เพิ่มหน้าจอเลื่อนไปยังแอปพื้นที่ทำงาน
ในแอปพื้นที่ทำงาน สร้างหน้าจอที่ผู้ใช้สามารถเลื่อนเพื่อแสดงรายการต่างๆ ตัวอย่างเช่น สร้างแอปสำหรับโทรศัพท์ที่แสดงข้อมูลในหลายแผนภูมิ ซึ่งผู้ใช้สามารถแสดงแผนภูมิเหล่านี้เมื่อพวกเขาเลื่อนหน้าจอ
เมื่อคุณเพิ่มตัวควบคุมหลายตัวในส่วนเดียว ตัวควบคุมจะรักษาตำแหน่งให้สัมพันธ์กันภายในส่วนนั้น โดยไม่คำนึงว่าเป็นแอปโทรศัพท์หรือแอปแท็บเล็ต ขนาดหน้าจอและการวางแนว อาจส่งผลต่อการจัดวางส่วนต่างๆ ด้วย
ข้อกำหนดเบื้องต้น
- สร้าง แอปพื้นที่ทำงานเปล่า
- เรียนรู้วิธีการ เพิ่มและกำหนดค่าการควบคุม
สร้างหน้าจอเลื่อน
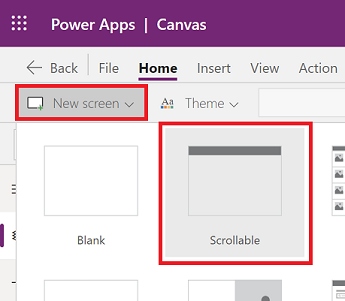
เลือก หน้าจอใหม่ ด้านล่างเมนูด้านบน
เลือก แบบเลื่อนได้

