说明在 Edge 中使用 Copilot 的源代码
Microsoft Edge DevTools 中的 Sources 工具与 Microsoft Edge 中的 Copilot 集成,以帮助你了解源代码。
检查网页时,可能需要有关 源工具中显示的 源代码的详细信息。 通过使用 “解释这些代码行” 功能,可以在 Edge 中获取有关 Copilot 中的源代码的详细信息:

支持的方案
此功能在标准浏览器窗口中使用,在以下方案中不可用:
- 在 InPrivate 窗口中浏览。 有关 InPrivate 的信息,请参阅 在 Microsoft Edge 中浏览 InPrivate。
- 在 Microsoft Edge 中使用儿童模式浏览。 有关儿童模式的信息,请参阅 详细了解 Microsoft Edge 中的儿童模式。
- 将 DevTools 与 Microsoft Edge WebView2 控件配合使用。 有关使用 WebView2 应用的 DevTools 的信息,请参阅 使用 Microsoft Edge DevTools 调试 WebView2 应用。
- 在独立的渐进式 Web 应用窗口中使用 DevTools。
在 Edge 中启用 Copilot
若要使用此说明功能,请在 Edge 中启用 Copilot:
登录到 Microsoft Edge。 请参阅 登录以跨设备同步 Microsoft Edge。
请确保浏览器工具栏) 的
 (浏览器工具栏的右上角可见。 否则,在 Microsoft Edge 中,选择“设置和更多 (...”) >“设置”边栏>“”Copilot“>,然后打开”显示 Copilot“开关。
(浏览器工具栏的右上角可见。 否则,在 Microsoft Edge 中,选择“设置和更多 (...”) >“设置”边栏>“”Copilot“>,然后打开”显示 Copilot“开关。
解释源代码
若要使用 Copilot 解释 源 工具中的代码,请执行以下操作:
打开包含要解释的源代码的网页。 例如,在新窗口或选项卡中打开 TODO 应用 演示页。
若要打开 DevTools,请右键单击网页,然后选择“ 检查”。 或者,按 Ctrl+Shift+I (Windows、Linux) 或 Command+Option+I (macOS) 。 DevTools 随即打开。
在 DevTools 的 “活动栏”上,选择“ 源 ”选项卡。如果该选项卡不可见,请单击“ 更多工具 (
 ) 按钮。
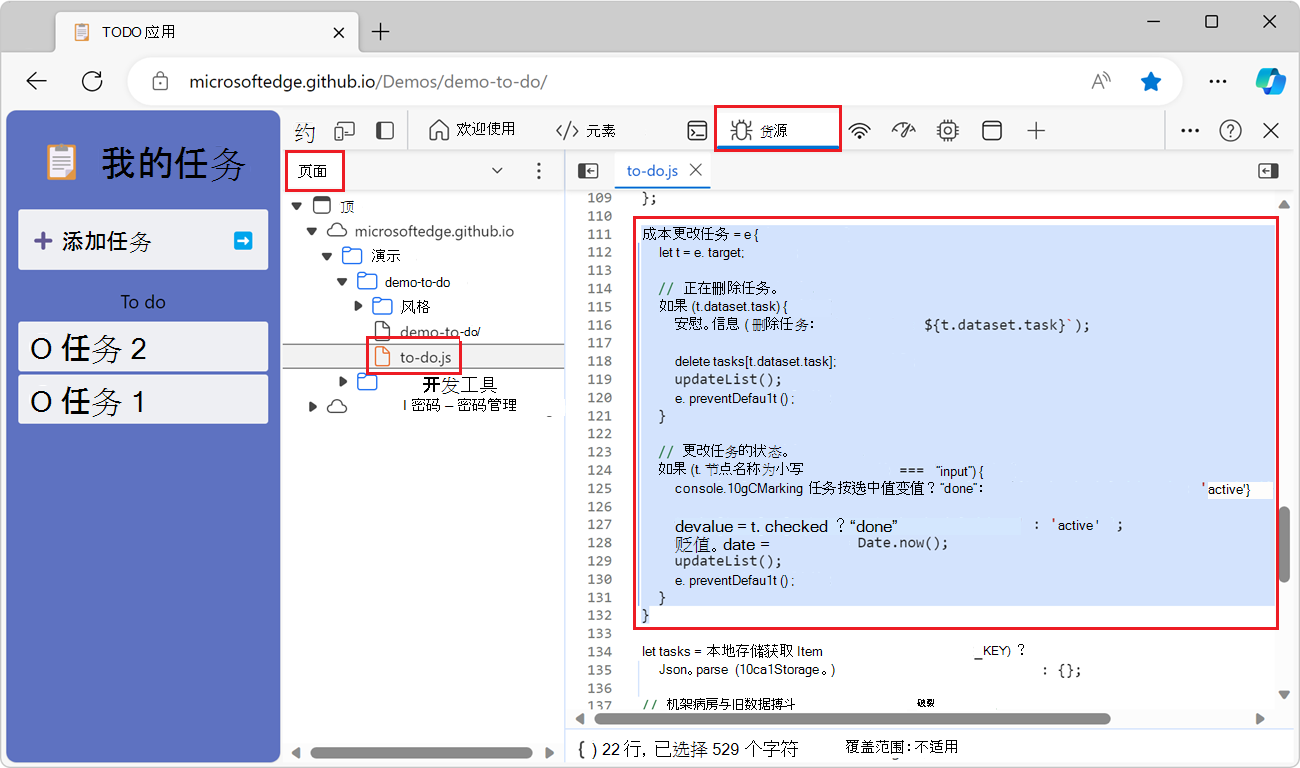
) 按钮。在“源”工具的“页面”选项卡中,选择
to-do.js文件。 该文件的源代码将显示在“编辑器”窗格中。选择文件中的几行代码
to-do.js。 例如,选择 函数的内容changeTask:
右键单击代码,然后选择“ Copilot:解释这些代码行”。
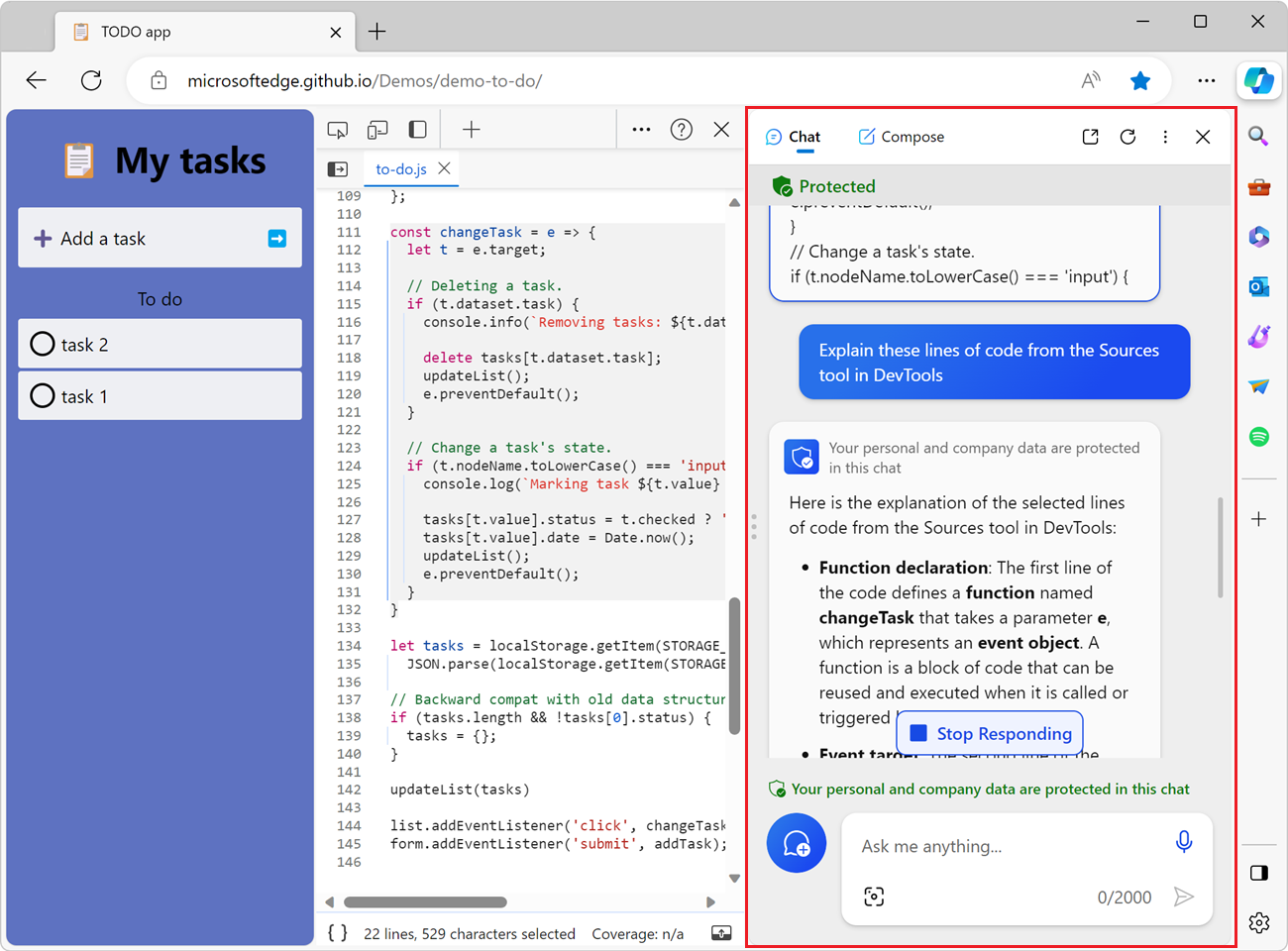
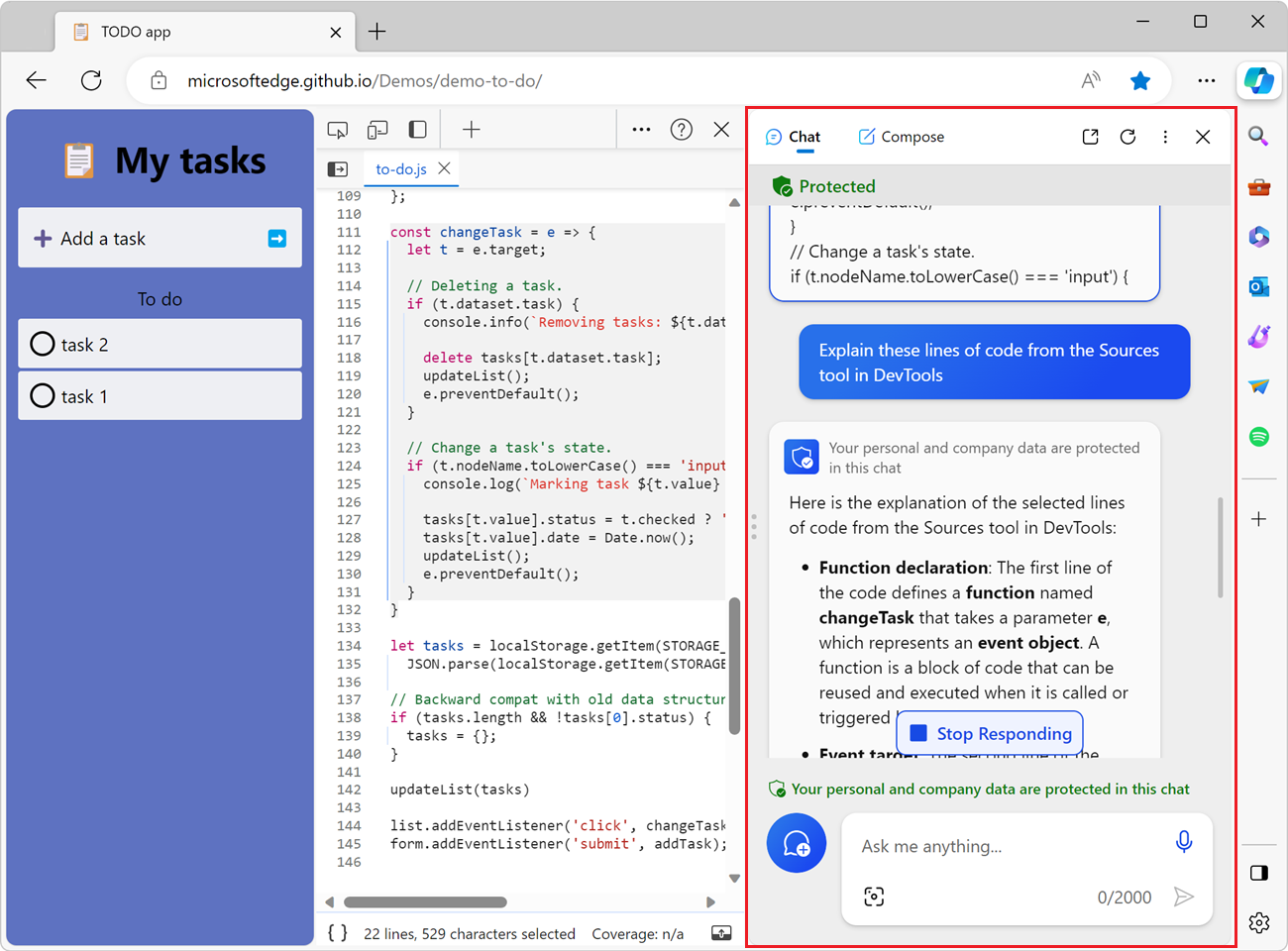
Copilot 将在 Microsoft Edge 边栏中打开,其中显示了源代码、 DevTools 中源工具中的以下代码行 请求消息,然后显示解释源代码的响应:

若要获取有关源代码的详细信息,请在 Copilot 中输入其他问题。
提供反馈
当你使用上述功能时,Copilot 在 Edge 中提供的响应是自动生成的,因此可能出现意外和错误。 我们正在不断提高响应的质量和准确性级别,但如果你看到不正确的响应,请通过以下位置添加注释来告知我们: 在 Edge 试验中解释错误和源代码的反馈。