Använd huvudformuläret för modellbaserad app och dess komponenter
Formulär i modellbaserade appar är det primära sättet för användare att uppdatera poster. Formulär som hör till en tabell kan nås via tabelldesignern.
Den mest mångsidiga formtypen av den nya formen är Huvudsaklig. Förutom huvudformulär kan appskapare emellertid skapa snabbformulär, snabbvyer eller kortformulär. Läs mer om andra typer av formulär
Den här artikeln beskriver hur du redigerar ett huvudformulär och lägger till eller ändrar olika element i formuläret.
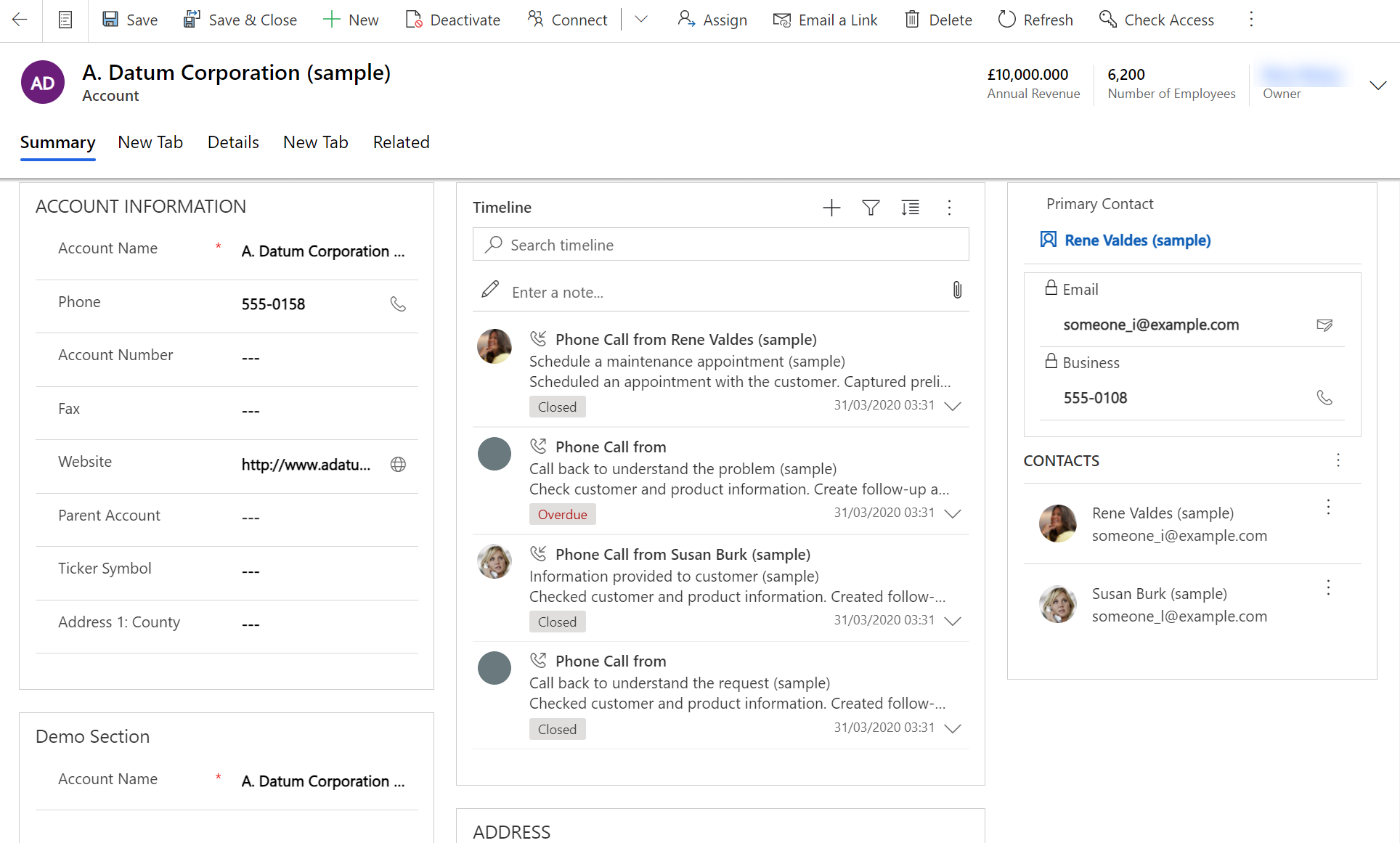
Här visas ett exempel på ett huvudformulär inom en app. Den har flera flikar, förutom att visa tidslinjekomponenten och en snabbvyformulär innehåller mer information om den primära kontakten.

