设备仿真
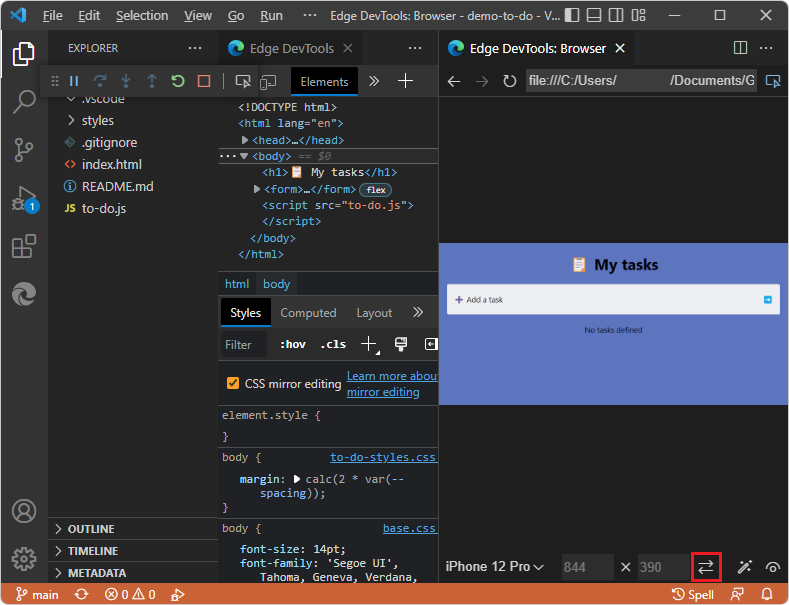
在 “Edge DevTools:浏览器 ”选项卡中,底部的“设备仿真”工具栏可用于模拟不同的环境:

若要重现此处显示的 UI,请参阅 在打开 DevTools 和 DevTools 浏览器中右键单击 HTML 文件打开DevTools。
另请参阅:
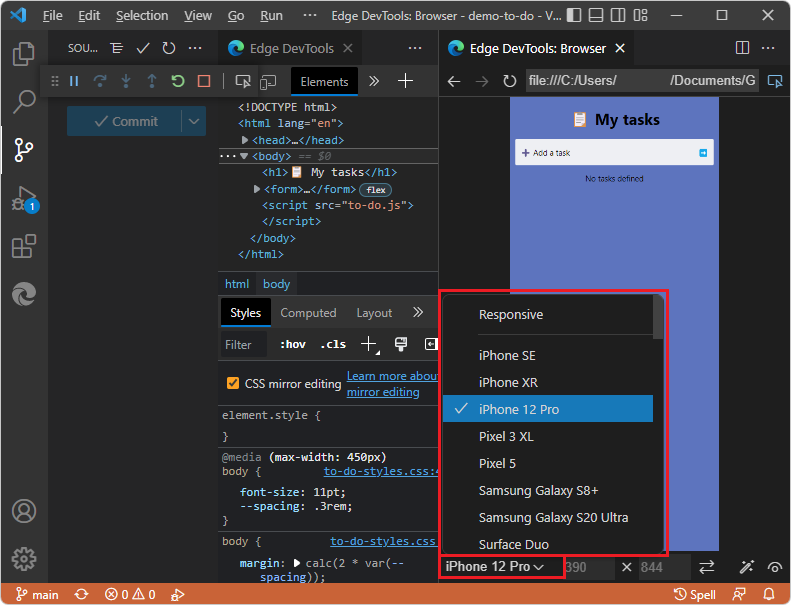
“模拟设备”下拉菜单
在“模拟设备”下拉菜单中,可以从许多不同的设备中选择,也可以选择默认选项“响应”。 选择设备时,视区会调整为正确的度量值并模拟触摸界面。 例如,有几个模拟的 iPhone 布局:

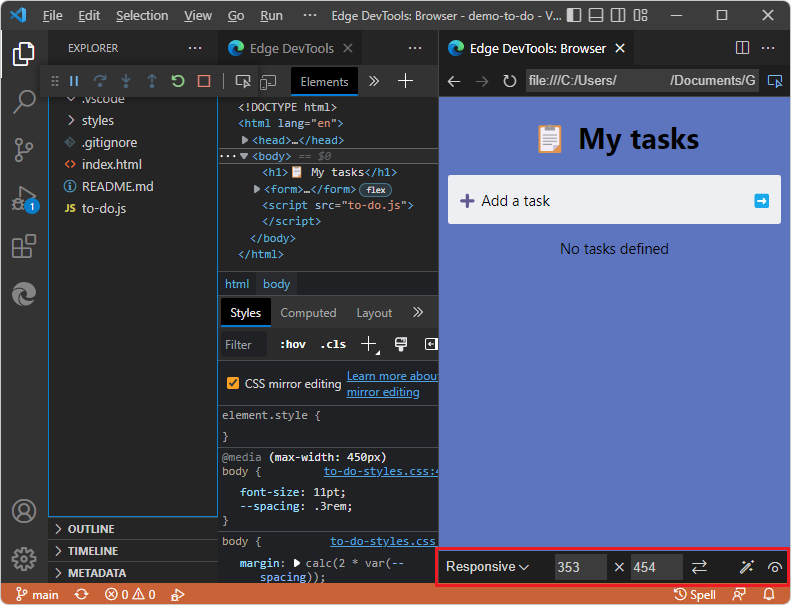
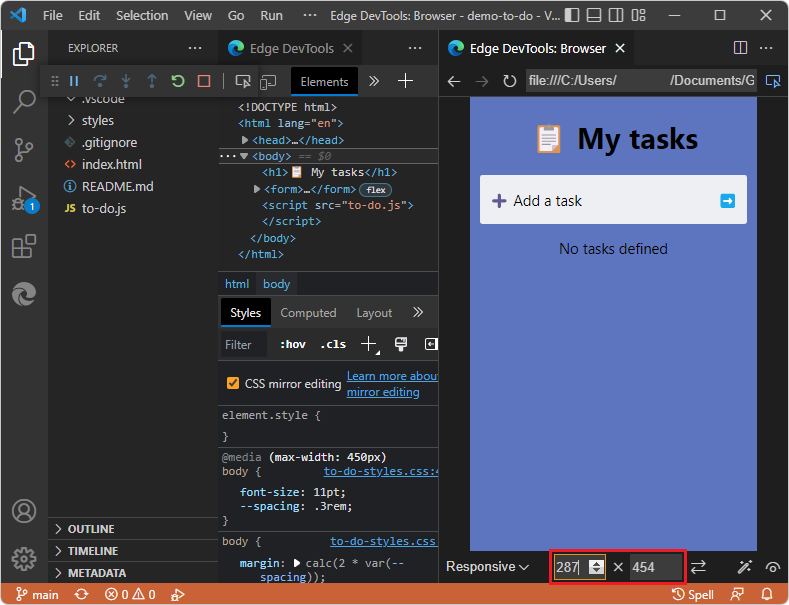
宽度和高度下拉菜单
若要更改视区尺寸,请单击“宽度”、“高度”![]() 下拉菜单:
下拉菜单:

“旋转”按钮
单击“ 旋转 ”按钮 ( ) ,在纵向和横向之间旋转视区:
) ,在纵向和横向之间旋转视区:

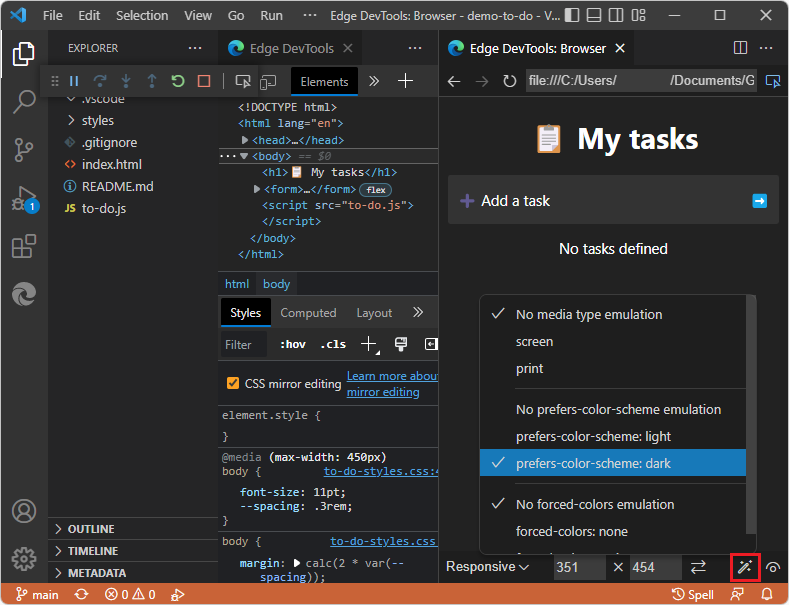
“模拟 CSS 媒体功能”按钮
使用“ 模拟 CSS 媒体功能 ”按钮 ( ) :
) :
- 模拟 CSS 媒体查询。
- 测试产品在打印模式下的外观。
- 在深色和浅色模式之间切换。
- 模拟强制颜色。

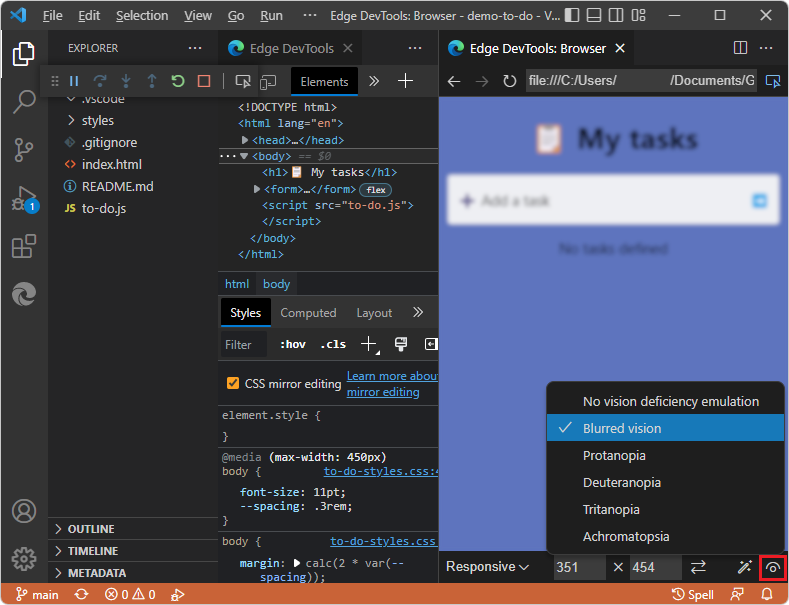
“模拟视觉缺陷”按钮
单击“ 模拟视力缺陷 ” ( ) 按钮,以测试具有不同视觉缺陷的当前网页的用户体验。 通过此按钮,可以在模糊模式或不同颜色缺陷中测试产品:
) 按钮,以测试具有不同视觉缺陷的当前网页的用户体验。 通过此按钮,可以在模糊模式或不同颜色缺陷中测试产品: