控制台工具中的日志消息
自从浏览器开始提供开发人员工具以来, 控制台 就成为最受欢迎的工具,因为在大多数编程课程中,你将学习如何输出某种 print 或 log 命令,以深入了解代码中发生的情况。
在 DevTools 之前,对于 JavaScript,只能使用 alert() 或 document.write() 语句在浏览器中进行调试。 使用 DevTools 时,若要在控制台中记录信息,可以在控制台对象 API 参考中列出的控制台中提供对象的许多方法Console。
控制台日志消息的级别:console.log、.info、.error 和 .warn
对象 console 具有记录不同级别的消息的方法:
-
console.log- 将文本作为日志消息打印到 控制台 。 -
console.info- 将文本作为信息性消息打印到 控制台 。 -
console.error- 将文本作为错误消息打印到 控制台 。 -
console.warn- 将文本打印到 控制台 作为警告。
控制台日志消息级别的示例代码
// prints the text to the console as a log message
console.log('This is a log message')
// prints the text to the console as an informational message
console.info('This is some information')
// prints the text to the console as an error message
console.error('This is an error')
// prints the text to the console as a warning
console.warn('This is a warning')
控制台日志消息级别的演示网页
若要尝试在 控制台中使用日志记录函数,请执行以下操作:
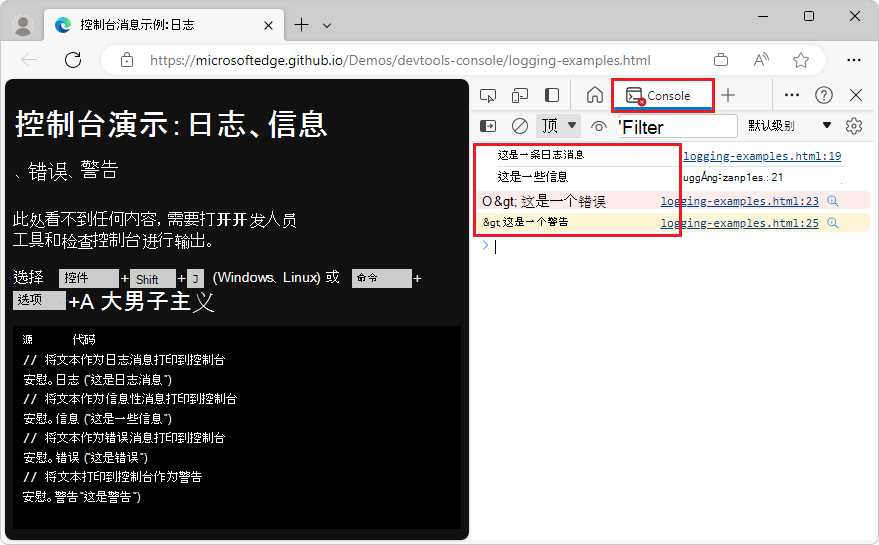
在新窗口或选项卡中打开演示网页 控制台消息示例:日志、信息、错误和警告 。
按 Ctrl+Shift+J (Windows、Linux) 或 Command+Option+J (macOS) 。
DevTools 随即打开,并在活动栏中打开控制台。 演示页已将上述日志消息发送到 控制台:

log()和info()方法似乎也这样做。 将info()和log()用于不同的日志任务,因为这允许 筛选控制台消息,以便仅显示一部分日志条目。error()和warn()方法在消息旁边显示一个图标,以及检查消息的堆栈跟踪的方法。将任何示例复制并粘贴到 控制台中,然后按 Enter。
输出显示在 控制台中输入的代码下方。
记录各种类型的值
可以向 控制台发送任何有效的 JavaScript 或 DOM 引用,而不是记录文本值。 控制台适当地显示从控制台日志消息发送到它的各种类型的 JavaScript 值。 控制台显示结果的筛选和格式化表示形式。
用于记录各种类型的值的示例代码
let x = 2;
// logs the value of x
console.log(x);
// logs the name x and value of x
console.log({x})
// logs a DOM reference
console.log(document.querySelector('body'));
// logs an Object
console.log({"type":"life", "meaning": 42});
let w3techs = ['HTML', 'CSS', 'SVG', 'MathML'];
// logs an Array
console.log(w3techs);
用于记录各种类型的值的演示网页
若要使用 log 函数显示不同的变量类型,请执行以下操作:
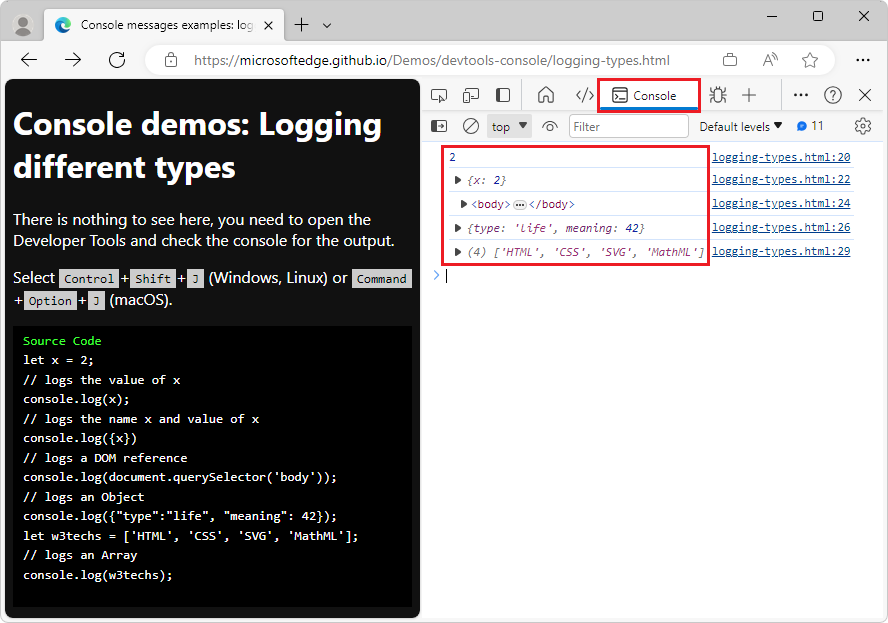
打开演示网页 控制台消息示例:在新 窗口或选项卡中记录不同类型的内容。
按 Ctrl+Shift+J (Windows、Linux) 或 Command+Option+J (macOS) 。
DevTools 随即打开,并在活动栏中打开控制台,显示多种类型的值。 每种类型的结果都以不同的方式显示。
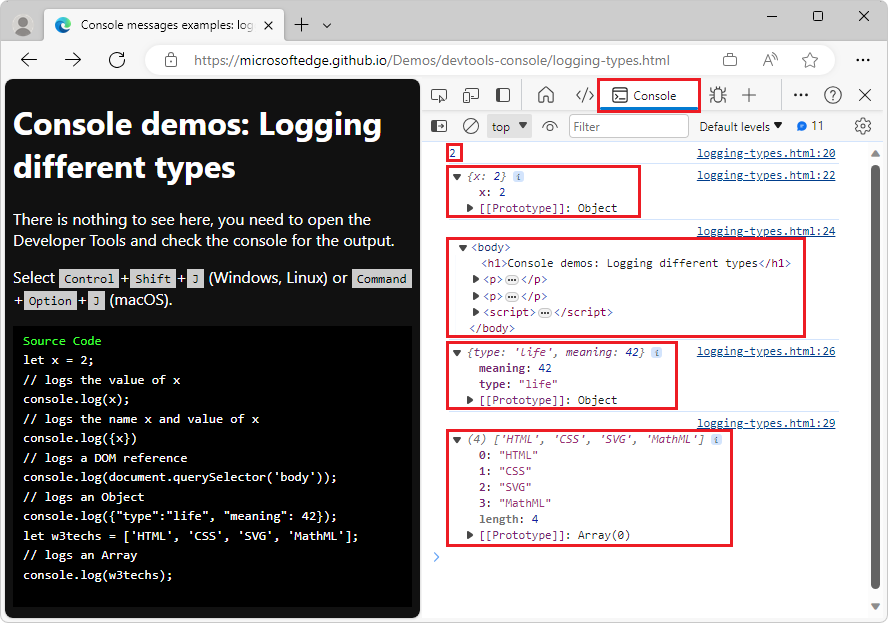
展开每个输出条目以更详细地分析每个结果。
示例代码中的第二条日志消息使用变量周围的
x大括号{}来输出变量的名称以及变量的值。 此语法记录包含名为 的x单个属性的对象,而不是仅记录 的值x。控制台中不同类型的日志记录变量:

使用扩展的附加信息记录 控制台 中不同类型的变量:

将呈现网页中的任何示例复制并粘贴到 控制台中,例如
console.log({x}),然后按 Enter。格式化的输出显示在 控制台中,位于输入的代码下方。
使用格式说明符记录值
所有日志方法的一个功能是,可以在日志语句的消息中使用格式说明符。 格式说明符是日志消息的一部分,以百分比符号开头, (%) 字符。
使用格式说明符以不同的格式记录某些值,并在格式之间进行转换:
-
%s将输出记录为字符串。 -
%i或%d将输出记录为整数。 -
%f将输出记录为浮点值。 -
%o将输出记录为可展开的 DOM 元素。 -
%O将输出记录为可展开的 JavaScript 对象。 -
%c允许使用 CSS 属性设置消息的样式。
使用格式说明符记录值的示例代码
// logs "10x console developer"
console.log('%ix %s developer', 10, 'console');
// logs PI => 3.141592653589793
console.log(Math.PI);
// logs PI as an integer = 3
console.log('%i', Math.PI);
// logs the document body as a DOM node
console.log('%o', document.body);
// logs the body of the document as a JavaScript object with all properties
console.log('%O', document.body);
// shows the message as red and big
console.log('%cImportant message follows','color:red;font-size:40px')
使用格式说明符记录值的演示网页
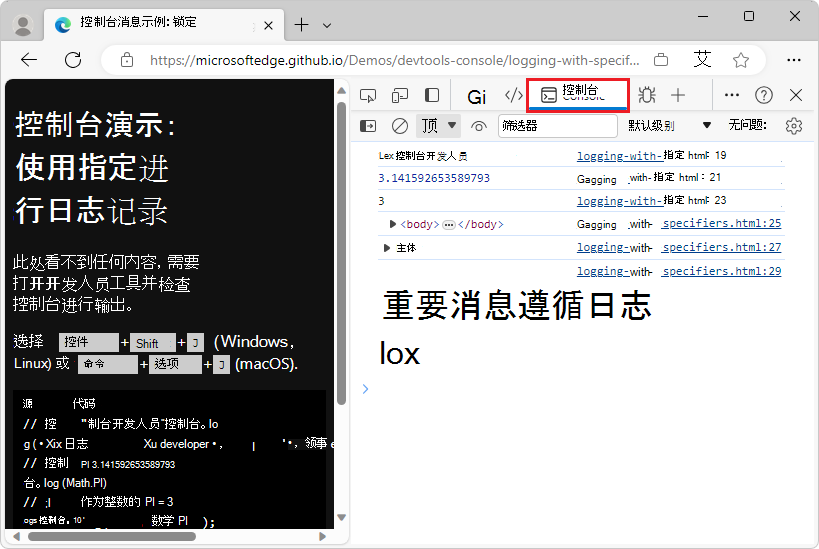
打开演示页 控制台消息示例:在新选项卡或窗口中使用说明符进行日志记录 。
按 Ctrl+Shift+J (Windows、Linux) 或 Command+Option+J (macOS) 。
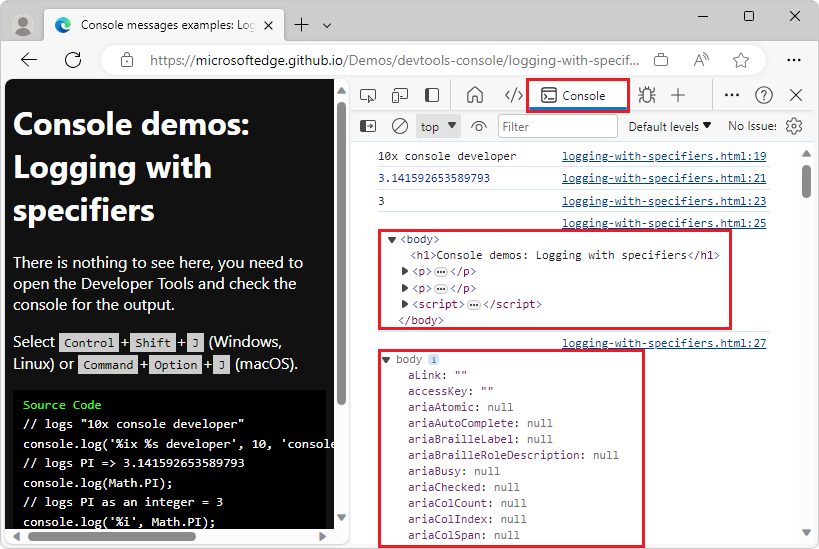
DevTools 随即打开,并在活动栏中打开控制台。 网页已使用输出填充 控制台 。
第一个示例演示格式说明符的替换顺序是字符串后面的参数顺序:
console.log('%ix %s developer', 10, 'console'); // logs "10x console developer"单击输出结果中的展开器三角形,展开网页中的上述
log语句输出的数据。如有必要,请按 F5 重新加载页面并重新填充 控制台 输出。
格式说明符用于记录、格式化和转换值:

在控制台中,在两个
body条目上,单击三角形以展开日志结果,以查看 和%O格式说明符之间的差异%o。网页
body的元素显示为可展开的 DOM 节点 ()console.log('%o', document.body);,或显示为元素上body所有 JavaScript 属性的完整列表,console.log('%O', document.body);() :
对日志消息进行分组
如果记录了大量信息,则可以使用 group 和 groupCollapsed 方法在 控制台中将日志消息显示为可展开和可折叠的组。 可以对组进行嵌套和命名,以使数据更易于理解。
用于对日志消息进行分组的示例代码
// Example 1: Nested groups, with the inner group hidden (collapsed):
console.group("Passengers: Heart of Gold");
console.log('Zaphod');
console.log('Trillian');
console.log('Ford');
console.log('Arthur');
console.log('Marvin');
console.groupCollapsed("Hidden");
console.log('(Frankie & Benjy)');
console.groupEnd("Hidden");
console.groupEnd("Passengers: Heart of Gold");
// Example 2:
let technologies = {
"Standards": ["HTML", "CSS", "SVG", "ECMAScript"],
"Others": ["jQuery", "Markdown", "Textile", "Sass", "Pug"]
}
for (tech in technologies) {
console.groupCollapsed(tech);
technologies[tech].forEach(t => console.log(t));
console.groupEnd(tech);
}
用于对日志消息进行分组的演示网页
打开演示页 控制台消息示例:在新选项卡或窗口中对日志进行分组 。
按 Ctrl+Shift+J (Windows、Linux) 或 Command+Option+J (macOS) 。
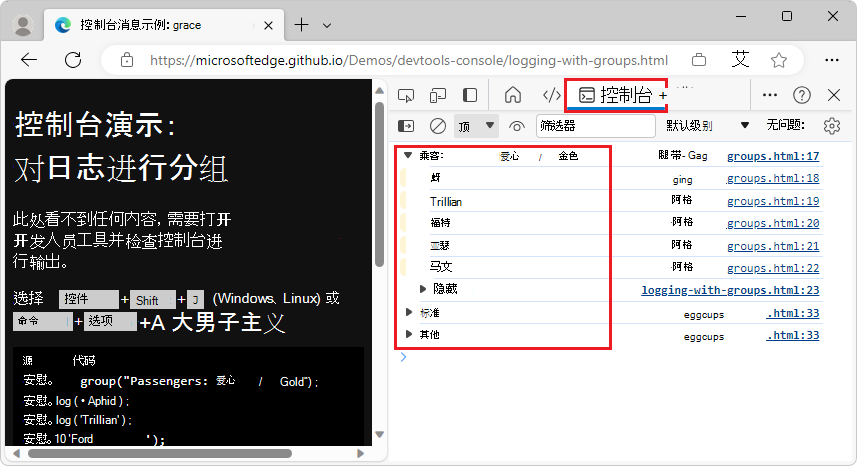
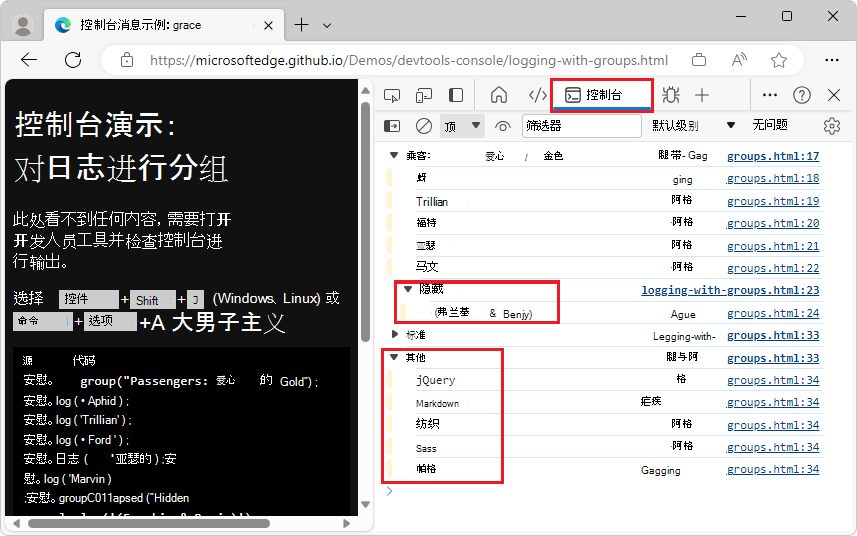
DevTools 随即打开,并在活动栏中打开控制台。 网页 已使用输出 填充控制台,并将许多值记录为组:

在 控制台 输出中,展开或折叠部分:

将数据显示为表
作为输出可展开对象的替代方法, console.table() 该方法将数据记录为表,可以使用表标题对其进行排序,以便更轻松地查看信息。
用于将复杂数据显示为表的示例代码
let technologies = {
"Standards": ["HTML", "CSS", "SVG", "ECMAScript"],
"Others": ["jQuery", "Markdown", "Textile", "Sass", "Pug"]
}
// log technologies as an object
console.log(technologies);
// show technologies as a table
console.table(technologies);
// get the dimensions of the document body
let bodyDimensions = document.body.getBoundingClientRect();
// show dimensions as an object
console.log(bodyDimensions);
// show dimensions as a table
console.table(bodyDimensions);
演示网页中的此代码生成前四 console 个输出, 控制台右侧显示四个行号。
用于将复杂数据显示为表的演示网页
将复杂数据显示为表:
打开演示页 控制台消息示例:在新 窗口或选项卡中使用表。
按 Ctrl+Shift+J (Windows、Linux) 或 Command+Option+J (macOS) 。
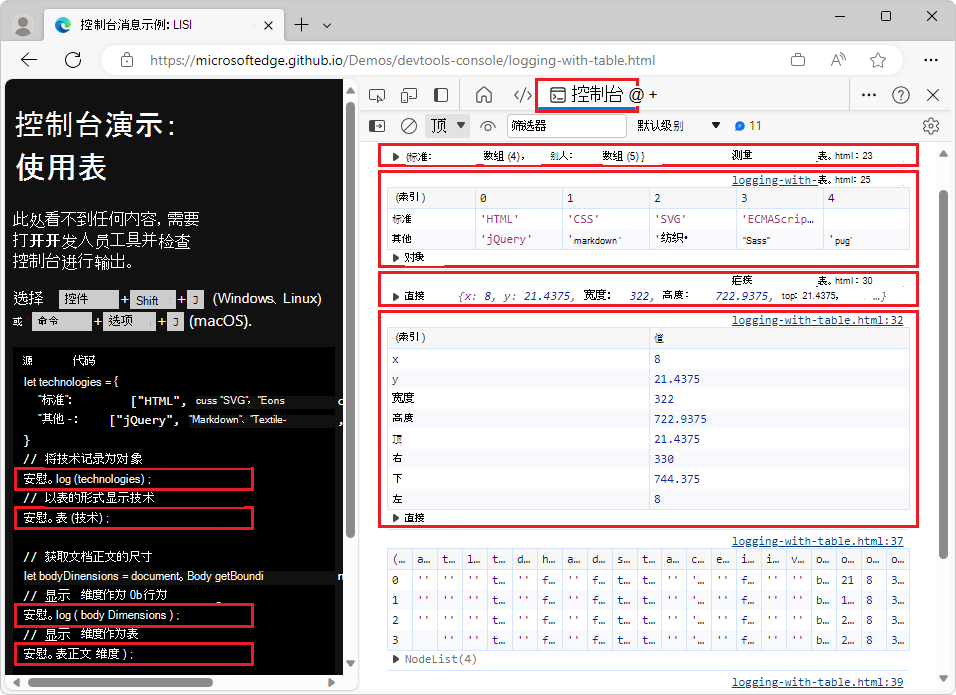
DevTools 随即打开,并在活动栏中打开控制台。 网页已使用输出填充 控制台 。
在 控制台中,单击展开器三角形。
数据是使用
console.table输出的,这使得数据更易于阅读:
的 console.table 输出具有表格式。 如果将表格从控制台复制并粘贴到支持表格数据的应用(如 Microsoft Excel 或 Microsoft Word),则会保留输出的结构作为行和列。
指定要显示为列的属性数组
如果数据具有命名参数,则 console.table() 方法还允许你为每个属性指定 Array 列,以显示为第二个参数。 以下示例演示如何指定可读性更高的列数组:
演示网页中的剩余代码显示:
- 如何将所选元素的所有属性输出为列。
- 如何仅为所选元素指定指定属性的数组作为列。
// get all the h1, p and script elements
let contentElements = document.querySelectorAll(':is(h1,p,script)');
// show the elements as an unfiltered table
console.table(contentElements)
// show only relevant columns
console.table(contentElements, ['nodeName', 'innerText', 'offsetHeight'])
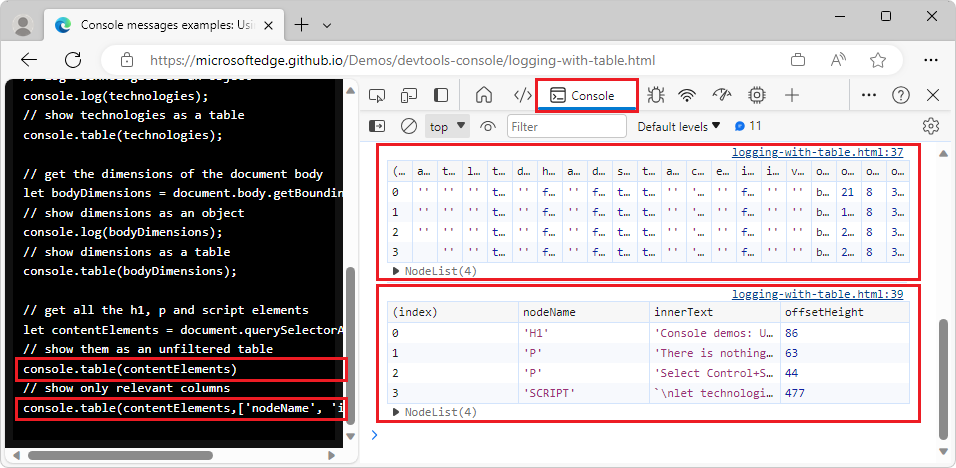
此代码生成最后两个 console 输出, 控制台右侧显示两个行号:
logging-with-table.html:37logging-with-table.html:39

对 的最后调用 console.table 通过指定要显示的属性数组来筛选方法显示的信息 console.table() ,作为第二个参数。
日志语句与断点调试和实时表达式
你可能倾向于使用 log 方法作为调试网页main方法,因为日志方法易于使用。 但是,请考虑任何 console.log() 请求的结果:已发布的产品不应使用任何 log 用于调试的语句,因为它可能会向人员透露内部信息。 控制台中会创建 过多的噪音。
因此,尝试使用断点调试或实时表达式,而不是log语句。 你可能会发现工作流更有效,并且获得更好的结果。