Öppna formulärdesignern
Om du vill redigera ett formulär eller lägga till eller ändra element, använd formulärdesignern. Formulärdesignern låter en tillverkare redigera formulär för alla modellbaserade appar.
Följ anvisningarna nedan för att få åtkomst till formulärdesigner.
Obs
Om du skapar nya komponenter när du redigerar formulär kommer namnen på komponenterna använda utgivarens anpassningsprefix för standardlösningen och dessa komponenter inkluderas endast i standardlösningen. Om du vill att nya komponenter ska ingå i en viss icke-hanterad lösning öppnar du formulärdesigner genom den icke-hanterade lösningen. Detta hjälper till med hantering av programmets livscykel.
Åtkomst till formulärdesigner för en icke-hanterad lösning
- Logga in på Power Apps.
- I den vänstra navigeringsrutan väljer du Lösningar. Om objektet inte finns i sidopanelsfönstret väljer du … Mer och markerar sedan det objekt du vill använda.
- Öppna den ohanterade lösning som du vill arbeta med. Lösningstypen, hanterad eller icke-hanterad, visas i kolumnen hanterad externt?.
- I listan över komponenter, lokalisera tabellen med formuläret som du vill redigera. Om tabellen inte finns måste du lägga till den.
Lägg till en tabell till en ohanterad lösning
När den ohanterade lösningen har öppnats väljer du Lägg till befintlig i kommandofältet och väljer sedan Tabell.
Alla tillgängliga tabeller visas. Välj tabell och välj Nästa.
Markera det alternativ som passar bäst och välj sedan Lägg till:
- Välj Inkludera alla komponenter i en anpassad tabell.
- För ett standardbord välj Välj komponenter och bläddra sedan till och välj huvudformuläret du vill anpassa och välj sedan Lägg till.
Tabellen läggs till i lösningen. Öppna tabellen i listan med komponenter, markera områden Formulär och öppna sedan formulär av typen Huvud.
Gör de formulärdesigner du vill ha i formulärdesigner.
Spara formuläret.
Publicera ändringarna som ska användas i appen.
Vissa anpassningar som gör ändringar i användargränssnittet kräver att dessa publiceras innan personer kan använda dem i programmet. Om du vill publicera dina anpassningar klickar du på kommandofältet för området Objekt i lösningen och väljer Publicera alla anpassningar.
Tillgång till formulärdesigner genom standardlösningen
- Logga in på Power Apps.
- Välj Tabeller i vänstra navigeringsfönstret.
- Välj tabellen du vill ha och välj sedan området Formulär.
- I listan över formulär, öppna formuläret av typen Huvudformulär.
Obs
Om du har gjort andra ändringar i appen kan du publicera dem med publiceringsalternativet på appnivå. Gå till Validera och publicera en app med appdesignern för mer information.
Användargränssnitt för formulärdesigner
För detaljerad information om formulärdesigner användargränssnitt, se Översikt över modellbaserad formulärdesigner.
Formuläregenskaper
Mer information om formuläregenskaperna finns i Formuläregenskaper.
Synlighetsalternativ
Flera typer av formulärelement kan visas eller döljas som standard. Flikar, avsnitt och kolumner har det här alternativet. När du använder formulärskript eller affärsregler kan visningen av dessa element kontrolleras för att skapa ett dynamisk formulär för att tillhandahålla ett användargränssnitt som anpassar sig till villkor i formuläret.
Obs
Dölja formulärelement är inte ett rekommenderat sätt att upprätthålla säkerhet. Andra kan visa alla element och data i formuläret när element är dolda på flera olika sätt. Mer information finns i visa eller dölja formulärelement.
Egenskaper för flik
Flikar innehåller vågrät separation i själva formuläret. Flikarna har en etikett som kan visas. Om etiketten visas kan flikar visas eller döljas om du vill visa eller dölja innehållet genom att välja etiketten. För detaljerad information om flikegenskaper, se Konfigurera flikar i ett formulär.
Egenskaper för avsnitt
Ett avsnitt i ett formulär tar upp utrymme i en kolumn på fliken. Avsnitt har en etikett som kan visas och en rad kan visas under etiketten. För detaljerad information om flikegenskaper, se Konfigurera avsnitt i ett formulär.
Tidslinje
Tidslinjen visar relaterade aktiviteter för en viss tabell.
De aktiviteter som stöds är uppgift, avtalad tid, telefonsamtal, e-post, social aktivitet och anpassad aktivitet.
Tidslinjen visar även anteckningar och system- och användarmeddelanden. Tidslinjen visar de aktiviteter som har sina Angående-kolumner inställda på den tabell som du visar. För anteckningar visas kolumnen Angående inte för användaren. Det är implicit när det skapas från tidslinjen.
Varje aktivitet som visas på tidslinjen har samma snabbåtgärder som är tillgängliga i kommandofältet för aktiviteten.
Vanliga kolumnegenskaper
För detaljerad information om gemensamma kolumnegenskaper, se Konfigurera kolumnegenskaper i ett formulär.
Speciella kolumnegenskaper
Alla kolumner har de egenskaper som anges i Egenskaper för vanliga kolumner - gamla, men vissa kolumner har ytterligare egenskaper. Om du vill veta mer, se Särskilda kolumnegenskaper - gamla.
Egenskaper för underrutnät
Du kan konfigurera ett underrutnät på ett formulär om du vill visa en lista över rader eller ett diagram. Mer information om egenskaperna för ett underrutnätsformulär finns i Lägg till och konfigurera en underrutnätskomponent i ett formulär.
Egenskaper för kontrollen quick view
En kontrollen quick view på ett formulär visar data från en rad som är markerad i en sökning i formuläret. Om du vill utforska egenskaperna för snabbvykontrollen går du till Lägga till och konfigurera en snabbvykomponent i ett formulär.
Egenskaper för webbresurser
Du kan lägga till eller redigera webbresurser i ett formulär för att göra det mer tilltalande och användbara för appanvändare. Webbresurser med formulär aktiverade är bilder eller HTML-filer. Dessa objekt finns på fliken Komponenter under Visa i formulärdesignern.
Extern webbplats
Du kan lägga till webbplatsinnehåll som en inline-ram (iframe) i ett formulär för att integrera innehåll från en annan webbplats i ett formulär. Mer information: Lägg till en iframe i ett huvudformulär för modellbaserad app
Redigera navigering
Genom att navigera i formuläret kan användaren visa listor över relaterade rader. Varje tabellrelation har egenskaper för att styra om det ska visas. Mer information: Avancerade alternativ för tabellrelationer
Alla eventuella tabellrelationer som är konfigurerade för att visas kan åsidosättas i formulärredigeraren.
Stegvisa anvisningar finns i Lägg till formulärnavigering för relaterade tabeller
För att aktivera redigering av navigering måste du först markera Navigering i gruppen Välj på fliken Start.
I Samband du kan filtrera efter 1 till N-relationer (en till många) eller N till N-relationer (många till många) eller visa alla tillgängliga relationer. Visa endast kryssrutan oanvända relationer är inaktiverad och markerad. Så du kan bara lägga till varje relation en gång.
För att lägga till en relation från Samband behöver du bara dubbelklicka på den och den kommer att läggas till under den markerade relationen i navigeringsområdet. Dubbelklicka på en relation i navigeringsområdet så kan du ändra etiketten på fliken Visa fliken. På fliken Namn visas information om relationen. Använd knappen Redigera för att öppna definitionen för tabellen.
Det finns fem grupper i navigeringsområdet. Du kan dra dem för att flytta dem och dubbelklicka på dem om du vill ändra etiketten, men det går inte att ta bort dem. Dessa grupper visas endast om det finns något i dem. Om du inte vill att en grupp ska visas räcker det att inte lägga till något i den.
Konfigurera händelsehanterare
En händelsehanterare består av en referens till en JavaScript-webbresurs och en funktion som har definierats inom den webbresurs och som ska köras när händelsen inträffar. Om du vill veta mer om hur du konfigurerar händelsehanterare, se Konfigurera händelsehanterare.