个人选项卡提供了增强 Microsoft Teams 体验的好方法。 使用个人选项卡,可以在 Teams 中提供用户对其应用程序的访问权限,无需用户离开体验或再次登录。 个人选项卡也可以在其他Microsoft 365 应用程序中亮起。 本教程演示获取现有 Teams 个人选项卡并将其更新为跨 Microsoft 365 应用程序运行的过程。
更新 Teams 个人应用以在其他 Microsoft 365 应用程序中运行涉及以下步骤:
本指南的其余部分将引导你完成这些步骤,并演示如何在其他 Microsoft 365 应用程序中预览个人选项卡。
先决条件
若要完成本教程,需要:
- Microsoft 365 开发人员计划沙盒租户。
- 从当前频道安装了Microsoft 365 个应用的计算机Microsoft 365 应用版。
- (可选) 在 Microsoft 365 目标版本中注册的沙盒租户。
- (可选) 安装了 Microsoft 365 for Android 应用的 Android 设备或模拟器。
- (适用于 Microsoft Visual Studio Code 的可选) Teams 工具包扩展,以帮助更新代码。
准备好个人选项卡进行升级
如果你有现有的个人选项卡应用,请创建生产项目的副本或分支,以便在应用清单中测试并更新应用 ID,以使用与生产应用 ID 不同的新标识符 (,以测试) 。
如果要使用示例代码而不是自己的生产代码,可以使用待办事项列表示例。 可以按照待办事项列表示例 GitHub 存储库中的设置步骤,或使用 Teams 工具包扩展创建新的 Teams 应用, (Azure) 上的后端从示例>待办事项列表中选择“开始”。 创建个人选项卡后,返回到本文,将其扩展到 Microsoft 365。
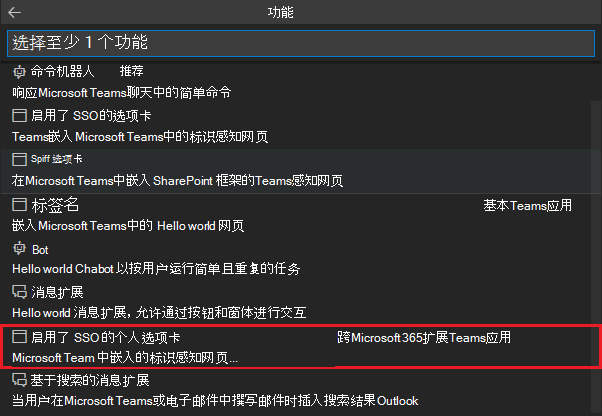
或者,可以使用已启用 Microsoft 365 应用的基本单一登录 (SSO) hello world 应用,如以下 快速入门 部分所示,然后跳到 Teams 中上传自定义应用。
快速入门
使用适用于 Visual Studio Code 的 Teams 工具包扩展,从已启用在 Teams、Outlook 和 Microsoft 365 中运行的个人选项卡开始。
打开 Visual Studio Code。
选择活动栏中的“Teams 工具包”
 图标。
图标。选择“ 创建新应用”。
选择 “选项卡”。
选择“ 基本”选项卡。

