Visa 3D-innehåll eller bilder i mixad verklighet
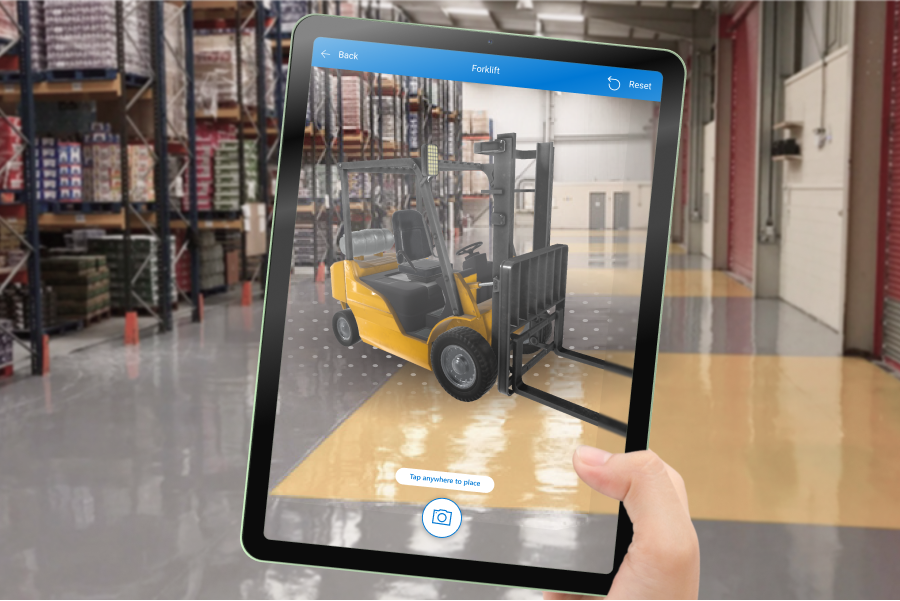
Använd kontrollen Visa i MR om du vill placera en 3D-modell för ett objekt eller en bild i ett verkligt utrymme. Förhandsgranska till exempel en tavla på en vägg innan du hänger upp den, eller se om en virtuell 3D-bokhylla passar där du vill ha den.
Tänk om du inte har en 3D-modell för objektet? Läs in en bild av objektet och ställ in dess mått på objektets storlek. Kontrollen använder bilden som ansikte mot en virtuell storlek som har den önskade storleken. Placera den här stand-in-modellen för 3D-modellen i ditt utrymme.
Med kontrollen Visa i MR läggs en knapp till i din app. När en användare väljer knappen överlagrar appen en vald 3D-modell (i .glb-, .stl- eller .obj-filformat) eller bild (i .jpg- eller .png-filformat) på enhetens kameraflöde.

Du kan också ta bilder med kontrollen Visa i MR och överföra dem till OneDrive.
Viktigt
3D-innehållet måste finnas i filformaten .glb, .stl eller .obj. Du kan konvertera de befintliga 3D-modellerna till .glb-filformatet från en mängd olika 3D-format. 3D-innehåll som är komprimerat med Draco-komprimering stöds inte.
Tips
Se till att 3D-modeller är optimerade för användning med Power Apps för att minimera belastningstider.
Kontrollerna för mixed reality (MR) fungerar bäst i välbelysta miljöer med strukturerade ytor. Spårning är bättre på LIDAR-aktiverade enheter.
MR-kontrollerna i Power Apps använder Babylon och Babylon React Native. Mixat innehåll som fungerar i Babylon begränsat läge bör fungera i Power Apps via den här delade MR-plattformen. Om ditt innehåll fungerar i Babylon men inte i Power Apps, ställer du en fråga i Power Apps webbgruppsforumet. (Tagga den med "mixed verklighet".)
Lägg till knappen View in MR på en appskärm
Med appen öppen för redigering i Power Apps Studio:
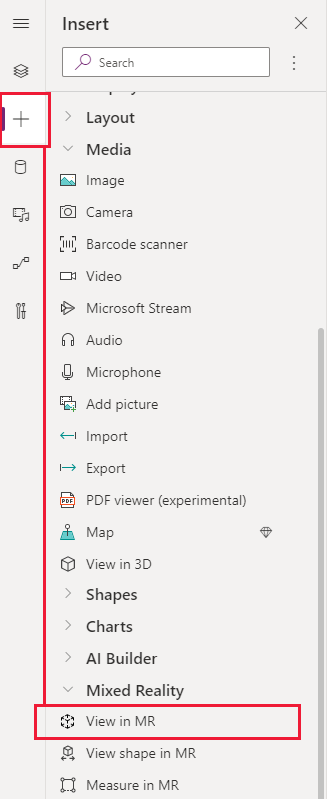
Öppna fliken Infoga och expandera mixad verklighet.
