为智能 Microsoft 365 Copilot 副驾驶®生成基于机器人的消息扩展代理
注意
- 公共 开发人员预览版中提供了基于机器人的搜索消息扩展代理。
- 在 智能 Microsoft 365 Copilot 副驾驶® 中,只能将基于机器人的搜索消息扩展扩展作为代理进行扩展。
- 智能 Microsoft 365 Copilot 副驾驶®代理处于预览状态,仅在 Microsoft Teams 中的智能 Microsoft 365 Copilot 副驾驶®中工作。
使用第一个 Teams 应用开始Microsoft Teams 应用开发。 可以使用 JavaScript 创建基于机器人的消息扩展代理。
在本教程中,你将了解:
- 如何使用 Teams 工具包设置新项目。
- 如何生成基于机器人的消息扩展代理。
- 如何部署应用。
- 在 智能 Microsoft 365 Copilot 副驾驶® 中触发基于机器人的消息扩展代理。
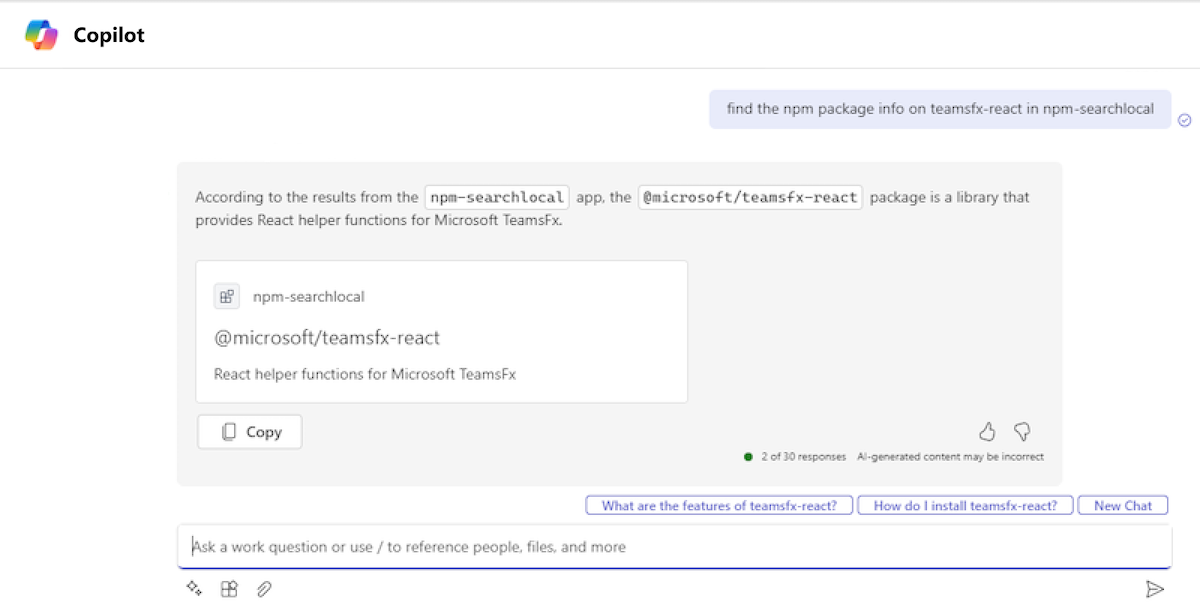
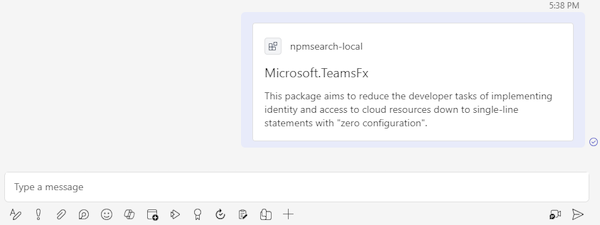
本分步指南可帮助你使用 Teams 工具包生成基于机器人的消息扩展代理。 完成本指南后,你将看到以下输出:

