新建 Teams 应用
在本部分中,可以了解如何使用 Microsoft Visual Studio Code 创建新的 Microsoft Teams 项目。
使用 Visual Studio Code 创建新的 Teams 项目
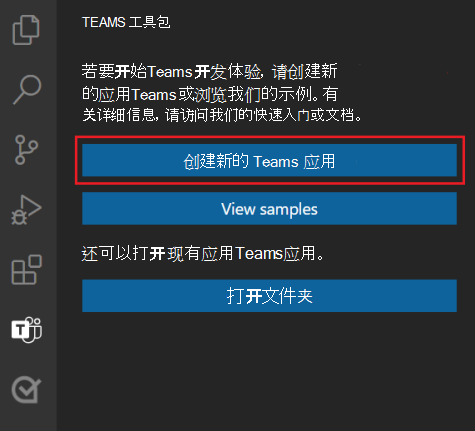
可以通过选择“Microsoft Teams 工具包”中的“ 创建新应用 ”来生成新的 Teams 项目。 可以从内置的 Teams 应用模板开始,也可以从 Teams 工具包中的官方 Teams 应用示例开始。 此外,Teams 工具包支持从 Outlook 外接程序模板开始生成自己的 Outlook 外接程序。

若要开始使用 Teams 功能,可以创建以下类型的 Teams 应用:
| 应用类型 | 定义 |
|---|---|
| 基于方案的 Teams 应用 | 这组模板专为团队应用可以服务于的特定抽象业务方案而设计。 例如,通知机器人、命令机器人、已启用 SSO 的选项卡或仪表板选项卡应用。 |
| 基本 Teams 应用 | 基本 Teams 应用只是 hello world Teams 选项卡、机器人或消息扩展,你可以根据自己的要求创建和自定义。 |
| 跨 Microsoft 365 扩展 Teams 应用 | 这组 Teams 应用可以在 Outlook 和 Office.com 上安装和运行。 |
新建 Teams 应用
对于所有类型的应用,创建新的 Teams 应用的过程都类似。
若要创建基本的 Teams 应用,请执行以下操作:
打开 Visual Studio Code。
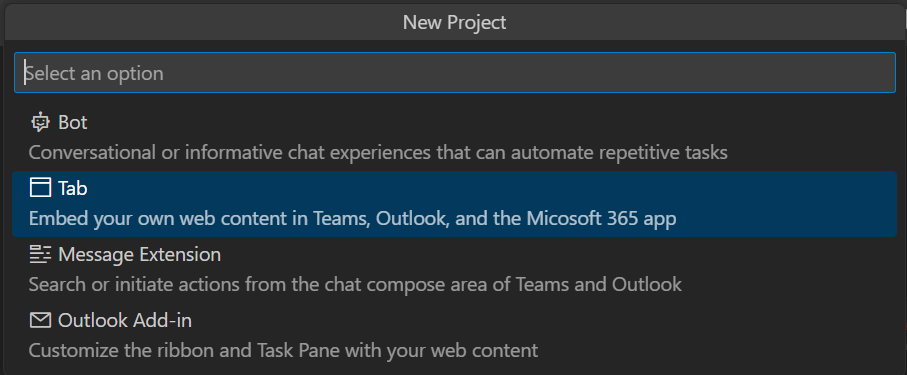
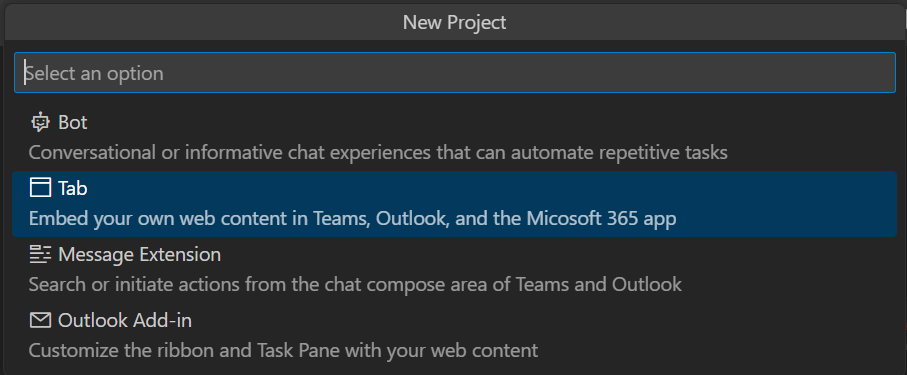
选择 “Teams 工具包>创建新应用”。

