内联和实时问题分析
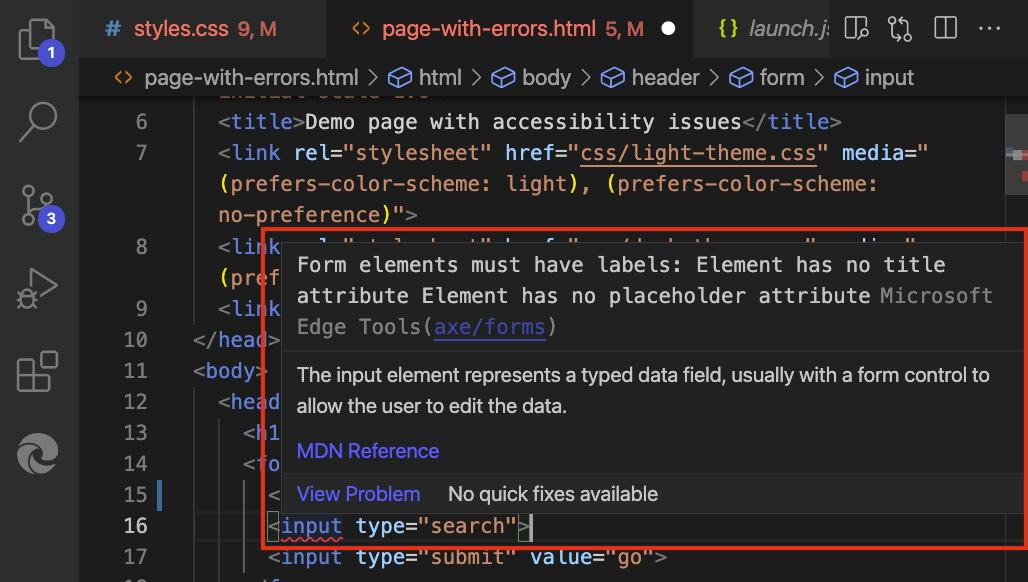
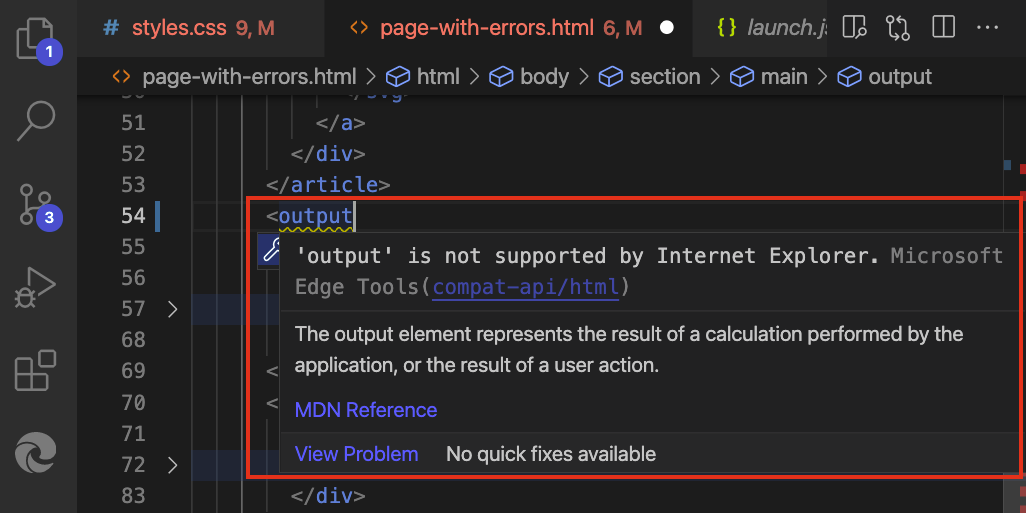
源代码 (.html、 .css或 .js 文件) 的问题会用波浪下划线突出显示。 可以检查问题,并获取有关问题所在、如何解决该问题以及查找详细信息的详细信息。 若要检查问题,请单击带有波浪下划线的代码:

此功能需要 Node.js 和 npm (Node Package Manager) 。 请参阅安装 Visual Studio Code 的 DevTools 扩展中的步骤 4:安装 Node.js 和 Node Package Manager (npm) 。
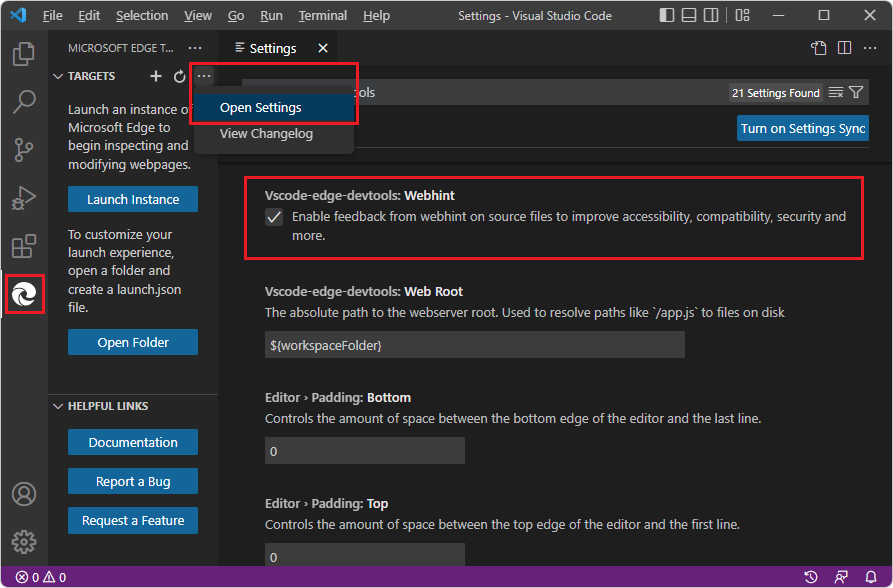
此功能默认处于打开状态;“设置”中选中了“Webhint”复选框。 若要打开或关闭此功能,请选择“ 活动栏>”Microsoft“Edge 工具> ”,将鼠标悬停在 “目标>更多操作 (...”) >“打开设置”> 右侧,选中或清除 “Webhint ”复选框:

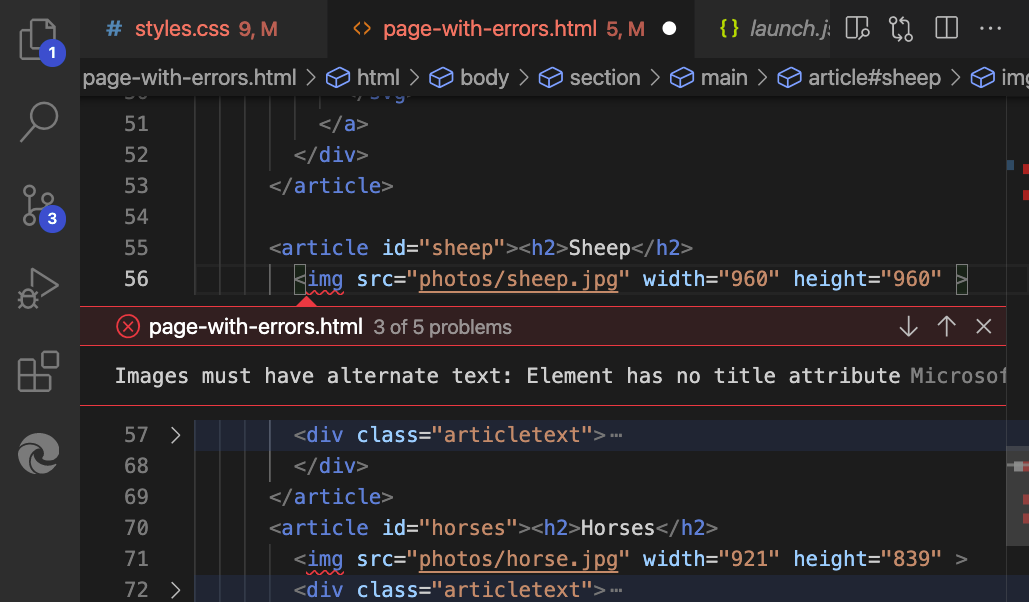
若要查看文件中的所有问题,请单击“ 查看问题”:

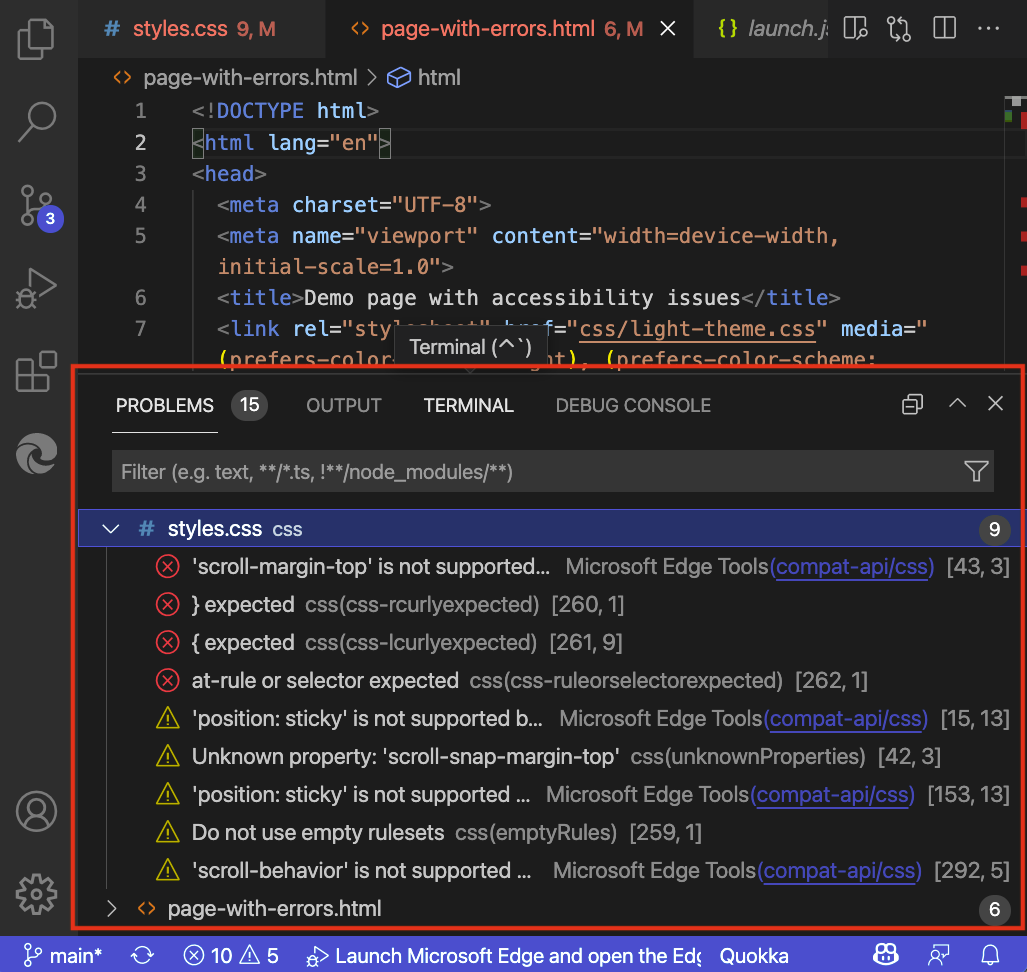
下面板中的“ 问题 ”选项卡列出了 DevTools 在当前打开的文件中发现的所有问题:

视频:Edge DevTools 和 VSCode 中的高级问题筛选
实时更新问题报告
编辑代码时会实时评估问题。 键入时,你将获得有关发现的任何问题以及如何解决这些问题的反馈:

自动快速修复和问题筛选
适用于 Visual Studio Code 的 Microsoft Edge DevTools 扩展包括 快速修复 功能。 通过使用快速修复,可以自定义扩展的错误报告以满足当前项目的需求。
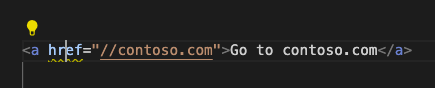
将鼠标悬停在有问题的元素上时,将看到灯泡 (![]() ) 图标,指示有可用的快速修复:
) 图标,指示有可用的快速修复:

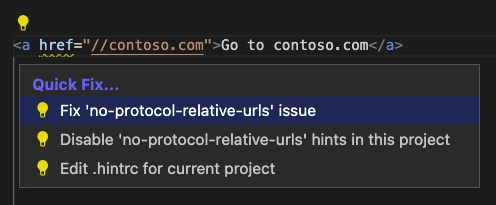
单击灯泡图标会显示选项列表。 例如,如果添加了具有协议相对 URL 的链接,则会获得以下 “快速修复” 列表可供选择:

可以选择要使用的 快速修复 来解决问题或停止将其报告为问题:
修复了“no-protocol-relative-urls”问题 - 将缺少的 URL 前缀
https://添加到链接。在此项目中禁用“no-protocol-relative-urls”提示 - 在项目文件夹中创建配置文件
.hintrc, (如果) 尚不存在配置文件,并告知扩展不要报告此项目的此问题。编辑此项目的 .hintrc - 打开
.hintrc配置文件,以便对其进行编辑以自定义扩展的错误报告。
