在任何网页上运行 JavaScript 的代码片段
如果要在 控制台 工具中重复输入相同的代码,请考虑将代码保存为代码片段,然后运行代码片段。 代码片段是在源工具中创作 的 脚本。 代码段有权访问网页的 JavaScript 上下文,并且可以在任何网页上运行代码片段。 代码片段可用于更改网页,例如更改其内容或外观,或提取数据。
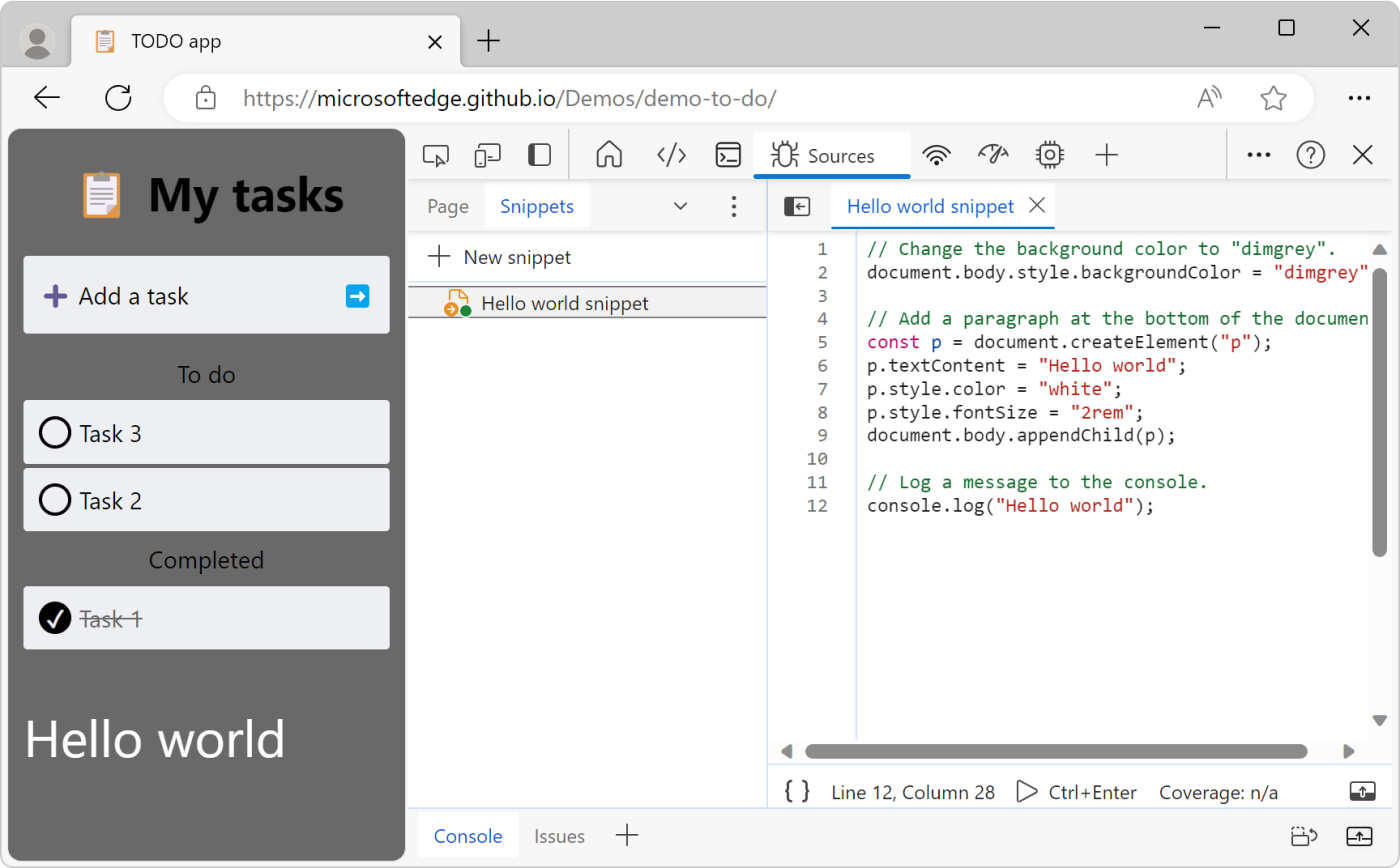
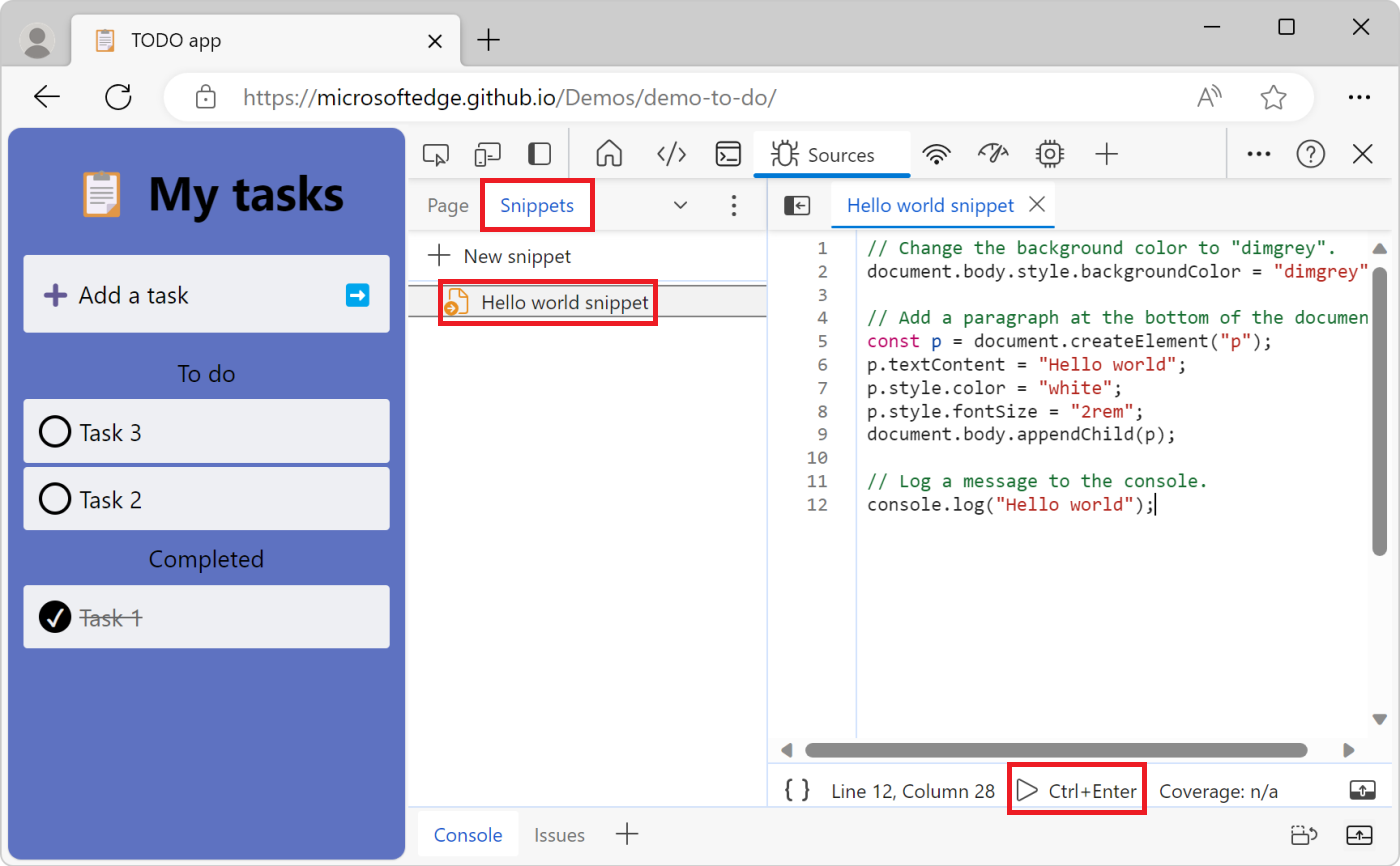
以下屏幕截图显示Microsoft Edge,左侧有一个网页,右侧有一个 DevTools。 “源”工具处于打开状态,显示“代码段”选项卡中选择的代码片段的源代码。代码片段已运行,对网页进行更改:

代码片段源代码如下所示:
// Change the background color to "dimgrey".
document.body.style.backgroundColor = "dimgrey";
// Add a paragraph at the bottom of the document.
const p = document.createElement("p");
p.textContent = "Hello world";
p.style.color = "white";
p.style.fontSize = "2rem";
document.body.appendChild(p);
// Log a message to the console.
console.log("Hello world");
该代码将网页的背景色更改为暗淡,在网页底部添加新的文本行,并将消息记录到 控制台 工具。
在网页上运行代码段时,代码片段的源代码将添加到当前网页。 有关更改网页的现有代码而不是添加新代码的详细信息,请参阅 使用本地副本替代网页资源 (替代选项卡) 。
将所有代码包含在一个文件中
大多数网页的安全设置阻止在代码片段中加载其他脚本。 因此,必须将所有代码包含在一个文件中。
打开“代码段”选项卡
“代码段”选项卡与“导航器”窗格中的“页面”选项卡分组,位于“源”工具左侧。
打开“ 代码段 ”选项卡:
若要打开 DevTools,请右键单击网页,然后选择“检查”。 或者,按 Ctrl+Shift+I(Windows、Linux)或 Command+Option+I (macOS)。 DevTools 随即打开。
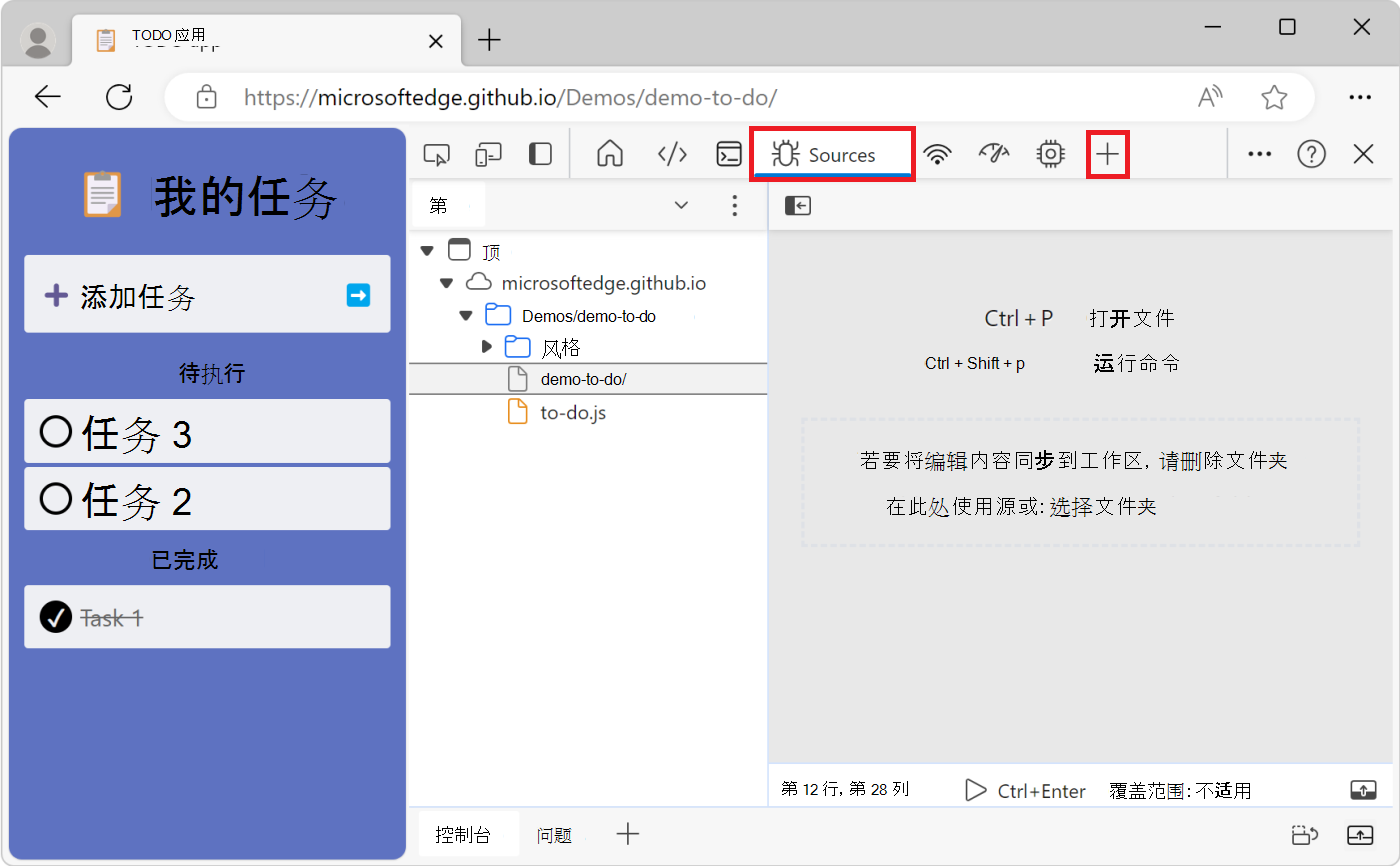
在 DevTools 的 “活动栏”上,选择“ 源 ”选项卡。如果该选项卡不可见,请单击“ 更多工具 (
 ) 按钮。
) 按钮。
在左侧) 的“ 导航器 ”窗格中 (,选择“ 代码段 ”选项卡。若要访问“ 代码段 ”选项,可能需要单击“ 更多选项卡 (
 ) 按钮。
) 按钮。
从命令菜单打开“代码片段”选项卡
还可以使用命令菜单打开“ 代码片段 ”选项卡:
选择 DevTools 中的任何内容,使 DevTools 具有焦点。
按 Ctrl+Shift+P (Windows、Linux) 或 Command+Shift+P (macOS) 打开命令菜单。
