Använd kontrollen Markup in MR i Power Apps (förhandsversion)
[Den här artikeln är en förhandsversion av dokumentationen och kan ändras.]
Viktigt
Detta är en förhandsversion.
Förhandsversionsfunktioner ska inte användas i produktion och funktionerna kan vara begränsade. Funktionerna är tillgängliga före den officiella publiceringen så att kunderna kan få tillgång tidigare och ge oss feedback.
Lägg till kontrollen Markup in MR i din app så att användare kan lägga till markeringar för att visuellt specificera ett område eller en viss tillgång i sin miljö. Användare kan placera pålägg med blandade tecken, t.ex. pilar, lägga till markeringar och sedan ta bilder av det markerade objektet.
Kontrollen Markup in MR skapar en knapp för Markup in MR i appen för mixad verklighet. När en användare väljer knappen Pålägg i MR visar den en live-kamerafeed för enheten. En användare kan identifiera intressanta platser där han eller hon kan börja lägga till pilar direkt på objektet.
Pilarna och pilarna skalas korrekt beroende på objektets avstånd. När du stänger skärmen Pålägg i MR fångas skärmbilder med egenskapen i kontrollens Photos egenskapen.
Tips
Kontrollerna för mixed reality (MR) fungerar bäst i välbelysta miljöer med strukturerade ytor. Spårning är bättre på LIDAR-aktiverade enheter.
Tips
MR-kontrollerna i Power Apps använder Babylon och Babylon React Native. Mixat innehåll som fungerar i Babylon begränsat läge bör fungera i Power Apps via den här delade MR-plattformen. Om ditt innehåll fungerar i Babylon men inte i Power Apps, ställer du en fråga i Power Apps webbgruppsforumet. (Tagga den med "mixed verklighet".)
Använd pålägg i MR
När en användare markerar knappen Pålägg i MR, de kommer att uppmanas att flytta sin telefon sida till sida för bättre objekt- eller områdesdetektering. När ett objekt eller område har identifierats kan användaren börja använda påläggsverktygsfältet.
Lägg till en pil
Så här placerar du en pil:
Kontrollera att pilen är markerad i påläggsverktygsfältet.
Flytta runt enheten och placera pricken på det objekt eller område du vill använda. för att markera
Välj om du vill placera pilen på enhetsskärmen.
För att rotera pilen, välj och dra pilen i en cirkulär rörelse (360 grader).
Färgpenna
Så här avgör du var du börjar rita:
Kontrollera att bläckpennan är markerad i påläggsverktygsfältet.
Välj och dra på skärmen för att starta programmet.
Lägg till kontrollen Markup in MR
Sätt in kontrollen i appen på samma sätt som du annars skulle göra med en annan Knapp-kontroll.
Med en app öppen för redigering i Power Apps Studio:
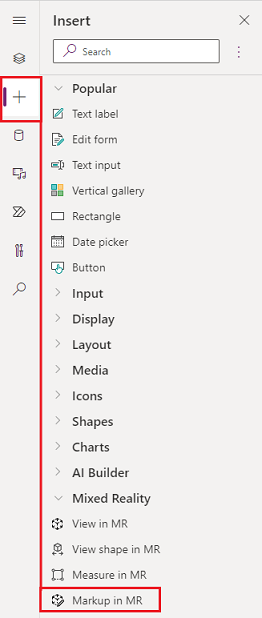
Öppna fliken Infoga .
Expandera Mixed Reality.
Markera kontrollen Markup in MR och placera den i mitten av appens skärm, eller dra och släpp den för att placera den var du vill på skärmen.

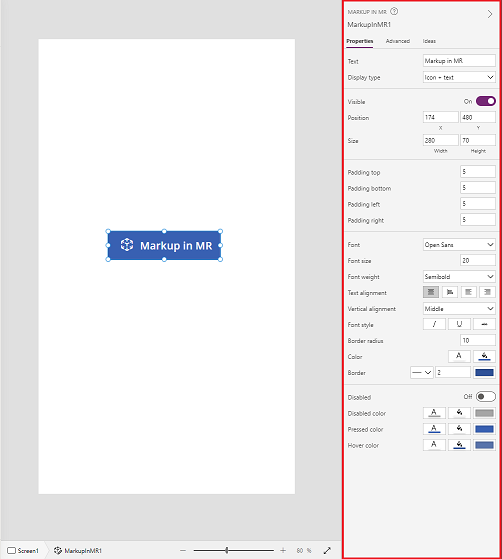
Du kan ändra kontrollen med flera egenskaper.
Tips
Vissa egenskaper är endast tillgängliga under Fler alternativ på fliken Avancerat i fönstret Markup in MR.

| Egenskap | Beskrivning | Typ | Location |
|---|---|---|---|
| Photos | De foton som registrerades under sessionen med Mixed Reality. Obs! Du kan överföra dina Mixed Reality-foton till OneDrive och visa dem i ett galleri. |
Gäller inte | Inte tillämpligt (endast output-egenskap) |
| OnMixedRealitySelect | Beteende som utlöses när du avslutar MR-upplevelsen med nya resultat. | Definierad åtgärd | Avancerad |
| OnChange | Beteende som utlöses när en knappegenskap ändras. | Definierad åtgärd | Avancerad |
Ytterligare egenskaper
| Egenskap | Beskrivning |
|---|---|
| BorderColor | Färgen på en kontrolls kantlinje. |
| BorderStyle | Om en kontrolls kantlinje är heldragen, streckad, prickad eller ingen. |
| BorderThickness | Tjockleken för en kontrolls kantlinje. |
| Färg | Textfärgen i en kontroll. |
| DisplayMode | Om kontrollen ska tillåta indata från användaren (Edit), bara visar data (View) eller är inaktiverad (Disabled). |
| DisabledBorderColor | Färgen på en kontrolls kant om kontrollen är DisplayMode egenskap är inställd på Inaktiverat. |
| DisabledColor | Färgen på text i en kontroll om dess DisplayMode egenskap Inaktiverat. |
| DisabledFill | Bakgrundsfärgen för en kontroll om dess DisplayMode egenskap Inaktiverat. |
| FillColor | Bakgrundsfärgen för en kontroll. |
| Teckensnitt | Namnet på den teckensnittfamilj som text visas i. |
| FontStyle | Stilen på texten i kontrollen: Ingen, Genomstruken, Understruken eller Kursiv. |
| Teckenstorlek | Teckenstorleken för den text som visas i en kontroll. |
| FontWeight | Grovlek för texten i en kontroll: Fet, Halvfet, Normal eller Ljusare |
| Höjd | Avståndet mellan kontrollens övre och nedre kanter. |
| HoverBorderColor | Färgen på en kontrolls kantlinje när användaren för muspekaren över denna kontroll. |
| HoverColor | Färgen på texten i en kontroll när användaren för muspekaren över den. |
| HoverFill | Färgen på bakgrunden i en kontroll när användaren för muspekaren över den. |
| PaddingBottom | Avståndet mellan texten i en kontroll och kontrollens nedre kant. |
| PaddingLeft | Avståndet mellan texten i en kontroll och vänster kant av kontrollen. |
| PaddingRight | Avståndet mellan texten i en kontroll och höger kant av kontrollen. |
| PaddingTop | Avståndet mellan texten i en kontroll och översta kant av kontrollen. |
| PressedBorderColor | Färgen på en kontrolls kantlinje när användaren trycker eller klickar på denna kontroll. |
| PressedColor | Färgen på text i en kontroll när användaren trycker eller klickar på denna kontroll. |
| PressedFill | Bakgrundsfärgen i en kontroll när användaren trycker eller klickar på denna kontroll. |
| Flikindex | Beställning av tangentbordsnavigering. |
| TextAlignment | Justeringen av texten: Center, Vänster, Höger eller Justera |
| Knappbeskrivning | Beskrivande text som visas när användaren hovrar över en kontroll. |
| VerticalAlign | Textens plats i en kontroll i förhållande till kontrollens lodräta mittpunkt: Mitten, Topp eller Nederst |
| Synligt | Om en kontroll visas eller är dold. |
| Bredd | Avståndet mellan kontrollens högra och vänstra kanter. |
| X | Avståndet mellan kontrollens vänstra kant och den överordnade containerns vänstra kant (eller skärm, om det inte finns någon överordnad Behållare). |
| Y | Avståndet mellan kontrollens översta kant och den överordnade containerns översta kant (eller skärm, om det inte finns någon överordnad Behållare). |
Utdataegenskaper
| Egenskap | Beskrivning | Typ |
|---|---|---|
| Photos | Samlar foton som registrerades under sessionen med mixad verklighet. Du kan överföra dina Mixed Reality-foton till OneDrive och visa dem i ett galleri. | Gäller inte |
Andra Mixed Reality-kontroller
Visa 3D innehåll med kontrollen Visa i 3D.
Visa bilder och 3D-innehåll i den verkliga världen med kontrollen View in mixed reality .
Skapa och visa fördefinierade 3D-former med kontrollen View shape in mixed reality .
Mäta längd, yta och volym med kontrollen Measure in mixed reality .