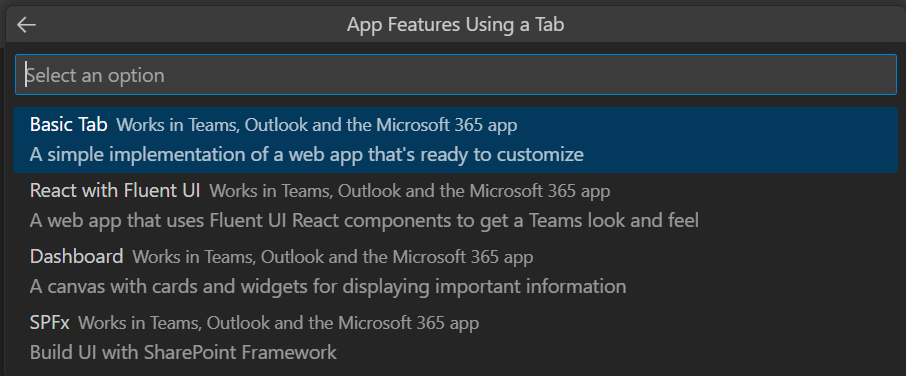
在此示例中,选择“ Tab” 作为应用功能。

选择“ 基本选项卡” 作为应用功能。

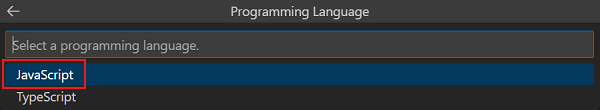
选择 JavaScript 作为编程语言。

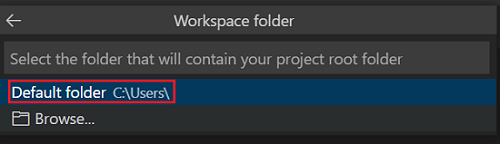
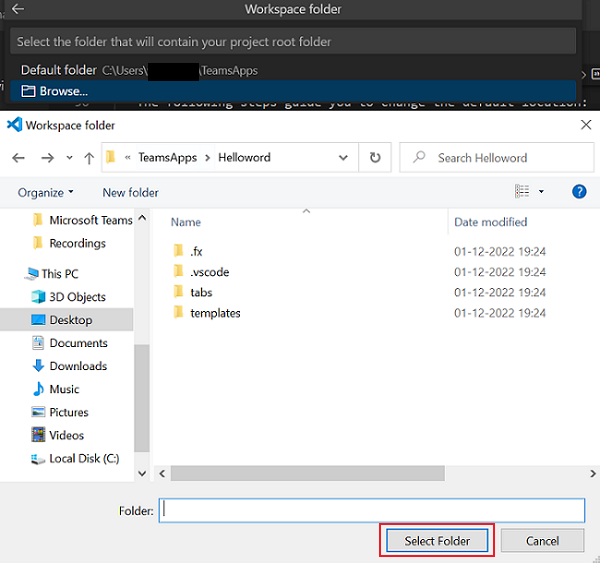
选择“ 默认文件夹 ”,将项目根文件夹存储在默认位置。