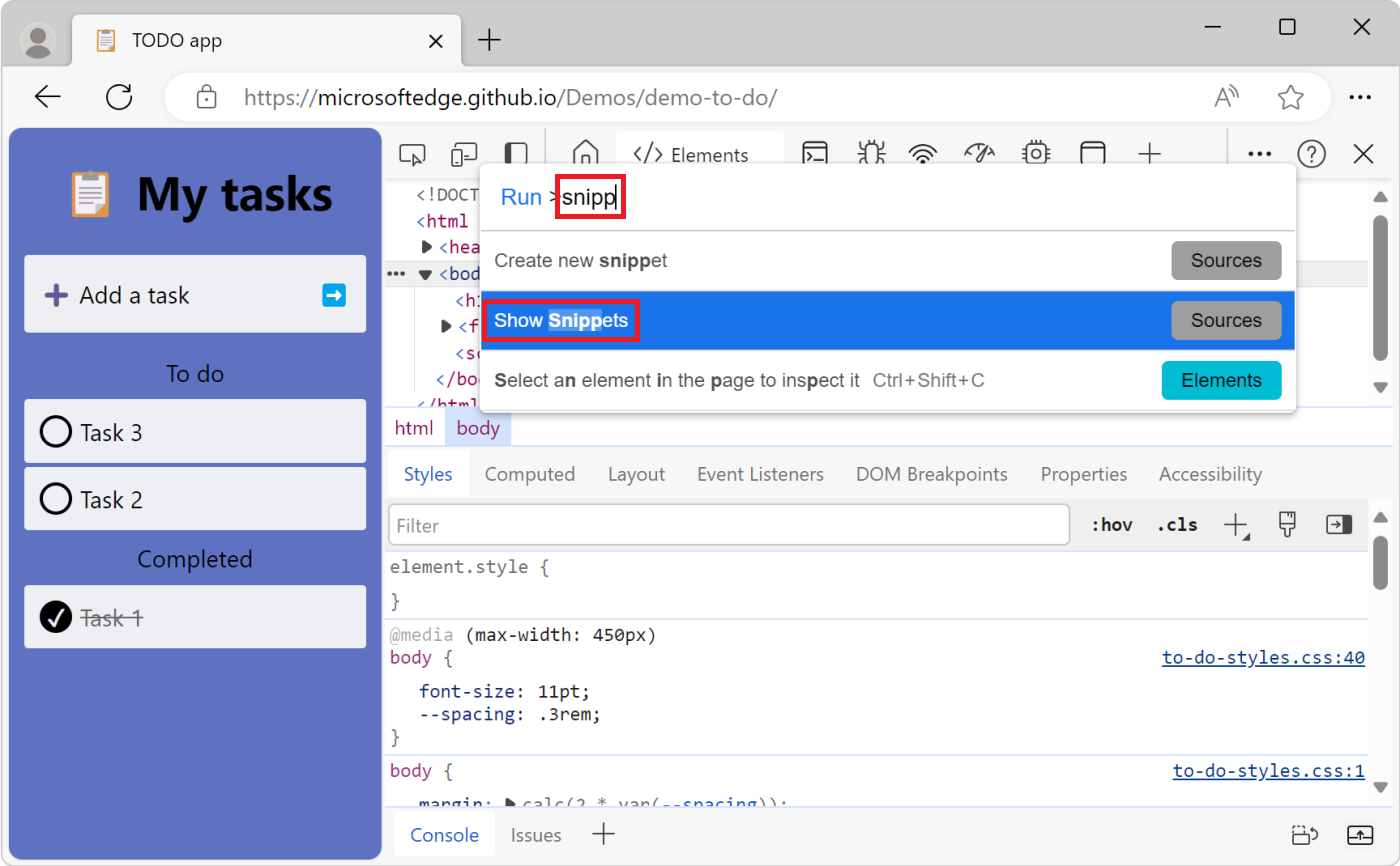
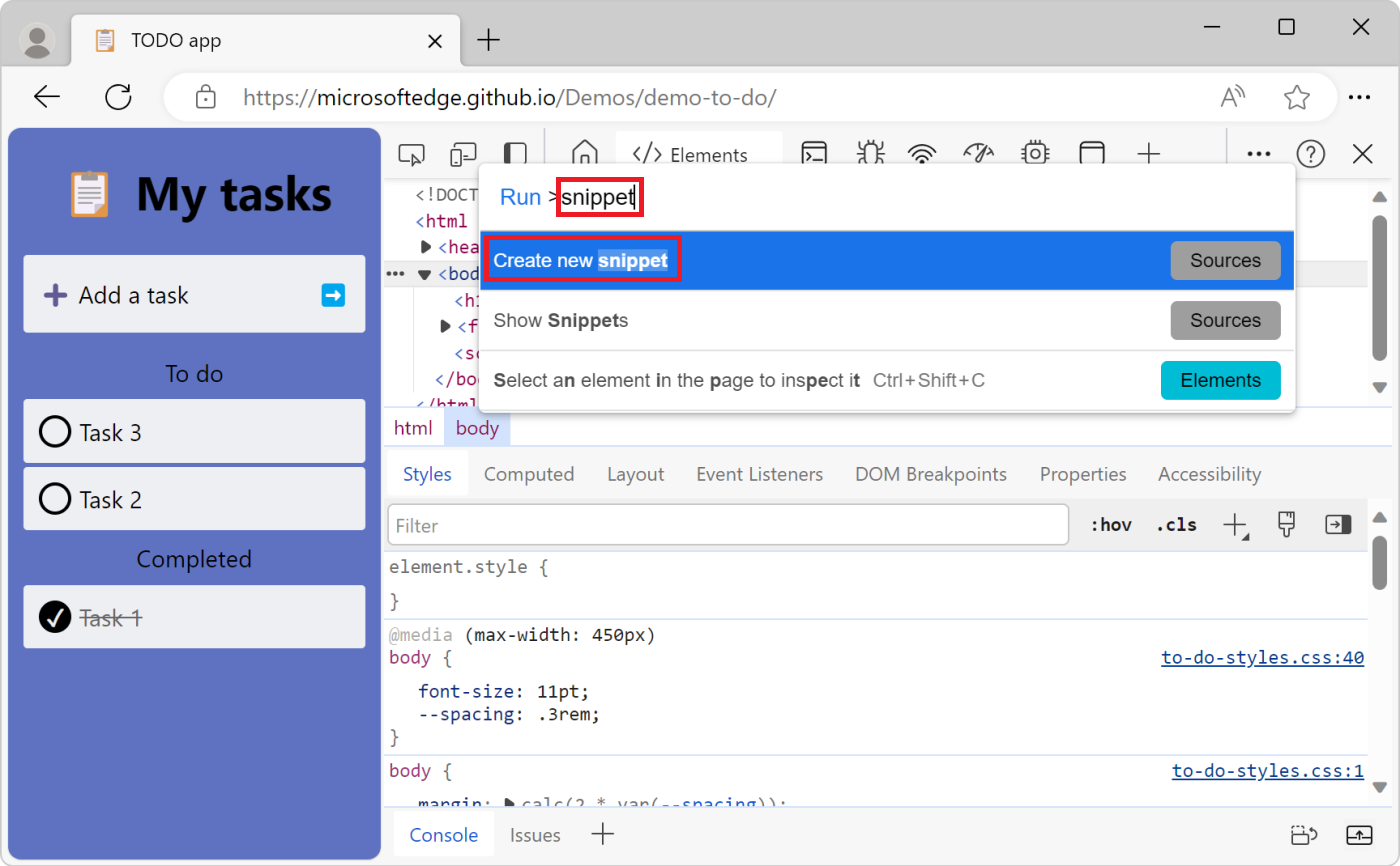
开始键入“代码段”,选择“ 显示代码段”,然后按 Enter 运行命令:

创建新代码段
若要从“代码段”选项卡创建新 代码段,请 执行以下命令:
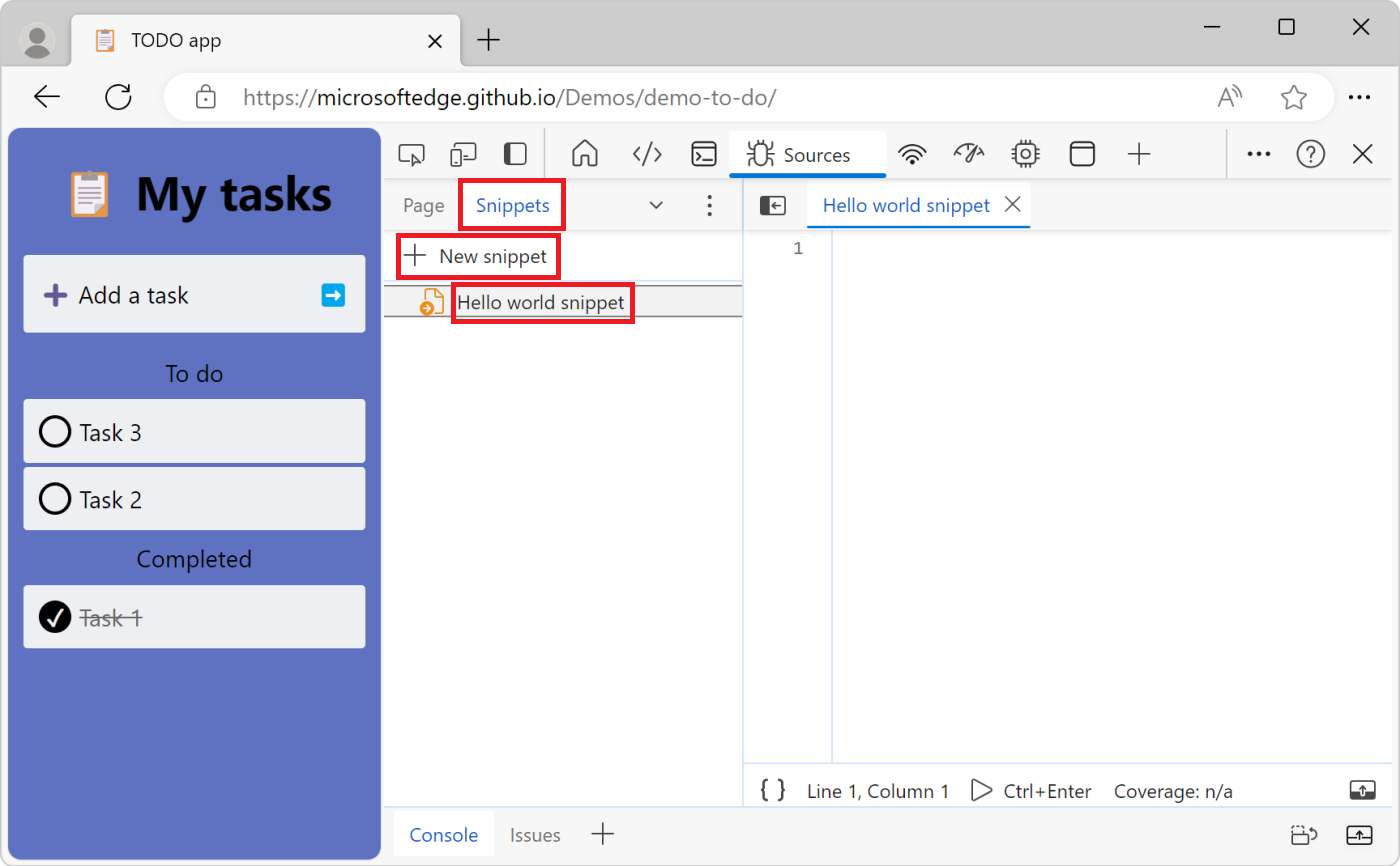
单击“ 新建代码片段 (+) ”。
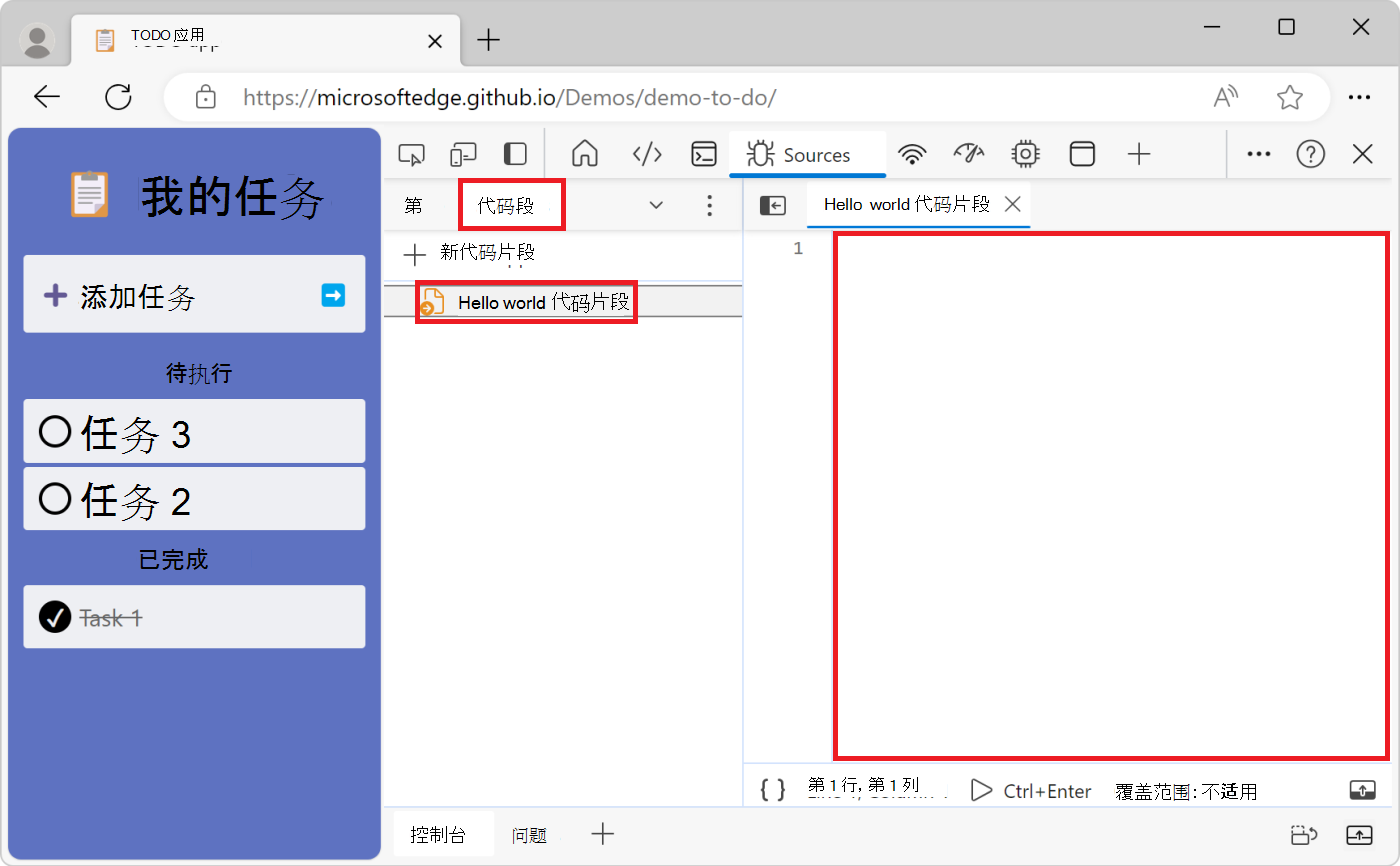
输入代码片段的名称,然后按 Enter:

从命令菜单创建新代码片段
将光标聚焦在 DevTools 中的某个位置。
按 Ctrl+Shift+P (Windows、Linux) 或 Command+Shift+P (macOS) 打开命令菜单。
开始键入“代码段”,选择“ 创建新代码段”,然后按 Enter:

若要重命名新代码段,请参阅下面的 重命名代码段。
编辑代码片段
编辑代码片段的源代码:
在“ 代码段 ”选项卡中,单击要编辑的代码段的名称。 代码片段将在代码编辑器中打开:

使用代码编辑器将 JavaScript 添加到代码片段。
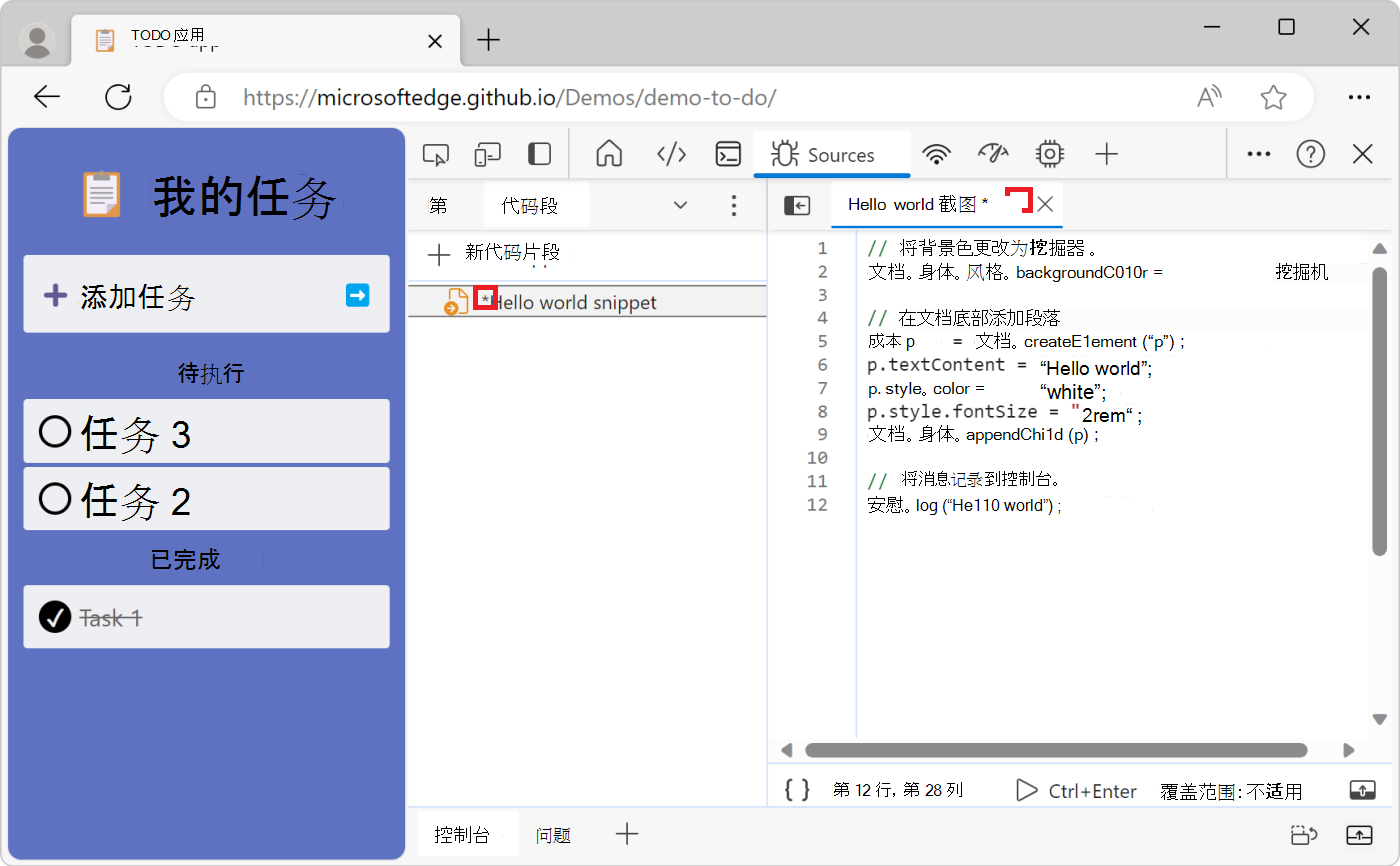
当代码片段名称旁边显示星号时,表示你具有未保存的代码。 按 Ctrl+S (Windows、Linux) 或 Command+S (macOS) 保存:

运行代码片段
从源工具运行代码片段
单击要运行的代码片段的名称。 代码片段将在代码编辑器中打开:
单击“ 运行代码片段 (
 ) ”按钮,或按 Ctrl+Enter (Windows、Linux) 或 Command+Enter (macOS) :
) ”按钮,或按 Ctrl+Enter (Windows、Linux) 或 Command+Enter (macOS) :
从命令菜单运行代码片段
将光标聚焦在 DevTools 中的某个位置。
按 Ctrl+Shift+P (Windows、Linux) 或 Command+Shift+P (macOS) 打开命令菜单。
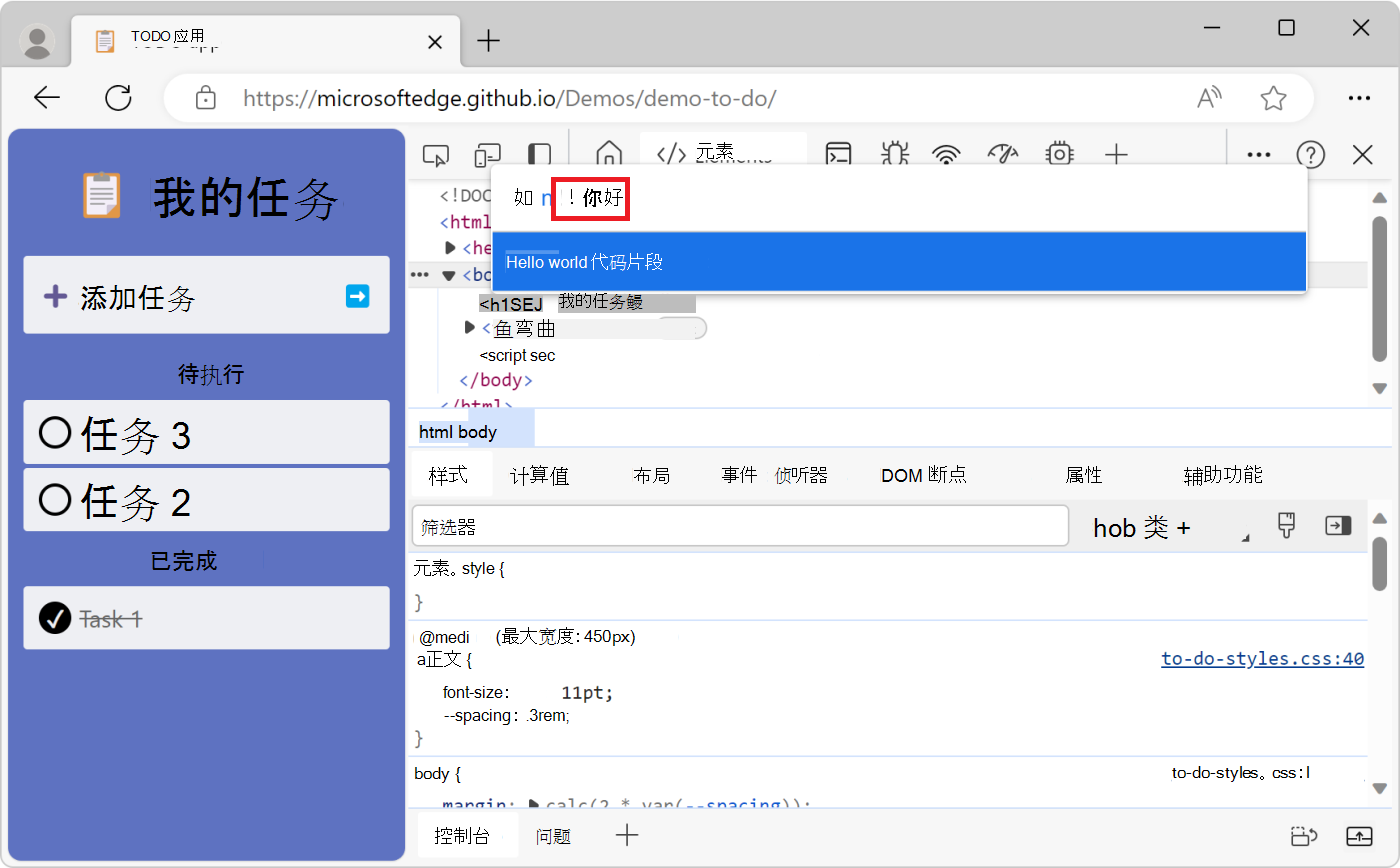
删除字符 > 并键入 ! 字符,后跟要运行的代码片段的名称:

按 Enter 运行代码片段。
重命名代码片段
右键单击代码片段名称,然后选择“ 重命名”。
删除代码片段
右键单击代码片段名称,然后选择“ 删除”。
保存代码片段
默认情况下,代码片段仅在 DevTools 中可用,但你也可以将它们保存到磁盘。
右键单击代码片段名称,然后选择“ 另存为”。
出现提示时,输入文件名和位置。
注意
此页面的某些部分是根据 Google 创建和共享的作品所做的修改,并根据 Creative Commons Attribution 4.0 International License 中描述的条款使用。 原始页面 在此处 找到,由凯斯·巴斯克创作。
 本作品根据 Creative Commons Attribution 4.0 International License 获得许可。
本作品根据 Creative Commons Attribution 4.0 International License 获得许可。