การสร้างแอปพื้นที่ทำงานแบบตอบสนอง
การตอบสนองหมายถึงความสามารถของแอปในการปรับขนาดหน้าจอและปัจจัยของฟอร์มโดยอัตโนมัติ เพื่อใช้พื้นที่หน้าจอที่มีอยู่อย่างสมเหตุสมผล มอบ UI และ UX ที่ยอดเยี่ยมในทุกอุปกรณ์ ปัจจัยของฟอร์ม และขนาดหน้าจอ
การตอบสนองช่วยให้องค์ประกอบต่างๆ ของแอปสามารถระบุได้ว่า:
ยืดหรือปรับขนาดตามการเปลี่ยนแปลงขนาดหน้าจอ
รักษาหรือเปลี่ยนตำแหน่งที่มีการเปลี่ยนแปลงขนาดหน้าจอ
เหตุใดคุณจึงควรสร้างแอปแบบตอบสนอง
ผู้ใช้ปลายทางสามารถเข้าถึงแอปของคุณจากอุปกรณ์ต่างๆ เช่น โทรศัพท์ แท็บเล็ต แล็ปท็อป และเดสก์ท็อปด้วยจอภาพขนาดใหญ่ ขนาดหน้าจอที่แตกต่างกัน และจำนวนพิกเซลที่แตกต่างกัน
เพื่อให้แน่ใจว่าผู้ใช้จะได้รับประสบการณ์ที่ยอดเยี่ยมและการใช้งานของแอปในแต่ละปัจจัยของฟอร์มและอุปกรณ์ จำเป็นต้องออกแบบแอปด้วยหลักการออกแบบที่ตอบสนอง แม้ว่าแอปจะมีจุดประสงค์ให้ใช้งานบนเว็บเบราว์เซอร์หรือบนโทรศัพท์มือถือเท่านั้น แต่ขนาดหน้าจออุปกรณ์ของผู้ใช้อาจแตกต่างกันได้ ดังนั้นการออกแบบแอปด้วยหลักการตอบสนองจึงเป็นความคิดที่ดี
การออกแบบแอปด้วยหลักการตอบสนอง
ก่อนที่คุณจะเริ่มออกแบบ UI สำหรับแอปของคุณ คุณต้องพิจารณาประเด็นต่อไปนี้:
คุณต้องการสนับสนุนปัจจัยของฟอร์มหรืออุปกรณ์ใด
แอปควรมีลักษณะอย่างไรในแต่ละ ปัจจัยของฟอร์ม
องค์ประกอบใดของแอปที่ต้องยืดหรือปรับขนาด
องค์ประกอบซ่อนอยู่ในปัจจัยของฟอร์มบางอย่างหรือไม่
แอปทำงานแตกต่างกันในบางปัจจัยของฟอร์มหรือไม่
เมื่อรวบรวมข้อกำหนดเหล่านี้แล้ว คุณควรเริ่มคิดว่าเลย์เอาต์ UI ที่แตกต่างกันเหล่านี้สามารถสร้างได้อย่างไรในแอปพลิเคชันเดียว ด้วยเครื่องมือตอบสนองที่มีอยู่ใน Power Apps
ก่อนที่คุณจะเริ่มใช้เค้าโครงที่ตอบสนอง คุณต้องทำสิ่งต่อไปนี้:
ไปที่ Power Apps
เปิดแอปที่คุณต้องการใช้เค้าโครงที่ตอบสนอง
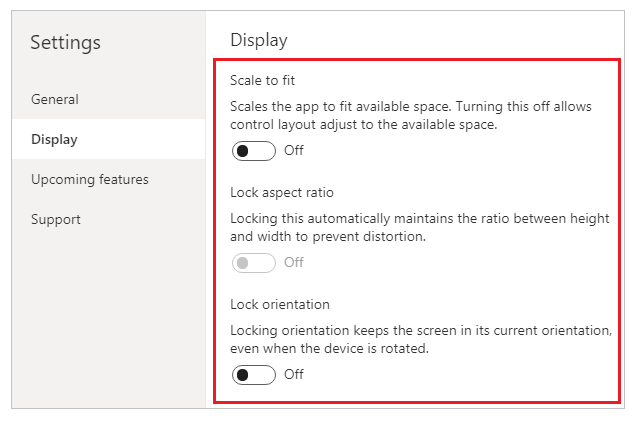
ไปที่ การตั้งค่า > แสดง ปิดการใช้งาน ปรับขนาดให้พอดี ล็อคอัตราส่วนกว้างยาว และ ล็อคการวางแนว และเลือก นำไปใช้

เค้าโครงที่ตอบสนอง
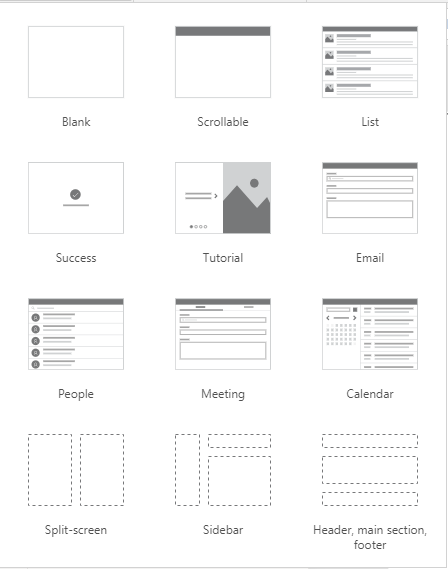
เลย์เอาต์ที่ตอบสนองต่อไปนี้สามารถสร้างได้โดยการเพิ่มหน้าจอใหม่และเลือกตัวเลือกที่เหมาะสมจากแท็บ เค้าโครง:

หมายเหตุ
เค้าโครงที่ตอบสนองใหม่มีให้ใช้งานในรูปแบบแอป แต่เทมเพลตหน้าจอใหม่มีให้สำหรับรูปแบบ แท็บเล็ต เท่านั้น
แยกหน้าจอ
เค้าโครงแบบแยกหน้าจอมีสองส่วน แต่ละส่วนใช้ความกว้าง 50% ของหน้าจอบนเดสก์ท็อป บนอุปกรณ์มือถือ ส่วนต่างๆ จะถูกวางไว้ด้านล่างของส่วนอื่น ซึ่งแต่ละส่วนจะใช้ความกว้างของหน้าจอทั้งหมด
แถบด้านข้าง
เค้าโครงแถบด้านข้างมีแถบด้านข้างที่มีความกว้างคงที่ทางด้านซ้าย เนื้อหาหลักประกอบด้วยส่วนหัวที่มีความสูงคงที่ และส่วนหลักจะใช้ความกว้างของหน้าจอที่เหลือ ตามค่าเริ่มต้น เทมเพลตจะมีลักษณะการทำงานเหมือนกันบนอุปกรณ์เคลื่อนที่ อย่างไรก็ตามแนะนำให้ปรับแต่งบางอย่างตามรูปแบบ UI ที่ต้องการสำหรับประสบการณ์การใช้งานอุปกรณ์เคลื่อนที่
การทำงานกับคอนเทนเนอร์