มีการเพิ่มหน้าจอแบบเลื่อนได้ใหม่ลงในแอป

เพิ่มตัวควบคุม
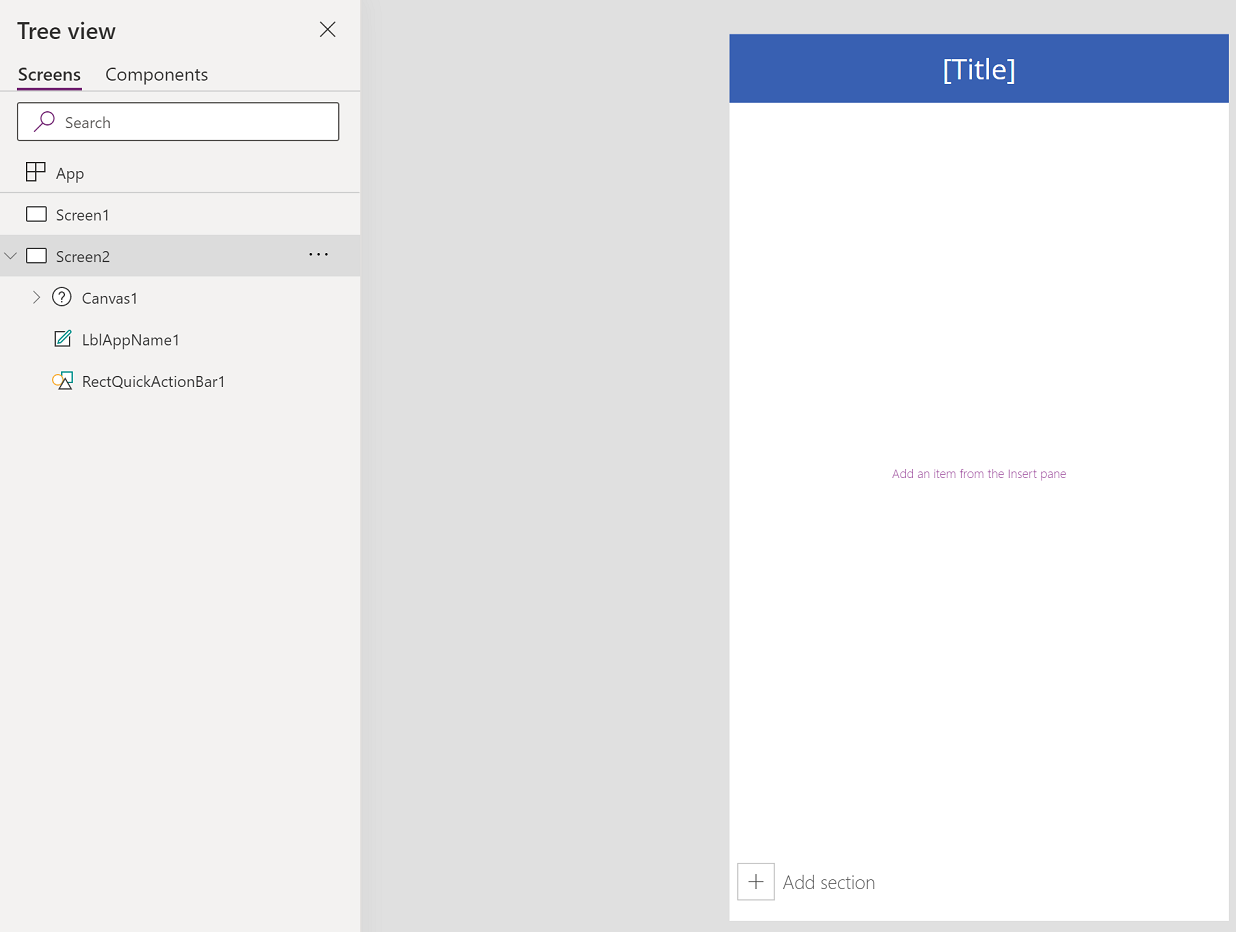
หน้าจอแบบเลื่อนได้จะมี Fluid grid ที่มีการ์ดข้อมูลหนึ่งใบ โดยค่าเริ่มต้น การ์ดข้อมูลช่วยแยกหน่วยการสร้างบนหน้าจอ ในการทำให้หน้าจอเลื่อนได้ด้วยตัวควบคุมหลายๆ อย่าง ให้เพิ่มการ์ดข้อมูล จากนั้น เพิ่มตัวควบคุมในการ์ดข้อมูลตามต้องการ
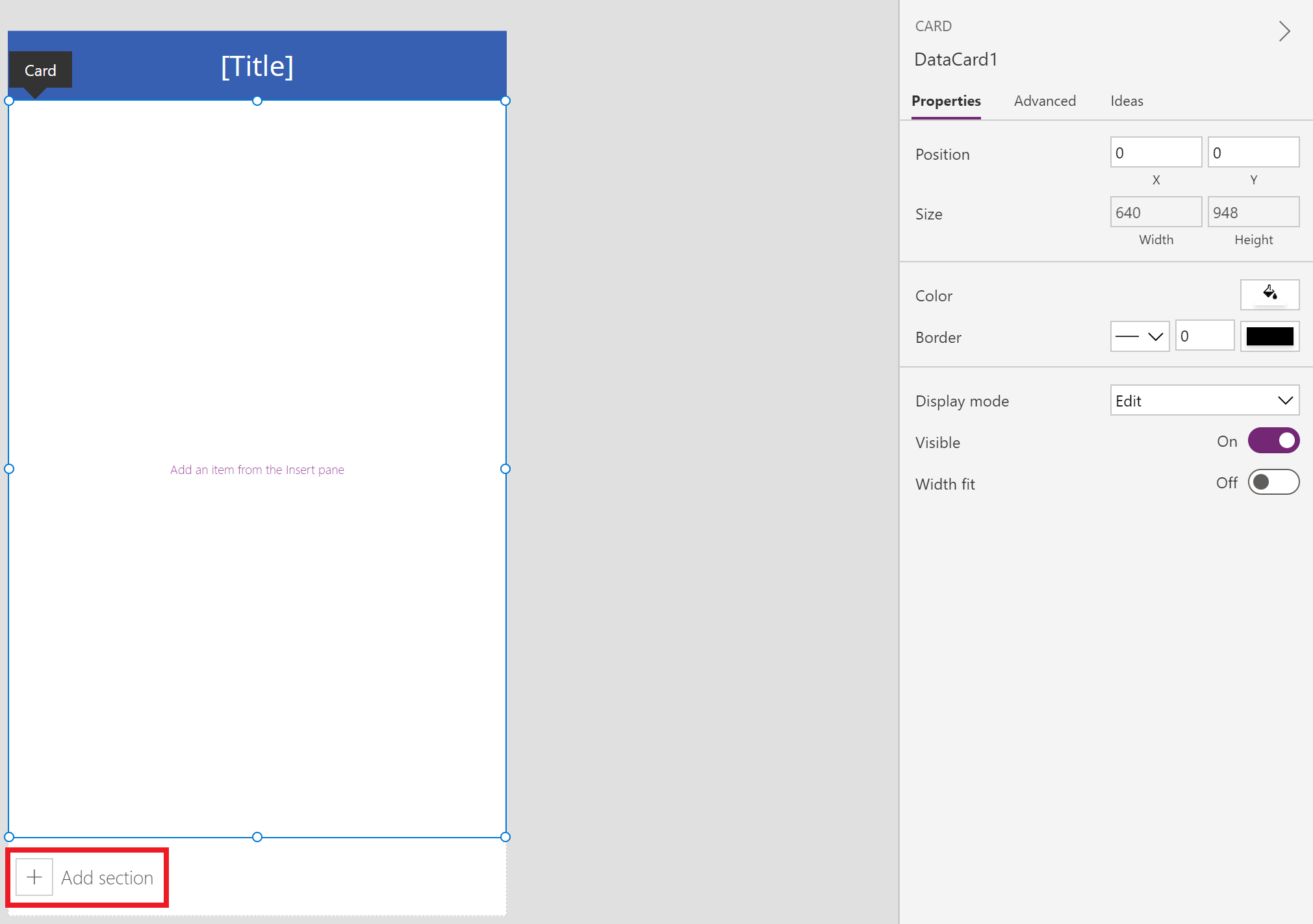
ในการเพิ่มการ์ดข้อมูล คุณสามารถเลือก เพิ่มส่วน ที่ด้านล่างของหน้าจอแบบเลื่อนได้

เราจะเริ่มต้นด้วยการเพิ่มตัวควบคุมบนการ์ดข้อมูลที่มีอยู่ในหน้าจอแบบเลื่อนได้ตามค่าเริ่มต้น แล้วเพิ่มส่วนใหม่ที่เพิ่มการ์ดข้อมูลอื่น เมื่อมีการ์ดข้อมูลใหม่ เราจะเพิ่มตัวควบคุมอื่นภายในการ์ดข้อมูลใหม่
ทั้งการ์ดข้อมูลและส่วนควบคุมภายในการ์ดข้อมูลจะขยายความยาวเริ่มต้นของหน้าจอร่วมกัน ซึ่งต้องใช้ความสามารถในการเลื่อนของหน้าจอ
เคล็ดลับ
เมื่อต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการ์ดข้อมูล ดูที่ ทำความเข้าใจการ์ดข้อมูล
เลือก + (แทรก) จากบานหน้าต่างด้านซ้าย

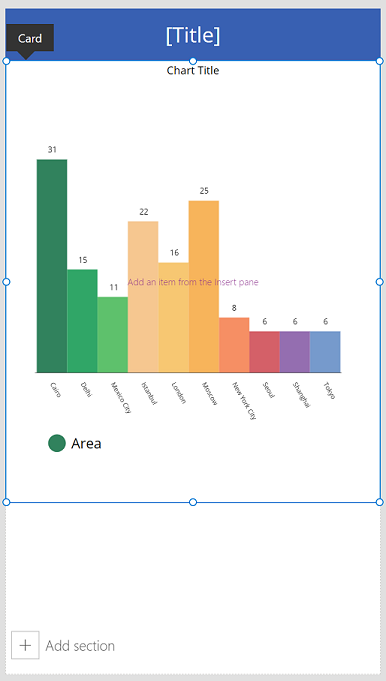
ขยาย แผนภูมิ แล้วเลือก แผนภูมิคอลัมน์
ปรับขนาดแผนภูมิที่เพิ่มบนหน้าจอเพื่อใช้ประมาณสองในสามของหน้าจอ
ลดขนาดของการ์ดข้อมูลให้เท่ากับขนาดของแผนภูมิที่เพิ่ม

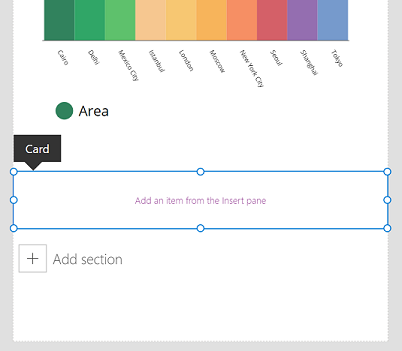
เลือก เพิ่มส่วน บนหน้าจอเพื่อเพิ่มส่วนอื่น

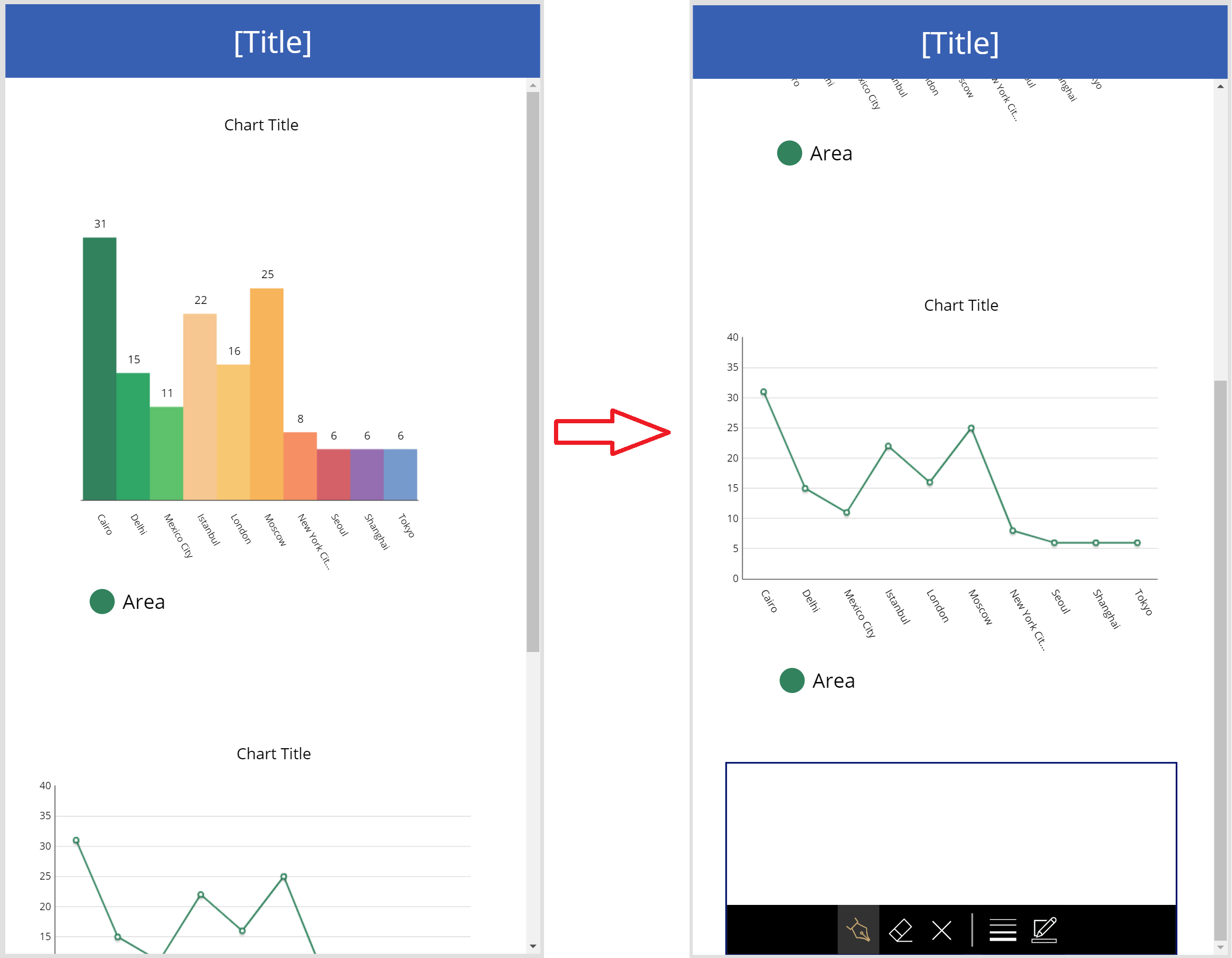
เลือก แทรก > แผนภูมิ > แผนภูมิเส้น
เลื่อนลงบนหน้าจอโดยใช้แถบเลื่อนที่ด้านขวาของหน้าจอ จากนั้นเลือก เพิ่มส่วน เพื่อเพิ่มการ์ดข้อมูลที่สาม
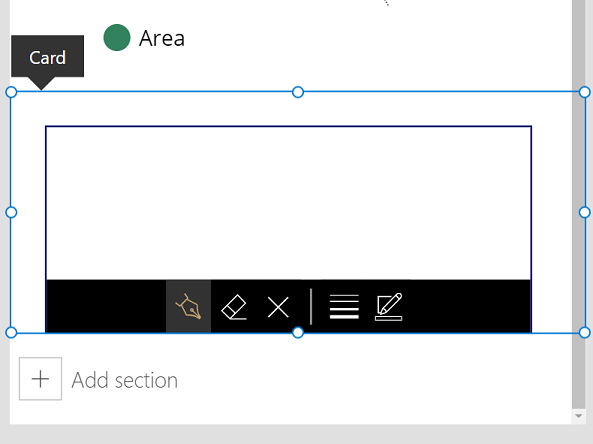
เลือก แทรก > ป้อนข้อมูล > การป้อนข้อมูลด้วยปากกา
ปรับขนาดตัวควบคุม การป้อนข้อมูลด้วยปากกา โดยเพิ่มความกว้างภายในการ์ดข้อมูล

กด F5 บนแป้นพิมพ์เพื่อแสดงตัวอย่าง เลื่อนลงโดยใช้แถบเลื่อนไปที่ส่วนล่างของหน้าจอ

เมื่อคุณได้สาธิตวิธีใช้หน้าจอแบบเลื่อนได้แล้ว ให้ปรับแต่งแอปเพิ่มเติมตามความต้องการทางธุรกิจของคุณ
หน้าจอเลื่อนสำหรับแบบฟอร์ม
เนื่องจาก Power Apps ใช้การ์ดข้อมูลเพื่อสร้างส่วน ตัวควบคุม แสดงฟอร์ม และ แก้ไขฟอร์ม ไม่สามารถแทรกตัวควบคุมได้ การซ้อนชุดตัวควบคุมดังกล่าวเข้าด้วยกันอาจทำให้ประสิทธิภาพของแอปลดลง ดังนั้น เมื่อใช้ตัวควบคุมฟอร์ม ให้ใช้คอนเทนเนอร์เค้าโครง เช่น คอนเทนเนอร์แนวตั้ง control
เคล็ดลับ
หากต้องการเรียนรู้เกี่ยวกับการทำงานกับฟอร์ม ดูที่ ทำความเข้าใจฟอร์มของแอปพื้นที่ทำงาน
มีหลายวิธีในการกำหนดค่าการเลื่อนฟอร์ม:
ใช้คุณสมบัติ Vertical Overflow
การใช้คุณสมบัติ Vertical Overflow เป็นวิธีการพื้นฐานของการใช้หน้าจอเลื่อนที่มีฟอร์ม
ตรวจสอบให้แน่ใจว่าคุณใช้หน้าจอเปล่า ไม่ใช่หน้าจอแบบเลื่อนได้
เลือก แทรก > เค้าโครง แล้วเลือก คอนเทนเนอร์แนวตั้ง
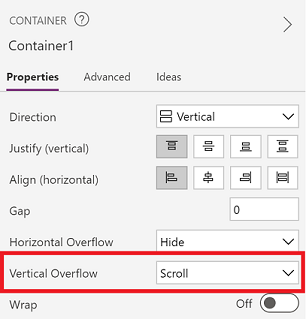
จากด้านขวาของหน้าจอในบานหน้าต่างคุณสมบัติ ให้เลือกดรอปดาวน์คุณสมบัติ Vertical Overflow และเลือก เลื่อน

