ใช้ตัวแปรซ้ำในหัวข้อต่างๆ
ตัวแปร จะจัดเก็บคำตอบของลูกค้าสำหรับคำถามจากเอเจนต์ของคุณ ตัวอย่างเช่น คุณสามารถบันทึกชื่อลูกค้าในตัวแปรที่เรียกว่า UserName จากนั้นเอเจนต์สามารถเรียกชื่อลูกค้าตามชื่อเมื่อการสนทนาดำเนินต่อไป
โดยค่าเริ่มต้น ค่าของตัวแปรสามารถใช้ได้เฉพาะในหัวข้อที่มีการสร้างตัวแปรนี้ อย่างไรก็ตาม คุณสามารถใช้ค่าเดียวกันซ้ำในหัวข้อต่างๆ ได้ ตัวอย่างเช่น ในหัวข้อ ยินดีต้อนรับ บอทจะขอชื่อและที่อยู่อีเมลของลูกค้า ในหัวข้อ การจองนัดหมาย คุณต้องการให้เอเจนต์จดจำสิ่งที่ลูกค้าป้อนและไม่ถามอีก
วิธีหนึ่งในการใช้ตัวแปรซ้ำคือ ส่งผ่านตัวแปรระหว่างหัวข้อ อีกวิธีหนึ่งคือทำให้ตัวแปรเป็นส่วนกลางในขอบเขต และนั่นคือสิ่งที่บทความนี้กล่าวถึง ตัวแปรส่วนกลาง ถูกเรียกเนื่องจากมีอยู่ในทุกหัวข้อในเอเจนต์
ตัวแปรส่วนกลางใช้ระหว่างเซสชันผู้ใช้คนเดียว คุณระบุว่าตัวแปรใดเป็นตัวแปรส่วนกลาง เพื่อแยกความแตกต่างจากตัวแปรระดับหัวข้อ
สร้างตัวแปรส่วนกลาง
คุณสามารถสร้างตัวแปรส่วนกลางได้โดยการเปลี่ยนขอบเขตของตัวแปรหัวข้อ
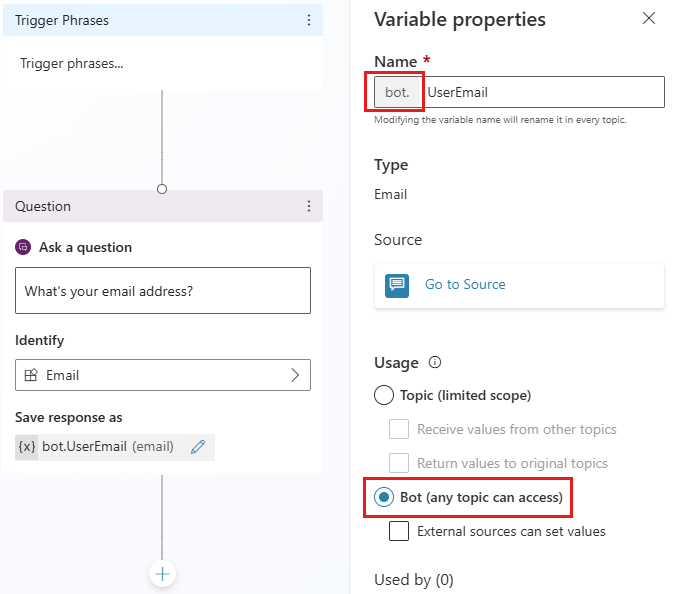
สร้างตัวแปร หรือ ใช้บานหน้าต่างตัวแปร เพื่อเปิดตัวแปรที่มีอยู่
ในแผง คุณสมบัติของตัวแปร ให้เลือก ส่วนกลาง (หัวข้อใดๆ สามารถเข้าถึงได้)
ชื่อตัวแปรจะมีคำนำหน้า
Global.เพื่อแยกความแตกต่างจากตัวแปรระดับหัวข้อ ตัวอย่างเช่น ตัวแปรUserNameแสดงเป็นGlobal.UserNameบันทึกหัวข้อ
ชื่อของตัวแปรส่วนกลางต้องไม่ซ้ำกันในทุกหัวข้อ
ใช้ตัวแปรส่วนกลาง
เมื่อคุณเขียนข้อความในโหนด ข้อความ หรือโหนด คำถาม ให้เลือกไอคอน {x} เพื่อดูตัวแปรที่พร้อมใช้งานสำหรับหัวข้อ ตัวแปรส่วนกลางปรากฏบนแท็บ กำหนดเอง ข้างตัวแปรหัวข้อใดๆ ตัวแปรจะแสดงตามลำดับตัวอักษร
ค้นหาหัวข้อทั้งหมดโดยใช้ตัวแปรส่วนกลาง
คุณสามารถดูได้ว่ามีการกำหนดตัวแปรส่วนกลางไว้ที่ใดและหัวข้อใดใช้ตัวแปรอยู่ คุณลักษณะนี้จะมีประโยชน์หากคุณกำลังทำงานกับเอเจนต์ใหม่ หรือหากคุณมีตัวแปรหลายายการและ การโยงหัวข้อที่ซับซ้อน
เลือกตัวแปรส่วนกลางที่ต้องการบนพื้นที่ทำงานการสร้างหรือในแผง ตัวแปร
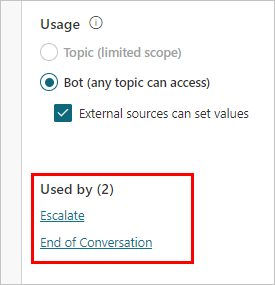
บนแผง คุณสมบัติของตัวแปร ในส่วน การอ้างอิง ให้เลือก ดูการอ้างอิงทั้งหมด
สลับไปที่แท็บ อื่นๆ และเลือกหัวข้อใดๆ ที่ใช้ตัวแปรเพื่อไปยังหัวข้อและโหนดนั้นโดยตรง
วงจรชีวิตของตัวแปรส่วนกลาง
ตามค่าเริ่มต้น ค่าของตัวแปรส่วนกลางจะยังคงอยู่จนกว่า เซสชัน จะสิ้นสุด โหนด ล้างค่าตัวแปร nจะรีเซ็ตค่าของตัวแปรส่วนกลางและใช้ในหัวข้อของระบบ รีเซ็ตการสนทนา หัวข้อนั้นสามารถทริกเกอร์ได้โดยการเปลี่ยนเส้นทางหรือเมื่อผู้ใช้ป้อนข้อความทริกเกอร์ เช่น "เริ่มต้นใหม่" ในกรณีนั้น ตัวแปรส่วนกลางทั้งหมดจะถูกรีเซ็ต
ตั้งค่าตัวแปรส่วนกลางจากแหล่งภายนอก
หากคุณต้องการทำให้แน่ใจว่าเอเจนต์เริ่มการสนทนาด้วยบริบทบางอย่าง คุณสามารถเริ่มต้นตัวแปรส่วนกลางด้วยแหล่งข้อมูลภายนอกได้ สมมติว่าไซต์ของคุณต้องการให้ผู้ใช้ลงชื่อเข้าใช้ เนื่องจากเอเจนต์ของคุณรู้จักชื่อผู้ใช้อยู่แล้ว จึงสามารถทักทายลูกค้าด้วยชื่อก่อนที่จะเริ่มพิมพ์คำถามแรกได้
เลือกตัวแปรส่วนกลาง
ในบานหน้าต่าง คุณสมบัติตัวแปร ให้เลือก แหล่งภายนอกสามารถตั้งค่าได้
ตั้งค่าตัวแปรส่วนกลางในเอเจนต์แบบฝัง
หากคุณกำลัง ฝังเอเจนต์ของคุณในหน้าเว็บแบบง่าย คุณสามารถผนวกตัวแปรและคำจำกัดความเข้ากับ URL ของเอเจนต์ได้ หรือหากคุณต้องการการควบคุมเพิ่มขึ้นอีกเล็กน้อย คุณสามารถใช้บล็อกโค้ด <script> เพื่อเรียกและใช้ตัวแปรโดยทางโปรแกรม
ชื่อตัวแปรในสตริงการสอบถามของ URL ต้องตรงกับชื่อของตัวแปรส่วนกลาง โดยไม่มีคำนำหน้า Global. ตัวอย่างเช่น ตัวแปรส่วนกลาง Global.UserName จะถูกอ้างถึงเป็น UserName ในการสอบถาม
ตัวอย่างที่ตามมาใช้การประกาศแบบพื้นฐานสำหรับตัวแปร ในสถานการณ์การใช้งานจริง คุณอาจส่งผ่านเป็นพารามิเตอร์การสอบถามหรือนิยามตัวแปรตัวแปรอื่นที่เก็บชื่อผู้ใช้ไว้แล้ว (ตัวอย่างเช่น หากคุณมีชื่อผู้ใช้จากสคริปต์การลงชื่อเข้าใช้)
ผนวกตัวแปรและคำจำกัดความเข้ากับ URL ของเอเจนต์เป็น พารามิเตอร์สตริงการสอบถาม ในรูปแบบ botURL?variableName1=variableDefinition1&variableName2=variableDefinition2
ตัวอย่าง
- คุณมีตัวแปรส่วนกลางชื่อ
Global.UserName - URL ของเอเจนต์ของคุณคือ https://web.powerva.microsoft.com/webchat/bots/12345
- หากต้องการส่งผ่านชื่อของผู้ใช้เมื่อเริ่มต้นการสนทนาของเอเจนต์ในเว็บไซต์ของคุณ ให้แนบสตริงการสอบถาม
UserName=เป็น: https://web.powerva.microsoft.com/webchat/bots/12345?UserName=Ana
ชื่อพารามิเตอร์ต้องตรงตามตัวพิมพ์ใหญ่-เล็ก
username=Ana จะทำงานในตัวอย่างนี้ด้วย
เพิ่มตัวแปรส่วนกลางลงในพื้นที่ทำงานแบบกำหนดเอง
คุณยังสามารถเพิ่มตัวแปรลงใน พื้นที่ทำงานแบบกำหนดเอง ได้ด้วย
ในส่วน
<script>ในหน้าที่คุณมีเอเจนต์ของคุณ กำหนดตัวแปรดังต่อไปนี้แทนที่variableName1สำหรับชื่อตัวแปรที่ไม่มีคำนำหน้าGlobal.และvariableDefinition1สำหรับคำจำกัดความ แยกตัวแปรหลายตัวด้วยเครื่องหมายจุลภาค (,)const store = WebChat.createStore({}, ({ dispatch }) => next => action => { if (action.type === 'DIRECT_LINE/CONNECT_FULFILLED') { dispatch({ type: "WEB_CHAT/SEND_EVENT", payload: { name: "pvaSetContext", value: { "variableName1": "variableDefinition1", "variableName2": "variableDefinition2" } }, }); } return next(action); });ในส่วน
<script>ให้เรียกใช้storeเมื่อคุณฝังเอเจนต์ของคุณ ดังตัวอย่างต่อไปนี้โดยที่storeถูกเรียกใช้ก่อนที่styleOptionsจะถูกเรียกใช้ (คุณต้องแทนที่BOT_IDด้วยรหัสเอเจนต์ของคุณ):const BOT_ID = "12345-5678"; const theURL = "https://powerva.microsoft.com/api/botmanagement/v1/directline/directlinetoken?botId=" + BOT_ID; fetch(theURL) .then(response => response.json()) .then(conversationInfo => { window.WebChat.renderWebChat( { directLine: window.WebChat.createDirectLine({ token: conversationInfo.token, }), store, styleOptions }, document.getElementById('webchat') ); }) .catch(err => console.error("An error occurred: " + err));