先决条件
确保安装以下用于生成和部署应用的工具。
| 安装 | 用于使用... | |
|---|---|---|
| Required | ||
| Visual Studio Code | JavaScript 或 TypeScript,生成环境。 使用最新版本。 | |
| Teams 工具包 | Microsoft Visual Studio Code扩展,用于为应用创建项目基架。 使用预发行版。 | |
| Node.js | 后端 JavaScript 运行时环境。 有关详细信息,请参阅 项目类型的Node.js 版本兼容性表。 | |
| Microsoft Teams | Microsoft Teams,在一个位置通过聊天、会议和通话应用与你合作的每个人协作。 | |
| Microsoft Edge(推荐)或 Google Chrome | 包含开发人员工具的浏览器。 | |
| Microsoft 365 开发人员帐户 | 具有安装应用的相应权限的 Teams 帐户的访问权限。 | |
| Microsoft 365 Copilot | 智能 Microsoft 365 Copilot 副驾驶®为公共预览版。 确保智能 Microsoft 365 Copilot 副驾驶®可供组织使用。 可通过两种方式获取用于智能 Microsoft 365 Copilot 副驾驶®的开发人员环境: - 沙盒Microsoft 365 租户,智能 Microsoft 365 Copilot 副驾驶® (通过 TAP 成员资格) 以有限预览版提供。 - 具有智能 Microsoft 365 Copilot 副驾驶®许可证的企业客户生产环境。 |
|
| 可选 | ||
| Azure Tools for Visual Studio Code 和 Azure CLI | 用于访问存储的数据或在 Azure 中为 Teams 应用部署基于云的后端的 Azure 工具。 | |
| 适用于 Chrome 的 React 开发人员工具或 React Microsoft Edge 开发人员工具 | 开放源代码React JavaScript 库的浏览器 DevTools 扩展。 |
准备开发环境
安装所需的工具后,设置开发环境。
安装 Teams 工具包
注意
Teams 工具包对基于机器人的消息扩展的支持仅在 Teams 工具包预发行版中可用。 在开始之前,请确保已安装 Teams 工具包预发行版。
Microsoft Teams 工具包通过为应用预配和部署云资源以及发布到 Teams 应用商店的工具来帮助简化开发过程。
可以将 Teams 工具包与 Visual Studio Code 配合使用。 若要安装 Teams 工具包,请执行以下步骤:
打开Visual Studio Code, (Ctrl+Shift+X / ⌘⇧-X 或查看>扩展) 。
在搜索框中,输入 Teams 工具包。
在“Teams 工具包”页上,选择“ 安装”旁边的下拉箭头。
选择 “安装预发行版本”。
安装后,Teams 工具包
 图标将显示在Visual Studio Code活动栏中。
图标将显示在Visual Studio Code活动栏中。
设置 Teams 开发租户
租户是 Teams 中组织的空间或容器,可在其中聊天、共享文件和运行会议。 此空间也是上传和测试应用的位置。 让我们验证是否已准备好使用租户进行开发。
检查上传应用选项
创建应用后,必须在 Teams 中加载应用,而无需分发它。 此过程称为应用上传。 登录到 Microsoft 365 帐户以查看此选项。
注意
确保启用应用上传功能,以便在 Teams 本地环境中预览和测试应用。
自定义应用上传是通过租户启用的,管理员必须授予上传自定义应用的访问权限。 是否已拥有租户和管理员访问权限? 我们来检查,如果你真的这样做了!
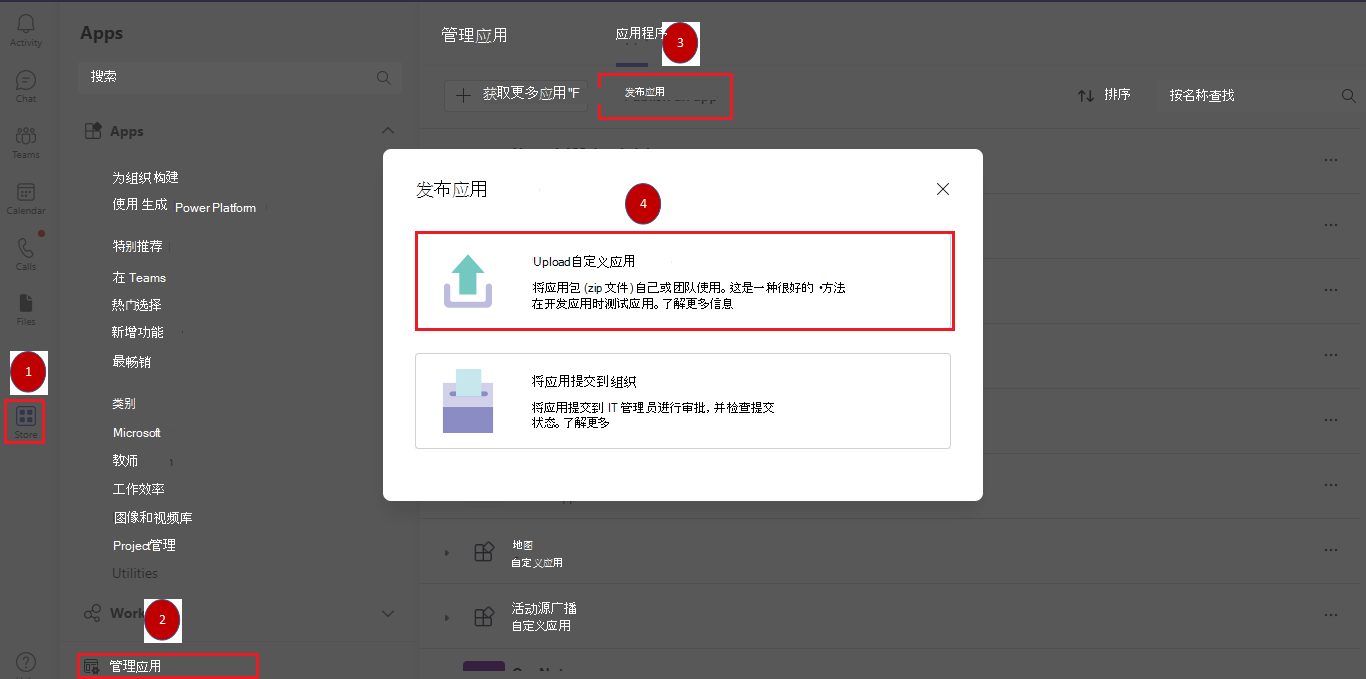
验证是否可以在 Teams 中上传应用:
在 Teams 客户端中,选择“ 应用” 图标。
选择“管理应用”。
选择 “上传应用”。
查找“ 上传自定义应用”选项。 如果选项可见,则表示你已启用自定义应用上传。

注意
如果找不到上传自定义应用的选项,请与 Teams 管理员联系。
创建免费的 Teams 开发人员租户 (可选)
如果没有 Teams 开发人员帐户,可以免费获取它。 加入 Microsoft 365 开发人员计划!
选择“ 立即加入 ”,然后按照屏幕上的说明进行操作。
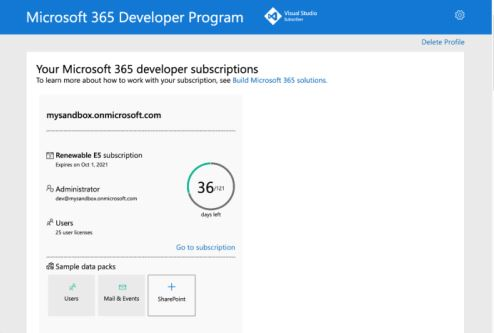
在欢迎屏幕中,选择“ 设置 E5 订阅”。
设置管理员帐户。 完成后,将显示以下屏幕。