选择首选编程语言。
在本地计算机上为工作区文件夹选择一个位置,然后输入应用程序名称。
创建应用后,请确保在 Teams 工具包扩展中登录到相应的 Microsoft 365 开发人员计划沙盒租户和 Azure 帐户。 扩展的 “帐户 ”部分提供了这些选项。
在“视图”选项或 Ctrl+Shift+P 下选择“命令面板...”。
输入 Teams:预配以在 Azure 帐户中创建 Teams 应用资源,例如Azure 应用服务、App 服务计划、Azure 机器人和托管标识。 或者,可以在扩展的“生命周期”部分下选择“预配”。
选择订阅和资源组。 如果选择创建新的资源组,则需要指定位置。
选择“ 预配”。
在“视图”选项或 Ctrl+Shift+P 下选择“命令面板...”。
输入 “Teams:部署 ”,将示例代码部署到 Azure 中的预配资源并启动应用。 或者,可以在扩展的“生命周期”部分下选择“部署”。
在此处,你可以跳到 在 Teams 中上传自定义应用 ,并在 Outlook 和 Microsoft 365 应用中预览应用。 已针对 Microsoft 365 应用更新应用清单和 TeamsJS API 调用。
SharePoint 框架 (SPFx) 应用
从 SharePoint 框架 (SPFx) 版本 1.16 开始,Outlook 和 Microsoft 365 应用中也支持使用 SPFx 构建和托管的 Teams 个人选项卡。 若要更新 SPFx Teams 个人选项卡应用,请执行以下步骤:
确保拥有最新版本的 SPFx。
npm install @microsoft/generator-sharepoint@latest --global
更新 TeamsJS 引用后, 在 Teams 中上传应用 ,以预览在 Outlook 和 Microsoft 365 应用中运行的 SPFx 个人选项卡应用。 有关详细信息,请参阅使用SharePoint 框架扩展 Outlook 和 Microsoft 365 应用。
更新应用清单
你需要使用应用清单架构版本 1.13 (或更高版本) 才能使 Teams 个人选项卡在 Outlook 和 Microsoft 365 应用中运行。 有关架构版本的详细信息,请参阅 应用清单。
可通过两个选项更新应用清单:
可以使用 Teams 工具包 来验证应用清单 并识别任何错误。
(开发人员预览版) 指定主机运行时要求
若要确保应用始终为客户提供高质量的体验,可以在适用的 Microsoft 365 主机中定制应用的行为,或者在尚未准备好支持的上下文中省略应用行为。 使用应用清单指定应用功能之间的任何 依赖项关系 ,以及静态选项卡、消息扩展和机器人的特定 运行时要求 。
有关详细信息,请参阅 如何在应用清单中指定 Microsoft 365 主机运行时要求。
更新 TeamsJS 引用
你的应用必须引用 npm 包 @microsoft/teams-js@2.19.0 (或更高版本) 才能在 Outlook 和 Microsoft 365 中运行。 以前版本的 TeamsJS 在 Outlook 和 Microsoft 365 应用中仍然有效,但会记录弃用警告。 对以前版本的支持最终在 Outlook 和 Microsoft 365 中停止。 若要确定最新版本的 TeamsJS,请参阅 TeamsJS GitHub 存储库。
可以使用 Teams 工具包来帮助识别和自动执行从 1.x TeamsJS 版本升级到 TeamsJS 2.x.x 版本所需的代码更改。 或者,可以手动执行相同的步骤;有关详细信息,请参阅 TeamsJS 库 。
- 打开 命令面板:
Ctrl+Shift+P。 - 运行命令
Teams: Upgrade Teams JS SDK and code references。
完成后, package.json 文件引用 @microsoft/teams-js@2.0.0 (或更高版本) 和 *.js/.ts*.jsx/.tsx 和 文件将更新为:
- 导入 的语句
teams-js@2.x.x -
函数、枚举和接口调用
teams-js@2.x.x -
TODO注释提醒标记可能受 上下文 接口更改影响的区域 -
TODO注释提醒,将回调函数转换为 promise
重要
升级工具不支持 .html 文件内的代码,需要手动更改。
配置内容安全策略标题
与 Microsoft Teams 一样,选项卡应用程序托管在 Microsoft 365 应用和 Outlook Web 客户端的 iframe 元素 中。
如果应用使用 内容安全策略 (CSP) 标头,请确保在 CSP 标头中允许以下所有 上级帧 :
| Microsoft 365 应用主机 | 框架上级元素权限 |
|---|---|
| 所有主机 (新) | *.cloud.microsoft |
| Teams |
teams.microsoft.com, *.teams.microsoft.com |
| Microsoft 365 应用 |
*.microsoft365.com, *.office.com, |
| Outlook |
outlook.office.com, outlook.office365.com, outlook-sdf.office.com, outlook-sdf.office365.com |
警告
Microsoft的云服务(包括 Web 版本的 Teams、Outlook 和 Microsoft 365 域)正在迁移到域 *.cloud.microsoft 。 请尽快执行以下步骤,确保应用继续在受支持的 Microsoft 365 Web 客户端主机上呈现:
将 TeamsJS 库更新到 v.2.19.0 或更高版本。 必须调用
microsoftTeams.app.initialize()以避免在新域中看到警告。 有关最新版本的 TeamsJS 的详细信息,请参阅 Microsoft Teams JavaScript 客户端库。如果已为应用定义了 内容安全策略 (CSP) 标头,请更新 frame-ancestors 指令以包含域
*.cloud.microsoft。 为确保迁移过程中的向后兼容性,请保留 CSP 标头中的现有frame-ancestors值。 此方法可确保应用继续跨现有和将来Microsoft 365 主机应用程序工作,并最大程度地减少后续更改的需求。
在应用的 CSP 标头的 指令中 frame-ancestors 更新以下域:
https://*.cloud.microsoft
更新 SSO Microsoft Entra应用注册
Microsoft Entra个人选项卡的单一登录 (SSO) 在 Microsoft 365 应用和 Outlook 中的工作方式与在 Teams 中的工作方式相同。 但是,需要向租户应用注册门户中选项卡应用的Microsoft Entra应用注册添加多个客户端应用程序标识符。
使用沙盒租户帐户登录到 Microsoft Azure 门户 。
打开“应用注册”。
选择个人选项卡应用程序的名称以打开其应用注册。
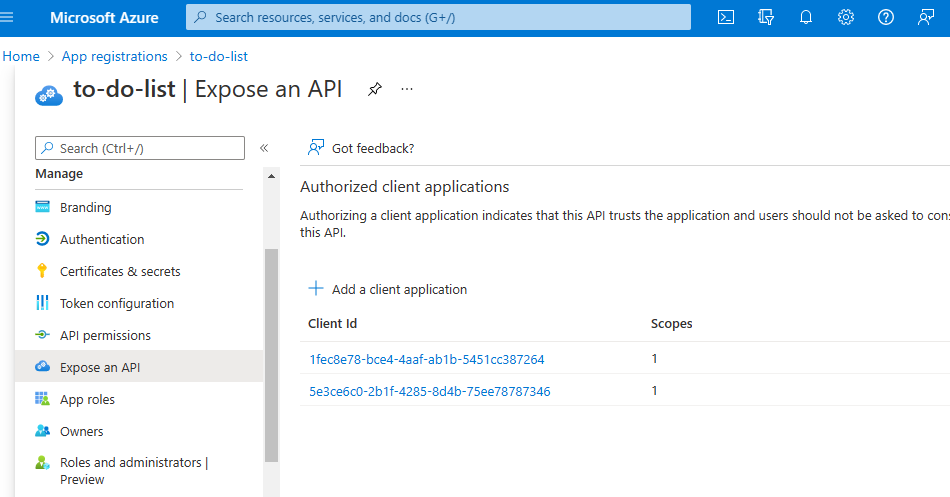
选择“管理) ”下的“公开 API (”。

