控制台集成
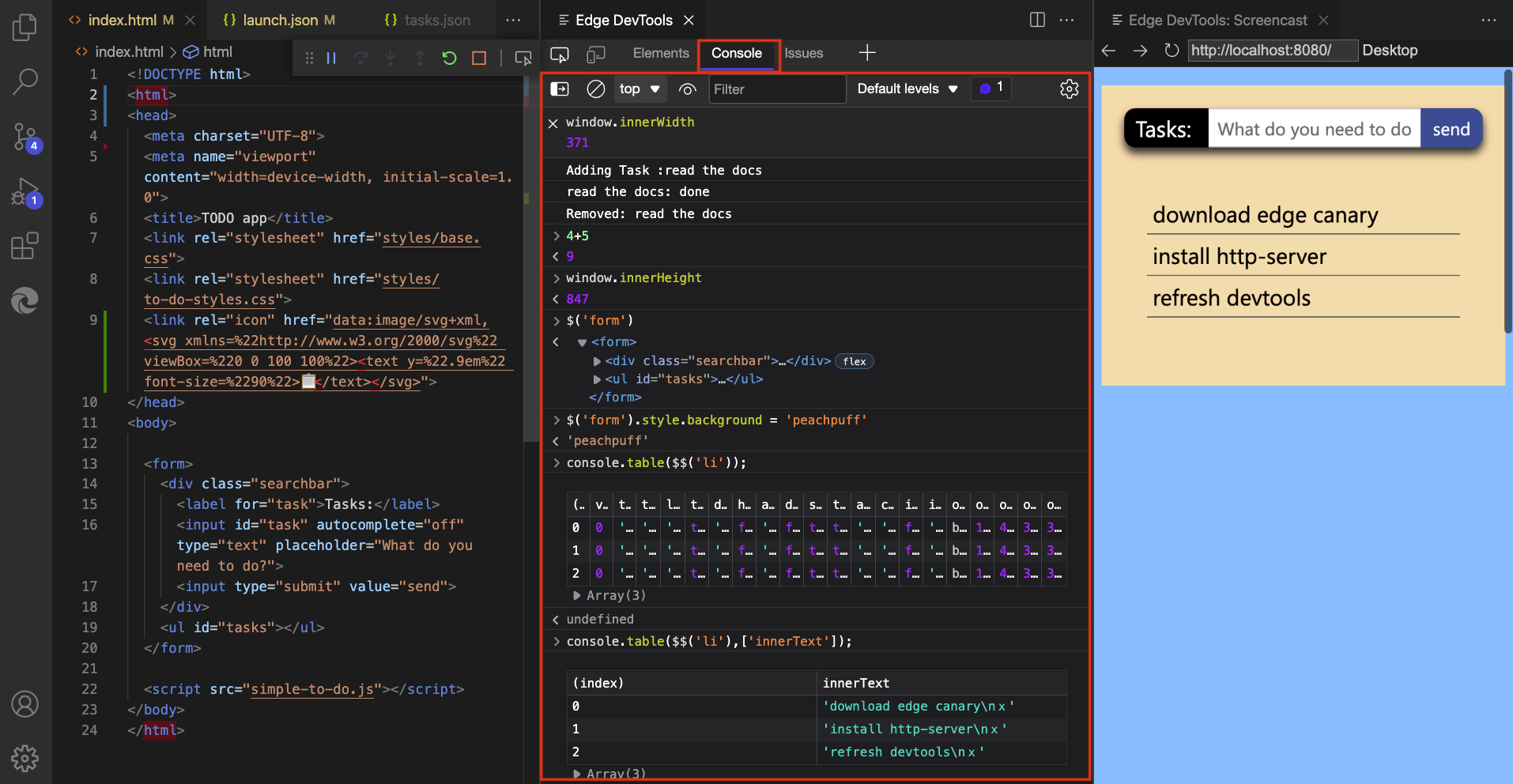
在此扩展Visual Studio Code的“Edge DevTools”选项卡的“控制台”工具中,可以在浏览器中使用 Microsoft Edge DevTools 时执行所有操作。

可以执行下列操作:
- 查看 日志消息。
-
window访问 对象并使用 DOM 交互便利方法。 - 筛选控制台 并设置 实时表达式。