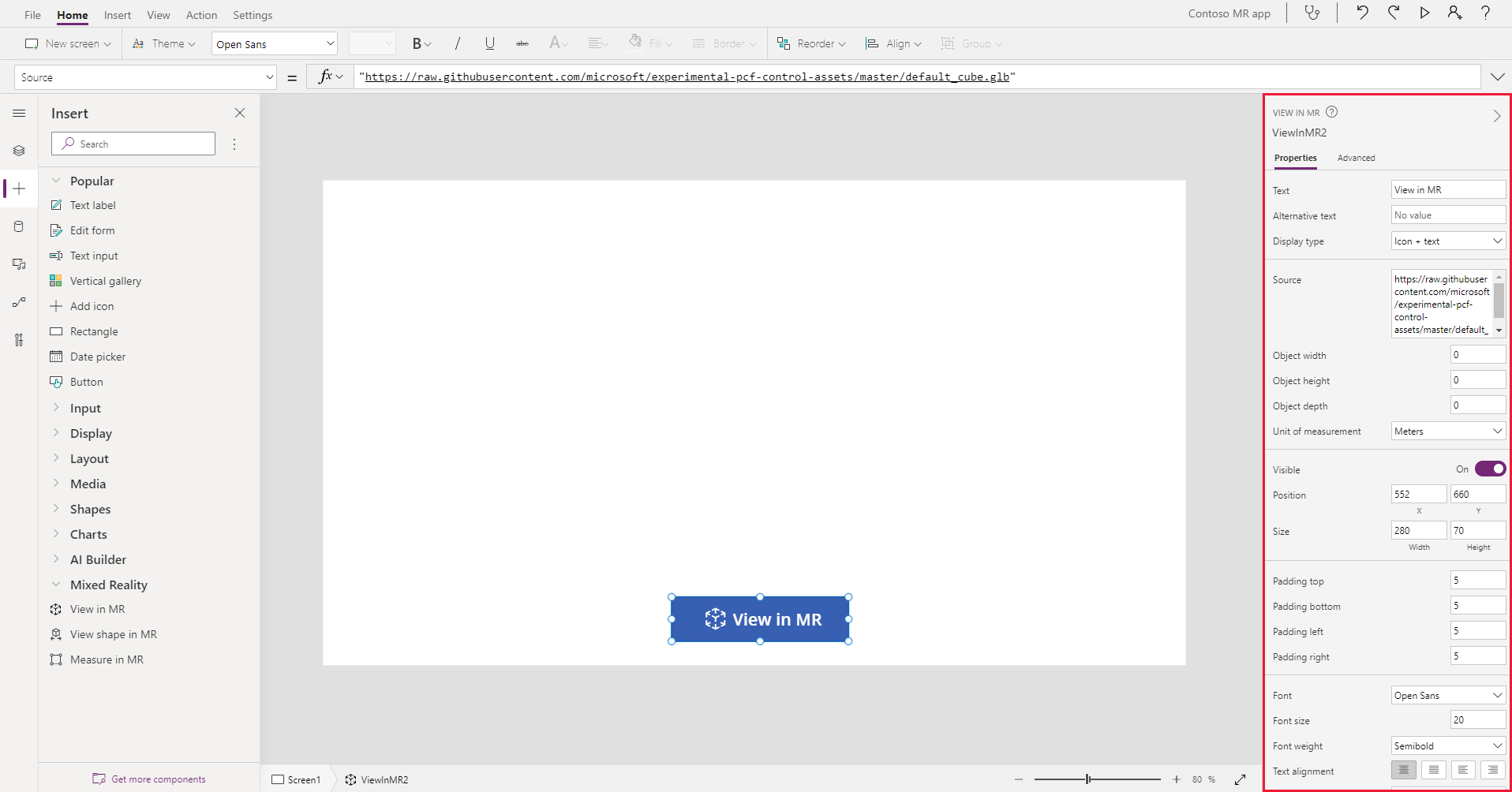
Markera kontrollen Visa i MR och placera den i appens skärm, eller dra kontrollen på skärmen för att placera den mer exakt.
Kontrollen är en knapp som har etiketten en ikon i en kub och texten Visa i MR. Ändra etiketten och dölj ikonen om du vill i egenskaperna Text och Display type.

Visa olika modeller i en och samma session
Visa i MR-kontrollen visar en mediefil som standard. Om du vill visa olika mediefiler som har valts via ett mediegalleri under MR-upplevelsen använder du kontrollens avancerade egenskap Items. Egenskapen skapar en tabell med mediefiler som användaren kan välja bland i mixad verklighet.
När du använder egenskapen Items måste du ange ett värde för följande ytterligare avancerade egenskaper för att mappa kolumnerna i tabellen:
| Property | Beskrivning |
|---|---|
| ItemsSource (krävs) | Anger vilken kolumn som Items identifierar 3D-modellen eller bilden som visas i vyn mixad verklighet. Se Anslut 3D-modeller till Power Apps om du vill veta mer om hur man förser modeller med Power Apps. |
| ItemsLabel | Anger vilken kolumn i Items som innehåller etiketten som ska visas i mediegalleriet. Egenskapen Alternative text används för objekt som inte har en angiven etikett. |
| ItemsThumbnail | Anger vilken kolumn i Items som identifierar den miniatyrbild som ska visas i mediegalleriet. En standardminiatyrbild tillhandahålls för objekt som inte har en angiven. |
| ItemsObjectWidth, ItemsObjectHeight, ItemsObjectDepth | Anger en explicit storlek för varje medieobjekt i tabellen. Object width, Object height och Object depth används för objekt som inte har en viss storlek. |
Testa det genom att skapa ett mediegalleri där tre olika funktioner visas i en rumsmiljö. Tabellen Objekt ser ut så här:

Med appen öppen för redigering i Power Apps Studio:
Öppna fliken Infoga och expandera mixad verklighet.
Markera kontrollen Visa i MR och placera den i appens skärm, eller dra kontrollen på skärmen för att placera den mer exakt.
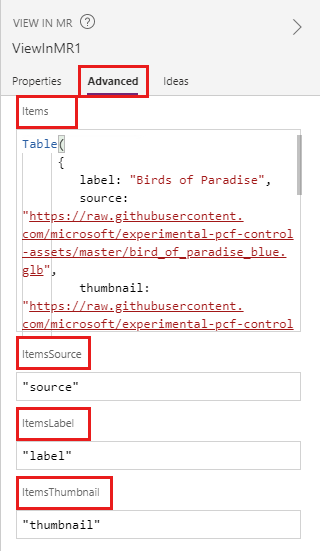
På egenskapsfliken Advanced välj egenskapen Items och skriv eller klistra in följande kod:
Table( { label: "Birds of Paradise", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/bird_of_paradise_blue.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/bird_of_paradise_blue.png" }, { label: "Fiddle Leaf Fig", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/flf_orange.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/flf_orange.png" }, { label: "Small Palm Tree", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/palm_green.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/palm_green.png" } )Ange egenskapen ItemsLabel som
"label".Ange egenskapen ItemsSource som
"source".Ange egenskapen ItemsThumbnail som
"thumbnail".
Anteckning
Egenskapen Items anges till din datakälla kan vara en samling, från ett anslutningsprogram eller en hårdkodad tabell som i det här exemplet. Egenskaperna ItemsSource, ItemsLabel och ItemsThumbnail anges till kolumnnamnen för datakälla inom citattecken.
- Spara och publicera appen och öppna den på den mobila enheten.
Så här ska objekt skalas om du ändrar storlek på dem
Om du inte anger mått när du placerar en modell följer kontrollen Visa i MR de mått som anges i objektfilen. Du kan ändra storlek på modellen genom att ange ett annat värde än 0 i en eller flera av kontrollens bredd, höjd och djupegenskaper (Objektbredd, Objekt höjd och Objekt djup). Hur modellen skalas beror på hur många mått du ändrar.
Om alla mått är 0 (standardvärdet) lämnas modellens storlek som den är inställd på i objektfilen.
Om man anger en enda modell skalas den lika med den ändrade modellen, ungefär som inställningen "behåll aspektavbildning" när du ändrar storlek på en bild.
Om du anger två mått skalas modellen till de två angivna måtten och i genomsnitt de två första.
Säg till exempel att du har en modell som är 12 m hög, 6 m breda och 3 m djup. Du anger kontrollens egenskaper Visa i MR som följer: Objekt höjd: 24, Objektbredd: 9, Objektdjup: 0 (oförändrad). Höjden ökar med en faktor 2 och bredden ökar med en faktor 1,5. Höjd- och breddökningen är ett genomsnitt för att hitta en faktor som bör öka djupen med: 2 + 1,5 = 3,5 / 2 = 1,75. De slutliga måtten på modellen är Objekthöjd 24, Objektbredd 9, and Objektdjup 5.25 (3 x 1.75).Om alla tre måtten har angetts ändras modellens storlek till det du angav.
Anteckning
Om måtten inte följer ursprungsaspekten kan modellen bli förvanskad eller förvridad när den visas i MR.
Egenskaper
Ändra knappen View in MR beteende och utseende med hjälp av egenskaper. Vissa egenskaper är endast tillgängliga på fliken Avancerat.

| Property | Beskrivning | Type | Plats |
|---|---|---|---|
| Text | Ställer in knappens etikettstext. | String | Egenskaper; avancerad: Text |
| Alternativ text | Anger texten som ska visas om modellen inte kan laddas eller om användaren håller muspekaren över modellen. | String | Egenskaper; avancerad: AltText |
| Visningstyp | Fastställer om knappetiketten visar en ikon med texten, texten eller både och. | Val i listrutan | Egenskaper; avancerad: DisplayType |
| Source | Identifierar datakällan (.glb-, .stl- eller .obj-fil) som ska visas. | Inte tillämpligt | Egenskaper; avancerad: Source |
| Lista med källor (objekt) | Datakälla (tabell) med flera mediefiler att visa i en enda session med mixade verklighetsfunktioner. | Register | Egenskaper; avancerad: Items |
| Objektbredd | Ställer in modellens bredd. | Heltal | Egenskaper; avancerad: ObjectWidth |
| Objekthöjd | Ställer in modellens höjd. | Integer | Egenskaper; avancerad: ObjectHeight |
| Objektdjup | Ställer in modellens djup. | Integer | Egenskaper; avancerad: ObjectDepth |
| Unit of measurement | Anger måttenheten som används för modellens bredd, höjd och djup. | List | Egenskaper; avancerad: Units |
| Aktivera skuggor | Bestämmer om skuggor används för att förstärka 3D-effekten när modellen visas. | Booleskt | Egenskaper; avancerad: EnableShadows |
| Aktivera marköridentifiering | Avgör om marköridentifiering ska användas för att fastställa modellposition och rotation. Se Använd marköridentifiering med kontroller med mixade verklighetskontroller | Booleskt | Egenskaper; Avancerat: EnableMarkerDetection |
| Synligt | Visar eller döljer knappen. | Booleskt | Egenskaper; Avancerad: Visible |
| Position | Placerar knappens övre vänstra hörn vid de skärmkoordinater som anges i x och y. | Flyttalsnummer | Egenskaper; Avancerad: X, Y |
| Size | Fastställer knappens storlek med hjälp av pixelvärdena i Bredd och Höjd. | Integer | Egenskaper Avancerat: Width, Height |
| Utfyllnad överkant | Anger sträckan mellan knappetikettstexten och knappens översta. | Flyttalsnummer | Egenskaper; avancerad: PaddingTop |
| Utfyllnad nederkant | Anger sträckan mellan knappetikettstexten och knappens nedersta. | Flyttalsnummer | Egenskaper; avancerad: PaddingBottom |
| Utfyllnad vänster | Anger sträckan mellan knappetikettstexten och knappens vänstra kant. | Flyttalsnummer | Egenskaper; avancerad: PaddingLeft |
| Utfyllnad höger | Anger sträckan mellan knappetikettstexten och knappens högra kant. | Flyttalsnummer | Egenskaper; avancerad: PaddingRight |
| Teckensnitt | Anger namnet på teckensnittsfamiljen som används för knappetikettstexten. | List | Egenskaper; avancerad: Font |
| Teckenstorlek | Ställer in storleken på knappetikettstexten. | Flyttalsnummer | Egenskaper; avancerad: FontSize |