在” 授权客户端应用程序 “部分中,确保添加了以下
Client Id所有值:Microsoft 365 客户端应用程序 客户端 ID Teams 桌面、移动设备 1fec8e78-bce4-4aaf-ab1b-5451cc387264 Teams Web 5e3ce6c0-2b1f-4285-8d4b-75ee78787346 Microsoft 365 Web 4765445b-32c6-49b0-83e6-1d93765276ca Microsoft 365 桌面 0ec893e0-5785-4de6-99da-4ed124e5296c Microsoft 365 手机 d3590ed6-52b3-4102-aeff-aad2292ab01c Outlook 桌面版 d3590ed6-52b3-4102-aeff-aad2292ab01c Outlook Web bc59ab01-8403-45c6-8796-ac3ef710b3e3 Outlook Mobile 27922004-5251-4030-b22d-91ecd9a37ea4 注意
某些Microsoft 365 个客户端应用程序共享客户端 ID。
在 Teams 中上传自定义应用
在 Microsoft 365 和 Outlook 中运行应用的最后一步是在 Microsoft Teams 中上传更新的个人选项卡 应用包 。
将 (应用清单 和 应用图标) 打包到 zip 文件中。 如果使用 Teams 工具包创建应用,则可以使用 Teams 工具包的实用工具部分中的 Zip Teams 应用包选项轻松执行此作。 选择
manifest.json应用和相应环境的文件。
转到 Microsoft Teams 并使用沙盒租户帐户登录。
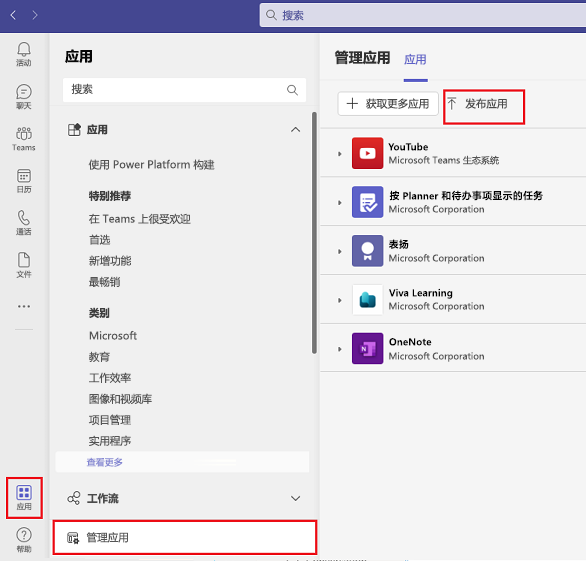
选择“应用”以打开“管理你的应用”窗格。 然后选择“ 上传应用”。