คอนเทนเนอร์เป็นส่วนประกอบสำคัญของการออกแบบที่ตอบสนองทั้งหมด คอนเทนเนอร์สามารถเป็น คอนเทนเนอร์เค้าโครงอัตโนมัติ ในทิศทางแนวตั้งหรือแนวนอน หรือคอนเทนเนอร์เค้าโครงคงที่ ซึ่งในอนาคตจะรองรับข้อจำกัด
ด้านล่างนี้คือเคล็ดลับบางประการในการสร้าง UI ของแอปด้วยคอนเทนเนอร์:
สร้างองค์ประกอบ UI ที่สร้างตาราง UI ภายในคอนเทนเนอร์เสมอ
อนุญาตให้คอนเทนเนอร์มีคุณสมบัติและการตั้งค่าที่ตอบสนองของตัวเอง เพื่อระบุวิธีการวางตำแหน่งหรือปรับขนาดบนหน้าจอขนาดต่างๆ
ช่วยให้คุณเปลี่ยนวิธีการจัดวางองค์ประกอบย่อยที่เกี่ยวกับการตอบสนอง
เลือกหนึ่งในสองโหมดเค้าโครงสำหรับคอนเทนเนอร์: เค้าโครงด้วยตนเองหรือเค้าโครงอัตโนมัติ (แนวนอนหรือแนวตั้ง)
คอนเทนเนอร์เค้าโครงอัตโนมัติ
สองตัวควบคุม คอนเทนเนอร์แนวนอน และ คอนเทนเนอร์แนวตั้ง สามารถใช้เพื่อจัดวางส่วนประกอบย่อยโดยอัตโนมัติ คอนเทนเนอร์เหล่านี้จะกำหนดตำแหน่งของส่วนประกอบย่อย เพื่อที่คุณจะไม่ต้องตั้งค่า X, Y สำหรับส่วนประกอบภายในคอนเทนเนอร์ และยังสามารถกระจายพื้นที่ว่างไปยังส่วนประกอบย่อยตามการตั้งค่า ตลอดจนกำหนดการจัดแนวทั้งแนวตั้งและแนวนอนของส่วนประกอบย่อย
เมื่อใดควรใช้คอนเทนเนอร์เค้าโครงอัตโนมัติ
คุณสามารถใช้คอนเทนเนอร์เค้าโครงอัตโนมัติในสถานการณ์ต่อไปนี้:
- UI ต้องตอบสนองต่อการเปลี่ยนแปลงขนาดหน้าจอหรือปัจจัยของฟอร์ม
- มีองค์ประกอบย่อยมากกว่าหนึ่งรายการที่ต้องปรับขนาดหรือย้ายไปมาตามการเปลี่ยนแปลงขนาดหน้าจอหรือปัจจัยของฟอร์ม
- เมื่อคุณต้องการซ้อนรายการในแนวตั้งหรือแนวนอน (ไม่ว่าจะมีขนาดเท่าใดก็ตาม)
