Ta och ladda upp bilder med mixad verklighet
I den här artikeln skapar vi en app som kan ta bilder av en session med blandade inställningar och överföra den till en mapp på OneDrive. Vi använder kontrollen Visa i MR i det här exemplet kontroller Visa form i MR och Mätkamera fungerar också.
Vi ska utföra följande uppgifter:
- Lägga till en 3D-objekt-kontroll för att visa och ändra ett exempel på 3D-objekt
- Ansluta 3D-objekt-kontrollen till en Visa i MR-kontrollknapp för att se 3D-objektet i den verkliga världen
- Lägga till en gallerikontroll för att visa bilder som tagits med kontrollen Visa i MR
- Ladda upp foton till OneDrive med ett Microsoft Power Automate-flöde
- Överföra bilder som tagits med blandade bilder till Dataverse
Förutsättningar
- Skapa en tom arbetsyteapp.
- Skapa en mapp med namnet MRPhotos på OneDrive. Du använder den här mappen för att lagra dina överladdade bilder.
Tips
Kontrollerna för mixed reality (MR) fungerar bäst i välbelysta miljöer med strukturerade ytor. Spårning är bättre på LIDAR-aktiverade enheter.
Lägg till en knapp för att ta en bild på ett 3D-objekt i mixad verklighet
Det här exemplet har tre delar. Först lägger vi till en knapp som gör att användarna kan ta ett kort på ett 3D-objekt i mixad verklighet.
Lägg till en kontroll för 3D-objekt
Med appen öppen för redigering i Power Apps Studio:
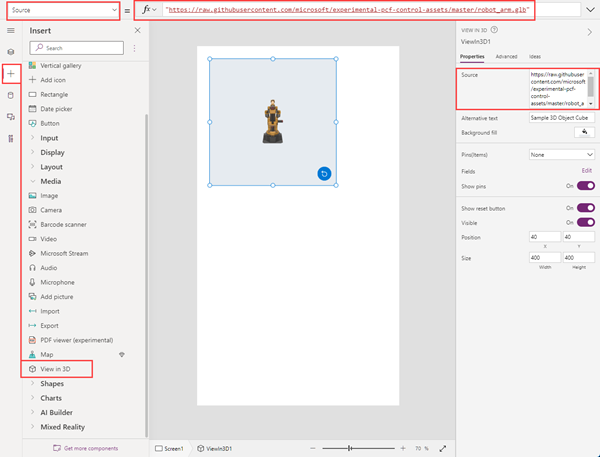
Öppna fliken Infoga och expandera Media.
Välj 3D object du vill placera ett 3D-objekt på appskärmen. Dra kontrollen till skärmen om du vill placera den mer exakt.
Kontrollen levereras med en form av formade reglagen. Om du vill kan du ändra kontrollens egenskap Source och läsa in en annan 3D-modell. I det här exemplet ska du använda URL:en https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/robot_arm.glb.

Infoga och anslut en Visa i MR-kontroll
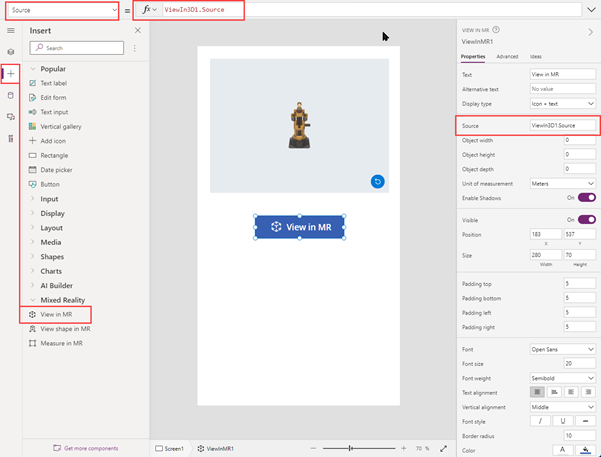
Öppna fliken Infoga och expandera mixad verklighet.
Markera kontrollen Visa i MR och placera den i appens skärm, eller dra kontrollen på skärmen för att placera den mer exakt.
Ändra kontrollens egenskap Source till 3DObject1.Source. (3DObject1 är namnet på kontrollen 3D-objekt som vi lade till tidigare.) Detta uttryck styr Visa i MR för att lägga över 3D-modellen på enhetens kameraflöde.

