使用控制台与 DOM 交互
控制台工具是在浏览器中与网页进行交互的好方法。 在 DevTools 中,通常通过使用 “检查 ”工具选择元素,并使用 “元素” 工具修改 DOM(例如,添加或更改元素属性或样式)来与 DOM 交互。
控制台工具还可用于使用 JavaScript 代码与 DOM 交互。 例如,可以在 DOM 树中找到元素,并使用 DOM API 对其进行操作。
若要详细了解 “检查” 工具,请参阅 使用“检查”工具分析页面。 若要详细了解 元素 工具,请参阅 使用元素工具检查、编辑和调试 HTML 和 CSS。
在 DOM 树中查找元素
若要通过 控制台 工具在 DOM 树中查找元素,请执行以下操作:
转到要检查的网页。 例如,在新选项卡或窗口中打开 DevTools 控制台工具 DOM 交互演示页 。
按 Ctrl+Shift+J (Windows、Linux) 或 Command+Option+J (macOS) 。 控制台工具在 DevTools 中打开,位于网页旁边。
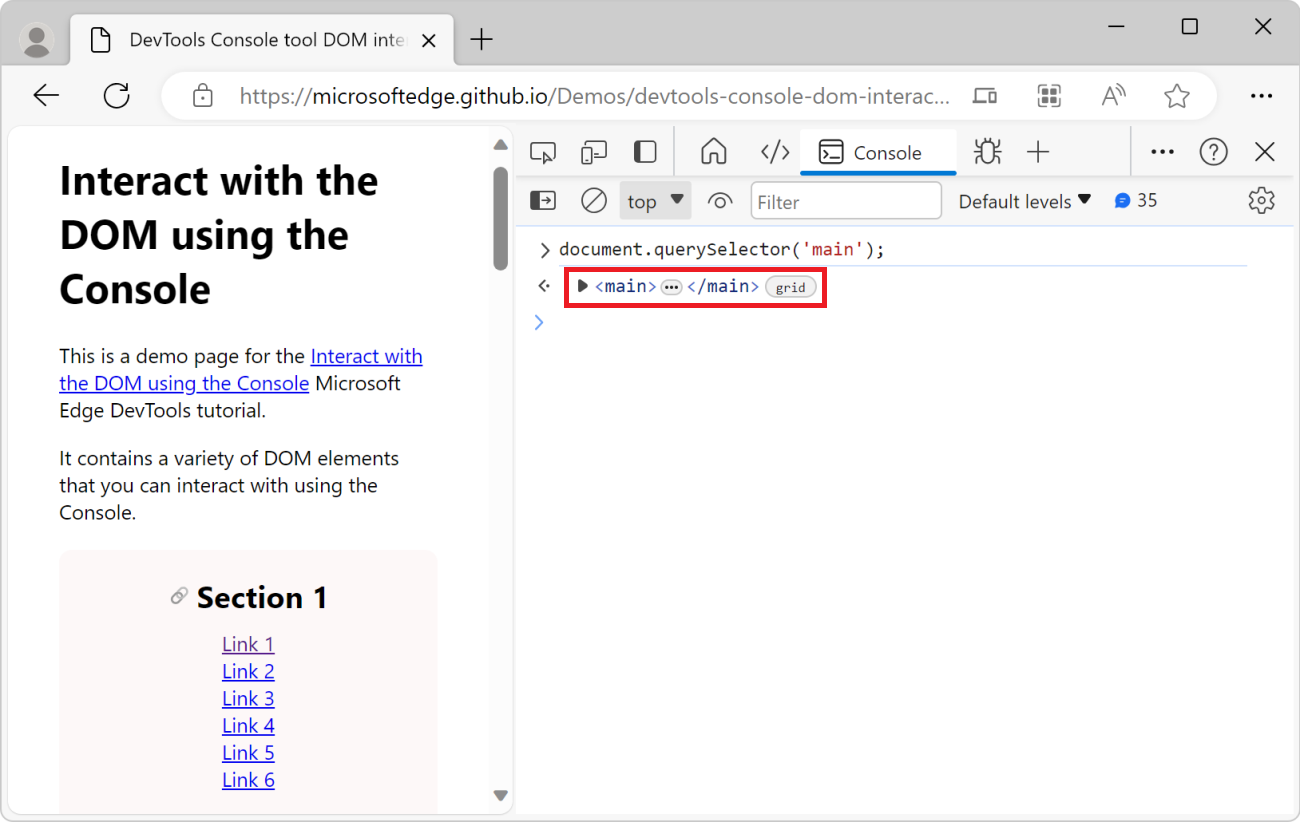
在 控制台中键入或粘贴以下代码,然后按 Enter。
document.querySelector('main');<main>DOM 树中的元素显示在控制台中:
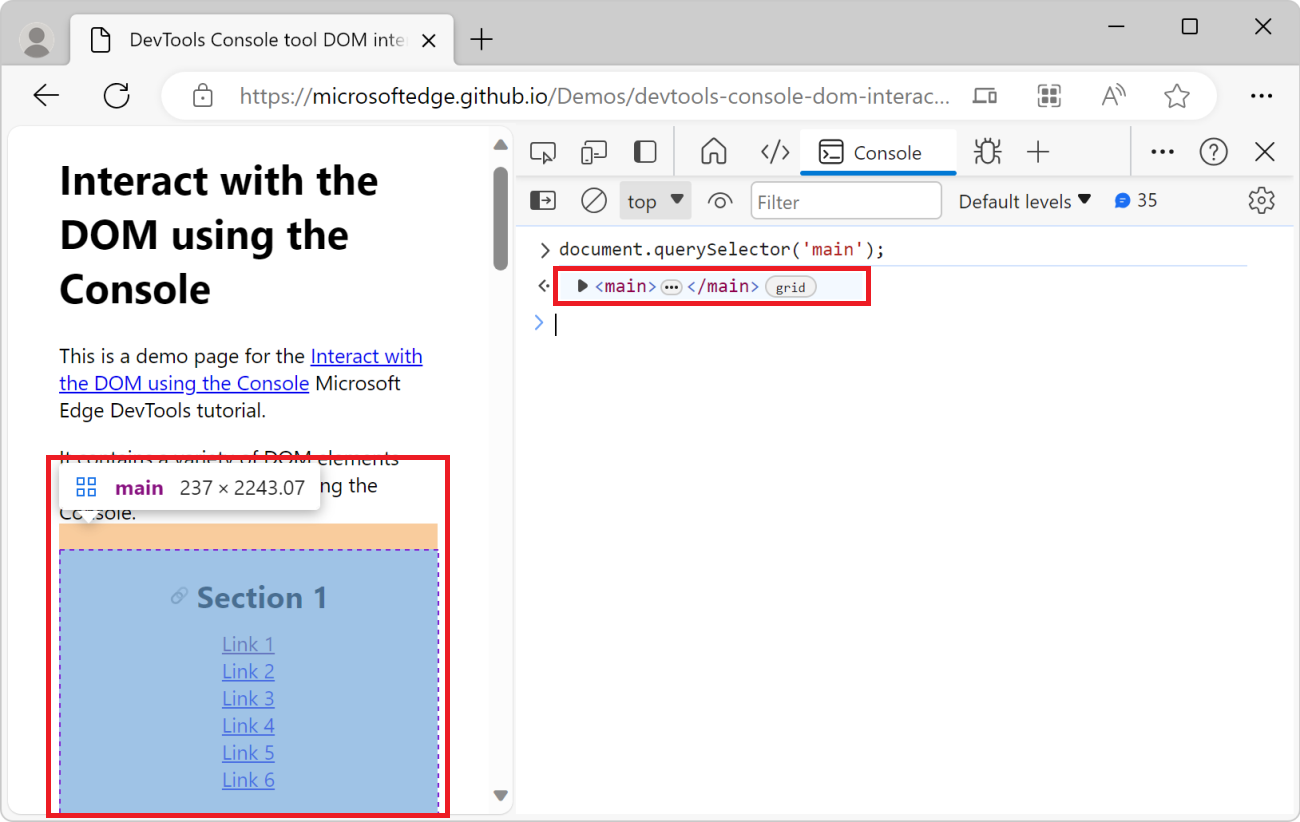
在 控制台中,将鼠标悬停在生成的 HTML
<main>元素上,或按 Shift+Tab。在呈现的网页中,DevTools 突出显示相应的<main>元素:
更改网页的 DOM
可以从 控制台 工具对网页的 DOM 树进行更改。 在此示例中,使用 Console 设置 DOM 元素属性的值,以影响元素的样式:向页面标题添加灰色背景 <h1> 。
转到要更改的网页。 例如,在新选项卡或窗口中打开 DevTools 控制台工具 DOM 交互演示页 。
按 Ctrl+Shift+J (Windows、Linux) 或 Command+Option+J (macOS) 。 控制台工具在 DevTools 中打开,位于网页旁边。
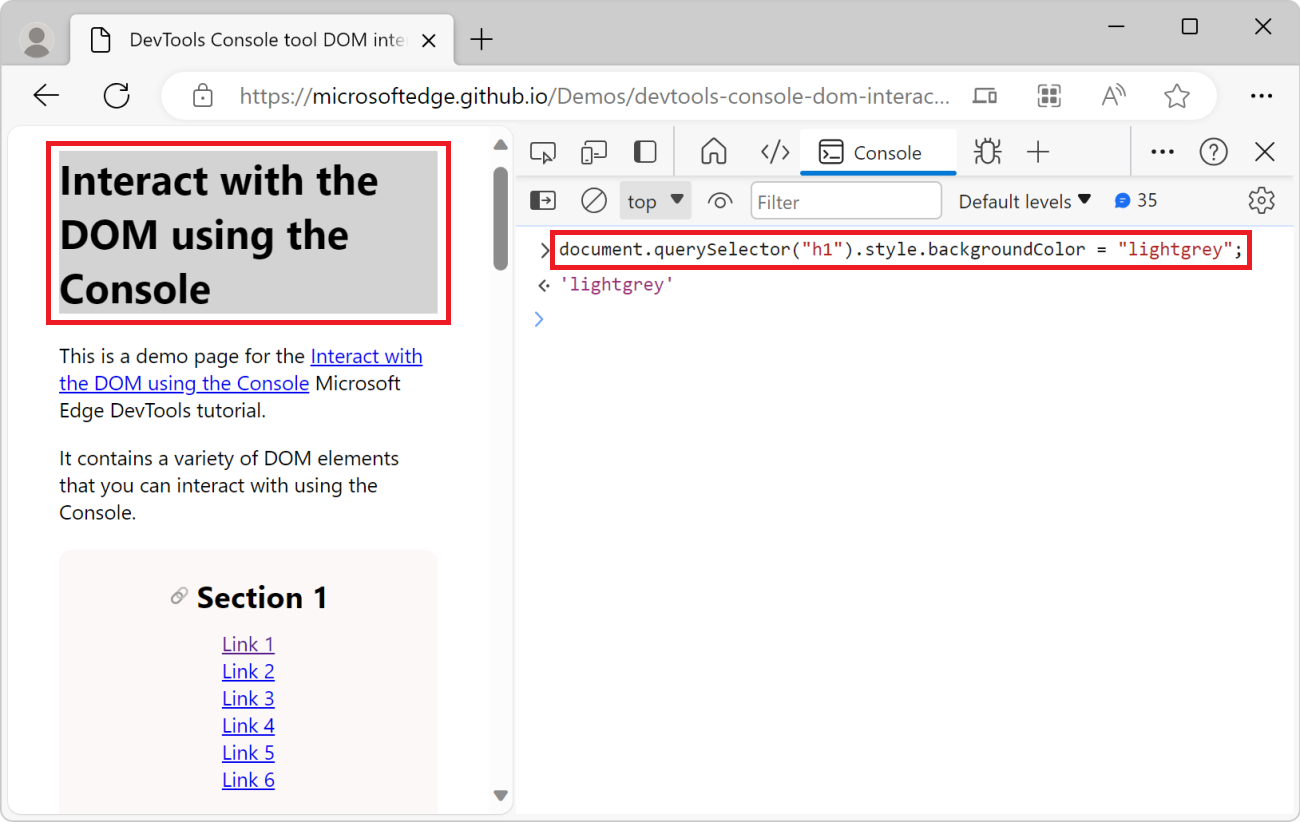
将以下代码粘贴到 控制台中:
document.querySelector("h1").style.backgroundColor = "lightgrey";页面标题后面会显示一个灰色背景:

获取对元素的引用
在复杂的网页中,很难找到要更改的正确元素。 但可以使用 “检查 ”工具来提供帮助。 假设要更改呈现页面的 Section 1 元素中第一个链接的文本:

若要获取对要更改的链接元素的引用,
转到要检查的网页。 例如,在新选项卡或窗口中打开 DevTools 控制台工具 DOM 交互演示页 。
按 Ctrl+Shift+J (Windows、Linux) 或 Command+Option+J (macOS) 。 控制台工具在 DevTools 中打开,位于网页旁边。
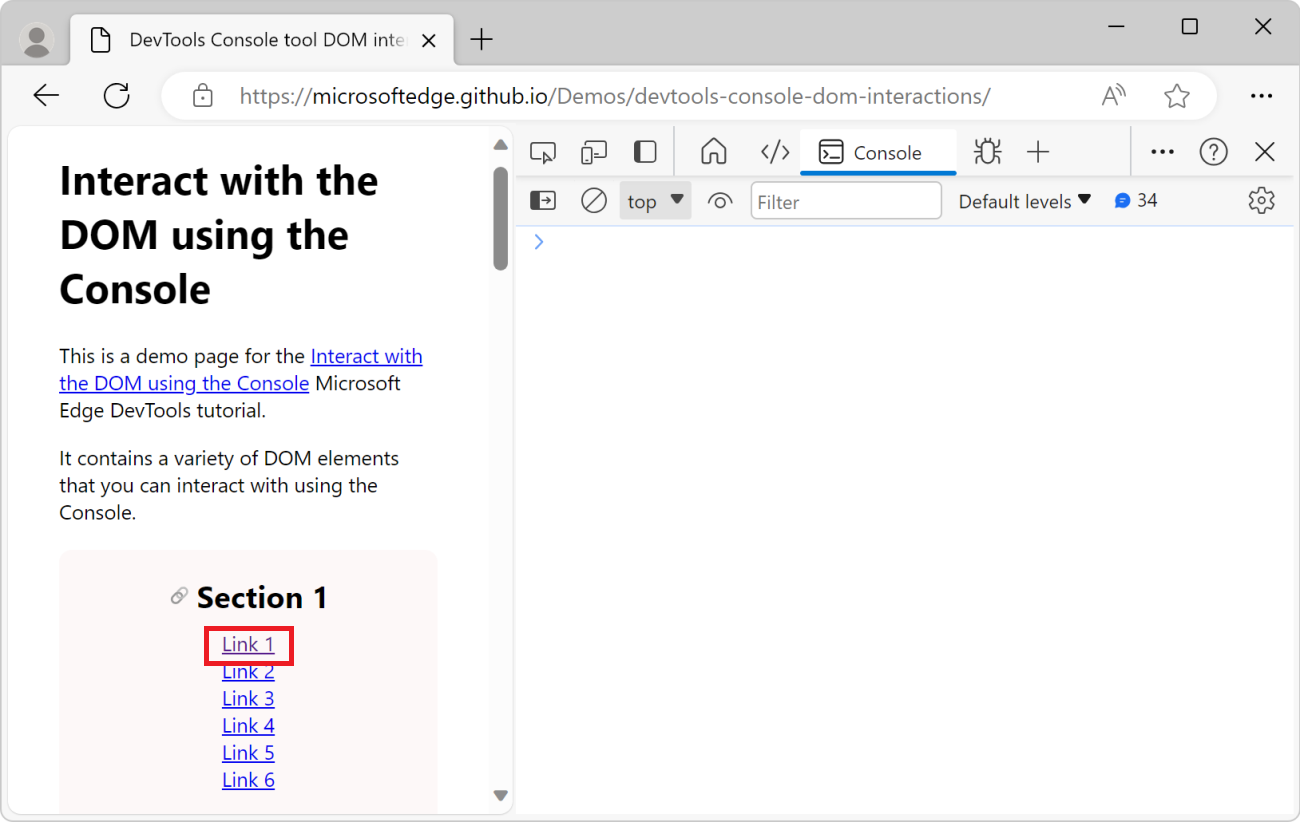
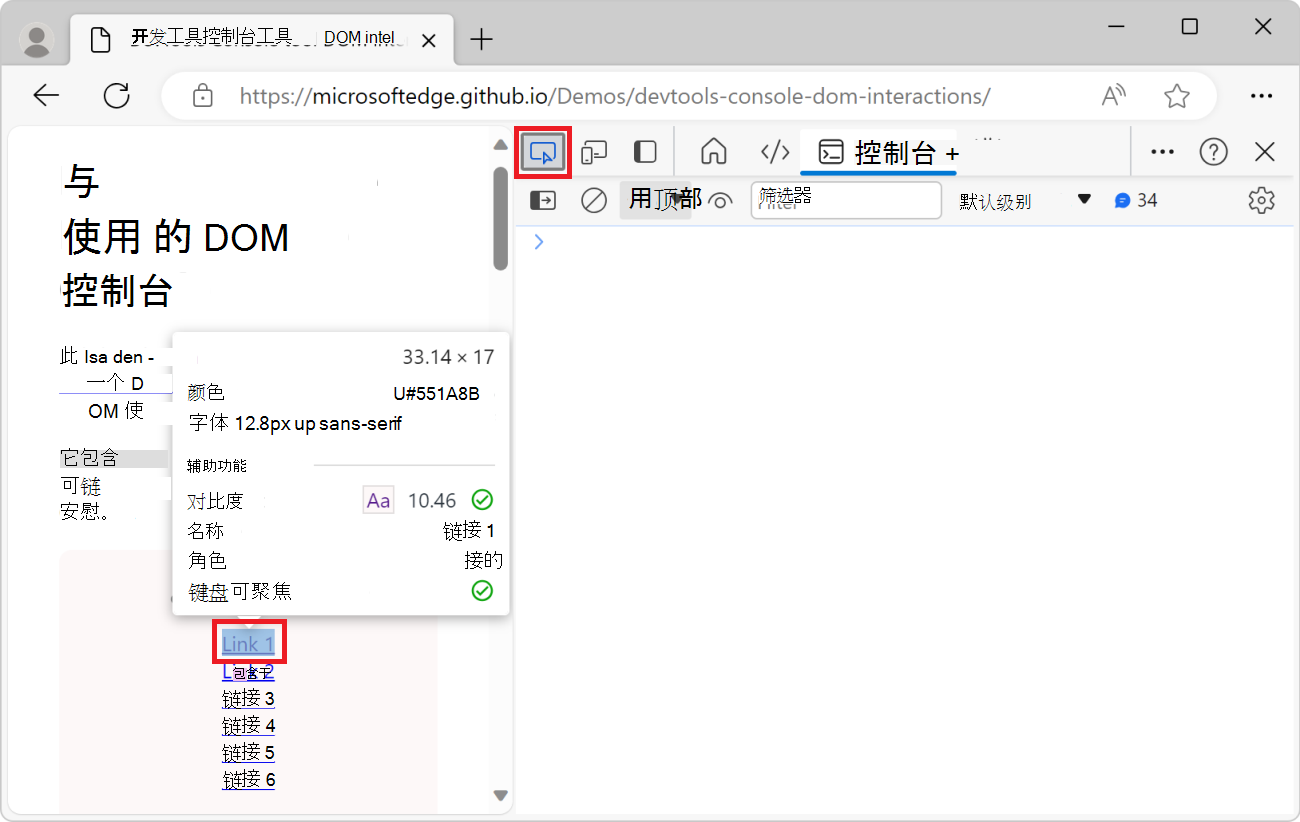
单击“ 检查 (
 ) 工具,然后在呈现的网页中,将鼠标悬停在链接上,例如 链接 1:
) 工具,然后在呈现的网页中,将鼠标悬停在链接上,例如 链接 1:
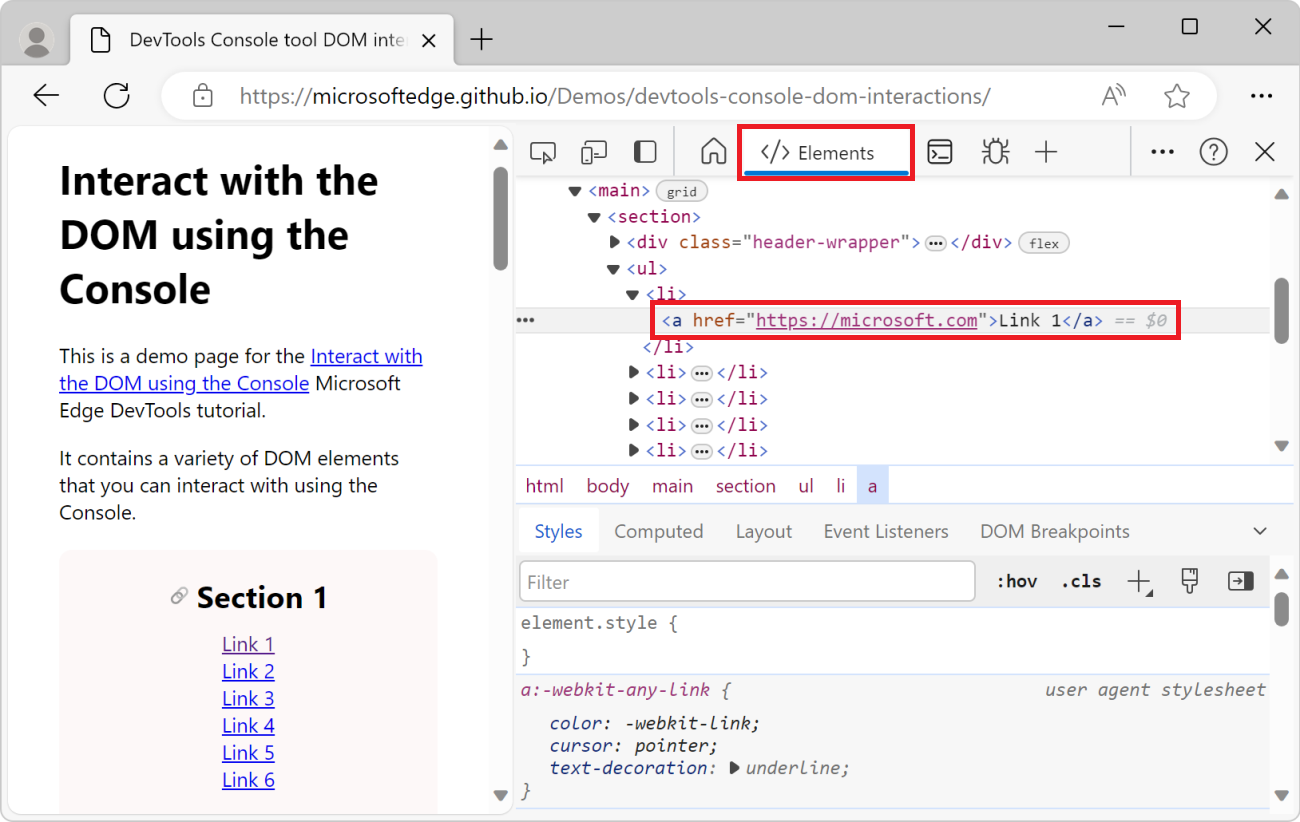
单击呈现的网页上的悬停链接。 DevTools 将打开 “元素” 工具,并选中相应的元素:

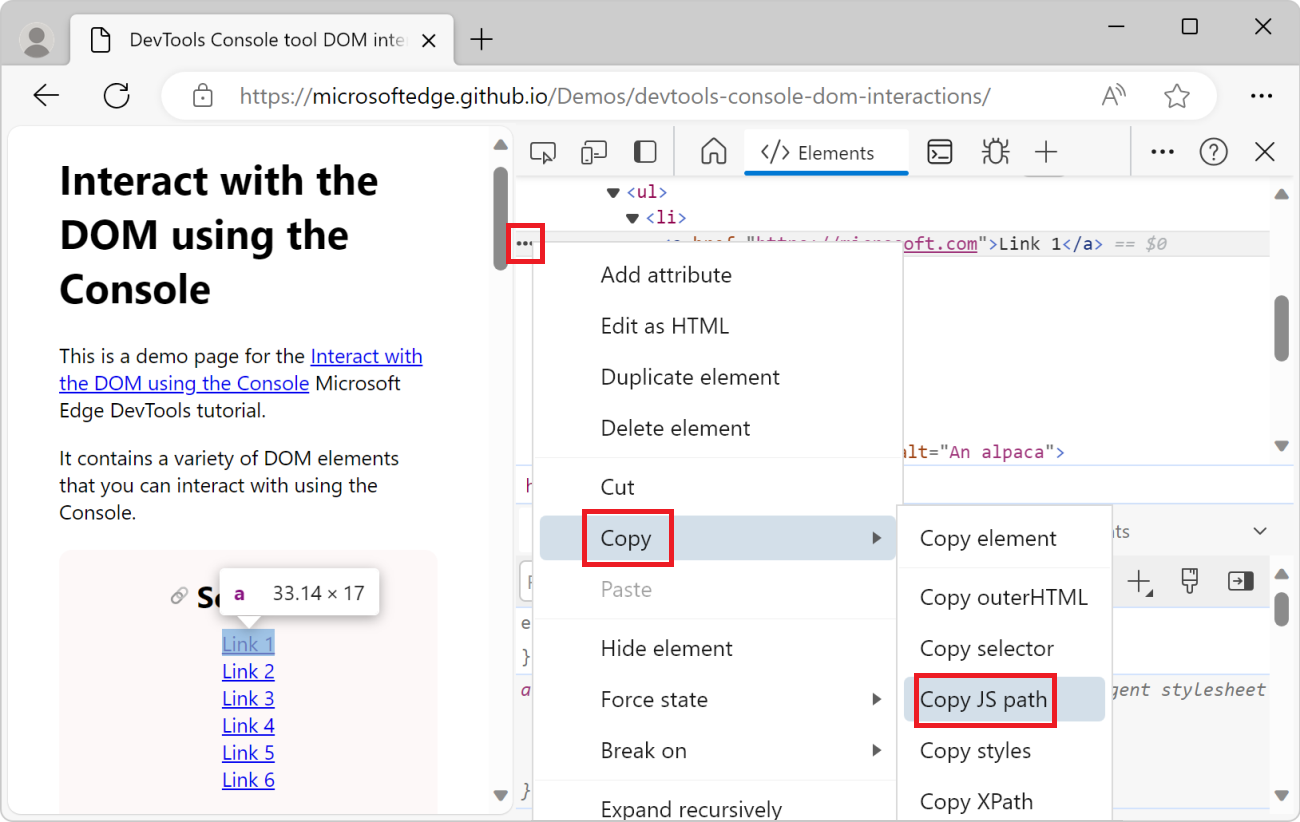
单击
...DOM 树中元素旁边的按钮,然后选择“ 复制>复制 JS 路径”:
下面是复制的 JS 路径:
document.querySelector("body > main > section:nth-child(1) > ul > li:nth-child(1) > a")以上路径是一个 CSS 选择器,指向使用 “检查” 工具选择的链接元素。
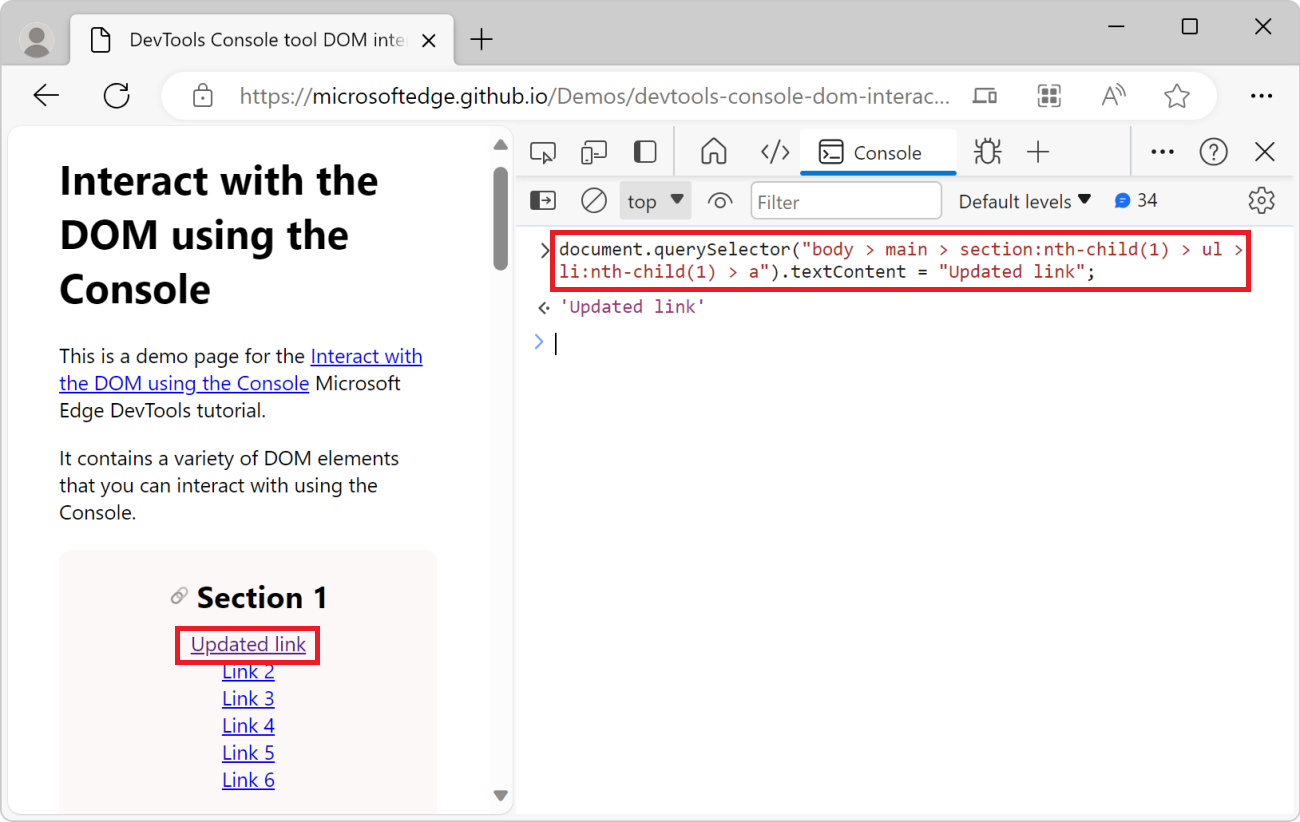
在 控制台中,粘贴复制的 JavaScript 路径,但尚未按 Enter 。
将链接的文本更改为
Updated link。 为此,请将 添加到.textContent = "Updated link"之前粘贴的 JavaScript 路径:
使用想要在 控制台中更改 DOM 树的任何 DOM API。 为了更方便, 控制台 附带了一些帮助程序实用工具方法。
有用的控制台实用工具函数
控制台 工具中 提供了许多便捷方法和快捷方式作为实用工具函数。 其中一些实用工具函数对于与网页的 DOM 树交互非常有用,如下所述。 若要了解详细信息,请参阅 控制台工具实用工具函数和选择器。
使用 $ 函数和快捷方式获取元素
字符 $ 在 控制台 工具中具有特殊含义:
$()和$$()函数是 和document.querySelectorAll()函数的document.querySelector()较短版本。$0、$1、$2、$3、 和$4是最近在“ 元素” 工具中选择的元素的快捷方式。$0始终是最近选择的元素。 因此,在前面的示例中 获取对元素的引用后,使用 “检查” 工具选择元素后,可以通过 使用$0.textContent = "Updated link"来更改元素的文本以获得相同的效果。$x()允许使用 XPath 选择 DOM 元素。
从页面获取所有链接
在此示例中,使用 $$() 实用工具函数列出网页上的所有链接。 然后,将该函数与 array 方法一起使用 filter() ,以删除不以 https (开头的链接,例如当前网页) 中的定位点链接,以便筛选列表以仅包含外部链接。
转到要从中获取链接的网页。 例如,在新选项卡或窗口中打开 DevTools 控制台工具 DOM 交互演示页 。
按 Ctrl+Shift+J (Windows、Linux) 或 Command+Option+J (macOS) 。 控制台工具在 DevTools 中打开,位于网页旁边。
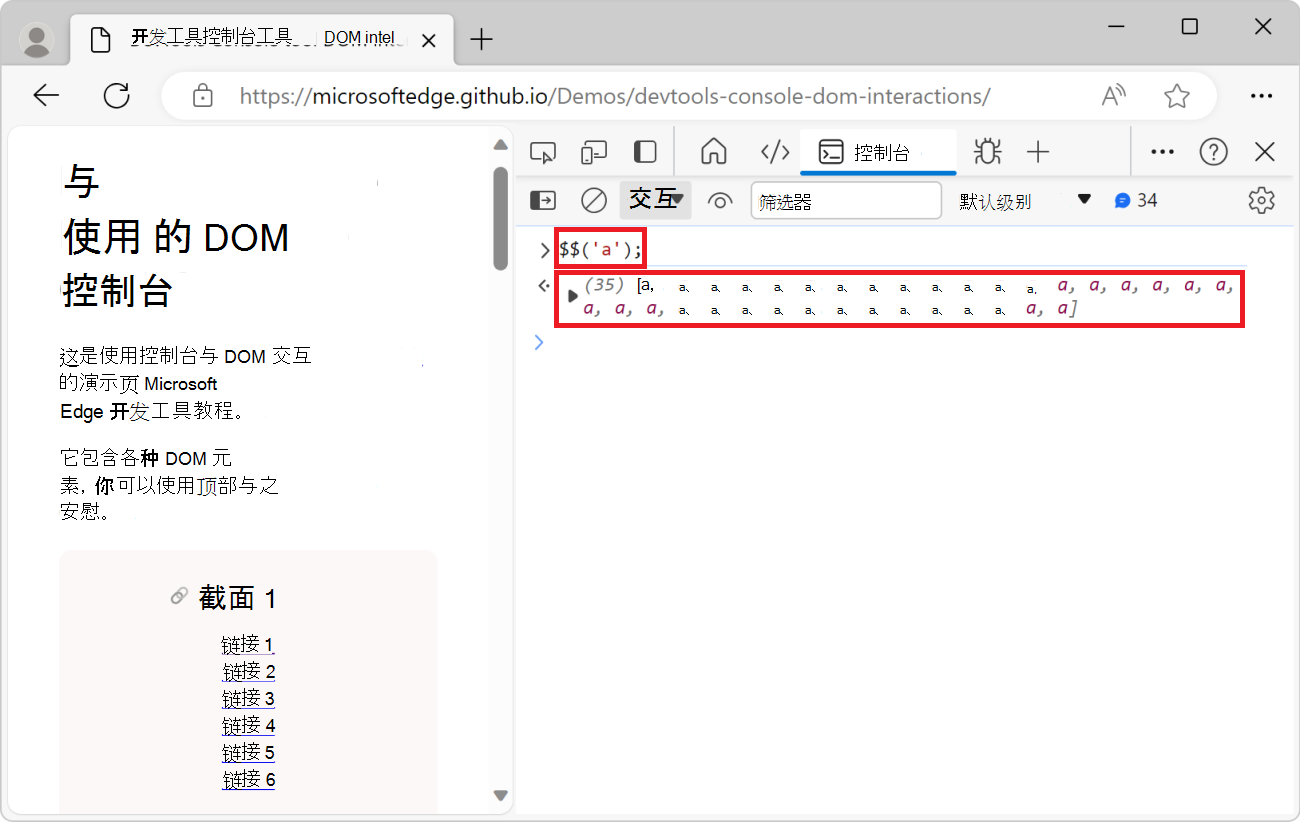
若要获取页面中所有链接的列表,请在 控制台中输入以下代码,然后按 Enter:
$$('a');
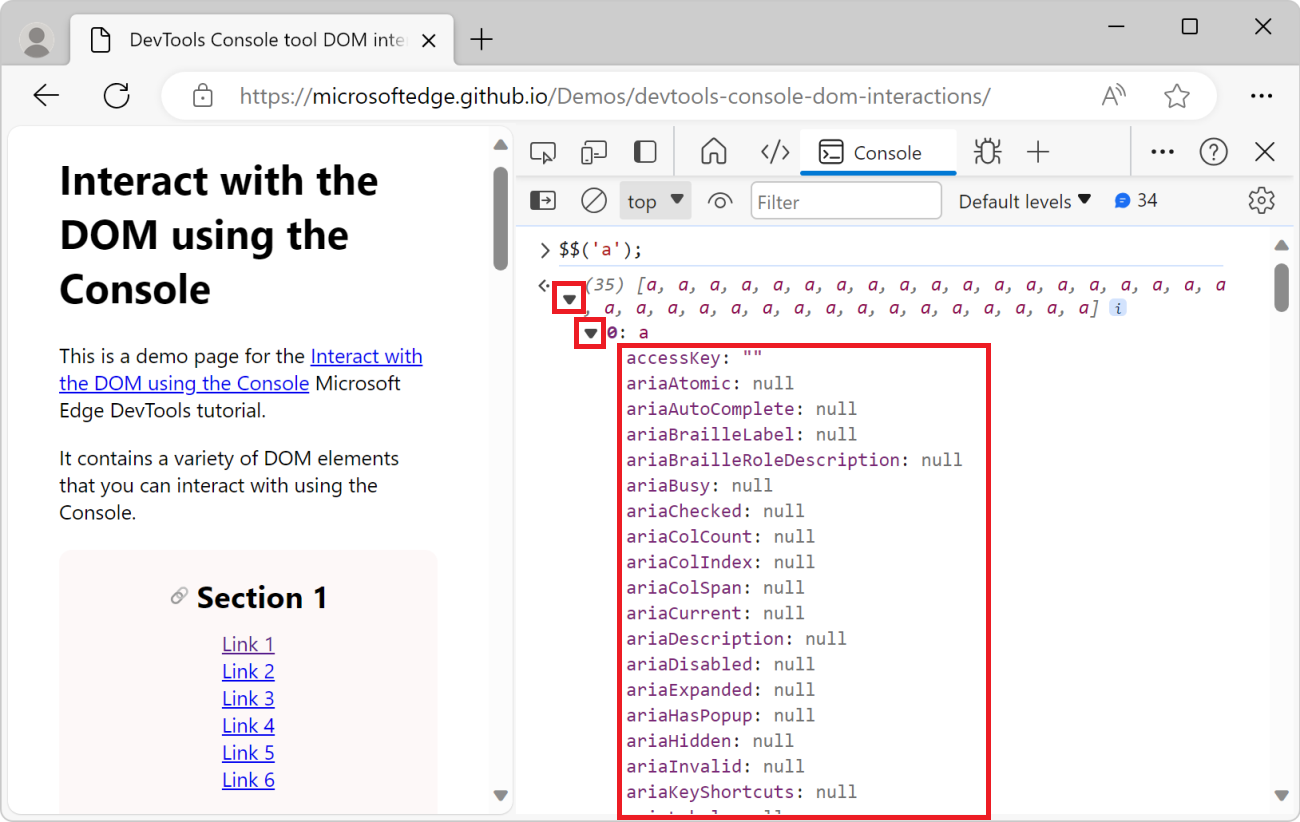
$$('a')是 的document.querySelectorAll('a')缩写。展开控制台中记录的链接 列表,然后展开第一个链接对象。 将显示链接的属性:

若要减少函数返回
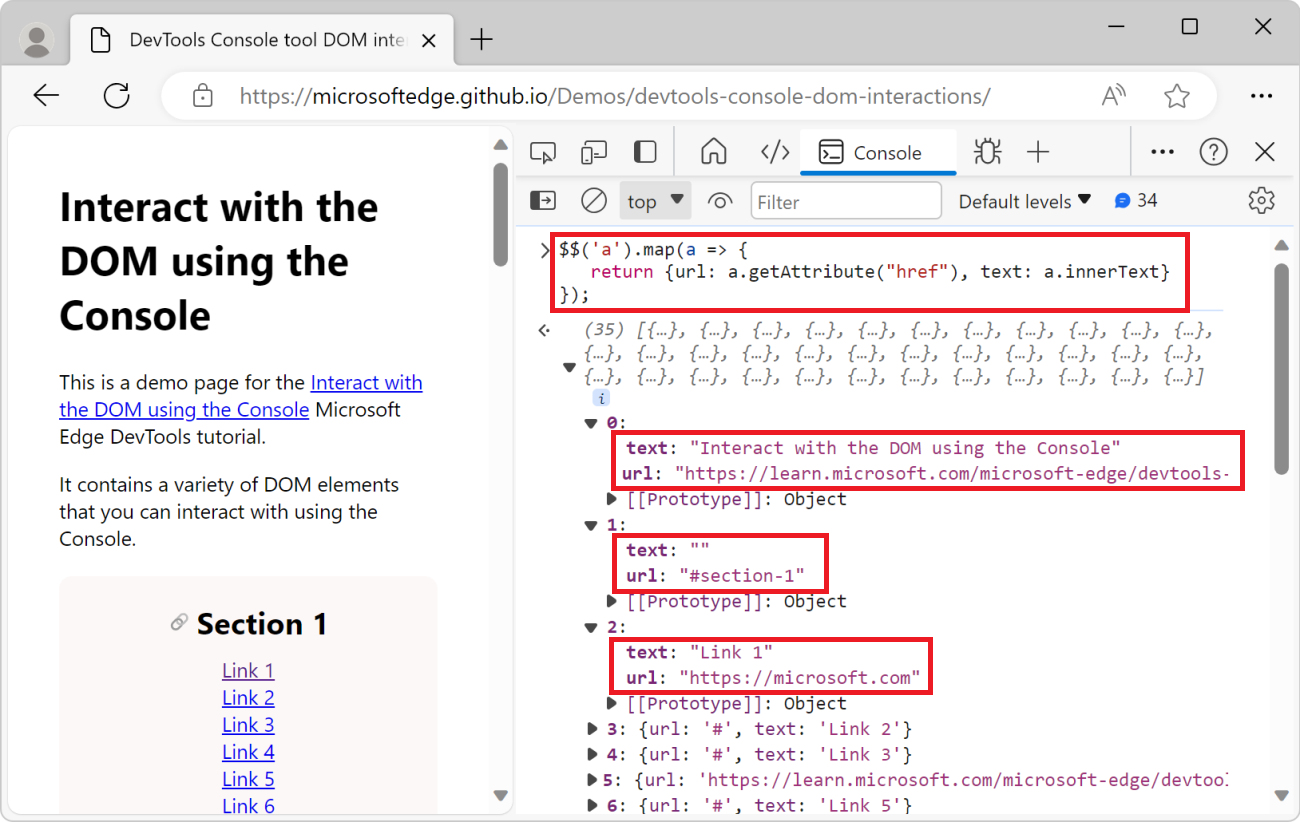
$$()的信息量,请使用map()array 方法。 方法map()之所以有效,是因为函数$$()返回数组。$$('a').map(a => { return {url: a.getAttribute("href"), text: a.innerText} });上述代码返回所有链接的数组,其中每个链接对象映射到具有 和
text属性的urlJavaScript 对象。展开一些返回的链接对象以查看其属性:

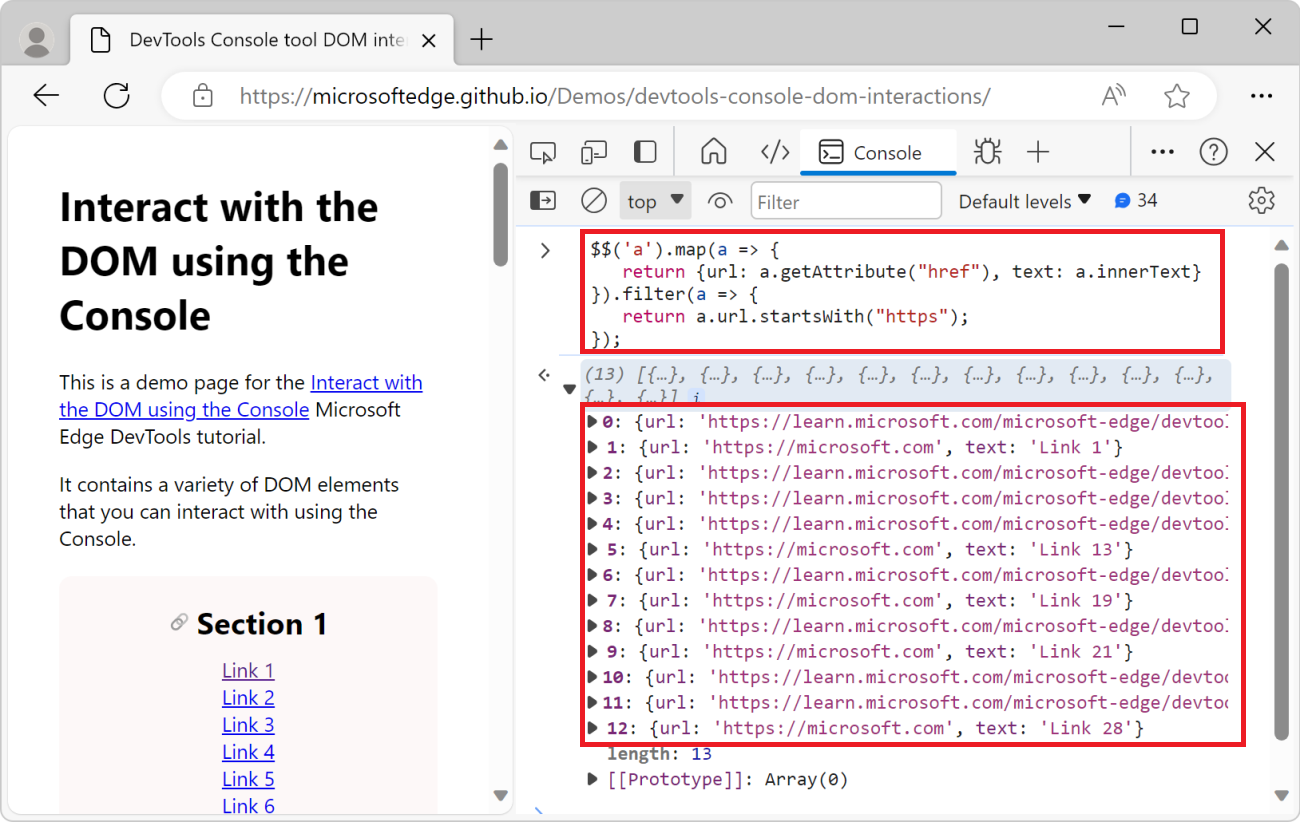
若要仅列出外部链接,请使用
filter()array 方法删除不以https开头的链接:$$('a').map(a => { return {url: a.getAttribute("href"), text: a.innerText} }).filter(a => { return a.url.startsWith("https"); });
在表中显示 DOM 元素
在前面的示例中,你显示了 控制台中页面中的元素列表。 元素显示为 JavaScript 数组。 若要更轻松地使用 控制台中的元素列表,可以使用 实用工具函数改为在可排序的表中 console.table() 显示它们:
转到要检查的网页。 例如,在新选项卡或窗口中打开 DevTools 控制台工具 DOM 交互演示页 。
按 Ctrl+Shift+J (Windows、Linux) 或 Command+Option+J (macOS) 。 控制台工具在 DevTools 中打开,位于网页旁边。
将以下代码粘贴到 控制台中,然后按 Enter:
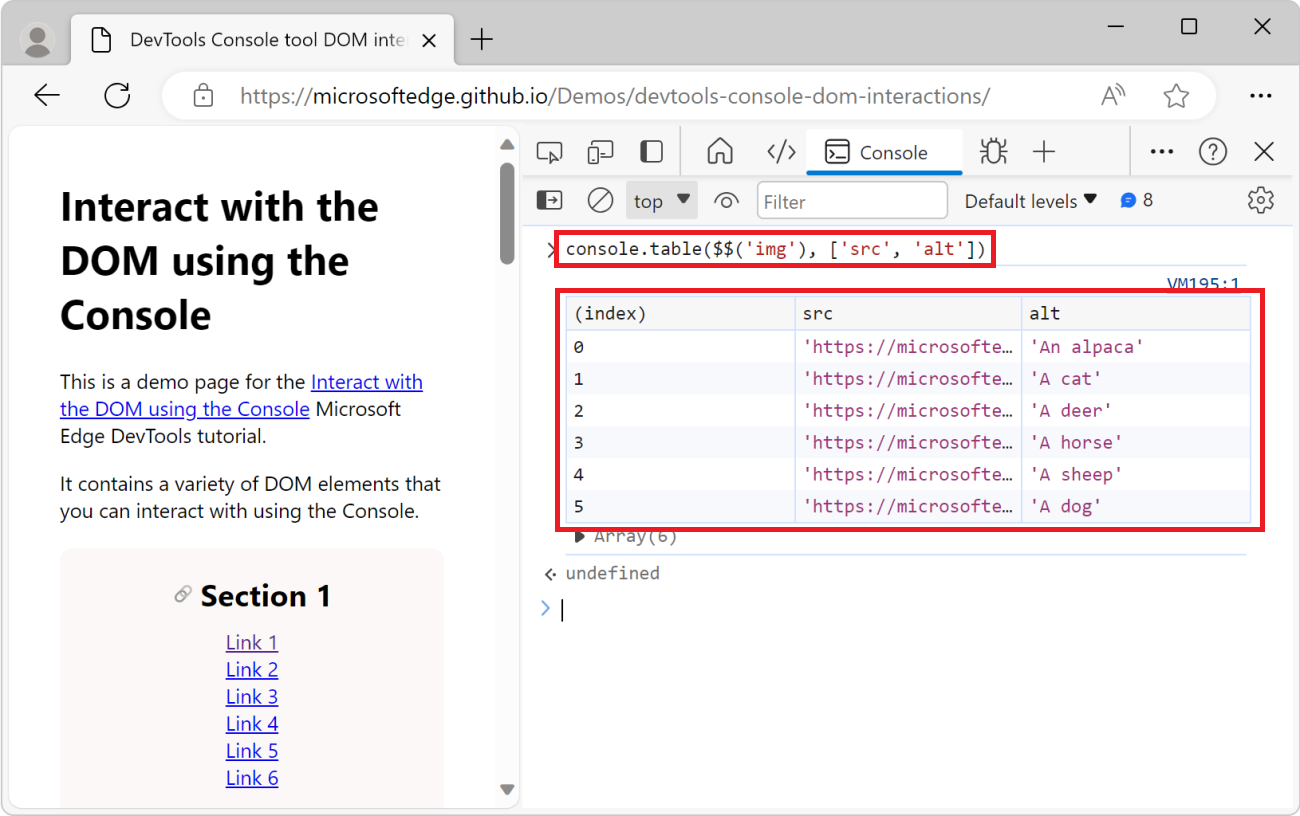
console.table($$('img'), ['src','alt'])网页上的
<img>元素列表显示在 控制台中,格式为表格,每个图像的src和alt属性都显示为列:
获取所有页面标题和定位点 URL
在此示例中,获取网页上具有 属性 id 的所有标题,并生成指向每个标题的 URL。
转到要检查的网页。 例如,在新选项卡或窗口中打开 DevTools 控制台工具 DOM 交互演示页 。
按 Ctrl+Shift+J (Windows、Linux) 或 Command+Option+J (macOS) 。 控制台工具在 DevTools 中打开,位于网页旁边。
将以下代码复制并粘贴到 控制台中,然后按 Enter:
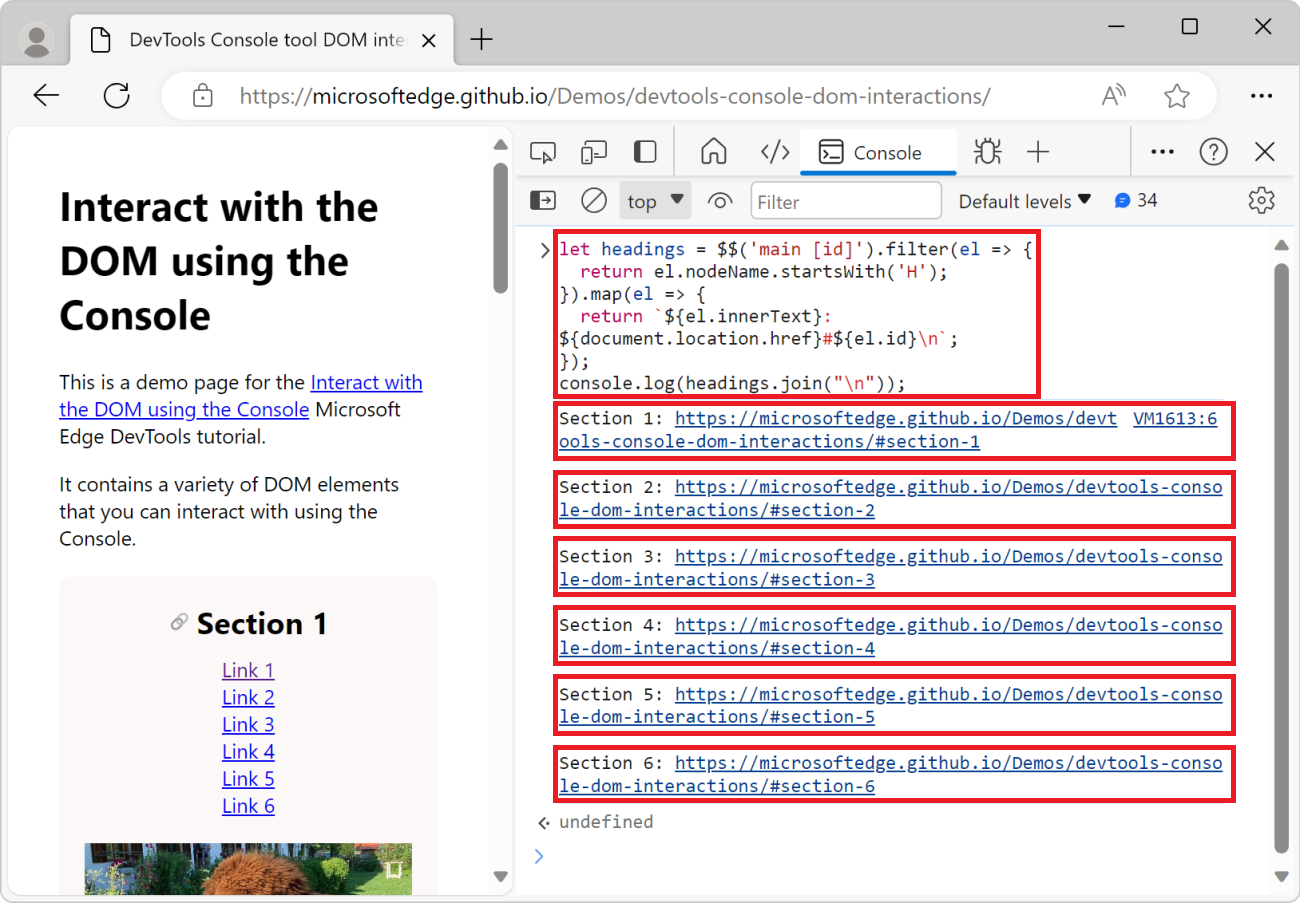
let headings = $$('main [id]').filter(el => { return el.nodeName.startsWith('H'); }).map(el => { return `${el.innerText}: ${document.location.href}#${el.id}\n`; }); console.log(headings.join("\n"));结果是文本,其中包含每个分区标题的内容,后跟分区标题的完整 URL:

从控制台复制信息
在前面的示例中,你生成了元素列表和信息字符串。 从 控制台 复制生成的信息并将其粘贴到其他位置可能很有用。
若要从控制台中运行的表达式复制返回值,请使用copy() 实用工具函数:
转到要从中提取某些信息的网页。 例如,在新选项卡或窗口中打开 DevTools 控制台工具 DOM 交互演示页 。
按 Ctrl+Shift+J (Windows、Linux) 或 Command+Option+J (macOS) 。 控制台工具在 DevTools 中打开,位于网页旁边。
若要复制页面上所有图像 URL 的列表,请在 控制台中输入以下代码,然后按 Enter:
copy($$('img').map(img => img.src).join("\n"));实用工具
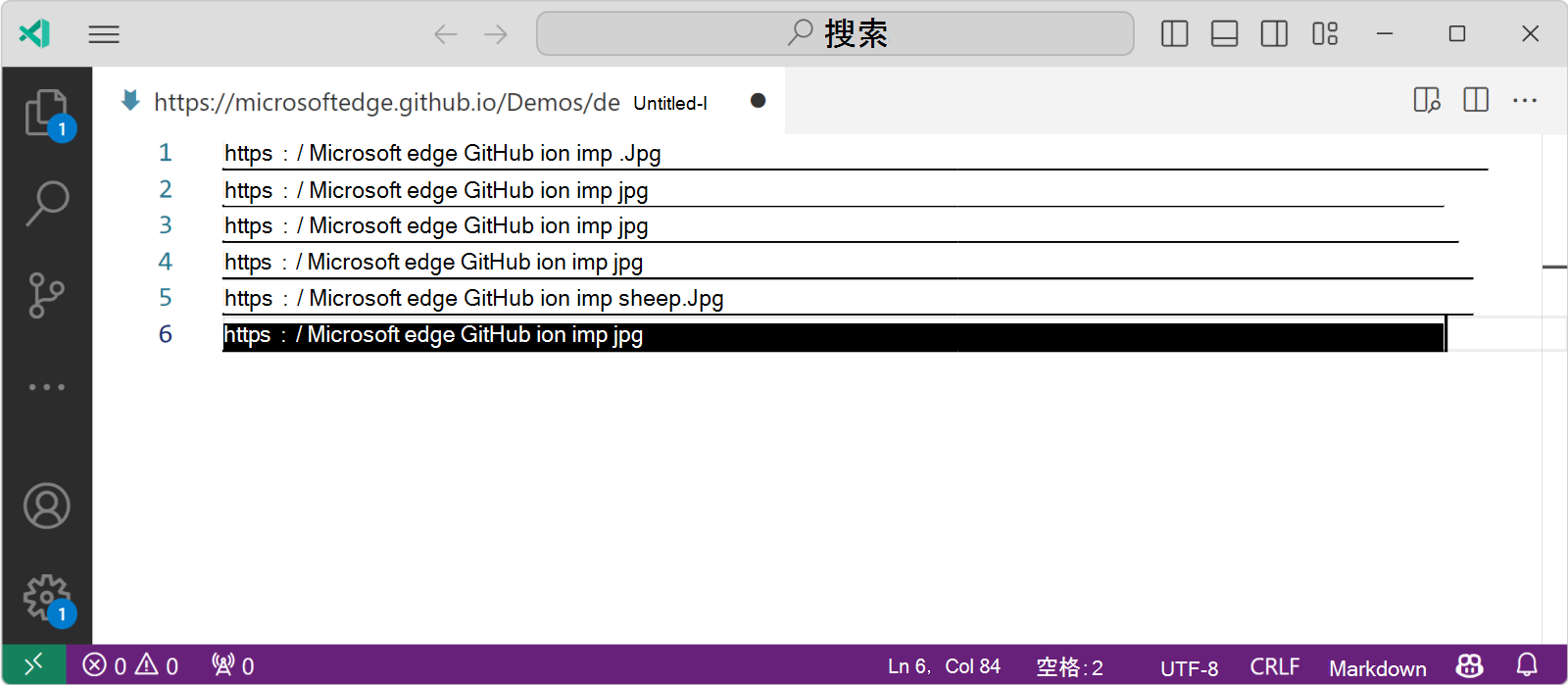
copy()函数可以采用可转换为字符串的任何参数,并将其复制到剪贴板。 在此示例中, 参数是一个字符串,其中包含页面上的所有图像 URL,用新行分隔。打开文本编辑器(例如Visual Studio Code),然后将复制的图像 URL 粘贴到编辑器中:

清除控制台
在 控制台中运行代码时,通常会得到许多不再需要显示的输入语句和输出结果。 可以使用 实用工具函数清除控制台clear()。
列出分配给元素的事件侦听器
若要列出分配给元素的所有事件侦听器,请使用 getEventListeners() 实用工具函数:
转到要检查的网页。 例如,在新选项卡或窗口中打开 DevTools 控制台工具 DOM 交互演示页 。
按 Ctrl+Shift+J (Windows、Linux) 或 Command+Option+J (macOS) 。 控制台工具在 DevTools 中打开,位于网页旁边。
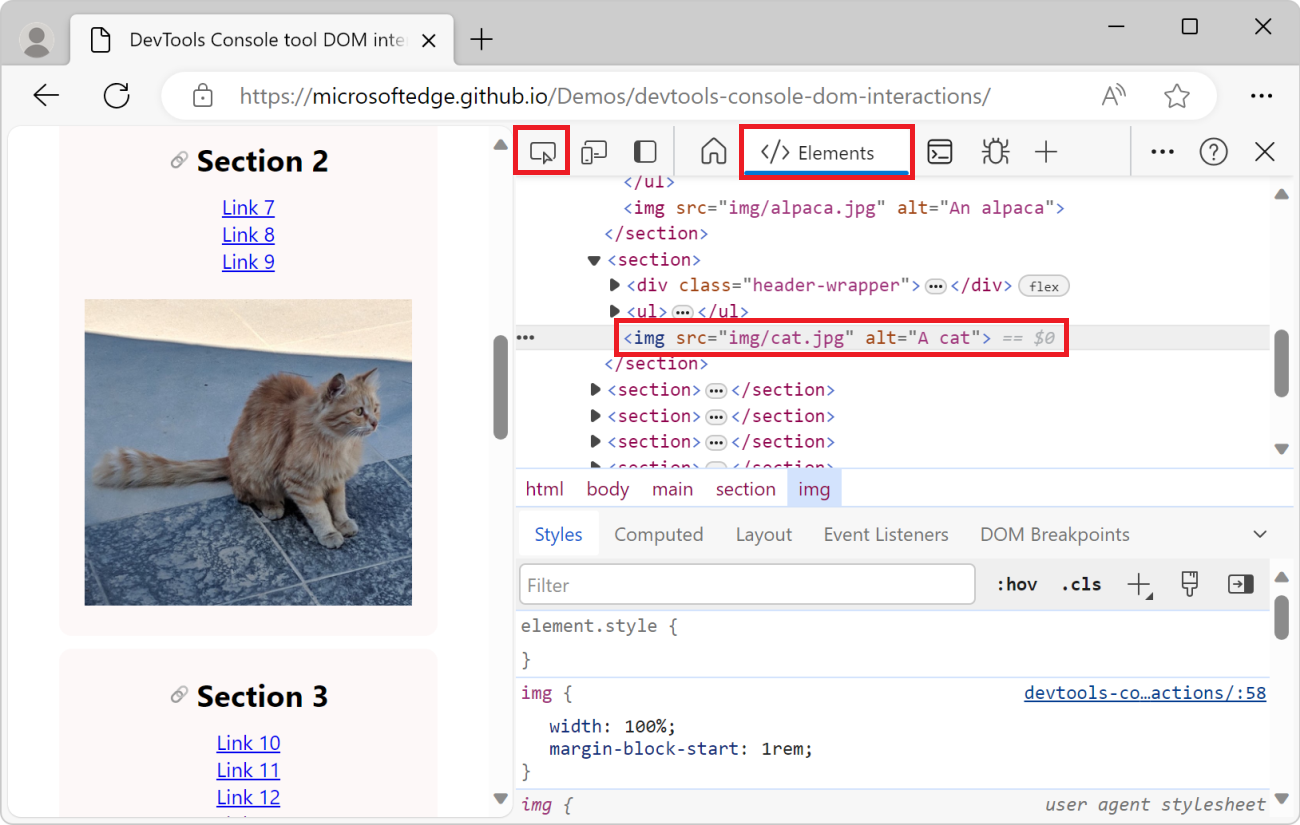
单击“ 检查” 工具,然后在呈现的网页中,单击其中一个图像将其选中。 随即显示 “元素” 工具,并在 DOM 树中突出显示所选的图像元素:

打开 控制台 工具,输入以下代码,然后按 Enter:
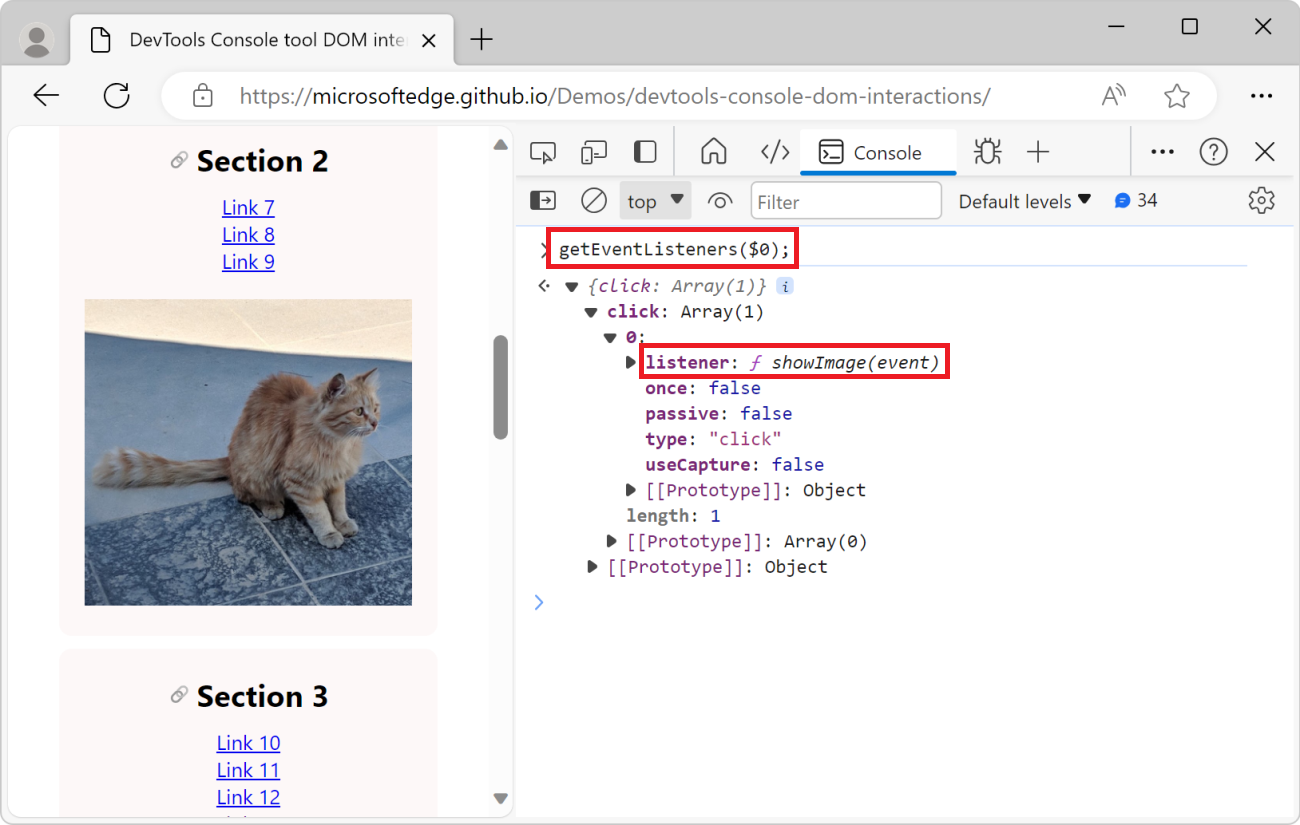
getEventListeners($0);在上面的代码片段中,
$0是元素工具中当前所选<img>元素的快捷方式。 实用工具getEventListeners()函数返回一个 对象,该对象包含分配给图像的所有事件侦听器。展开 对象,然后展开列表中唯一的事件侦听器以查看侦听器的属性。 属性
listener显示在此示例中 (触发事件时调用的函数的名称,showImage) :
监视页面上触发的事件
使用 JavaScript 的网站通常会对浏览器中发生的用户事件做出反应。 可能很难跟踪浏览器触发的所有事件。 实用工具 monitorEvents() 函数允许监视网页上触发的事件。
监视元素上的所有事件
若要开始监视事件,请:
转到要监视的网页。 例如,在新选项卡或窗口中打开 DevTools 控制台工具 DOM 交互演示页 。
按 Ctrl+Shift+J (Windows、Linux) 或 Command+Option+J (macOS) 。 控制台工具在 DevTools 中打开,位于网页旁边。
若要开始监视在元素上触发的事件(例如在某个
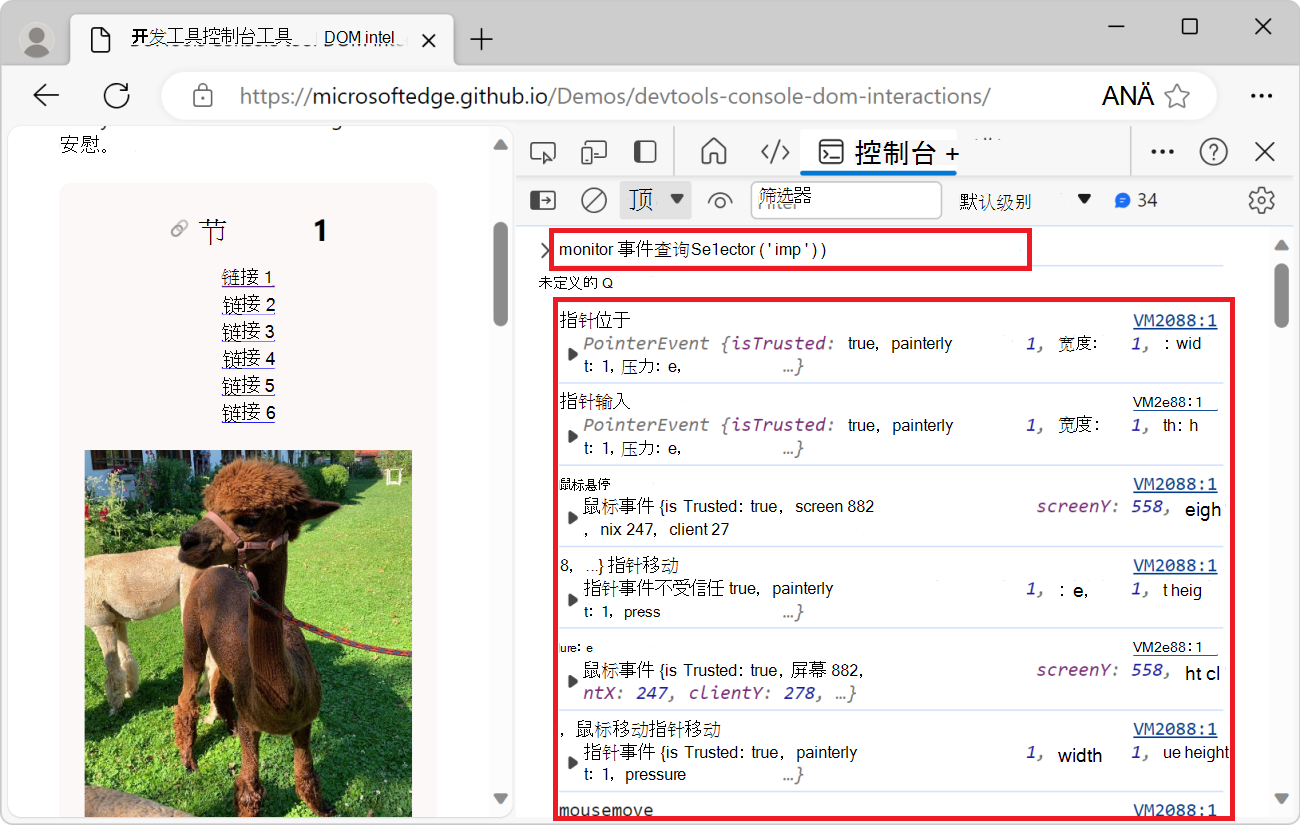
<img>元素上触发的事件),请在 控制台中输入以下代码,然后按 Enter:monitorEvents(document.querySelector('img'));上述代码监视页面上第一个
<img>元素上触发的所有事件。在呈现的网页中,将鼠标悬停在图像上,并使用键盘将鼠标或 Tab 移动到图像。 记录到控制台的事件(如
mouseover、mousemove和focus):
监视事件时,每次浏览器触发事件时, 都会在控制台 中获取日志。 这可能会导致 控制台中出现大量噪音。 还可以监视元素上的特定事件。
监视元素上的特定事件
若要开始监视元素上的特定事件,请:
转到要监视的网页。 例如,在新选项卡或窗口中打开 DevTools 控制台工具 DOM 交互演示页 。
按 Ctrl+Shift+J (Windows、Linux) 或 Command+Option+J (macOS) 。 控制台工具在 DevTools 中打开,位于网页旁边。
若要仅开始监视页面上第
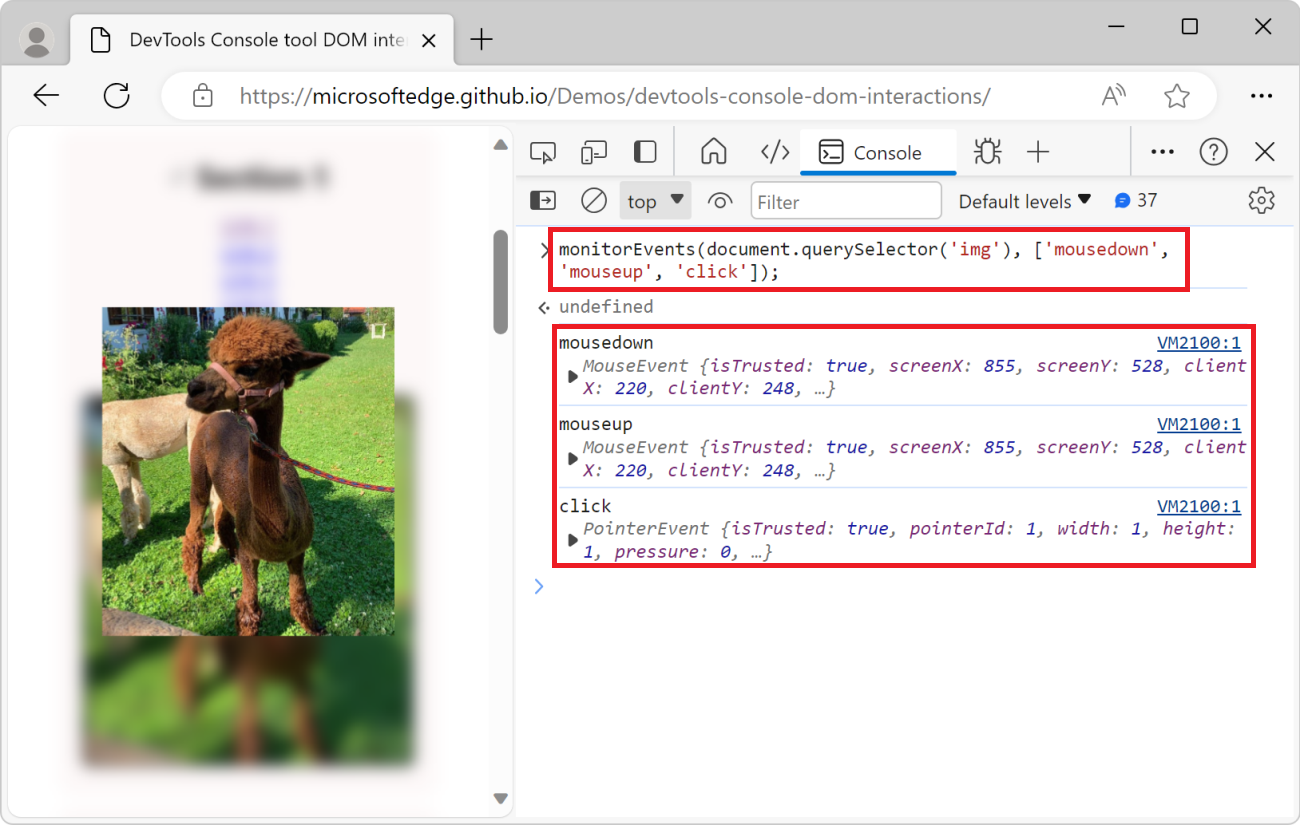
<img>一个元素上触发的鼠标悬停、鼠标悬停和单击事件,请在 控制台中输入以下代码,然后按 Enter:monitorEvents(document.querySelector('img'), ['mousedown', 'mouseup', 'click']);在呈现的网页中,单击第一个图像。
mousedown、mouseup和click事件将记录到 控制台:
监视窗口中的事件
若要在每次滚动窗口或调整窗口大小时在 控制台 中获取通知,请执行以下操作:
将以下代码粘贴到 控制台中:
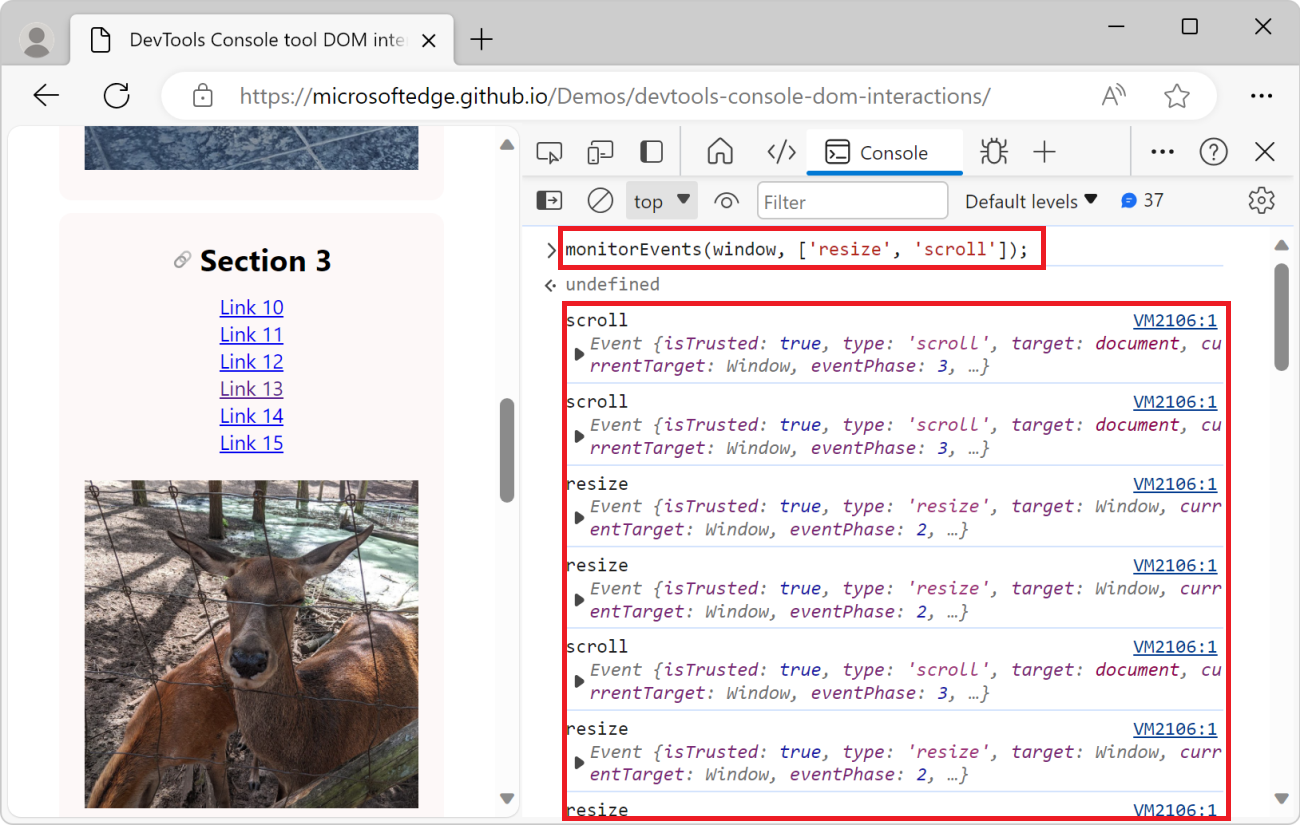
monitorEvents(window, ['resize', 'scroll']);滚动页面并调整浏览器窗口的大小。 控制台记录触发的事件:

停止监视事件
监视 DOM 中的事件时, 控制台 可能会有干扰。 若要停止监视事件,请使用 unmonitorEvents() 实用工具函数:
unmonitorEvents(document.querySelector('img'));
unmonitorEvents(document.querySelector('img'), ['mousedown', 'mouseup', 'click']);
unmonitorEvents(window, ['resize', 'scroll']);
将 DOM 交互脚本另存为代码片段
如果在 控制台中重复输入相同的 DOM 交互代码,请考虑改为将代码保存为代码片段,然后运行代码片段。 代码片段保存在 “源 ”工具中,你可以从那里或从 “命令”菜单运行它们。 若要了解详细信息,请参阅 在任何网页上运行 JavaScript 的代码片段。