Lägg till en iFrame till ett modelldrivet apphuvudformulär
Du kan lägga till inline iFrame i ett formulär för att integrera innehåll från en annan webbplats i ett formulär.

Välj Tabeller i vänster navigeringsfönster och öppna därefter önskad tabell. Om objektet inte finns i sidopanelsfönstret väljer du ... Mer och markerar sedan det objekt du vill använda.
Välj Formulär i området Dataupplevelser .
I listan över formulär, öppna formuläret av typen Huvudsaklig.
I formulärdesignern väljer du den del av arbetsytan där du vill lägga till iFrame.
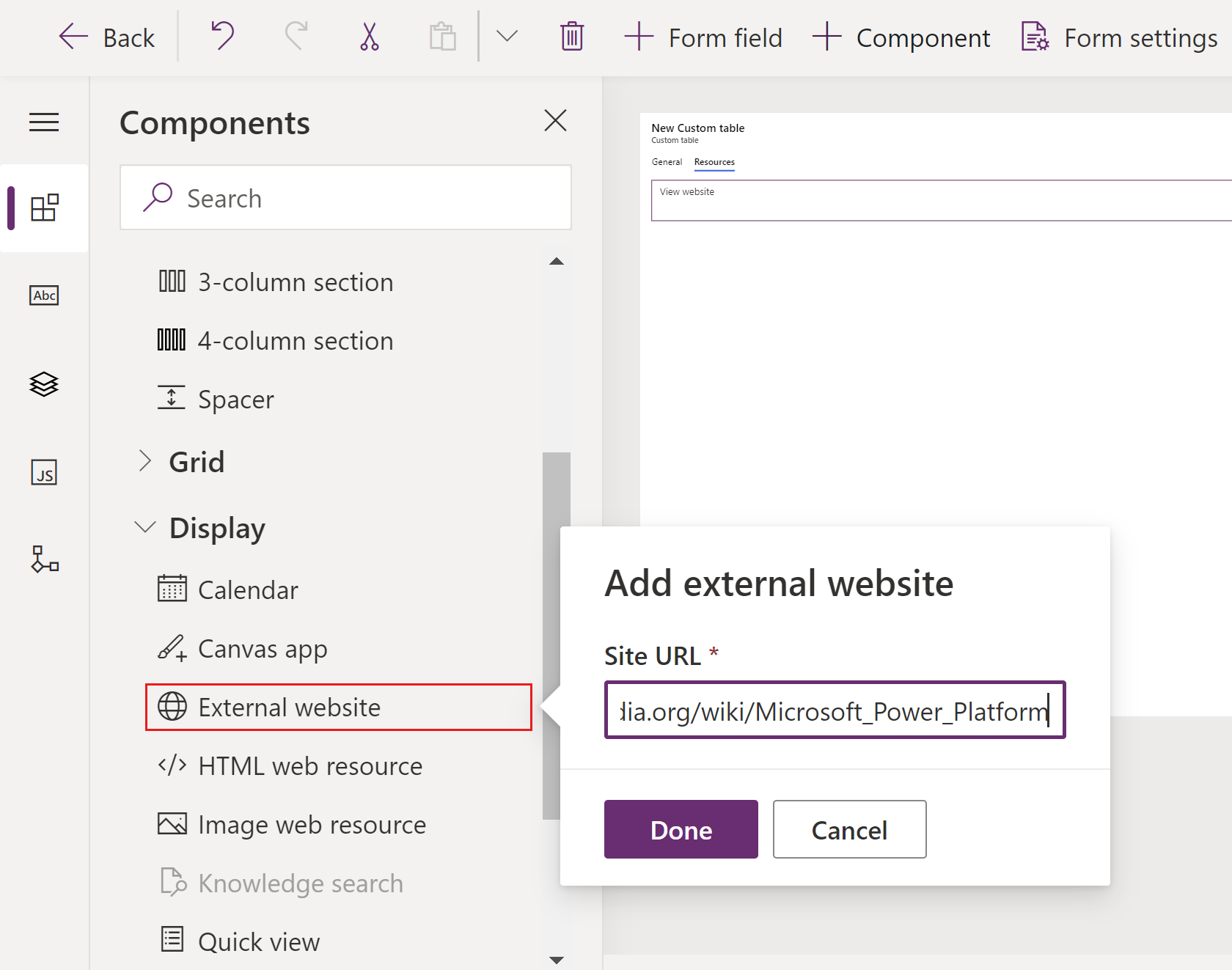
Expandera Komponenter expanderar Display, välj Externa webbplats, ange webbplats-URL och Klar.

Flik Egenskap Beskrivning Visningsalternativ Etikett Krävs: En etikett för visning för iFrame. Visningsalternativ Namn Krävs: Ett unikt namn för iFrame. Namnet får endast innehålla alfanumeriska tecken samt understreck. Visningsalternativ Dölj etikett Markera om du vill att etiketten ska döljas. Visningsalternativ Dölj Du kan dölja iframe så att den kan visas med hjälp av skript. Mer information: Synlighetsalternativ Visningsalternativ URL Krävs: URL:en för sidan som ska visas i iFrame. Formatering Kolumnbredd Du kan ange att fältet ska uppta det antal kolumner som avsnittet har när det kolumnen som innehåller en iFrame har mer än en kolumn. Formatering Komponenthöjd Du kan styra höjden på en iFrame genom att ange det antal rader som kontrollen upptar. Formatering Använd allt tillgängligt vertikalt utrymme Du kan tillåta att höjden på en iFrame expanderas till tillgängligt utrymme i stället för att ange höjden till ett antal rader. Formatering Bläddring Det finns tre alternativ för rullning:
- Vid behov: Visa rullningslister när iFrame är större än tillgängligt utrymme.
- Alltid: Visa alltid rullningslister.
- Aldrig: Visa aldrig rullningslister.Formatering Visa kantlinje Visa en kant runt iFrame. Beroenden Beroenden för tabellkolumner En iFrame kan samverka med kolumner i formuläret med hjälp av skript. Om en kolumn tas bort från formuläret kan skriptet i en iFrame avbrytas. Lägg till de kolumner som refereras av skript i en iFrame till Beroenden för tabellkolumner så att de inte kan tas bort av misstag. Avancerat Begränsa skripting för flera ramar, om det går Det anses vara en säkerhetsrisk att tillåta att sidor från en annan webbplats interagerar med app med hjälp av skript. Använd det här alternativet om du vill begränsa skript mellan ramar för sidor som du inte har kontroll över. Avancerat Skicka radens objekttypskod och unika identifierare som parametrar Information om organisationen, användaren och posten kan överföras till iFrame. Mer information finns i Skicka parametrar till iFrames Spara och publicera formuläret.
Anteckning
- Om webbsidan inte visas i iFrame kan det beror på att webbplatsen inte tillåter iFrame-återgivning. När detta inträffar visas meddelande-URL som nekades att ansluta i iFrame vid körning.
- -formulär är inte avsedda att visas i iFrames.
- Autentisering i en iFrame, antingen via en om omdirigerare eller popup-fönster, stöds inte på mobila enheter.
Skicka parametrar till iFrames
Information om raden kan skickas genom att aktivera alternativet Skicka radens objekttypskod och unika identifierare som parametrar. Värden som skickas är:
| Parameter | Beskrivning |
|---|---|
orglcid |
Organisationens standardspråk, LCID. |
orgname |
Organisationens namn. |
userlcid |
Användarens önskade språk, LCID |
type |
Tabelltypkod. Det här värdet kan vara olika för anpassade tabeller i olika organisationer. Använd typename i stället. |
typename |
Tabelltypnamn. |
id |
ID-värdet för raden. den här parametern har inget värde förrän tabellraden sparas. |
Lägg till en iFrame med den klassiska formulärdesigner
Logga in på Power Apps.
Välj Tabeller i vänster navigeringsfönster och öppna därefter önskad tabell. Om objektet inte finns i sidopanelsfönstret väljer du ... Mer och markerar sedan det objekt du vill använda.
Välj området Formulär.
I listan över formulär, öppna formuläret av typen Huvudsaklig.
Välj växla till klassiskt för att redigera formuläret i den klassiska formulärdesignaren.
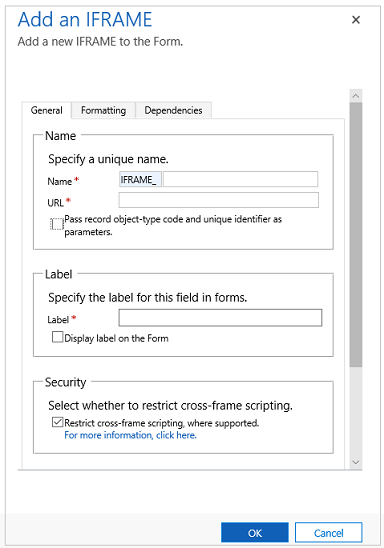
På fliken Infoga välj IFRAME för att visa egenskaper för iframde.

| Flik | Egenskap | Beskrivning |
|---|---|---|
| Allmänt | Namn | Krävs: Ett unikt namn för iFrame. Namnet får endast innehålla alfanumeriska tecken samt understreck. |
| URL | Krävs: URL:en för sidan som ska visas i iFrame. | |
| Skicka radens objekttypskod och unika identifierare som parametrar | Information om organisationen, användaren och raden kan överföras till iFrame. Mer information finns i Skicka parametrar till iFrames | |
| Etikett | Krävs: En etikett för visning för iFrame. | |
| Visa etiketten i formuläret | Huruvida etiketten ska visas eller inte. | |
| Begränsa skripting för flera ramar, om det går | Det anses vara en säkerhetsrisk att tillåta att sidor från en annan webbplats interagerar med Dynamics 365-programmet med hjälp av skript. Använd det här alternativet om du vill begränsa skript mellan ramar för sidor som du inte har kontroll över. |
|
| Synlig som standard | Att visa iFrame är valfritt och kan styras med skript. Mer information: Synlighetsalternativ | |
| Aktivera för mobil | Klicka på kryssrutan om du vill aktivera iFrame för mobila enheter. | |
| Formatering | Ange antalet kolumner som kontrollen ska ta upp | Du kan ange att fältet ska uppta det antal kolumner som avsnittet har när det kolumnen som innehåller en iFrame har mer än en kolumn. |
| Välj antalet rader som kontrollen upptar | Du kan styra höjden på en iFrame genom att ange det antal rader som kontrollen upptar. | |
| Utöka automatiskt så att tillgängligt utrymme används | Du kan tillåta att höjden på en iFrame expanderas till tillgängligt utrymme i stället för att ange höjden till ett antal rader. | |
| Välj rullningstyp för iFrame | Du har tre alternativ: - Vid behov: Visa rullningslister när iFrame är större än tillgängligt utrymme. - Alltid: Visa alltid rullningslister. - Aldrig: Visa aldrig rullningslister. |
|
| Visa kantlinje | Visa en kant runt iFrame. | |
| Beroenden | Underordnade kolumner | En iFrame kan samverka med kolumner i formuläret med hjälp av skript. Om en kolumn tas bort från formuläret kan skriptet i en iFrame avbrytas. Lägg till de kolumner som refereras av skript i en iFrame till Beroende kolumner så att de inte kan tas bort av misstag. |
Nästa steg
Använd formuläret Huvudsaklig och dess komponenter
Anteckning
Kan du berätta om dina inställningar för dokumentationsspråk? Svara i en kort undersökning. (observera att undersökningen är på engelska)
Undersökningen tar ungefär sju minuter. Inga personuppgifter samlas in (sekretesspolicy).