Välj View in MR om du vill visa 3D-objektet med mixad verklighet. Välj kameraikonen om du vill ta en bild av MR-vyn.
Infoga en Galleri-kontroll för att visa bilder som tagits i appen
Nu ska vi lägga till ett galleri så att användarna kan visa de bilder de tagit.
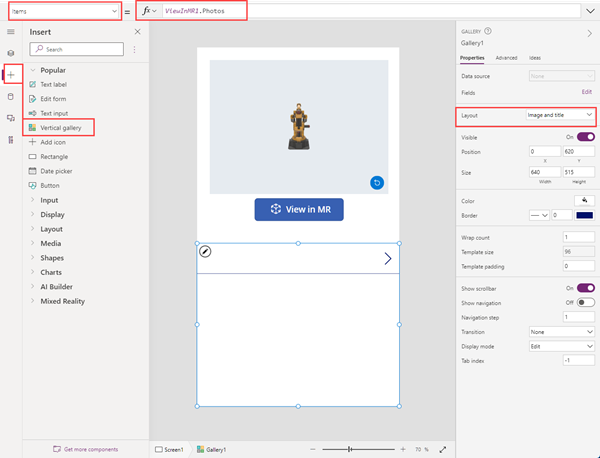
Redigera appen igen. Öppna fliken Infoga och placera en Vertical Galleri kontroll på skärmen.
Ändra kontrollens egenskap Items till ViewInMR1.Photos. (ViewInMR1 är namnet på kontrollen Visa i MR som vi lade till tidigare.)
Alternativt kan du ändra egenskapen Layout till Image and title.

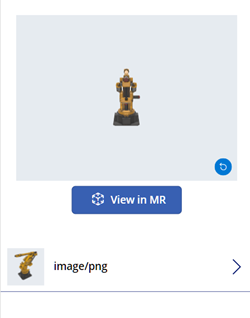
Förhandsgranska appen och välj View in MR om du vill skapa ett exempelfoto. Galleriet fylls i med en exempelbild.

Anteckning
Om användare lämnar MR-vyn för att se galleriet och sedan gå in i MR-vyn igen och ta fler bilder, kommer de nya fotona att ersätta de som de tog tidigare.
Lägg till en större bild för bildgalleriet
Om du vill göra bilderna i galleriet lättare att se kan du lägga till en fullformatsbild som visas när användaren väljer en bild.
Redigera appen igen. Öppna fliken Infoga och expandera Media.
Välj Bild om du vill placera en Bild-kontroll på skärmen. Flytta och ändra storleken på bilden så att den blir större när en bild väljs.

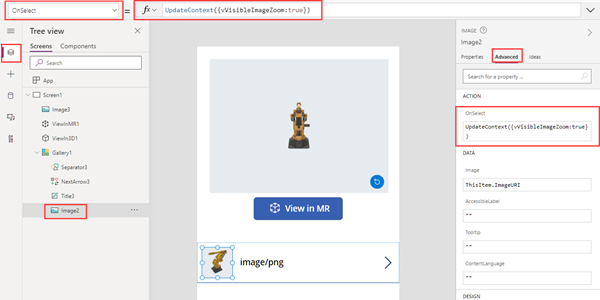
Ändra Bild-kontrollens egenskaper enligt följande: | Property | Värde | | - | - | | OnSelect | UpdateContext({vVisibleImageZoom:false}) | | Image | Gallery1.Selected.Image2 (förutsatt att gallerikontrollen är Gallery1 och den första bilden är Image2) | Synlig | vVisibleImageZoom
Markera den första miniatyrbilden i Galleri-kontrollen. Ändra egenskapen OnSelect till UpdateContext({vVisibleImageZoom:true}).

Välj View in MR och välj sedan kameraikonen för att ta ett foto. Välj bakåtpilen högst upp på skärmen för att lämna MR-vyn.
Välj förhandsgranskningen i galleriet om du vill visa en större version av bilden. Välj bilden för att dölja den.
Ladda upp foton till OneDrive med ett Power Automate-flöde
Senast ska vi skapa ett arbetsflöde i fönstret Power Automate. Arbetsflödet överför bilder från appen till en mapp med namnet MRPhotos på OneDrive.
Skapa ett flöde i Power Automate
Redigera appen. Välj på appförfattarmenyn Power Automate > Skapa nytt flöde.
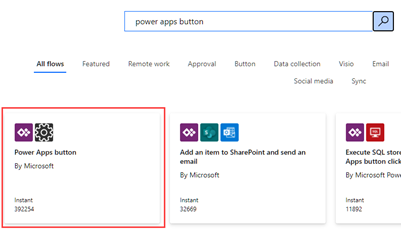
Sök efter och markera den Power Apps knappmall.

