ตัวควบคุม คอนเทนเนอร์แนวนอน ใน Power Apps
ตัวควบคุม คอนเทนเนอร์แนวนอน จะกำหนดตำแหน่งของส่วนประกอบรอง เพื่อที่คุณจะไม่ต้องตั้งค่า X, Y สำหรับส่วนประกอบภายในคอนเทนเนอร์
รายละเอียด
ตัวควบคุมคอนเทนเนอร์ แนวนอน กระจายพื้นที่ว่างไปยังส่วนประกอบรองตามการตั้งค่า ตลอดจนกำหนดการจัดแนวของส่วนประกอบรอง
คุณสมบัติ
BorderColor – สีของเส้นขอบของตัวควบคุม
BorderStyle – กำหนดว่าเส้นขอบของตัวควบคุมจะเป็น ทึบ ประ จุด หรือ ไม่มี
BorderThickness – ความหนาของเส้นขอบของตัวควบคุม
Color - สีของตัวควบคุมคอนเทนเนอร์
Drop shadow - เพิ่มเอฟเฟกต์เงารอบๆ ตัวควบคุม
Fill – สีพื้นหลังของตัวควบคุม
Height – ระยะห่างระหว่างขอบด้านบนและด้านล่างของตัวควบคุม
Direction - กำหนดทิศทางที่คอนเทนเนอร์จัดวางองค์ประกอบรอง แนวนอน และ แนวตั้ง
Justify (vertical) - กำหนดว่าองค์ประกอบรองจะจัดแนวอย่างไรกับแกนหลัก เริ่มต้น สิ้นสุด ศูนย์กลาง ช่องว่างระหว่าง
Align (Horizontal) - กำหนดวิธีการวางตำแหน่งส่วนประกอบรองในคอนเทนเนอร์ ในแกนปิด (ตรงข้ามกับ LayoutDirection) เริ่มต้น ศูนย์กลาง สิ้นสุด ขยาย
Gap - กำหนดช่องว่างระหว่างส่วนประกอบย่อยของคอนเทนเนอร์เป็นพิกเซล
Horizontal Overflow - กำหนดว่าคอนเทนเนอร์จะแสดงแถบเลื่อน หรือลบเนื้อหา เมื่อมีขนาดใหญ่เกินไปที่จะใส่ได้ เลื่อน และ ซ่อน
RadiusBottomLeft – องศาที่มุมล่างซ้ายของตัวควบคุมจะถูกปัดเศษ
RadiusBottomRight – องศาที่มุมล่างขวาของตัวควบคุมจะถูกปัดเศษขึ้น
RadiusTopLeft – องศาที่มุมบนซ้ายของตัวควบคุมจะถูกปัดเศษ
RadiusTopRight – องศาที่มุมบนขวาของตัวควบคุมจะถูกปัดเศษ
Vertical Overflow - กำหนดว่าคอนเทนเนอร์จะแสดงแถบเลื่อน หรือลบเนื้อหา เมื่อมีขนาดใหญ่เกินไปที่จะใส่ได้ เลื่อน และ ซ่อน
Wrap - กำหนดว่าเนื้อหาจะตัดคำไปยังแถวใหม่หรือคอลัมน์ใหม่ เมื่อไม่พอดี
Align in คอนเทนเนอร์ - กำหนดว่าองค์ประกอบแต่ละส่วนจะสอดคล้องกับรายการหลักอย่างไร ค่าเริ่มต้น กำหนดโดยคอนเทนเนอร์ รับค่าจากคุณสมบัติ LayoutAlignItems ของรายการหลัก ในขณะที่คุณสมบัติอื่นๆ สามารถใช้เพื่อปรับแต่งการจัดตำแหน่งสำหรับองค์ประกอบรองแต่ละรายการ กำหนดโดยคอนเทนเนอร์ เริ่มต้น สิ้นสุด ศูนย์กลาง และ ขยาย