使用刚刚设置的管理员帐户登录到 Teams。 验证是否已在 Teams 中 “上传自定义应用 ”选项。
获取免费的 Azure 帐户
如果要在 Azure 中托管应用或访问资源,则必须拥有 Azure 订阅。 在开始之前创建一个免费帐户。
现在,你已准备好设置帐户的所有工具。 接下来,让我们设置开发环境并开始生成! 选择要首先创建的应用。
为消息扩展应用创建项目工作区
你已生成机器人应用。 现在,让我们创建第一个消息扩展应用。
消息扩展功能允许你与 Web 服务交互。 使用 Teams 客户端中的撰写区域、命令框或消息传递在外部系统中搜索和启动操作。
有两种类型的 Teams 消息扩展:
让我们使用 搜索命令创建消息扩展。 使用它搜索外部数据并将结果插入 Teams 客户端中的邮件中。
由于已准备好创建这些应用,因此可以设置用于创建消息扩展应用的新 Teams 项目。
注意
- 消息扩展依赖于机器人在用户和代码之间提供对话。
- 只有基于机器人的搜索消息扩展可以扩展为智能 Microsoft 365 Copilot 副驾驶®的代理。
在本教程中,你将了解:
创建消息扩展项目工作区
如果先决条件已到位,让我们开始吧!
若要创建基于机器人的消息扩展代理,请执行以下步骤:
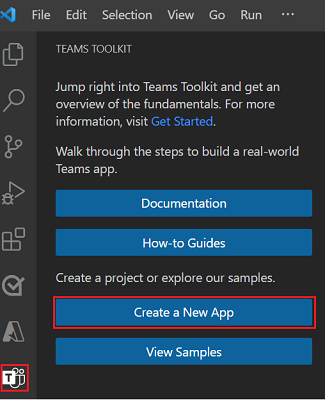
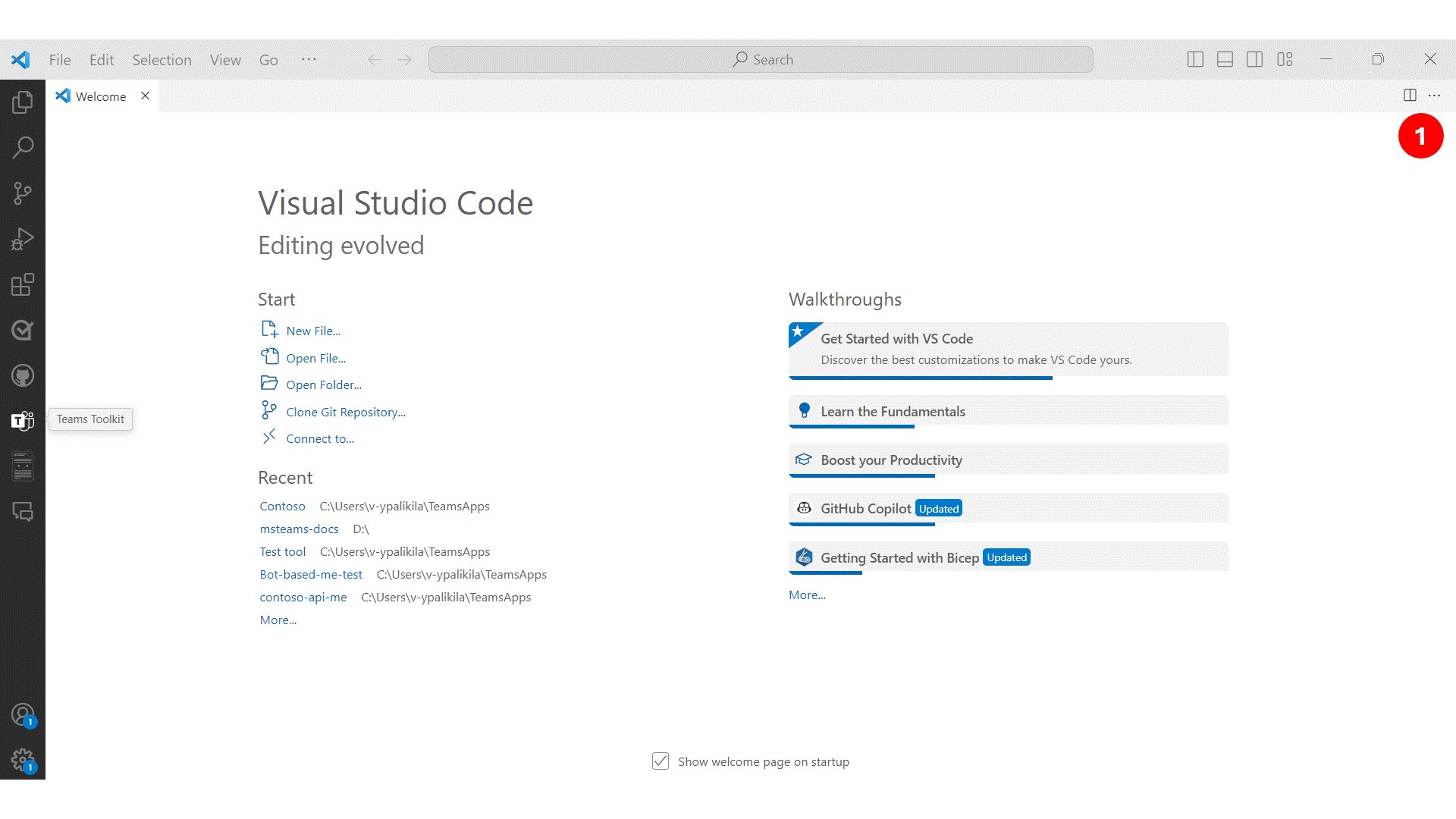
打开 Visual Studio Code。
选择“Visual Studio Code活动栏中的 Teams 工具包
 ”图标。
”图标。选择“ 创建新应用”。

