使用 Lighthouse 优化网站速度
本教程介绍如何在 DevTools 中使用 Lighthouse 和其他工具来查找使网站加载速度更快的方法。
Lighthouse 工具提供指向第三方网站上托管的内容的链接。 Microsoft不对这些网站的内容和可能收集的任何数据负责,也无权控制这些网站的内容。
先决条件
安装Visual Studio Code以编辑源代码。
安装 Node.js 以将其用作本地 Web 服务器。
简介
在本教程中,你将提高 Margie 旅行的性能,这是一个虚构的旅行网站,其中包含旅行图像、文本说明、一些基于 JavaScript 的用户交互和交互式地图。
网站的源文件位于 MicrosoftEdge/Demos > travel-site。
步骤 1:在本地设置网站
首先,在本地设置网站,以便稍后可以对其进行更改:
在本地获取网站的源代码: 下载或克隆 Demos 存储库。
打开刚在 Visual Studio Code 中下载或克隆的文件夹。
在“Visual Studio Code”中,选择“查看>终端”。 或者,按 Ctrl+' 。
Visual Studio Code在资源管理器边栏中显示源文件,并显示终端:

在终端中,键入
npx http-server以启动本地 Web 服务器。关闭Visual Studio Code时,此本地 Web 服务器将停止。
在 Microsoft Edge 中,转到
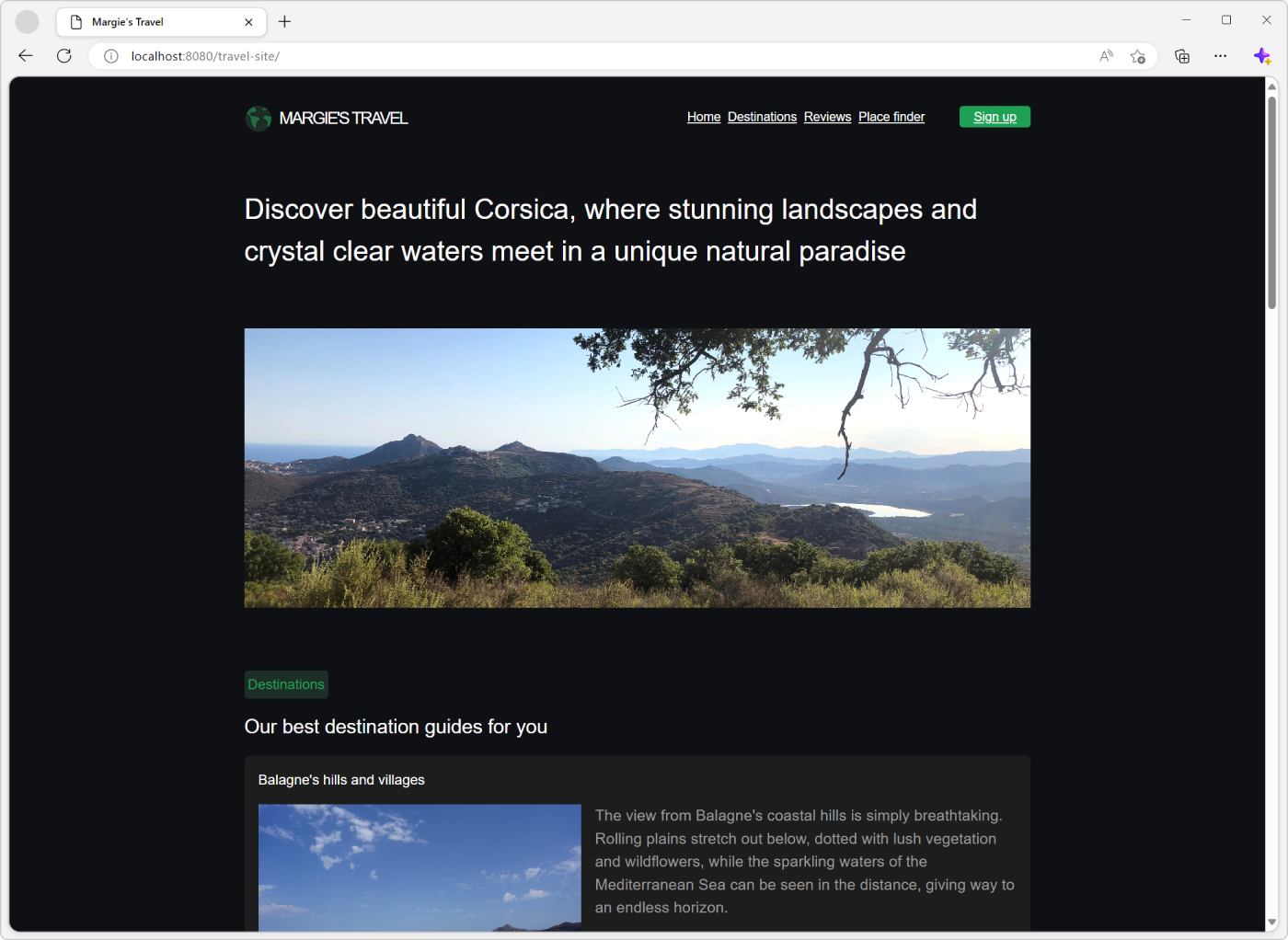
http://localhost:8080/travel-site以打开网站:
步骤 2:审核站点
每当开始提高站点的加载性能时,始终从审核开始。
审核有两个重要功能:
它创建一个 基线 ,用于度量后续更改。
它提供有关哪些更改最能提高性能的 可作提示 。
建立基线
基线记录了站点在进行任何性能改进之前的表现情况。
在 Microsoft Edge 中,右键单击网页,然后选择“ 检查”,打开 DevTools。 或者,按 Ctrl+Shift+I(Windows、Linux)或 Command+Option+I (macOS)。
在 DevTools 的main工具栏上,选择“Lighthouse”选项卡。如果该选项卡不可见,请单击“更多选项卡 (
 ) 按钮,或者单击“更多工具 (
) 按钮,或者单击“更多工具 ( ) 按钮。
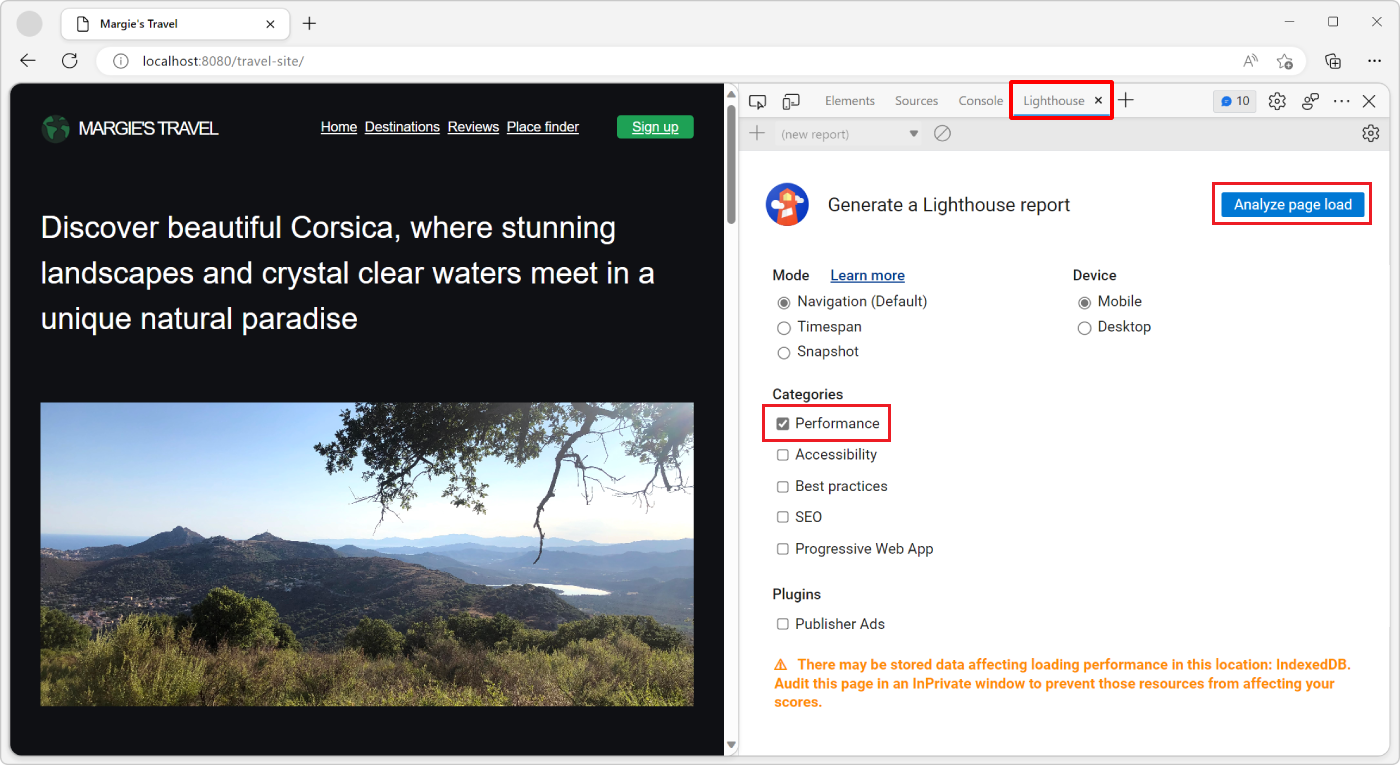
) 按钮。选择“ 性能 ”类别,并清除所有其他类别。 现在,请保留其他默认选项。 选项包括:
模式:若要在加载网页期间运行测试,请将此选项设置为 “导航” (默认) 。 若要在一段时间内运行测试,请将 选项设置为 “时间跨度”。 若要在现在显示的网页上运行测试,请将 选项设置为 “快照”。
设备:若要模拟移动用户代理字符串和移动视区,请将此选项设置为 “移动”。 若要在不进行任何模拟的情况下测试网页,请将此选项设置为 “桌面”。
类别:此选项允许仅运行 Lighthouse 中提供的一部分测试。
单击“ 分析页面加载”:

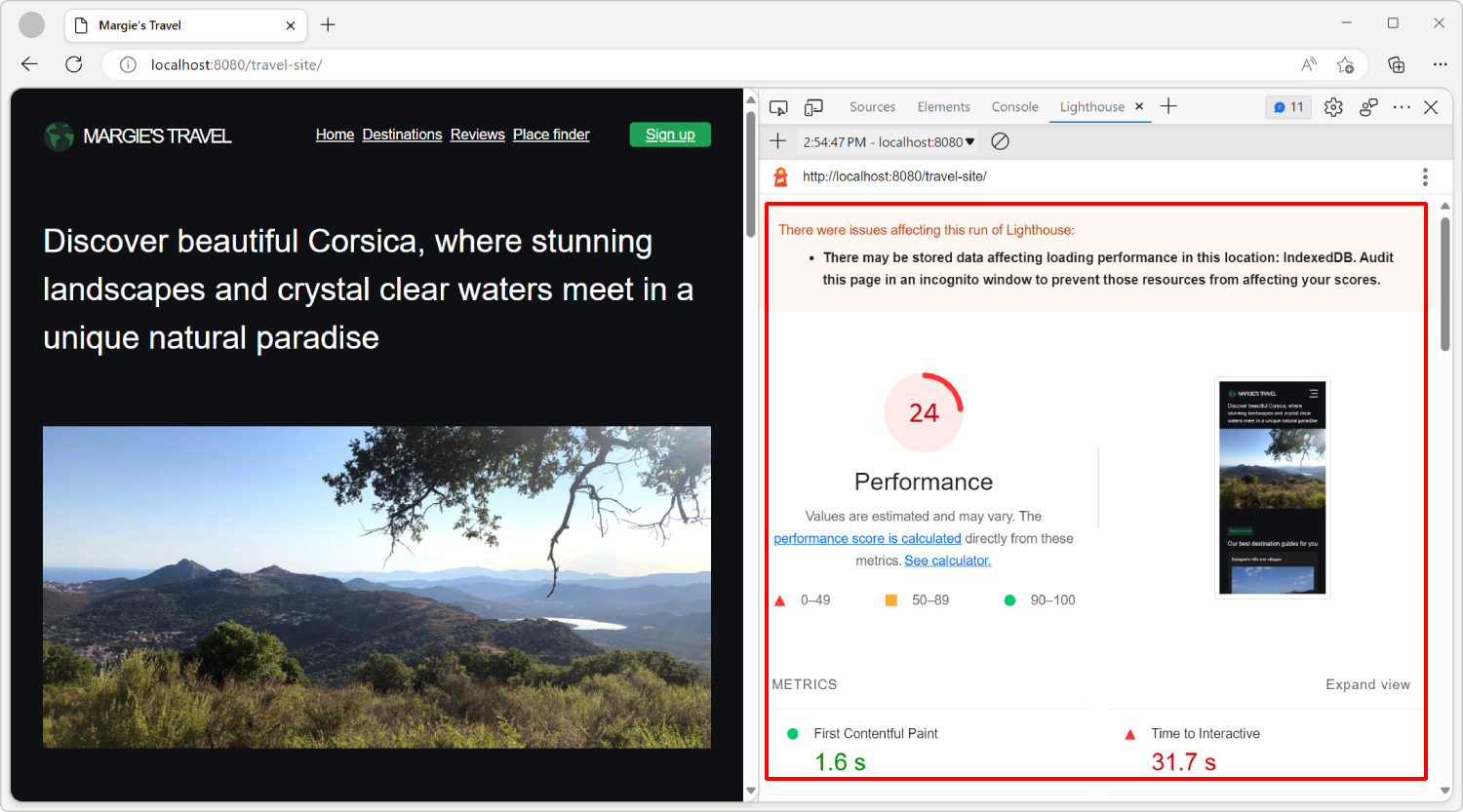
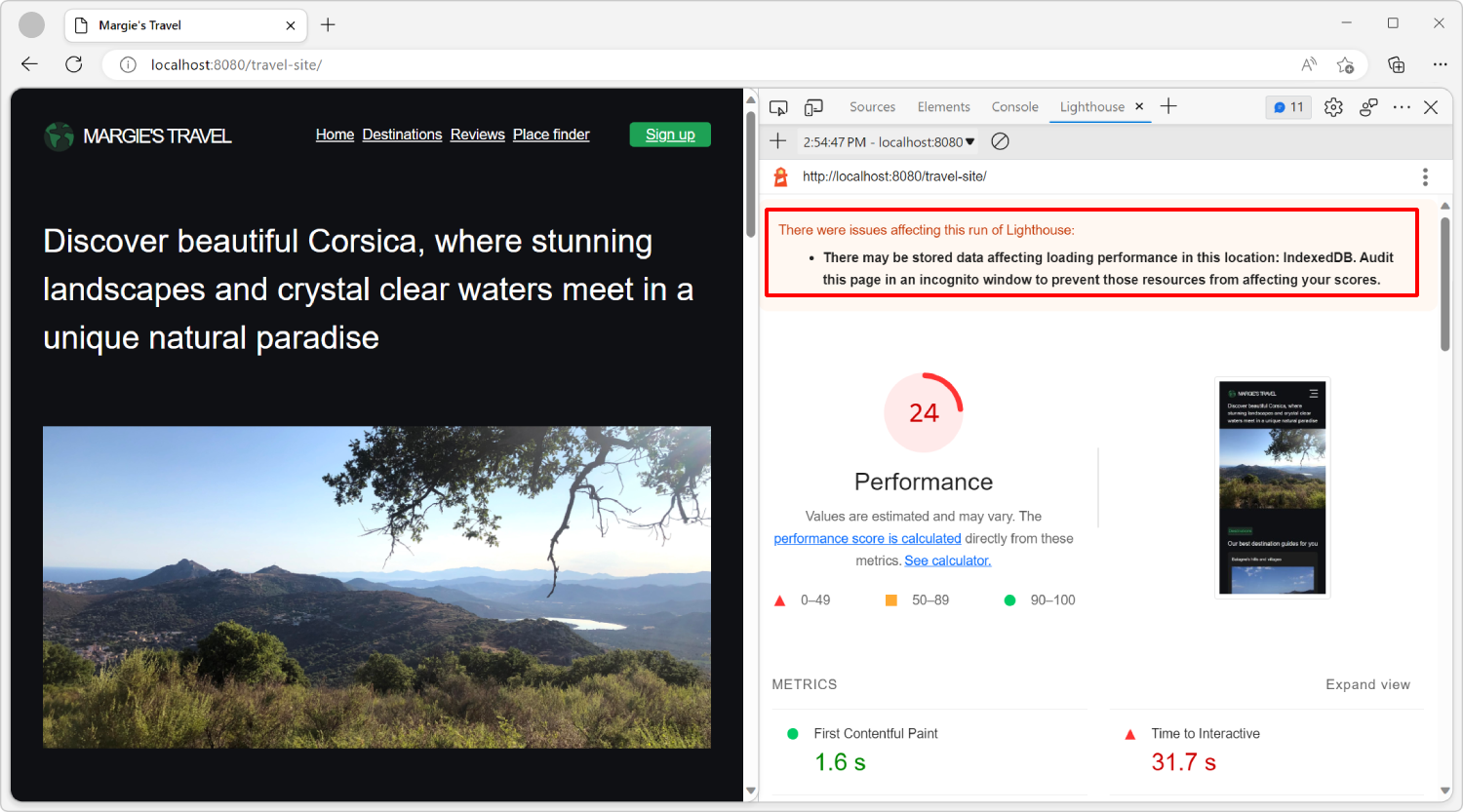
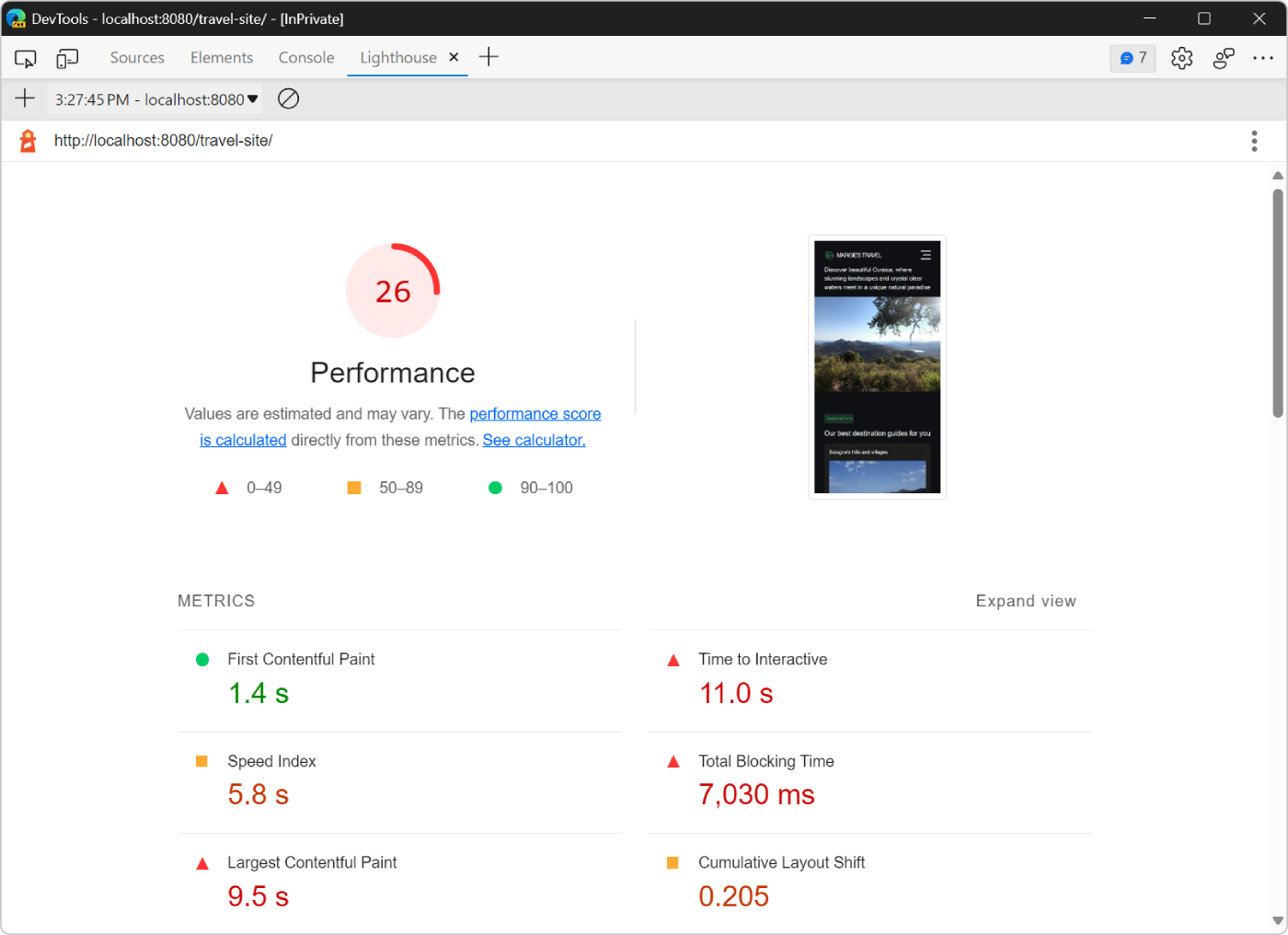
10 到 30 秒后,将显示网站性能报告:

