从“样式”选项卡中更新.css文件 (CSS 镜像编辑)
CSS 镜像编辑提供双向交互,以便你可以以任一方式更改 CSS:
在代码编辑器中,编辑
.css文件,更改将镜像到“Edge DevTools”选项卡的“元素”工具中。在“Edge DevTools”选项卡的“元素”工具中,更改将镜像到
.css代码编辑器中的 文件中。
默认情况下,扩展中启用了 CSS 镜像编辑。 因此,在 DevTools 扩展中,在“元素”工具的“样式”选项卡中,更改 CSS 选择器、规则或值时,会在更改值时自动编辑本地.css文件。
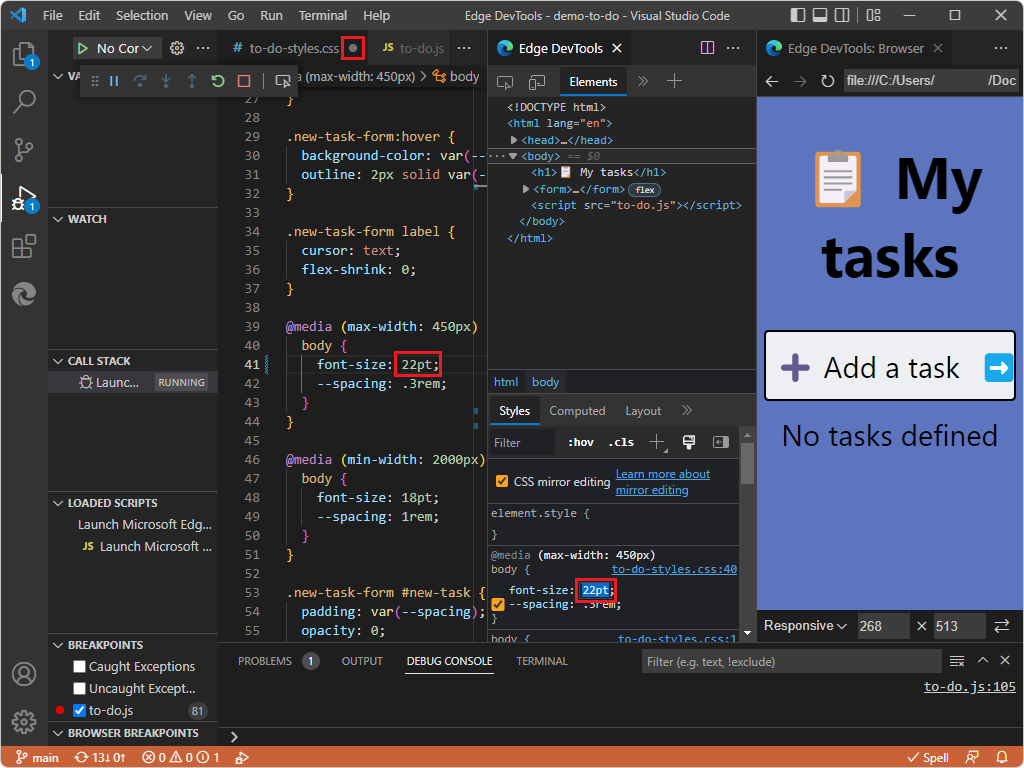
例如,当为正文元素选择一个点大小值,然后按向上键或向下键时,如果打开了.css文件,则可以在“样式”选项卡中更改值时看到该值在文件中自动实时更改.css:

如果没有 CSS 镜像编辑,Microsoft Edge DevTools 中的“样式”选项卡非常适合调试和调整 CSS 选择器和 CSS 规则。 但是,尽管这些更改会立即在 Web 浏览器中呈现,但它们不会反映在文件中 .css 。 这意味着,在“ 样式 ”选项卡中更改 CSS 后,需要将更改复制并粘贴回文件中 .css 。
CSS 镜像编辑是 Microsoft Edge DevTools 扩展的一项功能,可解决此问题。 在“样式”选项卡中所做的任何更改也会自动更改.cssVisual Studio Code中打开文件夹中的文件。 可以在“ 样式 ”选项卡中编辑任何 CSS 选择器或创建新的 CSS 选择器,所有更改都会自动镜像到正确的 .css 文件中。
CSS 镜像编辑也适用于.html包含<style>元素的文件,例如“成功”页。
单击“启动实例”按钮开始演示了这一点。
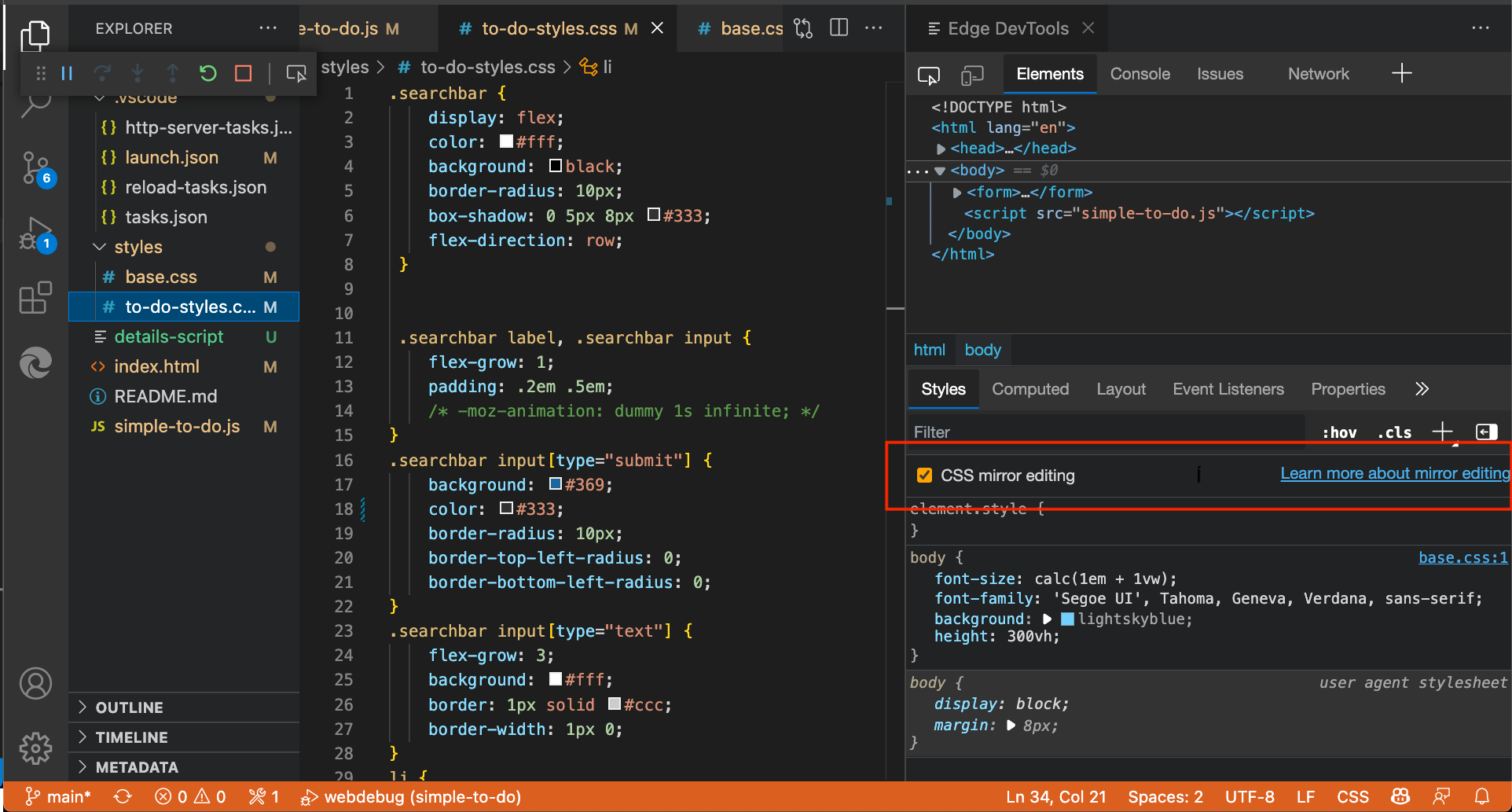
“CSS 镜像编辑”复选框
如果使用 URL (而不是文件路径) ,CSS 镜像编辑需要在Visual Studio Code打开网页源文件文件夹,该文件夹的扩展名可以映射到在地址栏或launch.json文件中输入的 URL 的网页资源。 如果没有本地源文件,但想要在 DevTools 中更改 CSS,请清除“CSS 镜像编辑”复选框,以防止有关映射和镜像编辑的错误消息。 请参阅下面的启用 CSS 镜像编辑。
保存对 .css 文件的更改
扩展不会自动在编辑器中保存所做的更改。 编辑器中 .css 文件的选项卡上会显示一个白色圆圈;如果要保留更改,则需要手动保存这些更改。
如果关闭 Visual Studio 或当前文件夹或 .css 文件,Visual Studio 会提示保存更改。
将“样式”选项卡的更改镜像到.css文件的示例
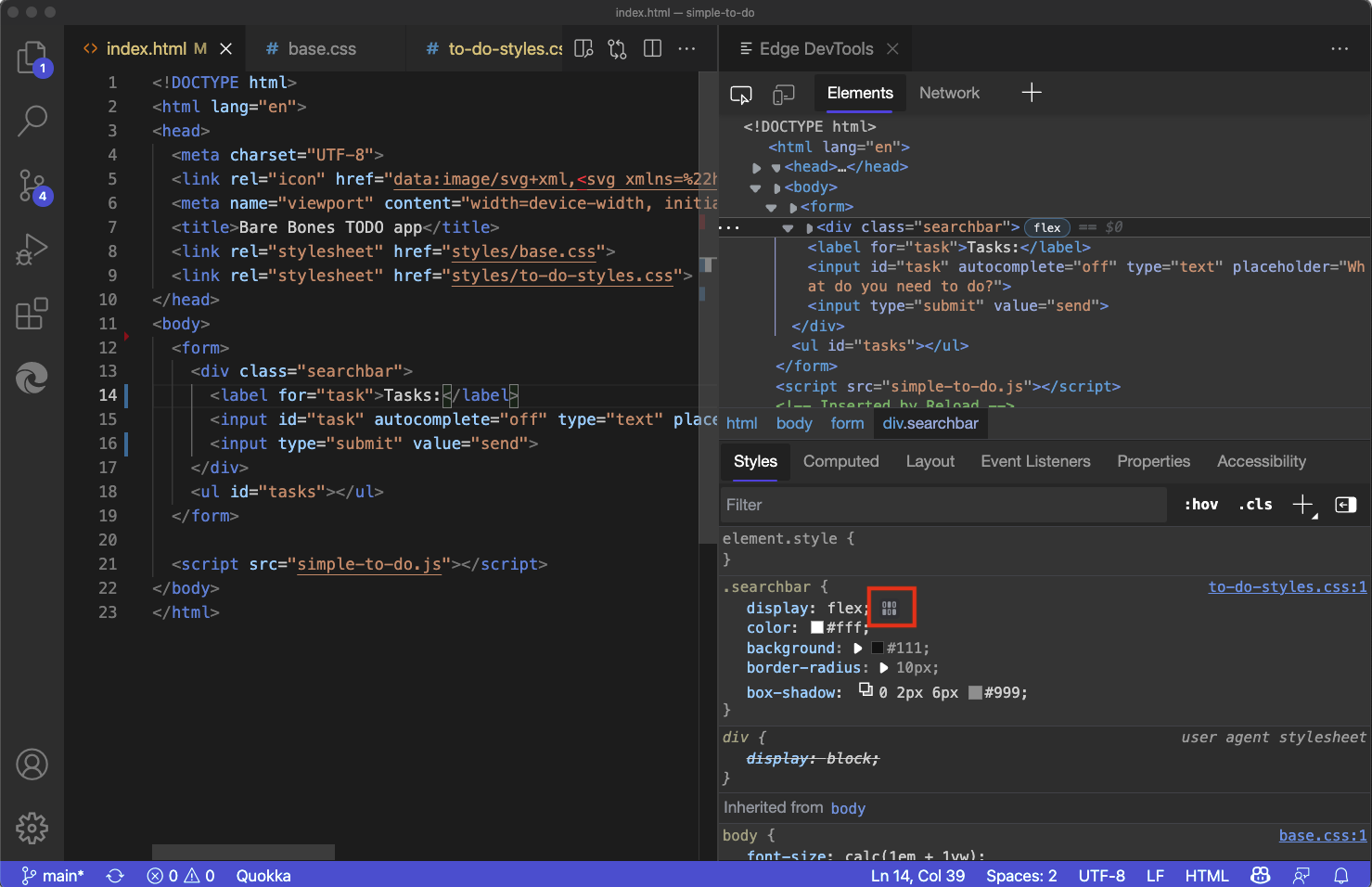