| Teckengrovlek | Ställer in vikten på knappetikettens text, antingen Fet, Ljusare, Normal, eller Halvfet. | List | Egenskaper; avancerad: FontWeight |
| Textjustering | Anger den vågräta justeringen av etiketttexten på knappen, antingen Center, Justera, Vänster eller Höger. | Gäller inte | Egenskaper; avancerad: TextAlignment |
| Lodrät justering | Anger den vertikala justeringen av etiketttexten i knappen Nedersta, Mitten eller Översta. | List | Egenskaper; avancerad: VerticalAlign |
| Teckenstil | Anger stilen på knappetikettstexten, antingen Kursiv, Understruken, Genomstruken eller inget. | Gäller inte | Egenskaper; Avancerat: Italic, Underline, Strikethrough |
| Kantlinjeradie | Bestämmer knappkantens hörnradie. | Flyttalsnummer | Egenskaper; avancerad: BorderRadius |
| Color | Ställer in färgerna på knappetikettens text och knappbakgrunden. | Gäller inte | Egenskaper Avancerat: FillColor, TextColor |
| Kantlinje | Bestämmer stil, bredd och färg på knappkanten. | Gäller inte | Egenskaper; Avancerat: BorderStyle, BorderThickness, BorderFillColor |
| Inaktiverat | Inaktiverar knappen men lämnar den synlig. | Boolean | Egenskaper; Avancerad: Disabled |
| Inaktiverad färg | Anger färgerna på knappetikettstexten, knappbakgrunden och knappkanten om DisplayMode är inaktiverat. | Gäller inte | Egenskaper; Avancerat: DisabledContentColor, DisabledFillColor, DisabledBorderColor |
| Färg för nedtryckt knapp | Anger färgerna på knappetikettstexten, knappbakgrunden och knappkanten om användaren väljer knappen. | Gäller inte | Egenskaper; Avancerat: PressedContentColor, PressedFillColor, PressedBorderColor |
| Hovringsfärg | Anger färgerna på knappetikettstexten, knappbakgrunden och knappkanten när användaren för muspekaren över den. | Gäller inte | Egenskaper; Avancerat: HoverContentColor, HoverFillColor, HoverBorderColor |
| OnMixedRealitySelect | Beteende som utlöses när användaren väljer knappen för att lansera mixad verklighet. | Definierad åtgärd | Avancerad |
| OnChange | Beteende som utlöses när en knappegenskap ändras. | Definierad åtgärd | Avancerad |
| Knappbeskrivning | Anger vilken text som ska visas när användaren för muspekaren över knappen. | String | Avancerad |
| ContentLanguage | Bestämmer språket för knappetikett, om det är ett annat språk än det som används i appen. | String | Avancerad |
| DisplayMode | Bestämmer huruvida knappen ska tillåta indata från användaren (Edit), bara visar data (View) eller är inaktiverad (Disabled). | Enum | Avancerad |
| Flikindex | Anger den ordning knappen är markerad om användaren navigerar i appen med tabbtangenten. | Integer | Egenskaper; avancerad: TabIndex |
Utdataegenskaper
Appen kan använda fler egenskaper när en användare interagerar med kontrollen Visa i MR. Dessa kallas utdataegenskaper. Du kan använda utdataegenskaper i andra kontroller eller för att anpassa appupplevelsen.
| Property | Beskrivning | Type |
|---|---|---|
| Photos | Samlar foton som registrerades under sessionen med mixad verklighet. Du kan överföra dina Mixed Reality-foton till OneDrive och visa dem i ett galleri. | Gäller inte |
Andra kontrollen mixed reality
- Visa 3D innehåll med kontrollen 3D-objekt.
- Mäta längd, yta och volym med kontrollen Measure in mixed reality.
- Skapa och visa fördefinierade 3D-former med kontrollen View shape in mixed reality
- Rita 3D-rader eller rita 3D-pilar för att ange ett område eller en tillgång i miljön med kontrollen Markup in MR.
Se även
- Skapa en app med kontroller för 3D och mixed reality
- Använd marköridentifiering med kontroller med mixade verklighetskontroller
Anteckning
Kan du berätta om dina inställningar för dokumentationsspråk? Svara i en kort undersökning. (observera att undersökningen är på engelska)
Undersökningen tar ungefär sju minuter. Inga personuppgifter samlas in (sekretesspolicy).