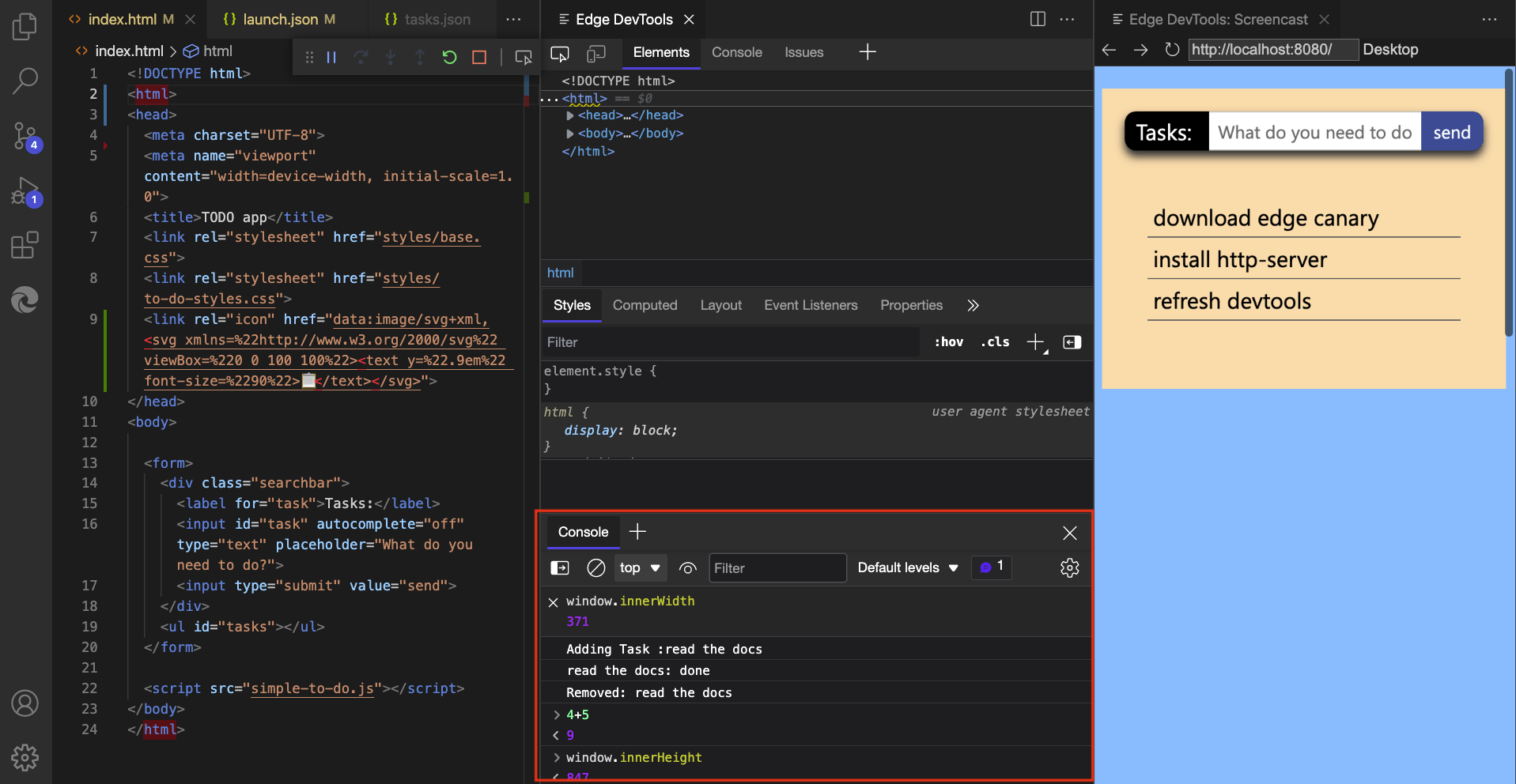
主机与其他工具并排
可以通过在“Edge DevTools”选项卡的下面板打开控制台,将控制台与“元素”工具一起使用:

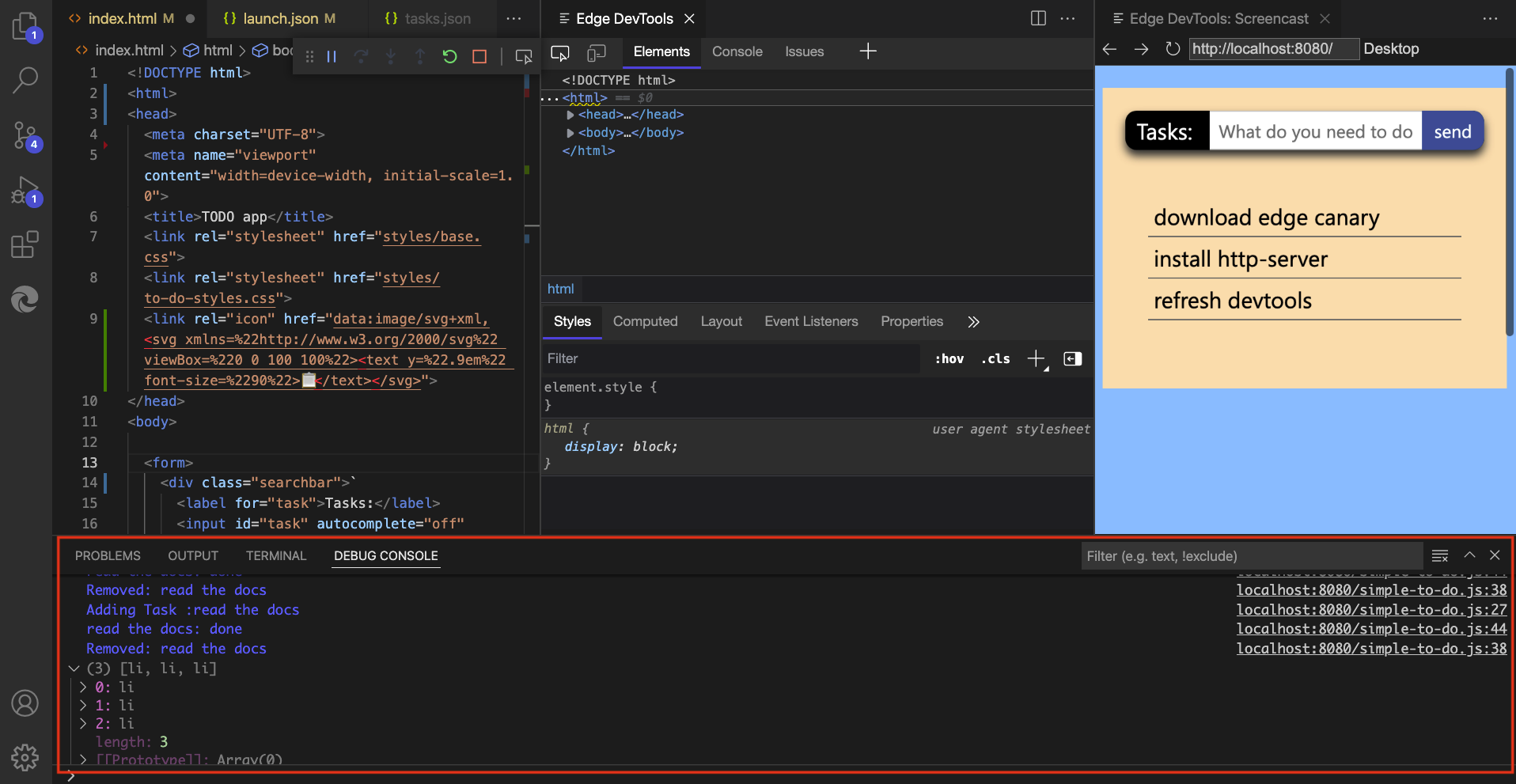
运行和调试期间的控制台
如果从“运行和调试”工作流启动 DevTools 扩展,Visual Studio Code的“调试控制台”会提供 Edge DevTools 选项卡的“控制台”工具的大部分功能,但没有筛选选项,并且显示比“Edge DevTools”选项卡的“控制台”工具更基本的结果:

另请参阅
- 控制台概述
- 调试 - Visual Studio Code的调试控制台。
- 开始使用适用于 Visual Studio Code 的 DevTools 扩展
- 适用于 Visual Studio Code 的 Microsoft Edge DevTools 扩展