在 Copilot Studio 中显示带有“提交”按钮的窗体
备注
本文仅适用于经典聊天机器人。 要扩展 在中创建 的代理 Copilot Studio,您无需使用 Bot Framework Composer。 本文中描述的所有功能都可供代理直接使用 Copilot Studio。
通过使用 Bot Framework Composer 开发自定义对话框,然后将它们添加到 Copilot Studio 中创建的助手,增强您的聊天机器人。
在此示例中,您将了解如何使用 Composer 在 Copilot Studio 中显示带有提交按钮的窗体。
重要提示
Composer 集成对只有 Teams Microsoft Copilot Studio 许可证的用户不可用。 您必须有试用或完整的 Microsoft Copilot Studio 许可证。
先决条件
创建新触发器
在 Copilot Studio 中,打开示例 3 中的助手。 如果您还没有完成示例 3,请参阅使用必应搜索作为 Copilot Studio 的备用方法。
在 Composer 中打开您的机器人。 有关如何执行的说明,请参阅 Bot Framework Composer 入门。
在机器人资源管理器中,转到主对话。 选择更多选项 (...),然后选择添加新触发器。
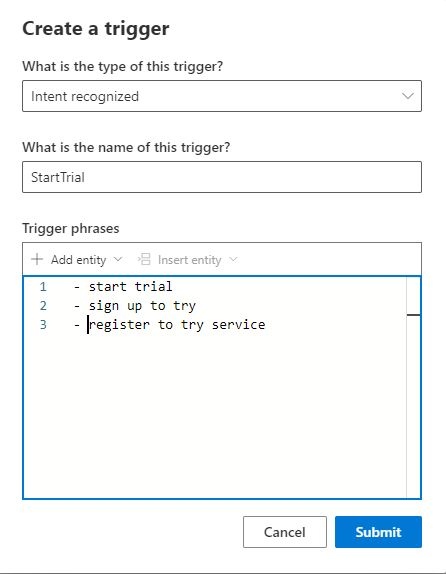
在创建触发器窗口中:
对于此触发器的类型是什么?,选择识别的意向。
为此触发器的名称是什么?输入
StartTrial。对于触发器短语,复制并粘贴以下内容:
- start trial - sign up to try - register to try service选择提交。

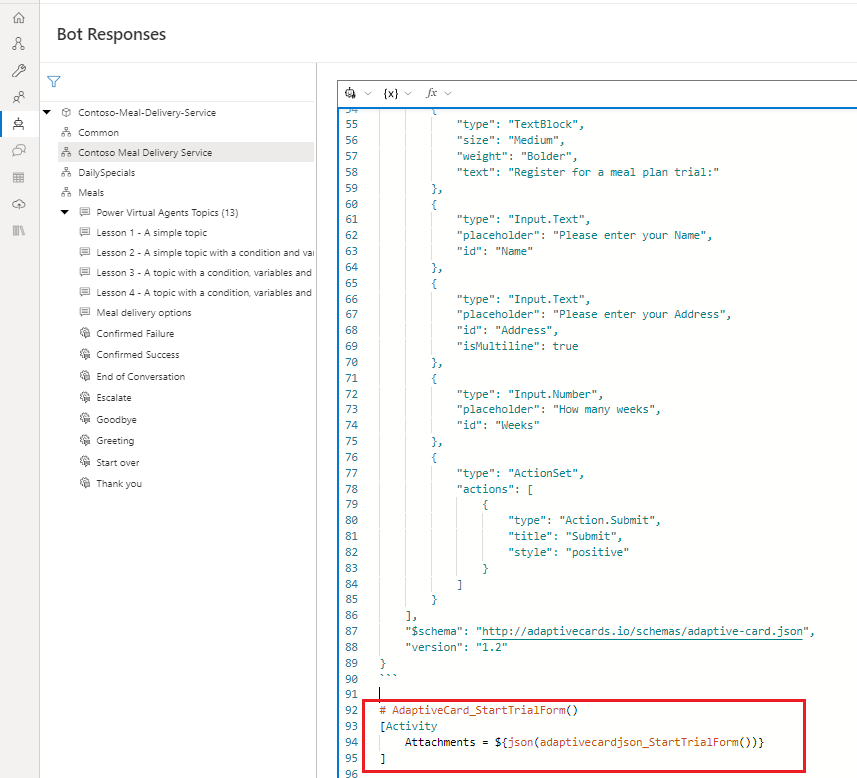
转到机器人响应页面,选择 Contoso 送餐服务,然后选择显示代码。
将以下内容复制并粘贴到代码视图中:
# adaptivecardjson_StartTrialForm() - ``` { "type": "AdaptiveCard", "body": [ { "type": "TextBlock", "size": "Medium", "weight": "Bolder", "text": "Register for a meal plan trial:" }, { "type": "Input.Text", "placeholder": "Please enter your Name", "id": "Name" }, { "type": "Input.Text", "placeholder": "Please enter your Address", "id": "Address", "isMultiline": true }, { "type": "Input.Number", "placeholder": "How many weeks", "id": "Weeks" }, { "type": "ActionSet", "actions": [ { "type": "Action.Submit", "title": "Submit", "style": "positive" } ] } ], "$schema": "http://adaptivecards.io/schemas/adaptive-card.json", "version": "1.2" } ```此自适应卡中的每个输入字段都有一个唯一 ID:名称、地址和周。
将以下代码复制并粘贴到同一代码视图中:
# AdaptiveCard_StartTrialForm() [Activity Attachments = ${json(adaptivecardjson_StartTrialForm())} ]
添加对话逻辑
转到创建页面,然后选择 StartTrial 触发器。
在创作画布上,选择添加 (+)、提出问题,然后选择文本。
在属性窗格中的机器人响应下,选择显示代码。
警告
将下一步中的表达式添加到响应编辑器而不是代码编辑器,会让机器人使用原始 JSON 而不是自适应卡进行响应。
复制并粘贴以下表达式:
- ${AdaptiveCard_StartTrialForm()}在属性窗格中选择用户输入选项卡,然后执行以下操作:
- 为属性输入
user.name。 - 为值输入
=turn.activity.value.Name。
- 为属性输入
在创作画布上,选择添加 (+)、管理属性,然后选择设置属性。
在属性窗格上,执行以下操作:
- 在分配下,选择添加新属性添加属性框和值框。
- 为属性输入
user.address - 为值输入
=turn.activity.value.Address。 - 再次选择添加新属性添加另一个属性和值。
- 为属性输入
user.weeks。 - 为值输入
=turn.activity.value.Weeks。
在创作画布上,选择添加 (+),然后选择发送响应。
在响应编辑器中,复制并粘贴以下内容:
${user.name} - thanks for starting a ${user.weeks} week trial with us! Your meals will be delivered to this address: ${user.address}.在创作画布上,选择添加 (+),然后选择开始 Microsoft Copilot Studio 主题。
在属性窗格中,为对话名称选择对话结束。
测试机器人
发布您的 Composer 内容,使其在 Copilot Studio 助手中可用。
转到 Copilot Studio 主题页面,查看您的新 StartTrial 主题。
打开测试机器人窗格,确保主题间跟踪已打开。 输入消息
How do I sign up for a trial?开始对话。