使用本地副本替代网页资源 (“替代”选项卡)
有时需要尝试网页的一些可能的修补程序,但无法访问源文件,或者更改页面需要缓慢而复杂的生成过程。 可以在 DevTools 中调试和修复所有类型的问题。 但更改不会持久存在:刷新本地文件后,所有工作都会消失。 “源”工具中的“替代”功能可帮助你解决此问题。
现在可以获取当前网页的资源并将其存储在本地。 刷新网页时,浏览器不会从服务器加载资源;相反,浏览器会将服务器资源替换为资源的本地副本。
设置本地文件夹以存储替代
右键单击网页(如 https://microsoftedge.github.io/Demos/demo-to-do/),然后选择“ 检查”。 DevTools 随即打开。
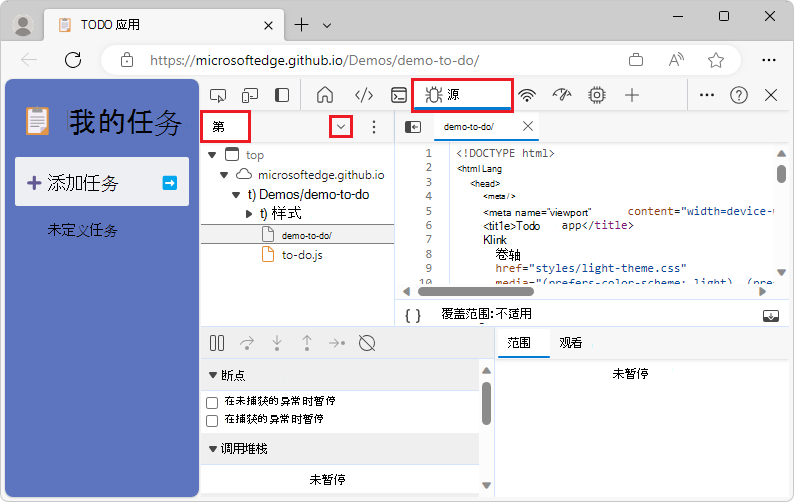
选择“ 源 (
 ) 工具。
) 工具。在左侧) 的“ 导航器 ”窗格 (中,单击“ 替代 ”选项卡 (与 “页面 ”选项卡) 分组;如果需要,请单击“ 更多选项卡 (v) ”按钮:

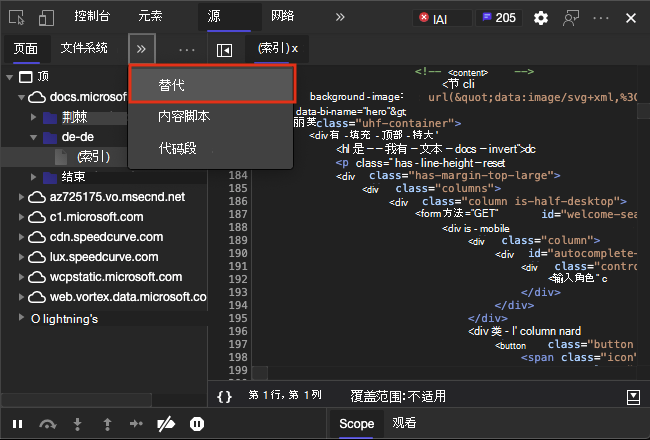
选择“ 替代 ”选项卡,然后再次单击“ 更多选项卡” 按钮以折叠选项卡:

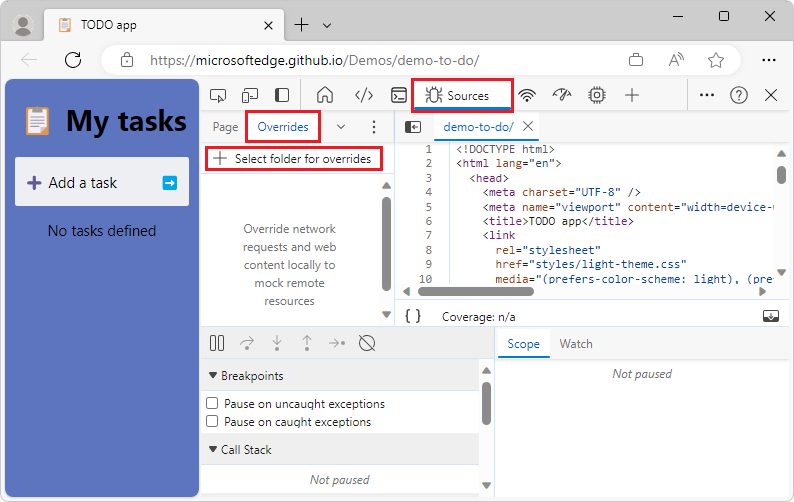
单击“ + 选择文件夹”进行替代:

在文件导航对话框中,选择本地计算机上的一个文件夹来存储要替换的资源文件,例如
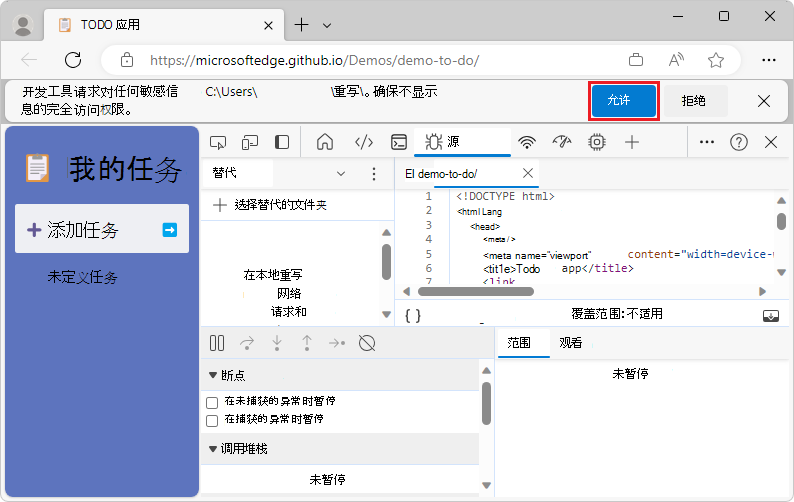
C:\Users\myusername\overrides,然后单击“ 选择文件夹 ”按钮。DevTools 警告你必须具有对该文件夹的完全访问权限,并且不应泄露任何敏感信息:

单击“ 允许” 按钮。
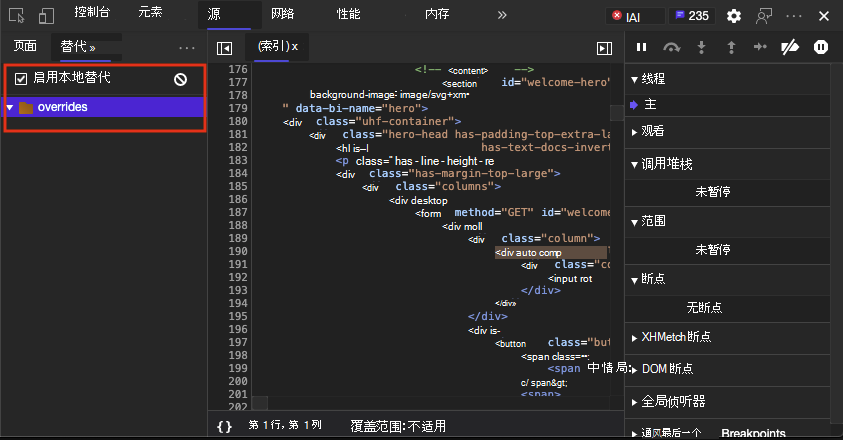
在“ 替代 ”选项卡中, “启用本地替代”旁边显示一个复选框。 “启用本地替代”右侧是“清除”配置图标,可用于删除本地替代设置。 现在,你已完成文件夹设置,并且已准备好将实时资源替换为本地资源:

将文件添加到 Overrides 文件夹
接下来,将文件添加到 Overrides 文件夹,如下所示。 此示例将添加 CSS 文件。
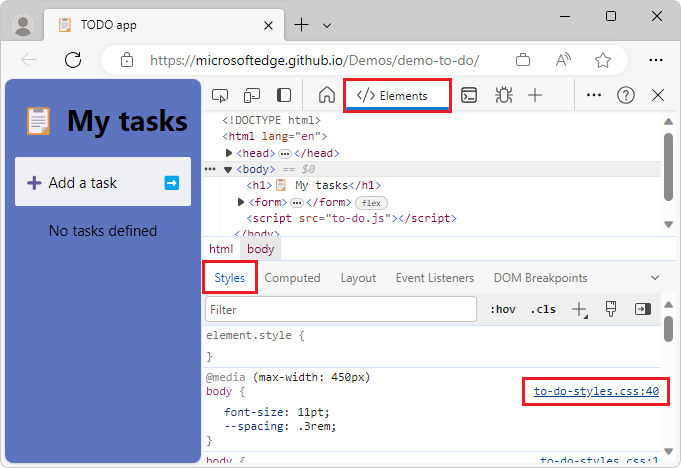
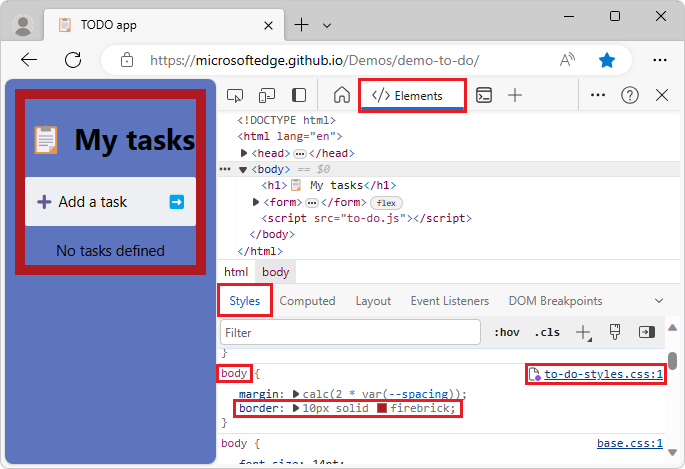
选择 “元素” 工具,然后在“ 样式 ”选项卡中,单击 CSS 文件的名称,例如
to-do-styles.css:
“源”工具随即打开,所选文件在编辑器窗格中的选项卡中打开。
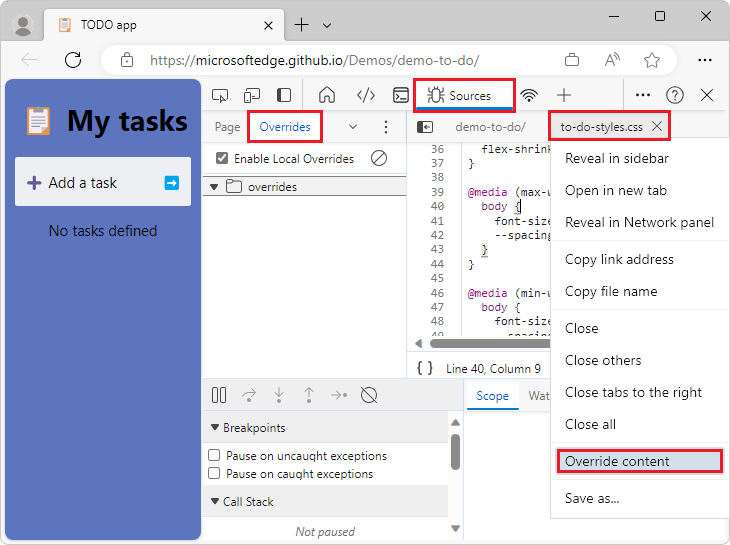
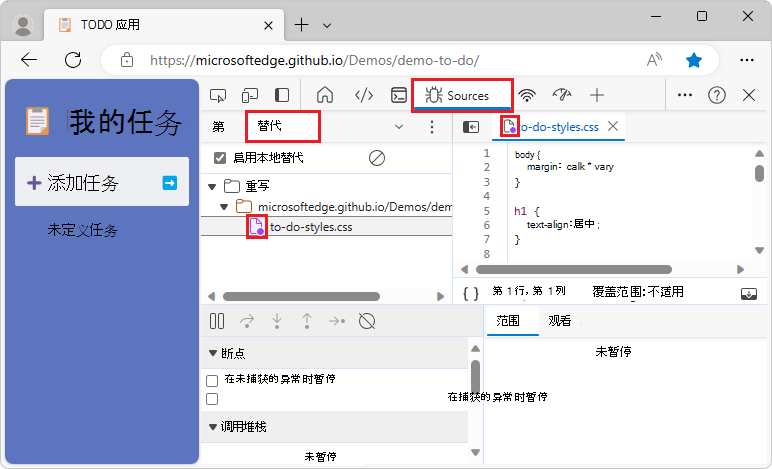
在编辑器窗格中,右键单击文件的选项卡(如 “to-do-styles.css”),然后选择“ 替代内容”:

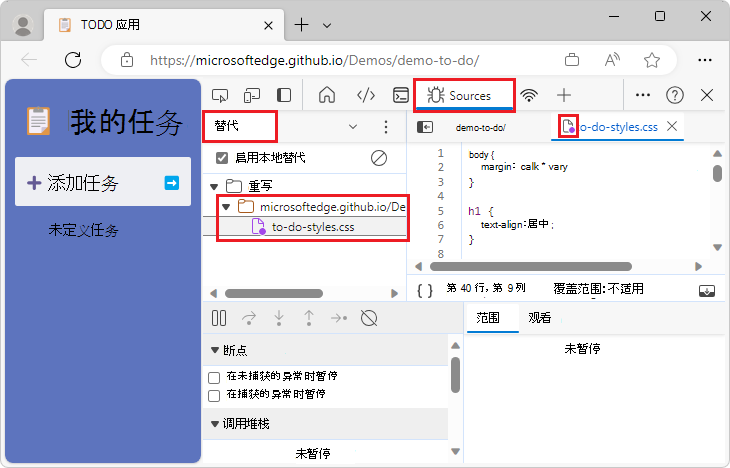
在文件的选项卡中,添加了一个带有紫色点的页面图标,在“ 替代 ”选项卡中,将添加该文件:

在此示例中,文件按以下项列出:
microsoftedge.github.io/Demos/demo-to-do/styles > to-do-styles.css该文件存储在替代文件夹的新目录中, (如
C:\Users\myusername\overrides) 中。在 文件资源管理器 或 Finder 中,验证 DevTools 是否创建了一个子文件夹,该子文件夹使用文件 ((如 microsoftedge.github.io) )的 URL 命名,并且包含正确的目录结构,例如
C:\Users\myusername\overrides\microsoftedge.github.io\Demos\demo-to-do\styles。 重写文件存储在此目录中。在 “源 ”工具的编辑器窗格中,一个带有紫色点的页面图标将添加到文件的选项卡中。紫色点表示该文件是替代从 Web 服务器返回的文件的本地文件:

使用重写文件更改样式
从上面继续,现在可以使用本示例中的本地替代 CSS 文件 (更改网页的样式, to-do-styles.css) 。 在呈现的网页正文周围添加粗红色边框,如下所示:
在 DevTools 中,选择“ 元素 (
 ) 工具,并确保选择了“ 样式 ”选项卡。
) 工具,并确保选择了“ 样式 ”选项卡。复制以下 CSS 样式属性,然后将其粘贴到 CSS 替代文件中的现有
body元素 CSS 规则中,例如to-do-styles.css:border: 10px solid firebrick
在呈现的网页正文周围添加一个厚红色 (“firebrick”) 边框,修改后的 CSS 文件将自动保存在你的计算机上,位于 Overrides 目录中。
刷新网页。
红色粗边框将保持显示状态,并且不会丢失任何工作,就像呈现 Web 服务器返回的 CSS 文件而不是使用本地重写文件时一样。
从其他选项卡或工具将文件添加到替代
继续上述内容,选择“ 源 (
 ) 工具,然后在左侧选择“ 页面 ”选项卡, (“ 替代 ”选项卡分组) 。
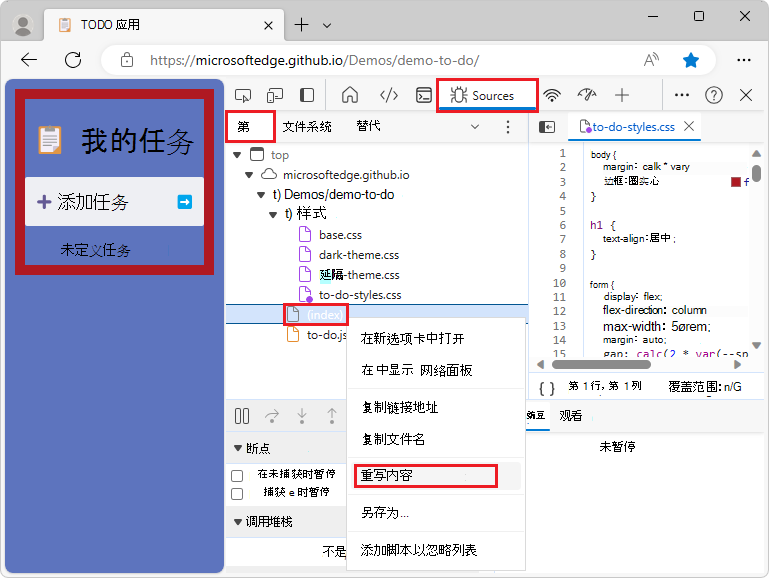
) 工具,然后在左侧选择“ 页面 ”选项卡, (“ 替代 ”选项卡分组) 。在页面的资源文件树中,展开 styles 文件夹。 使用 “替代 ”选项卡 (已放置在替代文件夹中的文件) (例如
to-do-styles.css),图标上有一个紫色点。右键单击其他文件,例如 ) (索引) (
index.html,然后选择“ 替代内容”:
在“源”工具的“页面”选项卡和“替代”选项卡中,文件的图标将更改为带有紫色点 (的页面图标,例如
index.html) ,并且文件将添加到本地驱动器的“替代”目录。选择“ 网络 (
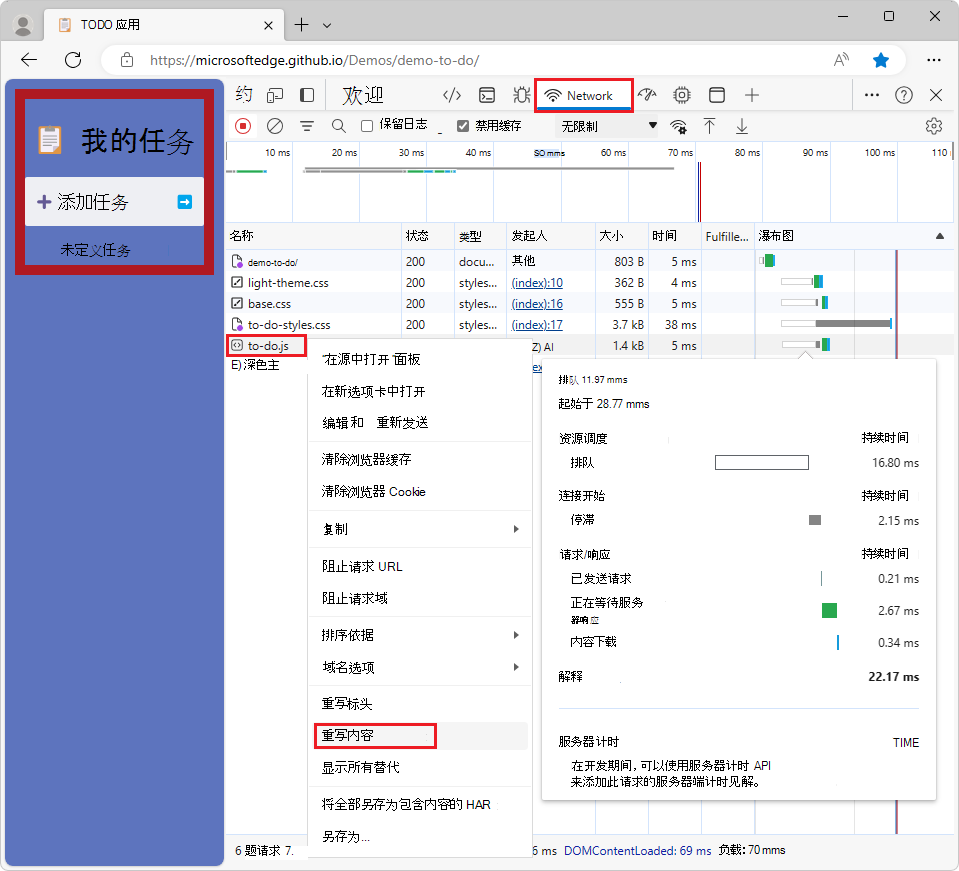
 ) 工具,右键单击网页的资源文件(如 to-do.js),然后选择“ 替代内容” :
) 工具,右键单击网页的资源文件(如 to-do.js),然后选择“ 替代内容” :
在整个 DevTools UI 中,文件的图标将更改为具有紫色点 (的页面图标,例如
to-do.js用于) ,并且文件将添加到本地驱动器的 Overrides 目录中。替代生效时,将使用位于“替代”文件夹中计算机上的资源文件,而不是 Web 服务器返回的资源文件。
替代的双向交互
使用随 DevTools 的 Sources 工具提供的编辑器或要更改文件的任何编辑器。 更改将跨访问 overrides 文件夹中的文件的所有产品同步。