处理报告错误
如果 Lighthouse 报告显示错误,请尝试从 InPrivate 窗口再次运行 Lighthouse,但不会打开其他选项卡。 从 InPrivate 窗口运行 Lighthouse 可确保审核过程不受干扰地运行。

打开 InPrivate 窗口:
单击 DevTools 工具栏) 上方Microsoft Edge 工具栏 (中的 “设置和更多 (...) ”按钮。
单击“ 新建 InPrivate”窗口。
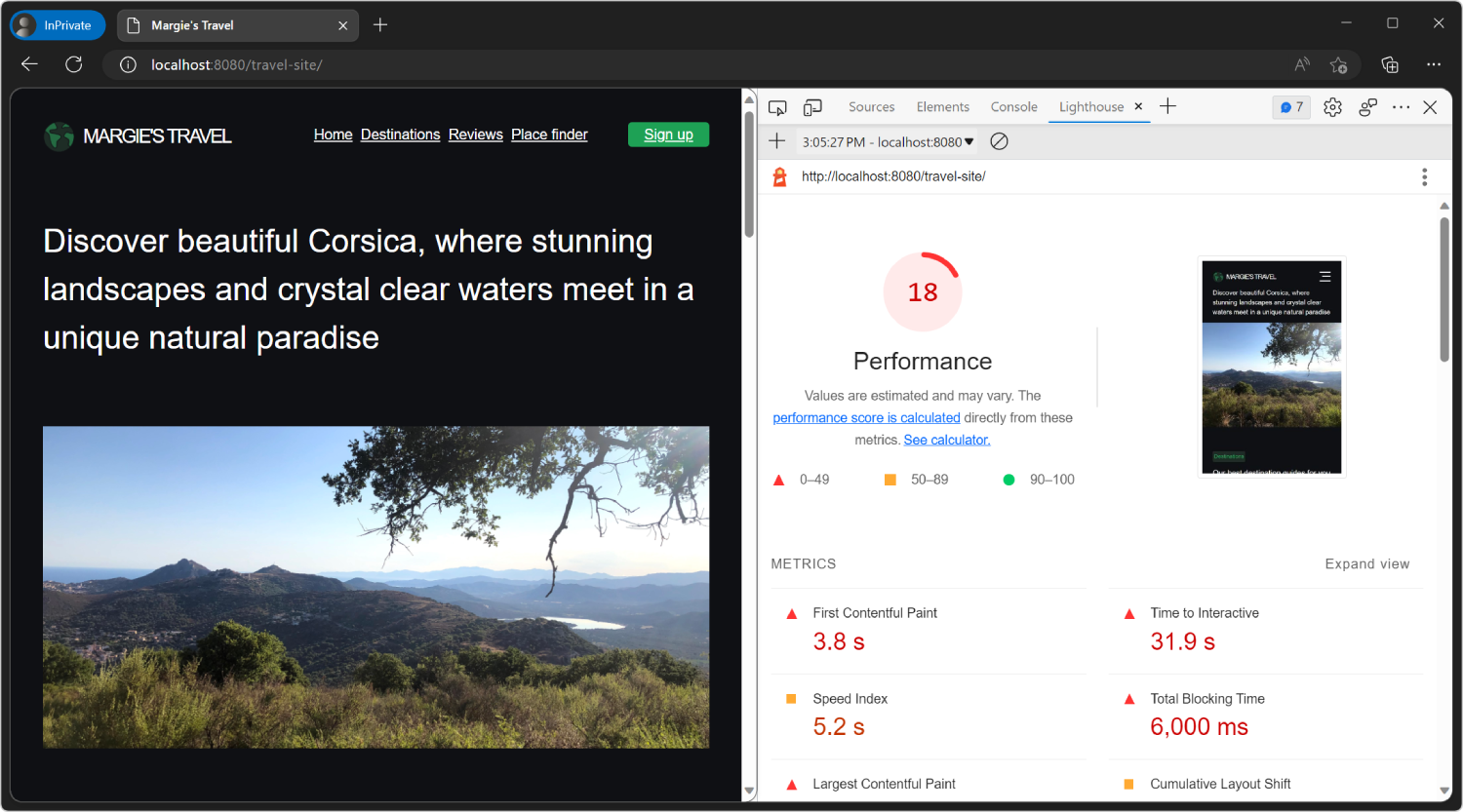
在 Lighthouse 中建立新的基线:

了解报表
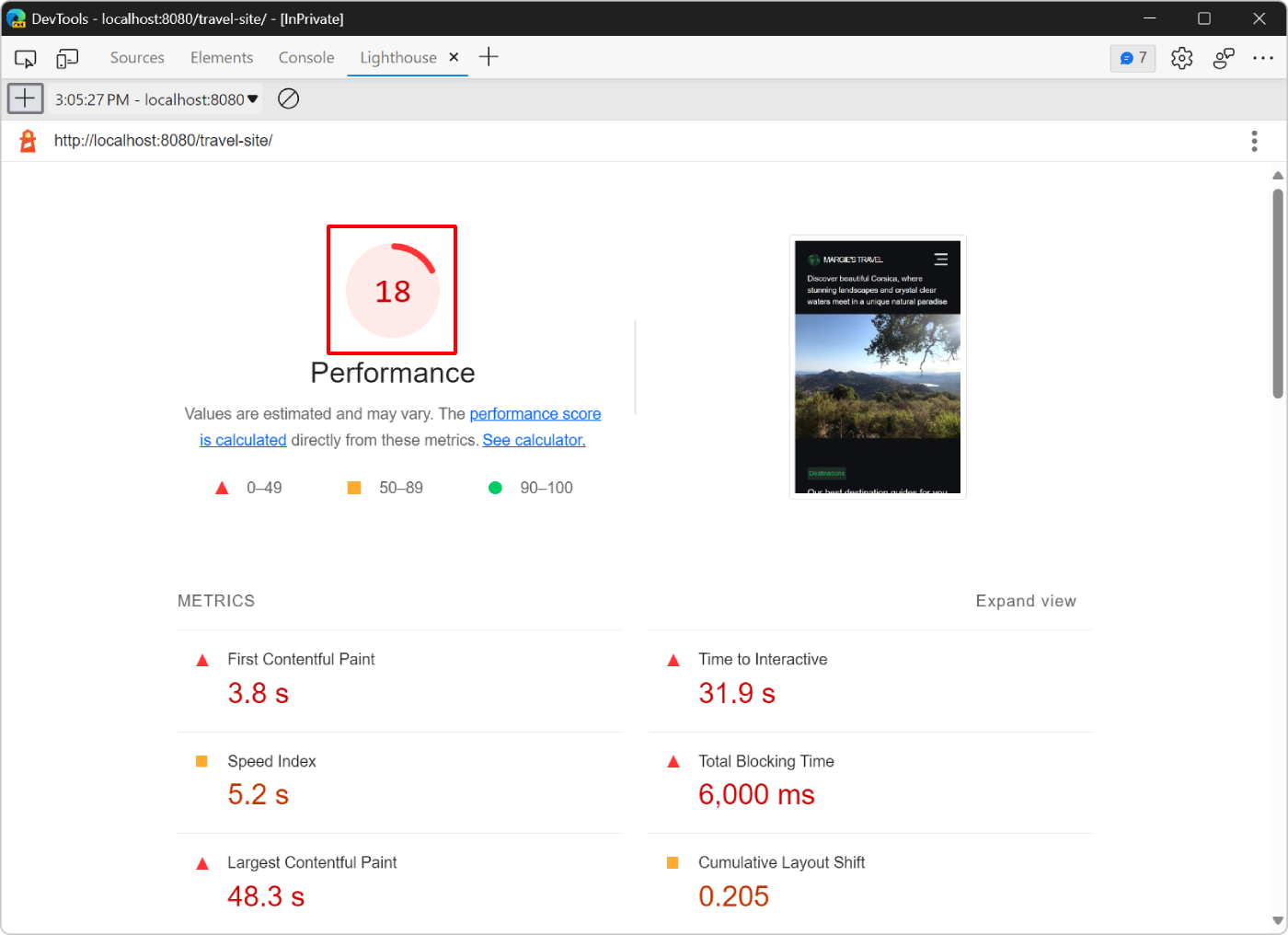
总体性能分数
报表顶部的数字是网页的总体性能分数。 稍后,当你对代码进行更改时,显示的数字应该会增加。 分数越高,性能越好。

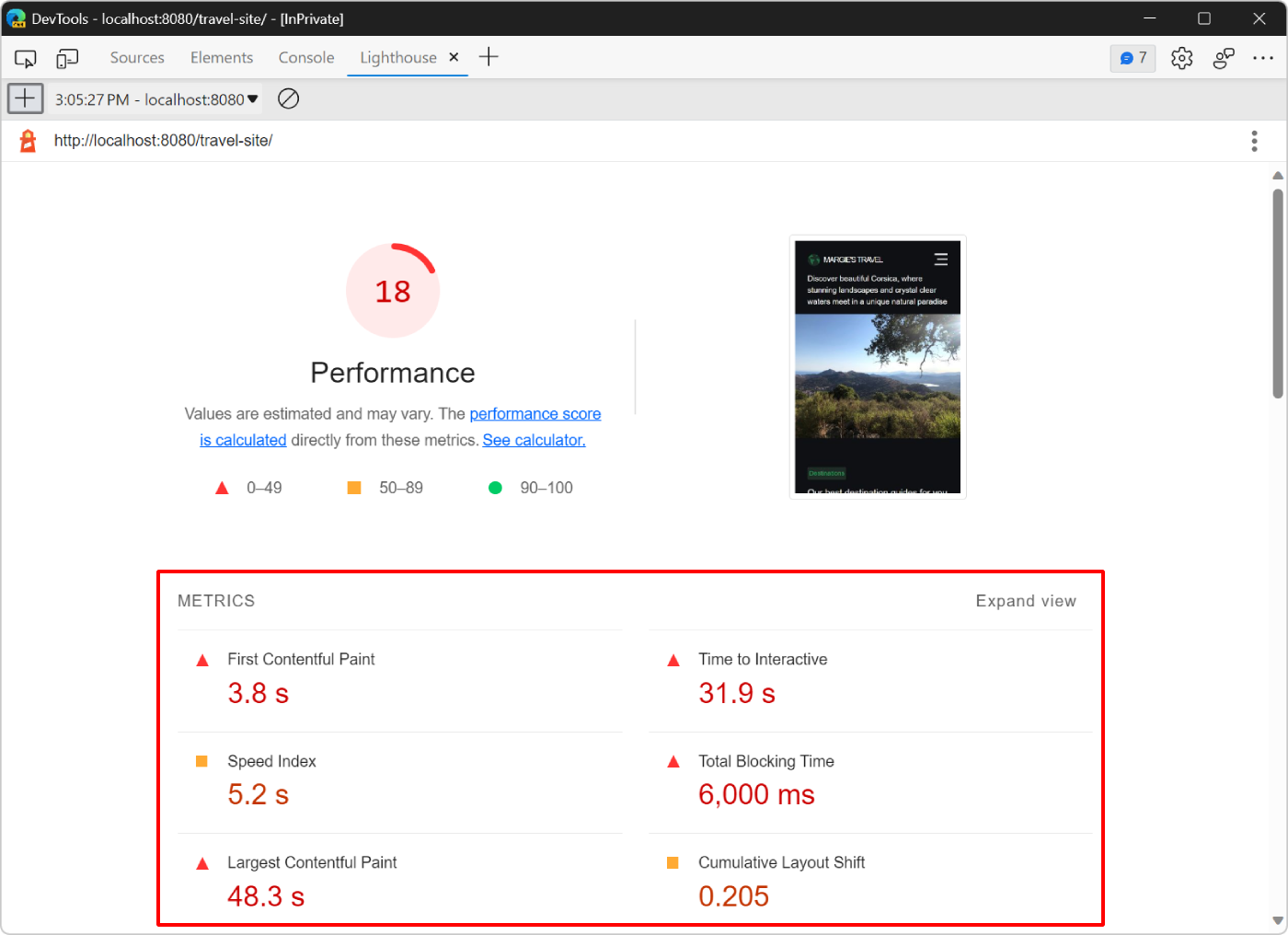
度量标准
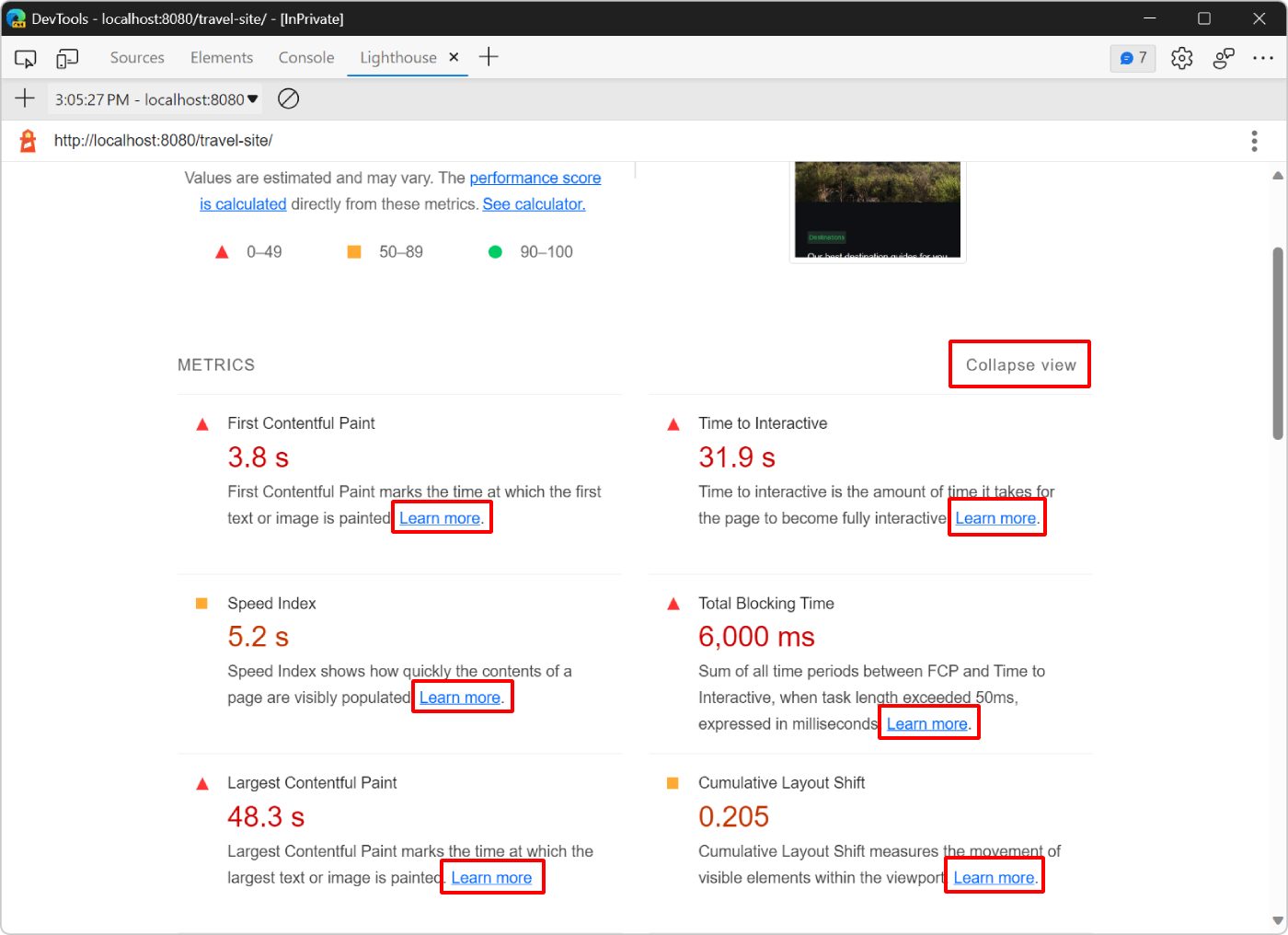
“ 指标 ”部分提供网页性能的定量度量:

每个指标都可以深入了解性能的不同方面。 例如:
- 第一个内容画 指示内容首次出现在屏幕上。 这是用户感知页面加载的重要里程碑。
- 交互时间 标记呈现的页面已准备好处理用户交互的点。
单击“ 展开视图 ”以显示每个指标的说明。 然后单击“ 了解详细信息 ”阅读相关文档:

屏幕截图
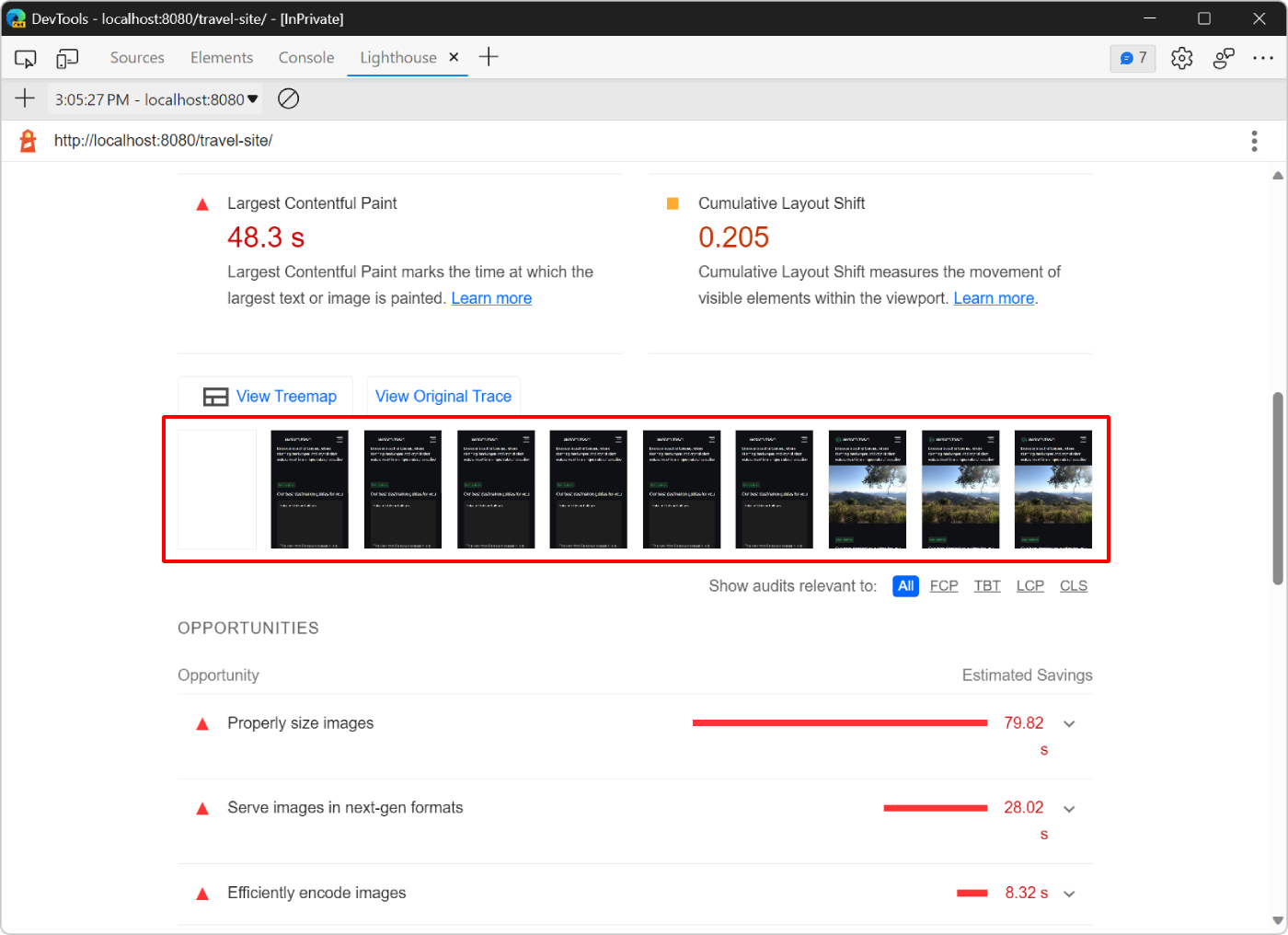
“ 指标 ”部分下方是一组屏幕截图,其中显示了页面在加载时的外观:

机会
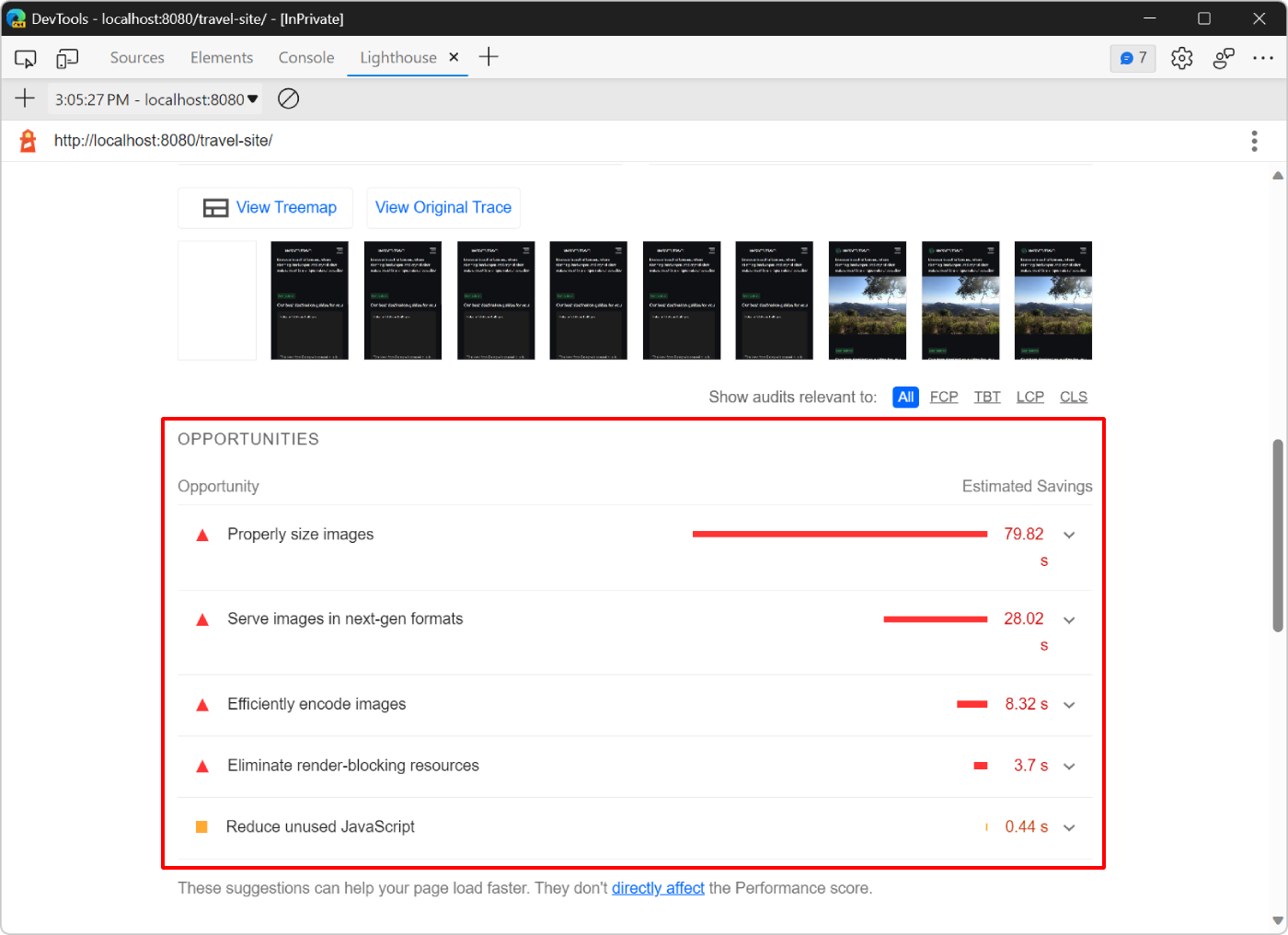
“ 机会 ”部分提供了有关如何提高此特定网页的加载性能的具体提示:

单击某个机会以显示有关它的详细信息,然后单击“ 了解详细信息 ”,了解机会为何重要,以及有关如何修复它的具体建议:

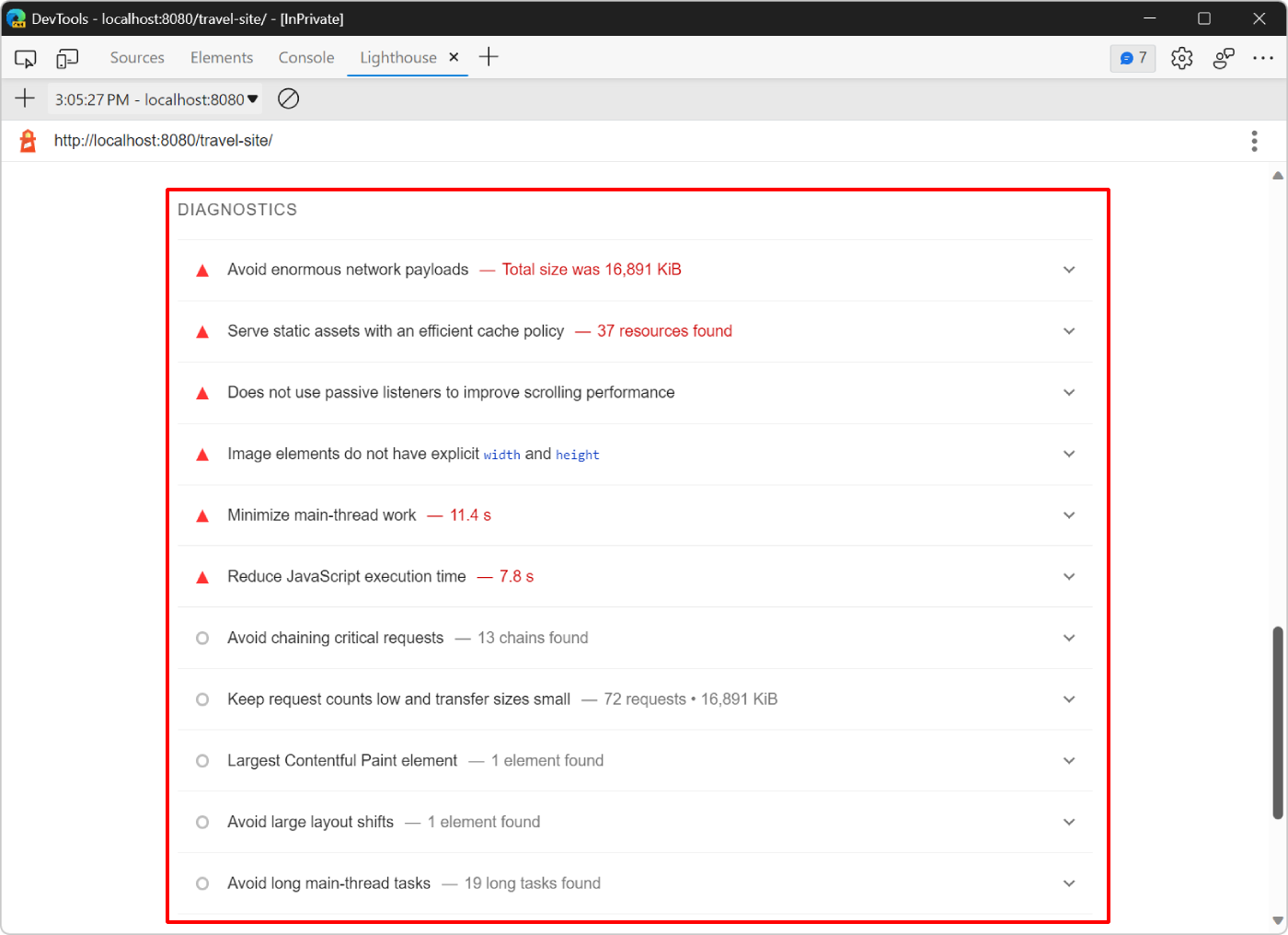
诊断
“ 诊断 ”部分提供了有关影响页面加载时间的因素的详细信息:

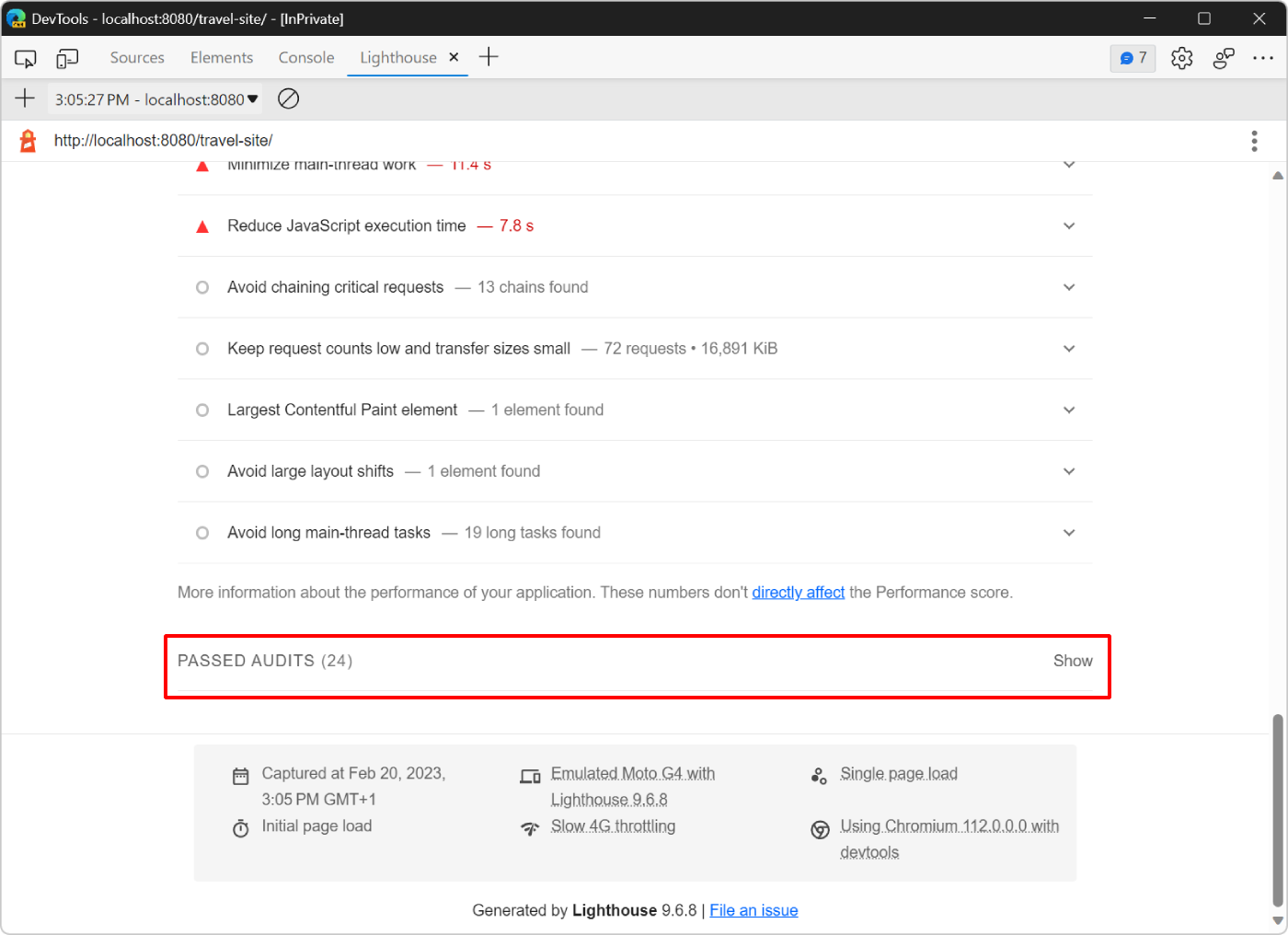
通过的审核
“通过的审核”部分显示站点正在正确执行哪些作。 单击“ 显示 ”展开部分:

步骤 3:试验
报表的 “机会 ”部分提供了有关如何提高网页性能的提示。 在本部分中,将实现对代码库的建议更改,并在每次更改后再次审核站点,以度量该更改如何影响站点速度。
调整图像大小
你的报告表明,提供适当大小的图像是提高页面性能的主要机会之一。 调整映像大小有助于减小网络有效负载的大小。 如果用户在 500 像素宽的移动设备屏幕上查看图像,则发送 1500 像素宽的图像确实没有意义。 理想情况下,最多发送 500 像素宽的图像。
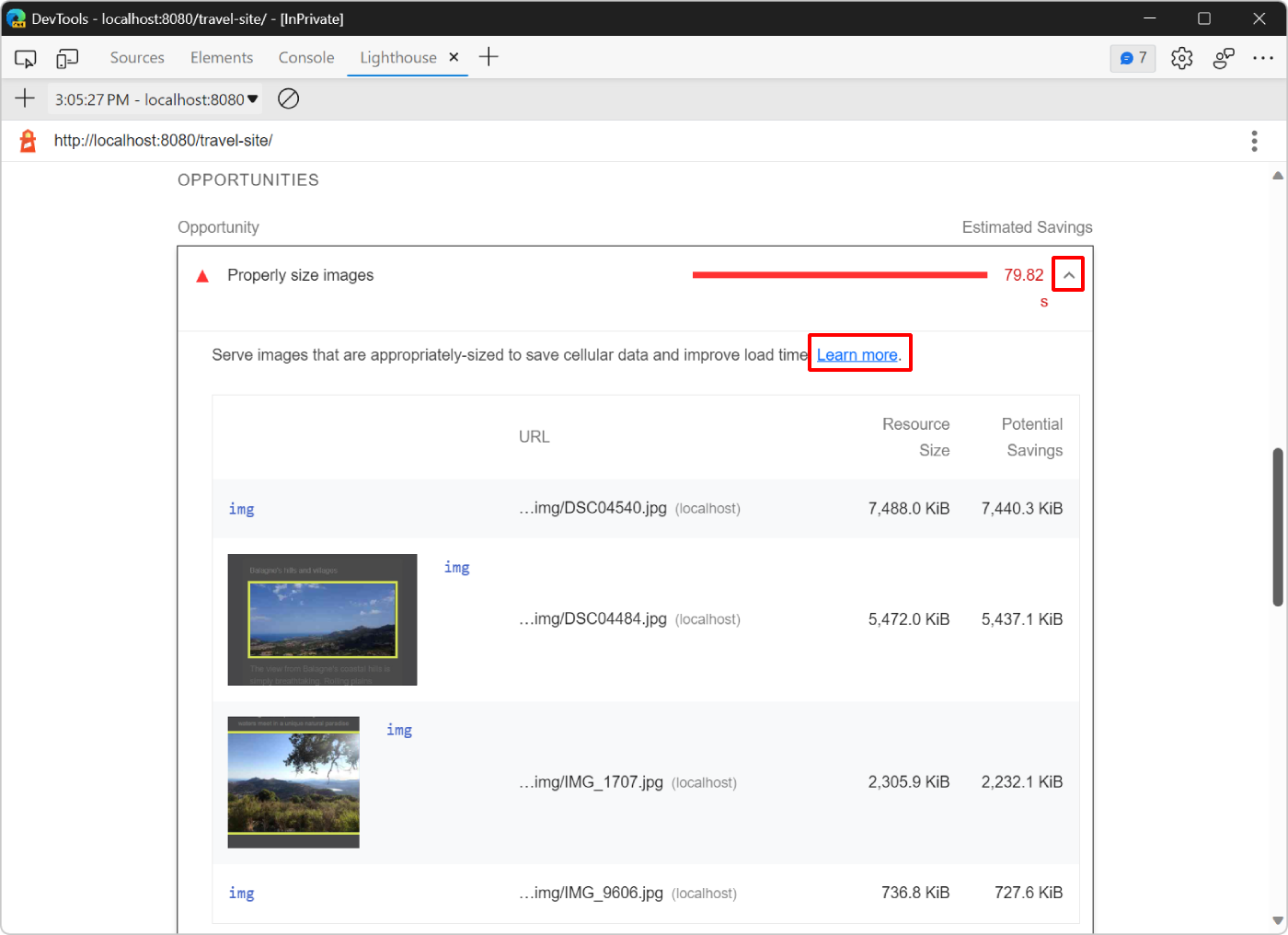
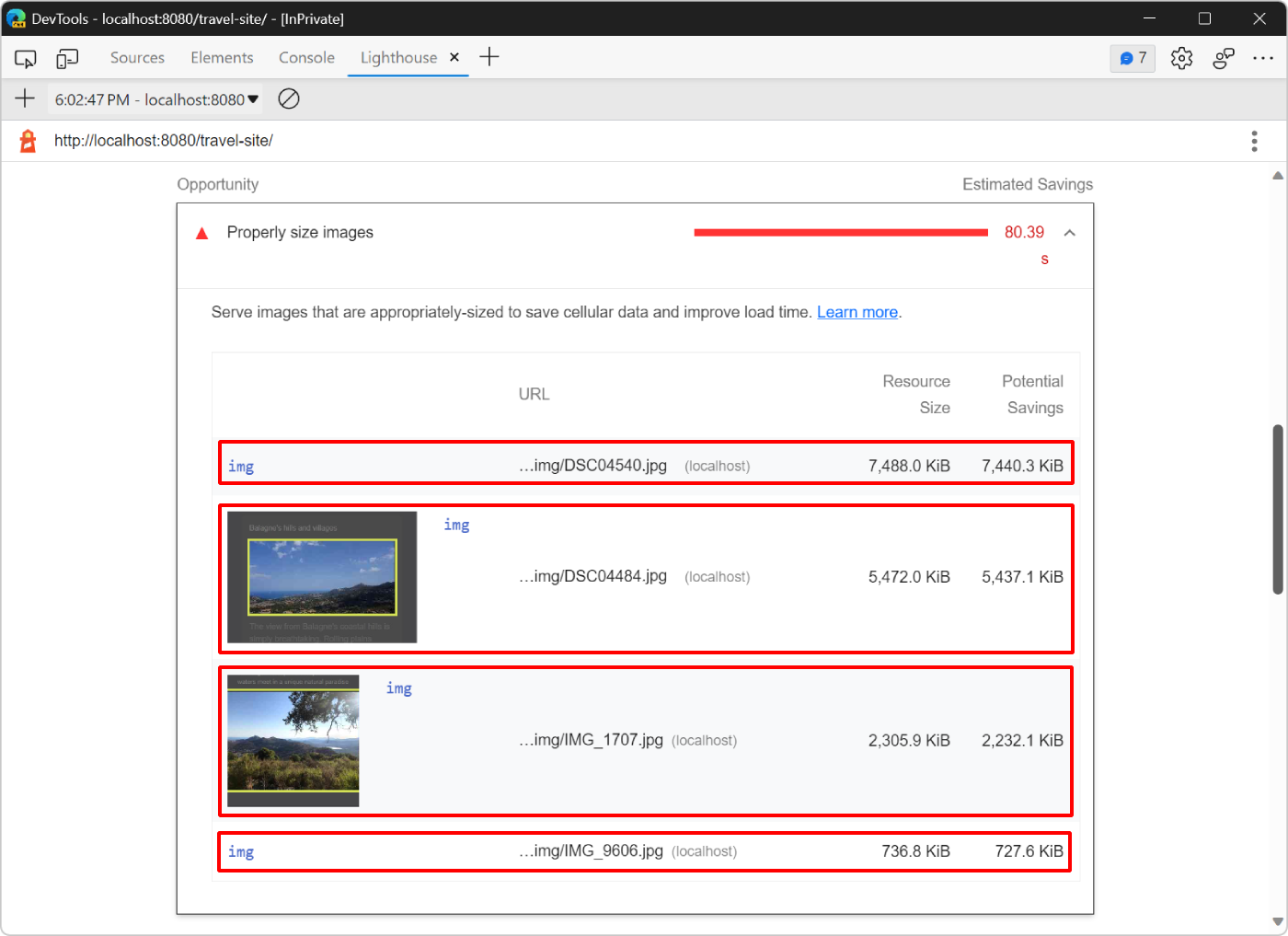
在报表的 “机会 ”部分中,单击“ 正确调整图像大小 ”以显示要调整大小的图像。
Lighthouse 列出了四 .jpg 个可以调整大小以缩短加载时间的文件:

在调整这些图像大小之前,请验证服务器必须发送到浏览器才能显示这些图像的数据量:
打开 “网络 ”工具。
如果工具为空,请刷新页面。
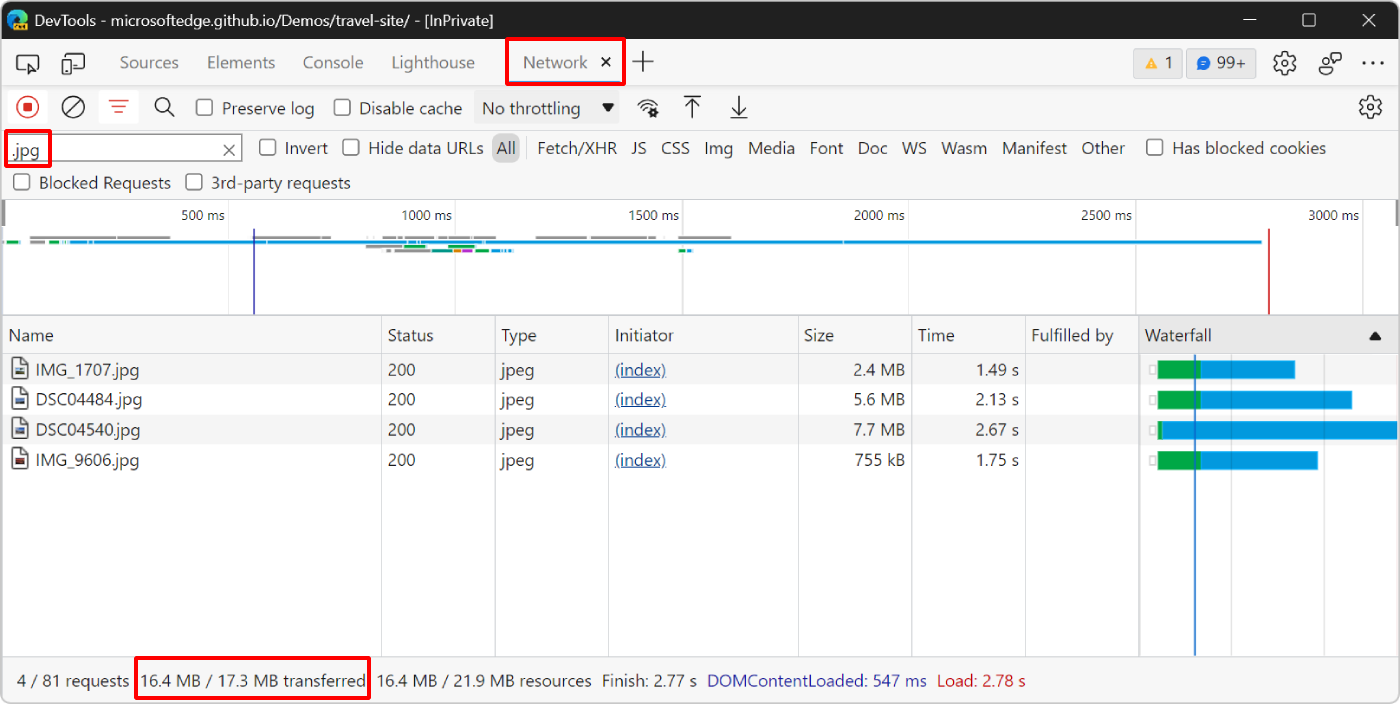
在 “筛选器 ”文本框中,键入
.jpg以筛选请求列表,并且仅显示四个图像。若要详细了解网络工具中的筛选请求,请参阅网络功能参考中的筛选请求。
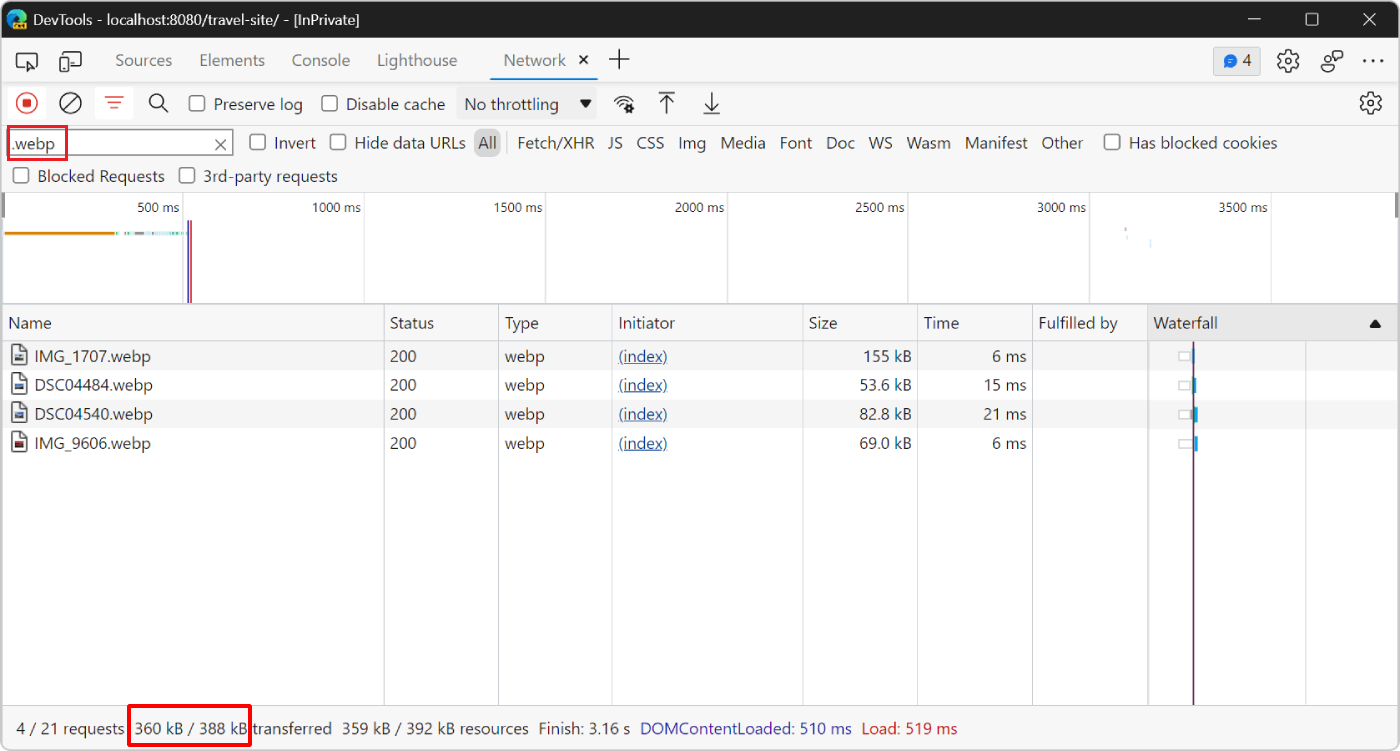
检查 网络 工具中的底部工具栏,验证由于图像而传输的数据量:

底部工具栏显示,四个图像占此网页传输的总 17.3 MB 数据的 16.4 MB。
接下来,调整图像大小并运行新的审核:
在 Visual Studio Code中,打开
/travel-site/assets/img/optimized/资源管理器中的 文件夹,其中包含网页上显示但已为你优化的四个图像的副本。 这些图像宽度为 1000 像素,并且使用更优化的.webp格式。调整映像大小取决于作系统。 例如,若要在 Windows 上调整图像大小,可以使用 PowerToys。 若要了解详细信息,请参阅 图像调整器实用工具。
打开 文件并
/travel-site/index.html替换四个图像路径,如下所示:将 文件中的
assets/img/四个实例替换为assets/img/optimized。将 文件中的
.jpg四个实例替换为.webp。
在 Lighthouse 中,单击“运行审核 (
 ) 返回到main Lighthouse 页面,而不会丢失基线报告。
) 返回到main Lighthouse 页面,而不会丢失基线报告。再次单击“ 分析页面加载 ”以查看更改如何影响加载性能:

你的分数从 18 提高到 26。 若要验证保存的数据量,请使用 网络 工具,就像之前一样:

现在,网页上的图像只需要传输 360 KB 的数据,而不是 16.4 MB。
自动调整图像大小
对于小型应用,像这样执行一次性调整大小可能就足够了。 但对于大型应用,请考虑以下用于管理映像的策略:
在生成过程中自动调整图像大小。
在生成过程中创建每个映像的多个大小,然后在代码中使用
srcset。 在运行时,浏览器负责选择最适合设备的大小。 若要了解详细信息,请参阅 web.dev 中的 响应式图像 。使用可让你在请求图像时动态调整图像大小的映像 CDN。
至少,优化每个映像。 这通常可以节省大量成本。
优化 意味着通过可减小图像文件大小的程序运行映像。 有关更多提示,请参阅在 web.dev 的快速加载时间优化图像。
减少未使用的 JavaScript
最新 Lighthouse 报告显示,网页包含未使用的 JavaScript 代码,并且仅在需要时加载此代码将减少页面加载时传输的数据量。
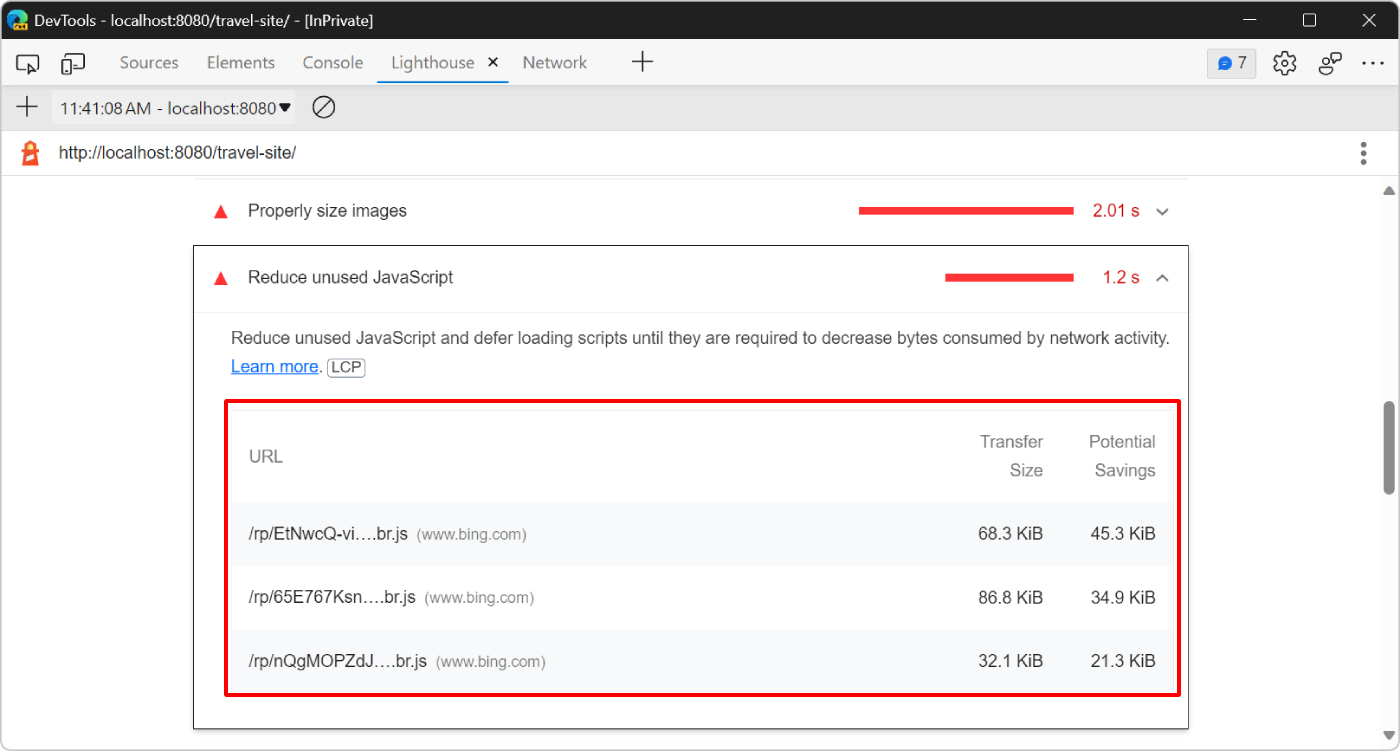
单击“ 减少未使用的 JavaScript ”以显示包含最未使用代码的 JavaScript 文件:

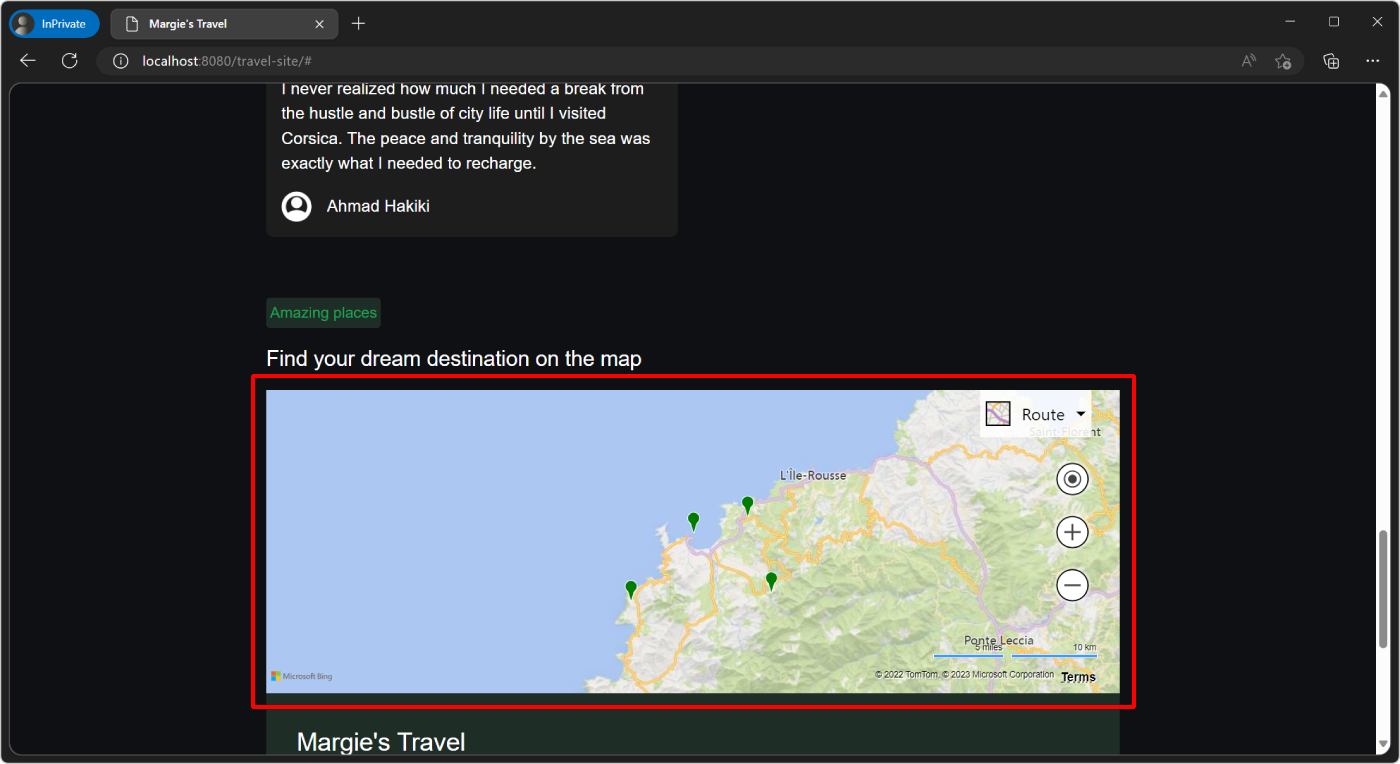
报告的 JavaScript 文件来自 www.bing.com 域,这意味着未使用的代码来自网页上使用的必应地图组件。 向下滚动 Margie 的旅游 演示网站,查看地图:

若要确认未使用的代码数量并可能查找未使用的其他资源,请使用 覆盖率 工具:
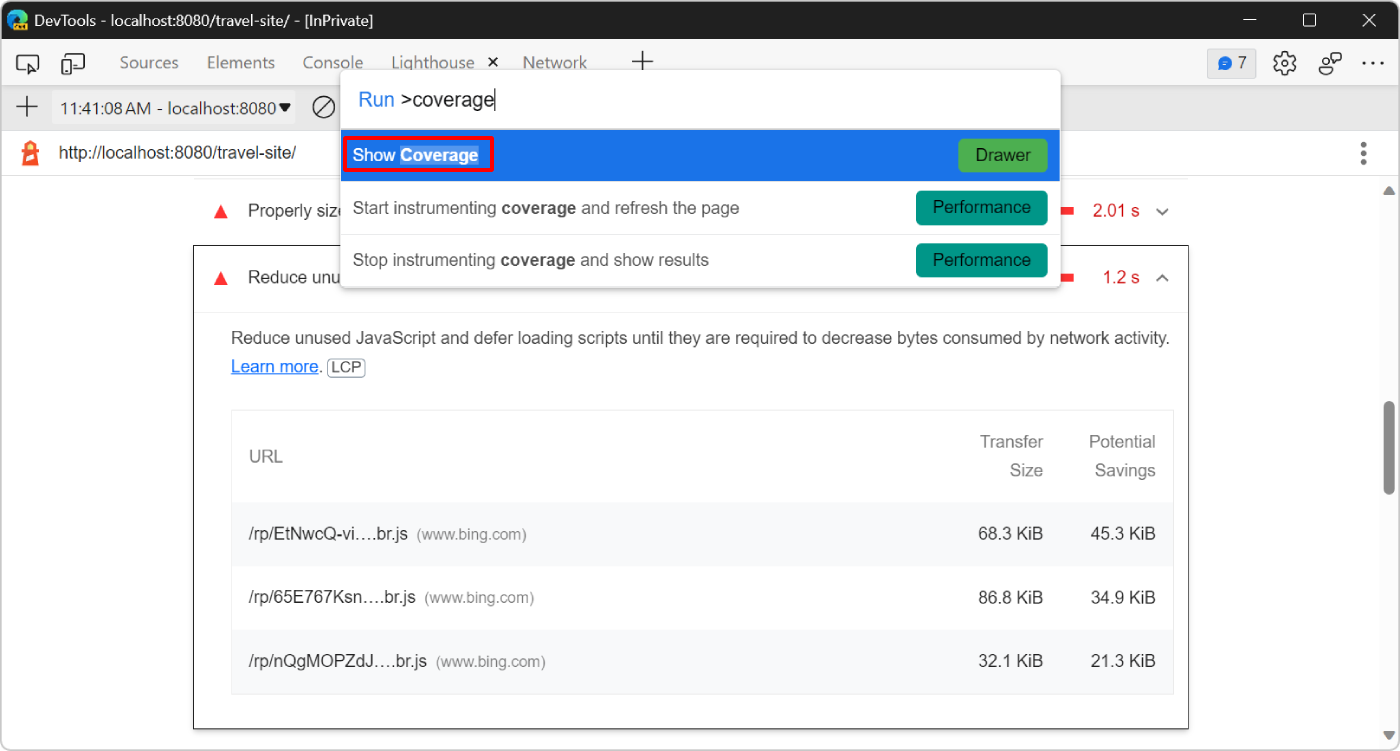
在 DevTools 中,按 Ctrl+Shift+P (Windows、Linux) 或 Command+Shift+P (macOS) 打开“命令菜单”,开始键入
Coverage,然后选择列表中的“ 显示覆盖范围 ”。
在 “覆盖范围 ”工具中,单击“ 开始检测覆盖率”,然后刷新页面 (
 ) 。
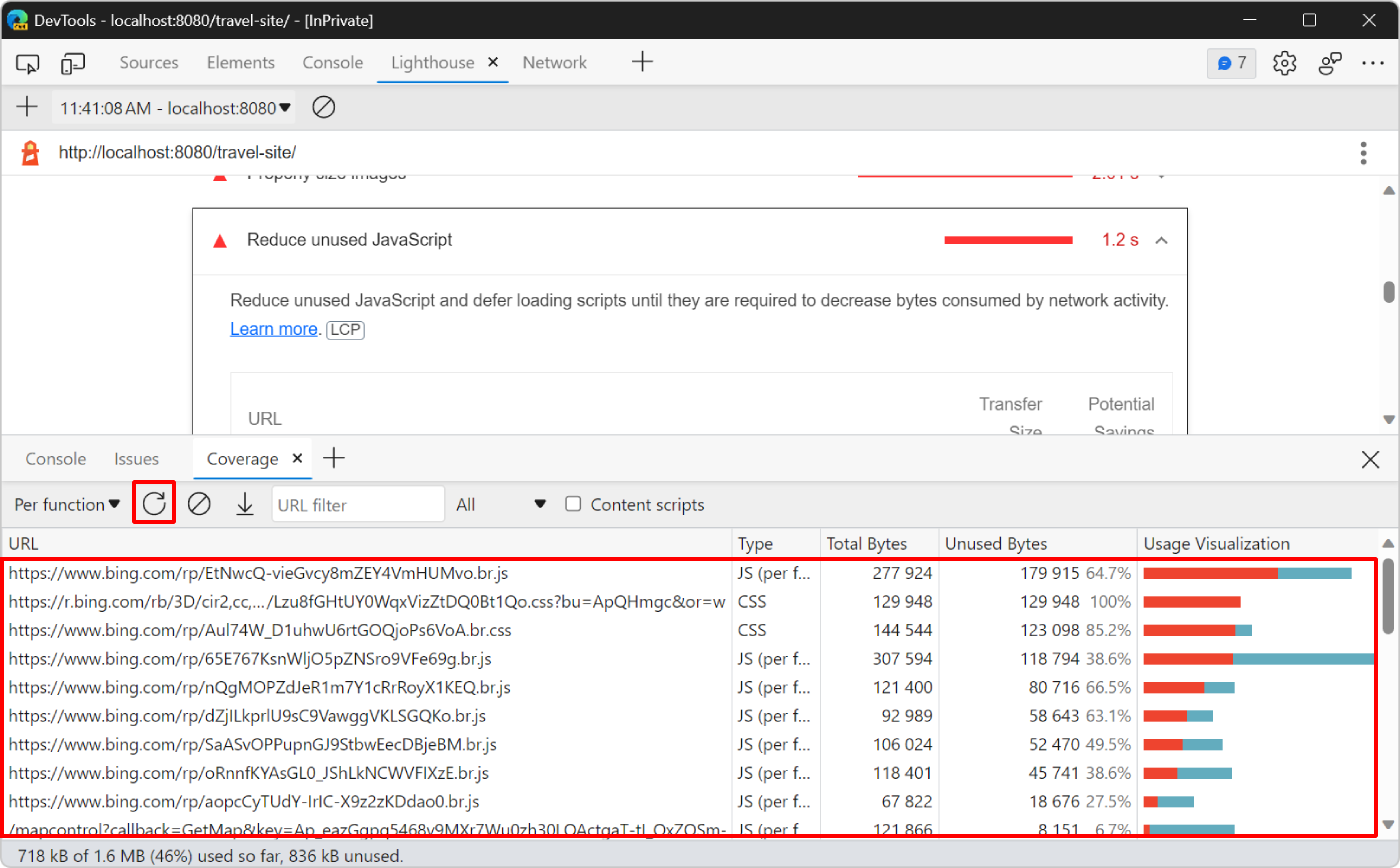
“覆盖”工具概述了实际在页面上加载的 JavaScript 和 CSS 代码的运行量。
) 。
“覆盖”工具概述了实际在页面上加载的 JavaScript 和 CSS 代码的运行量。
覆盖率报告确认必应地图依赖项包含加载页面时未使用的代码。 首次加载页面时,演示网站上的地图不可见。 只有在页面的该部分对用户可见时,才能通过加载必应地图来提高性能。
使用交集观察程序 API 检测地图何时对用户可见。 交集观察程序 API 提供了一种观察地图 (目标元素交集变化的方法,在本例中,) 网页的视区。 若要了解详细信息,请参阅 MDN 中的 交集观察程序 API 。
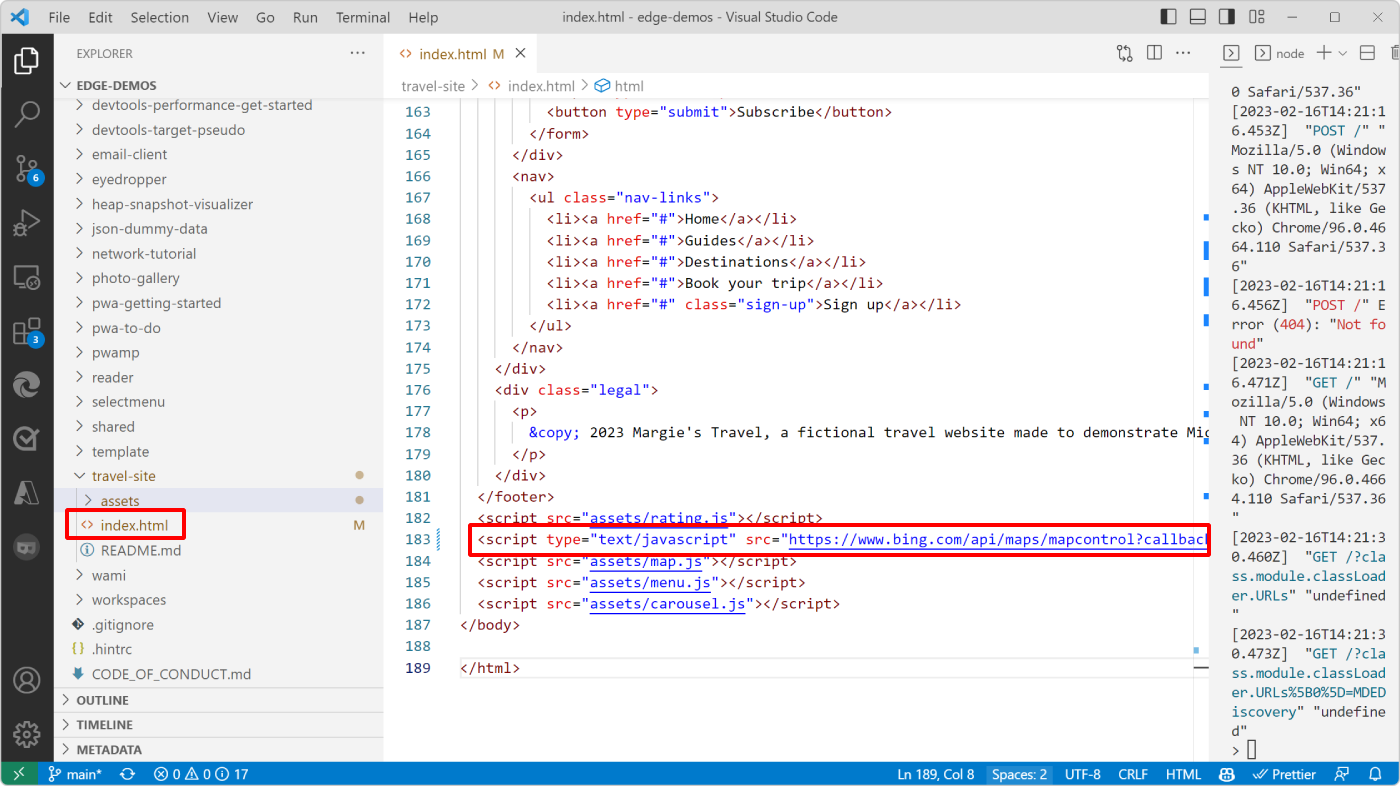
在Visual Studio Code中,打开
/travel-site/index.html文件并向下滚动到文件底部。 必应地图 API 是使用<script>标记加载的:
此行下方是另一条线,负责在正确的位置配置和加载地图:
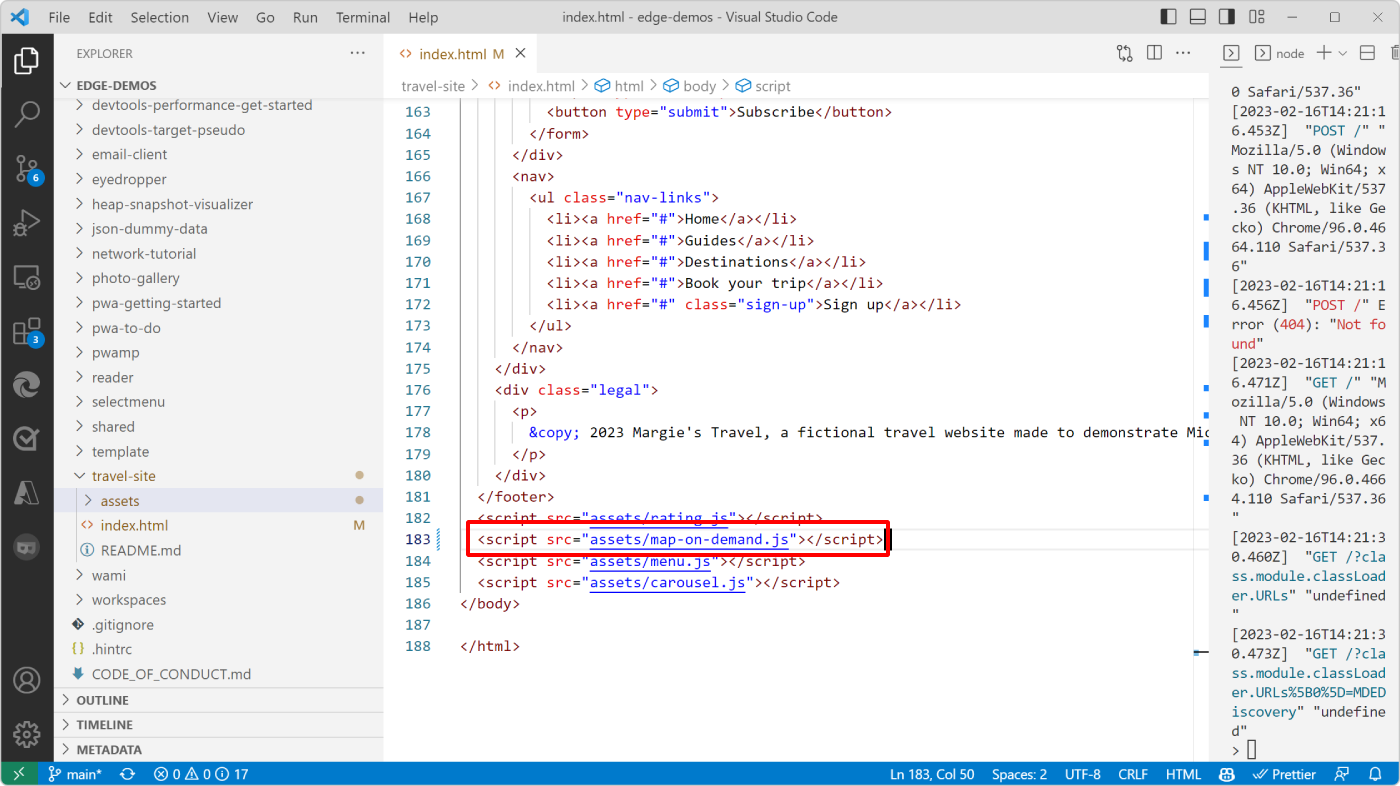
<script src="assets/map.js"></script>删除这两行,并改为添加此新行:
<script src="assets/map-on-demand.js"></script>。
/travel-site/assets/map-on-demand.js打开 Visual Studio Code 中的 文件,并通读代码,了解它如何加载和初始化必应地图组件。 下面是该代码的代码片段及其工作原理说明:const MAP_CONTAINER_EL = document.querySelector('.place-discover-map'); const mapElIntersectionObserver = new IntersectionObserver(loadMapOnDemand); mapElIntersectionObserver.observe(MAP_CONTAINER_EL); let map = null; function loadMapOnDemand(entries) { if (map) { return; } if (!entries.some(entry => entry.isIntersecting)) { return; } const script = document.createElement('script'); script.type = 'text/javascript'; script.src = 'https://www.bing.com/api/maps/mapcontrol?callback=GetMap&key=Ap_eazGgpq5468v9MXr7Wu0zh30LQActgaT-tI_QxZQSm-Bd5qJxVKs_2B7NsqR4'; document.body.appendChild(script); } function GetMap() { /* ... */ }代码将
mapElIntersectionObserver变量初始化为新IntersectionObserver对象。 然后,MAP_CONTAINER_EL此观察程序开始观察 元素,该元素是页面上旨在包含映射的元素。当用户滚动时,观察器的
loadMapOnDemand回调函数将运行。 如果地图已存在,或者地图容器元素不与当前视区相交,则此函数不执行任何作。如果用户滚动到地图容器元素在视区中可见的点,并且地图尚未初始化,则代码将创建一个新
script元素,将其src属性设置为必应地图 API,并将 插入script页面。文件的其余部分
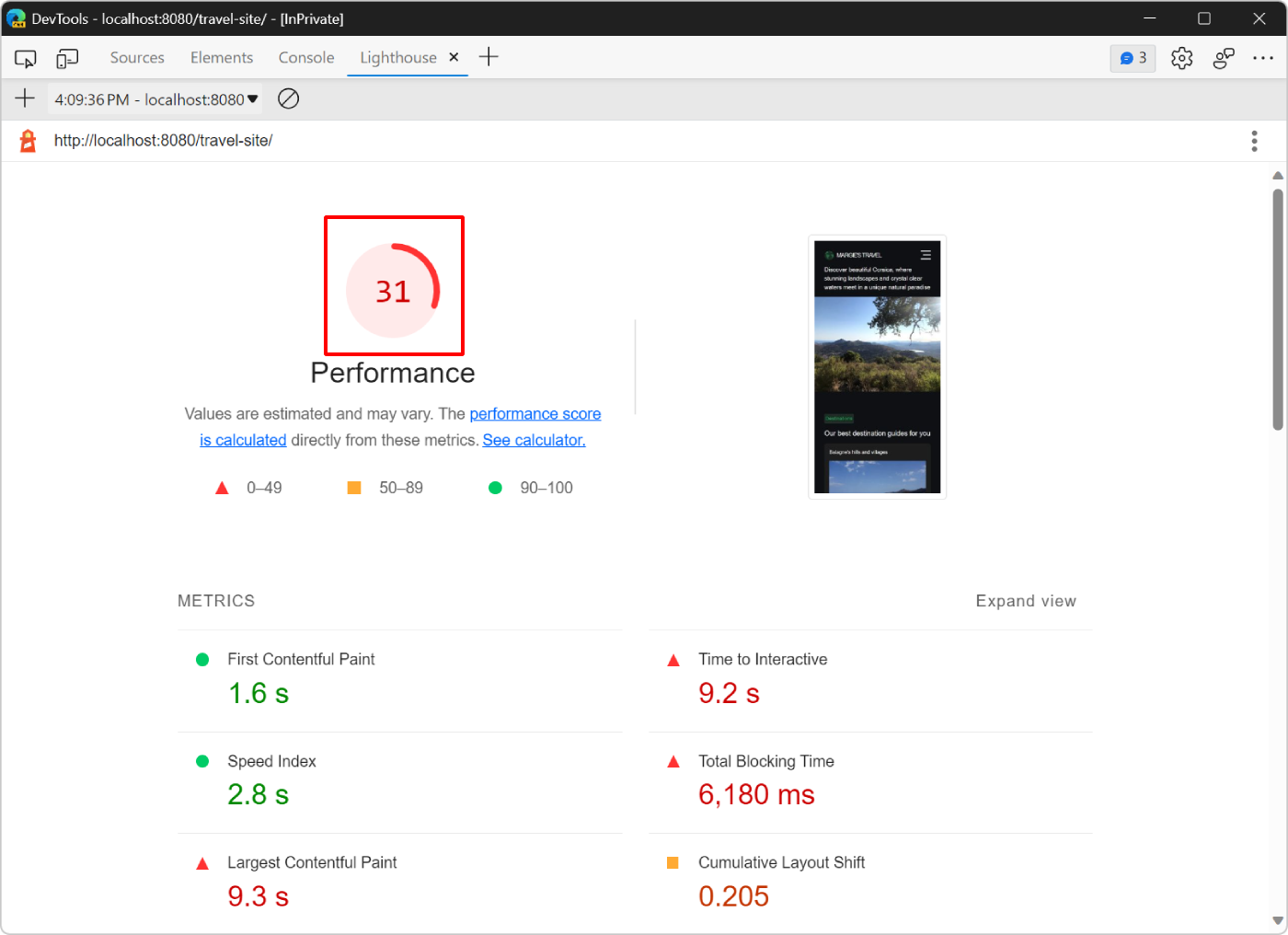
map-on-demand.js与文件相同map.js。 加载必应地图 API 后,函数就会GetMap运行。GetMap在容器元素中配置并显示映射。在 Visual Studio Code 中保存更改,然后在 Microsoft Edge 中刷新网页,并在 Lighthouse 工具中运行新的审核,以查看更改如何影响加载性能:

你的 Lighthouse 分数现在为 31,这与以前有所改进,但还有更多内容需要优化。
消除阻止呈现的资源
Lighthouse 工具的“机会”部分中显示的下一个机会与消除呈现阻塞资源相关。
呈现阻止资源是浏览器在显示页面之前必须下载、分析和运行的外部 JavaScript 或 CSS 文件。 加载网页时需要处理的呈现阻止资源越多,网页开始显示在浏览器中所需的时间就越长。 尝试仅运行正确显示页面初始状态所需的核心 CSS 和 JavaScript 代码。
然后,第一个任务是查找无需在页面加载时运行的代码。
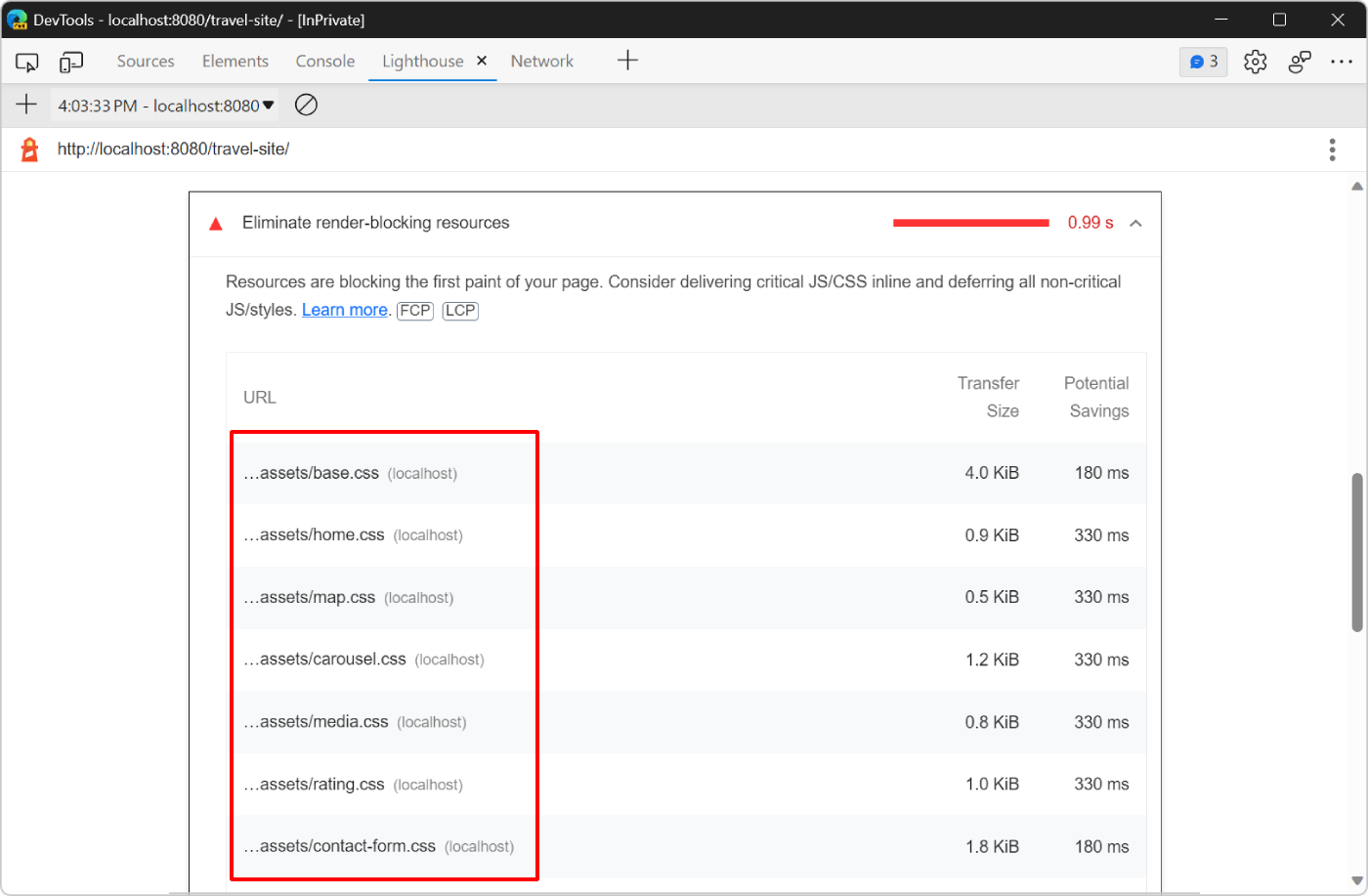
单击“ 消除呈现阻止资源 ”以显示阻止的资源:

Lighthouse 显示演示网页使用的样式表列表,例如、
base.csshome.css和map.css。再次打开 “覆盖” 工具:按 Ctrl+Shift+P (Windows、Linux) 或 Command+Shift+P (macOS) ,键入 “覆盖率”,然后选择“ 显示覆盖范围”。
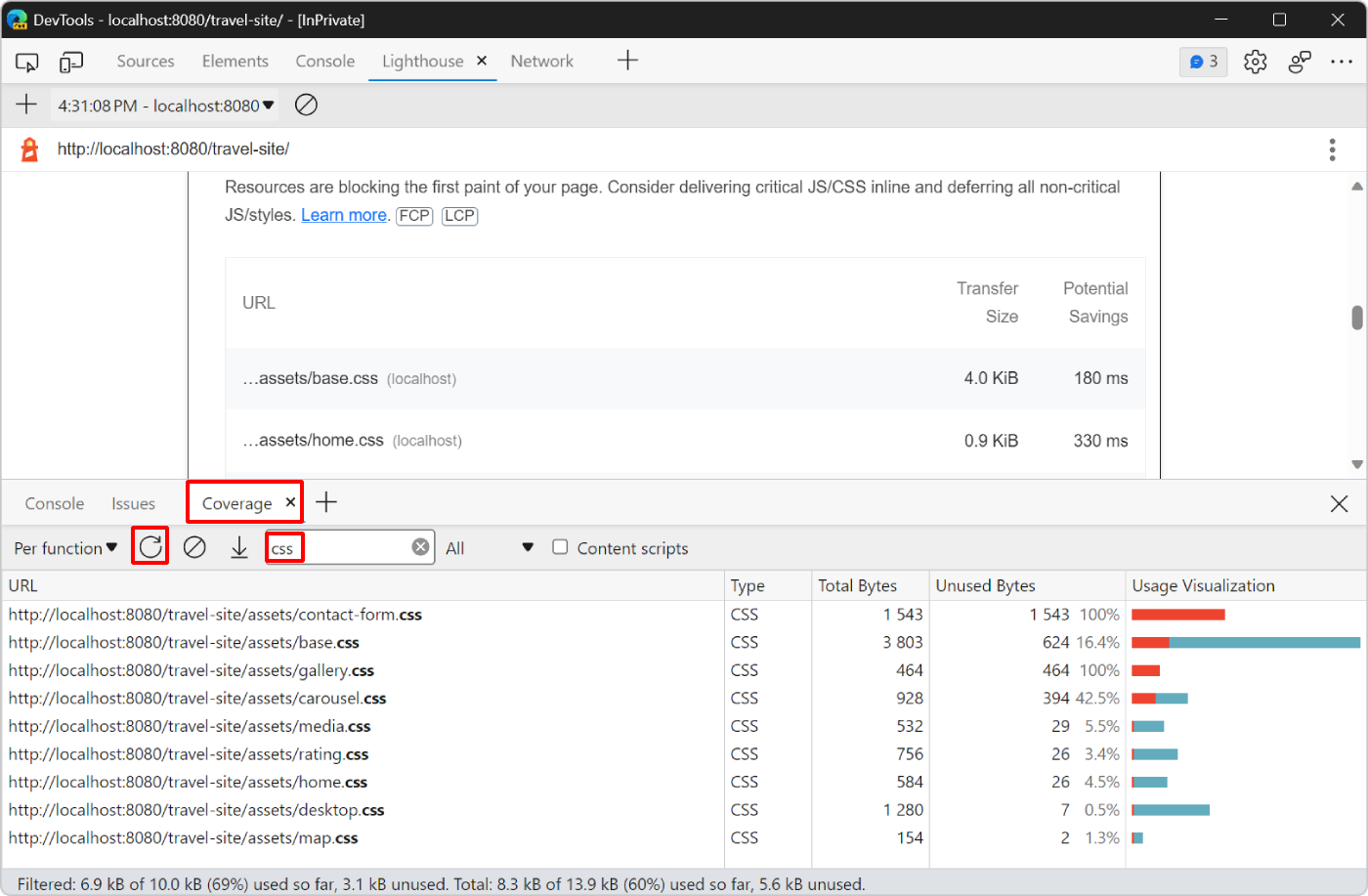
单击“ 开始检测覆盖率”并刷新页面 (
 ) 以显示覆盖率报告,然后键入
) 以显示覆盖率报告,然后键入 cssURL 筛选器 字段以仅显示 CSS 文件:
报告显示
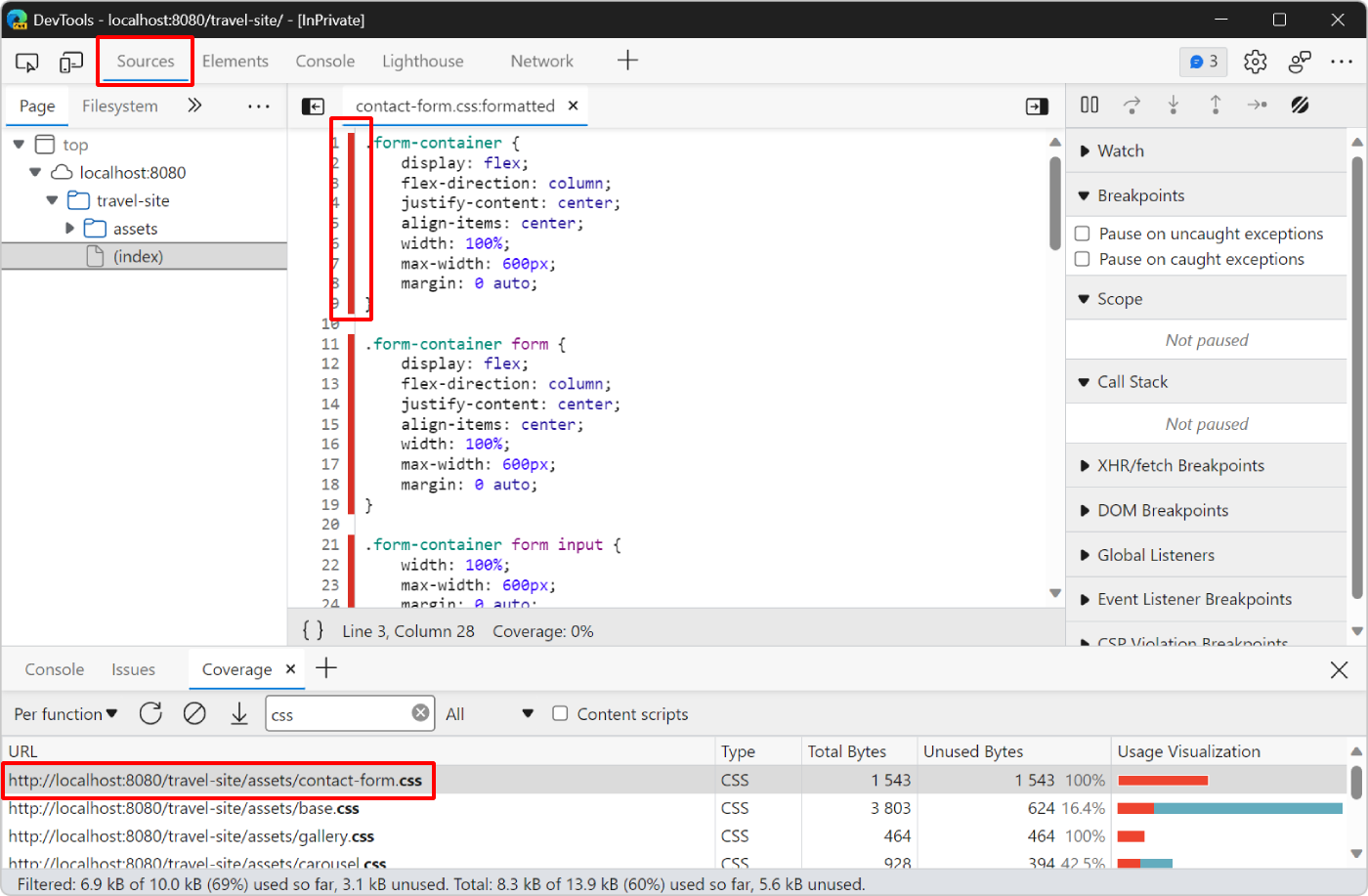
contact-form.css根本不使用 和gallery.css文件。 它们都有 100% 未使用的字节。contact-form.css单击报表中的文件。 DevTools 在 “源” 工具中打开文件。 如果运行了一行代码,旁边会显示一个蓝色的条形图。 红色条形表示代码行未运行,在加载网页时绝对不需要。
此源文件中仅显示红色条,这意味着网页根本不需要此文件。
现在,从代码中删除对这些文件的引用:
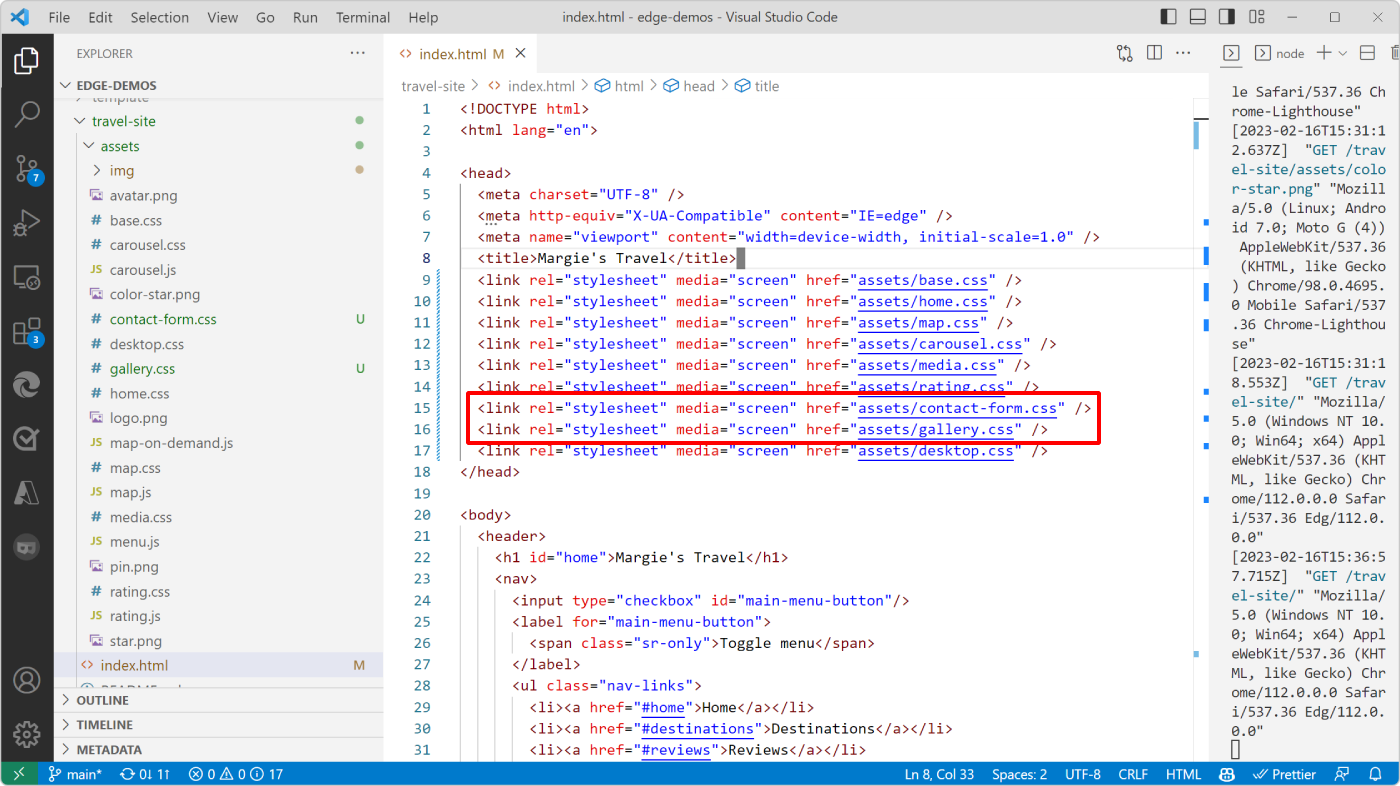
在 Visual Studio Code 中,打开
/travel-site/index.html文件。在文件顶部附近,找到在页面上加载样式表的标记列表
<link>。删除加载
contact-form.css和gallery.css文件的两行代码:
将更改保存在 Visual Studio Code 中,然后在 Microsoft Edge 中刷新网页,并在 Lighthouse 工具中再次运行新审核,以查看更改如何影响加载性能。
自动删除非关键 CSS
在上一步中,你的分数略有提高,但 Lighthouse 仍然将其他 CSS 文件标记为阻止页面的初始呈现。
网页使用剩余的 CSS 文件,因此无法删除它们。 但是,可以将它们拆分为两个组:
需要阻止网页呈现的关键 CSS 代码,因为它在视觉上会影响用户在加载网页时看到的网页部分的样式和布局。
例如,网页上的标题使用 文件中的
header h1/travel-site/assets/base.cssCSS 规则。用于呈现页面加载时不可见的页面部分的非关键 CSS 代码。
例如,
/travel-site/assets/desktop.css仅当视区大于665px时才需要该文件。
若要以这种方式自动拆分 CSS 代码,可以使用 “关键 ”工具。 若要了解详细信息,请参阅 关键项目存储库。
然后,你可以以不会阻止页面初始呈现的方式加载非关键 CSS 代码。 若要了解详细信息,请参阅 在 web.dev 延迟非关键 CSS 。
缩小 CSS 代码并删除不需要的空格字符和注释也不错。 若要了解详细信息,请参阅 web.dev 处 缩小 CSS 。
通过设置图像上的显式宽度和高度来减少布局偏移
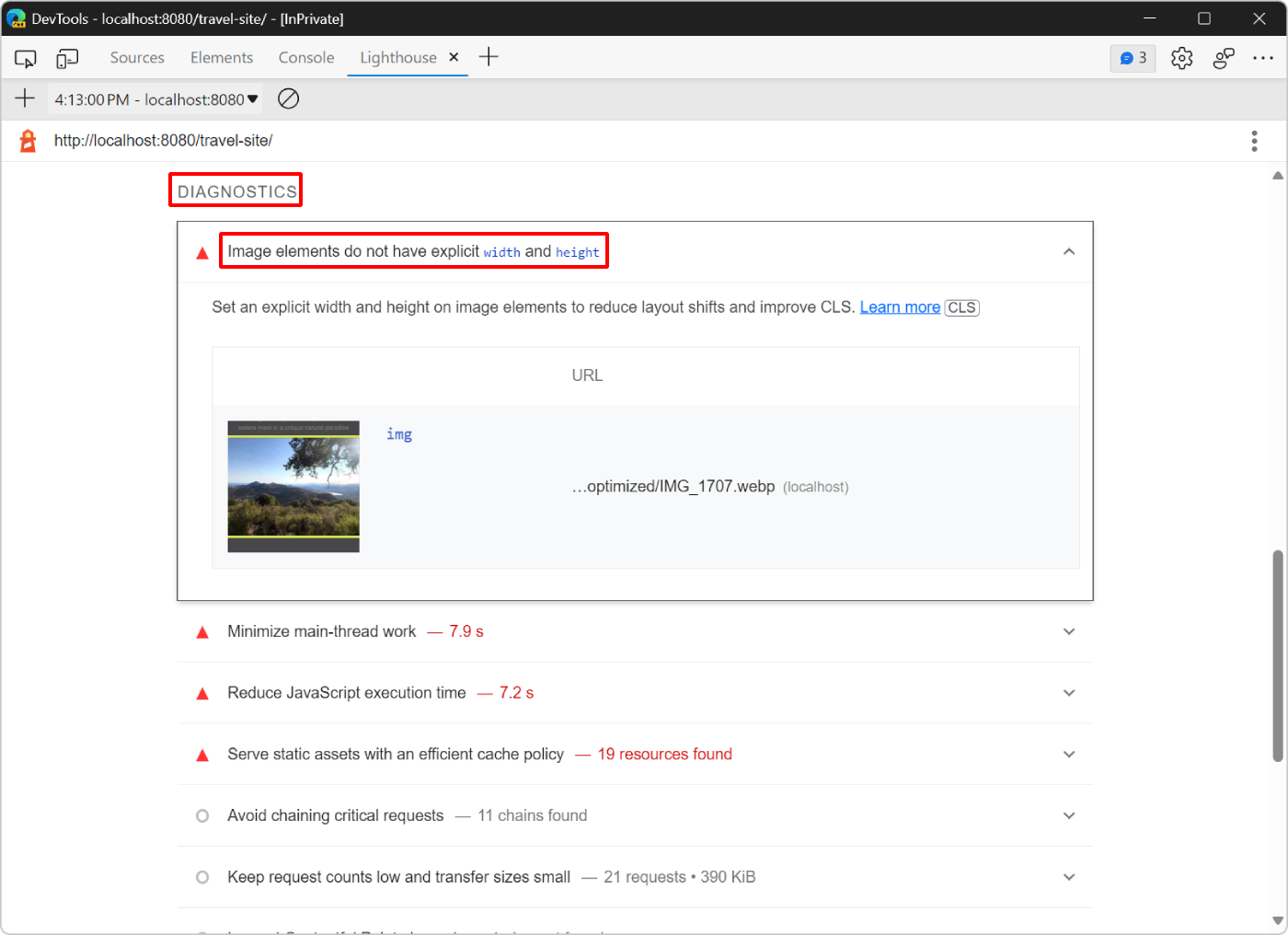
在 Lighthouse 报表中, “诊断 ”部分建议为图像元素定义显式 width 和 height 。 单击“ 图像”元素没有显式的宽度和高度 以显示详细信息:

报告显示网页顶部的图像没有显式 width 和 height 属性,这可能会导致布局变化。
当网页的某些部分最初出现在一个位置,但在加载页面期间移动到另一个位置时,会发生布局转换。 例如,当图像加载时,浏览器不知道在映像完全加载之前要为其保留多少空间。
若要防止在网页上加载图像而导致布局变化,请执行以下作之一:
- 在 HTML 代码中定义每个图像的
width和height属性。 - 使用
aspect-ratioCSS 属性保留 CSS 中的空间。
若要了解详细信息,请参阅优化 web.dev 的累积布局移位中的无尺寸图像。
在以下步骤中,使用 aspect-ratio CSS 属性来避免布局偏移:
在Visual Studio Code中,打开
/travel-site/assets/home.css文件,然后搜索具有.hero-image img选择器的 CSS 规则。修改 CSS 规则,使其如下所示:
.hero-image img { width: calc(100% + 2 * var(--main-margin)); position: relative; left: calc(-1 * var(--main-margin)); aspect-ratio: 1.5; object-fit: cover; }在此更改之前,CSS 规则已包含属性
width,因此浏览器知道要为图像保留多少水平空间。 通过添加aspect-ratio属性,还可以告诉浏览器要保留多少垂直空间。 通过添加object-fit属性,可以避免图像 CSS 尺寸与实际图像文件的尺寸不匹配时扭曲图像。/travel-site/assets/desktop.css打开文件,然后搜索具有相同.hero-image img选择器的 CSS 规则。desktop.css仅当视区大于665px时,才使用该文件,当网页显示在大屏幕上时(例如在便携式计算机上使用时)。修改 CSS 规则,使其如下所示:
.hero-image img { width: 100%; position: static; aspect-ratio: 2.5; object-fit: cover; }这一次,CSS 规则已
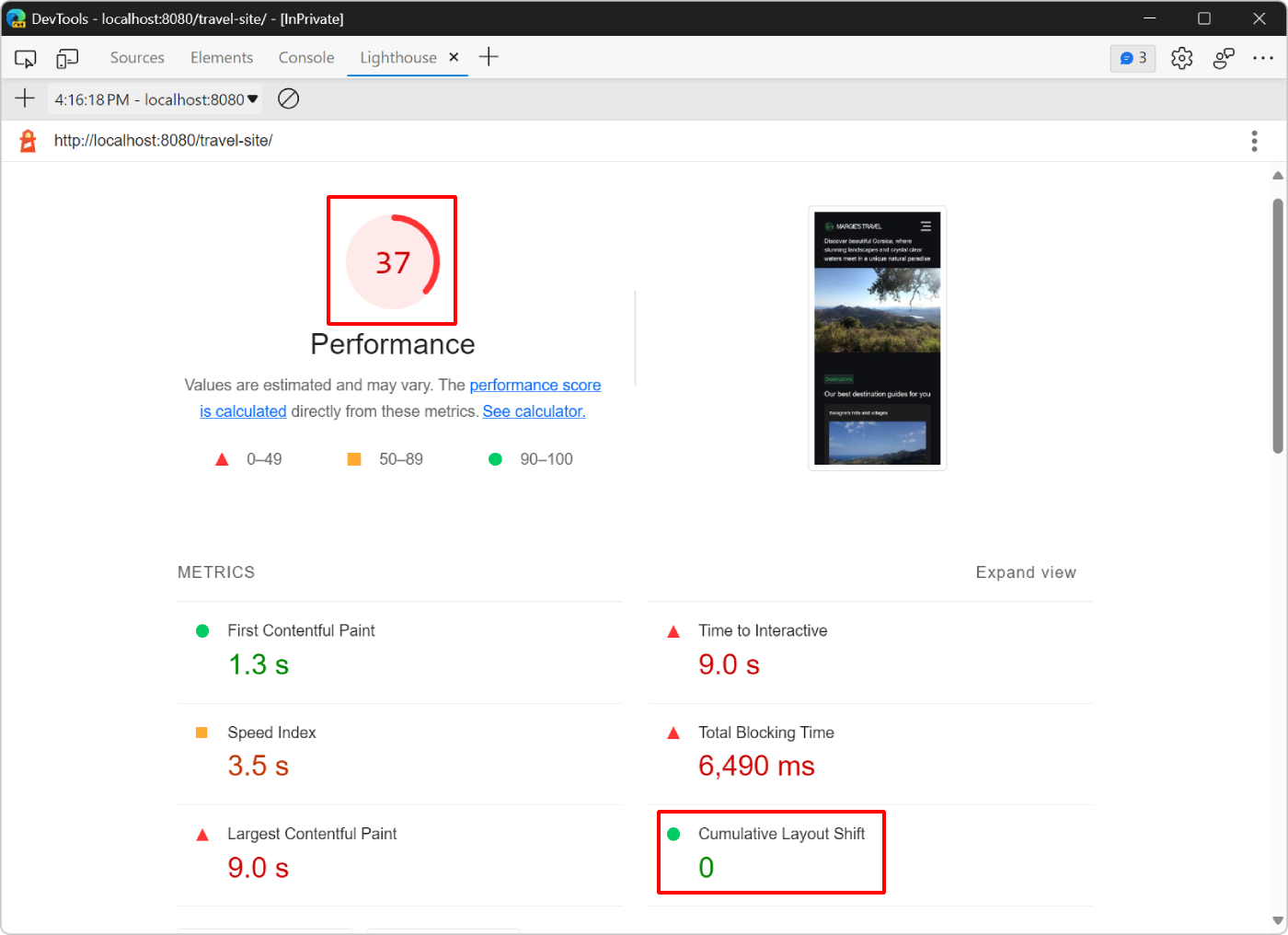
width定义 和object-fit。 但是,无需为映像定义max-height,而是使用aspect-ratio属性来确保浏览器确切知道在桌面设备上为映像保留多少空间。在 Visual Studio Code 中保存更改,然后在 Microsoft Edge 中刷新网页,并在 Lighthouse 工具中运行新的审核,以查看更改如何影响加载性能:
你的分数现在高达 37,但更重要的是 ,累积布局移位 分数降到 0,表示页面加载时布局中不再有班次。

在main线程中执行更少的工作
最新报表显示“ 交互时间 ”和“ 总阻止时间 ”指标值较高,这意味着网页上仍有需要很长时间才能运行的内容,并阻止页面在几秒钟内可用。
向下滚动到“诊断”部分,其中显示“最小化main线程工作”和“减少 JavaScript 执行时间”。 main线程是浏览器执行显示页面所需的大部分工作的地方,例如:
- 分析和运行 HTML。
- 分析 CSS 并将其应用于 DOM 元素。
- 运行 JavaScript。
在这种情况下,最大的瓶颈似乎是页面在页面加载时运行过多的 JavaScript 代码。
使用性能工具分析页面加载时main线程正在执行的作,并找到延迟或删除不必要的工作的方法:
打开 “性能” 工具。
在“性能”工具中,单击“开始分析”, (
 ) 重新加载页面,然后在页面完全加载后单击“停止”。
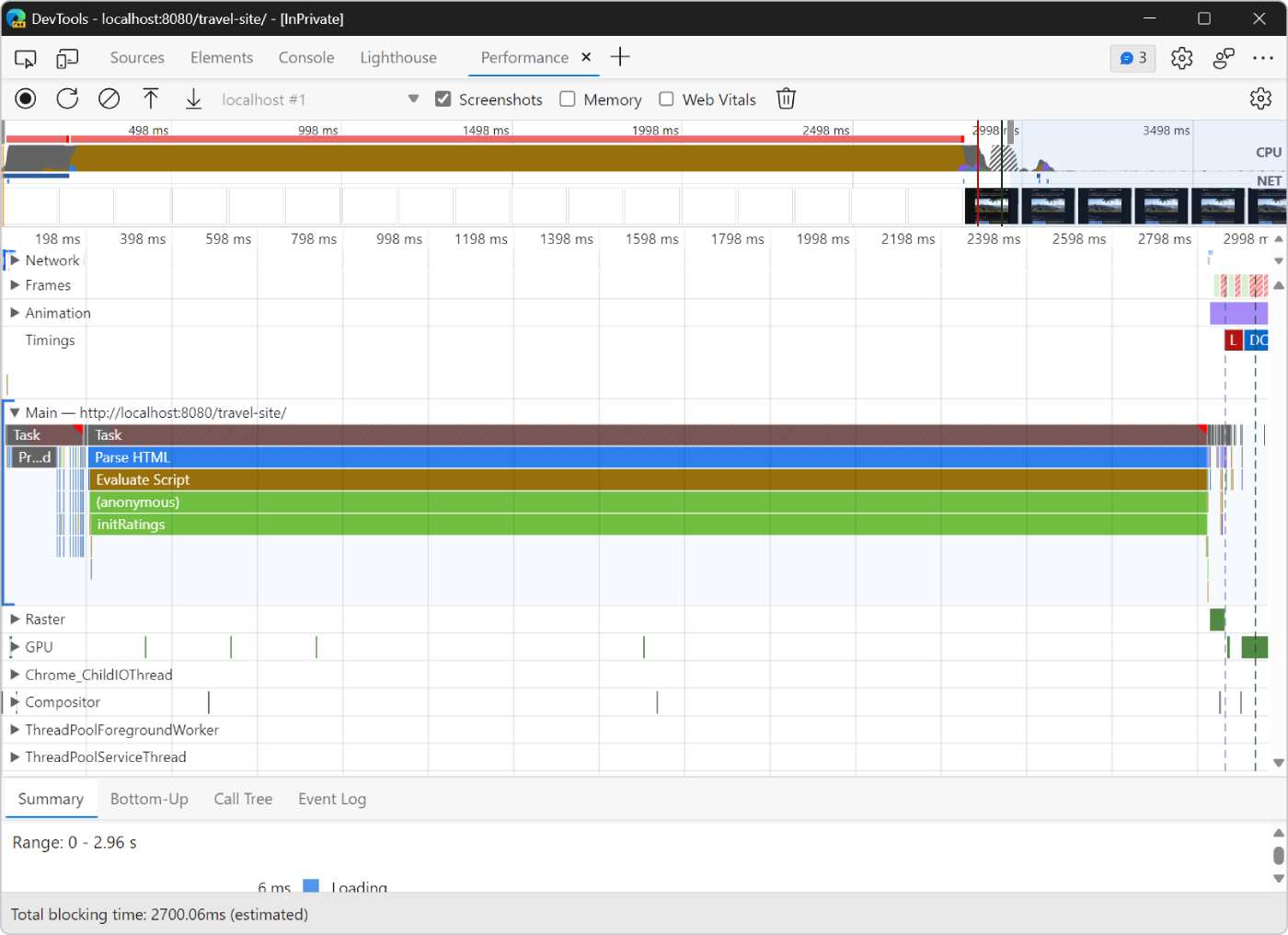
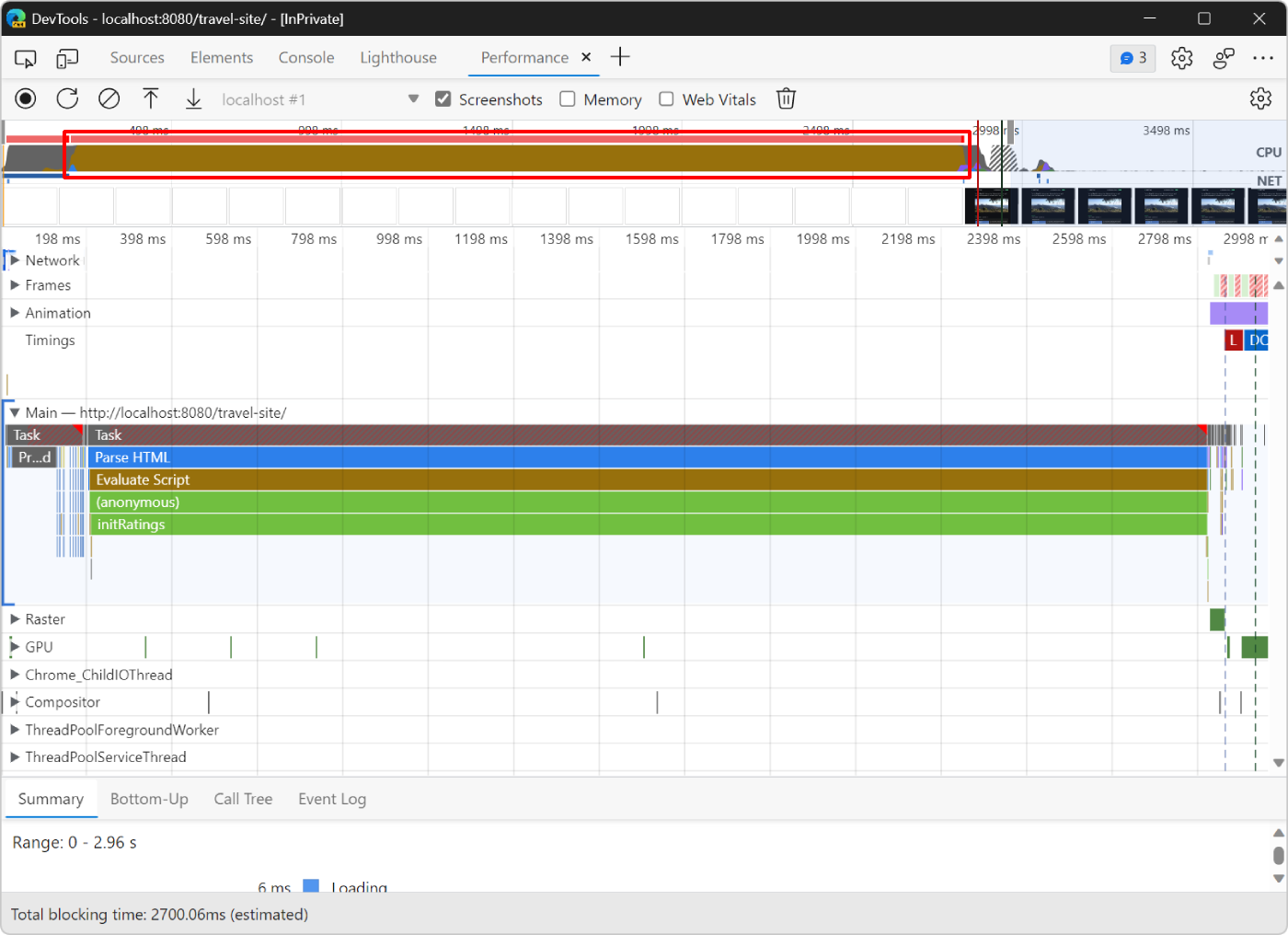
) 重新加载页面,然后在页面完全加载后单击“停止”。DevTools 显示浏览器为加载页面而执行的所有工作的可视化效果。 此可视化效果称为 跟踪:

跟踪按时间顺序从左到右显示活动。 顶部的 CPU 和 NET 图表概述了 CPU 和网络活动。 CPU 图表中的浅棕色区域对应于浏览器忙于脚本活动的一段时间。 此区域是一个线索,你可以通过减少 JavaScript 工作来加快页面加载速度。

调查跟踪以找到减少 JavaScript 工作的方法。
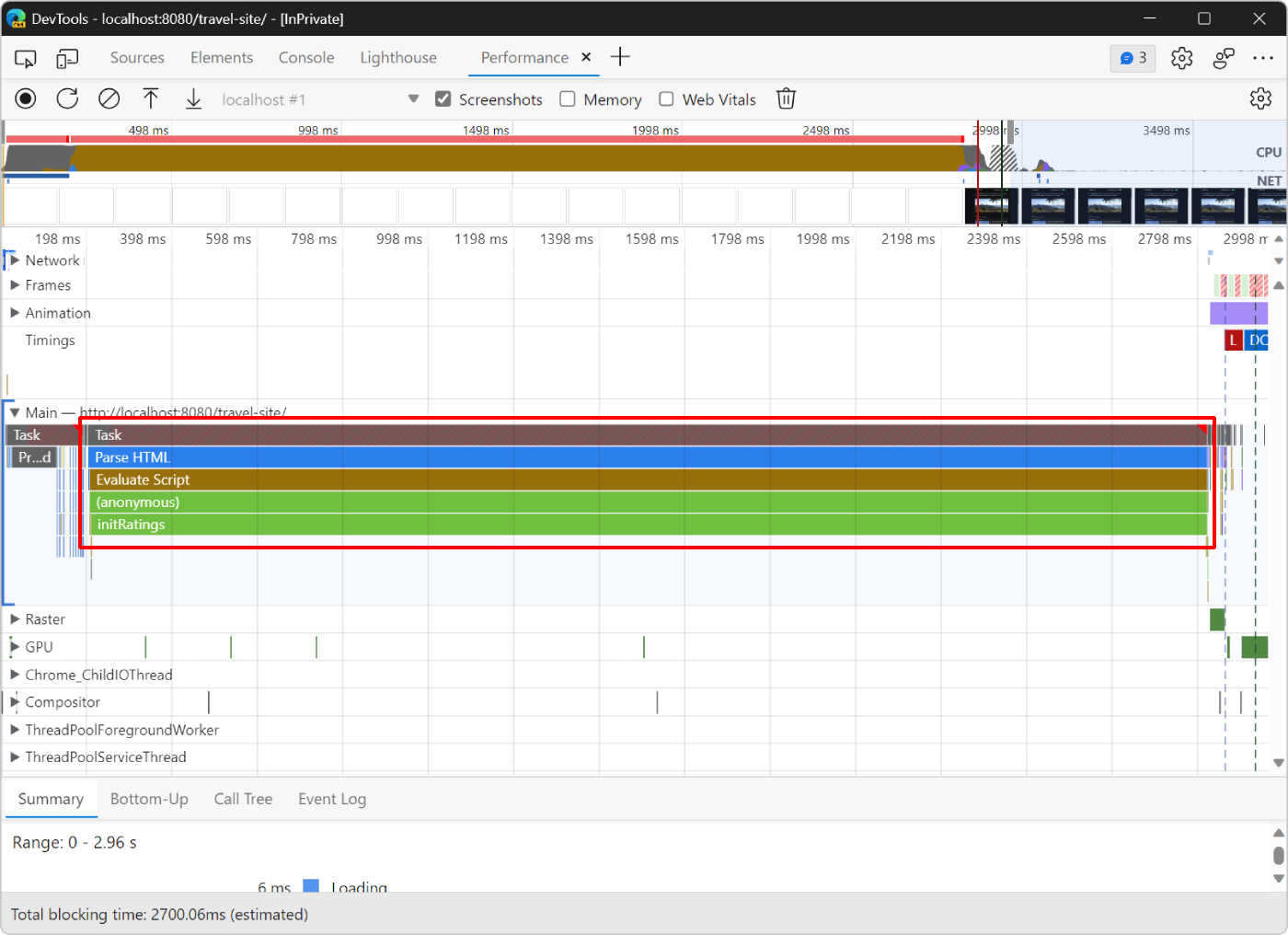
Main 部分显示从左到右main线程活动的按时间顺序排列的日志。 从上到下 (y 轴) 显示事件发生的原因。
例如,在下图中,浏览器在 分析 HTML 事件中花费了大部分时间。 只要此事件运行,网页就不会完全显示。 此事件导致一个长 评估脚本 事件,该事件对应于浏览器执行 JavaScript 代码的时间。
评估脚本事件导致(anonymous)函数运行,导致函数initRatings运行:

initRatings优化 函数以加快页面加载速度:
在 Visual Studio Code 中,打开
/travel-site/assets/rating.js文件并通读代码。此文件中的代码负责在网页上显示五个客户评论。 每个评论都有一个评分,由多个星、一个引文和一个作者组成。 这些评审来自 函数中使用的
getRatings服务器端 API。 函数initRatings在页面中为每个审阅创建 DOM 元素。在 函数中
initRatings,找到使 JavaScript 代码更快的方法。此网页只是一个演示,引入了一个
for循环来减缓代码速度。 实际上,像这样的 JavaScript 文件有多种方法会导致页面加载缓慢,例如:- 访问 DOM 太频繁。
- 运行繁重的计算任务。
- 使用大型 JavaScript 库或框架。
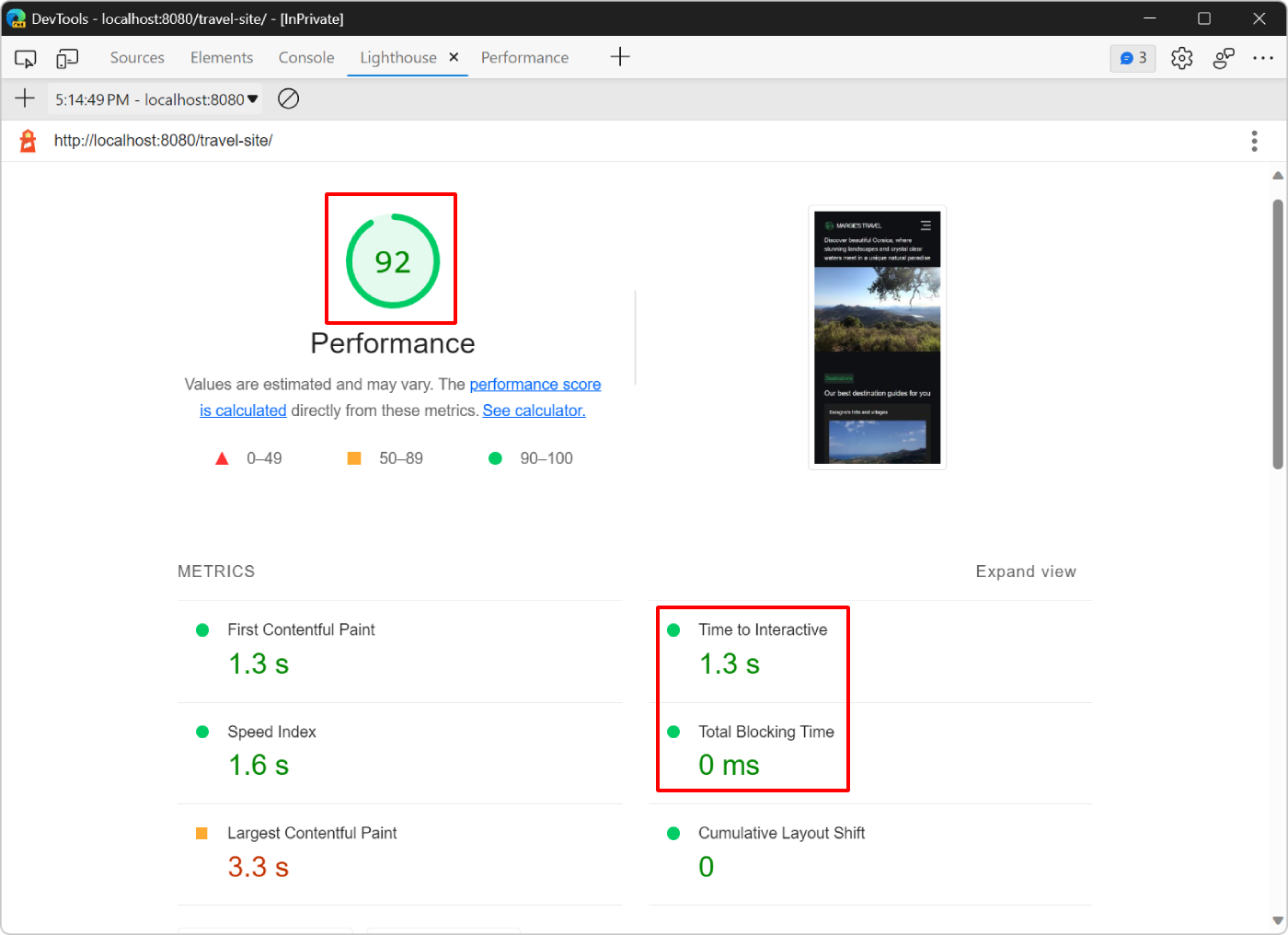
for删除函数开头的initRatings循环,保存更改,并在 Microsoft Edge 中重新加载页面。在 Lighthouse 工具中运行新的审核,以查看更改如何影响负载性能:

- 你的分数升到了 92 分。
- 交互时间指标已减少到 1.3 秒。
- “ 总阻塞时间 ”指标已减少到 0 秒。
若要详细了解如何分析页面性能,请参阅 性能功能参考) 。
在现实世界中,在main线程中执行更少的工作
性能工具是了解网页在加载时执行哪些活动的最常见方法,并找到删除不必要的活动的方法。
如果你更喜欢感觉更像 console.log()的方法, 则使用用户计时 API 可以任意标记应用生命周期的某些阶段,以便跟踪每个阶段花费的时间。
使用 JavaScript 生成大部分用户界面时,网页通常加载缓慢。 若要提高网页的性能,请考虑将创建网页用户界面的代码移动到服务器端,并将该代码作为 HTML 和 CSS 传递到浏览器。
摘要
- 每当开始优化站点的加载性能时,始终从审核开始。 审核会建立基线,并提供有关如何改进的提示。
- 一次进行一次更改,并在每次更改后审核网页,以显示独立更改对性能的影响。
注意
此页面的某些部分是根据 Google 创建和共享的作品所做的修改,并根据 Creative Commons Attribution 4.0 International License 中描述的条款使用。 原始页面 在此处 找到,由凯斯·巴斯克创作。
 本作品根据 Creative Commons Attribution 4.0 International License 获得许可。
本作品根据 Creative Commons Attribution 4.0 International License 获得许可。