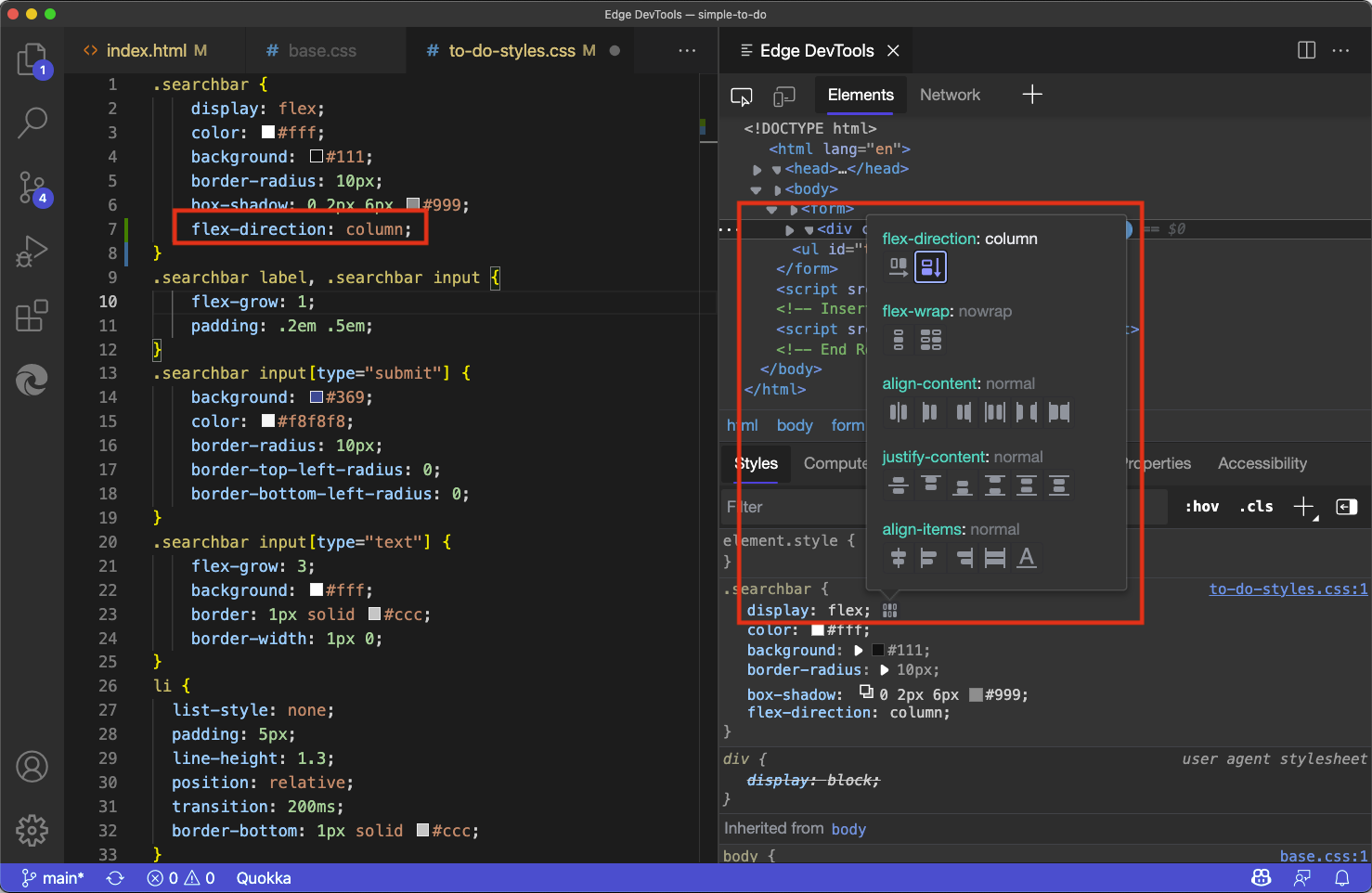
在以下示例中, index.html 在 Visual Studio Code 中打开,Microsoft Edge DevTools 扩展处于打开状态。 在 CSS 选择器中选择 .searchbar 弹性框图标,然后将 更改为 flex-directioncolumn。
更改反映在 “Edge DevTools ”选项卡和“ Edge DevTools:浏览器 ”选项卡中:

由于 CSS 镜像编辑,Visual Studio Code还会自动导航到正确的.css文件和相应的行号,并插入 flex-direction: column CSS 代码:

启用 CSS 镜像编辑
如果你有可写的受信任源文件,并且希望在源文件中自动编辑 DevTools 中的 CSS 更改,请选中“CSS 镜像编辑”复选框。 默认情况下选中此选项。
如果只是进行试验,则清除“CSS 镜像编辑检查”框,并且“Edge DevTools: 浏览器”选项卡的地址栏中有 URL 而不是文件路径,并且本地没有通过活动栏>资源管理器>打开文件夹按钮的源文件,并且不需要有关映射和镜像编辑的错误消息。
若要启用或禁用 CSS 镜像编辑:
在 “Edge DevTools ”选项卡的“ 元素 ”选项卡中,转到“ 样式 ”选项卡。
选中或清除“CSS 镜像编辑”复选框:

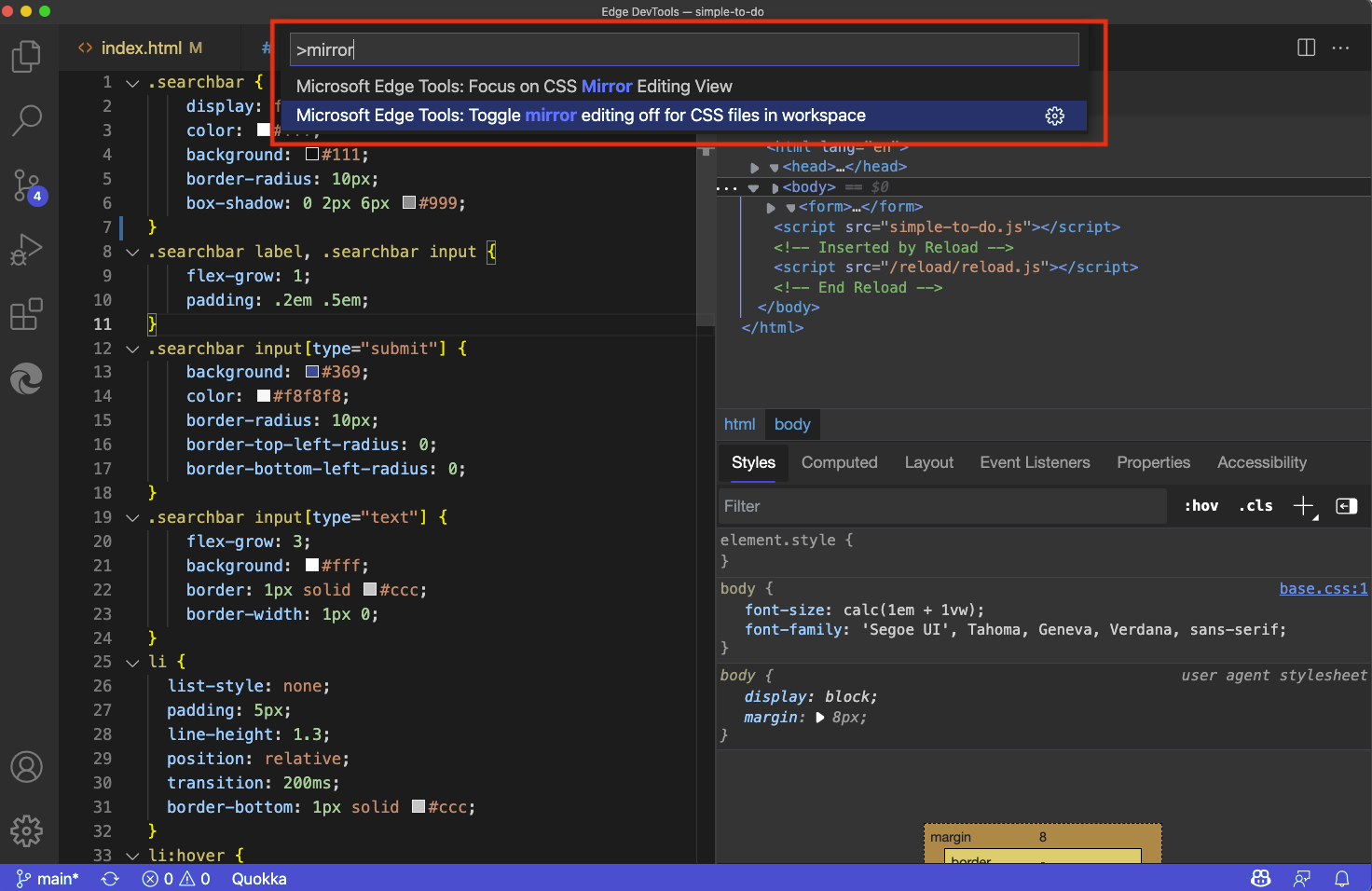
或者,打开“命令菜单”,开始键入单词“镜像”,然后选择“Microsoft Edge 工具:在工作区中切换镜像编辑打开|关闭 CSS 文件:

源映射支持
将项目设置为生成源映射时,CSS 镜像还支持 Sass 或 CSS-in-JS 等抽象。 GitHub 上存在跟踪问题,欢迎提供有关如何改进的反馈: 使用源映射进行 CSS 镜像编辑:已知问题和反馈。