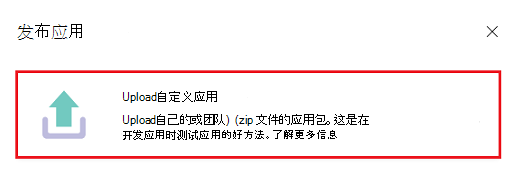
选择 “上传自定义应用 ”选项,然后选择应用包。

上传到 Teams 后,你的个人选项卡可在 Outlook 和 Microsoft 365 应用中使用。 必须使用用于将应用上传到 Teams 的相同凭据登录。 运行 Microsoft 365 for Android 应用时,需要重启应用才能使用 Microsoft 365 应用中的个人选项卡应用。
可以固定应用以进行快速访问,也可以在省略号 (...) 中找到应用左侧边栏中最近应用程序中的浮出控件。 请注意,在 Teams 中固定应用不会将其固定为 Microsoft 365 应用或 Outlook 中的应用。
在其他 Microsoft 365 体验中预览个人选项卡
下面介绍如何预览在 Microsoft 365 以及 Outlook、Web 和 Windows 桌面客户端中运行的应用。
注意
Microsoft 365 (Office) 应用将重命名为 智能 Microsoft 365 Copilot 副驾驶® 应用。 应用图标也在更改,从 ![]()
![]() 。 应用 UI 和图标汇报正在推出中。
。 应用 UI 和图标汇报正在推出中。
注意
如果使用 Teams 工具包示例应用并从 Teams 中卸载它,则会从 Outlook 和 Microsoft 365 应用中的 “更多应用” 目录中删除它。
Windows 版 Outlook
若要在 Windows 桌面上查看在 Outlook 中运行的应用:
启动 Outlook 并使用开发租户帐户登录。
在侧边栏上,选择“ 更多应用”。 上传的自定义应用标题显示在已安装的应用之间。
选择应用图标以在 Outlook 中启动应用。

Outlook 网页版
若要查看 Outlook 网页版中的应用,请执行以下操作:
转到Outlook 网页版并使用开发租户帐户登录。
在侧边栏上,选择“ 应用”。 上传的自定义应用标题显示在已安装的应用之间。
选择应用图标以启动和预览在 Outlook 网页版 中运行的应用。