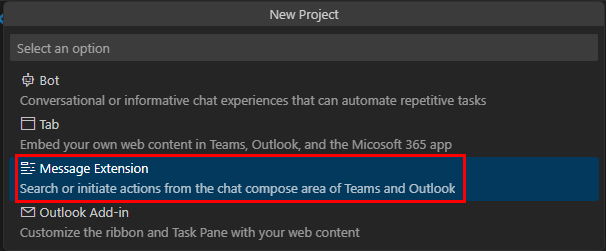
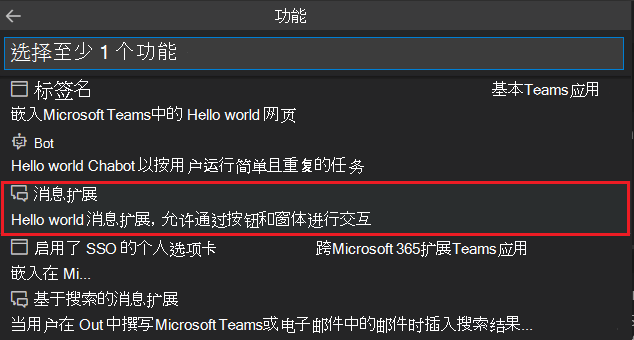
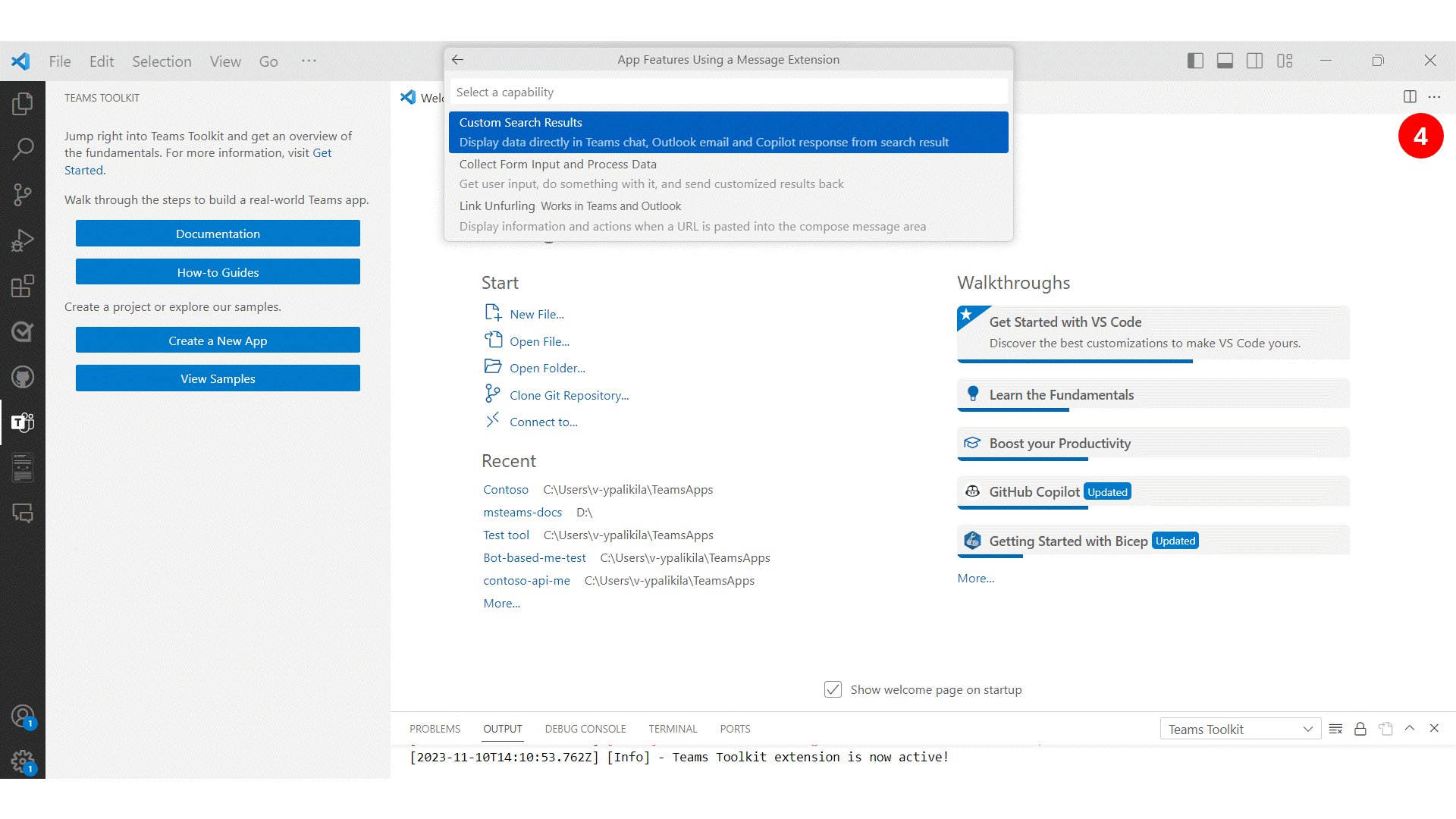
选择“ 消息扩展 ”以使用 Teams 工具包创建应用。

选择“ 自定义搜索结果”。

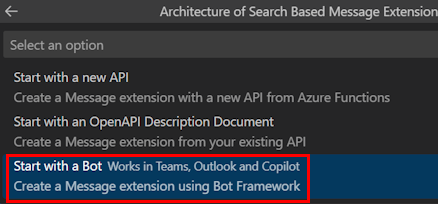
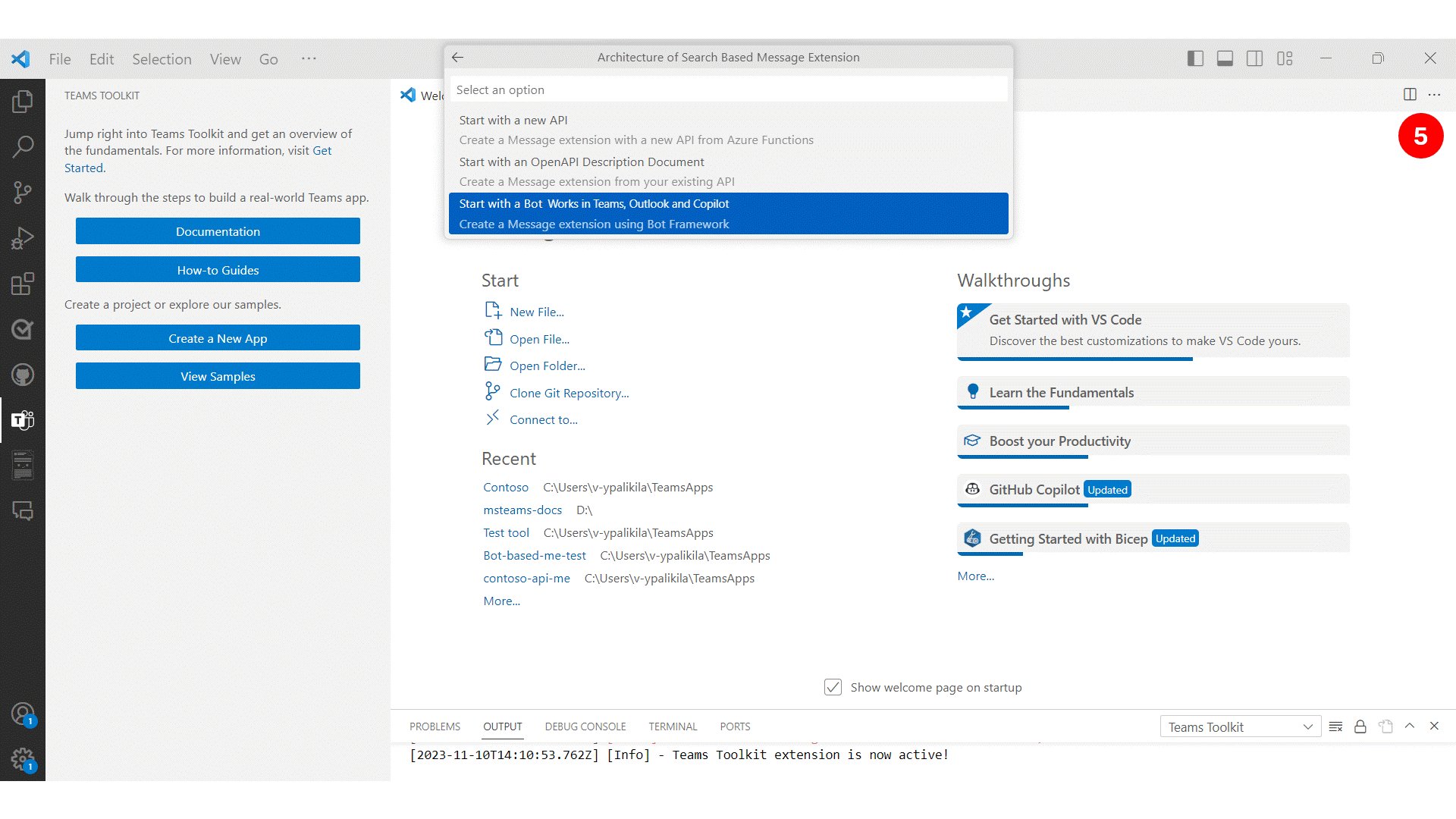
选择“ 开始使用机器人”。

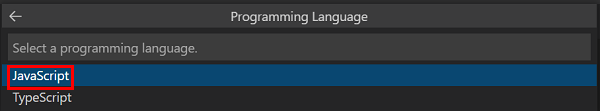
选择 JavaScript 作为编程语言。

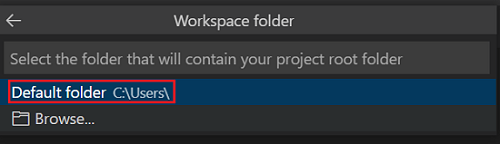
选择“ 默认文件夹 ”,将项目根文件夹存储在默认位置。

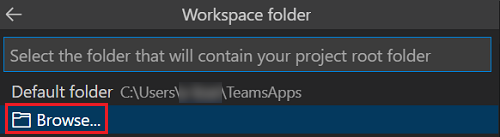
还可以通过以下步骤更改默认位置:
选择“ 浏览”。

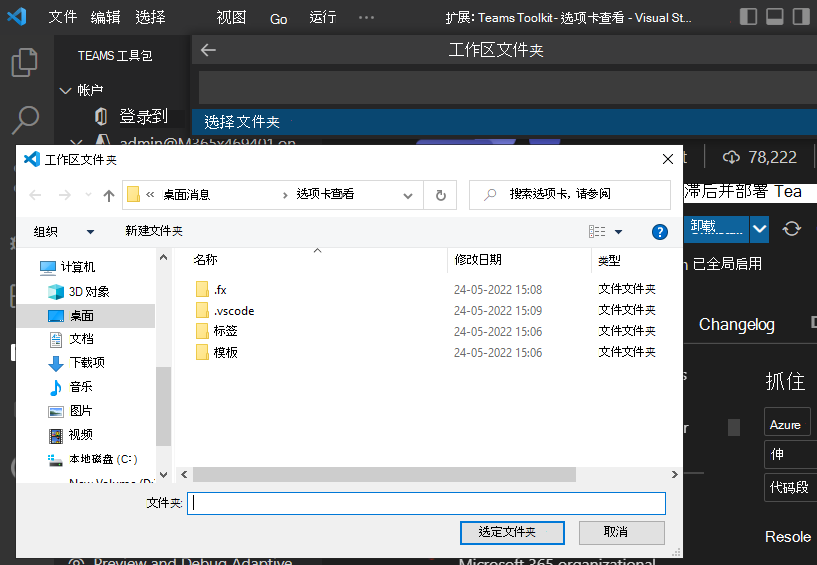
选择项目工作区的位置。
选择 “选择文件夹”。

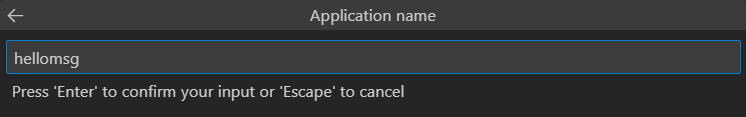
为应用输入合适的名称。 选择“Enter”。

Teams 工具包会在几秒钟内创建应用。
创建应用后,Teams 工具包会显示以下消息:

可以选择“ 本地调试 ”以预览项目。
快速回顾如何创建 Teams 应用。
观看此简短回顾,了解如何创建 Teams 应用。

浏览消息扩展应用源代码
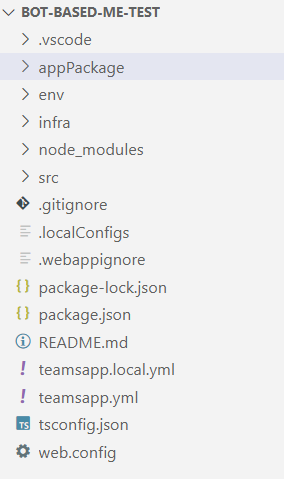
消息扩展使用 Bot Framework。 使用它通过对话与服务交互。 基架完成后,在 Visual Studio Code 的“资源管理器”区域中查看项目目录和文件。

| 文件夹/文件 | 目录 |
|---|---|
teamsapp.yml |
主项目文件描述应用程序配置,并定义要在每个生命周期阶段运行的操作集。 |
teamsapp.local.yml |
这将替代 teamsapp.yml 启用本地执行和调试的操作。 |
.vscode/ |
用于本地调试的 VS Code 文件。 |
src/ |
搜索应用程序的源代码。 |
appPackage/ |
Teams 应用程序清单的模板。 |
infra/ |
用于预配 Azure 资源的模板。 |
src/searchApp.js |
处理此应用模板的业务逻辑,以查询 npm 注册表并返回结果列表。 有关详细信息,请参阅 Teams 工具包Visual Studio Code v5 指南,了解 Teams 工具包的工作原理。 |
src/index.js |
index.js 用于设置和配置消息扩展。 有关详细信息,请参阅 Teams 工具包Visual Studio Code v5 指南,了解 Teams 工具包的工作原理。 |
提示
在 Teams 中集成应用之前,请先熟悉 Teams 外部的机器人和消息扩展。
生成并运行第一个基于机器人的消息扩展代理
使用 Teams 工具包设置项目工作区后,生成项目。 你需要登录到 Microsoft 365 帐户。
登录到 Microsoft 365 帐户
使用此帐户登录到 Teams。 如果使用 Microsoft 365 开发人员计划租户,则注册时设置的管理员帐户是 Microsoft 365 帐户。
打开 Visual Studio Code。
选择边栏中的“Teams 工具包”
 图标。
图标。选择“使用凭据 登录到 Microsoft 365 ”。
此时会打开默认 Web 浏览器,以便登录帐户。
出现提示时关闭浏览器并返回到Visual Studio Code。
返回到 Visual Studio Code 内的 Teams 工具包。
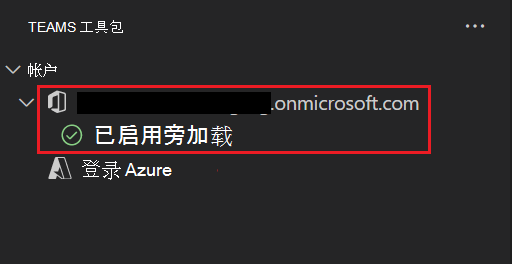
边栏的 “帐户 ”部分显示Microsoft 365 帐户名称。 如果为 Microsoft 365 帐户启用了自定义应用上传,则 Teams 工具包将显示“ 已启用旁加载 ”。

现在,你已准备好生成应用并在本地运行它!
在本地环境中生成并运行应用
消息扩展允许你与 Web 服务交互。 它利用机器人的消息传送功能和安全通信。 消息扩展应用将添加到注册为机器人的 Web 服务。
在本地生成并运行应用
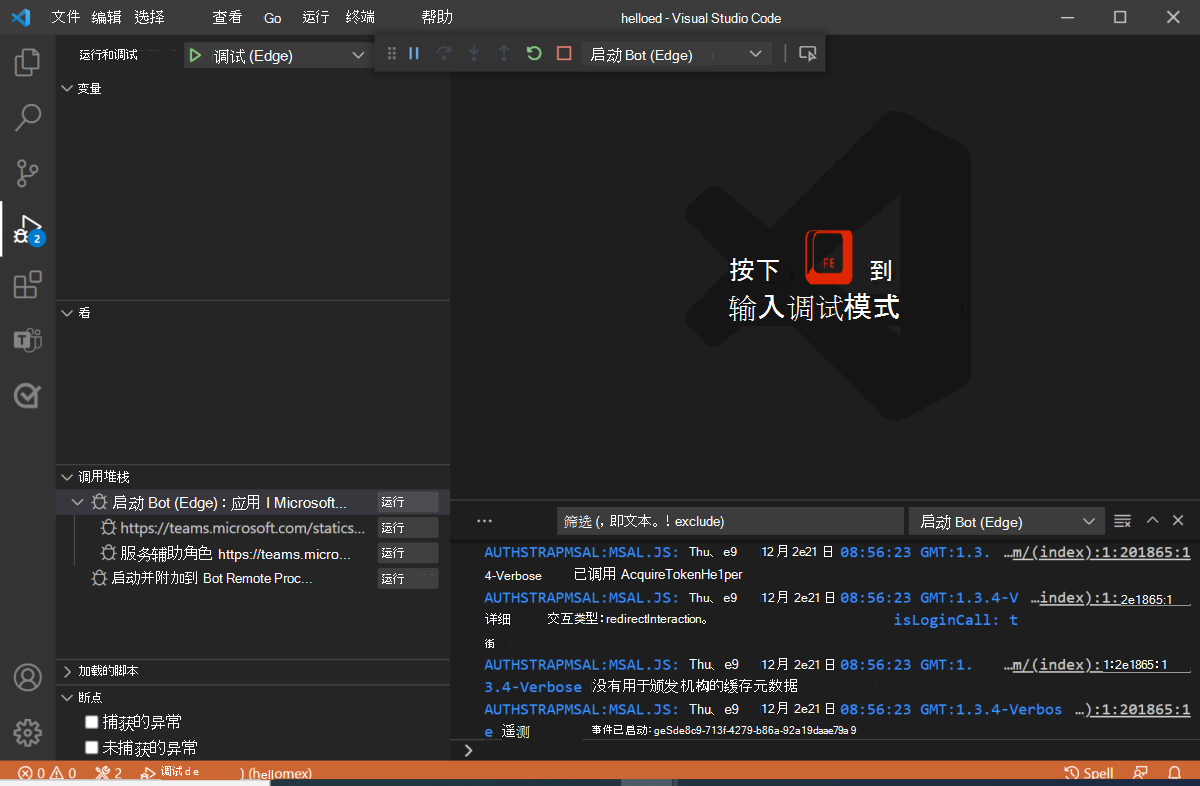
在左窗格中,选择“ 运行和调试” (Ctrl+Shift+D) 。
选择 “在 Teams (Edge) 中调试”或“在 Teams (Chrome) 调试”。 Teams 工具包使用 Web 浏览器在 Teams 中启动应用。
选择 F5 在本地生成并运行应用。
注意
如果 Teams 工具包无法检查特定的先决条件,则会提示你检查。
了解在调试器中本地运行应用时会发生什么情况。
选择 F5 时,Teams 工具包:
- 检查以下所有先决条件:
- 你使用 Microsoft 365 帐户登录。
- 已为 Microsoft 365 帐户启用自定义应用上传。
- 支持安装 Node.js 版本。
- 机器人应用所需的端口可用。
- 安装 npm 包
- 启动开发隧道以创建 HTTP 隧道。
- 在 Microsoft Entra ID 中注册应用并配置应用。
- 在 Bot Framework 中注册机器人应用并配置该应用。
- 在 Teams 开发人员门户中注册应用并配置应用。
- 启动本地托管的消息扩展应用。
- 在 Web 浏览器中启动 Teams 并上传 Teams 应用。
注意
首次运行应用时,将下载所有依赖项并生成应用。 生成完成后,将打开浏览器窗口。 此过程可能需要 3 到 5 分钟才能完成。
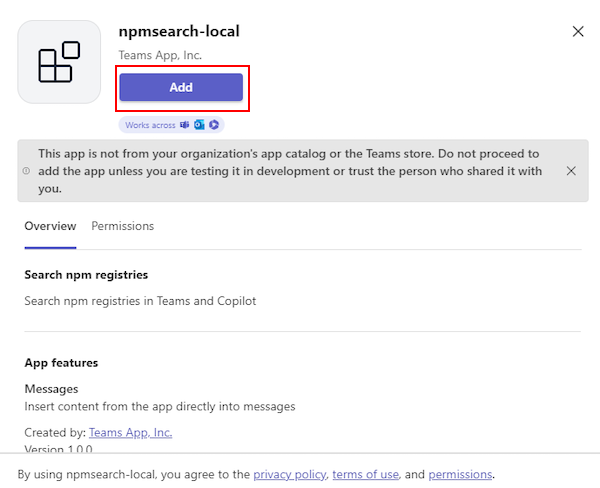
选择“添加”。 应用安装在 Teams 上。
由于消息扩展依赖于机器人来实现用户与 Web 服务之间的通信,因此应用会加载到机器人的聊天功能。
- 如果在创建消息扩展应用之前已创建机器人应用,可以看到它已加载到你创建的同一机器人应用中。 以前的聊天消息可见。
- 如果你先创建了消息扩展,你的应用将加载到 Teams 上打开的任何聊天中。
注意
如果要将应用扩展到 Outlook 和 Microsoft 365,可以选择在 Visual Studio Code 中的“运行和调试”下拉列表中使用 Outlook 和 Microsoft 365 调试应用。
测试应用
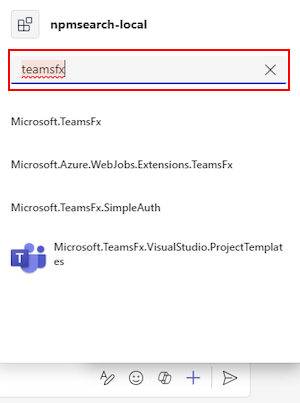
首次加载应用时,消息扩展应用将打开供你测试。 此示例应用允许从软件注册表中搜索开源 npm 包。
运行搜索查询
转到 Teams 聊天并选择 “操作和应用”。
在邮件扩展浮出菜单中,从搜索框中输入邮件扩展的名称。
选择邮件扩展并输入搜索查询。

从列表中选择一个产品。 Teams 将产品展开到消息Compose区域中的自适应卡片中。
选择“发送”。 发送自适应卡片。

了解如何排查应用未在本地运行的问题。
若要在 Teams 中运行应用,必须具有允许上传自定义应用的 Microsoft 365 开发帐户。 可以在先决条件部分了解有关自定义应用上传的详细信息。
在 智能 Microsoft 365 Copilot 副驾驶® 中触发基于机器人的消息扩展代理
若要在 智能 Microsoft 365 Copilot 副驾驶® 中触发消息扩展,请执行以下步骤:
在左窗格中,选择“ Teams 工具包”。
在左窗格中,选择“ 运行和调试” (Ctrl+Shift+D) 。
选择 “在 Copilot (Edge) 中调试”或“在 Copilot (Chrome) 调试 ”。
选择 F5 以在 智能 Microsoft 365 Copilot 副驾驶® 中生成并运行应用。
转到 Microsoft Teams>应用。
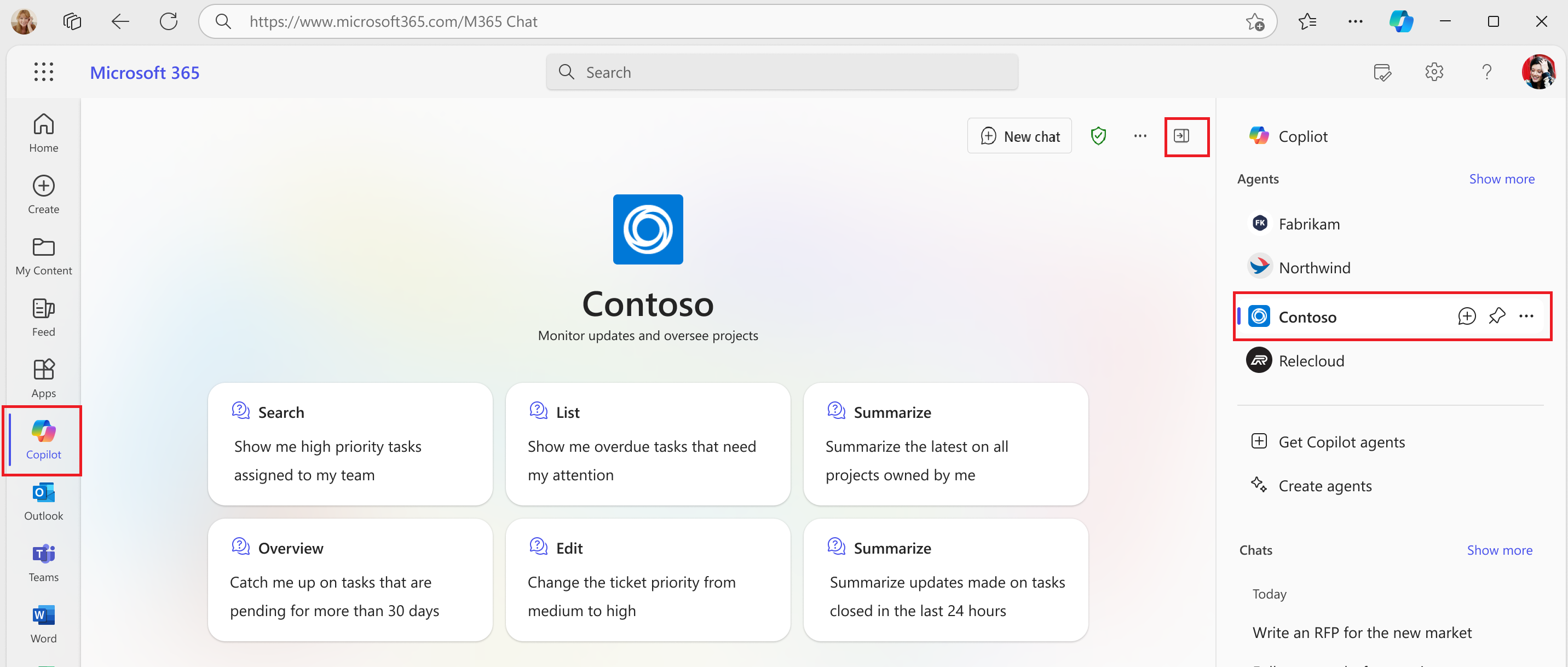
搜索 Copilot 并打开应用。
从右上角选择 “面板 ”。
从代理列表中,从右窗格中选择所需的代理。
在邮件撰写区域中,向智能 Microsoft 365 Copilot 副驾驶®发送消息,以搜索 Teams 和智能 Microsoft 365 Copilot 副驾驶®的最新更新。
注意
此提示可能并不总是确保智能 Microsoft 365 Copilot 副驾驶®消息扩展的响应。 如果发生这种情况,请尝试不同的提示或提供反馈,方法是降低智能 Microsoft 365 Copilot 副驾驶®响应的投票并留下消息。
部署第一个 Teams 应用
你已了解如何使用消息扩展功能创建、生成和运行 Teams 应用。 最后一步是在 Azure 上部署应用。
让我们使用 Teams 工具包在 Azure 上部署第一个消息扩展应用。
登录到 Azure 帐户
使用此帐户访问Microsoft Azure 门户并预配新的云资源以支持你的应用。
打开 Visual Studio Code。
打开在其中创建了邮件扩展应用的项目文件夹。
选择边栏中的“Teams 工具包”
 图标。
图标。选择“使用凭据 登录到 Azure ”。
提示
如果已安装 AZURE 帐户扩展并使用相同的帐户,则可以跳过此步骤。 使用与其他扩展中使用的帐户相同的帐户。
此时会打开默认 Web 浏览器,以便登录帐户。
出现提示时关闭浏览器并返回到Visual Studio Code。
边栏的 “帐户 ”部分分别显示这两个帐户。 它还列出了可用的 Azure 订阅数。 确保至少有一个可用的 Azure 订阅可用。 如果没有,请注销并使用其他帐户。
恭喜,你已登录 Azure 帐户! 现在,让我们继续了解如何使用 Teams 工具包将其中一个应用部署到 Azure。
将应用部署到 Azure。
部署包括两个步骤。 首先, (也称为预配) 创建必要的云资源。 然后,应用的代码将复制到创建的云资源中。 在本教程中,你将部署消息扩展应用。
预配和部署之间有什么区别?
预配步骤在 Azure 中创建资源,Microsoft 365 为应用创建资源,但不会 (HTML、CSS、JavaScript 等代码 ) 复制到资源。 部署步骤将应用的代码复制到预配步骤期间创建的资源。 无需预配新资源即可多次部署,这很常见。 由于预配步骤可能需要一些时间才能完成,因此它与部署步骤是分开的。
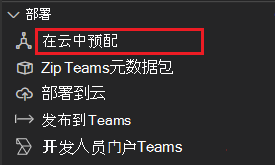
在 Visual Studio Code 边栏中选择 Teams 工具包 ![]() 图标。
图标。
选择“ 预配”。

