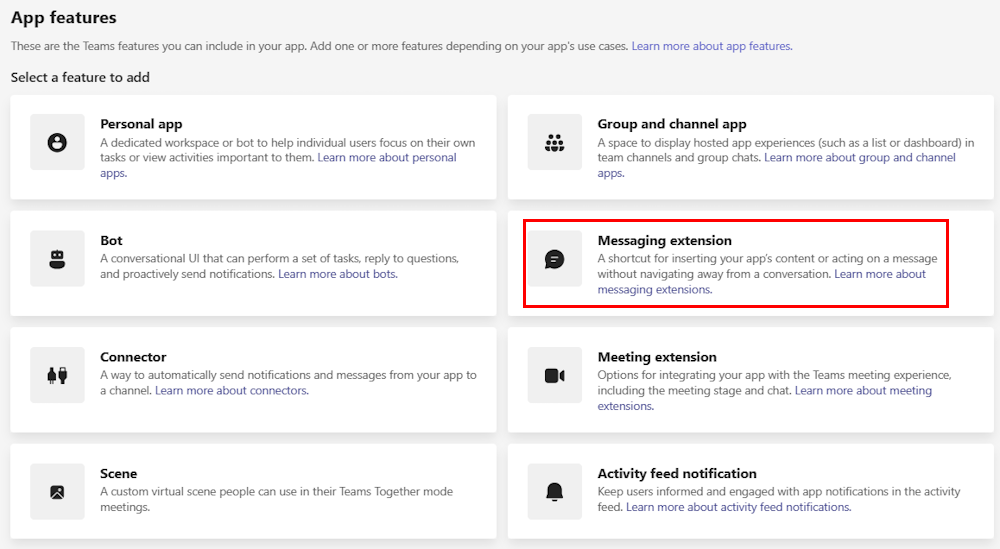
定义邮件扩展搜索命令
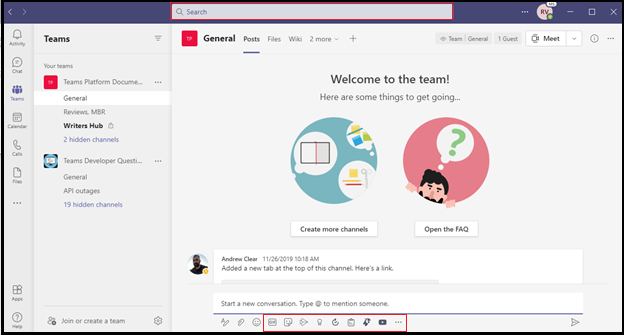
从以下任一位置或两个位置调用搜索命令:
- 撰写消息区域:撰写消息区域底部的按钮。
- 命令框:通过在命令框中使用 /。 例如 /your-app-name。 如果使用的是经典 Teams,则搜索命令在命令框中调用 @mentioning 。 例如, @your-app-name。
从撰写消息区域调用搜索命令时,用户会将结果发送到对话。 从命令框中调用搜索命令时,用户与生成的卡交互,或将其复制到其他位置。
下图显示了搜索命令的调用位置:

将搜索命令添加到应用清单
若要将搜索命令添加到应用 清单 (以前称为 Teams 应用清单) ,必须将新 composeExtensions 对象添加到应用清单 JSON 的顶层。 可以通过开发人员门户或手动添加搜索命令。
使用 Bot Framework 创建搜索消息扩展
可以使用 Teams 工具包和 Teams 开发人员门户创建搜索消息扩展。
先决条件
在开始之前,请确保满足以下要求:
- Node.js。 支持的版本为 16、18。
- Microsoft 365 个开发帐户
- 设置开发环境以跨 Microsoft 365 扩展 Teams 应用。 在 Office 365目标发布中注册开发人员租户后,注册可能需要几天时间才能生效。
- Teams 工具包Visual Studio Code扩展版本 5.2.0 及更高版本或 Teams 工具包 CLI。
若要使用 Teams 工具包创建基于搜索的消息扩展,请执行以下步骤:
打开 Visual Studio Code。
在左窗格中,选择 “Teams 工具包”。
选择“ 创建新应用”。
选择 “消息扩展”。
选择“ 自定义搜索结果”。
选择 编程语言。
选择“ 默认文件夹”。
输入应用的名称,然后选择 Enter。
Teams 工具包为项目搭建基架并创建搜索消息扩展。
若要在 Teams 中运行邮件扩展,请执行以下步骤:
在左窗格中,选择“ Teams 工具包”。
在 “帐户”下,使用 Microsoft 365 帐户 和 Azure 帐户登录(如果尚未登录)。

在左窗格中,选择 “运行和调试” (Ctrl+Shift+D) 。
在启动配置下拉列表中,选择 或
Preview in Teams (Edge)Preview in Teams (Chrome)。 Teams 工具包在浏览器窗口中启动 Teams Web 客户端。转到聊天消息,然后选择 “操作和应用” 图标。 在浮出控件菜单中,搜索你的应用。
从列表中选择邮件扩展,并在搜索框中输入搜索命令。
从列表中选择一项。 项目展开到邮件撰写区域中的自适应卡片中。
选择“发送”。 Teams 在聊天消息中将搜索结果作为自适应卡片发送。
将基于机器人的消息扩展扩展扩展为代理
重要
智能 Microsoft 365 Copilot 副驾驶®代理处于预览状态,仅在Teams 中的 Microsoft 365 Copilot中工作。
Microsoft 365 代理提供与各种Microsoft 365 产品的集成,例如 Teams 和 Outlook。 集成可帮助用户在外部系统中搜索或创建内容。 消息扩展代理允许智能 Microsoft 365 Copilot 副驾驶®通过机器人与其他软件和服务的 API 进行交互。 建议生成或升级现有消息扩展,以在智能 Microsoft 365 Copilot 副驾驶®中最大化其有用性和可用性。 有关详细信息,请参阅扩展基于机器人的消息扩展作为智能 Microsoft 365 Copilot 副驾驶®的代理。
代码段
以下代码提供了基于搜索的消息扩展的示例:
protected override async Task<MessagingExtensionResponse> OnTeamsMessagingExtensionQueryAsync(ITurnContext<IInvokeActivity> turnContext, MessagingExtensionQuery query, CancellationToken cancellationToken)
{
var text = query?.Parameters?[0]?.Value as string ?? string.Empty;
var packages = new[] {
new { title = "A very extensive set of extension methods", value = "FluentAssertions" },
new { title = "Fluent UI Library", value = "FluentUI" }};
// We take every row of the results and wrap them in cards wrapped in MessagingExtensionAttachment objects.
// The Preview is optional, if it includes a Tap, that will trigger the OnTeamsMessagingExtensionSelectItemAsync event back on this bot.
var attachments = packages.Select(package =>
{
var previewCard = new ThumbnailCard { Title = package.title, Tap = new CardAction { Type = "invoke", Value = package } };
if (!string.IsNullOrEmpty(package.title))
{
previewCard.Images = new List<CardImage>() { new CardImage(package.title, "Icon") };
}
var attachment = new MessagingExtensionAttachment
{
ContentType = HeroCard.ContentType,
Content = new HeroCard { Title = package.title },
Preview = previewCard.ToAttachment()
};
return attachment;
}).ToList();
// The list of MessagingExtensionAttachments must we wrapped in a MessagingExtensionResult wrapped in a MessagingExtensionResponse.
return new MessagingExtensionResponse
{
ComposeExtension = new MessagingExtensionResult
{
Type = "result",
AttachmentLayout = "list",
Attachments = attachments
}
};
}
代码示例
| 示例名称 | Description | .NET | Node.js | 清单 |
|---|---|---|---|---|
| Teams 消息扩展搜索 | 此示例演示如何生成基于搜索的消息扩展。 它会搜索 NuGet 包,并在基于搜索的消息扩展中显示结果。 | View | View | View |
分步指南
按照 分步指南 生成基于搜索的邮件扩展。