Fill portions - กำหนดว่าองค์ประกอบแต่ละส่วนเติบโตอย่างไร เมื่อมีการกำหนดพื้นที่หน้าจอให้กับรายการหลักมากขึ้น ตัวเลขแสดงถึงส่วนของช่องว่างพิเศษที่กำหนดให้กับองค์ประกอบจากพื้นที่พิเศษทั้งหมดที่มีอยู่ซึ่งอ้างสิทธิ์โดยรายการรองของรายการหลัก ตัวอย่างเช่น ถ้ารายการรอง A มี Fill portions ที่ตั้งค่าเป็น 1 และรายการรอง B มี Fill portions ที่ตั้งค่าเป็น 2 รายการรอง A จะได้รับ 1/3 ของพื้นที่ว่างเพิ่มเติม ในขณะที่รายการรอง B ได้รับ 2/3 ของพื้นที่ว่างเพิ่มเติม
Minimum width - แสดงขนาดขั้นต่ำของส่วนประกอบตามทิศทางของ Fill portions (นั่นคือ Direction ของรายการหลัก)
PaddingBottom – ระยะห่างระหว่างข้อความในตัวควบคุมและขอบด้านล่างของตัวควบคุมนั้น
PaddingLeft – ระยะห่างระหว่างข้อความในตัวควบคุมและขอบด้านซ้ายของตัวควบคุมนั้น
PaddingRight – ระยะห่างระหว่างข้อความในตัวควบคุมและขอบด้านขวาของตัวควบคุมนั้น
PaddingTop – ระยะห่างระหว่างข้อความในตัวควบคุมและขอบด้านบนสุดของตัวควบคุมนั้น
Visible – กำหนดว่าตัวควบคุมปรากฏขึ้น หรือถูกซ่อน
Width – ระยะห่างระหว่างขอบด้านซ้ายและด้านขวาของตัวควบคุม
X – ระยะห่างระหว่างขอบด้านซ้ายของตัวควบคุมและขอบด้านซ้ายของคอนเทนเนอร์หลัก (หน้าจอ ถ้าไม่มีคอนเทนเนอร์หลัก)
Y – ระยะห่างระหว่างขอบด้านบนของตัวควบคุมและขอบด้านบนของคอนเทนเนอร์หลัก (หน้าจอ ถ้าไม่มีคอนเทนเนอร์หลัก)
ตัวอย่างเช่น
สร้าง แอปพื้นที่ทำงานเปล่า ด้วยเค้าโครง แท็บเล็ต
เลือก ไฟล์ > การตั้งค่า > ขนาดหน้าจอ + การวางแนว และปิดการใช้งาน ปรับขนาดให้พอดี ล็อกอัตราส่วนกว้างยาว และ ล็อคการวางแนว และเลือก นำไปใช้
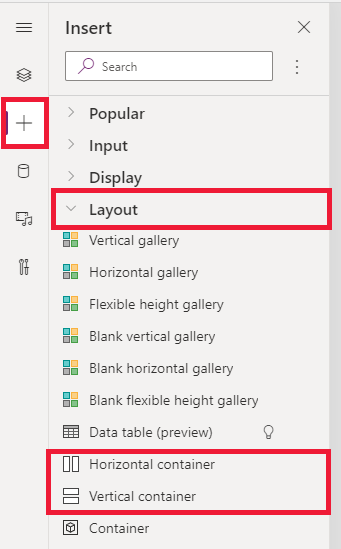
ตอนนี้จากบานหน้าต่าง แทรก ในแถบด้านข้างด้านซ้าย ภายใต้แท็บ เค้าโครง เลือก คอนเทนเนอร์แนวนอน

ตั้งค่าคุณสมบัติต่อไปนี้เพื่อใช้พื้นที่เต็มของหน้าจอ:
- X = 0
- Y= 0
- ความกว้าง = Parent.Width
- ความสูง = Parent ความสูง
เพิ่มปุ่ม ข้อความอินพุต สื่อ ไอคอนบางรายการ และเลือก F5 เพื่อดูว่าแอปปรับเปลี่ยนหน้าจออย่างไร
หมายเหตุ
บอกให้เราทราบเกี่ยวกับภาษาที่คุณต้องการในคู่มือ ทำแบบสำรวจสั้นๆ (โปรดทราบว่าแบบสำรวจนี้เป็นภาษาอังกฤษ)
แบบสำรวจนี้ใช้เวลาทำประมาณเจ็ดนาที ไม่มีการเก็บข้อมูลส่วนบุคคล (คำชี้แจงสิทธิ์ส่วนบุคคล)