Outlook for Android 应用
若要查看在 Outlook for Android 应用中运行的应用:
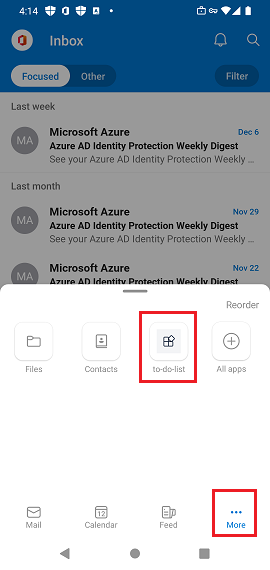
在 Android 设备上打开 Outlook 应用,并使用开发人员租户帐户登录。 如果在上传自定义应用之前已运行适用于 Android 的 Outlook 应用,请重启 Outlook 应用,在“已安装的应用”部分查看它。
选择 “应用” 图标。 上传的自定义应用显示在已安装的应用之间。
选择应用图标,在 Outlook for Android 中打开应用。

适用于 iOS 的 Outlook 应用
若要查看在适用于 iOS 的 Outlook 应用中运行的应用,请执行以下作:
在设备上打开 Outlook 应用,并使用开发人员租户帐户登录。 如果 Outlook 应用在 Teams 中上传自定义应用之前已在运行,请重启 Outlook,在已安装的应用部分查看它。
选择“ 更多 ”图标。 上传的自定义应用显示在已安装的应用之间。
选择你的应用图标以在 Outlook 应用中打开你的应用。

Windows 上的 Microsoft 365
若要查看在 Windows 桌面版 Microsoft 365 中运行的应用,请执行以下作:
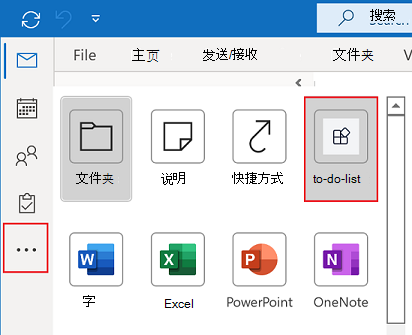
启动 Microsoft 365 并使用开发租户帐户登录。
选择侧栏上的 “应用” 图标。 上传的自定义应用标题显示在已安装的应用之间。
选择应用图标以在 Microsoft 365 中启动应用。

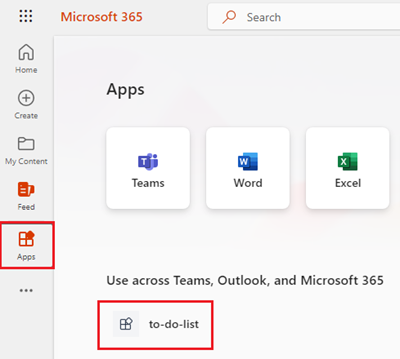
Microsoft 365 网页版
若要预览 web Microsoft 365 中运行的应用:
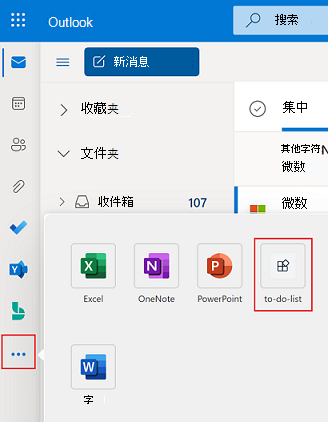
使用测试租户凭据登录到 microsoft365.com 。
选择侧栏上的 “应用” 图标。 上传的自定义应用标题显示在已安装的应用之间。
选择应用图标,在 web Microsoft 365 中启动应用。

Microsoft 365 for Android 应用
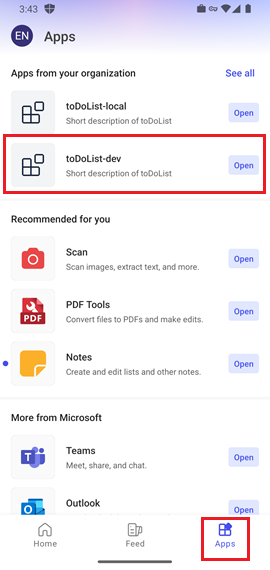
若要查看在 Microsoft 365 for Android 应用中运行的应用,请执行以下作:
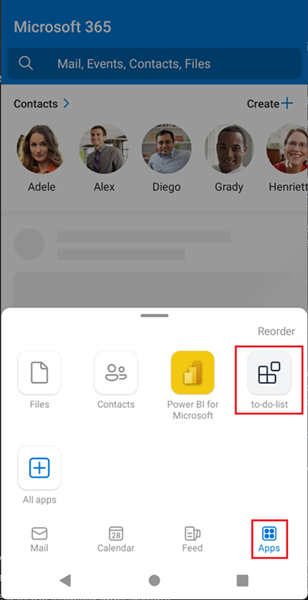
在设备上启动 Microsoft 365 应用,并使用开发人员租户帐户登录。 如果在 Teams 中上传自定义应用之前,Microsoft 365 应用已在运行,则需要重启 Teams 才能在已安装的应用中查看它。
选择 “应用” 图标。 上传的自定义应用显示在已安装的应用之间。
选择应用图标以在 Microsoft 365 应用中启动应用。

Microsoft 365 for iOS
若要查看在 Microsoft 365 for iOS 中运行的应用,请执行以下作:
在设备上启动 Microsoft 365 应用,并使用开发人员租户帐户登录。 如果在 Teams 中上传自定义应用之前,Microsoft 365 应用已在运行,则需要重启 Teams 才能在已安装的应用中查看它。
选择 “应用” 图标。 上传的自定义应用显示在已安装的应用之间。
选择应用图标以在 Microsoft 365 应用中启动应用。

疑难解答
Outlook 和 Microsoft 365 客户端仅支持一部分 Teams 应用程序类型和功能。 有关检查主机对各种 TeamsJS 功能的支持的详细信息,请参阅 Microsoft 365 应用支持。
有关 teams 应用的 Microsoft 365 主机和平台支持的总体摘要,请参阅 跨 Microsoft 365 扩展 Teams 应用。
可以通过调用该功能上的函数 (命名空间) ,并根据需要调整应用行为,在运行时isSupported()检查给定功能的主机支持。 此作允许应用在支持它的主机中亮起 UI 和功能,并在不支持的主机中提供优美的回退体验。 有关详细信息,请参阅 区分应用体验。
使用 Microsoft Teams 开发人员社区频道报告问题并提供反馈。
调试
可以使用 Visual Studio Code 中的 Teams 工具包调试在 Teams、Microsoft 365 应用和 Outlook 中运行的选项卡应用程序。

选择所需的调试方法,然后选择 F5 键。 首次运行本地调试时,Teams 工具包会提示你登录到 Microsoft 365 租户帐户。
在 Microsoft Teams Framework (TeamsFx) 中提供反馈并报告 Teams 工具包调试体验的任何问题。
移动调试
调试 Outlook for Android
若要在 Outlook for Android 中调试应用,请执行以下作:
在 Teams 移动客户端中选择“ 更多 ”图标,然后打开已上传的自定义应用以在 Outlook 应用中运行。
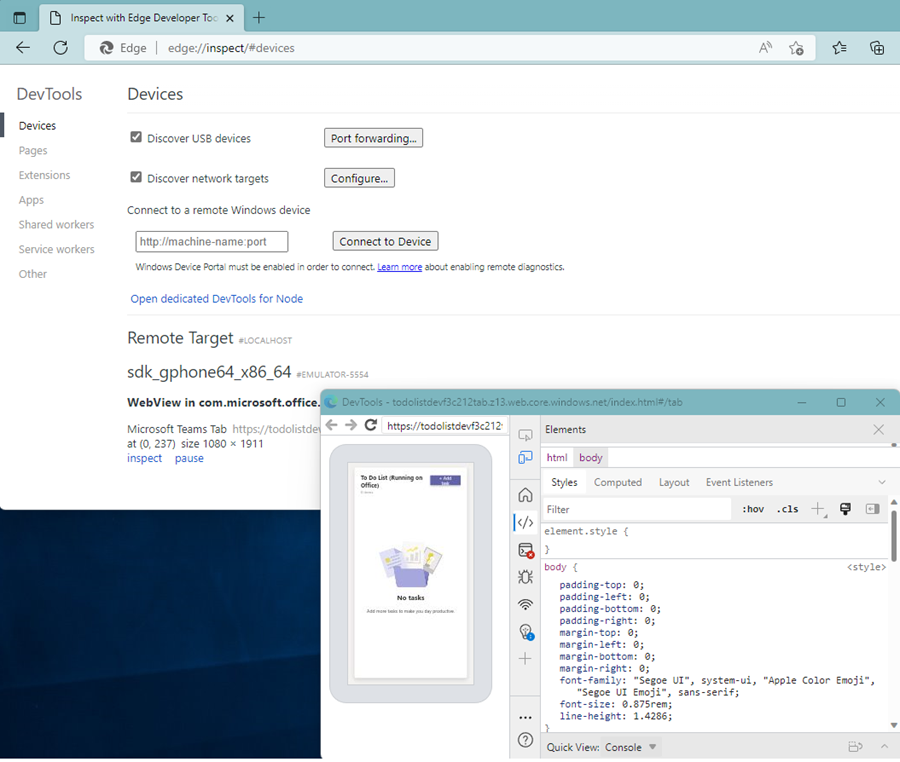
确保 Android 设备已连接到开发计算机。 在开发计算机上,打开浏览器到其 DevTools 检查页。 例如,转到
edge://inspect/#devicesMicrosoft Edge 中的 ,以显示已启用调试的 Android WebView 的列表。Microsoft Teams Tab找到带有选项卡 URL 的 ,然后选择“检查”以开始使用 DevTools 调试应用。
在 Android WebView 中调试选项卡应用的方式与在 Android 设备上 远程调试 常规网站的方式相同。
调试 Microsoft 365 for Android
Teams 工具包 (F5) 不支持在 Microsoft 365 中调试 Android 应用。 下面介绍如何远程调试在 Microsoft 365 for Android 应用中运行的应用:
如果使用物理 Android 设备进行调试,请将其连接到开发计算机,并启用 USB 调试选项。 默认情况下,此选项在 Android 模拟器中处于启用状态。
从 Android 设备启动 Microsoft 365 应用。
打开配置文件 “我 > 设置 > 允许调试”,并打开 “启用远程调试”选项。

保留“设置”。
离开个人资料屏幕。
选择“ 应用 ”并启动上传的自定义应用,以在 Microsoft 365 应用中运行。
确保 Android 设备已连接到开发计算机。 在开发计算机上,打开浏览器到其 DevTools 检查页。 例如,转到
edge://inspect/#devicesMicrosoft Edge 中的 ,以显示已启用调试的 Android WebView 的列表。Microsoft Teams Tab找到带有选项卡 URL 的 ,然后选择“检查”以开始使用 DevTools 调试应用。在 Android WebView 中调试选项卡应用的方式与在 Android 设备上 远程调试 常规网站的方式相同。
代码示例
| 示例名称 | 说明 | Node.js |
|---|---|---|
| 待办事项列表 | 具有使用 React 和 Azure Functions 生成的 SSO 的可编辑待办事项列表。 仅适用于 Teams (使用此示例应用尝试本教程) 中所述的升级过程。 | View |
| 待办事项列表 (Microsoft 365) | 具有使用 React 和 Azure Functions 生成的 SSO 的可编辑待办事项列表。 适用于 Teams、Outlook Microsoft 365 应用。 | View |
| 图像编辑器 (Microsoft 365 应用) | 使用 Microsoft 图形 API 创建、编辑、打开和保存图像。 适用于 Teams、Outlook Microsoft 365 应用。 | View |
| Northwind Orders 应用 | 演示如何使用 TeamsJS 库 v.2 将 teams 应用程序扩展到其他 Microsoft 365 主机应用。 适用于 Teams、Outlook Microsoft 365 应用。 针对移动设备进行优化。 | View |
后续步骤
发布可在 Teams、Outlook 和 Microsoft 365 应用中发现的应用: