DevTools (Microsoft Edge 96) 中的新增功能
若要检查 Microsoft Edge DevTools 的最新功能以及适用于 Microsoft Visual Studio Code 和 Visual Studio 的 Microsoft Edge DevTools 扩展,请阅读这些公告。
若要随时了解最新并获取最新的 DevTools 功能,请下载 Microsoft Edge 的预览体验成员预览版。 无论你使用的是 Windows、Linux 还是 macOS,都应考虑使用 Canary (或其他预览频道) 作为默认开发浏览器。 Microsoft Edge 的 Beta 版、Dev 版和 Canary 版本作为单独的应用运行,与 Microsoft Edge 的稳定发布版本并排运行。 请参阅 Microsoft Edge 预览体验成员频道。
有关最新公告, 请在 Twitter 上关注 Microsoft Edge 团队。 若要报告 DevTools 问题或请求新功能,请在 MicrosoftEdge/DevTools 存储库中提交问题。
视频:Microsoft Edge |DevTools 96 中的新增功能
预览版) 中提供了新的 DevTools UI (
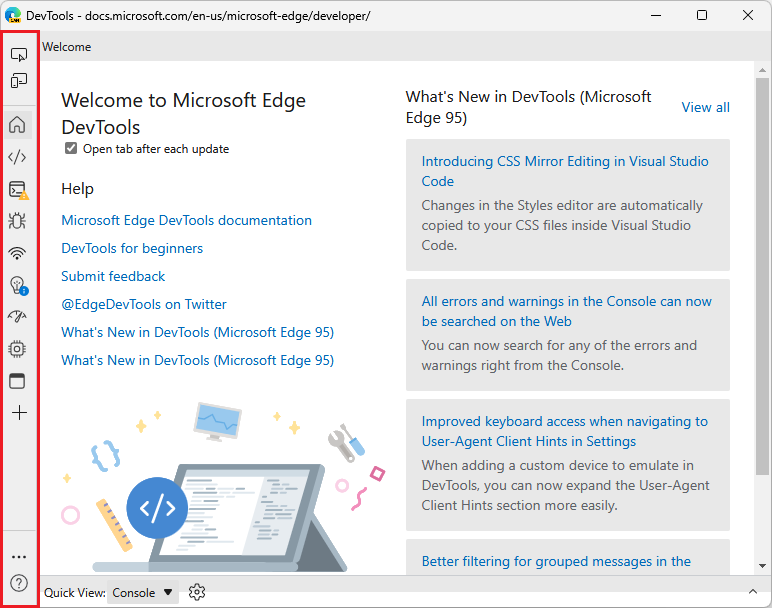
Microsoft Edge DevTools 团队正在试验新的 DevTools UI: 焦点模式。 焦点模式通过更现代、更简化的布局减少干扰和混乱。 新的 活动栏 允许将喜欢的工具固定到水平或垂直工具栏中,以便更有效地使用屏幕空间。
若要在 Microsoft Edge 版本 96 中试用此新 UI,请在 DevTools) 试验>焦点模式下选择“设置” (>![]() 。
。
从 Microsoft Edge 版本 96 开始,试验的复选框标记为“ 焦点模式 ”,而不是 “焦点模式”和“DevTools 工具提示”。
此 UI 仍在开发中,可能会在 Microsoft Edge 的未来版本中更改。 我们非常希望听到你关于此新 DevTools UI 的反馈。 通过 推特@EdgeDevTools向我们发送反馈。 或者,打开焦点模式试验后,在活动栏底部,选择“帮助” (“焦点模式”) “反馈![]() >“帮助”图标,以显示“发送反馈”窗口。
>“帮助”图标,以显示“发送反馈”窗口。

另请参阅:
-
DevTools: 存储库中的
MSEdgeExplainers焦点模式 UI。
控制台可以再次显示在顶部和底部面板中
自 Microsoft Edge 版本 87 以来,你能够在顶部和底部面板之间移动任何工具,包括控制台工具。 但是,我们听到开发人员说,反复移动控制台工具很麻烦。 从 Microsoft Edge 版本 96 开始,控制台工具的默认体验已恢复,使你可以在顶部面板) 的控制台 (的全屏视图和分屏视图之间快速切换, (控制台显示在底部面板) ,而无需移动控制台工具。
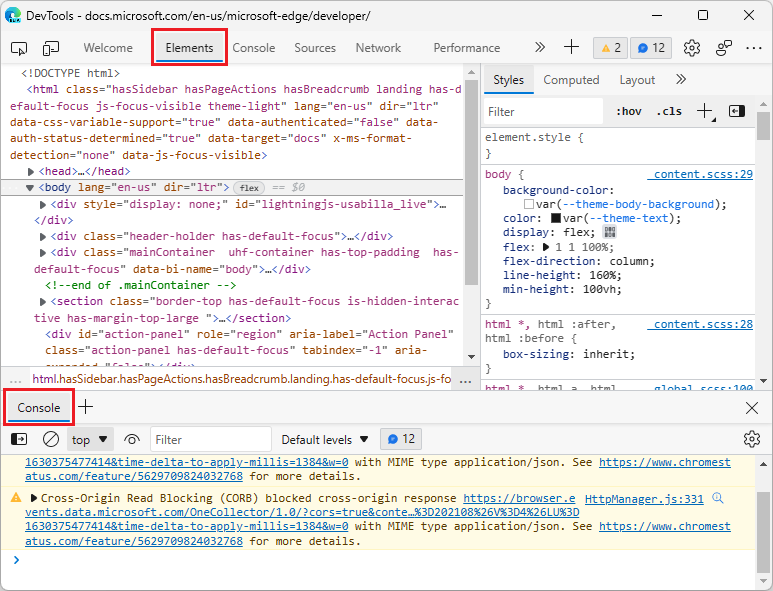
可以在 DevTools 底部的“快速视图” (“快速视图”) 中打开控制台,同时打开另一个工具:

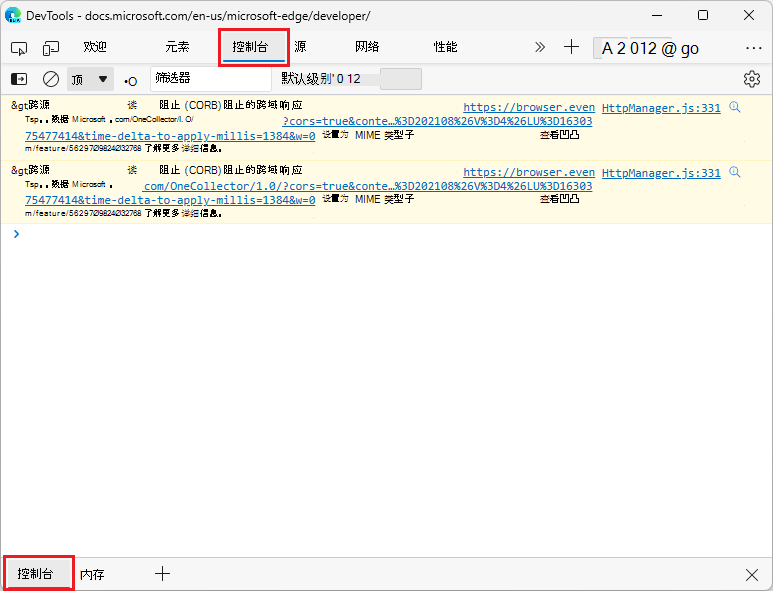
在顶部面板中选择“控制台”时,如果底部面板显示控制台,则会自动最小化底部面板:

如果只想允许控制台工具在单个位置打开,可以配置控制台的行为:
在main工具栏或抽屉工具栏中,右键单击“控制台”选项卡,然后选择“配置控制台”。 将显示“设置首选项”>页。
在“控制台”部分中,清除复选框“在main面板和抽屉中显示主机”选项卡,然后单击“关闭 (x) ”。
另请参阅:
- 关于工具列表中的活动栏工具与快速视图工具
- 在 DevTools 中的新增功能 (Microsoft Edge 87) 中的顶部和底部面板之间移动工具。
Microsoft Edge DevTools Visual Studio Code 扩展
有关此扩展的一般信息,请参阅 Visual Studio Code Microsoft Edge DevTools 扩展。
在编辑器中显示 Web 项目,并模拟不同的设备
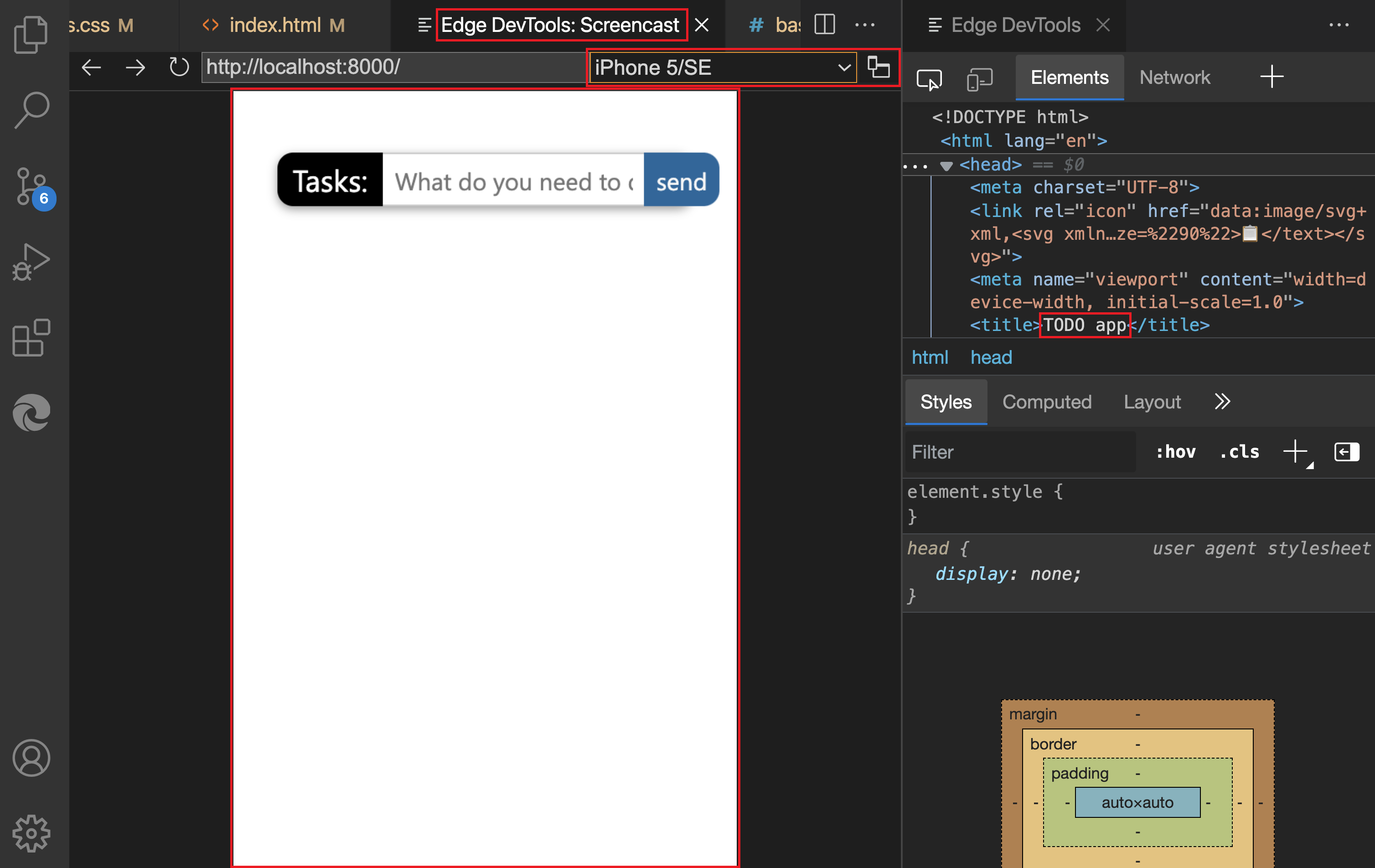
适用于 Visual Studio Code 扩展的 Microsoft Edge DevTools 现在提供可停靠的截屏视频和设备仿真:

可以在Visual Studio Code内的专用选项卡中查看 Web 项目,还可以模拟各种设备:

有关设备仿真的详细信息,请参阅 设备和状态仿真。
实时内联问题报告
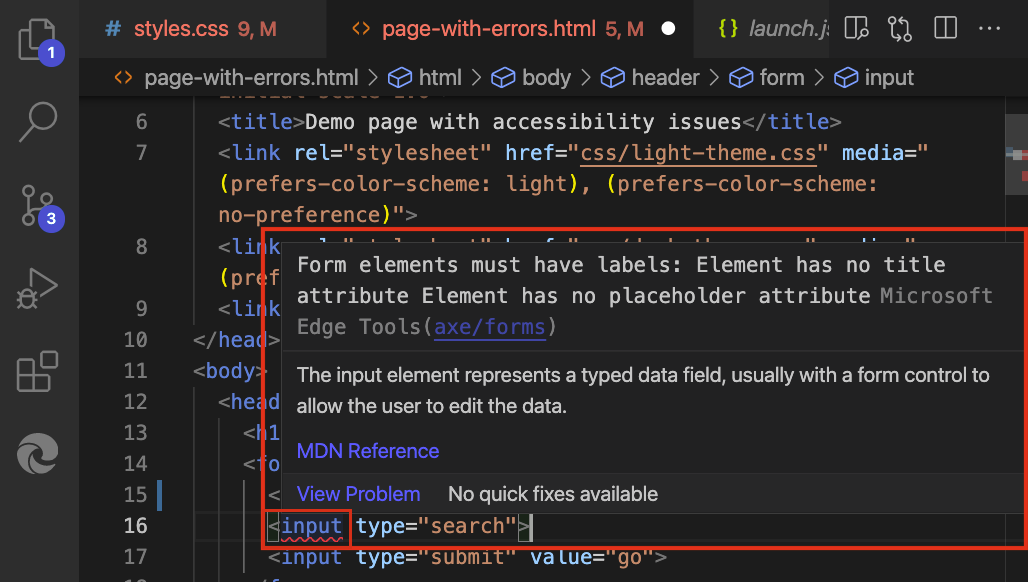
该扩展现在还具有实时内联问题报告功能。 Visual Studio Code突出显示源代码中的问题并在输入代码时实时报告这些问题,而不是在单独的工具中查找问题:

有关详细信息,请参阅 内联和实时问题分析。
源工具现在在无法加载源映射时通知你
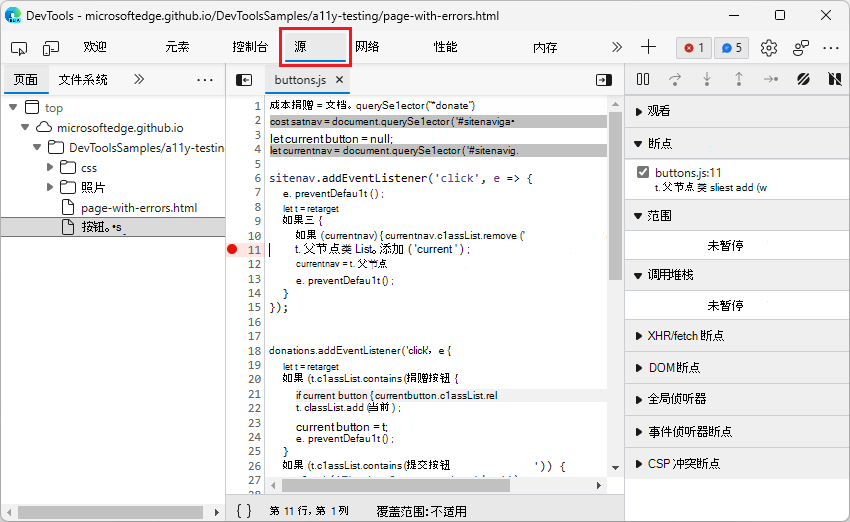
在 Microsoft Edge 版本 96 中,当 DevTools 无法加载源映射时, 源 工具现在在 UI 中提供了多个指示。 在“源”工具的“导航器”窗格的“页面”选项卡中,DevTools 无法加载源映射的文件具有警告图标来代替文件图标。
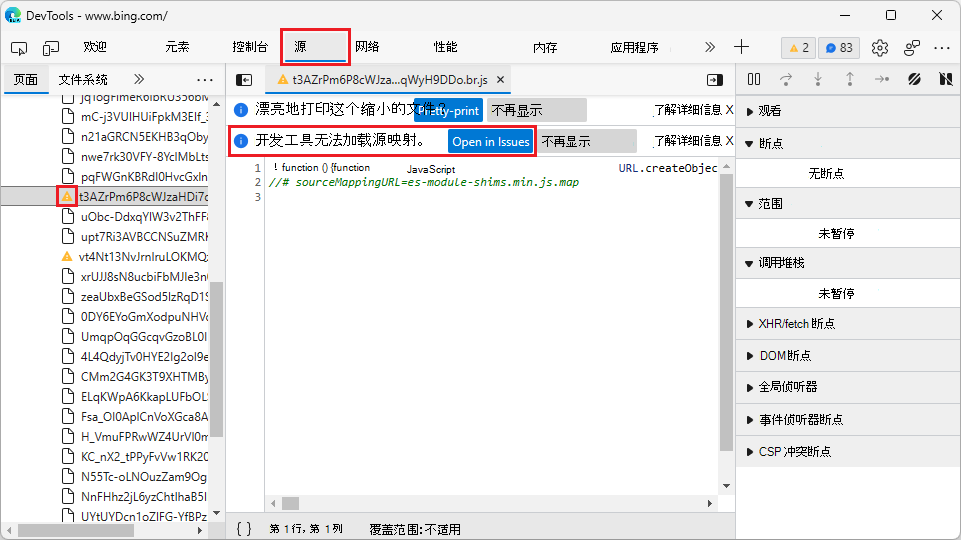
选择带有警告图标的文件将在“源”工具中打开该文件,其中的信息栏指示 DevTools 无法正确从服务器提取源映射,或者无法正确分析源映射:

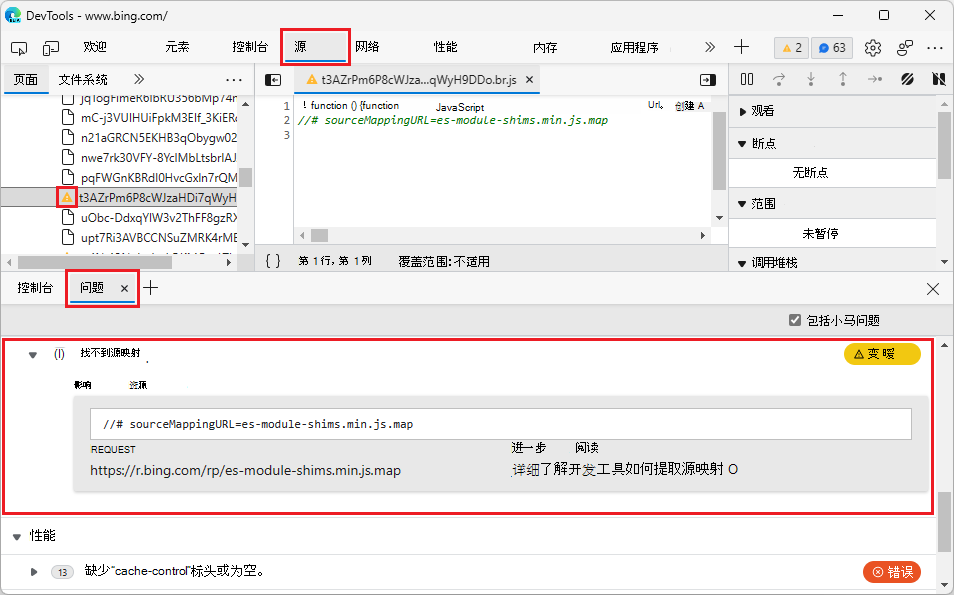
在信息栏中,可以通过选择“ 在问题中打开 ”按钮了解有关该问题的详细信息。 然后,在 DevTools 底部) 的抽屉 (“快速视图”面板中打开“问题”工具,并提供有关如何在 DevTools 中解决问题和正确加载源映射的信息:

若要防止源映射的信息栏使 源 工具混乱,请选择“ 不再显示 ”按钮。 若要防止与源映射相关的问题使问题工具混乱,请清除“问题”工具中的“包括第三方问题”复选框。
另请参阅:
在 Visual Studio Code 中打开源文件现在可以更好地与源工具集成
在早期版本的 Microsoft Edge 中,打开 Visual Studio Code 试验中的开放源代码文件时,在 DevTools 中使用源工具时会出现意外行为。 设置断点将引导你Visual Studio Code或文档以正确配置试验。
在 Microsoft Edge 版本 96 中,Visual Studio Code 试验中的开源文件现在更好地与源工具集成。
如果“源”工具处于打开状态,然后打开 Visual Studio Code 试验中的“开放源代码文件”,则设置断点或打开文件现在将打开“源”工具,而不是指示你Visual Studio Code或文档以正确配置试验。

与早期版本的 Microsoft Edge 一样,如果“源”工具未在 DevTools 中打开,然后打开 Visual Studio Code 试验中的“打开源文件”,则设置断点或打开“源”工具以外的工具中的文件将在 Visual Studio Code 中打开该文件。
另请参阅:
- 在 Visual Studio Code 中打开源文件 - DevTools 如何与Visual Studio Code集成。
选择 DevTools UI 中的下拉三角形图标现在将打开菜单
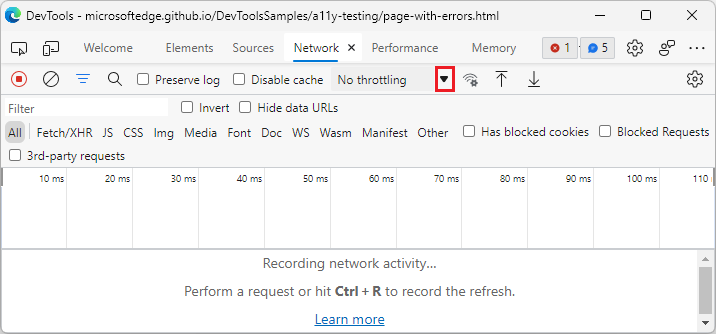
在早期版本的 Microsoft Edge DevTools 中,选择下拉菜单旁边的三角形图标不会显示下拉菜单。 若要打开下拉菜单,必须单击三角形图标左侧的当前所选菜单项,例如 “无限制”:

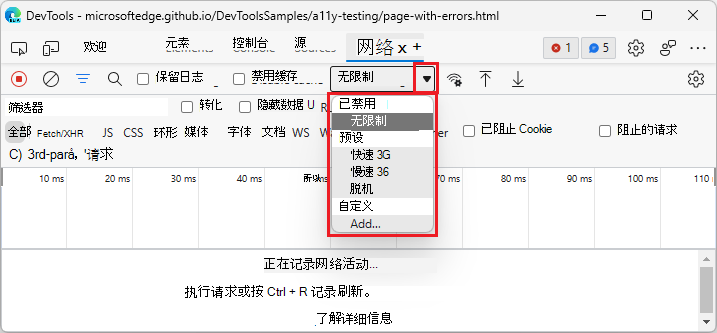
在 Microsoft Edge 版本 96 中,此问题已修复。 选择 DevTools 中任何下拉菜单的三角形图标现在将打开下拉菜单:

注意
此页面的某些部分是根据 Google 创建和共享的作品所做的修改,并根据 Creative Commons Attribution 4.0 International License 中描述的条款使用。 Chromium项目公告的原始页面是 DevTools (Chrome 96) 中的新增功能,由 Jecelyn Yeen 创作。
 本作品根据 Creative Commons Attribution 4.0 International License 获得许可。
本作品根据 Creative Commons Attribution 4.0 International License 获得许可。