- เมื่อคุณต้องการเว้นวรรครายการบนหน้าจอเท่าๆ กัน
ตัวอย่างสำหรับคอนเทนเนอร์เค้าโครงอัตโนมัติ
ในการสร้างหน้าจอแบบตอบสนอง:
สร้าง แอปพื้นที่ทำงานเปล่า ด้วยเค้าโครง แท็บเล็ต
เลือก การตั้งค่า > แสดง และปิดการใช้งาน ปรับขนาดให้พอดี ล็อคอัตราส่วนกว้างยาว และ ล็อคการวางแนว และเลือก นำไปใช้
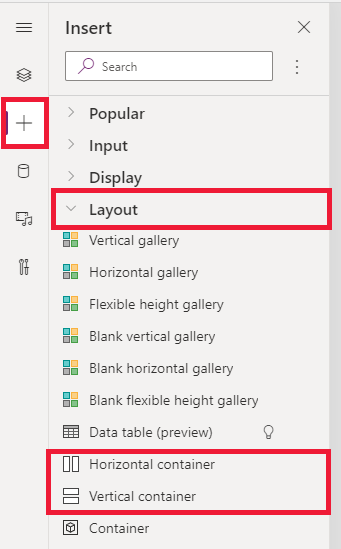
ตอนนี้จากบานหน้าต่าง แทรก ในแถบด้านข้างด้านซ้าย ภายใต้แท็บ เค้าโครง เลือก คอนเทนเนอร์แนวนอน

คอนเทนเนอร์ด้านบนสุดจะต้องถูกกำหนดขนาดเพื่อใช้พื้นที่ทั้งหมด ด้วยคุณสมบัติเหล่านี้ จะมีขนาดเท่ากับหน้าจอเมื่อปรับขนาด
- X = 0
- Y= 0
- ความกว้าง = Parent.Width
- ความสูง = Parent ความสูง
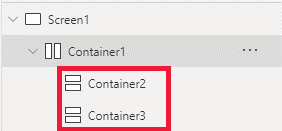
ตอนนี้ จากบานหน้าต่าง แทรก เพิ่มสอง คอนเทนเนอร์แนวตั้ง ลงในคอนเทนเนอร์แนวนอน

ในการสร้างคอนเทนเนอร์ ให้เติมพื้นที่แนวตั้งให้เต็ม เลือก คอนเทนเนอร์ 1 และตั้งค่าคุณสมบัติ
Align (vertical)เป็นStretch
ในการแบ่งหน้าจอระหว่างเนื้อหา ให้ใช้คุณสมบัติ
Fill portionsบนคอนเทนเนอร์ย่อยทั้งสอง คอนเทนเนอร์ด้านซ้ายจะใช้พื้นที่ 1/4 ของหน้าจอ- เลือก คอนเทนเนอร์ 2 คุณจะเห็นว่าคุณสมบัติ
Flexible widthเปิดอยู่ ตั้งค่าFill portionsเป็น 1 - เลือก คอนเทนเนอร์ 3 คุณจะเห็นว่าคุณสมบัติ
Flexible widthเปิดอยู่ ตั้งค่าFill portionsเป็น 3
- เลือก คอนเทนเนอร์ 2 คุณจะเห็นว่าคุณสมบัติ
เลือก คอนเทนเนอร์ 2 ตั้งค่าคุณสมบัติ
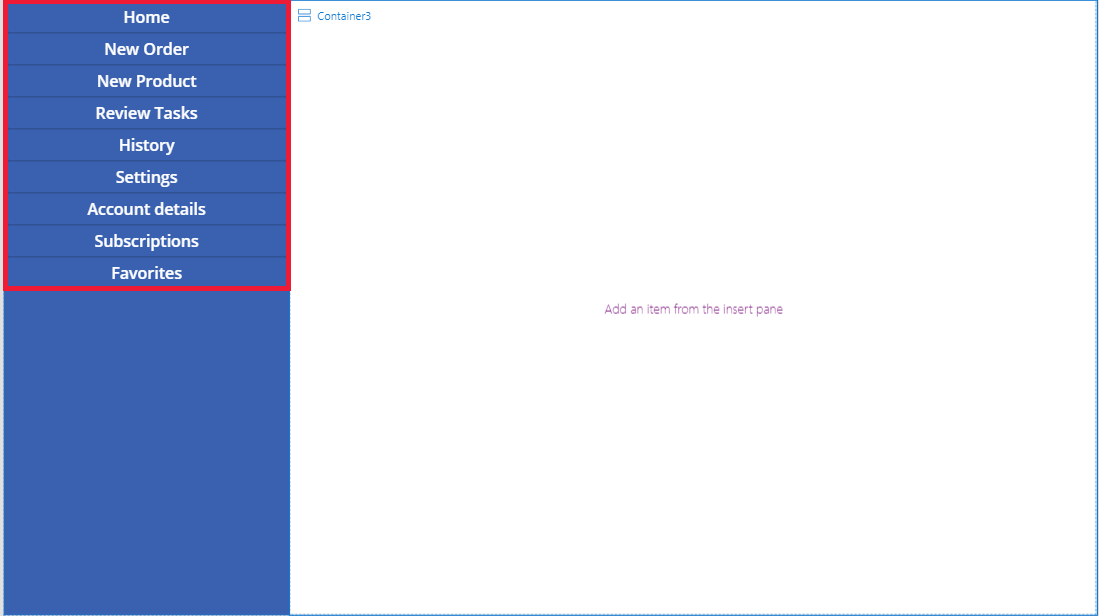
Fill = RGBA(56, 96, 178, 1)ในแถบสูตร ตั้งค่าAlign (horizontal)เป็นStretchเพิ่มปุ่มสองสามปุ่มเพื่อสร้างเมนู เปลี่ยนชื่อปุ่มตามต้องการ

เลือก คอนเทนเนอร์ 3 และเพิ่มคอนเทนเนอร์แนวนอน และปิดคุณสมบัติ
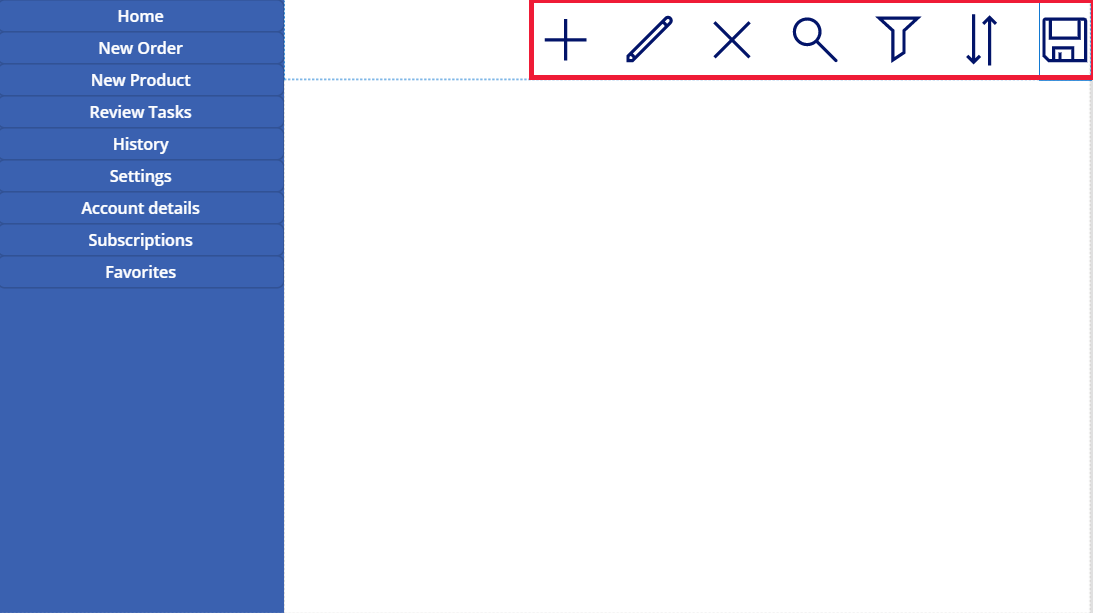
Flexible heightตั้งค่าHeightเป็น 100 ตั้งค่าAlign (vertical)เป็นStretchเพิ่มบาง ไอคอน ไปยัง คอนเทนเนอร์ 4 เปลี่ยนไอคอนให้แตกต่างกันด้วยคุณสมบัติไอคอน

เลือก คอนเทนเนอร์ 4 ตั้งค่าคุณสมบัติ
Justify (horizontal)เป็นEndตั้งค่าAlign (vertical)เป็นCenterตั้งค่าGapเป็น 40 เพื่อสร้างช่องว่างระหว่างไอคอนเลือก คอนเทนเนอร์ 3 ตั้งค่า
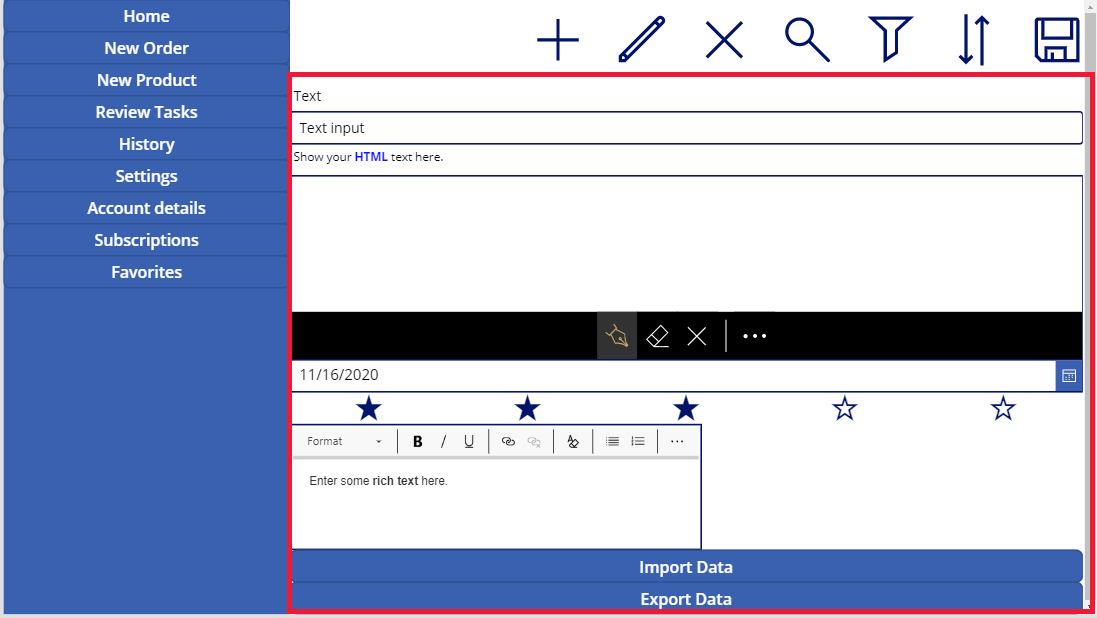
Align (horizontal)เป็นStretchตั้งค่าVertical Overflowเป็นScrollเพิ่ม ป้ายชื่อ, อินพุต, สื่อ ที่แตกต่างกัน จนกว่าจะขยายออกไปนอกคอนเทนเนอร์ เปลี่ยนสีของรูปสี่เหลี่ยมให้แตกต่างกัน คุณจะเห็นแถบเลื่อนเพื่อเข้าถึงเนื้อหาที่มองไม่เห็น

เลือกการแสดงตัวอย่างหรือ F5 เปลี่ยนขนาดของหน้าต่างเบราว์เซอร์เพื่อดูว่าแอปของคุณปรับขนาดหน้าจอต่างๆ อย่างไร
ปัญหาที่ทราบ
คุณสมบัติของคอนเทนเนอร์เค้าโครงบางอย่างเข้ากันไม่ได้หรือสามารถสร้างผลลัพธ์ที่ไม่ต้องการได้ ตัวอย่างเช่น:
- ถ้าเปิดใช้งานคุณสมบัติ
Wrapของคอนเทนเนอร์ การตั้งค่าคุณสมบัติAlignถูกละเว้นในการควบคุมย่อย - ถ้าคุณสมบัติ