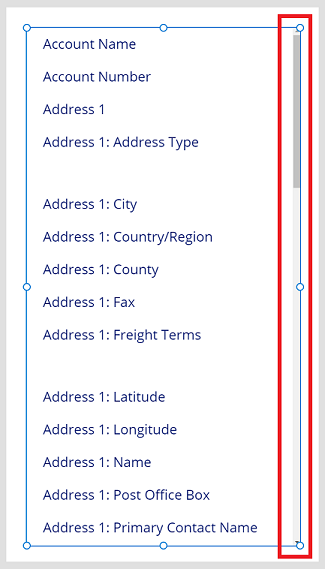
เพิ่มแก้ไขหรือแสดงฟอร์มที่มีฟิลด์ที่ต้องกรอก เมื่อรายการฟิลด์เกินขนาดของคอนเทนเนอร์ภายในหน้าจอ คุณจะสามารถเลื่อนภายในคอนเทนเนอร์โดยใช้แถบเลื่อน

ใช้คอนเทนเนอร์ภายในคอนเทนเนอร์แนวตั้ง
สำหรับแอปที่ซับซ้อน คุณอาจพิจารณาเพิ่มคอนเทนเนอร์ภายในตัวควบคุม คอนเทนเนอร์แนวตั้ง แล้วปรับความสูงของฟอร์มและคอนเทนเนอร์ด้านในดังแสดงด้านล่าง
ตรวจสอบให้แน่ใจว่าคุณใช้หน้าจอเปล่า ไม่ใช่หน้าจอแบบเลื่อนได้
เลือก แทรก > เค้าโครง แล้วเลือก คอนเทนเนอร์แนวตั้ง
จากด้านขวาของหน้าจอในบานหน้าต่างคุณสมบัติ ให้เลือกดรอปดาวน์คุณสมบัติ Vertical Overflow และเลือก เลื่อน
เลือก แทรก > เค้าโครง แล้วเลือก คอนเทนเนอร์
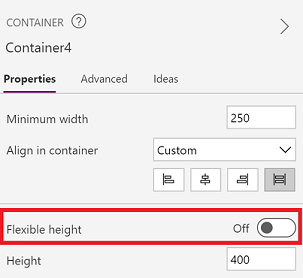
จากด้านขวาของหน้าจอในบานหน้าต่างคุณสมบัติ ให้เปลี่ยนคุณสมบัติ Flexible height เป็น ปิด

เพิ่มแก้ไขหรือแสดงฟอร์มที่มีฟิลด์ที่ต้องกรอก
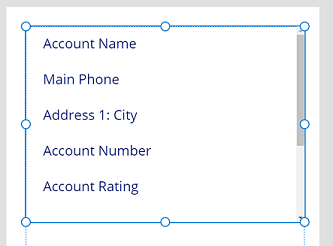
เมื่อต้องการเปิดใช้งานการเลื่อนภายในหน้าจอสำหรับฟอร์ม ให้ปรับปรุงความสูงของคอนเทนเนอร์ที่เพิ่มในขั้นตอนที่ 4 และฟอร์ม

สำหรับข้อมูลเพิ่มเติมเกี่ยวกับการทำงานกับการตอบสนองของแอป ดูที่ การสร้างแอปพื้นที่ทำงานแบบตอบสนอง และ เค้าโครงแบบตอบสนอง
ดูเพิ่มเติม
หมายเหตุ
บอกให้เราทราบเกี่ยวกับภาษาที่คุณต้องการในคู่มือ ทำแบบสำรวจสั้นๆ (โปรดทราบว่าแบบสำรวจนี้เป็นภาษาอังกฤษ)
แบบสำรวจนี้ใช้เวลาทำประมาณเจ็ดนาที ไม่มีการเก็บข้อมูลส่วนบุคคล (คำชี้แจงสิทธิ์ส่วนบุคคล)