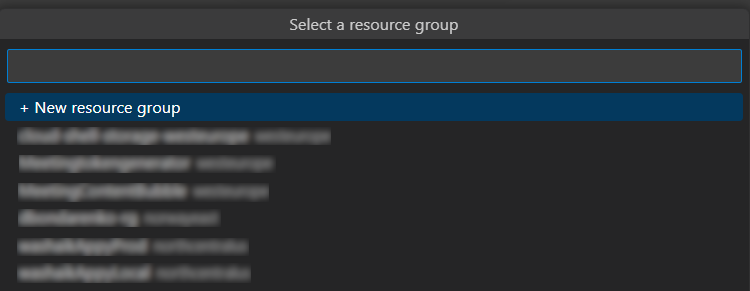
选择要用于 Azure 资源的订阅。

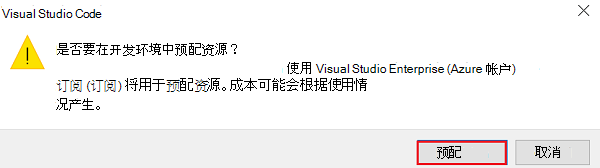
应用是使用 Azure 资源托管的。 对话框警告你在 Azure 中运行资源时可能会产生成本。
选择“ 预配”。

预配过程在 Azure 云中创建资源。 这可能需要一些时间。 可以通过观看右下角的对话来监视进度。 几分钟后,会看到以下通知:

如果需要,可以查看预配的资源。 在本教程中,无需查看资源。
预配的资源将显示在 “环境 ”部分中。

预配完成后,从生命周期面板中选择“部署”。

与预配一样,部署需要一些时间。 可以通过观看右下角的对话来监视该过程。 几分钟后,你将看到完成通知。
现在,可以使用同一过程将机器人和消息扩展应用部署到 Azure。
运行已部署的应用
完成预配和部署步骤后:
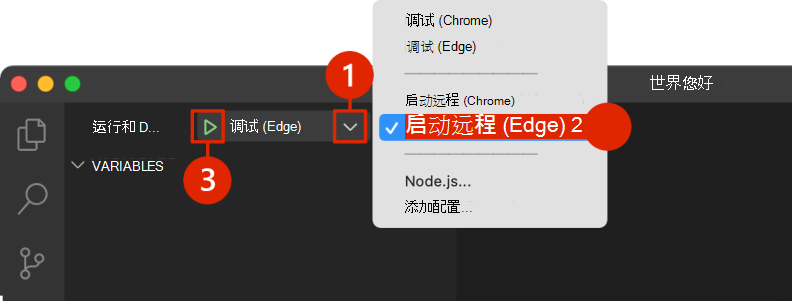
(Ctrl+Shift+D / ⌘⇧-D 或查看>Visual Studio Code的运行) ,打开调试面板。
从启动配置下拉列表中选择“ 启动远程 (Edge) ”。
选择“ 开始调试 (F5) 从 Azure 启动应用。

选择“添加”。

了解将应用部署到 Azure 时发生的情况
部署之前,应用程序已在本地运行:
- 后端使用 Azure Functions Core Tools 运行。
- 应用程序 HTTP 终结点 (Microsoft Teams 在此加载应用程序) 在本地运行。
部署是一个两步过程。 在活动 Azure 订阅上预配资源,然后将应用程序的后端和前端代码部署或上传到 Azure。
- 后端(如果已配置)使用各种 Azure 服务,包括Azure 应用服务和 Azure 存储。
- 前端应用程序部署到为静态 Web 托管配置的 Azure 存储帐户。
恭喜!
你已创建基于机器人的消息扩展,并在 智能 Microsoft 365 Copilot 副驾驶® 中将消息扩展扩展为代理。
你有关于此部分的问题? 如果有,请向我们提供反馈,以便我们对此部分作出改进。