Wrapของคอนเทนเนอร์ถูกปิดใช้งาน และโอเวอร์โฟลว์แกนหลักของคอนเทนเนอร์ถูกตั้งค่าเป็น เลื่อน (ส่วนล้นแนวนอน สำหรับคอนเทนเนอร์แนวนอน หรือส่วนล้นแนวตั้งสำหรับคอนเทนเนอร์แนวตั้ง) ขอแนะนำให้ตั้งค่าคุณสมบัติJustifyเป็น เริ่ม หรือ ช่องว่างระหว่าง อย่างใดอย่างหนึ่ง - ตัวเลือก กึ่งกลาง หรือ สิ้นสุด อาจทำให้ตัวควบคุมย่อยไม่สามารถเข้าถึงได้เมื่อคอนเทนเนอร์มีขนาดเล็กเกินไปที่จะแสดงตัวควบคุมทั้งหมด แม้ว่าคุณสมบัติ
Overflowถูกตั้งค่าเป็น เลื่อน
- ถ้าเปิดใช้งานคุณสมบัติ
คุณไม่สามารถปรับขนาดหรือเปลี่ยนตำแหน่งการควบคุมบนแอปพื้นที่ทำงานได้ เนื่องจากการควบคุมการลากและวางถูกปิดใช้งานในคอนเทนเนอร์เค้าโครง ให้ใช้คุณสมบัติของคอนเทนเนอร์เค้าโครงร่างแทน เพื่อให้ได้ขนาดและตำแหน่งที่ต้องการ สามารถเปลี่ยนลำดับการควบคุมได้ทาง มุมมองทรี หรือโดยใช้ปุ่มลูกศรเป็นทางลัด
ตัวควบคุม ตารางข้อมูล, แผนภูมิ และ เพิ่มรูปภาพ ขณะนี้ยังไม่รองรับการควบคุมในคอนเทนเนอร์เค้าโครง
คุณสมบัติของคอนเทนเนอร์เค้าโครงบางส่วนถูกซ่อนไว้สำหรับตัวควบคุมย่อย คุณสมบัติที่ซ่อนอยู่ยังสามารถเข้าถึงได้ผ่านแถบสูตรหรือจากแผงขั้นสูง อย่างไรก็ตาม คุณสมบัติเหล่านี้จะถูกละเว้นแม้ว่าจะตั้งค่าไว้ในที่เหล่านี้ก็ตาม
เมื่อตัวควบคุมถูกย้ายไปยังคอนเทนเนอร์เค้าโครง (ตัวอย่างเช่น เมื่อคัดลอกหรือวางตัวควบคุม) ตัวควบคุมจะถูกแทรกลงในคอนเทนเนอร์ตามลำดับใน มุมมองทรี
ดูเพิ่มเติม
หมายเหตุ
บอกให้เราทราบเกี่ยวกับภาษาที่คุณต้องการในคู่มือ ทำแบบสำรวจสั้นๆ (โปรดทราบว่าแบบสำรวจนี้เป็นภาษาอังกฤษ)
แบบสำรวจนี้ใช้เวลาทำประมาณเจ็ดนาที ไม่มีการเก็บข้อมูลส่วนบุคคล (คำชี้แจงสิทธิ์ส่วนบุคคล)