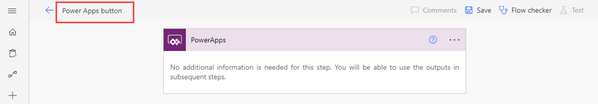
I fönstret Skapa ditt flöde, välj Redigera i avancerat läge.
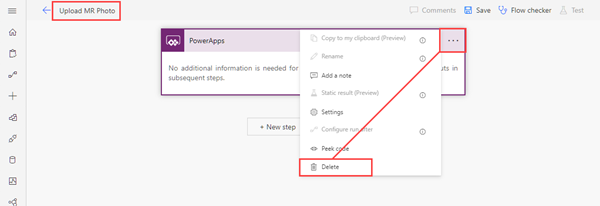
Markera Power Apps knappen högst upp i fönstret och ange ett nytt namn för flödet. I det här exemplet kommer vi att namnge flödet ladda upp MR-bild.

Markera Power Apps knappen högst upp i fönstret och ange ett nytt namn för flödet. I det här exemplet kommer vi att namnge flödet ladda upp MR-bild.

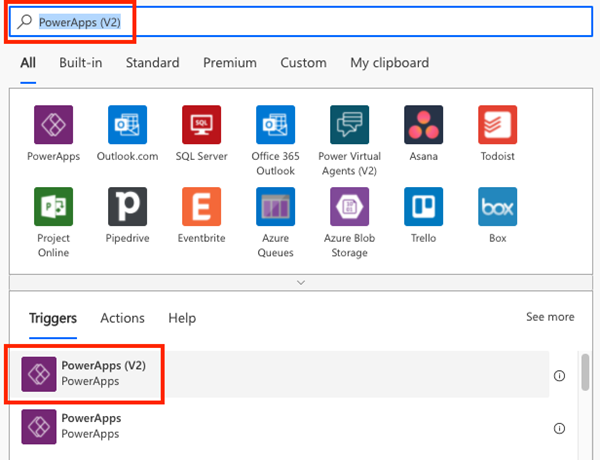
Sök efter PowerApps (V2) och välj PowerApps (V2)-utlösaren.

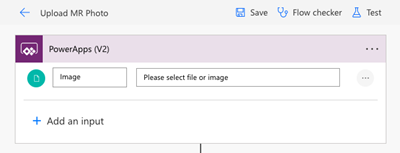
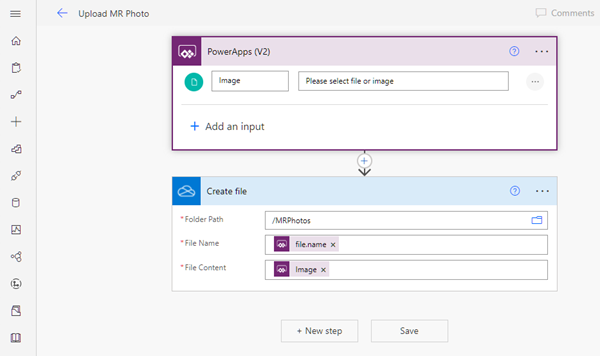
Klicka på Lägg till indata och klicka sedan på Fil.
Ändra etiketten Arkivinnehåll till Bild.

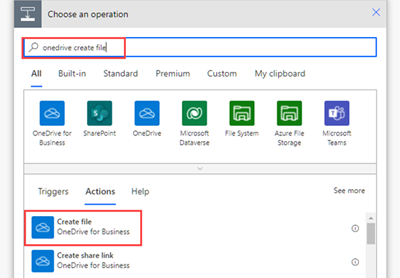
Välj Nytt steg. Sök efter OneDrive skapa fil och välj åtgärden Skapa fil.

I Mappsökväg, välj mappikonen och navigera till MRPhotos mapp som du skapade tidigare.
I Filnamn, ange @{triggerBody()?['file']?['name']} (Texten ändras till "file.name.")
I Filinnehåll, ange @{triggerBody()['file']['contentBytes']} (Texten ändras till "Image.")
Spara ditt flöde.
Det kompletta flödet bör se ut så här:

Anslut arbetsflödet till en knapp i appen
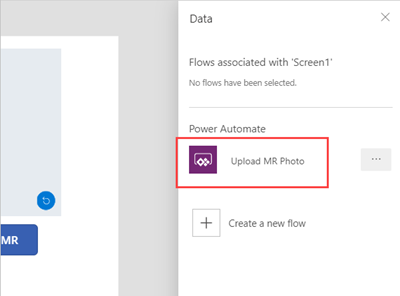
Återgå till appen i Power Apps Studio. Ditt flöde visas nu under Tillgängliga flöden.

Öppna fliken Infoga och välj Knapp. Placera knappkontrollen på skärmen och ändra storlek på den efter behov.
Ändra kontrollens egenskap Text till ladda upp foton.
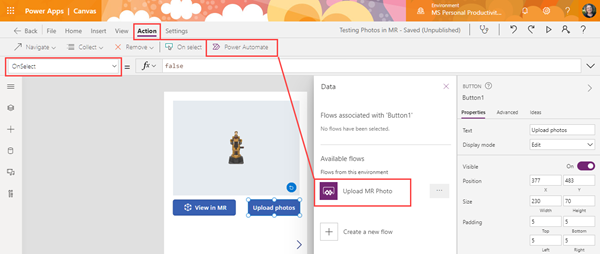
I formelfältet högst upp i fönstret Power Apps välj egenskap OnSelect. Välj Åtgärd > Power Automate > Ladda upp MR-bild.

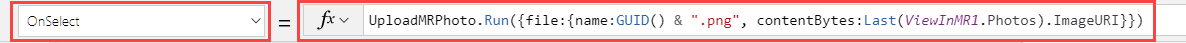
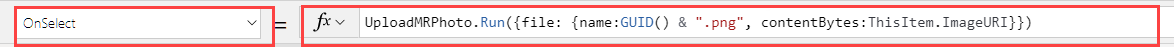
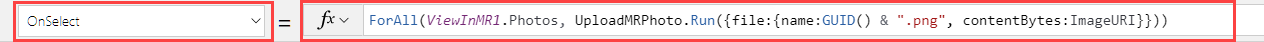
Knappkontrollens egenskap OnSelect ändras till UploadMRPhoto.Run(.
För att ladda upp det senast tagna fotot, klistra in följande kod efter öppningsparentesen: {file:{name:GUID() & ".png", contentBytes:Last(ViewInMR1.Photos).ImageURI}})

Om du placerade knappkontrollen inne i galleriet, klistra in följande kod istället: {fil: {name:GUID() & ".png", contentBytes:ThisItem.ImageURI}})

Om du vill att knappen ska överföra alla bilder som tagits tar du bort UploadMRPhoto.Run( och klistra in följande kod: ForAll(ViewInMR1.Photos, UploadMRPhoto.Run({file:{name:GUID() & ".png", contentBytes:ImageURI}}))

Förhandsgranska appen och välj Vy i MR och välj sedan Överför bilder. Kontrollera mappen MRPhotos i OneDrive och kontrollera att exempelfotot har överförts.
Lägga till offlinefunktioner i appen
Du kan använda appen även om du har begränsad eller ingen nätverksanslutning med funktionerna SaveData och LoadData funktioner.
Överföra bilder som tagits med blandade bilder till Dataverse
Du kan lägga till bilder i Dataverse tabeller med hjälp av en kolumn av typen Bilddata. Bildkolumner i Dataverse har två obligatoriska fält – Fullständig och Värde – som kan anges till ImageURI-utdata för MR-kontrollerna.
Till exempel, om du vill ladda upp det första fotot som tagits av kontrollen Markup in MR till en Dataverse kolumn kallad Bild:
Image: {Full: First(MarkupInMR.Photos).ImageURI, Value: First(MarkupInMR.Photos).ImageURI}
Se även
Anteckning
Kan du berätta om dina inställningar för dokumentationsspråk? Svara i en kort undersökning. (observera att undersökningen är på engelska)
Undersökningen tar ungefär sju minuter. Inga personuppgifter samlas in (sekretesspolicy).