了解如何更改默认文件夹:
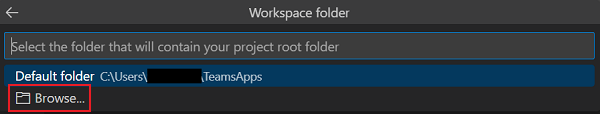
选择“ 浏览”。

选择项目工作区的位置。

选择的文件夹是项目工作区的位置。
- 输入适合应用的名称(如 helloworld)作为应用程序名称。 确保仅使用字母数字字符。 按 Enter 键。

Teams 选项卡应用在几秒钟内创建。
不同应用类型的目录结构
Teams 工具包提供用于生成应用的所有组件。 创建项目后,可以在 “资源管理器” 部分下查看项目文件夹和文件。
基本 Teams 应用的目录结构
以下示例显示了一个基本的 Teams 选项卡应用目录结构:
| 文件夹名 | 目录 |
|---|---|
.vscode |
用于生成和调试 Teams 应用的 VS Code 设置。 |
appPackage |
应用清单 (以前称为 Teams 应用清单) Teams 用于识别 Teams 应用的文件和图标文件。 |
env |
存储不同的环境参数。 |
infra |
Azure bicep 模板文件。 用于将 Teams 应用部署到 Azure。 |
src |
选项卡功能的源代码,包括前端应用、UI 组件和隐私声明、使用条款、 |
src/app.js |
网站的应用程序入口点和 express 处理程序。 |
src/views/hello.html |
绑定到选项卡终结点的 HTML 模板。 |
src/static |
Web 服务器可以提供静态资产,例如 CSS 和 JavaScript 文件。 |
teamsapp.yml |
此配置文件定义用于预配、部署和发布生命周期的 Teams 工具包行为。 可以自定义此文件以更改 Teams 工具包在每个生命周期中的行为。 |
teamsapp.local.yml |
这将使用启用本地执行和调试的操作替代teamsapp.yml。 |
注意
如果你有机器人或邮件扩展应用,则会将相关文件夹添加到目录结构中。
若要详细了解不同类型的基本 Teams 应用的目录结构,请参阅下表:
| 应用类型 | 链接 |
|---|---|
| 对于选项卡应用 | 使用 JavaScript 生成第一个选项卡应用 |
| 对于机器人应用 | 使用 JavaScript 生成第一个机器人应用 |
| 对于消息扩展应用 | 使用 JavaScript 生成第一个消息传递扩展应用 |
基于方案的 Teams 应用的目录结构
以下示例显示了基于方案的通知机器人 Teams 应用目录结构:
新项目文件夹包含以下内容:
| 文件夹名 | 目录 |
|---|---|
.vscode |
用于生成和调试 Teams 应用的 VS Code 设置。 |
appPackage |
Teams 用于识别 Teams 应用的应用清单文件和图标文件。 |
env |
存储不同的环境参数。 |
infra |
Azure bicep 模板文件。 用于将 Teams 应用部署到 Azure。 |
teamsapp.yml |
此配置文件定义用于预配、部署和发布生命周期的 Teams 工具包行为。 可以自定义此文件以更改 Teams 工具包在每个生命周期中的行为。 |
teamsapp.local.yml |
这将使用启用本地执行和调试的操作替代teamsapp.yml。 |
核心通知实现存储在 src 文件夹中,其中包含:
| 文件名 | 目录 |
|---|---|
src\adaptiveCards\ |
自适应卡片的模板。 |
src\internal\ |
为通知功能生成了初始化代码。 |
src\index.ts |
用于处理机器人消息和发送通知的入口点。 |
.gitignore |
用于从机器人项目中排除本地文件的文件。 |
package.json |
机器人项目的 npm 包文件。 |
注意
如果你有命令机器人、工作流机器人、启用 SSO 的选项卡或 SPFx 选项卡应用,则会将相关文件夹添加到目录结构中。
若要详细了解不同类型的基于方案的 Teams 应用的目录结构,请参阅下表:
| 应用类型 | 链接 |
|---|---|
| 对于通知机器人应用 | 向 Teams 发送通知 |
| 对于命令机器人应用 | 生成命令机器人 |
| 对于工作流机器人应用 | 创建 Teams 工作流机器人 |
| 对于 SPFx 选项卡应用 | 使用 SPFx 构建 Teams 应用 |